
Вступ до планів прогресу завантаження
Майже програмістам було б добре відомо про Bootstrap. Він відображає хід, скільки користувач зробив / завершив речі. Bootstrap забезпечує певний клас для відображення смуг прогресу. Цей клас побудований під завантажувальною бібліотекою. На панелі прогресу відображається стан прогресу для користувачів, тобто вказується, наскільки вони покрили їх завдання. Рядок прогресу може бути у вигляді навантажувача, бруска або, можливо, у багатьох інших формах. Він відображає відсоток виконання завдання / події. Реалізація барів прогресу може бути швидко досягнута на веб-сторінках за допомогою класів, що надаються Bootstrap.
Що таке смужки прогресу Bootstrap?
Рядок прогресу відображає хід виконання поточного завдання, наприклад, скільки завдання виконано і скільки воно очікує на розгляд. Він посилається на смугу прогресу, створену Bootstrap.
Таким чином, він може бути створений за допомогою класу «прогрес» у батьківському елементі, а останній дочірній елемент матиме клас «смуга прогресу». ми можемо побачити наступний знімок екрана для панелі прогресу.

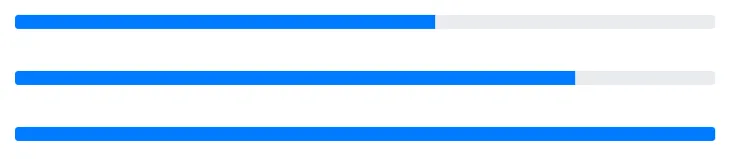
Нижче наведено HTML-смугу рядка прогресу, що має різний статус прогресу завершення. Ці панелі прогресу створюються за допомогою завантажувальної програми. ми можемо побачити батьківський елемент, що містить клас "progress", і його дочірній елемент, що містить клас "bar progress", наданий бібліотекою Bootstrap.
60% Complete
80% Complete
60% Complete
80% Complete
Щоб створити смугу руху / завантажувачі завантажувальної програми, на сторінку повинна бути включена бібліотека завантажувальної програми.
Типи смуг прогресу завантажувальної машини
Вони можуть мати різні типи та різні особливості.
- Рядок ходу за замовчуванням,
- Бар прогресу з міткою
- Смугастий бар прогресу
- Кольорова смуга прогресу
- Анімаційний бар прогресу
Давайте розглянемо ці типи детально, як було зазначено нижче:
1. Рядок прогресу за замовчуванням
Рядок прогресу за замовчуванням може додавати, використовуючи бібліотеку Bootstrap, певні заздалегідь визначені класи, які використовуються на батьківському та дочірньому елементі для створення панелі прогресу за замовчуванням. Наведений вище приклад - найкращий варіант для смужки прогресу за замовчуванням.

2. Панель прогресу з міткою
Рядок ходу з міткою схожий на стандартний, він також містить значення на панелі, що б не було оброблено. Це можна створити, додавши між дочірнім елементом "60% завершено".
Висота смуги прогресу регулюється висотою батьківського елемента, який містить клас "прогрес".
Наприклад, у наведеному нижче прикладі прольотний елемент доданий між дочірнім елементом. Цей прольотний елемент буде видно як мітка на панелях прогресу.
60% Complete
80% Complete
60% Complete
80% Complete
У наведеному нижче прикладі ми бачимо, що доданий проміжок видно як значення смуги прогресу посередині панелі як мітки, тому він відомий як смуга прогресу з міткою.

3. Смугаста смуга прогресу
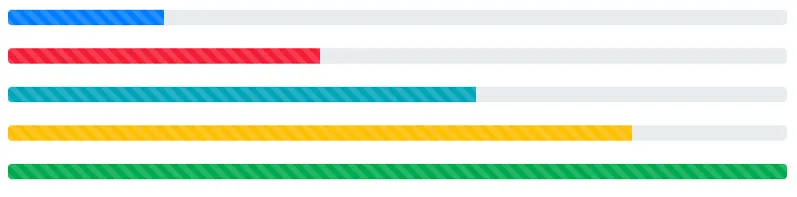
Смугаста смуга прогресу трохи відрізняється. ми можемо побачити, що клас "завантажувальна смужка" у внутрішньому елементі дає позбавлений елемент, як вигляд, для елемента. Нижче наведено HTML для смугастої смуги прогресу.
Нижче подано вигляд смугастої смуги прогресу.

4. Кольорова смуга прогресу
У вищевказаній смузі прогресу до панелі прогресу можна додати різні кольори за допомогою класів завантаження. деякі з цих занять наведені нижче
- bg-успіх
- bg-info
- bg-попередження
- bg-небезпека
Наведені вище класи відомі як фонові класи утиліти.
Наведені вище класи у внутрішньому HTML-елементі можуть додати колір до рядка прогресу, як зазначено на нижньому екрані екрана.

5. Анімаційний бар прогресу
Це стосується смуги прогресу з анімацією. Бібліотека завантаження забезпечує клас "активний" для додавання анімації в панель "Прогрес". Щоразу, коли статус прогресу змінюється, стан прогресу змінюється повільно до оновленого стану.
Якщо в створеній смузі прогресу доступний "активний" клас, їх стан прогресу змінюється на новий. У цьому випадку панель прогресу буде повільно переходити до цього нового стану, або стан прогресу збільшується, або зменшується.
Висновок
Це розумніший та ефективніший спосіб представити статус прогресу. Представництво адвокатури прогресу може описати занадто багато інформації, яку неможливо описати в кількох реченнях. Перш ніж створити смужку прогресу Bootstrap , важливо включити в додаток бібліотеку завантажувальної програми.
Рекомендовані статті
Це посібник до планів прогресу Bootstrap. Тут ми обговорюємо Вступ, Типи разом з Кодами. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
- Що таке Bootstrap?
- Компоненти завантажувальної машини
- Що таке WebSocket?
- Типи веб-сайтів
- Як створити ProgressBar в JavaFX?