У цьому підручнику я показую, як перетворити текст за допомогою команд «Спотворити» та «Перспектива» у Photoshop! Зазвичай Photoshop не дозволяє нам використовувати Спотворення або Перспективу з шарами Type. Але тут я покажу вам просту хитрість, щоб розблокувати обидві команди та зберегти текст повністю редагованим.
Я використовую останню версію Photoshop CC, але будь-яка остання версія буде працювати. Давайте розпочнемо!
Додавання тексту
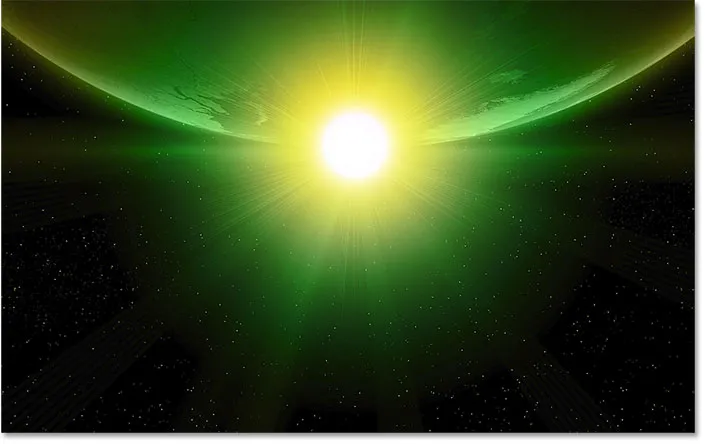
Перше, що нам потрібно зробити, - це додати текст. Ось зображення, яке я відкрив у Photoshop, щоб використати як тло для свого ефекту. Я завантажив цю з Adobe Stock:

Фонове зображення Кредит на фото: Adobe Stock.
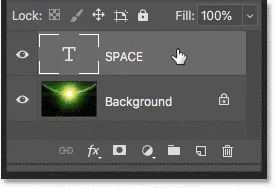
І якщо ми подивимось на панель «Шари», то побачимо, що я також пішов вперед і додав текст над зображенням. Увімкніть його, натиснувши значок видимості шару типу:

Повернення тексту.
І ось мій текст:

Текст з’являється перед зображенням.
Я використовую шрифт під назвою Orbitron Bold, який я завантажив з Adobe Typekit:

Шрифт, використаний в ефекті.
Команди Спотворення і Перспектива
Що я хотів би зробити, це надати моєму тексту більше тривимірний вигляд, ніби він нахиляється назад до горизонту, а це означає, що я хочу змінити його погляд . І найпростіший спосіб додати перспективу - за допомогою команди Pershop Photoshop.
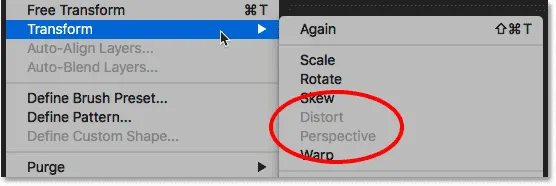
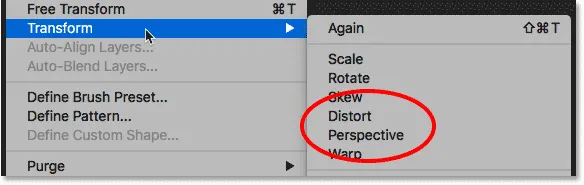
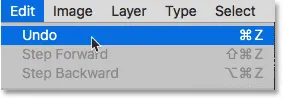
Щоб дістатися до нього, я перейду до меню " Правка" в рядку меню і виберу " Трансформувати" . Тут ми знаходимо всі різні команди перетворення Photoshop. Але зауважте, що, хоча ми можемо отримати доступ до таких речей, як Scale, Rotate, Skew, і навіть Warp, два найцікавіші варіанти - Спотворення та Перспектива - недоступні:

Параметри Спотворення та Перспектива недоступні.
Перетворення шару типу
Причина полягає в тому, що Photoshop не дозволить нам використовувати Спотворення або Перспективу з шаром типу. Отже, перш ніж я можу додати до свого тексту тривимірну перспективу, спершу потрібно перетворити свій тип Type у щось інше.
Варіант 1: Растеризація тексту
Одне, що я міг би зробити, - це раструризувати свій текст, що означає перетворення мого типу в пікселі. І я міг би це зробити на панелі "Шари", клацнувши правою кнопкою миші (Win) / Control-клацанням (Mac) безпосередньо на шарі Type :

Клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на шарі Type.
А потім виберіть у меню Rasterize Type :

Команда Rasterize Type.
Але ось проблема. Якщо я перетворюю свій тип у пікселі, я втрачаю можливість редагувати текст. І коли ми застосуємо будь-які перетворення до піксельного зображення, ми можемо втратити якість. Таким чином, растеризація типу - не вдалий вибір.
Варіант 2: Перетворення типу у форму
Ще один варіант, знайдений у тому ж меню, - Перетворити у форму :

Команда Перетворити у форму
Перевага, яку має форма над пікселями, полягає в тому, що ми можемо перетворити фігуру стільки, скільки хочемо, без втрати якості. Але у нас все ще виникне проблема, оскільки ми все ще втратимо можливість редагувати текст. Отже, перетворення його у форму також не є найкращим вибором.
Варіант 3: Перетворення типу в розумний об’єкт
Третім варіантом є перетворення нашого тексту в розумний об’єкт, вибравши в меню « Перетворити в розумний об’єкт »:

Вибір конвертувати в смарт-об’єкт.
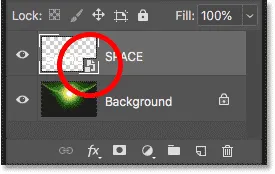
Photoshop перетворює шар типу в розумний об’єкт, і ми знаємо, що піктограмою розумного об’єкта в правій нижній частині мініатюри:

Шар типу тепер розумний об’єкт.
Розумні об’єкти не руйнуються, тому ми можемо перетворити їх настільки, наскільки хочемо, без втрати якості. А наш шар типу вбудований всередину розумного об'єкта, а це означає, що ми можемо відкривати розумний об’єкт і редагувати текст, коли нам це потрібно. Але перш ніж ми навчимося це робити, давайте розглянемо, як використовувати команди Distort and Perspective з нашим розумним об’єктом.
Пов'язане: Як змінити розмір зображень без втрати якості
Спотворити
Я повернусь до меню « Правка » і знову виберу « Трансформувати» . На цей раз доступні всі варіанти перетворення, включаючи «Спотворення» та «Перспектива»:

І Спотворення, і Перспектива доступні після перетворення тексту в розумний об'єкт.
Почну з вибору Distort :

Вибір команди Distort.
Команда Distort дозволяє нам клацнути та перетягувати будь-яку з кутових ручок навколо тексту незалежно один від одного. Ми можемо перетягнути їх у будь-якому напрямку, щоб спотворити текст на різні форми:

У режимі спотворення перетягніть кутові ручки незалежно.
Скасування трансформації
Хоча це не дуже хочеться, тому я скасую команду Distort, не вносячи жодних змін, натиснувши клавішу Esc на моїй клавіатурі. А тепер я повернувся до початкової форми тексту:

Натисніть Esc, щоб скасувати перетворення.
Перспектива
Що я хочу зробити, це зробити так, щоб текст виглядав так, як він нахиляється назад до горизонту, подібний до тексту прокрутки, який ви бачите на початку фільму про «Зоряні війни». Я міг би це зробити за допомогою команди Distort, але команда Perspective полегшить її.
Щоб вибрати його, я повернусь до меню « Правка », виберу « Трансформувати», а потім виберу « Перспектива» :

Перехід до редагування> перетворення> перспектива.
Спотворення проти перспективи
Різниця між Distort і Perspective полягає в тому, що в режимі Distort ми можемо перетягувати кутові ручки в будь-якому напрямку, і ми можемо перетягувати їх окремо один від одного. У режимі "Перспектива" ми все ще перетягуємо кутові ручки, але можемо перетягувати їх лише вгору і вниз, або вліво, і вправо, і ручка в протилежному куті буде рухатися разом з нею в протилежному напрямку.
Зауважте, що якщо я перетягую ручку в верхньому лівому куті вгору, ручка в нижньому лівому куті рухається вниз:

Перетягування ручки вгору переміщує протилежну ручку вниз.
Я скасую це, перейшовши до меню « Правка » та вибравши « Скасувати», або натиснувши Ctrl + Z (Win) / Command + Z (Mac). Це скасує останній крок, але все одно збереже мене в режимі "Перспектива":

Перехід до редагування> Скасувати.
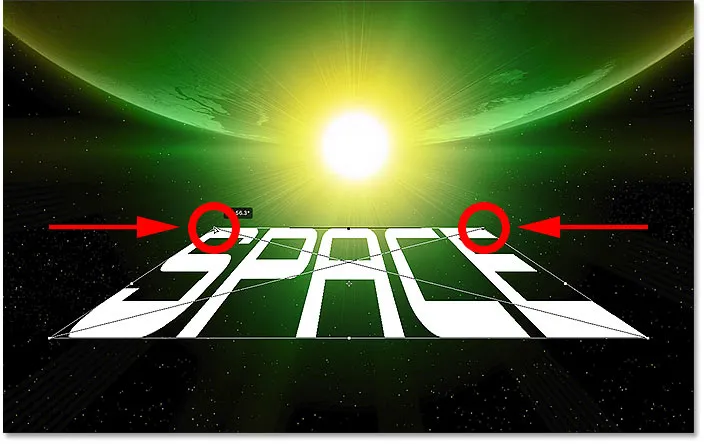
Щоб текст виглядав так, що він нахилений назад, я натискаю на ту саму ручку вгорі ліворуч, але на цей раз я потягну її всередину вправо. А оскільки ми перебуваємо в режимі Перспектива, протилежна ручка у верхньому правому куті також переміщується всередину:

Перетягування ручки праворуч переміщує протилежну ручку вліво.
Переключення між командами Transform
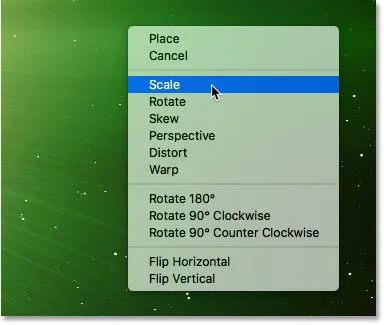
Я також хочу розтягнути текст вертикально, щоб він займав більше місця внизу. Для цього мені потрібно перейти з команди Perspective на команду Scale. Ви можете швидко перемикатися між командами Трансформація, клацнувши правою кнопкою миші (Win) / Клацнувши клавішею Control (Mac) в будь-якому місці документа та обравши інший варіант зі списку. Я виберу масштаб :

Перехід від точки зору до масштабу.
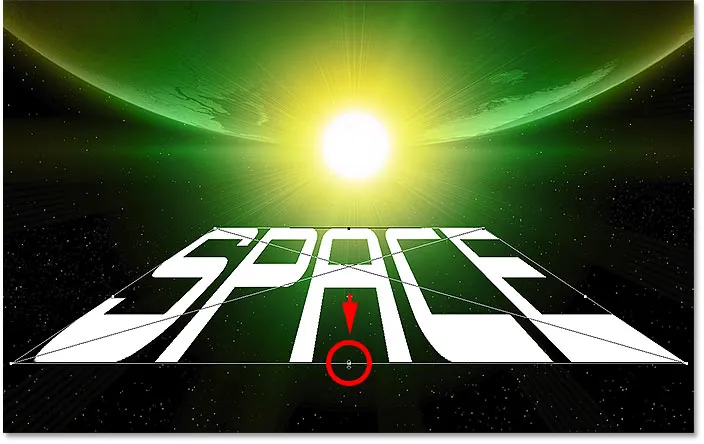
Потім натискаю на нижню ручку і перетягую її вниз:

Масштабування тексту, перетягуючи нижню центральну ручку вниз.
Прийняття трансформації
Щоб прийняти його і закрити команду Transform, натискаю Enter (Win) / Return (Mac):

Текст після застосування Перспектива та Шкала перетворюється.
Пов'язане: Вивчіть основні навички безкоштовного перетворення Photoshop
Додавання ефектів до тексту
Перш ніж ми розглянемо, як редагувати текст, я швидко додаю пару ефектів.
Зміна режиму накладання
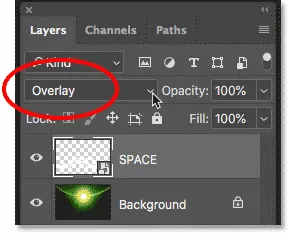
Я повернуся до панелі "Шари" і зміню режим накладання свого розумного об'єкта з "Нормального" на "Накладення":

Зміна режиму накладання на Overlay.
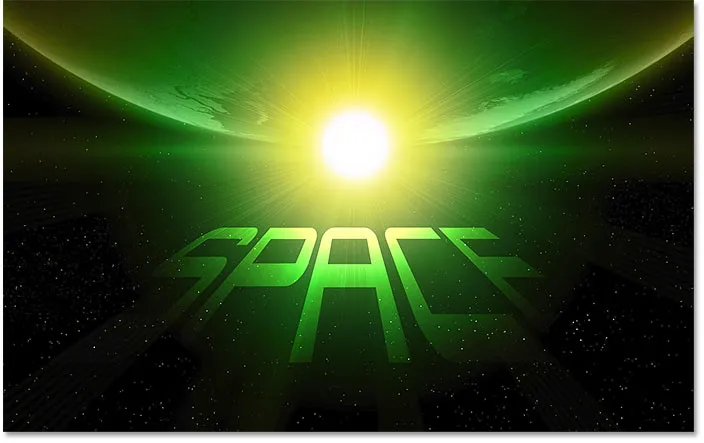
Це поєднує текст із зображенням:

Текст після зміни режиму накладання на Overlay.
Додавання зовнішнього світіння
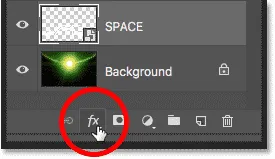
Потім я додаю світіння тексту, натиснувши на піктограму Стилі шару (піктограма fx ):

Клацання піктограми стилів шару.
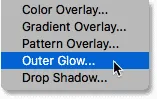
І вибираючи Зовнішнє світіння :

Вибір стилю шару зовнішнього світіння.
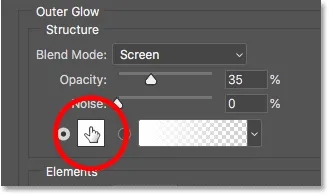
У діалоговому вікні «Стиль шару» я натисніть кольоровий зразок, щоб змінити колір світіння:

Клацнувши кольоровий зразок.
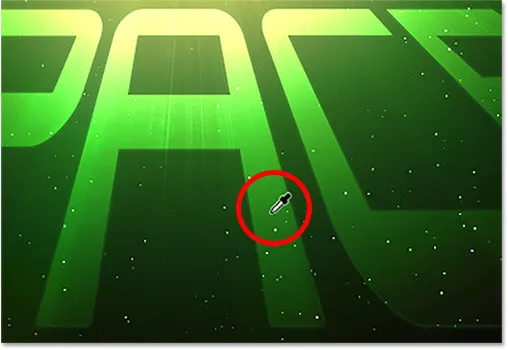
Потім я переміщу курсор миші на зображення і натисніть на зелений колір, щоб вибрати його:

Вибір кольору із зображення для зовнішнього світіння.
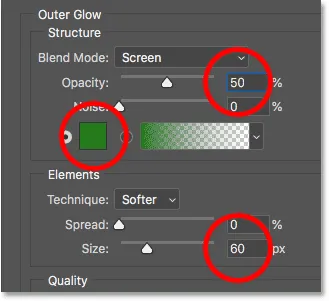
Я натискаю кнопку "ОК", щоб закрити інструмент вибору кольорів. А потім у діалоговому вікні «Стиль шару» я збільшить розмір світіння до 60 пікс і непрозорість до 50% :

Параметри зовнішнього світіння.
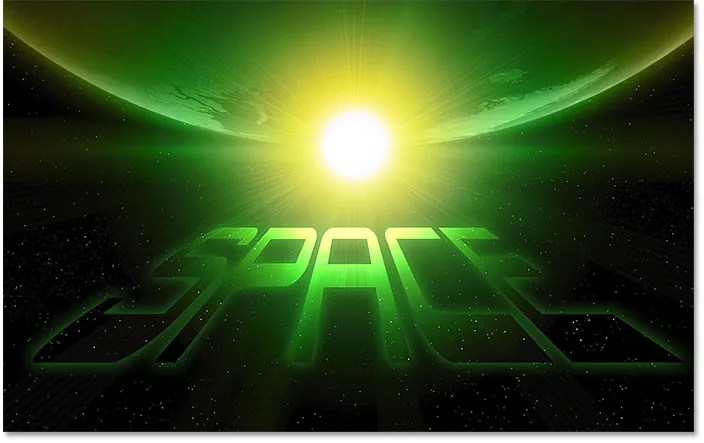
Я закрию діалогове вікно, і ось результат:

Текст із застосуванням Зовнішнього світіння.
Як редагувати текст
Нарешті, щоб відредагувати текст, відкрийте розумний об’єкт, двічі клацнувши його ескізом на панелі «Шари»:

Відкриття розумного об’єкта.
Це відкриває вміст розумного об'єкта (в даному випадку наш текст) в окремому документі:

Текст відкривається в окремому документі.
І якщо ми подивимось на панель «Шари», ми побачимо наш тип «Тип»:

Оригінальний шар типу безпечний усередині розумного об'єкта.
Редагування тексту
Виберіть інструмент "Тип" на панелі інструментів:

Вибір інструмента "Тип".
Потім двічі клацніть на тексті, щоб виділити його та введіть новий текст. Я перейду з "SPACE" на "ALIEN". Натисніть Enter (Win) / Return (Mac), щоб прийняти це:

Редагування тексту всередині розумного об’єкта.
Пов'язане: Як редагувати розумні об’єкти
Збереження змін
Щоб зміни з’явились у головному документі, нам потрібно зберегти та закрити розумний об’єкт. Перейдіть до меню Файл та виберіть Зберегти :

Перехід до Файл> Зберегти.
А потім поверніться до меню Файл та виберіть Закрити :

Перехід до Файл> Закрити.
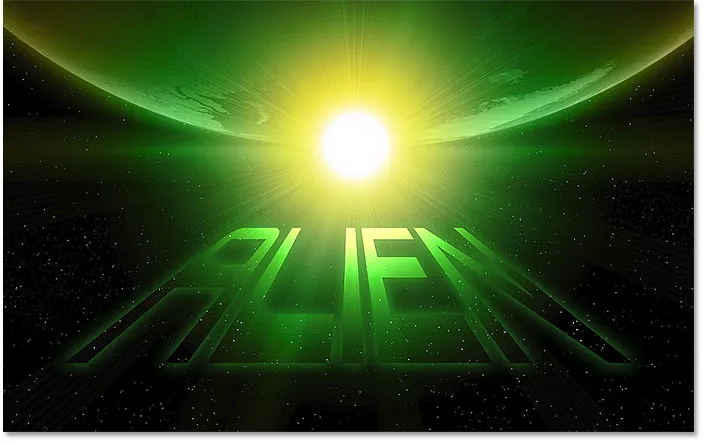
А ще в головному документі той же ефект з'являється і в новому тексті:

Той самий ефект після редагування тексту.
І там ми його маємо! Ось як додати спотворені та перспективні ефекти до тексту у Photoshop! Перегляньте розділи «Текстові ефекти», щоб отримати більше навчальних посібників! І не забувайте, усі наші підручники з Photoshop тепер доступні для завантаження у форматі PDF!