
Відмінності між HTML та XML
Комп'ютери використовують мови для спілкування так, як це роблять люди. Спосіб спілкування з Інтернетом здійснюється через комп'ютерну мову, яка є вмістом цієї статті HTML та XML. Як завжди, краще очистити деяку термінологію, перш ніж ми переходимо до деталей статті HTML проти XML.
Умови
- HYPER-TEXT - це процес пов'язування об'єктів один з одним, так що при натисканні одного об’єкта пов'язаний об'єкт може бути переглянений або використаний відповідно (засоби відповідно до дії).
- MARKUP буквально означає позначення або символи, які використовуються для виправлення при складанні тексту та вказують, як слід відображати тексти. Деякі поширені позначення або символи використовуються (, ^, /, ?). Позначення стосуються послідовностей символів або інших символів, які можна вставити в певних місцях текстового файлу, щоб вказати, як має виглядати файл під час друку чи відображення.
- РОЗШИРЕНИЙ означає щось, здатне витягнути або розтягнути. В інформаційних технологіях розширювальна відноситься до програми або мови програмування, розроблених таким чином, щоб її користувачі та розробники могли розширювати або доповнювати свої можливості.
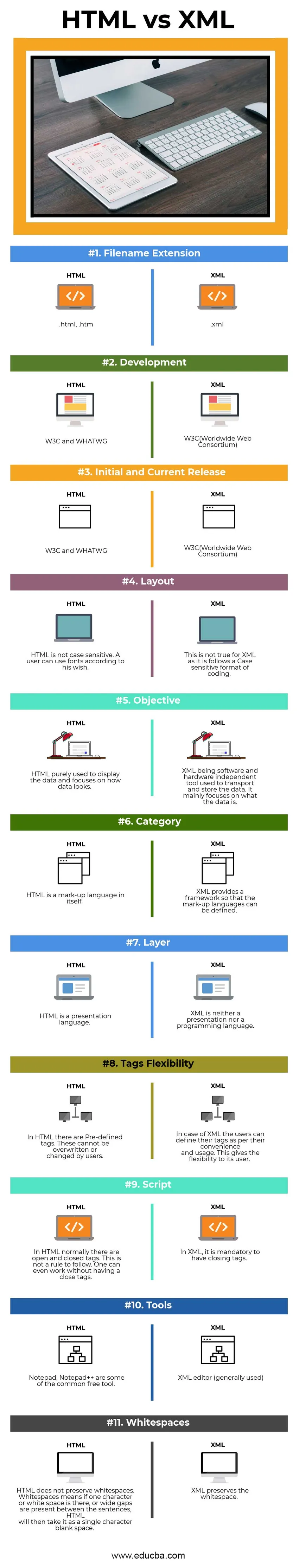
HTML проти XML інфографіки
Нижче наведено верхню різницю між HTML та XML 
Ключові відмінності між HTML та XML
Перш ніж ми продовжуватимемо різницю між HTML та XML, слід знати, що між ними є деякі подібності. Перш за все, обидва HTML та XML - це мови та використовуються для Інтернету. Обидва XML та HTML - це мови розмітки. Теги - це будівельні блоги як для XML, так і для HTML. Останнє цікаве подібність обох поділяється тим, що вони походять з SGML (стандартизованої мови розмітки)
Давайте подивимось базовий зразок коду під HTML та XML. Це дасть чітке розуміння елементів, структури та елементів тегів, які в ньому використовуються.
HTML
--------– це вступний тег
-------– це тег завершення (зауважте, що для кожного закритого тегу використовується символ косої риски, який є обов’язковим при належному закритті тегів). У частині кодування немає чутливих регістрів.
XML
EDUCBA
Організація
Мумбаї
987654321
Примітка. Інформація в червоному кольорі - це розмітка, а чорна інформація - звичайний текст.
- XML і XHTML мають нескінченну кількість можливих елементів, тоді як HTML дотримується суворого набору елементів, які визначені заздалегідь.
- Ще одне цікаве відношення між цими двома акціями. Один може бути підмножиною іншого, тоді як інший не може бути надмножиною першого. Весь HTML може бути XML, але зворотний не має значення, якщо він не використовує елементи HTML і не використовується як XHTML.
- Елемент XML не передає значення, і його парсери не будуть діяти на ці елементи, тоді як, з іншого боку, HTML-елементи за допомогою їх використання передають значення або інструкцію браузера.
- Атрибути XML повинні бути котировані і не можуть бути меншими за значенням. У певних умовах атрибути HTML потребують лапок і можуть опускати зайві значення, якщо це не XHTML, і в цьому випадку він передбачає правила атрибутів XML.
Порівняння «голова до голови» між HTML та XML
Нижче наведено найкраще порівняння між HTML та XML
| Основи порівняння між HTML та XML | HTML | XML |
| Розширення назви файлів | .html, .htm | .xml |
| Розвиток | W3C та WHATWG | W3C (Всесвітній веб-консорціум) |
| Початковий та поточний реліз | Перший реліз у 1993 році. Останній реліз (14 грудня 2017 року). | Таких деталей немає. Має стабільний випуск. |
| Макет | HTML не враховує регістри. Користувач може використовувати шрифти відповідно до свого бажання | Це не вірно для XML, оскільки слід за формою кодування, що враховує регістр. |
| Об'єктивна | HTML використовується виключно для відображення даних і фокусується на тому, як виглядають дані. | XML є незалежним програмним та апаратним інструментом, який використовується для транспортування та зберігання даних. Основна увага зосереджується на тому, що є даними. |
| Категорія | HTML - сама по собі мова розмітки. | XML забезпечує рамку, щоб можна було визначити мови розмітки. |
|
Шар |
HTML - мова презентації |
XML не є ні презентацією, ні мовою програмування |
| Теги Гнучкість | У HTML є заздалегідь визначені теги. Вони не можуть бути перезаписані або змінені користувачами. | У випадку XML, користувачі можуть визначати свої теги відповідно до їх зручності та використання. Це дає гнучкість для свого користувача. |
| Сценарій | У HTML зазвичай є відкриті та закриті теги. Це правило не слід дотримуватися. Можна навіть працювати, не маючи тісного тегу. | У XML обов'язково є закриваючі теги. |
| Інструменти | Блокнот, Блокнот ++ - деякі поширені безкоштовні інструменти | XML-редактори (зазвичай використовуються) |
| Пробіли | HTML не зберігає пробіли. Пробіли означають, що там є один символ або пробіл або між реченнями є широкі прогалини, HTML потім прийме це як порожній пробіл для одного символу. | XML зберігає пробіли. |
Висновок - HTML проти XML
Ми бачили, як саме ці технології є складовими для веб-розробки. Досі ця стаття охоплює терміни, пов'язані з HTML та XML - порівняння корисності та того, як один стоїть на іншому за рівнем використання. Ми також бачили їх правильний синтаксис та те, як позначення відрізняється між ними. HTML проти XML - це фактично великі теми, але я мушу сказати, що читачі тих, хто має це далеко, неодмінно збираються вивчати технічні характеристики відповідно до вимог. Найкраща частина цих методів веб-розробки - це доступність інструментів, які легко отримати та застосувати.
Обидва вони прийняті у всьому світі для розробки веб-сторінок і прийняті W3C. Існує величезна кількість можливостей для HTML, коли справа доходить до форматування тексту, додавання графіки, створення посилання, форм введення, фреймів і таблиць, і те саме стосується XML з його можливостями зберігання та транспортування. Потім вони використовуються браузерами для відображення інформації людям по всьому світу.
Рекомендована стаття
Це було керівництвом щодо найкращих відмінностей між HTML та XML. Тут ми беремо різницю між HTML та XML з прикладами, інфографікою та таблицею порівняння. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Корисні запитання щодо інтерв'ю для WordPress
- Відмінності HTML та CSS
- HTML проти HTM
- Порівняння HTML та XHTML
- HTML проти WordPress