Дізнайтеся, як перетворити свої зображення у веселий вертикальний фотоколаж із Photoshop! Повний покроковий посібник для Photoshop CC.
Автор Стів Паттерсон.
У цьому підручнику я показую, як легко створити вертикальний фотоколаж з Photoshop! Почнемо зі створення нового документа та розділення його на вертикальні розділи за допомогою посібників Photoshop. Тоді ми будемо малювати виділення з напрямних і вставляти наші зображення у вибірки. Ми змінимо розмір та розмістимо зображення за допомогою Free Transform та додамо обведення навколо зображень за допомогою ефектів шару. І нарешті, я покажу вам швидкий спосіб уніфікувати кольори у своїх зображеннях, щоб весь колаж поєднувався разом!
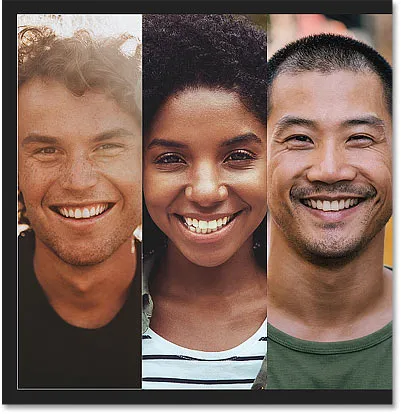
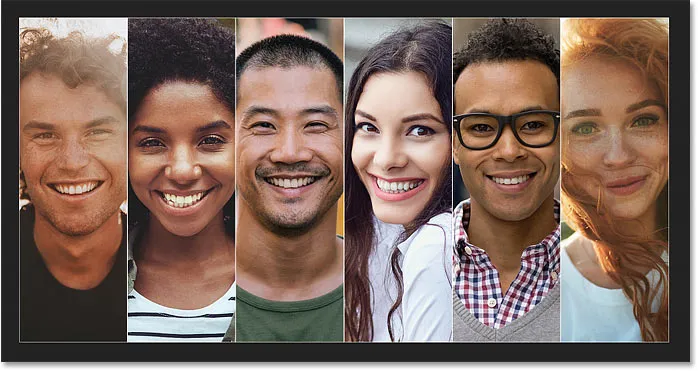
Ось як буде виглядати заключний фотоколаж, коли ми закінчимо. Тут я використав шість зображень, але цей ефект можна легко налаштувати під стільки зображень, скільки вам потрібно:

Кінцевий результат.
Давайте розпочнемо!
Як створити вертикальний фотоколаж
Щоб продовжити цей підручник, ви хочете використовувати останню версію Photoshop CC. Почнемо зі створення нового документа Photoshop, а потім розділимо його на стільки розділів, скільки нам потрібно для відображення наших зображень.
Дивіться також: Перетворіть фотографію на колаж із Photoshop!
Крок 1: Створіть новий документ Photoshop
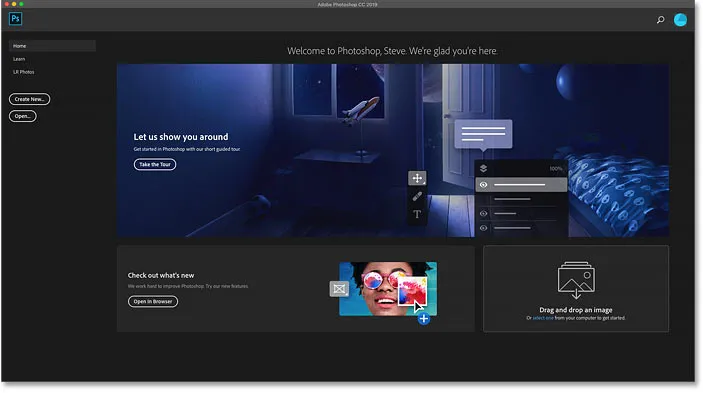
Коли ви запускаєте Photoshop CC, не відкриваючи зображення, ви переходите на головний екран:

Домашній екран у Photoshop CC.
Щоб створити новий документ на головному екрані, натисніть кнопку Створити новий у стовпці зліва:

Натисніть кнопку "Створити нове" ".
Або перейдіть до меню " Файл" у рядку меню та виберіть " Нове" :

Перехід до Файл> Створити.
Встановлення ширини та висоти документа
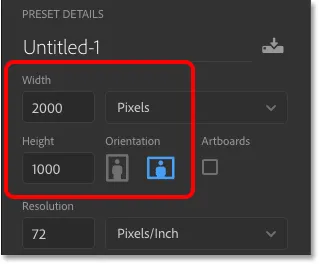
У будь-якому випадку відкриється діалогове вікно "Новий документ". На панелі « Деталі налаштувань» праворуч введіть ширину та висоту документа. Для цього підручника я створіть документ, який вдвічі ширший за його високий. Я встановлю ширину до 2000 пікселів і висоту до 1000 пікселів :

Введення ширини та висоти для документа.
Встановлення значення роздільної здатності
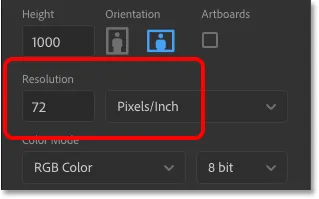
Значення роздільної здатності нижче ширини та висоти стосується лише друку. Тож якщо ви не будете друкувати колаж, ви можете проігнорувати це значення. Але якщо ви створюєте цей ефект для друку, тоді встановіть роздільну здатність 300 пікселів / дюйм, що є галузевим стандартом для друку високої якості. Вам, швидше за все, знадобиться і більший розмір документа, і ви хочете встановити Ширину та Висоту в дюймах, а не в пікселях.
У моєму випадку, оскільки я не буду друкувати колаж, значення роздільної здатності не має значення:

Ігноруйте значення роздільної здатності, якщо ви не будете друкувати колаж.
Вибір кольору тла
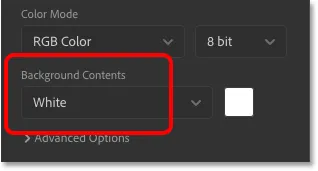
Залиште фоновий вміст білим, а все інше за налаштуваннями за замовчуванням:

Вибір білого кольору для фону фону документа.
Створення нового документа
Потім, щоб створити документ і закрити діалогове вікно Новий документ, натисніть кнопку Створити :

Створення нового документа.
Новий документ, заповнений білим кольором, з’являється на екрані:

З'являється новий документ.
Крок 2: Додайте вертикальні напрямні
Щоб розділити полотно на вертикальні ділянки, ми будемо використовувати функцію "Нове керівництво" Photoshop. Ця функція доступна лише у Photoshop CC. Щоб вибрати його, перейдіть до меню « Вид » у рядку меню та виберіть « Нова макет керівництва» :

Перейдіть до перегляду> Новий макет керівництва.
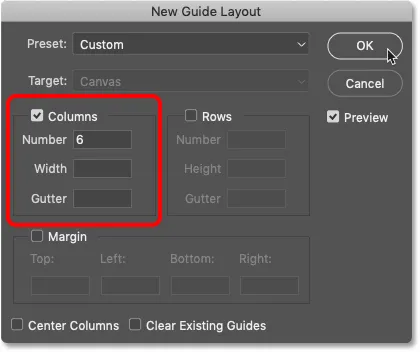
У діалоговому вікні "Макет нового посібника" переконайтесь, що вибрано параметр " Стовпці ". Потім введіть потрібну кількість стовпців у поле Число . У моєму випадку я маю шість зображень для відображення в колажі, тож я введіть 6 .
Залиште поле Ширина порожнім, щоб Photoshop розділив полотно на рівні частини. А оскільки ми не хочемо пробілу між стовпцями, залиште також порожнє поле Гаттера (або встановіть його на 0). Нам також не потрібні горизонтальні напрямні, тому опцію Рядки залиште не встановленою. Потім натисніть кнопку OK, щоб закрити діалогове вікно:

Нові параметри макета керівництва.
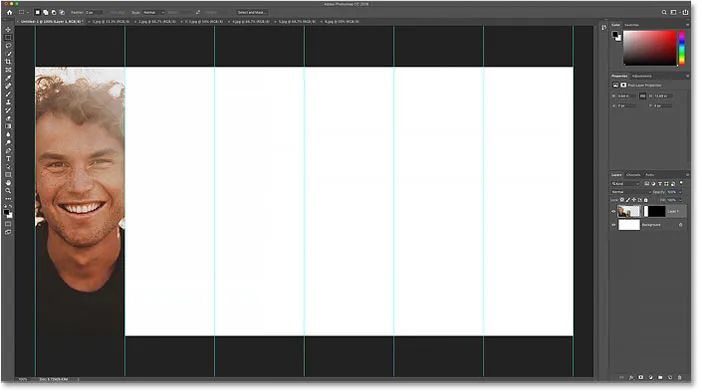
А тепер у нас є наші путівники, які ділять полотно на вертикальні смуги:

Документ після додавання довідників.
Крок 3: Відкрийте свої зображення
Далі відкрийте зображення, які ви хочете розмістити в колажі. Перейдіть до меню Файл і виберіть Відкрити :

Перехід до Файл> Відкрити.
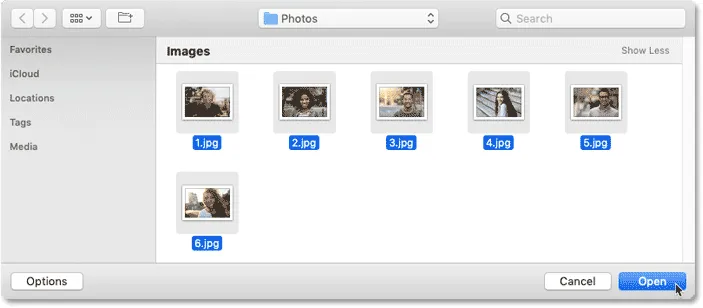
Потім перейдіть до папки, в якій зберігаються ваші зображення. Щоб полегшити все, я перейменував свої зображення залежно від того, де вони будуть відображатися в колажі зліва направо. Тож "1.jpg.webp" буде першим зображенням зліва, "2.jpg.webp" з'явиться біля нього, і аж до "6.jpg.webp" праворуч.
Ми збираємось відразу відкрити всі наші зображення у Photoshop. Щоб вибрати кілька зображень, утримуйте клавішу Shift, натискаючи на ескізи. Потім натисніть кнопку Відкрити :

Натисніть зображення, щоб вибрати їх, а потім натисніть кнопку Відкрити.
Крок 4: повернення до основного документа колажу
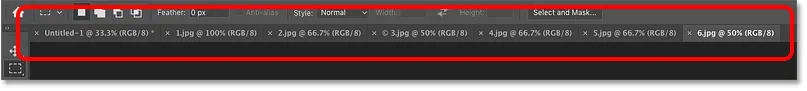
Кожне зображення відкривається у своєму окремому документі, і ви можете перемикатися між документами, клацнувши вкладки вгорі:

Клацніть на вкладки, щоб переключитися між зображеннями.
Поверніться до основного документа на колаж ("Без назви-1"), натиснувши його вкладку:

Перебір основного документа.
Крок 5: Виберіть інструмент «Прямокутний намет»
У цей момент переміщення зображень у колаж - це лише питання повторення однакових кроків із кожним зображенням. І перший крок - провести виділення навколо однієї з вертикальних смуг.
Виберіть інструмент «Прямокутний набір» на панелі інструментів:

Вибір інструменту прямокутного накреслення.
Крок 6: Намалюйте виділення навколо однієї з вертикальних смуг
Потім проведіть виділення навколо одного з розділів. Оскільки ми працюємо зліва направо, я розпочну з першого зліва.
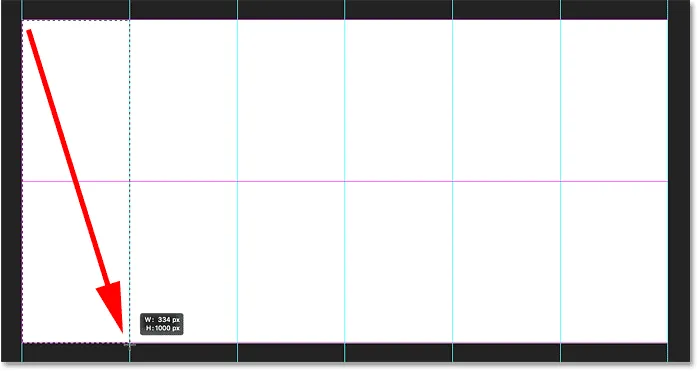
Клацніть у верхньому лівому куті розділу, а потім утримуйте кнопку миші та перетягніть по діагоналі вниз до правого нижнього кута. Контур вашого вибору повинен бути прив’язаний до напрямних з обох сторін, а також до верхньої та нижньої частини документа. Відпустіть кнопку миші, і контур вибору з’явиться по всій області:

Нанесення прямокутного виділення навколо першого вертикального перерізу колажу.
Крок 7: Переключіться на одне із своїх зображень
Перейдіть до зображення, яке потрібно розмістити всередині вибору, натиснувши його вкладку . Я натискаю на вкладку свого першого зображення "1.jpg.webp":

Перехід до документа першого зображення.
І ось образ, який я використовую. Я завантажив усі свої зображення з Adobe Stock:

Перше зображення, яке буде розміщено в колажі. Кредит на фото: Adobe Stock.
Крок 8: Виберіть і скопіюйте зображення
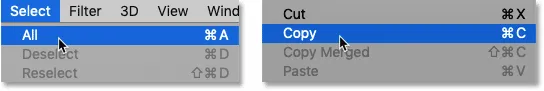
Виберіть зображення, перейшовши до меню Select і виберіть Усі, або натиснувши Ctrl + A (Win) / Command + A (Mac):

Перехід до пункту Вибрати> Усі.
А потім скопіюйте зображення, перейшовши до меню Правка та вибравши Копіювати, або натисніть Ctrl + C (Win) / Command + C (Mac):

Перехід до редагування> Копіювати.
Крок 9: Вставте зображення у виділення
Поверніться до основного документа на колаж, натиснувши його вкладку :

Перебір основного документа.
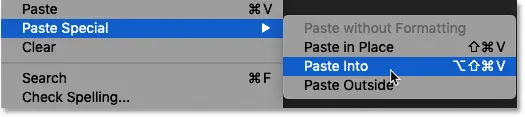
А потім, щоб вставити зображення у вибране, перейдіть до меню Правка, виберіть Спеціальне вставлення та виберіть Вставити в :

Перехід до редагування> Спеціальне вставлення> Вставити в.
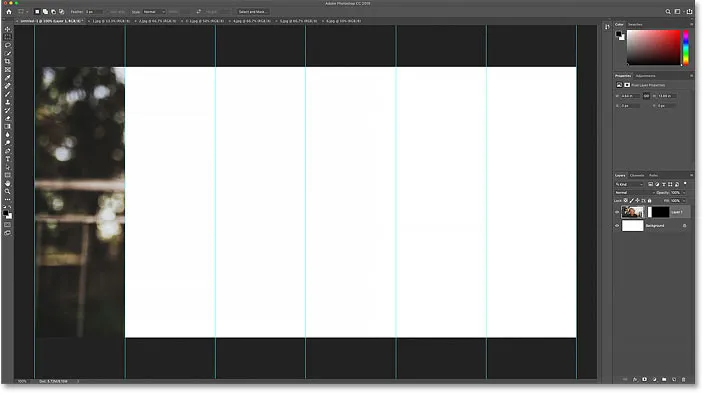
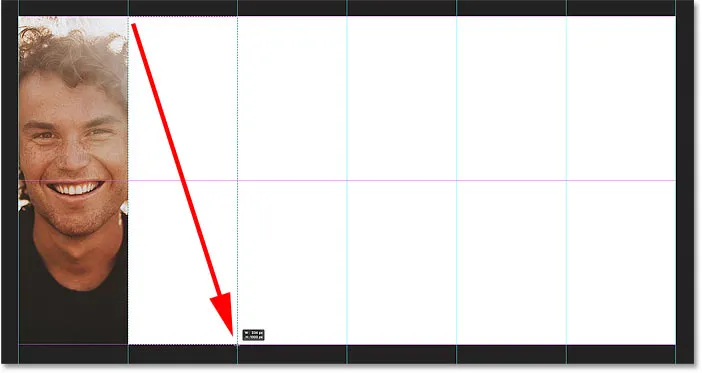
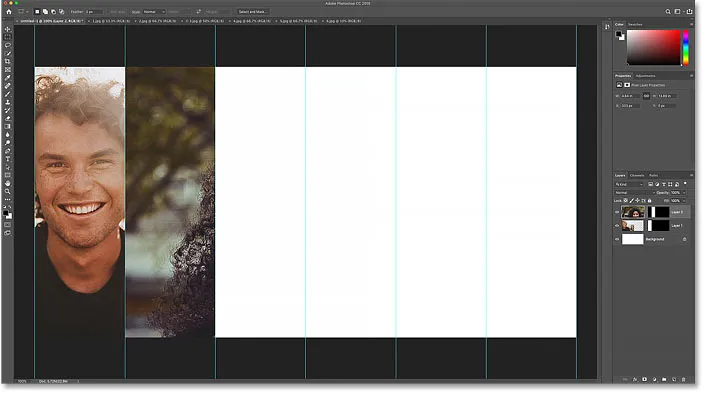
Зображення або хоча б його частина відображається всередині розділу. Оскільки зображення занадто велике для розміщення у вузькій вертикальній смузі, видно лише частину зображення. І швидше за все, це не та частина, яку потрібно показати. Ми дізнаємось, як перемістити та змінити зображення за мить:

Результат після вставлення зображення у виділення.
Пов'язане: Як вставити зображення в інше зображення за допомогою Photoshop
Виділення перетворюється на маску шару
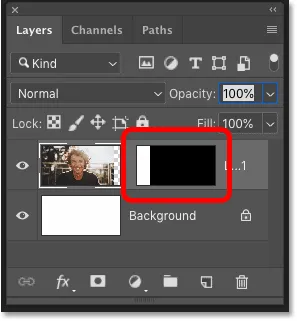
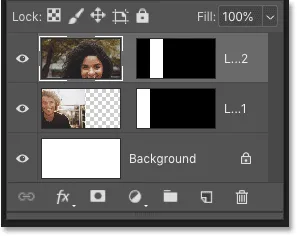
Але зауважте, що наш план відбору зараз відсутній. Натомість на панелі "Шари" ми бачимо, що Photoshop не лише розмістив зображення на власному шарі, але й перетворив контур виділення в маску шару.
Біла частина маски - це область, яка знаходилася всередині нашого вибору, і це область, де зображення видно в документі. А чорна частина - це все, що було поза селекцією. Тут приховано зображення:

Виділення було перетворено на маску шару.
Крок 10: Змініть розмір і перемістіть зображення за допомогою Free Transform
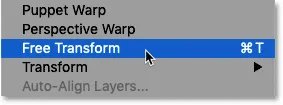
Щоб змінити розмір зображення у вертикальній смузі і перемістити предмет на місце, ми скористаємося командою Photoshop Free Transform. Перейдіть до меню « Правка » і виберіть « Безкоштовна трансформація» або натисніть Ctrl + T (Win) / Command + T (Mac):

Перехід до редагування> Безкоштовна трансформація.
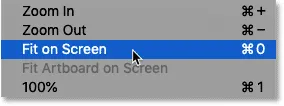
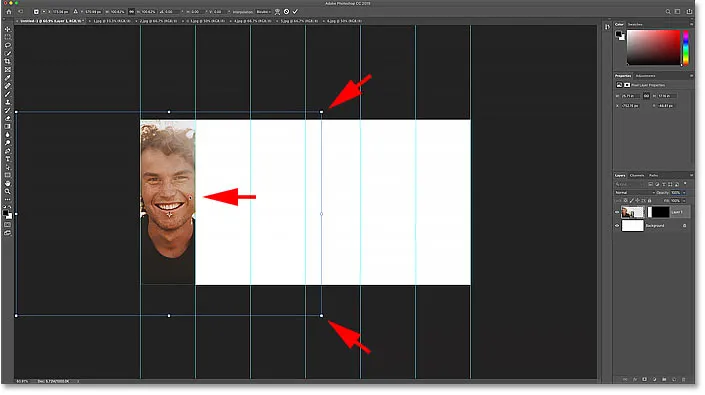
Це розміщує вікно Безкоштовна трансформація і обробляє зображення. Якщо ви не бачите всіх ручок перетворення, оскільки ваше зображення виходить за межі видимої області документа, перейдіть до меню « Перегляд » та оберіть « Підгоняти на екрані» або натисніть Ctrl + 0 (Win) / Command + 0 (Mac) :

Перейдіть до перегляду> Fit на екрані.
Потім перетягніть ручки, щоб змінити розмір зображення у вертикальній смузі. Станом на Photoshop CC 2019, перетягування ручки масштабує зображення пропорційно, тому більше не потрібно утримувати Shift. Але якщо ви хочете масштабувати зображення з його центру, а не з протилежної сторони чи кута, утримуйте Alt (Win) / Option (Mac) під час перетягування.
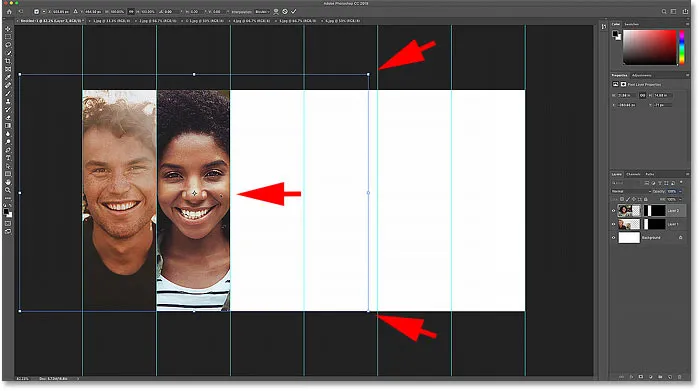
А щоб перенести тему в режим перегляду, натисніть і перетягніть всередину вільного вільного перетворення:

Змінення розміру та переміщення зображення на місце за допомогою Free Transform.
Щоб прийняти та закрити безкоштовну трансформацію, натисніть Enter (Win) / Return (Mac). Потім при необхідності збільшуйте масштаб документа, утримуючи Ctrl (Win) / Command (Mac) і натискаючи знак плюс ( + ) на клавіатурі. І тепер ми помістили своє перше зображення в колаж:

Перше зображення додається.
Крок 11: Повторіть ті ж дії, щоб додати більше зображень
Тепер, коли ми знаємо, як розмістити зображення в колажі, додавання решти наших зображень - це лише питання повторення тих же кроків. Ось короткий підсумок:
Виберіть новий розділ колажу
Спочатку скористайтеся інструментом « Прямокутний намет», щоб намалювати вибір навколо наступного вертикального перерізу:

Вибір наступного розділу колажу.
Перехід до наступного зображення
Потім перейдіть до зображення, яке ви хочете розмістити всередині вибору, натиснувши його вкладку :

Перехід до наступного зображення.
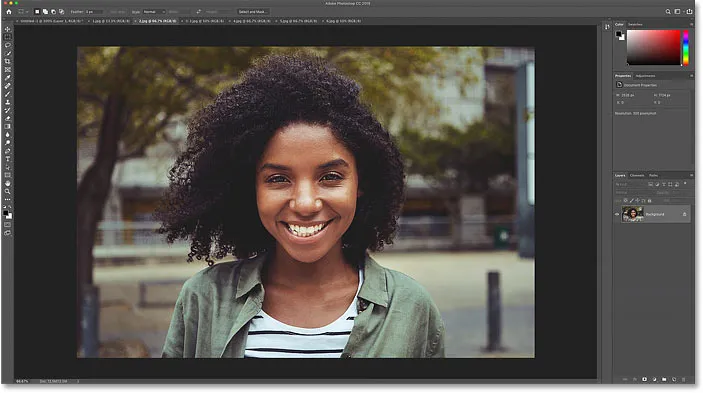
Ось друге зображення, яке я використовую:

Друге зображення. Кредит на фото: Adobe Stock.
Виберіть і скопіюйте зображення
Виберіть зображення, перейшовши до пункту Вибрати > Усі, а потім скопіюйте його, перейшовши в Правка > Копіювати :

Вибір та копіювання зображення.
Вставте зображення у виділення
Поверніться до основного документа на колаж, натиснувши його вкладку:

Повернення до основного документа колажу.
А потім вставте зображення у виділення, перейшовши в меню Правка > Спеціальна вставка > Вставити в :

Вставлення зображення в новий вибір.
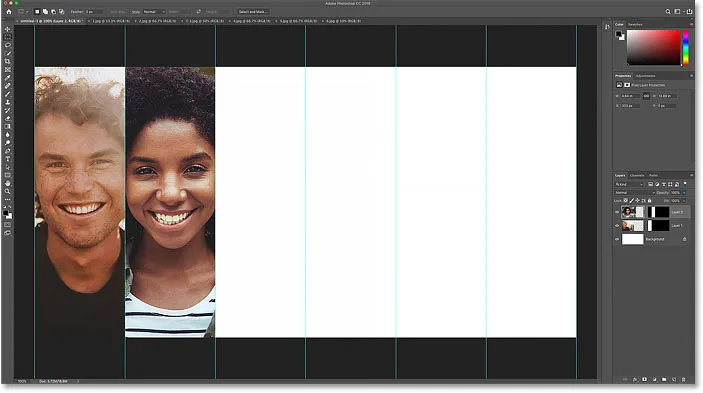
Зображення з’явиться всередині розділу:

Результат після вставлення другого зображення.
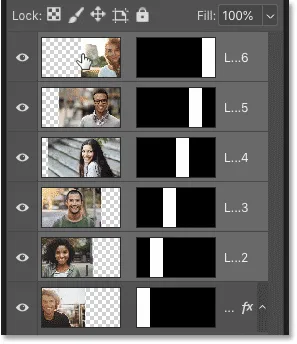
А на панелі "Шари" ви побачите, що Photoshop розмістив зображення на власному шарі та перетворив контур виділення в маску шару:

Зображення з’являється на власному шарі з власною маскою.
Змініть розмір і перемістіть зображення за допомогою Free Transform
Перейдіть до редагування > Безкоштовна трансформація або натисніть Ctrl + T (Win) / Command + T (Mac), щоб розмістити поле Free Transform і обробляти зображення. Якщо ви не бачите всіх ручок, перейдіть до меню Перегляд > Підготувати на екрані або натисніть Ctrl + 0 (Win) / Command + 0 (Mac):

Перехід до редагування> Безкоштовна трансформація.
Потім змініть розмір зображення, перетягуючи ручки. Утримуйте Alt (Win) / Option (Mac), щоб змінити розмір зображення в центрі. А щоб перенести тему на місце, натисніть і перетягніть всередину вільного вільного перетворення. Ви також можете покласти зображення на місце за допомогою клавіш зі стрілками на клавіатурі:

Змінення розміру та переміщення другого за допомогою Free Transform.
Натисніть клавішу Enter (Win) / Return (Mac), щоб прийняти її, і закрийте Free Transform. А потім, щоб при необхідності знову збільшити масштаб зображення, утримуйте Ctrl (Win) / Command (Mac) і натисніть знак плюс ( + ) на клавіатурі:

Друге зображення додано до колажу.
Додавання решти зображень
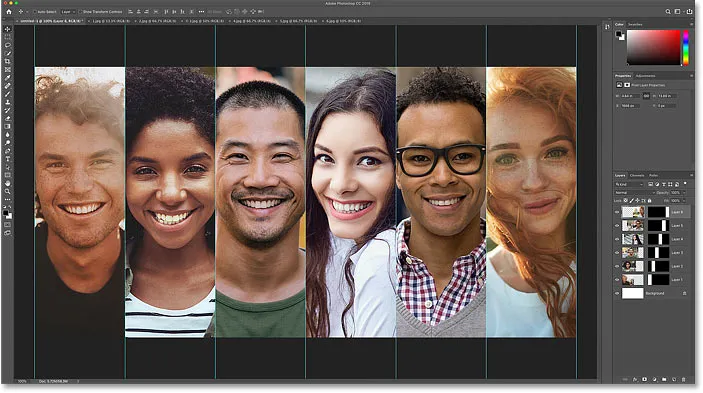
Я використовую ті ж дії, щоб швидко додати решту моїх зображень до колажу, і ось результат. Якщо ви хочете використовувати ті самі образи, які я тут використав, ви можете завантажити їх з Adobe Stock (зображення 1, зображення 2, зображення 3, зображення 4, зображення 5 та зображення 6):

Усі зображення додано.
Крок 12: Очистіть напрямні
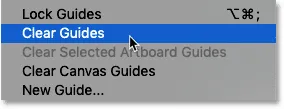
Нам вже не потрібні посібники Photoshop. Отже, щоб видалити їх, перейдіть до меню Перегляд та виберіть Очистити довідники :

Перехід до Перегляд> Очистити путівники.
Крок 13: Додайте обведення навколо одного із зображень
Щоб розділити зображення в колажі, ми додамо обведення навколо них. І замість того, щоб додавати штрих до кожного зображення по одному, ми додамо його лише до одного із зображень, а потім скопіюємо та вставимо на інші.
На панелі "Шари" виберіть перше зображення зліва від колажу, натиснувши на його ескіз . Це повинен бути перший шар над фоновим шаром:

Вибір першого шару над фоновим шаром.
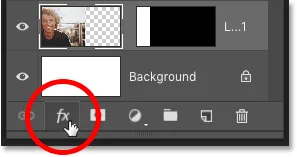
Потім натисніть значок ефектів шару (піктограма " fx ") внизу:

Вибір першого шару над фоновим шаром.
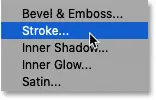
І виберіть обведення зі списку:

Додавання ефекту шару обведення.
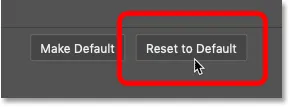
Це відкриває діалогове вікно «Стиль шару», встановлене для параметрів обведення. Натисніть кнопку Скинути до замовчування, щоб ми обидва починали з налаштувань обведення за замовчуванням:

Відновлення параметрів за замовчуванням.
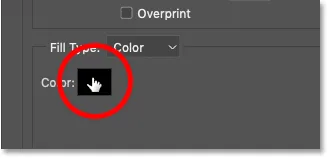
Потім натисніть кольоровий зразок, щоб вибрати новий колір для обведення:

Клацнувши кольоровий зразок.
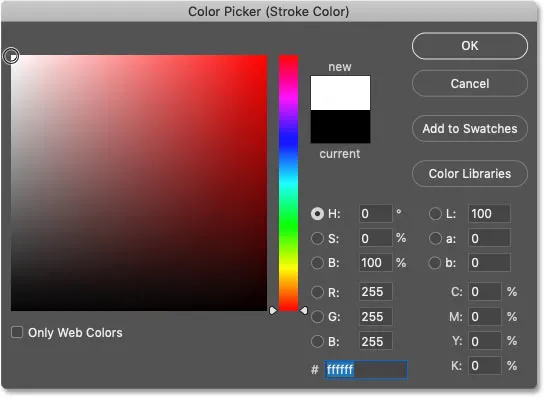
У меню " Вибір кольорів" виберіть білий, а потім натисніть кнопку ОК:

Вибір білого кольору для обведення.
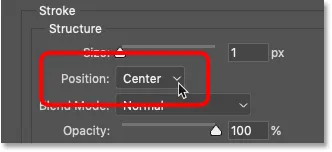
Встановіть Положення обведення на центр так, щоб ширина обведення була розділена порівну між цим зображенням і зображенням поруч із ним:

Встановлення положення обведення на центр.
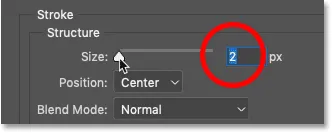
І нарешті, виберіть розмір для свого обведення. Оскільки я працюю із зображенням із низькою роздільною здатністю і хочу тонкого обведення, я встановлю розмір у 2 пікселі . Якщо ви створюєте колаж для друку, вам потрібно більше значення. Закінчивши, натисніть ОК, щоб закрити діалогове вікно:

Встановлення розміру обведення.
І ось ми бачимо тонкий штрих навколо саме цього першого зображення ліворуч:

Обведення з'являється навколо першого зображення.
Крок 14: Скопіюйте та вставте обведення на інші зображення
Тепер, коли ми додали обведення до першого зображення, ми можемо швидко скопіювати його та вставити на інші.
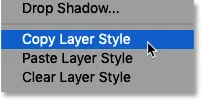
Якщо перше зображення все ще вибране на панелі «Шари», перейдіть до меню « Шари » на панелі меню, виберіть « Стиль шару» та виберіть « Копіювати стиль шару» :

Перехід до шару> Стиль шару> Копіювати стиль шару.
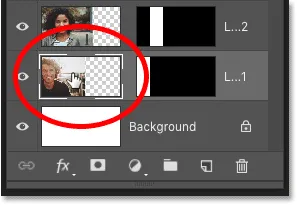
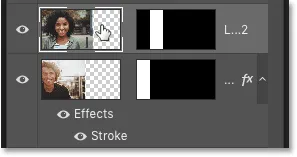
Потім знову на панелі «Шари» виберіть інші зображення. Почніть з натискання на наступне зображення безпосередньо над тим, де ми застосували обведення:

Вибір наступного зображення на панелі "Шари".
Потім натисніть і утримуйте клавішу Shift і натисніть на зображення вгорі. Це вибирає обидва шари плюс усі шари між ними:

Утримуйте Shift та натисніть верхній шар зображення.
Поверніться до меню Шару, виберіть Стиль шару і цього разу виберіть Стиль шару:

Перехід до шару> Стиль шару> Стиль шару вставки.
А тепер обведення з’являється і навколо інших зображень:

Результат після наклеювання обведення на інші зображення.
Крок 15: Додайте новий шар над зображеннями
Єдина проблема з обведенням полягає в тому, що якщо ви придивитесь уважніше, ви побачите, що він виглядає лише навпіл ширше зовнішньої сторони колажу, як і між зображеннями. Щоб виправити це, ми додамо новий шар над зображеннями, а потім застосуємо інший штрих.
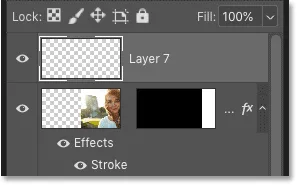
На панелі "Шари" натисніть верхній шар, щоб вибрати його:

Вибір верхнього шару.
А потім натисніть значок Додати новий шар :

Додавання нового шару.
Новий порожній шар з’являється над зображеннями:

Новий шар.
Крок 16: Засипте шар кольором
На даний момент новий шар прозорий. Photoshop не відображатиме обведення або будь-який інший ефект шару перед прозорістю. Тому спочатку нам потрібно додати деякий вміст до шару. І найшвидший спосіб - заповнити шар кольором нашого переднього плану .
За замовчуванням ваш колір переднього плану - чорний, як показано на лівій верхній палітрі кольорів у нижній частині панелі інструментів. Ми збираємось приховати колір, як тільки його додамо, тож якщо ваш колір переднього плану встановлено на щось інше, це добре:

Поточний колір переднього плану.
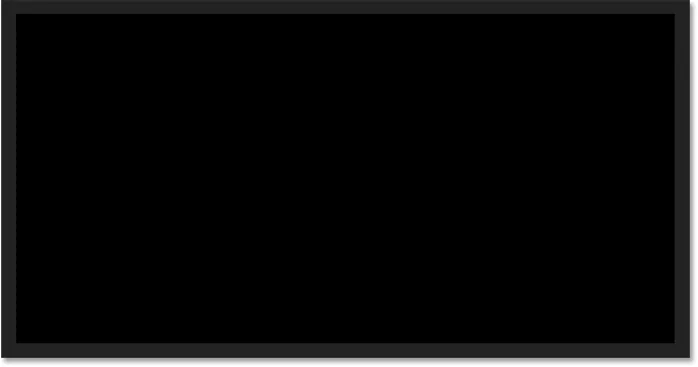
Щоб швидко заповнити шар кольором переднього плану, натисніть Alt + Backspace (Win) / Option + Delete (Mac). Колір тимчасово блокує вигляд колажу:

Результат після заповнення нового шару кольором переднього плану.
Крок 17: Наклейте обведення на шар
Поверніться до меню Шару, виберіть Стиль шару, а потім виберіть Стиль шару :

Перехід до шару> Стиль шару> Стиль шару вставки.
Штрих з’являється навколо зовнішнього краю. Але він все ще занадто тонкий, тому ми виправимо наступне:

Результат після наклеювання штриха.
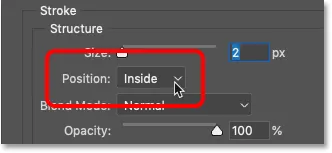
Крок 18: Змініть положення обведення на «Всередину»
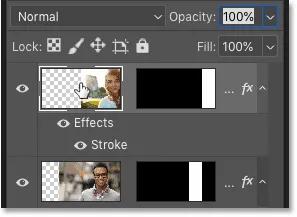
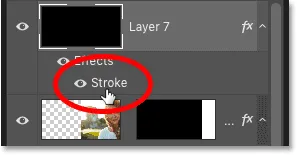
На панелі "Шари" двічі клацніть на ефект обведення нижче верхнього шару:

Двічі клацніть на слові "Обведення".
Це відкриває діалогове вікно «Стиль шару», встановлене на ті самі параметри обведення, які ми використовували раніше. Залиште значення Розмір те саме, що і раніше, але змініть Позицію з центру на внутрішню . Це змістить всю ширину обведення на внутрішню частину зображення. Після завершення діалогового вікна натисніть кнопку ОК:

Зміна положення обведення на внутрішню.
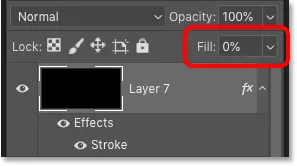
Крок 19: Опустіть заповнення до 0 відсотків
Повернувшись на панель «Шари», прихойте вміст верхнього шару, знизивши значення заповнення аж до 0% . На відміну від значення непрозорості, яке приховує вміст шару та будь-які ефекти шару, які ми застосували, Fill приховує лише вміст. Ефекти шару, як і наш удар, залишаються видимими:

Зниження значення заливки шару до 0 відсотків.
І коли значення Fill становить 0%, колаж знову з’являється, і наш обведення зараз має таку ж ширину по зовнішніх краях, як і між зображеннями:

Колаж після фіксації ширини зовнішнього ходу.
Крок 20: Додайте шар заповнення суцільним кольором
У цей момент робиться основний колаж. Але, використовуючи так багато різних зображень, є хороший шанс, що зараз у нас занадто багато різних кольорів, які все борються за увагу. Тож ось швидкий спосіб уніфікувати кольори та поєднати весь колаж разом.
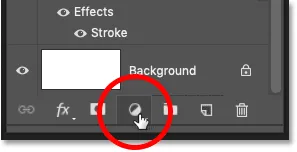
На панелі "Шари" переконайтесь, що верхній шар все ще вибраний. Потім натисніть на піктограму « Новий заливний або коригувальний шар» внизу:

Клацнувши на піктограмі "Шар нового заповнення або коригування".
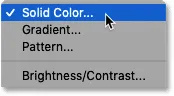
І виберіть у списку шар заповнення суцільним кольором :

Додавання заливного шару суцільного кольору.
Крок 21: Виберіть колір для поєднання колажу
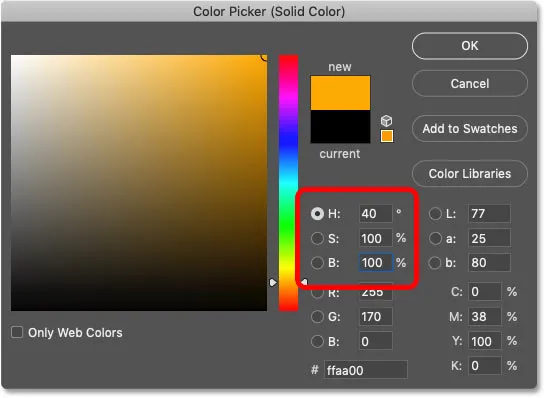
У програмі "Вибір кольорів" виберіть один колір, який слід поєднувати з іншими. Мені подобається використовувати апельсин, оскільки він також допомагає зігріти зображення. Я встановлю значення H (Hue) на 40, значення S (насиченість) на 100, а значення B (яскравість) також на 100 . Після завершення діалогового вікна натисніть кнопку ОК:

Вибір кольору для поєднання колажу.
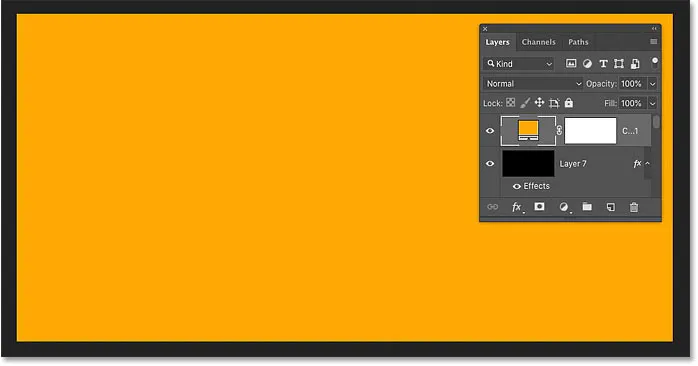
Шар заливки з’являється над іншими шарами на панелі «Шари», і колір тимчасово блокує колаж із виду:

Результат після додавання заливного шару "Суцільний колір".
Крок 22: Змініть режим суміші заливного шару на Color
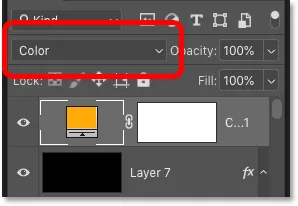
Щоб поєднати колір із зображеннями, спочатку змініть Режим змішування шару заливки на панелі Шари з Нормального на Колірного :

Зміна режиму суміші заливного шару на Color.
Це дозволяє нам бачити зображення, але колір все ще занадто інтенсивний:

Результат після змішування шару заливного режиму на Color.
Крок 23: Опустіть непрозорість заливного шару
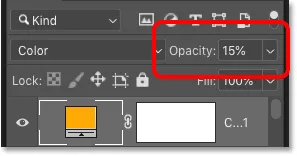
Щоб зменшити інтенсивність і змішати новий колір із оригінальними кольорами, просто знизьте значення непрозорості шару заливки. Хороший спосіб роботи - це почати, зменшуючи непрозорість до кінця до 0%, тому ви бачите лише оригінальні кольори. Потім повільно збільшуйте значення, поки результат не виглядає добре. Як правило, значення 10-15% працює добре:

Зниження непрозорості заливного шару до 15 відсотків.
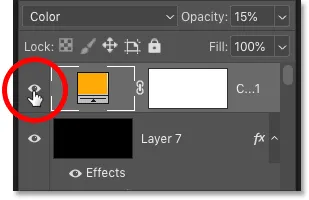
Ви можете порівняти кольорову версію з оригінальними кольорами, натиснувши піктограму видимості шару заливки, щоб увімкнути та вимкнути ефект:

Увімкнення та вимкнення шару заливки за допомогою піктограми видимості.
І ось після зменшення непрозорості та уніфікації кольорів - мій остаточний ефект вертикального колажу:

Кінцевий результат.
І там ми його маємо! Ось як створити простий вертикальний фотоколаж у Photoshop! Якщо ви знайшли цей підручник корисним, ознайомтеся з іншими моїми навчальними посібниками у розділі «Фото ефекти». І не забувайте, усі мої підручники тепер доступні для завантаження у форматі PDF!