Дізнайтеся, як легко перетворити будь-яку фотографію на чорно-білий ескіз олівцем за допомогою Photoshop, а потім дізнайтеся три чудових способи розфарбувати ескіз! Включає як відео, так і письмові версії підручника.
У цьому підручнику ми дізнаємось, як легко створити класичний ефект Photoshop, перетворивши фотографію на ескіз олівця ! Насправді ми насправді дізнаємось, як створити чотири варіанти ефекту ескізу, починаючи з простої чорно-білої версії. Потім ми візьмемо наш чорно-білий ескіз та вивчимо кілька різних способів його забарвлення: спочатку використовуючи оригінальні кольори фотографії, потім з одним кольором, а потім з градієнтом!
Ми також навчимося робити наш ескіз олівцем гнучким та редагованим, дозволяючи нам повертатися та впорядковувати речі за потребою, скориставшись сприятливими фільтрами Photoshop, шарами заповнення та налаштування та режимами накладання шарів.
Тут я використовую Photoshop CC, але кроки, які ми будемо висвітлювати, повністю сумісні з будь-якою останньою версією Photoshop, тому ви можете легко прослідкувати, незалежно від того, яку версію ви використовуєте. Користувачі Photoshop CS6, можливо, захочуть переглянути попередній ескіз Photo To Pencil With Photoshop CS6, тоді як користувачі Photoshop CS5 та новіших версій можуть слідувати разом з нашим оригінальним посібником Photo Photo To Color Sketch. Зауважте, що кроки з розфарбовування ескізу одним кольором та градієнтом раніше не висвітлювалися та є новими для цієї останньої версії підручника.
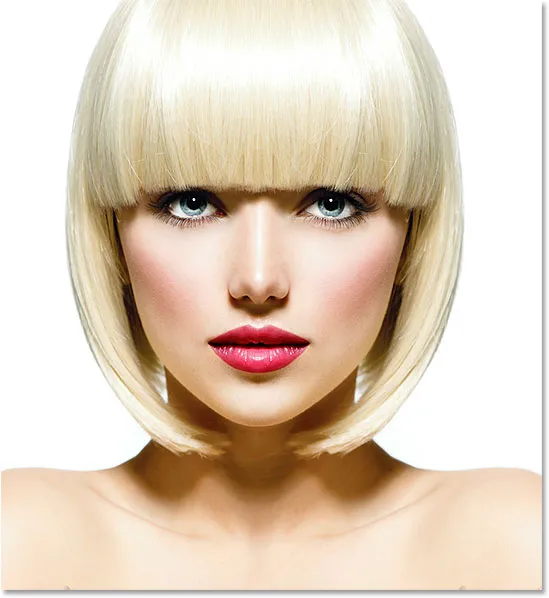
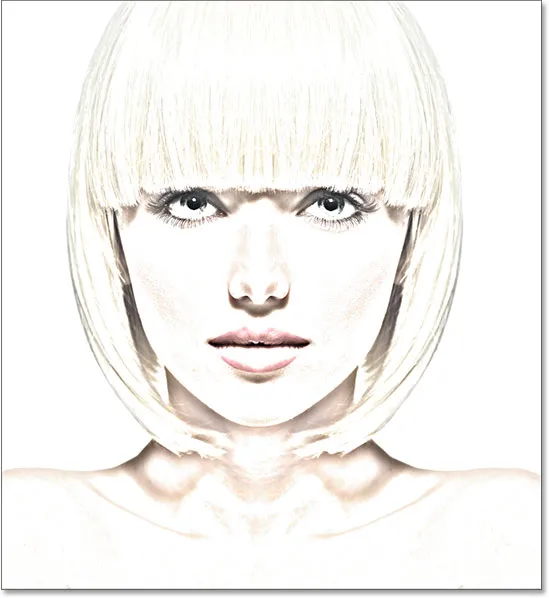
Ось зображення, яке я буду використовувати (стильне фото портрета краси від Shutterstock):

Оригінальне зображення.
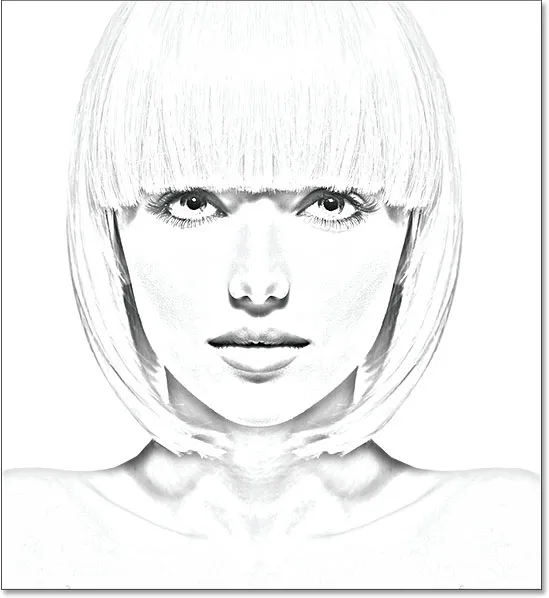
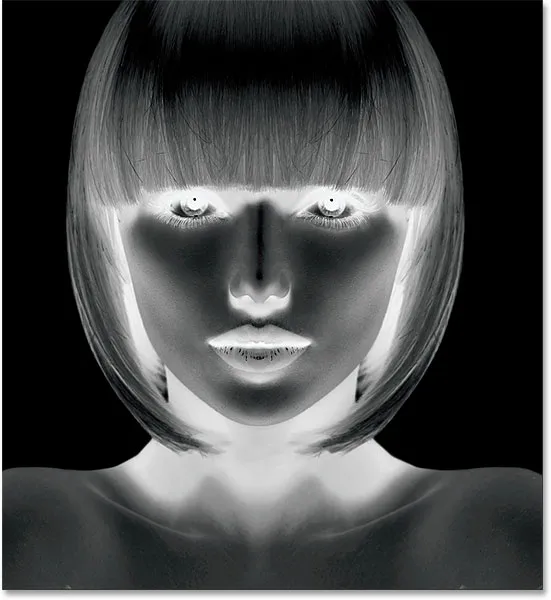
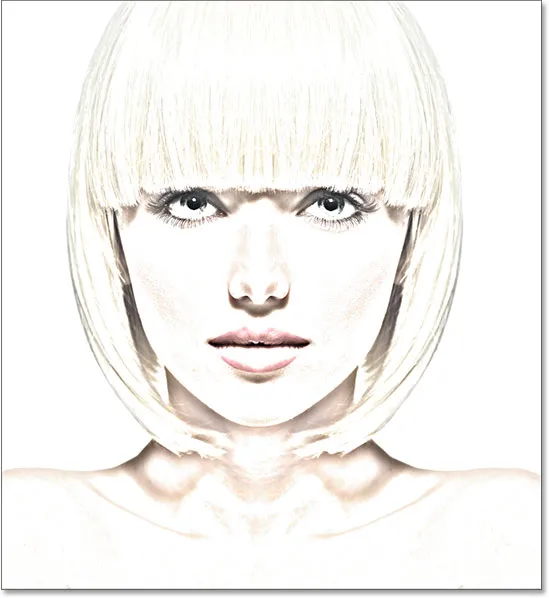
Ось як це виглядатиме як початковий чорно-білий ескіз:

Чорно-білий варіант ескізу.
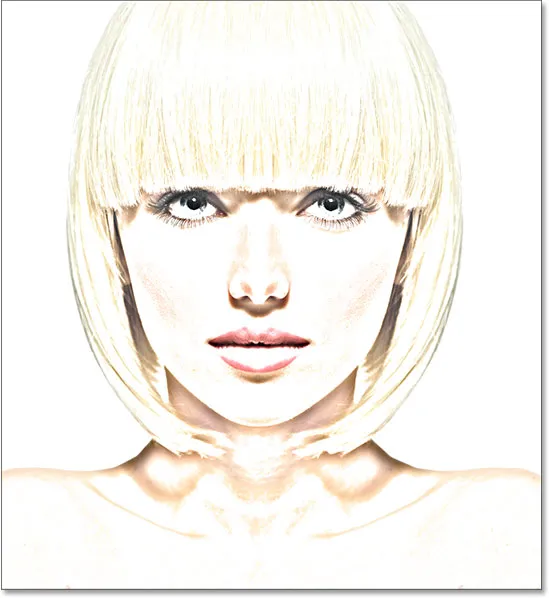
Ось такий же ескіз, розфарбований оригінальними кольорами фотографії:

Перший розмальований варіант ескізу.
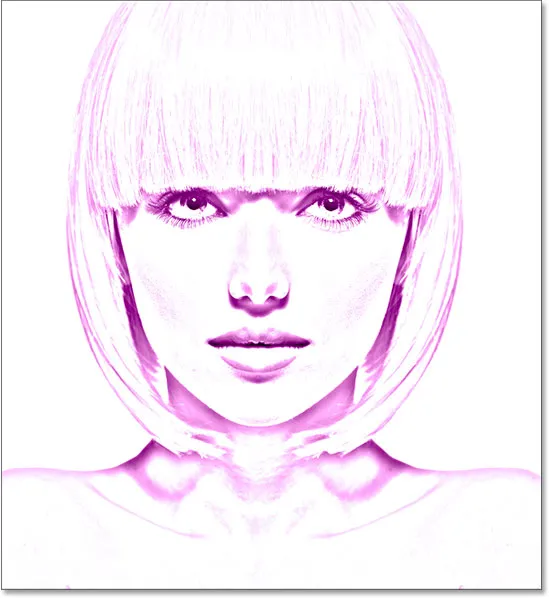
Ось той самий ескіз знову, цього разу забарвлений одним кольором (ви можете вибрати будь-який колір, який вам подобається):

Другий кольоровий варіант ескізу.
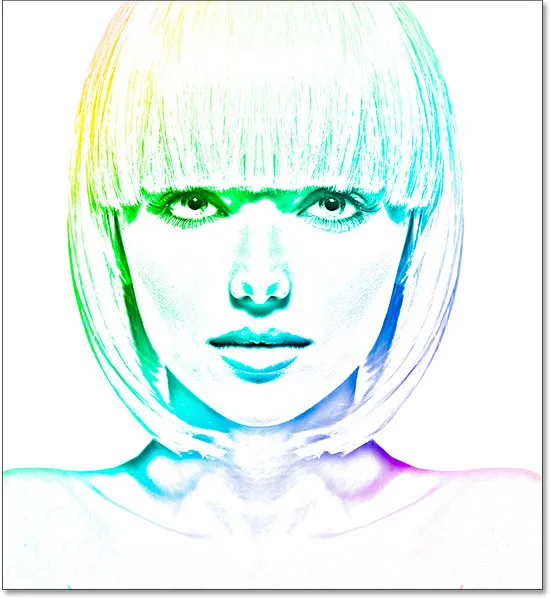
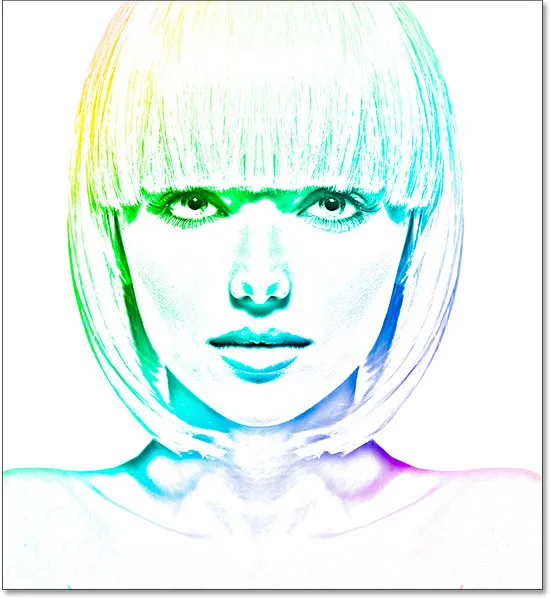
І нарешті, ось як виглядатиме ескіз після його забарвлення градієнтом. В кінці підручника ми побачимо, як легко переходити між усіма чотирма версіями, щоб ви могли вибрати ту, яка вам найбільше подобається:

Третя забарвлена версія ескізу.
Давайте розпочнемо!
Як перетворити фотографію в ескіз олівця за допомогою Photoshop
Крок 1: Скопіювати фоновий шар
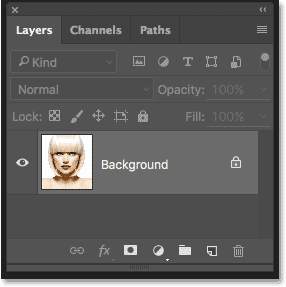
Зображення, яке нещодавно відкрилося у Photoshop, якщо ви подивитесь на панель «Шари», ви побачите зображення, що сидить на шарі «Фон», який наразі є єдиним шаром у документі:

Панель "Шари", що показує фотографію на фоновому шарі.
Нам знадобиться це оригінальне зображення пізніше, коли ми перейдемо до розфарбовування ескізу, а значить, нам потрібно переконатися, що ми не внесемо в нього жодних змін. Щоб захистити його, перше, що ми зробимо, - це зробити копію зображення, дублюючи фоновий шар.
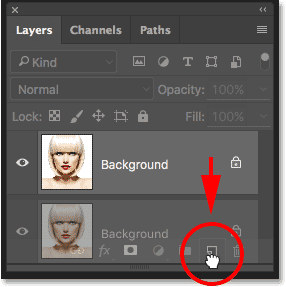
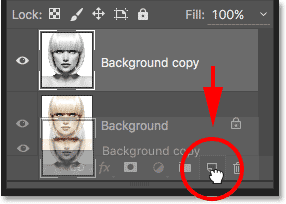
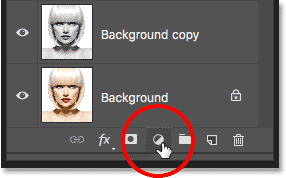
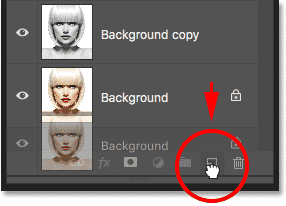
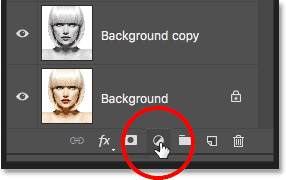
Для цього натисніть на шар "Фоновий фон" та перетягніть його вниз на значок " Новий шар " внизу панелі "Шари" (другий значок праворуч):

Перетягування фонового шару на піктограму Новий шар.
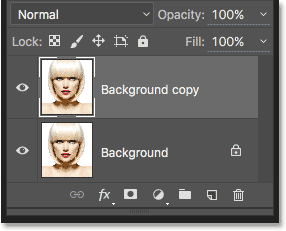
Відпустіть кнопку миші, коли курсор руки знаходиться над значком Новий шар. Photoshop робить копію шару "Фоновий", називає його "Фоновою копією" і розміщує його над оригіналом:

Панель "Шари", що показує новий шар "Копія фону".
Крок 2: Десатурація шару
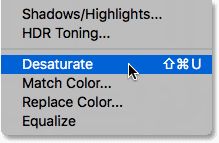
Далі нам потрібно видалити весь колір із нашого шару "Фонова копія", і ми можемо це зробити швидко, використовуючи команду Desaturate Photoshop. Перейдіть до меню " Зображення" в рядку меню вгорі екрана, виберіть " Налаштування", а потім виберіть " Видалити" . Ви також можете використовувати комбінацію клавіш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):

Перехід до зображення> коригування> знесолення.
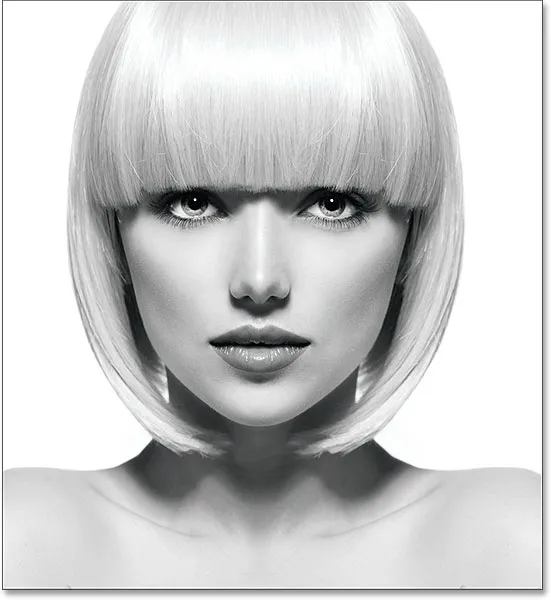
Будь-який спосіб знесолює зображення, залишаючи нас чорно-білою версією нашої фотографії:

Зображення після зневоднення кольору.
Крок 3: Скопіювати ненасичений шар
Далі нам потрібно зробити копію нашого насиченого шару. Клацніть на шарі фонової копії на панелі «Шари» і, як ми це зробили з початковим фоновим шаром, перетягніть його вниз на значок Новий шар :

Перетягування шару «Фонова копія» на піктограму «Новий шар».
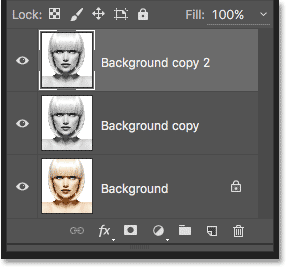
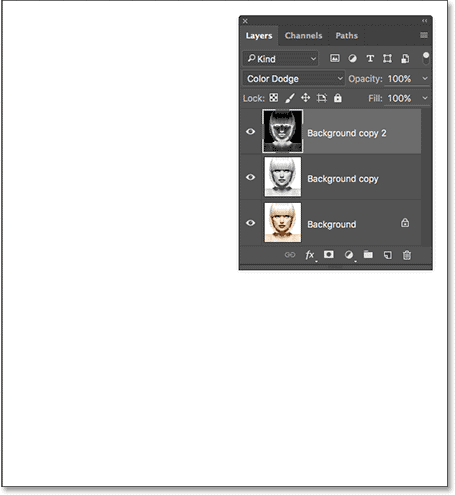
Коли ви відпустите кнопку миші, Photoshop робить копію шару, називає його "Фоновою копією 2" і розміщує її над іншими шарами:

Новий шар "Фонова копія 2" з'являється у верхній частині стеку шарів.
Крок 4: Інвертувати шар
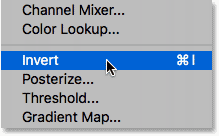
Нам потрібно інвертувати рівні яскравості в цьому шарі, роблячи світлі області темними, а темні - світлими, і це можна зробити за допомогою команди Інвертувати Photoshop. Перейдіть до меню " Зображення" у верхній частині екрана, виберіть " Налаштування" та виберіть " Інвертувати" (комбінація клавіш: Ctrl + I (Win) / Command + I (Mac)):

Перехід до зображення> Коригування> Інвертувати.
Це перетворює зображення, створюючи негативний ефект плівки:

Зображення після інвертування яскравості.
Крок 5: Змініть режим змішування на колір Dodge
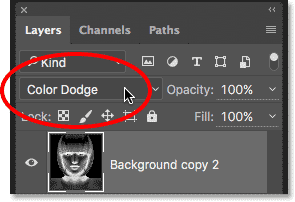
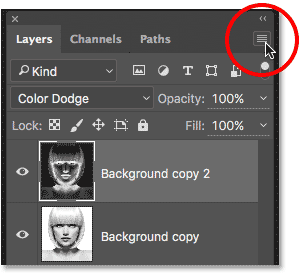
Далі нам потрібно змінити режим змішування шару. У верхньому лівому куті панелі "Шари" ви знайдете параметр "Режим змішування". За замовчуванням для режиму накладання встановлено значення Звичайний . Клацніть на слово "Нормальне", щоб відкрити меню інших режимів суміші та виберіть у списку Color Dodge :

Зміна режиму накладання шару з нормального на кольоровий.
Це дозволить зробити документ повністю білим або, принаймні, переважно білим (ви можете побачити кілька розсіяних чорних областей залежно від вашого зображення):

Якщо змінити режим накладання на Color Dodge, документ тимчасово стає білим.
Крок 6: Перетворіть шар у розумний об’єкт
Через мить ми створимо основну частину нашого ефекту ескізу, розмиваючи шар за допомогою фільтра Гауссова розмиття Photoshop. Але замість того, щоб застосовувати його як звичайний фільтр, давайте застосовувати розмиття Гаусса як інтелектуальний фільтр .
Що таке Smart Filter, і чим він відрізняється від звичайного фільтра? Ну, Smart Filters - це як звичайні фільтри у Photoshop, лише розумніші! Що робить їх «розумнішими», це те, що, коли звичайні фільтри дають статичні результати (тобто вони вносять постійні зміни пікселів на шарі), Smart Filters не руйнують і залишаються повністю редагованими . Вони дозволяють нам легко повернутися назад у будь-який час та внести зміни до налаштувань фільтра без втрати якості зображення. Застосовуючи розмиття Гаусса як розумний фільтр, ми надаємо собі можливість повернутися назад і впорядкувати наш ескізний ефект пізніше, а не замикатися в своїх початкових налаштуваннях фільтра.
Тож як ми можемо застосувати розмиття Гаусса як інтелектуальний фільтр? Для цього нам спочатку потрібно перетворити шар на Smart Object . Чому нам потрібно перетворити його в розумний об’єкт? Це тому, що, коли фільтр наноситься на звичайний шар, він залишається нормальним, статичним фільтром. Але коли точно такий же фільтр застосовано до Smart Object, він автоматично стає Smart Filter!
Щоб перетворити шар у Smart Object, натисніть на невелику піктограму меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню панелі "Шари".
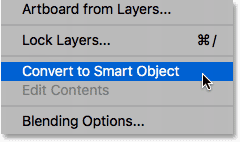
Потім виберіть « Перетворити в розумний об’єкт» у меню, яке з’явиться:

Вибір команди «Перетворити на розумний об’єкт».
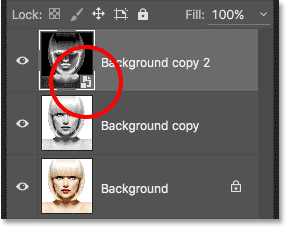
Можливо, не здається, що щось сталося, але якщо ми знову подивимось на панель «Шари», ми побачимо невеликий значок Smart Object у нижньому правому куті ескізу попереднього перегляду шару. Це говорить нам про те, що шар тепер є інтелектуальним об'єктом:

Піктограма Smart Object у ескізі попереднього перегляду шару.
Крок 7: Застосовуйте фільтр розмиття Гаусса
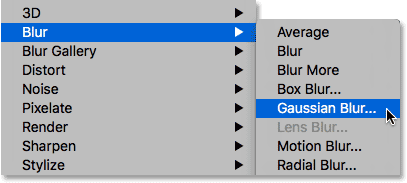
Тепер, коли ми перетворили шар в Smart Object, давайте застосуємо фільтр Gaussian Blur. Перейдіть до меню « Фільтр » на панелі меню у верхній частині екрана, виберіть « Розмиття» та виберіть « Розмиття Гаусса» :

Перехід до фільтра> Розмиття> Розмиття Гаусса.
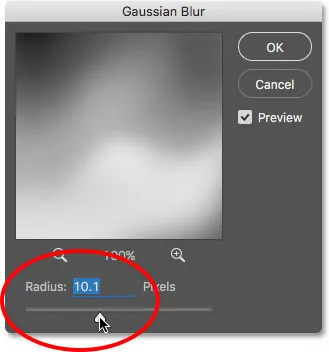
Це відкриває діалогове вікно Розмиття Гаусса. Щоб створити наш основний ефект ескізу, все, що нам потрібно зробити, - це нанести деяке розмивання на шар (Smart Object). Ми контролюємо кількість розмитості за допомогою повзунка Radius у нижній частині діалогового вікна. Чим далі ми перетягуємо повзунок вправо, тим більше ми збільшуємо значення радіуса і тим сильніше буде розмиватися.
Ефект, який ви досягнете, буде залежати від того, скільки розмиття ви застосували. Більш низькі значення радіуса дозволять створити ескіз з тонкими тонкими лініями, тоді як більші значення дадуть більш фотореалістичний результат. Наприклад, якщо я вибираю досить низьке значення радіуса близько 10 пікселів:

Починаючи з нижчого значення радіуса.
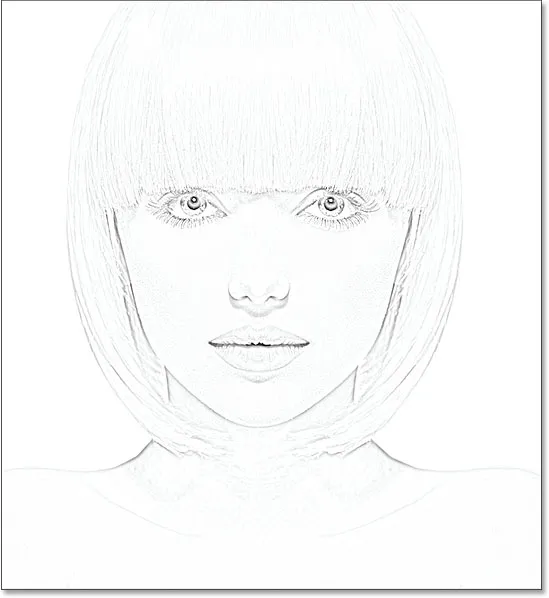
Я закінчую цей ефект тут дуже тонкими лініями:

Ефект ескізу з використанням меншого значення радіуса.
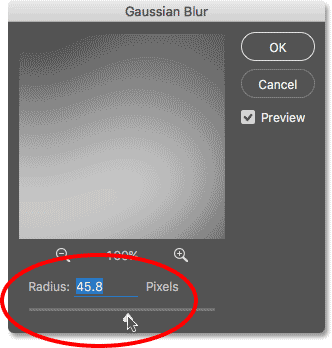
Якщо я збільшую значення радіуса до чогось набагато вищого, можливо, десь близько 45 пікселів:

Підвищення значення радіусу для більш сильного ефекту розмиття.
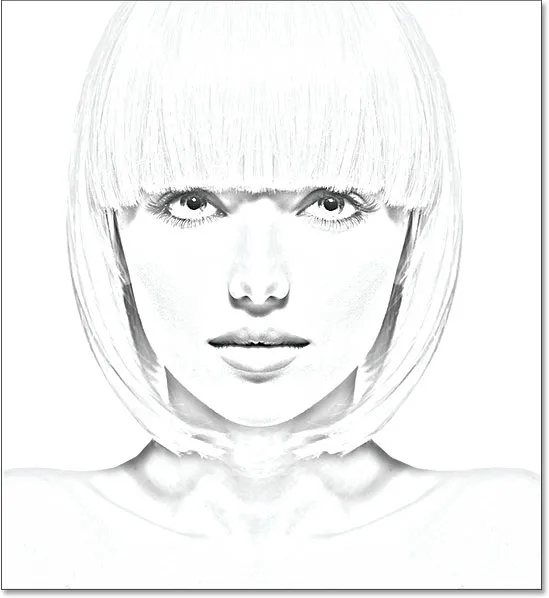
Я закінчую ефектом, який більше нагадує оригінальну фотографію. Точне значення радіуса, яке ви вибрали, буде залежати як від вашого зображення, так і від типу ефекту, який ви збираєтеся, тому найкраще робити, щоб стежити за своїм зображенням, перетягуючи повзунок Radius і судити про результати. У моєму випадку, хоч мені подобаються обидві версії, я думаю, що мені подобається ця друга, більш фотореалістична версія трохи краще, тому я піду з цією. Коли ви закінчите, щоб закрити діалогове вікно Розмиття Гаусса, натисніть кнопку ОК:

Ефект ескізу з більшим значенням радіуса.
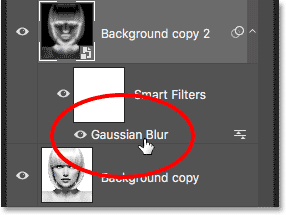
У нас основний ефект ескізу, і ми створили його за допомогою інтелектуального фільтра Gaussian Blur. Як я вже згадував раніше, Smart Filters залишаються повністю редагованими, дозволяючи нам легко повернутися назад та змінити налаштування фільтра пізніше, якщо потрібно. Як ми це робимо? Що ж, якщо ми ще раз подивимось на панель «Шари», то тепер ми бачимо фільтр «Розмиття» Гаусса, зазначений у якості «розумного фільтра» під розумним об’єктом, до якого ми його застосували. Якщо в будь-який момент ви почнете думати, що ваш ескіз може використовувати трохи більш точну настройку, просто двічі клацніть безпосередньо на слова "Розмиття Гаусса", щоб знову відкрити діалогове вікно "Розмиття Гаусса" та перетягніть повзунок "Радіус" за необхідності:

Подвійне клацання інтелектуального фільтра Gaussian Blur повторно відкриє його діалогове вікно.
Крок 8: Додайте рівень коригування рівнів
Ми створили наш основний ефект ескізу, але залежно від того, скільки розмиття ви застосували, ви можете виявити, що ваш ескіз виглядає занадто легким. Якщо це так, ми можемо легко затемнити його за допомогою рівня коригування рівнів. Щоб додати рівень коригування рівнів, натисніть на піктограму Новий заливний або коригувальний шар у нижній частині панелі Шари:

Клацнувши піктограму «Новий заливний або коригувальний шар».
Виберіть рівні зі списку, який відображається:

Вибір рівня коригування рівнів.
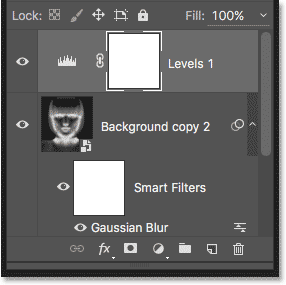
Photoshop додає рівень коригування рівнів, називає його "Рівні 1" і розміщує його над іншими шарами на панелі "Шари":

Панель "Шари" показує новий рівень коригування рівнів.
Крок 9: Змініть режим розшарування шару на множення
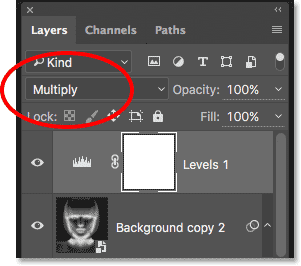
Параметри та елементи управління шаром коригування рівнів відображаються на панелі властивостей Photoshop, але тут нічого з цим нам не потрібно робити. Натомість, щоб затемнити ескіз, все, що нам потрібно зробити, - це змінити режим змішування шару коригування рівнів з "Нормального" на " Помножити" :

Зміна режиму накладання шару регулювання на множення.
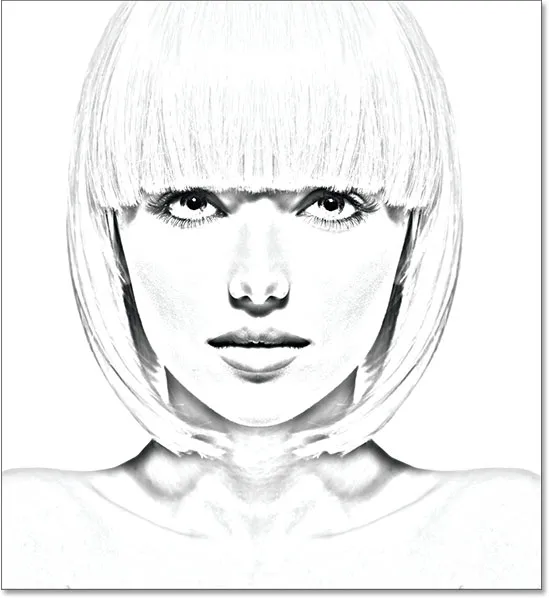
Режим множення суміші - це один із груп режимів накладання у Photoshop, які затемняють зображення, і ми одразу бачимо, що мій ескіз зараз виглядає набагато темніше:

Ефект після зміни режиму змішування рівнів на множення.
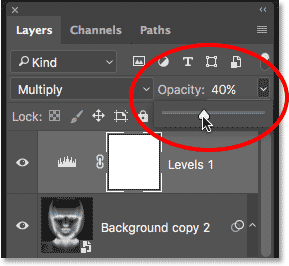
Якщо ви виявите, як і я, що ваш ескіз зараз виглядає занадто темним, ви можете точно налаштувати кількість затемнення, регулюючи непрозорість рівня коригування рівнів. Ви знайдете опцію непрозорості прямо навпроти параметра режим накладання у верхній частині панелі "Шари".
Чим більше ви зменшите значення непрозорості нижче його 100% за замовчуванням, тим більше буде проглядатись шари нижче шару коригування рівнів, яскравіше ескіз повернутися вгору. Я знижую міну до приблизно 40%, але слідкуйте за своїм зображенням, коли ви регулюєте непрозорість, щоб знайти значення, яке найкраще працює:

Зниження непрозорості шару регулювання рівнів.
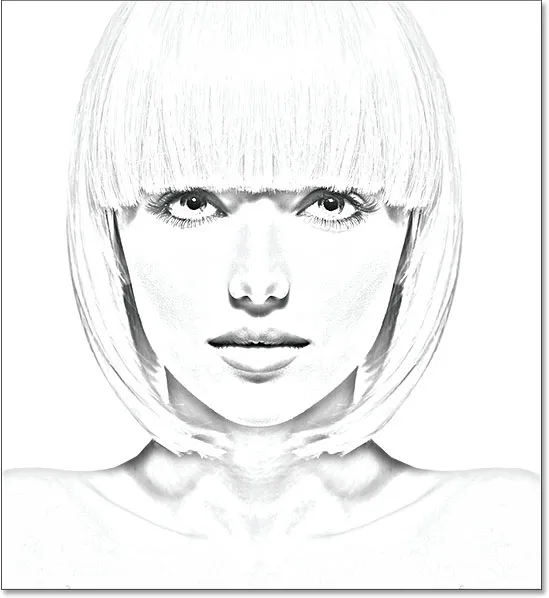
Після зниження непрозорості загальна яскравість зараз виглядає краще:

Зниження непрозорості повернуло частину яскравості.
Крок 10: Знову повторіть фоновий шар
На даний момент у нас є наш основний ескізний ефект, але зараз він чорно-білий. Давайте розглянемо кілька різних способів розфарбовування. Почнемо з використання оригінальних кольорів фотографії. Для цього нам потрібно зробити ще одну копію фонового шару, тому натисніть на шар "Фоновий" (вихідний фоновий шар, який сидить нижче інших шарів), і, як ми це зробили вже пару разів, перетягніть його вниз значок нового шару внизу панелі "Шари":

Створення ще однієї копії фонового шару.
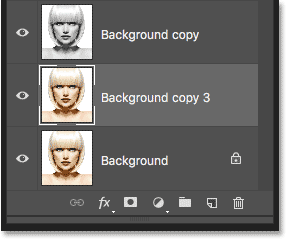
Photoshop робить копію шару, називає його "Фоновою копією 3" і розміщує його безпосередньо над початковим фоновим шаром:

Шар "Фонова копія 3" з'являється над початковим фоновим шаром.
Крок 11: Перейменуйте новий шар
На даний момент ми створили стільки копій нашого фонового шару, що наша панель шарів переповнюється ними, і всі вони мають назви ("Фонові копії", "Фонові копії 2", "Фонові копії 3"), які не мають " не розкажіть нам про те, для чого використовується шар. Давайте перервемо цикл і перейменовамо шар, який ми тільки що створили.
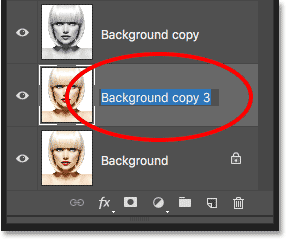
Ми будемо використовувати шар "Фонова копія 3", щоб розфарбувати наш ескіз, тому давайте дамо йому більш описову назву. Щоб перейменувати шар, двічі клацніть безпосередньо його ім'я, щоб виділити його:

Виділення поточної назви, двічі клацнувши на ній.
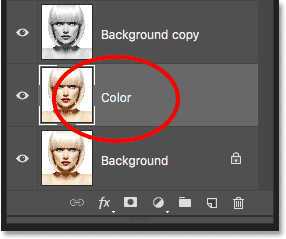
Коли ім'я виділено, введіть нове ім’я. Назвемо це «Колір». Коли ви закінчите, щоб прийняти зміну імені, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі:

Зміна назви шару на "Колір".
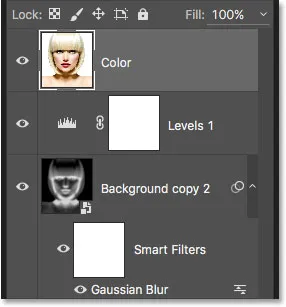
Крок 12. Перемістіть шар "Колір" на верхню частину шару шару
Щоб використовувати цей шар для розфарбовування ескізу, нам потрібно перемістити його до верхньої частини шару шару; іншими словами, перемістіть його над усіма іншими шарами. Один із способів зробити це - натиснути на нього і просто перетягнути його вище інших шарів, але є більш швидкий шлях. Щоб перейти шар безпосередньо до верхньої частини шару шарів, спочатку переконайтесь, що він вибраний на панелі "Шари". Потім натисніть і утримуйте Shift + Ctrl (Win) / Shift + Command (Mac) на клавіатурі та натисніть праву дужку клавіші ( ) ). Це миттєво перестрибне вибраний шар прямо до верху:

Шар "Колір" тепер знаходиться у верхній частині стеку шарів.
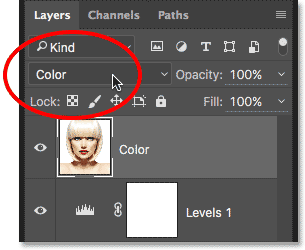
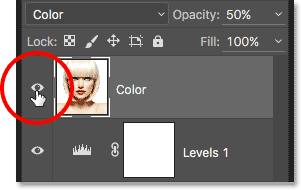
Крок 13: Змініть режим змішування на "Кольоровий"
З шаром "Колір", який тепер є самим верхнім шаром у документі, ваше оригінальне зображення знову з’явиться, блокуючи інші види під ним шарів з виду, що, очевидно, не те, що ми хочемо. Ми хочемо поєднати колір із вихідним зображенням із нашим ескізом. Для цього просто змініть режим накладання шару «Колір» з Нормального на Колірний :

Зміна режиму накладання шару на Color.
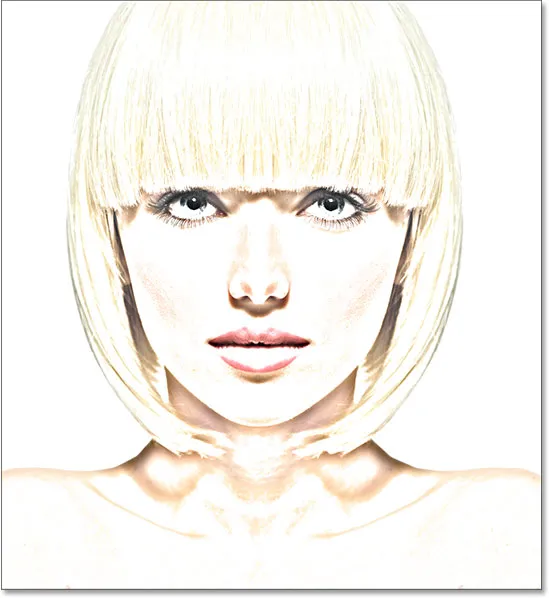
Режим поєднання кольорів дозволяє Photoshop змішувати лише колір із цього шару і ігнорувати все інше, і просто так, ескіз тепер забарвлений:

Ескіз забарвлений оригінальними кольорами фотографії.
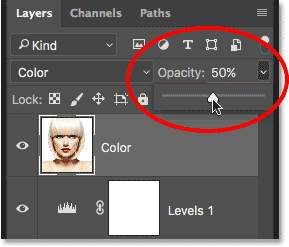
Якщо колір здається занадто сильним, його можна зменшити, зменшивши непрозорість шару «Колір». Я знижу міну до 50%:

Зниження непрозорості шару «Колір».
А тепер колір виглядає більш тонким:

Ефект після зниження непрозорості шару «Колір».
Дізнайтеся більше: П’ять режимів суміші шарів, які вам потрібно знати
Крок 14: Вимкніть шар "Колір"
Якщо вам подобається, як виглядає ваш ефект ескізу, використовуючи оригінальні кольори фотографії, ви можете зупинитися тут. В іншому випадку давайте розглянемо другий спосіб його забарвлення, на цей раз, використовуючи один колір. Перш ніж це зробити, давайте вимкніть шар «Колір», натиснувши на його значок видимості ( піктограму «очне яблуко») на панелі «Шари». Це поверне чорно-білу версію ескізу:

Вимкнення шару "Колір", натиснувши на його значок видимості.
Крок 15: Додайте шар заповнення суцільним кольором
Щоб розфарбувати ескіз одним кольором, ми будемо використовувати один із заповнення шарів суцільного кольору Photoshop. Ще раз натисніть на піктограму « Новий заливний або коригувальний шар» у нижній частині панелі «Шари»:

Клацнувши піктограму «Новий заливний або коригувальний шар».
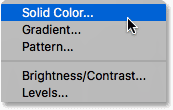
Потім виберіть " Суцільний колір " вгорі списку, який відображається:

Вибір шару наповнення суцільним кольором.
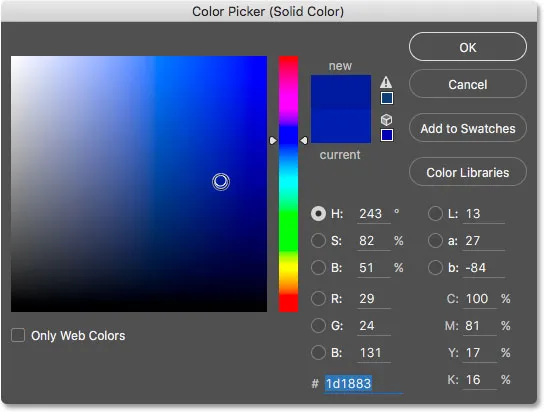
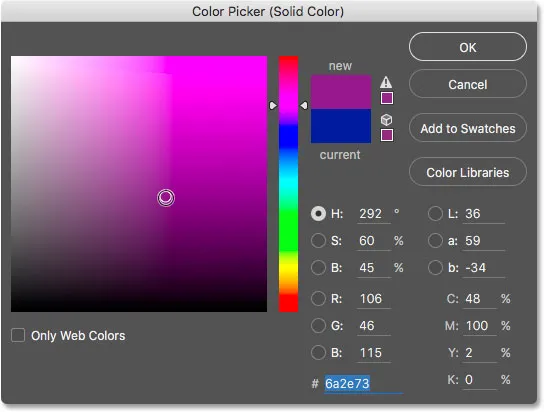
Як тільки ви виберете шар заповнення суцільним кольором, Photoshop відкриє програму Color Picker, яка запропонує вам вибрати свій колір. Не турбуйтеся про вибір неправильного кольору тут, оскільки, як ми побачимо за мить, ми можемо легко повернутися і вибрати інший. Я виберу відтінок синього, щоб побачити, як це виглядає:

Вибір синього кольору з вибору кольорів.
Крок 16: Змініть режим змішування на колір
Вибравши колір, натисніть кнопку "ОК", щоб закрити панель вибору кольорів. Ваш документ тимчасово буде заповнений цим кольором, і якщо ви заглянете на панель "Шари", ви побачите новий шар заповнення під назвою "Заливка кольору 1", який знаходиться вгорі.
Щоб поєднати колір із ескізом, просто змініть режим суміші заливного шару з Нормального на Колірний :

Зміна режиму суміші заливного шару на Color.
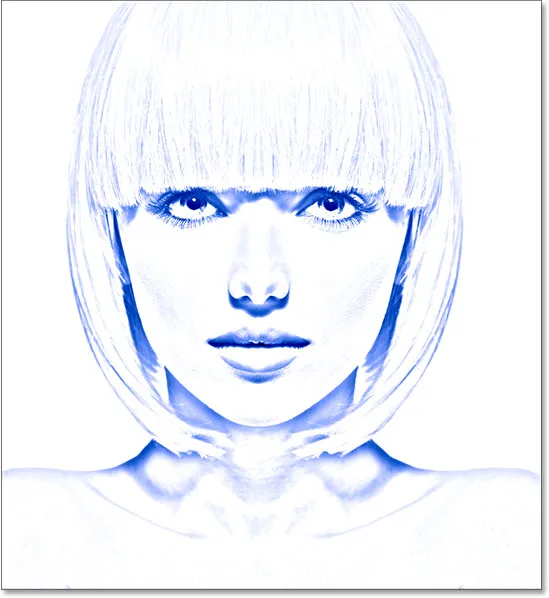
А тепер ескіз виглядає кольоровим, у моєму випадку із синім:

Ескіз забарвлений синім кольором.
Якщо ви хочете спробувати інший колір, двічі клацніть на палітрі кольорів шару заливки на панелі "Шари":

Двічі клацнувши кольоровий зразок заливного шару.
Це знову відкриває програму Color Picker, що дозволяє вибрати щось інше. Я спробую цього разу спробувати рожево-фіолетовий:

Вибір іншого кольору у кольорового вибору.
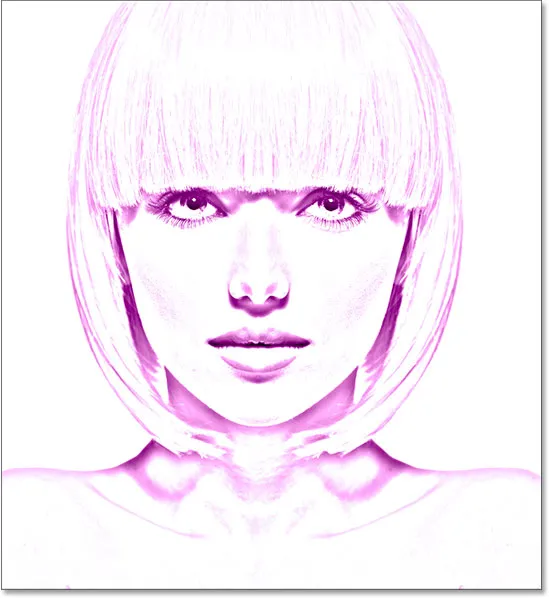
Я натискаю кнопку "ОК", щоб закрити програму "Вибір кольорів", і тепер мій ескіз з'явиться з новим кольором. Ви можете повернутися назад і спробувати скільки завгодно різних кольорів, поки не знайдете той, який найкраще працює:

Ескіз забарвлений у фіолетовий колір.
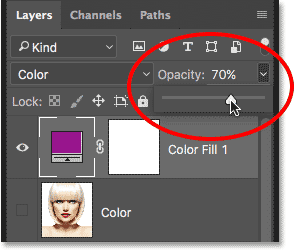
Щоб зменшити інтенсивність кольору, просто зменшіть непрозорість шару заливки, стежачи за результатами, перетягуючи повзунок:

Зниження непрозорості заливного шару.
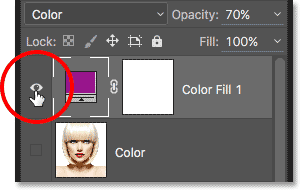
Крок 17: Вимкніть шар заливки
Давайте розглянемо ще один спосіб розфарбувати ескіз, на цей раз за допомогою градієнта. Спочатку вимкніть шар заливки, натиснувши на його значок видимості на панелі «Шари». Це ще раз поверне вас до чорно-білої версії ескізу:

Клацнувши значок видимості шару заливки.
Крок 18: Додайте шар заповнення градієнта
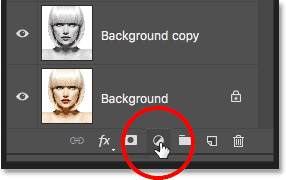
Щоб розфарбувати ескіз градієнтом, ми будемо використовувати шар градієнтної заливки. Ще раз натисніть на піктограму « Новий заливний або коригувальний шар» у нижній частині панелі «Шари»:

Клацнувши піктограму «Новий заливний або коригувальний шар».
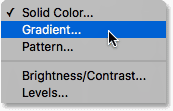
Цього разу виберіть зі списку градієнт :

Вибір шару заливки градієнта.
Це відкриває діалогове вікно « Градієнтна заливка» . Я висвітлював усе, що вам потрібно знати про малювання та редагування градієнтів у Photoshop, в нашому "Як малювати градієнти" за допомогою інструмента "Градієнт" та як використовувати підручники "Редактор градієнтів", тому я не буду тут деталізувати. Замість цього давайте розглянемо, як швидко вибрати один із заданих градієнтів Photoshop і як застосувати його до нашого ескізу.
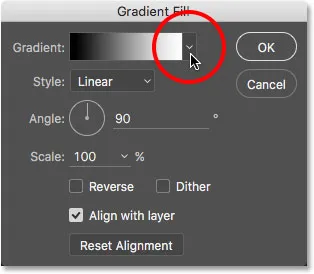
Щоб вибрати градієнт, натисніть на невелику стрілку праворуч від графіка кольору градієнта вгорі діалогового вікна. Не натискайте на кольоровий зразок себе, або ви відкриєте редактор градієнтів, який виходить за рамки цього підручника. Переконайтесь, що натискаєте стрілку праворуч від кольорового зразка:

Клацнувши стрілку праворуч від графіка кольорового градієнта.
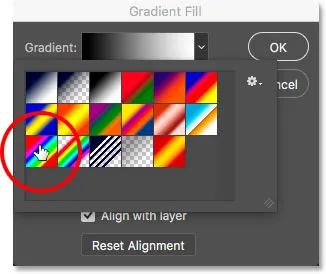
Це відкриває вибір градієнта, показуючи нам ескізи заданих градієнтів, з яких ми можемо вибрати. Щоб вибрати градієнт, двічі клацніть на його ескізі. Це дозволить вибрати градієнт і закрити вибір градієнта. Для цього підручника я виберу градієнт спектра (перша ескіза зліва, нижній ряд):

Вибір градієнта спектра.
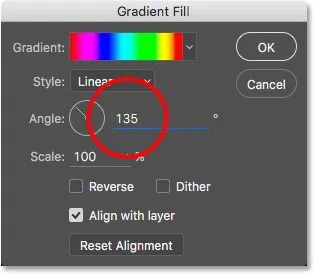
Повернувшись до діалогового вікна «Градієнтна заливка», я зміню Кут градієнта з його за замовчуванням 90 ° на 135 °, що призведе до того, що він буде проходити по діагоналі по зображенню, створюючи трохи більше інтересу:

Зміна кута градієнта.
Натисніть кнопку ОК, щоб закрити діалогове вікно, коли закінчите. Ваш документ тимчасово заповниться градієнтом:

Градієнт тимчасово блокує ескіз з виду.
Крок 19: Змініть режим змішування на колір
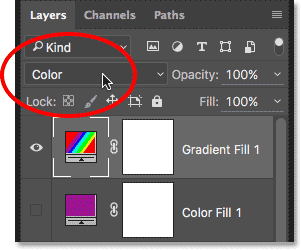
Якщо ми подивимось на панель «Шари», ми побачимо шар градієнтного заповнення («Градієнт заливки 1»), що сидить у верхній частині. Так само, як ми це зробили вже декілька разів, щоб змішати градієнт із ескізом, просто змінити режим накладання шару Gradient Fill з Нормального на Кольорове :

Зміна режиму накладання шару градієнтної заливки на колір.
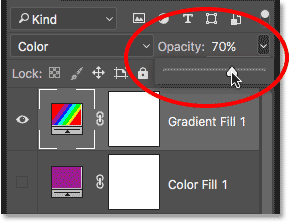
Потім, якщо потрібно, відрегулюйте інтенсивність кольорів, зменшивши непрозорість шару:

Зниження непрозорості шару градієнтної заливки.
Ось як виглядає мій ескіз, зафарбований градієнтом Спектр:

Остаточний кольоровий ефект ескізу.
Вибір одного з попередніх кольорових ефектів
Тепер, коли ми розфарбували ескіз градієнтом, що робити, якщо вам більше подобається одна з попередніх кольорованих версій (та, яка використовує оригінальні кольори фотографії, або та, що використовує єдиний колір)? Або що робити, якщо вам не подобається жодна з розфарбованих версій і хочете повернутися до чорно-білої версії? Як ви перемикаєтесь назад?
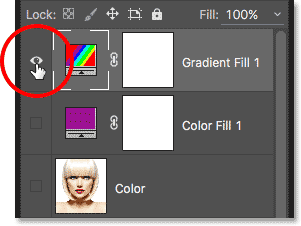
Це легко. По-перше, щоб приховати градієнт, натисніть на піктограму видимості шару градієнтної заливки на панелі «Шари». З усіма трьома розмальовуючими шарами (шар «Колір», шар заливки суцільним кольором та шар градієнтної заливки) вимкнено, ви повернетесь до своєї чорно-білої версії:

Клацнувши значок видимості шару "Градієнтна заливка".
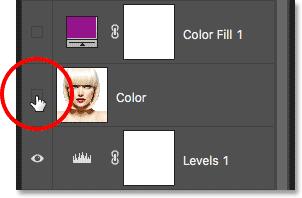
Потім, щоб повернути одноколірну версію, натисніть на піктограму видимості шару наповнення суцільним кольором (порожній квадрат, де раніше було очне яблуко), щоб повернути його. Або, щоб повернути оригінальні кольори фотографії, натисніть значок видимості шару "Колір". Я поверну свій шар "Колір":

Клацання піктограми видимості шару "Колір".
А тепер я повернувся до свого ескізу, розфарбованого оригінальними кольорами фотографії:

Повертаються оригінальні кольори.
І там ми його маємо! Ось як легко перетворити фотографію в чорно-білий ескіз олівця разом з кількома різними способами розфарбувати його у Photoshop! Якщо ви вважаєте, що цей підручник корисний, будь ласка, подумайте про підтримку Photoshop Essentials, завантаживши PDF-версію! Перегляньте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!