У цьому підручнику з текстовими ефектами Photoshop ми дізнаємось, як створити ефект "зношеного і зірваного" за допомогою нашого тексту.
Ось ефект, для якого ми йдемо:

Кінцевий результат.
Давайте розпочнемо!
Крок 1: Відкрийте новий документ Photoshop
Почну з переходу до меню « Файл» у верхній частині екрана та вибору « Створити …» для створення нового документа Photoshop. Я виберу попередньо заданий розмір 640x480, а потім натисніть кнопку OK, щоб Photoshop створив для мене новий документ:

Створіть новий документ Photoshop, використовуючи попередньо встановлений розмір 640x480. Ви можете використовувати будь-який розмір, який вам подобається.
Крок 2: Залийте фоновий шар чорним кольором
Натисніть D на клавіатурі, щоб швидко встановити чорний колір переднього плану. Потім використовуйте комбінацію клавіш Alt + Backspace (Win) / Option + Delete (Mac), щоб заповнити фоновий шар чорним кольором:

Натисніть "Alt + Backspace" (Win) / "Option + Delete" (Mac), щоб залити фон чорним кольором.
Крок 3: Установіть колір переднього плану білим і додайте текст
Цього разу натисніть клавішу X на клавіатурі, щоб поміняти кольори переднього плану та фону, щоб білий став вашим кольором переднього плану. Потім візьміть інструмент «Тип» з палітри «Інструменти» або натиснувши T на клавіатурі:

Виберіть інструмент "Тип" на палітрі "Інструменти" або натиснувши "T" на клавіатурі.
Потім, вибравши інструмент "Тип", виберіть свій шрифт на панелі параметрів у верхній частині екрана та додайте текст. Я буду використовувати "Impact" для свого шрифту, і я наберу слово "FEAR". Потім натискаю клавіші Ctrl + T (Win) / Command + T (Mac), щоб відкрити вільний вікно Photoshop Free Transform і обробляє текст, і, утримуючи Shift + Alt (Win) / Shift + Option (Mac), я ' Витягніть кутову ручку, щоб змінити розмір мого тексту та збільшити його. Утримування Shift обмежує пропорції тексту під час перетягування, а утримуючи Alt / Option, змушує текст змінювати розмір від центру. Ось мій текст після зміни розміру:

Додайте текст, а потім змініть його за потреби за допомогою команди Free Transform.
Крок 4: Розкрийте текст
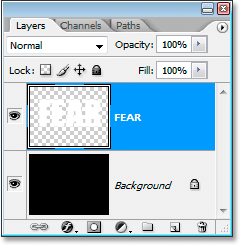
У цей момент нам потрібно перетворити текст у пікселі, тож після того, як ви будете задоволені своїм текстом, перейдіть до меню шару у верхній частині екрана, виберіть « Розмалювати» та виберіть « Тип» . Ваш текст не буде виглядати інакше у вікні документа, але якщо ви подивитеся на свій тип шару в палітрі шарів, ви побачите, що він тепер став нормальним шаром:

Після растрування тексту він стає нормальним шаром у палітрі шарів.
Крок 5: Зробіть нерівний вибір через першу літеру, потім виберіть решту слова
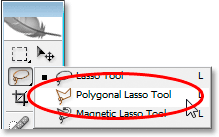
Візьміть свій інструмент Polygonal Lasso з палітри інструментів. Він ховається за інструментом «Лассо», тому просто натисніть і утримуйте мишу на піктограмі інструмента «Ласо», а потім виберіть інструмент «Полігональний Лассо» з меню, що з’являється:

Виберіть інструмент «Полігональний Лассо» на палітрі «Інструменти».
Потім, вибравши інструмент «Полігональний Лассо», зробіть нерівний вибір через першу букву зверху вниз. Зауважте, я не сказав перетягнути виділення, і це тому, що ви не перетягуєте за допомогою інструменту Polygonal Lasso. Все, що вам потрібно зробити, це натиснути всередину документа один раз мишкою, потім відпустити кнопку миші та перемістити мишу, щоб створити рядок. Клацніть ще раз, перемістіть мишу ще раз. Клацнути, переміщувати, клацати, переміщувати тощо. Переконайтеся, що ви створили нерівну лінію через літеру, а не пряму лінію, оскільки це буде нашою першою точкою сліз.
Після того, як ви пройдете зазубрину лінію через літеру, закінчіть свій вибір, натиснувши та перемістивши мишкою навколо решти слова праворуч від рядка вибору, так що ви закінчите все вибране слово, за винятком лівої частини першого лист, як у мене тут:

Зробіть нерівний вибір через першу букву зверху вниз, а потім додайте решту слова, що знаходиться праворуч від вашого зазубреного рядка.
Крок 6: Виріжте виділення на новому шарі
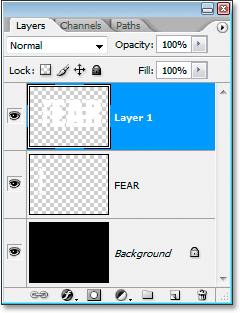
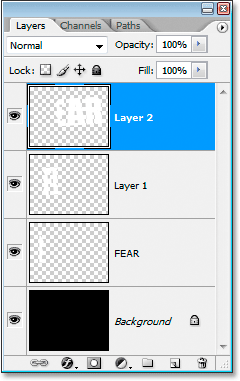
Коли ви задоволені вибором, натисніть Ctrl + Shift + J (Win) / Command + Shift + J (Mac), щоб вирізати виділення на новий шар. Ви ще не побачите багато чого у вікні документа, але в палітрі шарів ви побачите, що ваш вибір тепер знаходиться на новому шарі, і єдина частина слова, що залишилася на початковому текстовому шарі під ним, є ліва частина першого листа, яку не було вибрано:

Натисніть "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac), щоб вирізати виділення на новий шар.
Крок 7: Поверніть літери за допомогою команди вільної трансформації
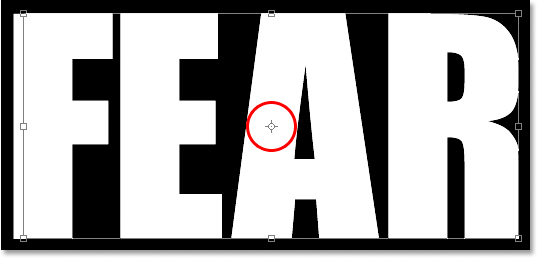
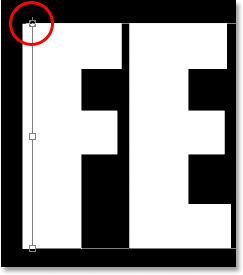
Ми створимо свою першу сльозу в тексті. За допомогою нового шару, вибраного в палітрі шарів, натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вільне вільне перетворення та обробляти літери (мінус ліва половина першої літери, що знаходиться на шар внизу). Погляньте в центр вільної вільної трансформації, і ви побачите невеликий цільовий значок:

Піктограма цілі в центрі вільного вільного перетворення.
Ми трохи повернемо текст, щоб створити сльозу, і ця цільова піктограма являє собою місце, де все обертається навколо. Ми не хочемо, щоб букви оберталися навколо центру. Ми хочемо, щоб вони оберталися з верхнього лівого кута, тому, щоб виправити це, просто натисніть на піктограму цілі мишкою та перетягніть її до верхнього лівого кута. Він встане на місце, коли ви підходите до кута:

Клацніть та перетягніть піктограму цілі у верхній лівий кут вікна Безкоштовна трансформація.
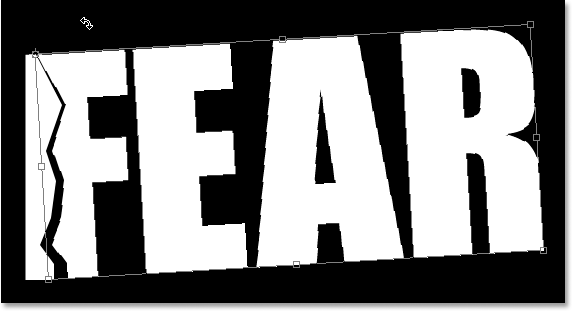
Після того як ви перетягнули піктограму цілі до її нового місця, просто перемістіть мишу кудись поза полем вільної трансформації, а потім натисніть та перетягніть мишу вгору або вліво, щоб обертати літери проти годинникової стрілки, створюючи сліз через першу літеру як Я роблю тут:

Обертайте літери, натискаючи та перетягуючи мишку поза полем вільної трансформації.
Натисніть Enter або Return, коли ви будете задоволені сльозою, яку ви створили, щоб прийняти трансформацію. Ось мій текст поки що з приємною великою сльозою через букву "F":

Буква "F" тепер має велику сліз через неї.
Крок 8: Зробіть нерівний вибір через друге письмо, а потім виберіть решту слова
Якщо інструмент «Полігональний Лассо» все-таки вибрано, зробіть ще один нерівний вибір, на цей раз через другу літеру, а потім додайте решту слова праворуч від зазубреної лінії у вашому виборі:

Зробіть нерівне виділення через другу літеру, а потім включіть решту слова праворуч від зазубреного рядка у виділення.
Крок 9: Виріжте виділення на новому шарі
Коли ваш вибір створений, натисніть Ctrl + Shift + J (Win) / Command + Shift + J (Mac), щоб вирізати виділення на новий шар:

Натисніть "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac), щоб ще раз вирізати виділення на новий шар.
Крок 10: Поверніть літери за допомогою команди вільної трансформації
Ми збираємося повернути вміст на новому шарі ще раз, тому натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вільне вікно "Трансформація" та ручки. Цього разу перетягніть піктограму центральної цілі вниз у лівий нижній кут, щоб ми могли обертати літери внизу зліва:

Клацніть та перетягніть піктограму цілі в нижній лівий кут.
Потім перемістіть мишу кудись поза полем вільної трансформації та натисніть і перетягніть вниз або вправо, щоб обертати літери за годинниковою стрілкою, створюючи сліз через другу літеру:

Цього разу оберніть літери за годинниковою стрілкою, щоб створити сліз через другу літеру.
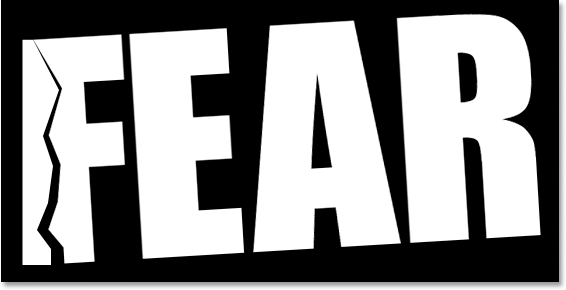
Натисніть Enter (Win) / Return (Mac), щоб прийняти перетворення. Ось мій текст після виривання другої літери:

У тексті зараз сльози через першу та другу букви.
Крок 11: Повторіть процес для решти листів
Повторіть ті ж дії, що і для літер, що залишилися. Спочатку зробіть нерівне виділення через літеру за допомогою інструменту «Полігональний Лассо», потім включіть у виділення решту слова праворуч від зазубреної лінії. Натисніть Ctrl + Shift + J (Win) / Command + Shift + J (Mac), щоб вирізати виділення на новий шар. Потім натисніть клавіші Ctrl + T (Win) / Command + T (Mac), щоб відкрити вільне вікно "Трансформація" та ручки. Перетягніть піктограму центральної цілі у верхній лівий або нижній лівий кут, щоб повернути з цього місця, а потім натисніть та перетягніть кудись поза поле вільної трансформації, щоб повернути вміст шару.
Ось моє слово «БАЙТЕ» після створення моїх сліз через два решти літери. Я повернув "A" вліво зліва і "R" внизу зліва:

Текст після створення сліз усіма чотирма літерами.
Крок 12: Об’єднайте всі текстові шари в один
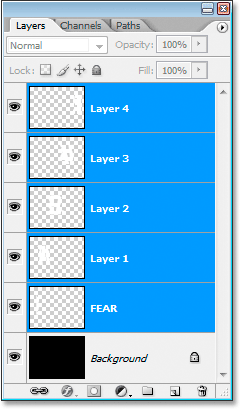
Виберіть усі ваші текстові шари в палітрі шарів, спочатку клацнувши верхній шар, щоб вибрати його, а потім клацніть Shift на оригінальному текстовому шарі безпосередньо над фоновим шаром. Це дозволить вибрати всі ваші шари тексту одразу:

Клацніть на верхньому шарі, потім клацніть Shift на початковому шарі тексту над фоновим шаром, щоб вибрати всі текстові шари одразу.
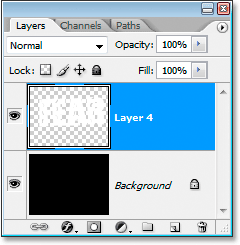
Вибравши всі текстові шари, натисніть Ctrl + E (Win) / Command + E (Mac), щоб об'єднати їх у один шар. Тепер у палітрі шарів має бути лише два шари:

Натисніть "Ctrl + E" (Win) / "Command + E" (Mac), щоб об'єднати всі текстові шари в один шар.
Крок 13: Додайте маску шару до нового об'єднаного шару
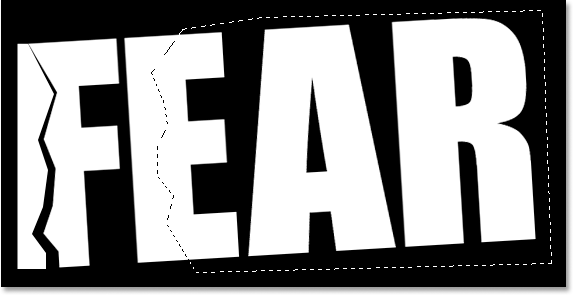
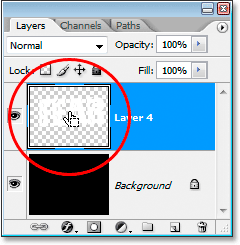
Ми збираємося додати маску шару до нового об'єднаного шару, але перш ніж це зробити, утримуйте клавішу Ctrl (Win) / Command та натисніть безпосередньо на мініатюру з’єднаного шару на палітрі шарів, щоб швидко вибрати текст у документі Вікно:

Виберіть увесь текст, натиснувши "Ctrl" (Win) / "Command" (Mac) та натиснувши на мініатюру об'єднаного шару в палітрі шарів.
Ви побачите, що навколо тексту з’явиться виділення. Вибравши текст, натисніть на значок Додати маску шару в нижній частині палітри шарів:

Вибравши текст, натисніть значок "Додати маску шару", щоб додати маску шару до об'єднаного текстового шару.
Ви побачите маску шару, що з’являється праворуч від ескізу текстового шару об'єднаного текстового шару на палітрі шарів, при цьому ваш текст з’явиться білим кольором, а порожня область навколо нього - чорною:

Маска шару відображається праворуч від ескізу об'єднаного шару.
Крок 14: Нанесіть фільтр "Розпилювач" на маску шару
Ми збираємось надати нашому тексту приємний вигляд його в цій точці за допомогою фільтра "Бризок". Для цього, вибравши маску шару, перейдіть до меню « Фільтр» у верхній частині екрана, виберіть « Штрихи» пензлем, а потім виберіть « Бризкання», яке відображає значну галерею фільтру Photoshop, встановлену на параметри «Розбризкування» (обведене червоним кольором на право):

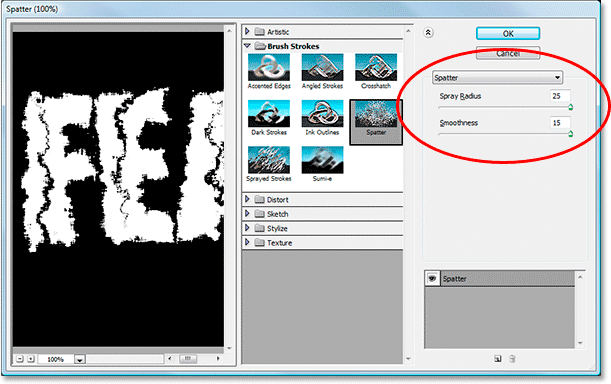
Перейдіть до Фільтр> Штрихи пензля> Бризкання, щоб відкрити Галерею фільтрів, встановлену на параметри Бризки.
Існує лише два варіанти фільтруючого розбризкувача: Радіус розпилення та Гладкості . Не соромтеся пограти з обома повзунками, щоб побачити, які налаштування найкраще підходять для вашого тексту, які ви можете переглянути у великому вікні попереднього перегляду зліва від Галереї фільтрів. Я щойно пішов і перетягнув обидва повзунки вправо, щоб встановити обидва варіанти максимальних значень 25 для радіусу розбризкування та 15 для гладкості, що дає мені ефект, який я шукаю:

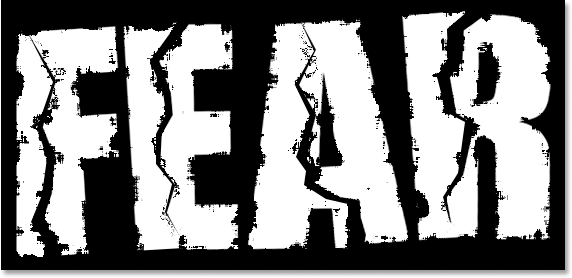
Текст після застосування фільтра "Розпилювач".
Крок 15: Нанесіть штрих на текст, щоб завершити дію
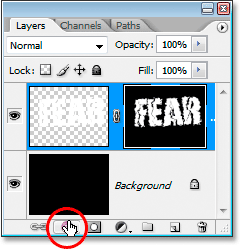
Щоб закінчити справи, я збираюся додати штрих до свого тексту. Після вибраного мого шару тексту я натискаю на піктограму стилів шару внизу палітри шарів:

Клацніть піктограму Стилі шару в нижній частині палітри Шари.
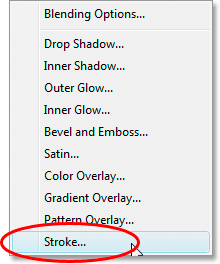
Тоді я виберу « Обведення» зі списку, який з’являється:

Виберіть "Обведення" зі списку стилів шару.
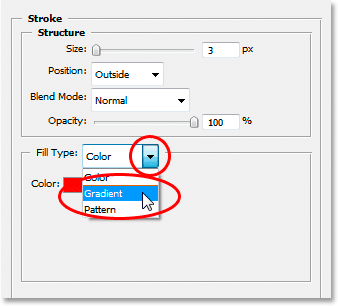
Це відкриває діалогове вікно « Стиль шару», встановлене на параметри обведення в середньому стовпчику. За замовчуванням Photoshop використовує суцільний колір для обведення, але я замість цього буду використовувати градієнт. Щоб змінити його, натисніть стрілку вниз, що знаходиться праворуч від опції Тип заливки, а потім виберіть « Градієнт» зі списку:

Змініть штрих "Тип заливки" з "Колір" на "Градієнт".
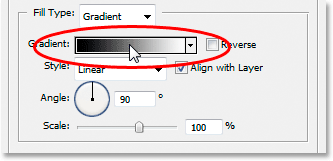
Параметри типу заливки потім зміняться на параметри для градієнта. Клацніть на області попереднього перегляду градієнта, щоб відкрити редактор градієнтів Photoshop, щоб вибрати нові кольори для градієнта:

Клацніть на області попереднього перегляду градієнта, щоб відкрити редактор градієнтів.
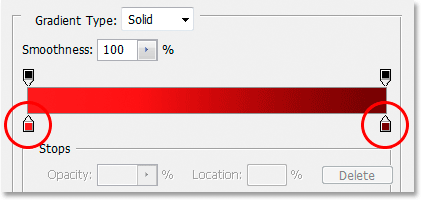
Коли з'явиться редактор градієнтів, двічі клацніть на чорному кольоровому маркері в нижній лівій частині лінійки попереднього перегляду градієнта посередині редактора градієнтів, що відобразить програму Color Picker, і виберіть яскраво-червоний колір. Клацніть ОК, щоб вийти із програми "Вибір кольорів", а потім двічі клацніть на білому кольоровому маркері в нижній правій частині градієнтного перегляду. Вибір кольорів знову з’явиться. Цього разу виберіть темно-червоний колір, а потім натисніть кнопку ОК, щоб ще раз вийти з програми вибору кольорів. Ось мої кольори нижче:

Виберіть яскраво-червоний колір зліва від градієнта та темно-червоний колір справа.
Натисніть кнопку ОК, щоб вийти з редактора градієнтів, а потім натисніть кнопку ОК, щоб вийти з діалогового вікна «Стиль шару», щоб застосувати штрих до тексту (не потрібно вносити жодних інших змін у параметри обведення), і ви закінчили! Тут, із застосуванням мого градієнтного штриха, є моїм остаточним "зношеним та рваним" текстовим ефектом:

Кінцевий результат текстового ефекту.
Куди йти далі …
І там ми його маємо! Перегляньте наші текстові ефекти чи фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!