У цьому підручнику з текстовими ефектами Photoshop ми дізнаємось, як легко обернути текст навколо 3D-об’єкта у Photoshop, не потребуючи жодного 3D-програмного забезпечення. Ми будемо обмовляти наш текст навколо планети, але ви можете використовувати цю саму основну техніку, щоб обернути текст майже будь-чим. Для цього підручника вам знадобиться Photoshop CS або новішої версії, оскільки ми будемо використовувати функцію "Текст на шляху" Photoshop, а потім будемо використовувати Безкоштовну трансформацію для перетворення нашого тексту в 3D-перспективу. Нарешті, ми будемо використовувати маску шару, щоб приховати текст там, де він проходить за об’єктом, даючи нам свій остаточний 3D-ефект.
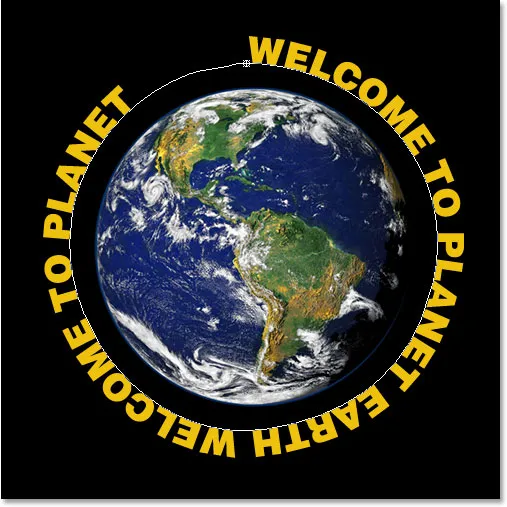
Ось зображення планети (стара добра планета Земля) Я оберну текст навколо:

Оригінальне зображення.
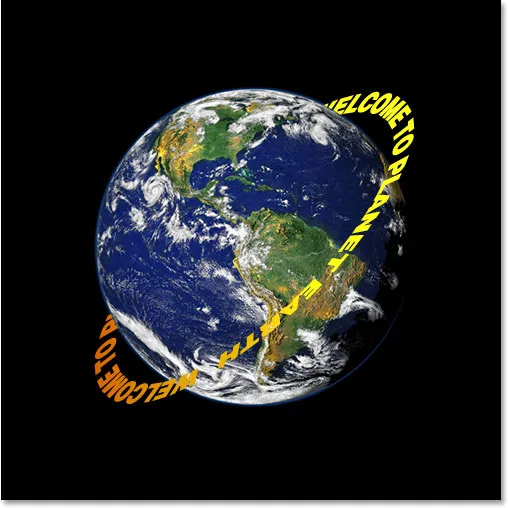
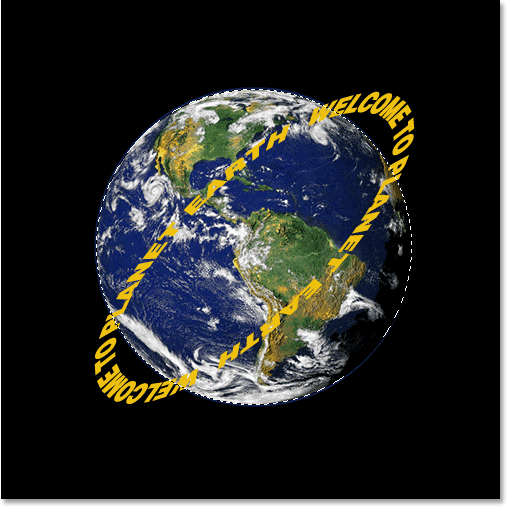
А ось як виглядатиме зображення після обгортання нашого 3D-тексту:

Остаточний результат "загортання тексту в 3D".
Давайте розпочнемо!
Крок 1: Виберіть інструмент «Еліптична накреслення»
Перше, що мені потрібно зробити для цього ефекту, - це витягнути круговий вибір навколо планети, і для цього я використовую інструмент, який включає Photoshop для саме такої задачі, інструмент Elliptical Marquee . Виберіть його з палітри інструментів. За замовчуванням він ховається за інструментом «Прямокутний намет», тому вам потрібно буде натиснути на інструмент «Прямокутний намет» і утримувати кнопку миші на секунду-дві, поки не з’явиться маленьке меню, що вилітає, а потім виберіть інструмент «Еліптичний намет» з список:

Виберіть інструмент Elliptical Marquee з палітри інструментів.
Крок 2: Перетягніть вибір навколо об’єкта, трохи більший, ніж сам об’єкт
Вибравши мій інструмент Elliptical Marquee, я покладу мишу якомога ближче до центру планети. Тоді я затримаю клавішу Shift, щоб обмежити свій вибір ідеальним колом, і я затримаю клавішу Alt (Win) / Option (Mac), щоб сказати Photoshop використовувати пункт, про який я збираюся натисніть як центр мого вибору, тож вибір поширюється в усіх напрямках з цієї точки. Тоді я просто збираюся натиснути в центрі планети і перетягнути виділення, поки мій вибір не буде трохи більшим, ніж планета, і надаю мою текстову кімнату, щоб обернути її.
Швидше за все, місце, де я спочатку клацав мишкою, не було мертвим центром планети, а значить, мій вибір потрібно буде змінити. Щоб перемістити виділення на екрані та змінити його, коли я перетягую його, я затримаю пробіл, що дозволяє мені переміщати виділення туди, куди я хочу, а потім відпущу пробіл для продовження перетягування виділення більше.
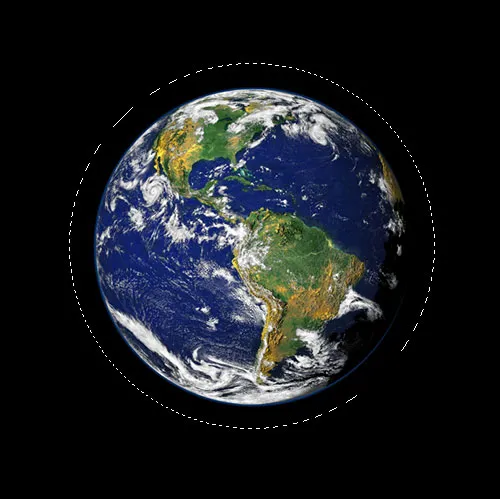
Продовжуйте перетягувати та переставляти вибір, поки він не буде належним чином вирівняний з об'єктом та трохи більшим, ніж сам об’єкт:

Круглий вибір тепер додається навколо об’єкта.
Крок 3: Перетворіть вибір у шлях
Тепер у нас є об’єкт навколо об'єкта, і ми будемо використовувати його для додавання нашого тексту до зображення, використовуючи функцію "Текст на шляху" Photoshop. Проблема в тому, що наш вибір - це вибір, а не шлях. На щастя, Photoshop полегшує перетворення будь-якого вибору в шлях. Для цього перейдіть до своєї палітри Шляхи, яку ви знайдете за замовчуванням згрупованою за допомогою палітри Шари та канали. Палітра "Шляхи" виявиться порожньою, оскільки в даний час у нас немає документа. Щоб перетворити вибір у шлях, натисніть на значок Зробити робочий шлях із вибору внизу палітри Шляхи (це третій значок справа):

Клацніть на піктограмі "Зробити робочий шлях з вибору".
Як тільки ви натискаєте на піктограму, Photoshop перетворює виділення в шлях, і новий "Робочий шлях" з'являється в палітрі Шляхи:

Палітра Шляхів тепер показує новостворений шлях.
І якщо ми подивимось на наш образ, ми побачимо, що пунктирні лінії нашого вибору були замінені тонкою суцільною лінією, яка є нашим шляхом:

Виділення навколо планети було перетворено на шлях.
Тепер ми можемо використовувати цей шлях, а також функцію "текст на шляху" у Photoshop CS та новіших версій, щоб додати наш текст, який ми зробимо далі.
Крок 4: Виберіть інструмент "Тип"
На цьому етапі переключіться на свою палітру шарів. Настав час додати наш текст. Для цього нам потрібно скористатись інструментом типу Photoshop's Type Tool, тому виберіть, чи виберіть із палітри інструментів або натисніть букву T на клавіатурі:

Виберіть інструмент "Тип".
Вибравши інструмент "Тип", перейдіть до панелі параметрів у верхній частині екрана та виберіть свій шрифт та розмір шрифту. Цей 3D-ефект найкраще спрацьовує, якщо ви використовуєте шрифт з товстими літерами, тому я виберу Helvetica Black як свій шрифт. Ви можете вибрати будь-який шрифт, який вам сподобався, з тих, які ви встановили у вашій системі, але знову ж таки спробуйте вибрати один з гарними товстими літерами, а також той, який легко читається. Вам потрібно буде поекспериментувати з розміром вашого шрифту, оскільки це буде багато в чому залежати від розміру об'єкта, яким ви обмотаєте текст, і тим більше від розміру та роздільної здатності зображення, яке ви використовуєте. Я використовую розмір шрифту 14pt для цього підручника, але знову ж таки, вам потрібно буде самостійно експериментувати зі своїм зображенням:

Виберіть свій шрифт та розмір шрифту на панелі параметрів.
Крок 5: Виберіть колір тексту
Поки ви перебуваєте на панелі параметрів, давайте виберемо колір для нашого тексту. Для цього натисніть на кольоровий зразок :

Натисніть на кольоровий зразок на панелі параметрів, щоб вибрати колір тексту.
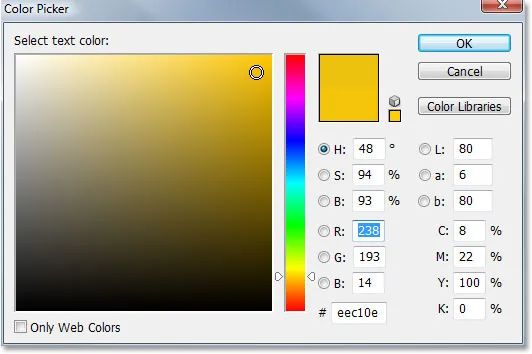
Це виводить програму вибору кольорів Photoshop, де ви можете вибрати той колір, який вам подобається для тексту. Я виберу яскравий жовтувато-помаранчевий колір, який повинен добре виділятися на тлі синьої планети, а також на чорному тлі:

Використовуйте інструмент вибору кольору, щоб вибрати колір тексту.
Після вибору кольору натисніть кнопку ОК, щоб вийти з діалогового вікна.
Крок 6: Введіть текст по круговому шляху
Вибравши наш шрифт, розмір шрифту та колір тексту, ми можемо додати наш текст, і ми хочемо додати його так, щоб він виходив по створеному нами круговому шляху. Для цього перемістіть курсор миші на ту частину шляху, де ви хочете почати вводити текст. Я збираюся розпочати свій текст десь вгорі шляху. Під час переміщення курсору миші через шлях, ви помітите, що курсор змінюється від пунктирного квадрата навколо нього до криволінійної лінії, що проходить через нього. Цей чіткий рядок повідомляє вам, що ви збираєтесь вводити безпосередньо шлях і що ваш текст буде слідувати за формою шляху, що саме те, що ми хочемо. Щоб додати свій тип, просто натисніть на шлях і почніть вводити текст. Ефект буде найкращим, якщо використовувати всі великі літери. Я збираюсь набрати "ДОБРО ПОЖАЛУЙТЕ В ПЛАНЕТУ ЗЕМЛІ"

Клацніть безпосередньо по шляху і почніть вводити текст, щоб текст слідував за формою шляху.
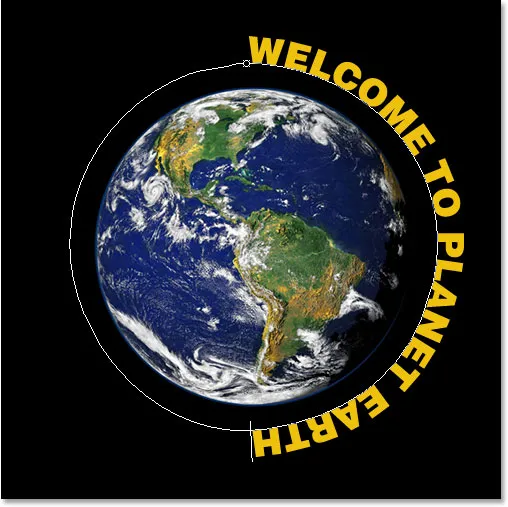
Оскільки я хочу, щоб мій текст повністю розгорнувся навколо планети, я в кінці його знову набираю таке саме речення:

Додайте достатньо тексту, щоб повністю обернутись навколо об’єкта.
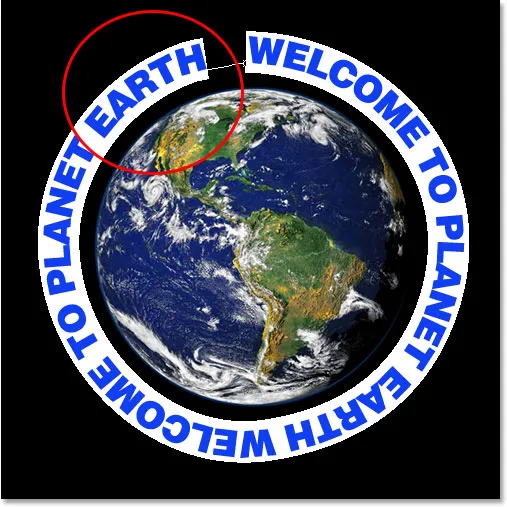
Якщо придивитися уважно, то можна побачити, що я зіткнувся з невеликою проблемою. На моєму шляху не вистачає місця, щоб вмістити весь текст, і слово "ЗЕМЛЯ" у верхньому лівому куті було відрізано. Щоб виправити це, я збираюся подвійним клацанням миші на мініатюрі шару типу в палітрі шарів, яка допоможе Photoshop вибрати весь мій текст одразу:

Двічі клацніть на мініатюрі шару типу в палітрі шарів, щоб вибрати весь текст.
Мій текст буде виділений білим кольором на моєму зображенні. Потім, вибравши текст, я затримаю клавішу Alt (Win) / Option і натисніть клавішу зі стрілкою ліворуч на клавіатурі кілька разів, щоб закрити пробіл між літерами, поки не буде достатньо місця для розміщення весь текст і слово "ЗЕМЛЯ" з'являється:

Утримуйте "Alt" (Win) / "Option" (Mac) та використовуйте клавіші зі стрілками вліво або вправо, щоб додати або видалити пробіл між літерами.
Щоб розмістити обидва речення на рівній відстані один від одного і закрити цю велику прогалину вгорі, я збираюся клацнути мишкою між двома реченнями внизу (між словами "ЗЕМЛЯ" та "ВІТАЙ") і знову утримуючи Alt (Win) / Option (Mac) я кілька разів натискаю ліву клавішу дужки, щоб додати трохи додаткового простору між двома словами, поки текст не буде однаково врівноваженим по всьому шляху.
Коли я задоволений проміжком свого тексту, я натискаю Ctrl + H (Win) / Command + H (Mac), щоб сховати шлях від виду, залишивши мене просто моєю планетою, а мій текст кружляв і красиво розташовані навколо:

Зараз текст обводиться навколо планети.
Наш текст зараз кружляє навколо планети, але він виглядає дуже двомірним і не дуже цікавим. Ми збираємось перевести його в третій вимір далі.
Крок 7: Використовуйте вільну трансформацію, щоб спотворити текст у 3D-перспективі
Тепер приходить весела частина. Ми перетворимо наш текст у 3D! Або принаймні, ми все одно створимо ілюзію, що це 3D. Photoshop не є справжньою програмою 3D, але ми все одно можемо підробити її. Для цього ми скористаємось командою Photoshop Free Transform . За допомогою шару типу, вибраного в палітрі шарів, використовуйте комбінацію клавіш Ctrl + T (Win) / Command + T (Mac) для створення ручок вільної трансформації навколо тексту:

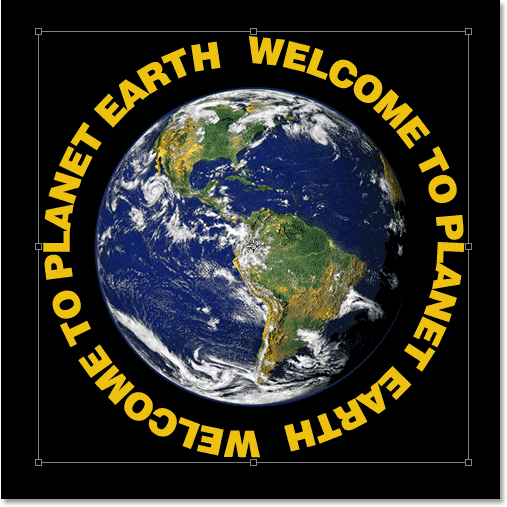
Натисніть "Ctrl + T" (Win) / "Command + T" (Mac), щоб отримати доступ до ручок вільної трансформації.
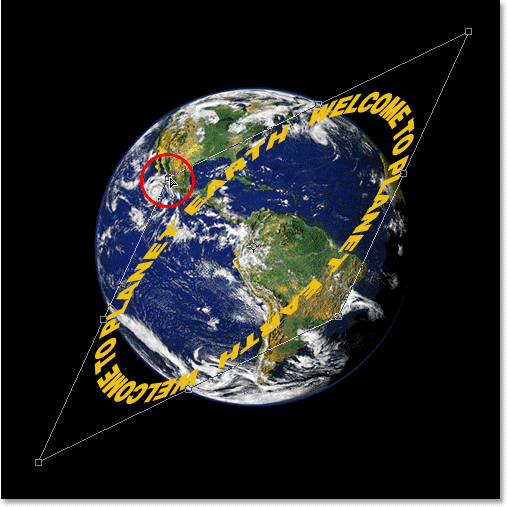
Щоб зігнути свій текст у тривимірній перспективі, я затримаю клавішу Ctrl + Alt (Win) / Command + Option (Mac), а потім перетягніть ручку Free Transform у верхньому правому куті до центру планети. Чим далі я перетягую всередину, тим більше 3D-точки зору створюю своїм текстом:

Перетягніть ручку верхнього правого кута до центру об’єкта, щоб створити 3D-перспективу.
Коли ви задоволені тим, як виглядає ваш текст, натисніть Enter (Win) / Return (Mac), щоб прийняти перетворення:

Натисніть "Enter" (Win) / "Return" (Mac), щоб прийняти перетворення.
Крок 8: Додайте до текстового шару маску шару
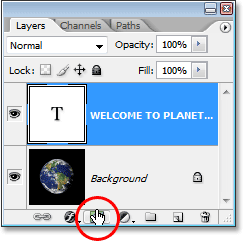
Речі напевно починають виглядати більш 3D, за винятком однієї незначної деталі. Наш текст не обертається навколо об'єкта, він просто сидить перед ним. Щоб дійсно надати нам тривимірний вигляд, нам потрібно сховати текст у місцях, де він повинен бути за об’єктом, і ми можемо це зробити за допомогою маски шару. Якщо текстовий шар все ще вибраний, натисніть на піктограму маска шару в нижній частині палітри шарів:

Додайте маску шару до шару тексту, натиснувши на піктограму "Маска шару".
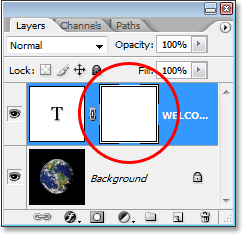
Це додає маску шару до шару тексту, а також додає мініатюру маски шару в палітрі шарів. Ми можемо сказати, що маска шару на даний момент обрана, оскільки мініатюра має білу межу виділення навколо:

Ескіз маски шару з білою рамкою виділення навколо, що говорить нам, що вибрана маска шару, а не сам шар.
Крок 9: Зробіть вибір навколо об'єкта
Я хочу приховати текст, який повинен бути поза планетою, тому я знову захоплю свій інструмент "Еліптичний намет" і, як я це робив на початку цього підручника, я буду використовувати його для витягування підбір навколо планети. Цього разу я хочу, щоб мій вибір поширився лише на край планети, а не на зону навколо неї, як це було раніше. Тож ще раз я натискаю приблизно в центрі планети, і, утримуючи Shift + Alt (Win) / Shift + Option (Mac), я збираюся витягнути круговий вибір навколо планети. Якщо мені потрібно змінити вибір, коли я перетягуюсь, я знову затримаю пробіл і переміщую виділення на екрані за потребою, тоді я відпущу пробіл і продовжую перетягувати.
Ось вибране моє зображення з моєю планетою:

Зараз вибрана планета.
Крок 10: Пофарбуйте чорним кольором всередині виділення, щоб приховати текст
Завдяки нашій масці шарів, що додається до шару тексту, та виділеній навколо планети, ми можемо легко приховати текст, який повинен бути за планетою, просто намалювавши текст. Спочатку нам потрібна кисть, тому виберіть інструмент « Кисть» з палітри «Інструменти» або натисніть « B» на клавіатурі:

Виберіть інструмент кисті.
Потім чорним кольором як переднього плану просто намалюйте текст, який хочете приховати. Оскільки ми малюємо маску шару, а не сам шар, ми не будемо малювати чорним кольором на зображенні. Натомість де завгодно, де ми фарбуємо чорним кольором, буде приховано вміст шару. Мені потрібно заховати текст у верхній частині планети, тому я намалюю його за допомогою мого інструмента «Щітка». Завдяки створеній вами підбірці мені не доведеться турбуватися про неохайність кисті та випадкове малювання за межею планети, оскільки Photoshop дозволить мені лише малювати всередині вибору. Де б я не малював поза ним, ігнорується:

Зафарбуйте текст, який ви хочете приховати, за допомогою інструмента «Кисть». Буде задіяно лише текст усередині виділення.
Продовжуйте малювати текст, поки ви не заховали все, що потрібно приховати. Закінчивши, натисніть Ctrl + D (Win) / Command + D (Mac), щоб видалити вибір. Якщо ваш шлях під текстом знову став видимим, натисніть Ctrl + H (Win) / Command + H (Mac), щоб сховати його від перегляду.
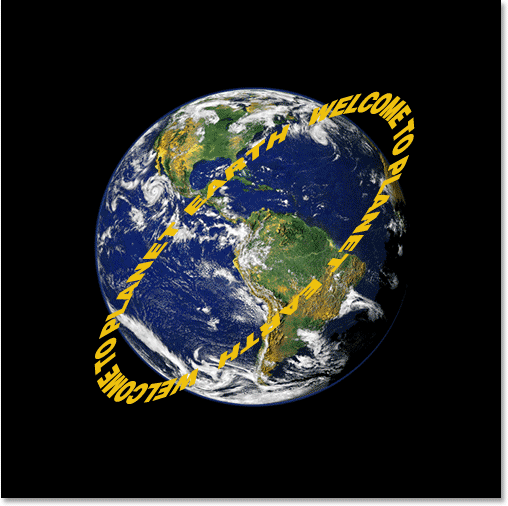
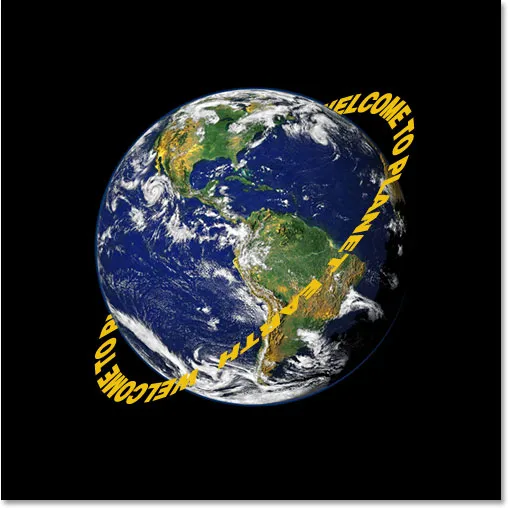
Ось моє зображення після фарбування тексту над верхом, щоб приховати його, створюючи ілюзію, що зараз текст обводить планету в 3D:

Остаточний результат "загортання тексту в 3D".
Крок 11: Додайте стиль шару накладення градієнта
Щоб закінчити речі, давайте додамо трохи освітлення до нашого тексту, використовуючи один із стилів шару Photoshop. Клацніть на піктограмі стилів шару в нижній частині палітри шарів:

Клацніть на піктограмі «Стилі шару».
Потім виберіть зі списку градієнтне накладання :

Виберіть "Накладення градієнта".
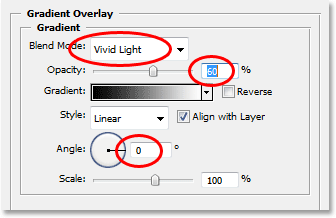
Це відкриває діалогове вікно «Стиль шару», встановлене для параметрів накладання градієнта в середньому стовпчику. За замовчуванням Photoshop дає нам градієнт чорно-білого кольору, чого ми хочемо. Замість того, щоб використовувати градієнт, щоб розфарбувати наш текст, і зробити його чорно-білим, ми будемо використовувати його для додавання простого освітлювального ефекту. По-перше, змініть параметр Blend Mode вгорі від "Normal" на Vivid Light, натиснувши стрілку вниз праворуч від слова "Normal" та вибравши зі списку "Vivid Light". Потім знизьте значення непрозорості до приблизно 60% . Нарешті, змініть параметр Angle внизу на 0 ° :

Параметри накладання градієнта в діалоговому вікні «Стиль шару».
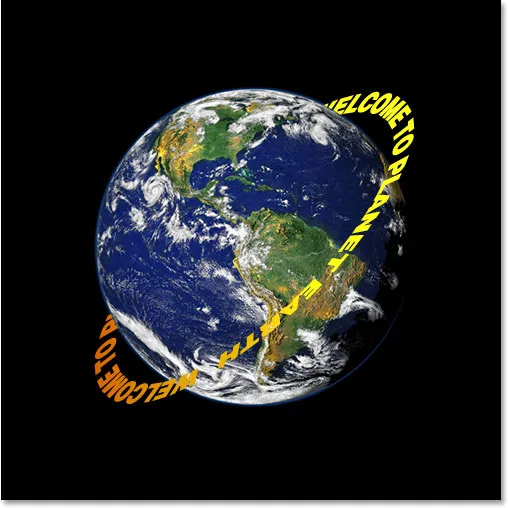
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна та застосувати стиль градієнта накладання до тексту, і все закінчено! Ось кінцевий ефект із моїм простим освітлювальним ефектом, доданим до тексту:

Кінцевий 3D ефект.
Куди йти далі …
І там ми його маємо! Відвідайте наші текстові ефекти чи фотоефекти для отримання додаткових навчальних посібників щодо ефектів Photoshop!