У цьому підручнику щодо Photoshop Type ми розглянемо вбудовані параметри програми Warp Text Photoshop та те, як вони дозволяють легко скручувати, розтягувати та спотворювати тип у всілякі цікаві форми, зберігаючи наш тип, а також ефект викривлення сама, повністю редагована!
Параметри програми Warp Text існують вже досить давно, вперше представлені ще в Photoshop 6, і хоча результати, які ми отримуємо від них, можуть не мати того самого вау-фактора, як і більшість сучасних текстових ефектів, але вони пропонують деякі важливі та вражаючі переваги.
По-перше, незалежно від того, який варіант викривлення ми вибираємо, сам текст залишається на 100% в прямому ефірі, для редагування, це означає, що ми можемо повертатися назад і редагувати текст, коли нам потрібно. Це величезна перевага перед більшістю вдосконалених текстових ефектів, які ми можемо створити, оскільки вони, як правило, змушують нас перетворювати текст або в пікселі, або у векторні форми, і тоді ми втрачаємо можливість редагувати текст.
Ще однією перевагою параметрів програми Warp Text є те, що самі ефекти викривлення також залишаються на 100% повністю редагованими. Ніщо, що ми робимо з ними, постійно не змінює зовнішній вигляд нашого типу. Photoshop просто запам'ятовує налаштування, які ми використовували, і по суті показує нам попередній перегляд того, як виглядають ці налаштування. Ми можемо повернутися в будь-який час і змінити будь-яке налаштування. Ми також можемо переключитися на зовсім інший варіант викривлення, або можемо вимкнути параметри основи та повернутись до звичайного тексту, і все без втрати якості зображення. Нарешті, хоча багато сучасних текстових ефектів вимагають багато часу та зусиль, не кажучи вже про деякі передові навички, параметри програми Photoshop's Warp Text - це швидкий і простий у використанні навіть для початківців!
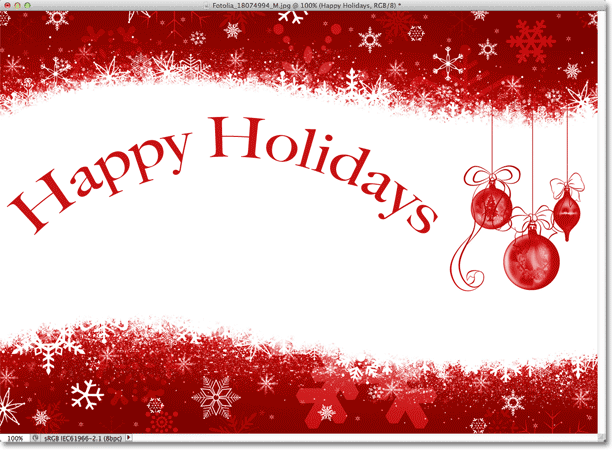
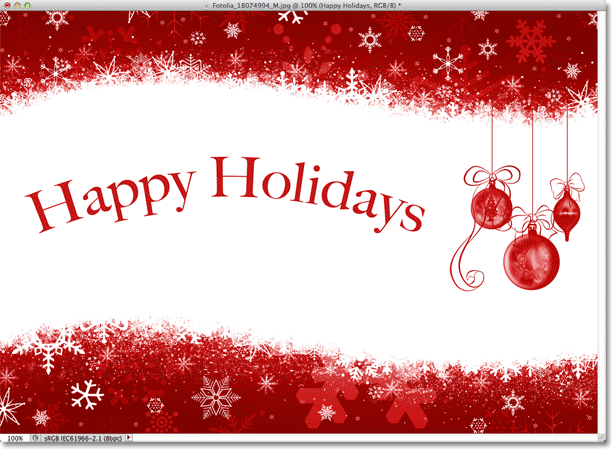
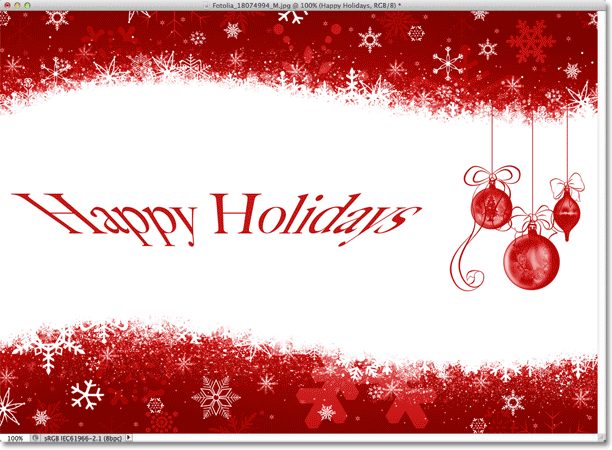
Щоб використовувати параметри Warp Text, спочатку нам потрібно додати трохи тексту до нашого документа. Ось простий дизайн, який я відкрив на екрані, з текстом, що додався перед фоновим зображенням:
 Оригінальний дизайн.
Оригінальний дизайн.
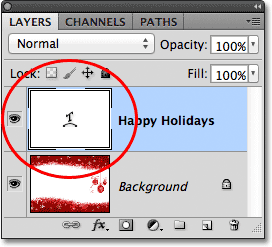
Якщо ми подивимось на панель «Мої шари», то ми побачимо, що мій документ містить два шари, над моїм шаром «Тип» над зображенням на шарі «Фон»:
 Панель "Шари", що показує шар "Тип" над фоновим шаром.
Панель "Шари", що показує шар "Тип" над фоновим шаром.
Зауважте, що на панелі "Шари" вибрано шар "Мій тип" (виділений синім кольором). Нам потрібно вибрати рівень Type, перш ніж ми зможемо застосувати до нього будь-який із параметрів Warp Text. Нам також потрібно вибрати інструмент "Тип", тому я захоплю його на панелі "Інструменти":
 Вибір інструмента "Тип" на панелі "Інструменти".
Вибір інструмента "Тип" на панелі "Інструменти".
Вибір стилю Warp
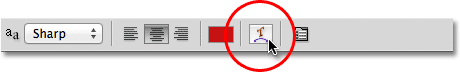
З інструментом "Тип" у руці та шаром "Тип", обраним на панелі "Шари", натисніть на опцію " Викривити текст " на панелі параметрів. Це піктограма, що виглядає як літера T із загнутою лінією під нею:
 Клацнувши на опції Warp Text на панелі параметрів.
Клацнувши на опції Warp Text на панелі параметрів.
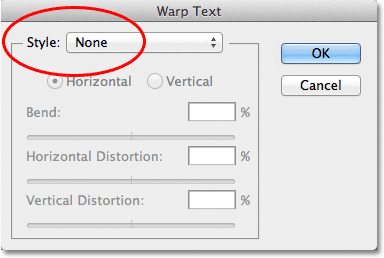
Це відкриває діалогове вікно викривлення тексту Photoshop, де ми можемо вибрати, який варіант викривлення ми хочемо застосувати. Photoshop називає різні параметри викривлення як стилі, але за замовчуванням параметр Стиль у верхній частині діалогового вікна встановлено як None, тому з нашим текстом ще нічого не сталося:
 Діалогове вікно Warp Text.
Діалогове вікно Warp Text.
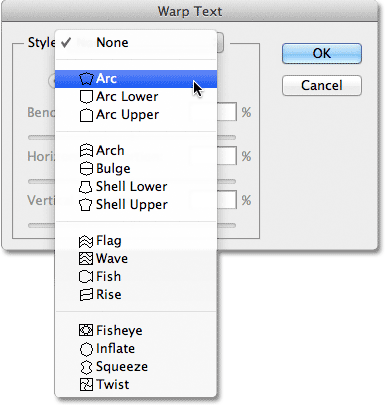
Якщо ми натиснемо на слово "None", ми відкриємо список усіх різних типів основи, які ми можемо вибрати. Всього їх 15. Якщо ви використовували Adobe Illustrator, ці параметри викривлення тексту можуть виглядати звично, оскільки вони точно такі, які знайдені в Illustrator. Ми не переглянемо їх усі тут, оскільки ви можете легко експериментувати з ними самостійно, але як приклад я виберу перший стиль у списку, Arc :
 Вибір стилю дуги вгорі списку.
Вибір стилю дуги вгорі списку.
Щойно я вибираю стиль, Photoshop застосовує його до мого тексту в документі, даючи мені миттєвий перегляд того, як виглядає ефект:
 Photoshop показує нам в режимі реального попереднього перегляду результату в документі.
Photoshop показує нам в режимі реального попереднього перегляду результату в документі.
Налаштування основи з можливістю вигину
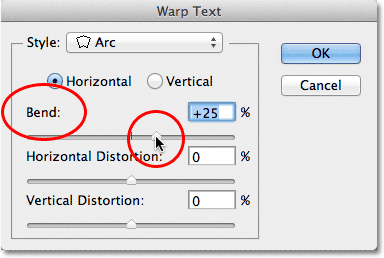
Після того, як ми обрали стиль, ми можемо регулювати інтенсивність викривлення ефекту за допомогою параметра Bend . За замовчуванням значення Bend встановлено на 50%, але ми можемо легко регулювати його, перетягуючи повзунок вліво або вправо. Я перетягую повзунок ліворуч, щоб зменшити суму вигину до 25%:
 Зниження значення Bend для стилю Arc до 25%.
Зниження значення Bend для стилю Arc до 25%.
І тепер ми можемо бачити в документі, що ефект викривлення має менший "вигин" до нього:
 Ефект деформації зменшився після зниження значення Згину.
Ефект деформації зменшився після зниження значення Згину.
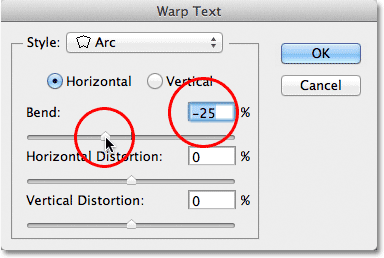
Якщо ми продовжимо перетягувати повзунок Згин ліворуч, мимо середини, перейдемо до значень від’ємного відсотка. Я перетягну моє значення Bend до -25%:
 Перетягування повзунка Згин на негативні значення.
Перетягування повзунка Згин на негативні значення.
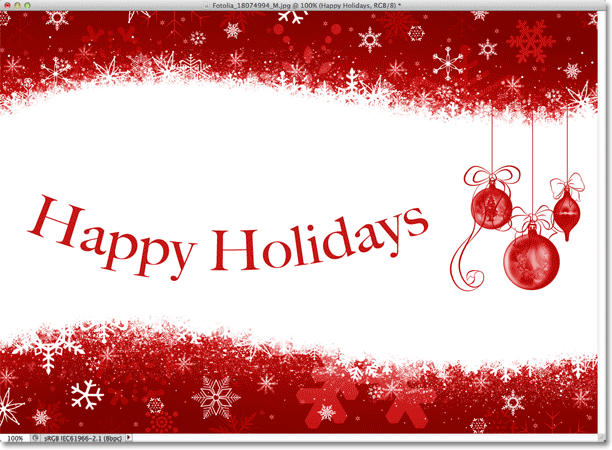
Це змінює форму згину від позитивної до негативної, так що текст тепер дуги вниз замість вгору:
 Текст тепер дуги вниз з від'ємним значенням Bend.
Текст тепер дуги вниз з від'ємним значенням Bend.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (основи реклами-середина)
Горизонтальний та вертикальний параметри
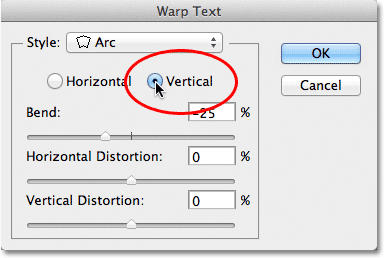
Якщо ви подивитесь безпосередньо на параметр Згин у діалоговому вікні "Основний текст", ви знайдете ще два варіанти, які керують напрямком основи, Горизонтальний та Вертикальний . За замовчуванням для нас вибрано опцію "Горизонталь", і це зазвичай той, який ви хочете використовувати, але ми також можемо мати наш текст викривлення вертикально. Я оберу вертикальний варіант:
 Вибір опції «Вертикаль».
Вибір опції «Вертикаль».
Якщо вибрано вертикаль, мій текст тепер викривляється зліва направо, а не вгору чи вниз. Це цікаво, але не дуже, що я хочу саме для цього дизайну. У більшості випадків ви хочете залишити напрямок, встановлений у горизонтальному напрямку:
 Стиль дуги тепер викривляє текст зліва направо, вибравши вертикаль.
Стиль дуги тепер викривляє текст зліва направо, вибравши вертикаль.
Далі ми розглянемо горизонтальне спотворення і вертикальне спотворення, два цікавих, але потенційно заплутаних варіанти, які взагалі не мають нічого спільного з обраним вами стилем основи.
Горизонтальне та вертикальне спотворення
У нижній половині діалогового вікна Warp Text є два інші варіанти - Горизонтальне викривлення та Вертикальне спотворення . Ці два варіанти можуть бути трохи заплутаними, оскільки, хоча значення Bend контролює інтенсивність обраного нами основи стилю, параметри горизонтального та вертикального спотворення є абсолютно незалежними ефектами. Що робить його заплутаним, це те, що Photoshop змушує нас обрати стиль із варіанту Style, перш ніж він надає нам доступ до повзунків по горизонтальному та вертикальному спотворенням, але ефекти спотворення не мають нічого спільного із обраним нами стилем, і насправді ми можемо використовувати ці повзунки, навіть якщо ми ефективно відключаємо стиль основи.
Щоб показати вам, що я маю на увазі, я залишу свій стиль деформації на Arc, але я встановлю своє значення Bend на 0%, перетягнувши повзунок на середину точки:
 Залишивши дугу вибраною, але встановивши значення Згинання 0%.
Залишивши дугу вибраною, але встановивши значення Згинання 0%.
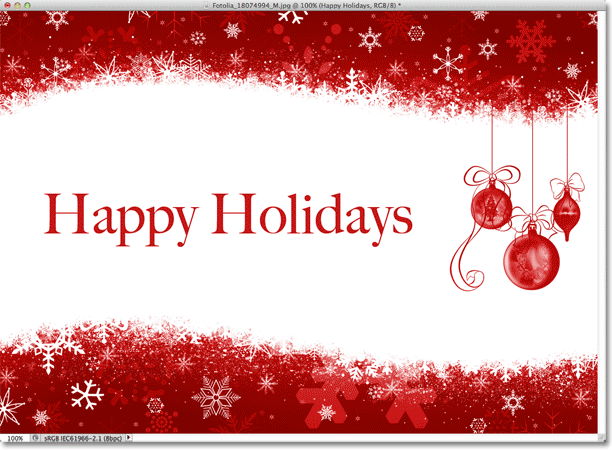
Навіть незважаючи на те, що для мого основи вибрано дугу, з Bend встановлено 0%, стиль на даний момент не впливає на мій текст, оскільки не застосовується вигин:
 Значення згину 0% ефективно вимикає стиль.
Значення згину 0% ефективно вимикає стиль.
Я перетягну повзунок «Горизонтальне спотворення» праворуч, щоб встановити значення близько 80%:
 Збільшення горизонтального спотворення до 80%.
Збільшення горизонтального спотворення до 80%.
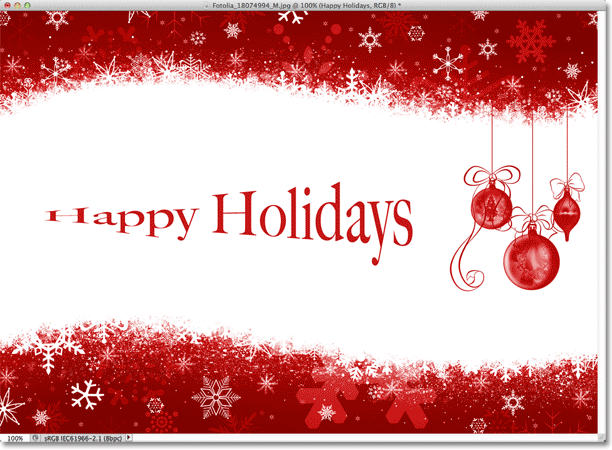
Це створює ефект 3D-перспективи, ніби текст наближається до нас зліва направо, але все, що він насправді робить, - це стискання літер ліворуч та розтягування їх вправо. Якщо ви намагаєтеся створити справжній ефект перспективи, ви отримаєте кращі результати, використовуючи команду Photoshop Free Transform:
 Результат застосування горизонтальних спотворень до тексту.
Результат застосування горизонтальних спотворень до тексту.
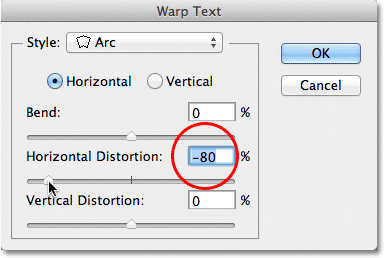
Як і варіант Bend, ми можемо встановити параметри горизонтального або вертикального спотворення на негативні значення, перетягнувши повзунок вліво. Я перетягну повзунок «Горизонтальне спотворення» до -80%:
 Зниження горизонтального спотворення до -80%.
Зниження горизонтального спотворення до -80%.
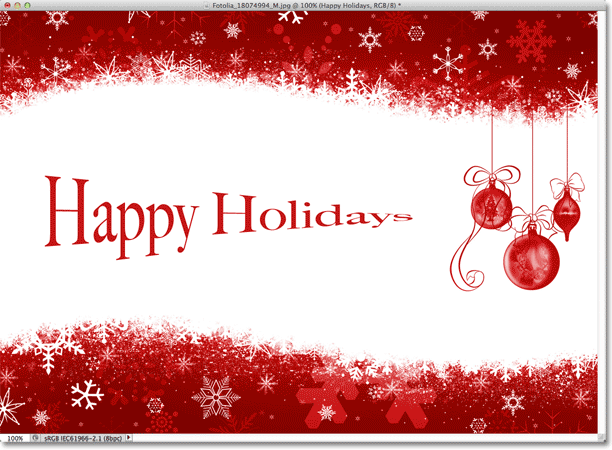
Це дає нам той самий псевдоперспективний ефект, але у зворотному напрямку:
 Від'ємне значення горизонтального спотворення відбиває напрямок ефекту.
Від'ємне значення горизонтального спотворення відбиває напрямок ефекту.
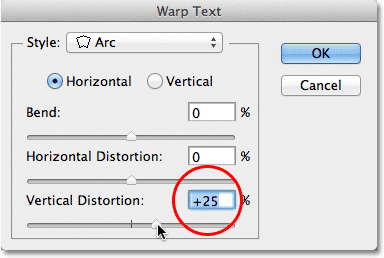
Ми можемо отримати подібні результати з варіанту вертикального спотворення, за винятком того, що ефект буде вертикальним, а не горизонтальним. Я встановлю параметр Горизонтальне спотворення назад на 0%, тоді я збільшу вертикальне спотворення до 25%, перетягуючи повзунок праворуч:
 Збільшення вертикального спотворення до 25%.
Збільшення вертикального спотворення до 25%.
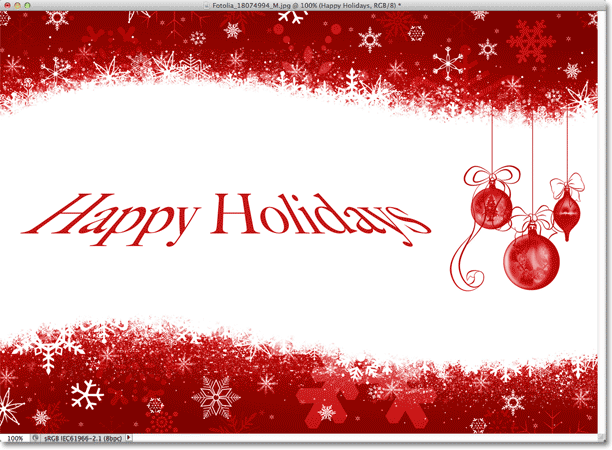
Це надає тексту звичний вигляд "Зоряних воєн", але знову ж таки, це не справжній ефект перспективи. Команда Free Transform все ще дасть кращі результати:
 Текст із застосованим 25% вертикальним спотворенням.
Текст із застосованим 25% вертикальним спотворенням.
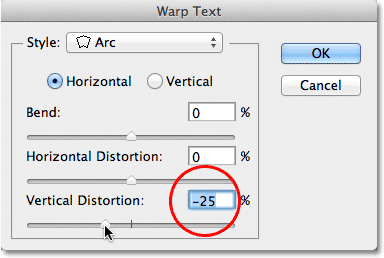
Як ми бачили за допомогою параметра «Горизонтальне спотворення», ми можемо перевернути результат, встановивши «Вертикальне спотворення» на негативне значення. Я перетягну повзунок до -25%:
 Зниження вертикального спотворення до -25%.
Зниження вертикального спотворення до -25%.
Цього разу ми отримуємо перевернутий ефект "Зоряних воєн":
 Текст з вертикальним спотворенням встановлено на -25%.
Текст з вертикальним спотворенням встановлено на -25%.
Навряд чи ви хочете використовувати варіанти горизонтальних та вертикальних спотворень дуже часто, і як я вже згадував, вони абсолютно не залежать від обраного вами стилю основи. У більшості випадків ви просто хочете вибрати стиль деформації з параметра «Стиль», а потім відрегулювати інтенсивність основи за допомогою повзунка «Згин», залишаючи параметри «Горизонтальне та вертикальне спотворення» встановленими за замовчуванням 0%.
Внесення змін до ефекту деформації
Після того, як ви будете задоволені результатами, натисніть кнопку OK у верхньому правому куті діалогового вікна Warp Text, щоб закрити його. Якщо ви подивитеся на панель «Шари», ви побачите, що значок у мініатюрі шару «Тип» змінився, що вказує на те, що до тексту цього шару застосовуються деформації:
 Тепер у шарі Type відображається значок Warp Text у мініатюрі.
Тепер у шарі Type відображається значок Warp Text у мініатюрі.
Як я вже згадував на початку підручника, одна з чудових речей щодо цих варіантів викривлення тексту - це те, що вони не застосовуються постійно до тексту. Ми можемо повернутися в будь-який час і змінити будь-які налаштування основи, включаючи сам стиль основи. Для цього переконайтесь, що у вас вибрано шар типу та інструмент типу, а потім просто натисніть ще раз на піктограму Warp Text на панелі параметрів:
 Клацнувши ще раз на опції Warp Text.
Клацнувши ще раз на опції Warp Text.
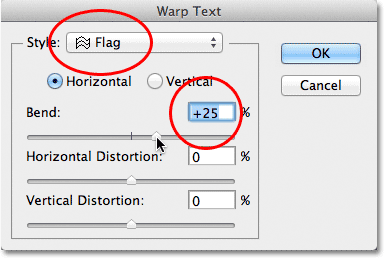
Це знову відкриває діалогове вікно "Warp Text", де ви можете внести будь-які потрібні вам зміни. Я думаю, що я зміню свій стиль основи з Arc на Flag, а потім встановлю значення Bend на 25%:
 Зміна стилю з дуги на прапор та встановлення Згинання на 25%.
Зміна стилю з дуги на прапор та встановлення Згинання на 25%.
Просто так, я отримую інший ефект деформації, застосований до мого тексту, і все, що мені потрібно було зробити, це вибрати інший стиль зі списку. Ви можете повертатися та вносити зміни стільки разів, скільки захочете, тому не забудьте спробувати всі 15 стилів основи, щоб побачити, який ефект надасть кожен з вас. Ви побачите, що деякі набагато божевільніші, ніж інші. Щоб скасувати ефект деформації та повернутись до звичайного тексту, просто виберіть "Ні" з параметра "Стиль":
 Цей же текст із застосованим стилем прапорця.
Цей же текст із застосованим стилем прапорця.