У цьому підручнику Photoshop ми дізнаємось, як створити ілюзію, що одна фотографія відображається у вигляді серії вертикальних панелей. Це може виглядати складно, але, як ми побачимо, насправді створити дуже простий ефект, більшість етапів - це просто повторення.
Ця версія підручника була повністю перероблена та оновлена для Photoshop CS6, а також повністю сумісна з Photoshop CC (Creative Cloud). Якщо ви використовуєте Photoshop CS5 або новішу версію, вам потрібно переглянути оригінальний посібник з ефектом вертикальних фотопанелей.
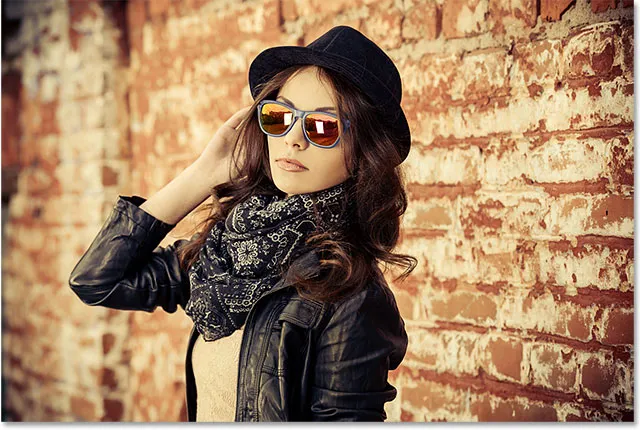
Ось зображення, яке я буду використовувати (фотографія жінки в шкіряній куртці від Shutterstock):

Оригінальне зображення.
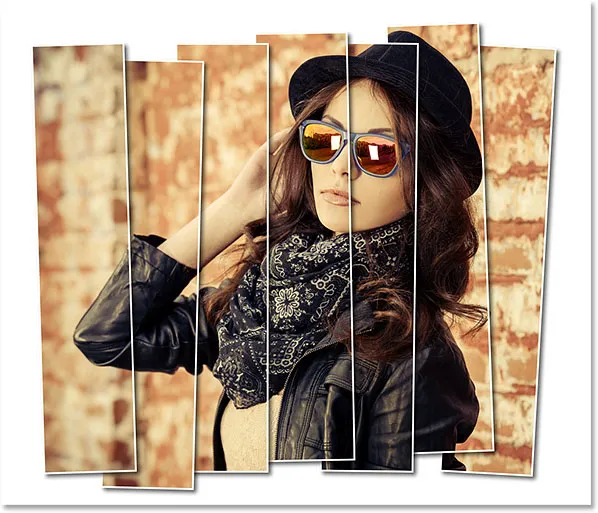
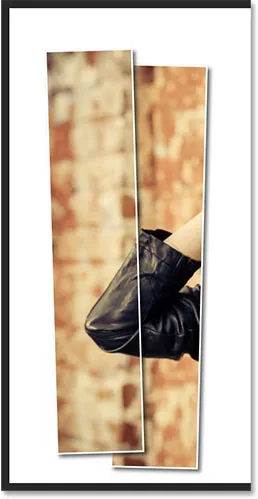
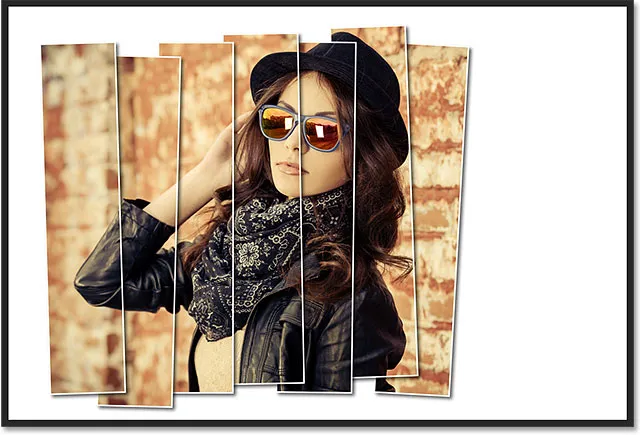
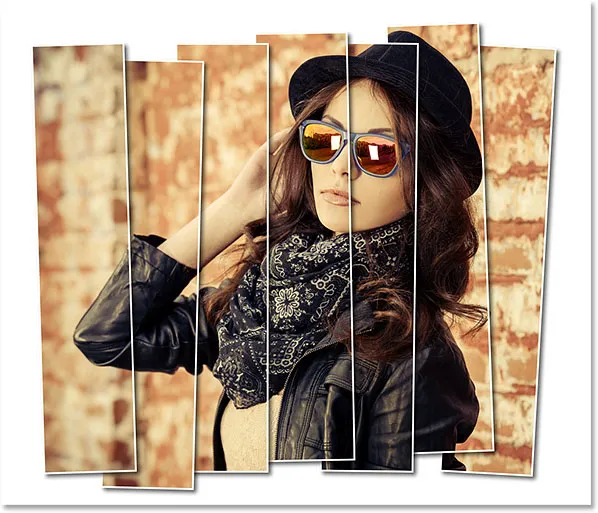
А ось як виглядатиме фінальний ефект "фотопанно":

Кінцевий ефект.
Як створити вертикальні фотопанелі
Крок 1. Додайте шар заливки білого суцільного кольору
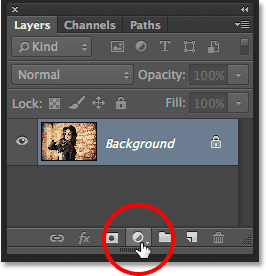
З нещодавно відкритого зображення у Photoshop, почнемо з додавання білого шару наповнення суцільним кольором. Ми будемо використовувати цей шар як фон для ефекту. Клацніть на піктограмі Новий заливний або коригувальний шар у нижній частині панелі "Шари":

Клацнувши піктограму «Новий заливний або коригувальний шар».
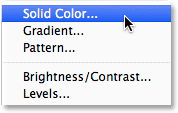
Виберіть суцільний колір у верхній частині списку заповнення та коригування шарів, який з’являється:

Вибір шару наповнення суцільним кольором.
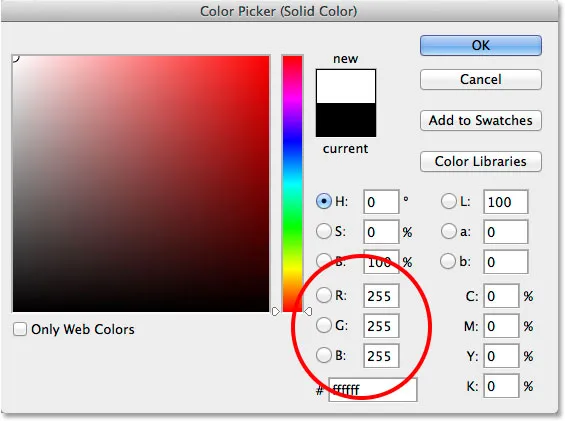
Пори Photoshop відкривають програму Color Picker, щоб ми могли вибрати колір для шару заливки. Я збираюся йти з білим для свого фону. Одним із способів вибору білого в кольорі вибору кольорів є введення 255 значень R, G та B :

Вибір білого кольору в Колекціонері кольорів.
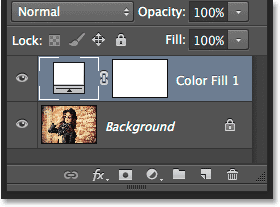
Натисніть кнопку ОК, щоб закрити панель вибору кольорів. Ваш документ з’явиться наповненим білим кольором, тимчасово блокуючи зображення від перегляду. Якщо ми подивимось на панель «Шари», ми побачимо новий шар заповнення суцільним кольором (названий «Заливка кольору 1»), що сидить над зображенням на шарі «Фон»:

Панель "Шари", що показує шар заливки над зображенням.
Крок 2. Вимкніть шар заливки суцільного кольору
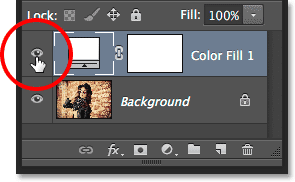
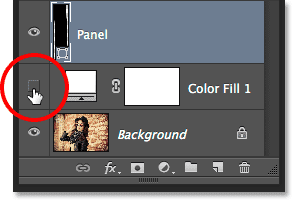
Нам ще не потрібно бачити шар заповнення суцільним кольором, і насправді це стане лише в тому випадку, якщо ми залишимо його таким чином, давайте тимчасово відключимо його. Для цього натисніть на піктограму видимості шару ( піктограму «очне яблуко») в крайній лівій частині шару на панелі «Шари». Це приховає шар у документі, зробивши оригінальне зображення ще раз видимим:

Клацання піктограми видимості шару заливки.
Крок 3: Виберіть інструмент «Прямокутник»
Щоб намалювати вертикальні панелі, ми використаємо інструмент « Прямокутник», один із основних інструментів Photoshop, який ми можемо вибрати на панелі «Інструменти» зліва від екрана:

Вибір інструменту прямокутника.
Крок 4: Установіть режим інструменту на форму
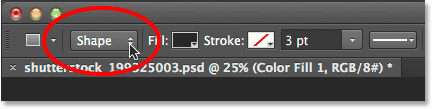
Вибравши інструмент «Прямокутник», переконайтесь, що для параметра « Режим інструмента» в крайній лівій частині панелі параметрів у верхній частині екрана встановлено « Форма», а не «Шлях» або «Пікселі»:

Встановлення режиму інструменту для прямокутного інструменту у формі.
Крок 5: Намалюйте першу панель
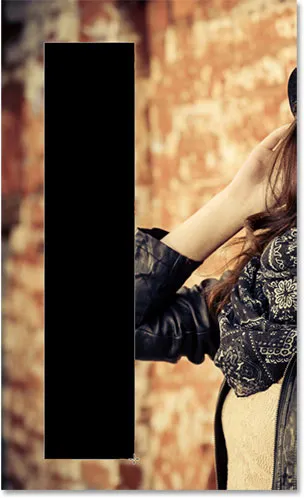
Вибравши "Форма" на панелі "Параметри", натисніть всередині документа та перетягніть першу вертикальну панель. Ми будемо додавати панелі зліва направо, тому почніть спочатку ліворуч. Не хвилюйтеся щодо кольору панелі, оскільки ми не будемо бачити її довше:

Намалювання першої панелі ліворуч від зображення.
Крок 6: Перейменуйте шар шару на "Панель"
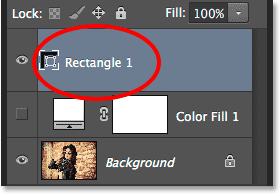
Якщо ми знову подивимось на панель «Шари», ми побачимо шар Форми, що сидить над двома іншими шарами. За замовчуванням Photoshop називає шар шару "Прямокутник 1", що, як імена, не так корисно:

Новий шар Shape зі своєю назвою за замовчуванням.
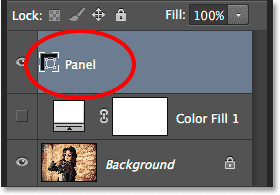
Оскільки ми використовуємо фігуру як нашу панель, двічі клацніть безпосередньо на назві "Прямокутник 1", щоб виділити її, а потім перейменуйте її на "Панель". Натисніть Enter (Win) / Return (Mac), щоб прийняти зміну імені:

Шар форми з новою назвою.
Крок 7: Поверніть панель за допомогою команди «Шлях вільної трансформації»
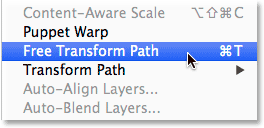
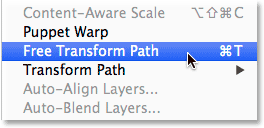
Давайте обернемо форму, щоб надати їй трохи більше візуального інтересу. Перейдіть до меню " Редагування" на панелі меню вгорі екрана та виберіть " Безкоштовний шлях трансформації" . Або ви можете отримати доступ до безкоштовного шляху трансформації, натиснувши Ctrl + T (Win) / Command + T (Mac) на клавіатурі. Насправді ця комбінація стане дуже корисною трохи пізніше:

Перехід до редагування> Безкоштовний шлях до перетворення.
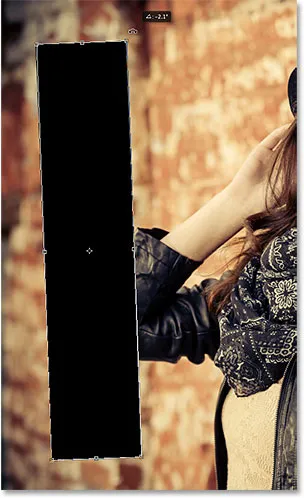
Це розміщує поле вільної трансформації та ручки (маленькі квадратики) навколо панелі. Перемістіть курсор миші будь-де за межами панелі. Коли ви побачите, як курсор змінюється на вигнуту двосторонню стрілку, натисніть та перетягніть мишкою, щоб повернути панель. Тут я обертав шахту проти годинникової стрілки. Закінчивши, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти це:

Обертання панелі за допомогою команди Free Transform Path.
Крок 8: Увімкніть шару заливки
Тепер, коли ми додали першу вертикальну панель, повернемо шар білого заливки. Ще раз натисніть на значок видимості шару заповнення (порожній квадрат, де раніше було очне яблуко):

Клацнувши ще раз піктограмою видимості шару заливки.
Коли шар увімкнений, суцільний білий фон знову блокує зображення з виду, перед ним видно лише вертикальну панель:

Документ із шаром білого заливки знову видно.
Крок 9: Відкрийте параметри змішування
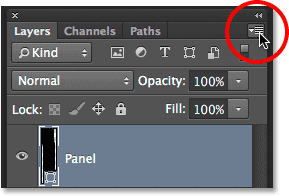
Далі ми зробимо зображення видимим усередині панелі, а також додамо до нього ще пару стилів шару. Клацніть на маленькому значку меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню панелі "Шари".
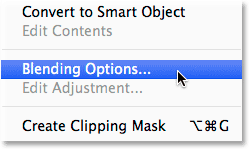
У меню, яке з'явиться, виберіть " Параметри змішування" :

Вибір параметрів змішування в меню панелі "Шари".
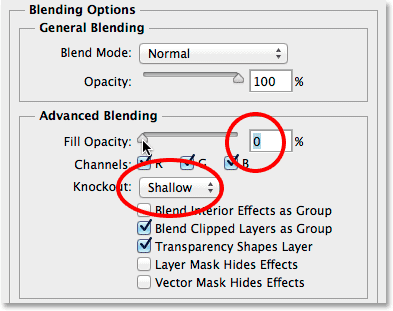
Це відкриває діалогове вікно «Стиль шару», встановлене на «Параметри змішування» в середньому стовпці. По-перше, щоб зображення було видно всередині панелі, змініть параметр « Вибивання» в розділі «Розширене змішування» з «Нічого» на « Мілководне» або « Глибоке» (я виберу «Мілководний», але будь-який буде працювати для наших цілей тут). Потім зменшіть непрозорість заповнення до 0% :

Встановлення "Нокаут" на "Мілко" та "Непрозорість заливки" на 0%.
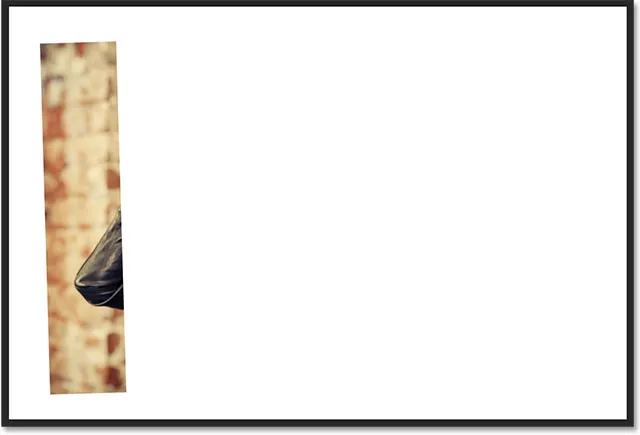
Зображення тепер з’являється на панелі документа:

Фото тепер видно всередині області панелі.
Крок 10: Додайте тінь краплі до панелі
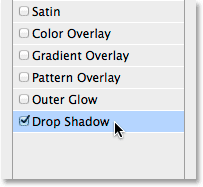
Щоб панель виділилася трохи більше, ми додамо пару ефектів шару (стилів). Спочатку клацніть на слова Drop Shadow у нижній частині списку ефектів зліва від діалогового вікна «Стиль шару»:

У списку ефектів шару виберіть «Тінь випадання».
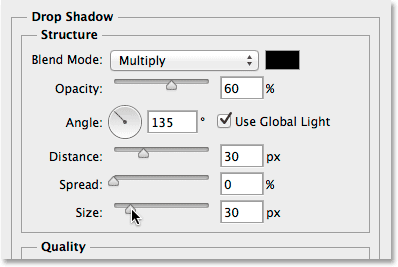
У параметрі «Drop Shadow» у середньому стовпчику опустіть непрозорість тіні приблизно на 60%, а потім встановіть кут на 135 °, щоб світло виглядало блискучим зліва зліва. Виберіть пункт Використовувати глобальний світло, якщо він ще не встановлений. Нарешті, збільште відстань і розмір тіні на свій смак, що багато в чому залежатиме від розміру зображення, з яким ви працюєте. Значення "Відстань" керує тим, наскільки тінь простягається від об'єкта, а значення "Розмір" контролює м'якість країв тіні. У моєму випадку я використовую досить велике зображення, тому я встановлю і відстань, і розмір приблизно в 30 пікс. Знову ж, ви можете поекспериментувати з цими значеннями залежно від розміру зображення:

Параметри "Тінь".
Ось як виглядає моя панель із застосованою тіньою:

Панель після нанесення тіні.
Крок 11: Додайте обведення на панель
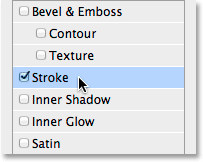
Якщо діалогове вікно «Стиль шару» все ще відкрите, натисніть на слово « Обведення» у списку ефектів зліва:

Вибір обведення у списку ефектів шару.
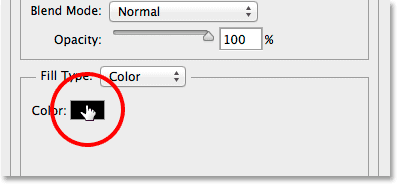
У параметрах обведення в середньому стовпчику натисніть на кольоровий зразок, щоб змінити колір обведення:

Клацнувши кольоровий зразок.
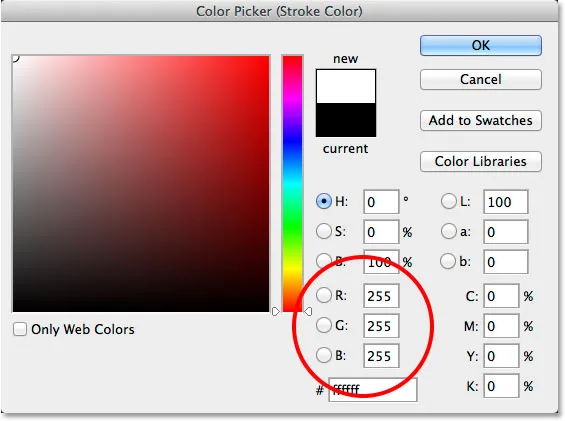
Це ще раз відкриває програму Color Picker, цього разу дозволяє нам вибрати новий колір для обведення. Як і раніше, я виберу білий, ввівши 255 для значень R, G і B. Натисніть кнопку ОК, коли ви закінчите, щоб вимкнути інструмент вибору кольору:

Вибір білого кольору для обведення.
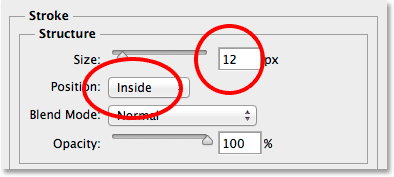
Поверніться до діалогового вікна «Стиль шару», змініть положення обведення ззовні (настройка за замовчуванням) на « всередину», а потім збільште розмір обведення, перетягуючи повзунок праворуч, поки не з’явиться досить тонка, але помітна біла рамка навколо панель. У моєму випадку я встановлю розмір на 12 пікс, але вам може знадобитися інше значення залежно ще раз від розміру вашого зображення:

Зміна позиції на внутрішню і збільшення значення розміру.
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно Стиль шару. Ось як виглядає моя панель із застосуванням тіні для краплі та білого обведення:

Панель після нанесення як краплі тіні, так і обведення.
Крок 12. Перемикання ефектів шару закрито
На цьому етапі ми виконали важку роботу (не те, щоб справді все було настільки важко), а додавання решти панелей - це проста дублювання, переміщення та поворот тієї, яку ми вже створили. Однак усі ці додаткові панелі означають, що ми до кінця закінчимо ще кілька шарів. Отже, перш ніж робити щось інше, давайте надамо собі трохи більше місця на панелі «Шари» з невеликим завданням по господарству.
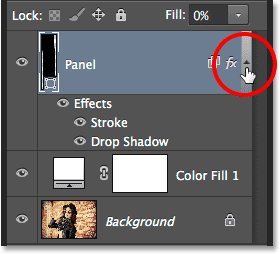
Зауважте, що і тіньові, і тіньові ефекти перераховані безпосередньо під шаром панелі. Це чудово, за винятком того, що нам насправді не потрібно їх бачити, і насправді вони просто займають місце. Давайте приховаємо їх, натиснувши на маленьку стрілку в правій частині шару:

Клацаючи стрілку, щоб перемикати ефекти шару закритими.
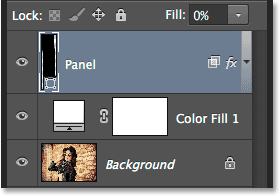
Це перемикає розділ ефектів шару закритим (натискання стрілки знову відкриє його). Самі ефекти все ще застосовуються до панелі. Все, що ми зробили, - це очистити непотрібне скупчення на самій панелі «Шари», щоб у нас було більше місця для інших шарів, які ми збираємось додати:

Назви ефектів шару більше не займають місця.
Крок 13: Дублювання шару панелі
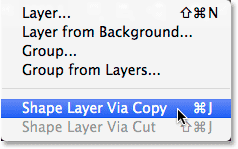
Зараз ми готові додати другу панель. Переконайтесь, що на панелі «Шари» вибрано шар «Панель» (він повинен бути виділений синім кольором). Потім скопіюйте панель, перейшовши до меню " Шару" у верхній частині екрана, вибираючи " Нове", потім вибираючи " Шаблон форми" через "Копіювати", або просто натискаючи клавіші Ctrl + J (Win) / Command + J (Mac) на клавіатурі :

Перехід до шару> Новий> Форма шару через Копіювати.
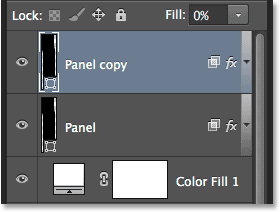
Копія шару панелі з’явиться над оригіналом:

Панель шарів після дублювання шару панелі.
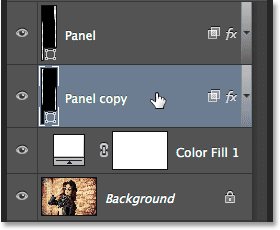
Крок 14: Перемістіть копію нижче оригіналу
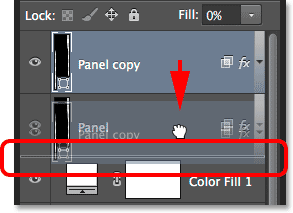
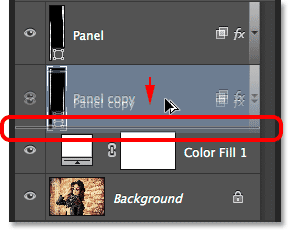
Клацніть на шарі «Копіювати панель» і, утримуючи кнопку миші, перетягніть її нижче оригіналу. Між початковим шаром панелі та шаром заливки суцільним кольором з’явиться смужка підсвічування :

Перетягування шару копіювання на панелі нижче оригіналу.
Відпустіть кнопку миші, коли з'явиться панель виділення, щоб відкинути шар копії панелі на місце нижче оригіналу:

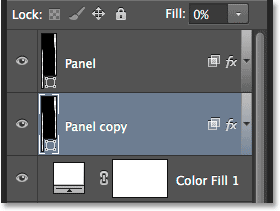
Шар копії на панелі тепер знаходиться нижче початкового шару панелі.
Крок 15: Перемістіть та оберніть копію з вільного шляху трансформації
На даний момент копія панелі сидить за оригіналом, а це означає, що ми не можемо побачити її в документі. Давайте перемістимо і повернемо його, і ми можемо виконати обидва ці речі за допомогою команди Free Transform Path. Так само, як ми це робили на етапі 7, перейдіть до меню « Редагування » та виберіть « Вільний шлях до трансформації» або натисніть Ctrl + T (Win) / Command + T (Mac), щоб вибрати клавіатуру вільної трансформації:

Перехід до редагування> Безкоштовний шлях до перетворення.
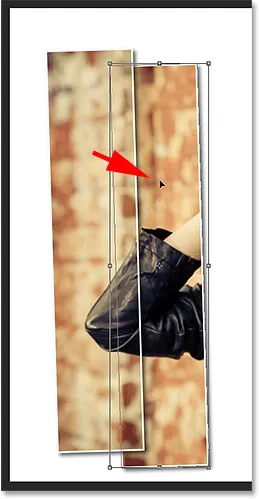
Щоб перемістити нову панель, клацніть будь-де всередині вільного вільного перетворення та перетягніть панель праворуч. Для додаткового інтересу також перемістіть панель трохи вище або нижче, ніж оригінал:

Переміщення панелі праворуч від тієї, що знаходиться над нею.
Щоб повернути панель, перемістіть курсор миші поза полем вільної трансформації. Коли курсор перетвориться на вигнуту двосторонню стрілку, натисніть та перетягніть мишкою, щоб повернути її. Коли ви додаєте все більше та більше панелей, спробуйте повернути кожну під дещо іншим кутом, при цьому деякі нахилені вправо, а інші вліво:

Клацання та перетягування повернути другу панель.
Закінчивши, натисніть Enter (Win) / Return (Mac), щоб прийняти його, і вийдіть із команди Free Transform Path. Не хвилюйтесь, якщо ви все ще можете побачити тонкий контур навколо панелі. Він видимий лише тому, що на панелі Шари вибрано шар панелі. Якщо ви вибрали інший шар (або фон, або шар заливки), контур зникне:

Тепер додано другу панель.
Крок 16: Повторіть ті ж дії, щоб додати інші панелі
На даний момент все, що нам потрібно зробити, - це повторити ті самі кілька кроків, щоб додати решту наших панелей. Ми завжди хочемо, щоб нова панель опинилася нижче інших, тому спочатку переконайтеся, що вибрано найнижчий шар панелі (той, що сидить безпосередньо над шаром заливки):

Вибір самого нижнього шару панелі.
Тоді ось чудовий фокус економії часу як для копіювання шару, так і для переміщення його вгору або вниз по шару шарів одночасно. Натисніть клавішу Alt (Win) / Option (Mac) на клавіатурі та, утримуючи клавішу, натисніть найнижчий шар панелі та перетягніть її вниз лише на невеликій відстані, поки між цим шаром та шар заливки суцільного кольору безпосередньо під ним. По суті, ви перетягуєте шар нижче себе:

Натисніть і утримуйте Alt (Win) / Option (Mac), перетягуючи нижній шар панелі між собою та шаром заливки.
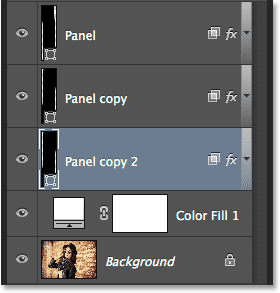
Відпустіть кнопку миші, і копія панелі з’явиться прямо там, де ми хочемо її нижче інших:

Копія шару відображається нижче оригіналу.
Після додавання нової панелі натисніть Ctrl + T (Win) / Command + T (Mac) на клавіатурі для швидкого вибору команди Free Transform Path, потім натисніть всередину вільної вільної трансформації та перетягніть нову панель праворуч. Знову ж таки, для візуального інтересу перемістіть її трохи вище або нижче, ніж попередня панель:

Якщо активний шлях вільної трансформації активний, перетягніть нову панель праворуч.
Щоб повернути його, перемістіть курсор миші поза вільним вікном Tranform, потім клацніть та перетягніть мишкою. Закінчивши, натисніть клавішу Enter (Win) / Return (Mac), щоб прийняти її, і вийдіть із команди Free Transform Path:

Поворот нової панелі.
Потім просто повторіть ці ж кроки (ті, які я щойно описав на кроці 16) знову, щоб додати решту ваших панелей. Ось як виглядає мій ефект із використанням семи панелей:

Ефект після додавання решти панелей.
Крок 17: Обріжте зображення
Нарешті, давайте обріжемо небажані білі ділянки навколо панелей. Виберіть Інструмент обрізання на панелі «Інструменти» або натисніть букву C, щоб вибрати його з клавіатури:

Вибір інструмента для обрізання.
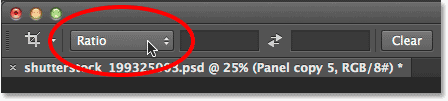
Вибравши інструмент обрізання, встановіть параметр « Відношення сторін» у крайній лівій частині поля «Параметри» на « Коефіцієнт», але залиште два поля значень прямо праворуч від нього порожнім (або натисніть кнопку « Очистити », щоб очистити їх, якщо потрібно). Це дозволить нам перетягнути вікно з обрізанням вільної форми, а не зафіксувати його у певному співвідношенні сторін:

Встановлення параметра співвідношення сторін на співвідношення.
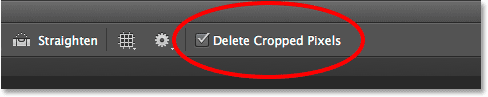
Дуже важливо! Щоб ефект залишався після обрізання зображення, переконайтесь, що виберіть Видалити обрізані пікселі на панелі параметрів. Якщо не вибрати цю опцію, оригінальне зображення всередині панелей більше не буде видно після обрізання:

Вибір Видалити обрізані пікселі.
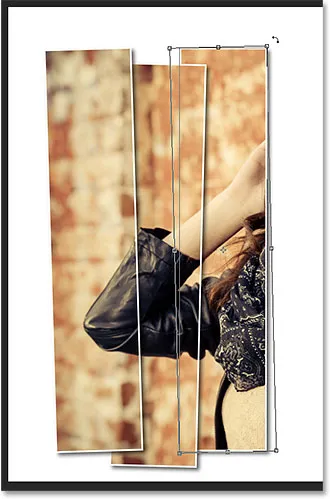
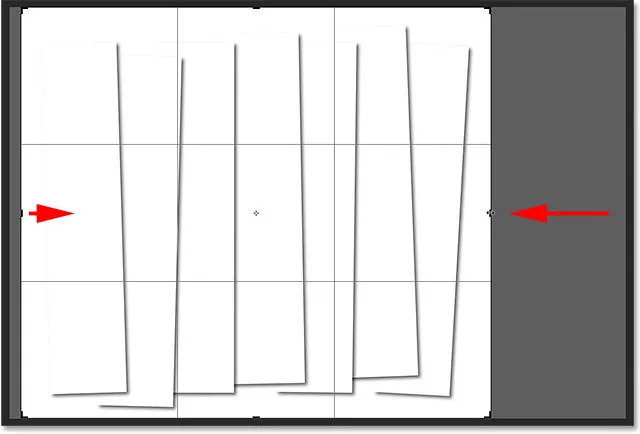
Якщо вибрано Видалити обрізані пікселі, клацніть або перетягніть нове поле обрізання навколо області, яку ви хочете зберегти, або просто змінити розмір початкового поля обрізання, як я роблю тут (перетягуючи ліву та праву сторони поля обрізання у напрямку до панелі). Не хвилюйтесь, якщо ваше оригінальне зображення на даний момент зникне, як у мене. Він з’явиться знову, як тільки ми закінчимо:

Зображення може зникнути, коли ви перетягуєте поле обрізання, але це лише тимчасово.
Коли ви будете готові, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб обрізати зображення. Фотографії всередині панелей знову з’являться, даючи нам наш остаточний ефект «вертикальних панелей фото»:

Кінцевий результат.
Куди йти далі …
І там ми його маємо! Ось як відобразити фотографію у вигляді серії вертикальних панелей у Photoshop CS6! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!