У попередньому підручнику ми дізналися, як намалювати градієнти у Photoshop за допомогою інструмента «Градієнт». Поряд із тим, як насправді намалювати градієнти, ми дізналися, як за допомогою вибору градієнтів вибрати для багатьох попередньо встановлених градієнтів Photoshop. Але незалежно від того, скільки градієнтів Adobe включає в Photoshop, часто корисніше (і завжди цікавіше) створити свій власний!
У цьому підручнику ми дізнаємось, як створювати, редагувати та зберігати власні спеціальні градієнти за допомогою редактора градієнтів Photoshop. Як ми побачимо, редактор градієнтів дозволяє нам вибирати будь-який із попередньо встановлених градієнтів Photoshop, як і менший градієнт Picker, але також дозволяє редагувати ці градієнти, вибираючи різні кольори, додаючи більше кольорів, переставляючи кольори та видаляючи кольори ! Ми можемо додати прозорість до градієнта і навіть налаштувати, як кольори переходять від одного до іншого! І ми можемо зберегти наш градієнт як власну попередньо встановлену задачу, щоб ми могли його вибрати знову швидко наступного разу, коли нам це потрібно!
Я висвітлював основи малювання градієнтів у попередньому навчальному посібнику, тому тут ми зупинимось головним чином на самому редакторі градієнтів. Якщо ви ще не знайомі з інструментом Gradient Gradient або як намалювати градієнти, настійно рекомендую прочитати наш підручник «Як малювати градієнти», перш ніж продовжувати. Я використовую Photoshop CC, але все, що ми збираємось покрити, стосується також Photoshop CS6 . Давайте розпочнемо!
Як редагувати градієнти у Photoshop
Створіть новий документ
Почнемо зі створення нового документа Photoshop. Для цього я перейду до меню Файл у рядку меню вгорі екрана і виберу Нове :

Перехід до Файл> Створити.
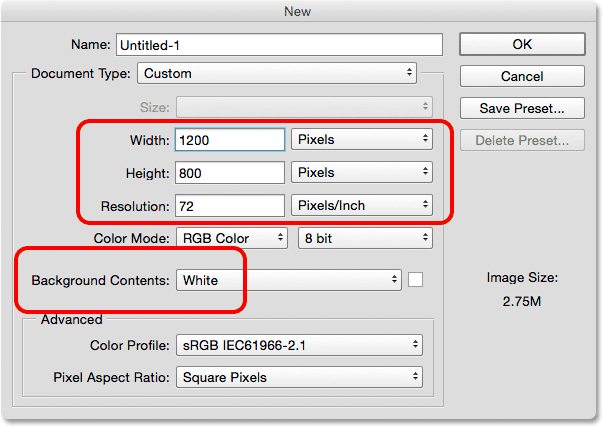
Це відкриває діалогове вікно "Нове". Оскільки ми зосередимось головним чином на самому редакторі градієнтів, насправді не має значення, який розмір ми виберемо для нашого документа, але якщо ви працюєте зі мною, давайте створимо документ того ж розміру, що і минулого разу, встановивши ширину до 1200 пікселів і висота до 800 пікселів . Я залишу роздільну здатність встановленою за замовчуванням 72 пікселів / дюйм, і переконуюсь, що для фонового вмісту встановлено білий . Я натискаю кнопку ОК, щоб закрити діалогове вікно "Новий", і в цей момент на екрані з'явиться новий заповнений білим документом:

Створення нового документа 1200 пікселів на 800 пікселів.
Вибір інструменту «Градієнт»
Після відкриття мого нового документа я виберу інструмент для градієнта Photoshop на панелі « Інструменти» :

Вибір інструмента «Градієнт».
Відкриття редактора градієнтів
Як ми дізналися в попередньому підручнику, щойно ми вибрали інструмент «Градієнт», є два різні способи вибору градієнта. Ми можемо вибрати один із готових заздалегідь заданих градієнтів Photoshop із програми « Градієнт» або ж створити та відредагувати свій власний градієнт за допомогою Редактора градієнтів . Щоб відкрити редактор градієнтів, натисніть прямо на панелі попереднього перегляду градієнта на панелі параметрів. Якщо натиснути на невелику стрілку праворуч від панелі попереднього перегляду, ви відкриєте вибір градієнта, який ми охоплювали раніше. Цього разу ми хочемо редактор градієнтів, тому переконайтеся, що ви натискаєте саму панель попереднього перегляду:

Клацнувши панель попереднього перегляду градієнта на панелі параметрів.
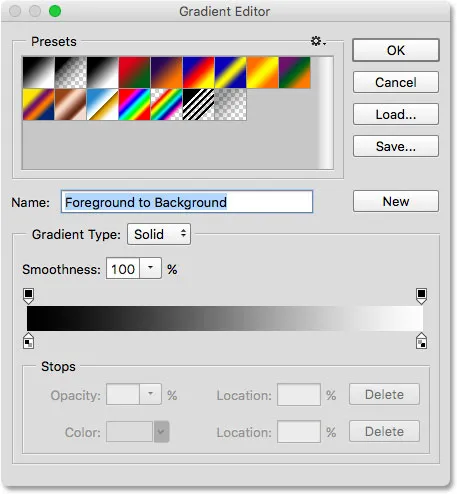
Це відкриває редактор градієнтів. Це може здатися трохи залякуючим, як спочатку, але як ми ось-ось побачимо, насправді це дуже просто у використанні:

Редактор градієнтів Photoshop.
Область пресетів
Використання редактора градієнтів - це двоетапний процес. Ми фактично не створюємо градієнт з нуля. Замість цього ми спочатку вибираємо попередньо встановлений градієнт, який послужить вихідною точкою. Потім ми редагуємо задані кольори градієнта, щоб створити власний власний градієнт.
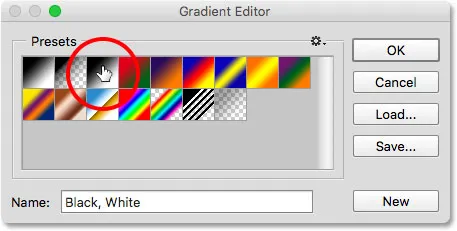
Сам редактор градієнтів розділений на два основні розділи; вгорі є область попередніх налаштувань, а під нею - розділ редагування. Область «Настроювання» працює так само, як і Градієнт Вибір, показуючи нам ескізи всіх заданих градієнтів, з яких ми можемо вибрати. Щоб вибрати градієнт, просто натисніть на його ескіз. Назва градієнта, на який ви натиснули, відображається під мініатюрами:

Клацнувши по ескізу, щоб вибрати попередньо встановлений градієнт.
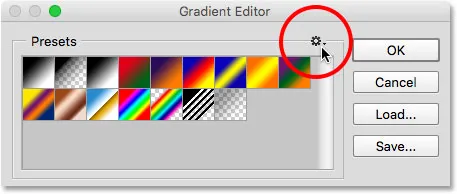
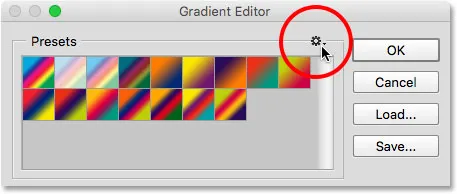
Спочатку нам надається лише обмежена кількість заданих градієнтів, але Photoshop включає інші набори градієнтів, які ми можемо завантажувати в редактор градієнтів, як ми можемо з програмою Gradient Picker. Щоб переглянути список додаткових наборів, натисніть на маленьку піктограму передач :

Клацнувши значок шестірні.
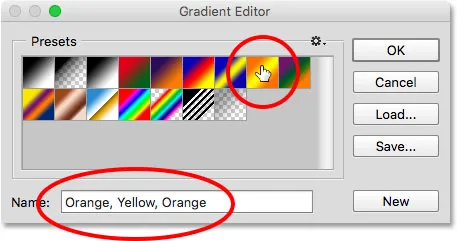
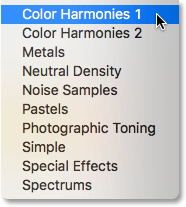
Ви знайдете інші набори градієнтів, перелічені в нижній половині меню, яке з'явиться. Кожен набір базується на певній темі, наприклад, Кольорові гармонії, Метали, Пастелі тощо. Щоб вибрати його, натисніть на його ім’я у списку. Я виберу Кольорові гармонії 1 :

Вибір кольорових гармоній 1 комплект.
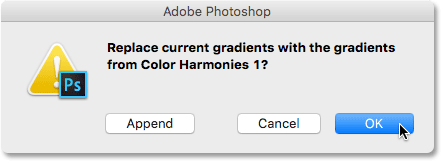
Photoshop запитає, чи хочете ви замінити поточний градієнт новим набором. Якщо натиснути кнопку Додавати, а не замінювати поточні градієнти, вони додадуть нові нижче поточних. Мені подобається тримати речі максимально вільними, і оскільки відновити початкові градієнти легко (як ми побачимо за мить), я натискаю ОК, щоб замінити їх:

Натиснувши ОК, щоб замінити градієнти за замовчуванням на новий.
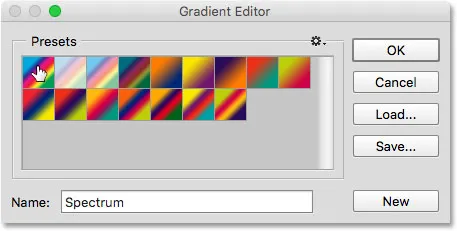
І тепер ми бачимо, що початкові градієнти були замінені на новий набір:

Кольорові гармонії 1 градієнт.
Щоб відновити початкові градієнти за замовчуванням, ще раз натисніть на значок шестірні :

Клацнувши значок шестірні.
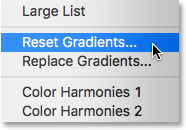
Потім виберіть у меню Скидання градієнтів :

Вибір "Скидання градієнтів".
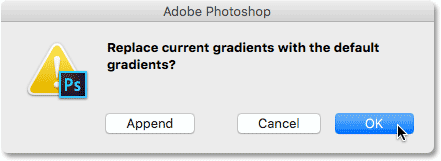
Photoshop запитає, чи потрібно замінити поточні градієнти за замовчуванням. Натисніть кнопку ОК :

Клацнувши ОК, щоб відновити градієнти за замовчуванням.
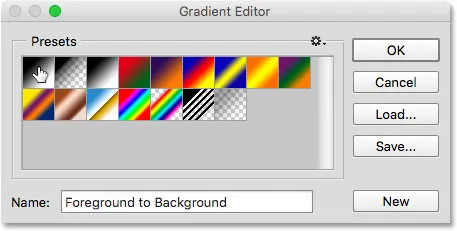
А тепер ми знову бачимо оригінальні градієнти:

Початкові градієнти відновлені.
Область редагування
Якщо вся суть Редактора градієнтів полягає у створенні власних власних градієнтів, чому він дає нам доступ до такої кількості попередніх налаштувань, коли ми можемо вже вибрати попередньо задані налаштування з вибору градієнта? Ну, як я вже згадував раніше, ми фактично не створюємо градієнти з нуля в Photoshop. Замість цього ми починаємо з одного із заданих градієнтів, а потім редагуємо його кольори.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (рекламні основи-середній плавець)
Причина, що редактор градієнтів надає нам доступ до всіх попередньо встановлених градієнтів Photoshop, полягає в тому, що ми можемо вибрати пресет, який вже дуже схожий на градієнт, який ми хочемо створити. Таким чином, у нас буде менше роботи. Наприклад, якщо нам потрібно створити градієнт, який переходить між трьома кольорами, ми можемо почати з вибору пресету, який вже містить три кольори. Вони можуть бути не потрібними нам кольорами, але принаймні у них вже є три.
Так само, якщо ми створюємо градієнт, який переходить з суцільного кольору в прозорість, ми можемо заощадити трохи часу, починаючи з попередньо встановленої, яка вже переходить у прозорість. Або якщо градієнт буде використовувати, скажімо, пастельні кольори, може бути простіше спочатку завантажити набір градієнтів Pastels і вибрати попередньо встановлений, який вже використовує кольори, схожі на потрібні нам.
Принаймні, така ідея. Правда в тому, що створити будь-який тип градієнта, який вам потрібен за допомогою редактора градієнтів, так просто, що ви часто можете опинитися починаючи з самого елементарного градієнта з усіх - градієнта Чорний, Білий (який входить як один із значень за замовчуванням. ). Я виберу його, натиснувши на ескіз (третій зліва, верхній ряд):

Вибір градієнта Чорний, Білий.
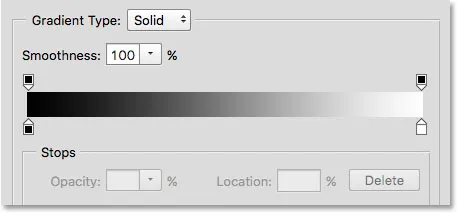
Інструменти та параметри редагування градієнтів знаходяться в нижній частині редактора градієнтів. Вибравши попередньо встановлений градієнт, він з’явиться у великій градієнтній смузі, яка слугує вашою робочою зоною. Тут ми «будуємо» свій градієнт. У цьому випадку, оскільки я вибрав градієнт Чорний, Білий, ми бачимо, що смужка переходить із чорного зліва на білого справа:

Вибраний градієнт з'являється на панелі попереднього перегляду.
Тип градієнта
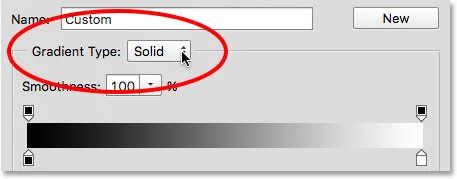
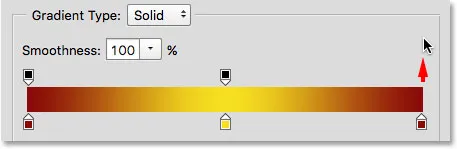
Якщо замість плавного градієнта ви бачите, як виглядає випадкова купа кольорових ліній на градієнтній смузі, переконайтесь, що для параметра " Градієнт " над смужкою встановлено значення " Суцільне", а не " Шум" . Ми розглянемо градієнти шуму в окремому підручнику, оскільки не тільки виглядають по- різному, але й кроки для їх створення також різні. Загалом, щоразу, коли ви хочете створити стандартний градієнт, який плавно переходить від одного суцільного кольору до іншого, вам буде потрібна опція типу градієнта встановлена в тверде:

Переконайтесь, що для типу "Градієнт" встановлено значення "Суцільне".
Зміна кольорів градієнта
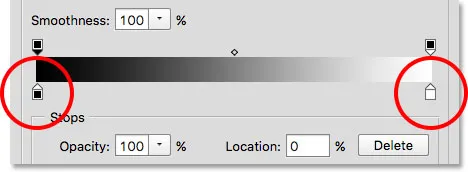
Якщо ви подивитеся нижче градієнта градієнта, ви побачите зупинки кольорів (маленькі квадрати кольорових кольорів зі стрілками, спрямовані на градієнт над ними). Є один для кожного з основних кольорів у градієнті. Оскільки я обрав градієнт Чорний, Білий, є дві кольорові зупинки; один заповнений чорним кольором зліва, а другий - білим справа. Ці зупинки кольорів говорять Photoshop про дві важливі речі - які кольори використовувати у градієнті та де їх розміщувати:

Колір зупиняється нижче кожного кінця градієнта.
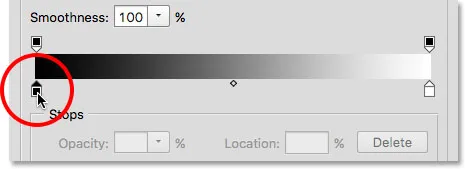
Щоб змінити існуючий колір, спочатку клацніть на його зупинці, щоб вибрати його. Потім натисніть на кольоровий зразок у розділі Зупинки внизу редактора градієнтів, щоб вибрати інший колір. Наприклад, скажімо, що я хочу змінити чорний у своєму градієнті на червоний. Для цього я натискаю на зупинку чорного кольору:

Клацніть на зупинці для кольору, який потрібно змінити.
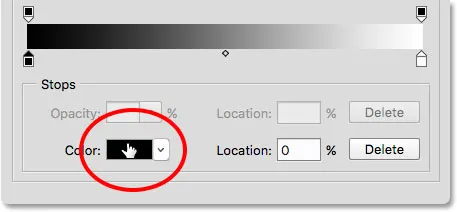
Вибравши стоп, я натискаю на кольоровий зразок:

Клацніть зразок, щоб змінити колір.
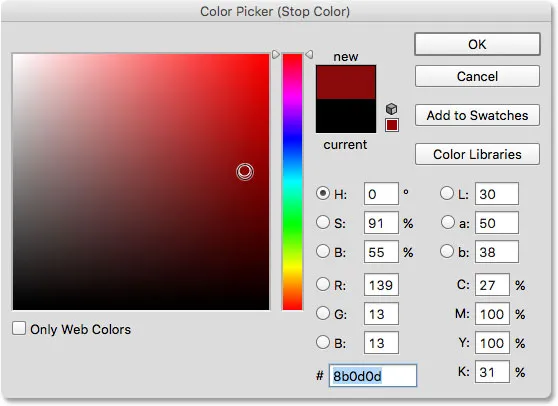
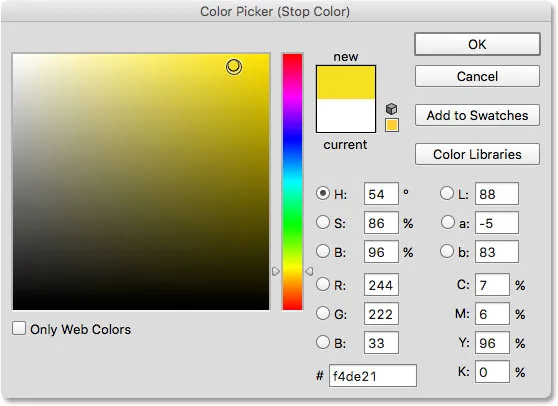
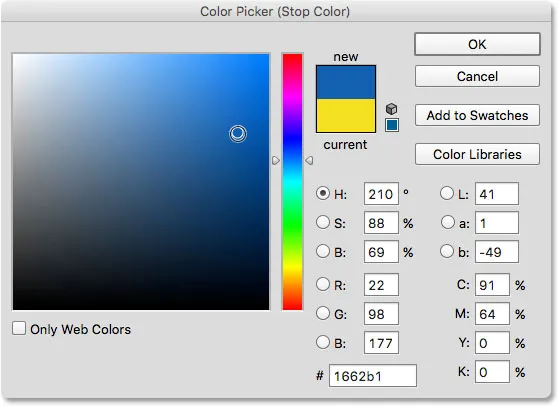
Це відкриває програму вибору кольорів Photoshop. Я виберу темно-червоний колір для свого нового кольору, а потім натисніть кнопку ОК, щоб закрити панель вибору кольорів:

Вибір червоного кольору з вибору кольорів.
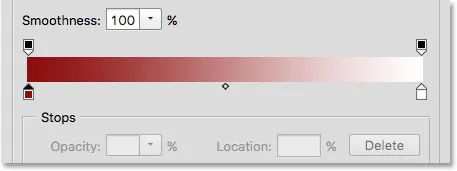
Просто так, мій оригінальний градієнт чорно- білого кольору - це градієнт червоно- білий:

Чорний в градієнті змінено на червоний.
Я зроблю те ж саме з іншим кольором, змінивши його з білого на жовтий. Але цього разу я скористаюся ще швидшим способом зміни кольору. Замість того, щоб натиснути на зупинку, щоб вибрати її, а потім натиснути на кольоровий зразок, все, що вам потрібно зробити, це двічі клацнути на зупинці:

Двічі клацніть на зупинці білого кольору.
Подвійне клацання по ній миттєво перескакує вас прямо на Вибір кольорів. Я виберу жовтий, потім натискаю кнопку ОК, щоб закрити його:

Зміна білого в градієнті на жовтий.
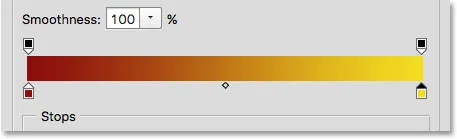
Після декількох клацань, початковий градієнт чорно-білого кольору тепер є спеціальним червоним та жовтим градієнтом:

Нові кольори градієнта.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (оголошення-основи-середина-2)
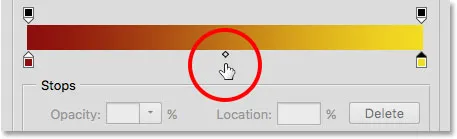
Регулювання середини
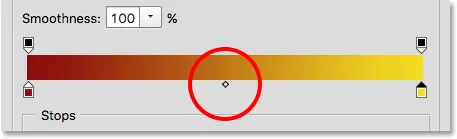
Якщо ви подивитесь безпосередньо між двома кольоровими упорами, ви побачите невеликий значок у формі ромба. Це значок середньої точки . Він являє собою точну середину переходу між кольорами по обидва боки від нього (місце, де два кольори рівномірно змішані). Якщо ви не бачите піктограми середньої точки, натисніть на один із зупинок кольорів, і він з’явиться:

Піктограма середньої точки.
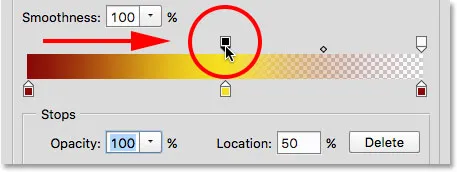
Ми можемо змінити розташування середини, перетягнувши значок ближче до одного чи іншого кольору. Наприклад, я перетягну її вліво, щоб вона була ближче до моєї червоної зупинки. Помітьте вплив, який він мав на градієнті. З серединою, ближчою до червоної, я скоротив область переходу між червоною та середньою точкою та подовжив перехід між серединою та жовтим:

Налаштування переходу шляхом перетягування значка середньої точки.
Варіант розташування
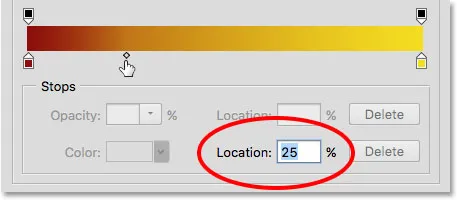
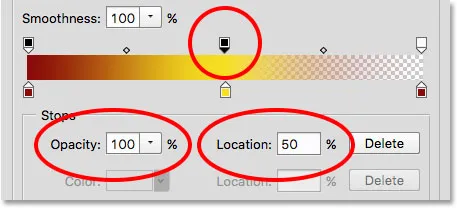
Коли ми перетягуємо піктограму середньої точки, параметр Місце розташування під градієнтним рядком оновлюється, щоб показати нам точне місце, у відсотках, де середня точка розташована між двома кольорами. Місце розташування за замовчуванням становить 50% (рівно на півдорозі між ними), але після перетягування моєї середини ліворуч тепер значення "Місце розташування" показує середину на рівні 25% . Іншими словами, зараз потрібно лише чверть загальної відстані між кольорами для мого градієнта для переходу від кольору ліворуч до середини, і три чверті відстані для переходу від середини до кольору справа:

Поточне місце середньої точки.
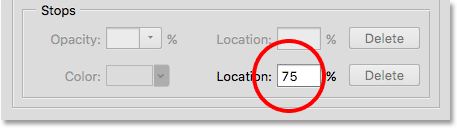
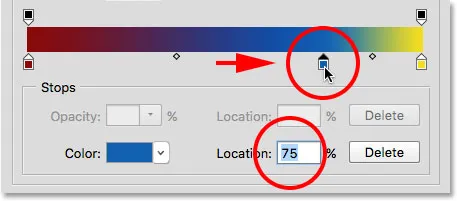
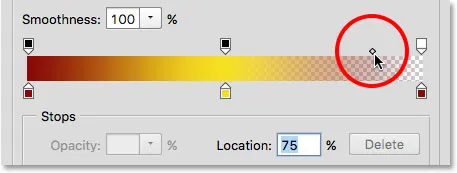
Ми вже бачили, що ми можемо змінити розташування середньої точки, перетягнувши його значок, але ми можемо також змінити його, ввівши певне значення у поле Location. Якщо я хочу перенести свою середню точку від позначки на одну чверть до, скажімо, позначки на три чверті, я можу це зробити, змінивши значення "Місце розташування" з 25% на 75% :

Введення вручну нового значення Місцеположення.
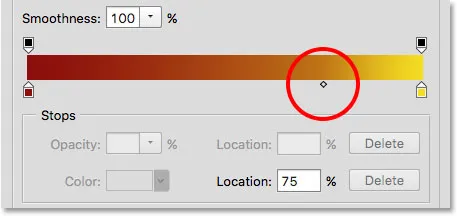
І тепер ми бачимо, що значок середньої точки перескочив до цієї позначки 75%, розтягнувши відстань між червоною та серединою, скорочуючи відстань між серединою та жовтим:

Нове місце середньої точки.
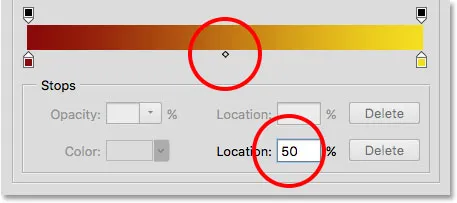
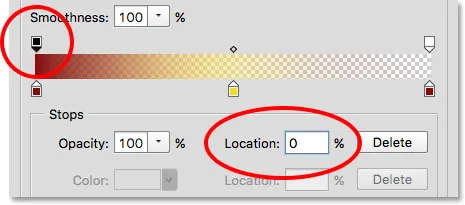
Я поверну свою середню точку до місця за замовчуванням, встановивши значення "Місце розташування" на 50% :

Середня точка тепер повернулася до половини між двома кольорами.
Додавання кольорів до градієнта
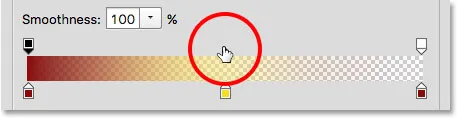
Щоб додати більше градієнтів до градієнта, все, що нам потрібно зробити, це натиснути прямо під градієнтом на місці, де має з’явитися новий колір. Photoshop додасть нову зупинку кольорів у цьому місці. Наприклад, щоб додати третій колір на півдорозі між моїми оригінальними двома кольорами, я натискаю на це місце нижче градієнта (зауважте, що я клацаю нижче піктограми середньої точки, а не безпосередньо на ній):

Клацнувши, щоб додати третій колір.
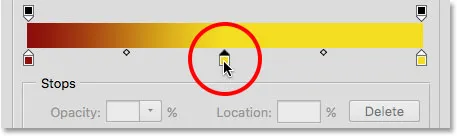
Це додає нову зупинку в цьому місці. Щоб змінити його колір, двічі клацніть на зупинці:

Двічі клацніть на новій кольоровій формі.
Потім виберіть інший колір із програми "Вибір кольорів". Я виберу синій:

Вибір третього кольору для мого градієнта.
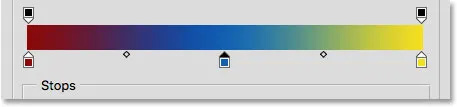
Я натискаю кнопку ОК, щоб закрити програму "Вибір кольорів", і тепер мій двоколірний градієнт став триколірним градієнтом. Непогано, враховуючи, що він почався спочатку як чорно-білий градієнт:

Додано третій колір.
Переміщення кольорів уздовж градієнта
Ми не тільки можемо додавати кольори до градієнта, але також можемо переміщувати їх і навіть змінювати порядок їх появи. Є кілька способів їх переміщення. Одне - просто натиснути на зупинку кольору і перетягнути його вліво або вправо. Тут я натиснув на синю зупинку в центрі і перетягую її ближче до жовтої стопи. Так само, як під час переміщення піктограми середньої точки, значення розташування оновлюється, коли ми перетягуємо кольорову зупинку, щоб показувати її точне розташування у відсотках:

Переміщення кольору, перетягуючи його стоп по градієнту.
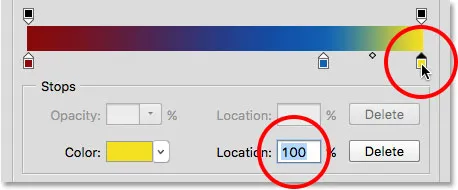
Ще один спосіб переміщення кольору - це натиснути його зупинку, щоб вибрати його, а потім ввести значення безпосередньо в поле Location. Я натисніть на жовту зупинку, щоб вибрати її. Зауважте, що його поточне місцезнаходження знаходиться на 100%:

Вибір жовтої стопи.
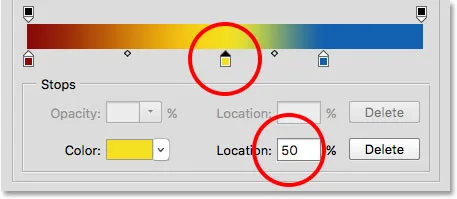
Я зміню значення розташування на 50%, яке миттєво переходить жовту зупинку в середину градієнта:

Переміщення кольору шляхом введення нового значення Location.
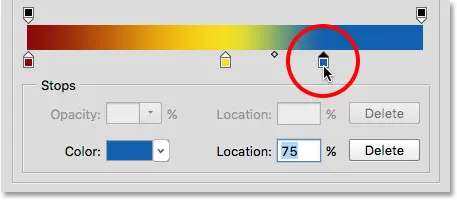
Потім я ще раз натисніть на синій стоп, щоб вибрати його:

Вибір синього стоп.
Я перетягну його вправо туди, де спочатку була жовта стопа, ефективно міняючи два кольори:

Перетягування синього стоп до правого краю градієнта.
Видалення кольору
Щоб видалити колір із градієнта, натисніть на його зупинку кольору, щоб вибрати його, потім перетягніть вниз та від градієнта, поки зупинка не зникне. Я видалю свій синій колір, натиснувши його зупинку, щоб вибрати його:

Вибір зупинки синього кольору.
Я перетягну його вниз і від градієнта, і тут ми бачимо, що синій колір тепер пропав, залишивши мене тільки мої червоні та жовті кольори. Photoshop дає нам один рівень скасування під час редагування градієнтів, тому якщо ви видалите колір помилково, просто натисніть Ctrl + Z (Win) / Command + Z (Mac) на клавіатурі, щоб скасувати останній крок та відновити колір:

Перетягування вниз, щоб зняти зупинку кольору.
Копіювання існуючого кольору
Ще один спосіб додати колір до градієнта - це зробити копію наявного кольору. Для цього натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, натискаючи на зупинку кольору і перетягуйте її вліво або вправо. Замість того, щоб переміщати початкову зупинку, ви перетягнете копію зупинки, яку потім зможете розташувати в будь-якому місці, де вам потрібно уздовж градієнта.
Скажімо, що мені дуже хочеться - це градієнт, який переходить від червоного до жовтого, а потім назад до червоного. У мене вже є червоний, який мені потрібен ліворуч. Замість того, щоб додати ще одну зупинку кольорів і вручну вибрати той самий червоний відтінок із програми "Вибір кольорів", я можу просто натиснути і утримувати клавішу Alt (Win) / Option (Mac), а потім натиснути на червоний стоп і відтягнути його від напрямку до правильно, створивши ідентичну копію:

Клацання та перетягування зупинки під час натискання клавіш Alt (Win) / Option (Mac) створює її копію.
Потім я перетягую копію до кінця праворуч, створюючи мій градієнт від червоного до жовтого на червоний:

Копіювання існуючих зупинок дозволяє легко додати один і той же колір до різних частин градієнта.
Додавання прозорості
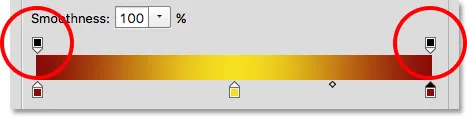
Якщо ви подивитесь безпосередньо на градієнтну смугу, ви побачите, як виглядає додаткова зупинка кольору. Це фактично зупинки прозорості . Вони дозволяють нам регулювати прозорість різних частин градієнта. Тут ми бачимо одну зупинку прозорості на будь-якому кінці:

Прозорість припиняється.
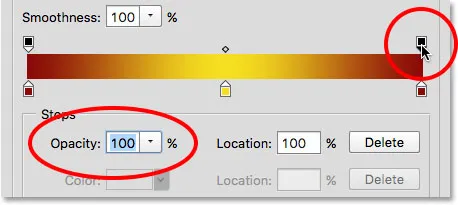
Деякі з попередньо встановлених градієнтів Photoshop вже містять прозорість, а інші - але ми можемо легко додати його там, де нам це потрібно. Наприклад, якщо я хочу, щоб мій градієнт перейшов від суцільного кольору зліва до 100% прозорого праворуч, я можу це зробити, спочатку натиснувши на зупинку прозорості над правою стороною градієнта. Це дозволяє параметри прозорості в розділі Зупинки під градієнтом. Зауважте, що поточне значення непрозорості стопу становить 100%, а це означає, що в цьому місці взагалі немає прозорості:

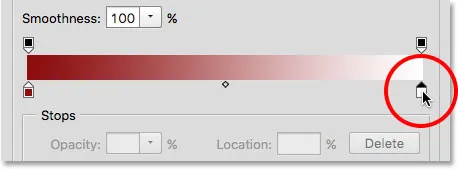
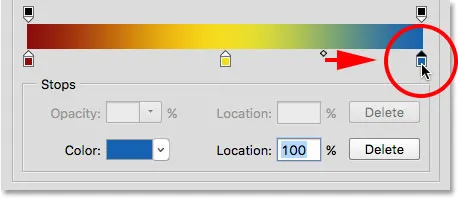
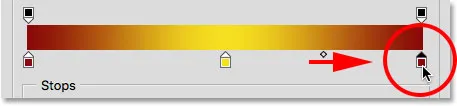
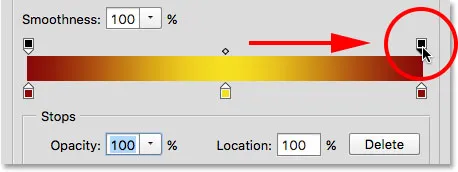
Вибір зупинки прозорості справа.
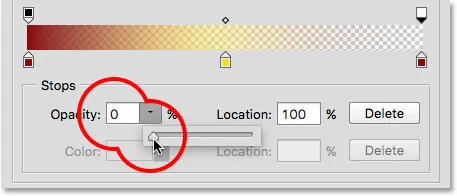
Для додання прозорості я натискаю на стрілку праворуч від поточного значення непрозорості, потім знижую значення, перетягуючи повзунок вліво. Я опущу його аж до 0%, щоб зробити правий бік повністю прозорим. Ви також можете створити часткову прозорість, вибравши значення від 0% до 100%.
Зауважте, що колір зупинки прозорості змінився з чорного на білий . Чорний означає, що значення непрозорості зупинки встановлено на 100%. Білий означає, що він встановлений на 0% (повністю прозорий). Часткова прозорість представлена різними відтінками сірого. Зауважте також, що градієнтна смуга зараз переходить від суцільного кольору ліворуч до шаблону шахів справа. Шаблон шаблону полягає в тому, як Photoshop представляє прозорість:

Зниження значення непрозорості зупинки прозорості праворуч до 0%.
Переміщення зупинки прозорості
Так само, як ми можемо переміщувати кольорові стопи, щоб розмістити їх уздовж градієнта, ми також можемо перемістити зупинки прозорості. Наприклад, що робити, якщо я хочу, щоб перехід на прозорість починався з жовтого посередині, а не з червоного зліва? Є кілька способів зробити це. Можна було б просто натиснути на зупинку прозорості зліва та перетягнути її в середину градієнта, щоб вона сиділа вище жовтого. Мій градієнт зараз залишається на 100% непрозорим: від червоного зліва до жовтого посередині перед тим, як перейти до прозорості праворуч:

Переміщення зупинки прозорості зліва до центру градієнта.
Додавання більше зупинок прозорості
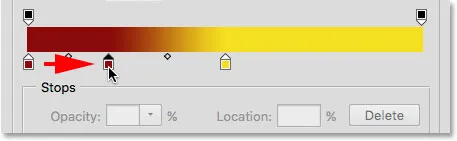
Іншим способом було б залишити дві зупинки прозорості у своїх початкових місцях та додати третю зупинку над серединою градієнта. Я швидко перескочу стоп прозорості назад до його початкового місця ліворуч, змінивши його значення Location з 50% на 0% :

Як і зупинки кольорів, зупинки прозорості можна переміщувати, змінюючи значення їх розташування.
Потім я натискаю над градієнтом у тому місці, де я хочу, щоб з'явилася нова зупинка. У цьому випадку це середина:

Натиснувши, щоб додати третю зупинку прозорості в середині градієнта.
Photoshop додає нову зупинку прозорості. Зауважте, що його значення непрозорості вже встановлено на 100%, тому мені не потрібно його змінювати, але я можу встановити його на будь-яке значення, яке я хотів, від 0% до 100%. Зауважте також, що його Місце розташування становить 50%, але я знову можу перейти до нього в будь-яке інше місце, або перетягнувши саму зупинку, або ввівши інше значення в поле Location. Ви можете додати стільки зупинок прозорості, скільки потрібно уздовж градієнта для дуже тонкої настройки:

Кожна зупинка прозорості повністю незалежна від інших.
Ви можете скопіювати наявні стопи прозорості так само, як і з кольоровими упорами. Просто натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, коли ви перетягуєте прозорість стопу ліворуч або праворуч, щоб зробити її копію, яку ви зможете перемістити у положення. Також як і зупинки кольорів, ви знайдете піктограми середньої точки між кожним набором зупинок прозорості. Клацніть та перетягніть середину ближче до однієї зупинки або до іншої, щоб налаштувати перехід:

Регулювання середньої точки прозорості праворуч.
Видалення зупинок прозорості
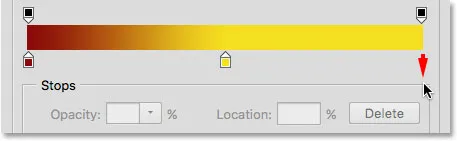
Щоб зняти стоп прозорості, натисніть на нього, щоб вибрати його, потім перетягніть вгору та відійдіть від градієнта, поки зупинка не зникне. Я видалю зупинку праворуч, натиснувши та перетягнувши її вгору. Оскільки це був єдиний стоп прозорості з трьох, у якого значення непрозорості було встановлено щось інше, ніж 100%, вилучення означає, що я повернувся до того, що у моєму градієнті взагалі немає прозорості:

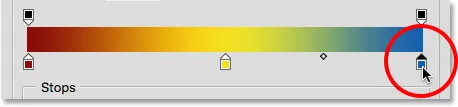
Видалення зупинки прозорості справа.
Нарешті, навіть якщо мені не потрібно цього робити, оскільки мій градієнт більше не містить прозорості, я поверну речі так, як вони були спочатку, натиснувши на зупинку прозорості посередині градієнта та перетягнувши його на право:

Перетягнення зупинки прозорості від середини праворуч від градієнта.
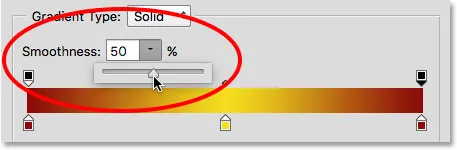
Гладкість
Останнім варіантом для перегляду в редакторі градієнтів є гладкість, яка контролює те, як поступово переходять між основними кольорами. За його типовим значенням 100% переходи розподіляються максимально рівномірно. Коли ви знижуєте значення, воно підштовхує більше перехідних відтінків до основних кольорів, залишаючи менше відтінків посередині. Це створює більш жорсткі переходи з більш очевидними смугами, як правило, це не те, що потрібно. У більшості випадків краще залишити гладкість встановленою на 100%:

Варіант гладкості
Збереження вашого градієнта як новий набір
Коли ви задоволені тим, як виглядає ваш градієнт, ви можете зберегти його як новий пресет. Спочатку введіть назву нового градієнта в поле Ім'я . Я назву мій "Червоний, жовтий, червоний":

Названня нового градієнта.
Потім натисніть кнопку Створити :

Клацання кнопки Новий.
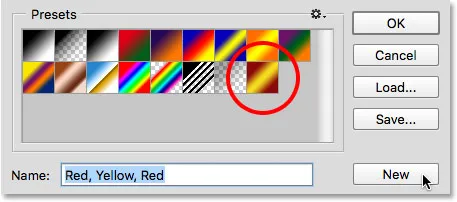
Photoshop додасть ваш новий градієнт разом з іншими пресетами, надаючи йому свою мініатюру, яку ви можете натиснути, щоб вибрати її наступного разу, коли вам це потрібно:

Новий градієнт з’явиться після інших в області попередніх налаштувань.
Закінчивши, натисніть « ОК», щоб закрити редактор градієнтів:

Натиснувши кнопку ОК.