У цьому навчальному посібнику з текстовими ефектами Photoshop ми дізнаємось, як створити ефект "фрагментарної плитки" за допомогою фільтра "Плитки" Photoshop.
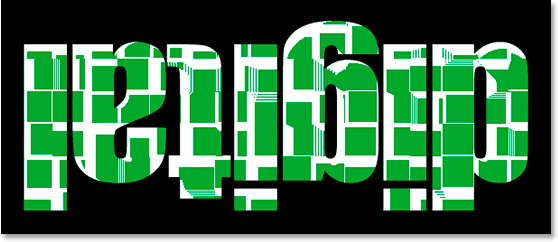
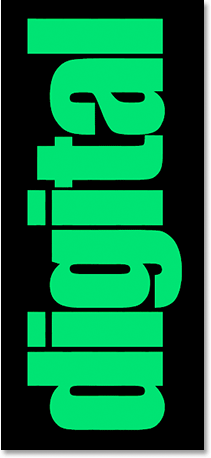
Ось ефект, для якого ми йдемо:

Кінцевий результат.
Давайте розпочнемо!
Крок 1: Відкрийте новий документ Photoshop
Відкрийте новий документ Photoshop, перейшовши до меню Файл у верхній частині екрана та вибравши Нове …, що відкриває діалогове вікно Новий документ . Виберіть будь-який розмір, який бажаєте для свого документа. Я буду використовувати встановлений розмір 640x480:

Створіть новий документ Photoshop. Я використовую попередньо встановлений розмір 640x480.
Крок 2: Залийте фоновий шар чорним кольором
Натисніть D на клавіатурі, щоб швидко скинути кольори переднього плану та фонового режиму Photoshop, що встановить чорний колір вашого переднього плану. Потім використовуйте комбінацію клавіш Alt + Backspace (Win) / Option + Delete (Mac), щоб заповнити фоновий шар чорним кольором:

Документ Photoshop тепер заповнений чорним кольором.
Крок 3: Установіть колір переднього плану темним кольором та додайте текст
Клацніть на палітрі кольорів переднього плану в палітрі Інструменти:

Натисніть на кольоровий зразок переднього плану, щоб змінити його колір.
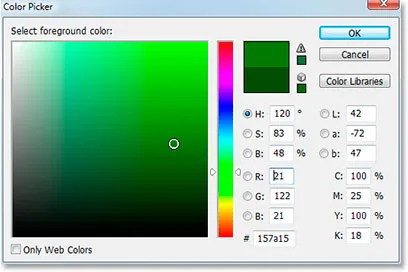
Це призведе до вибору кольорів Photoshop. Ми виберемо колір тексту. Ви можете вибрати той колір, який вам подобається для тексту, але який би колір не був, виберіть темний його відтінок для початку. Я хочу використовувати зелений для свого кольору, тому я оберу темний відтінок зеленого:

Використовуйте програму вибору кольорів Photoshop, щоб вибрати темний відтінок кольору, який ви хочете використовувати для тексту.
Вибравши свій колір, натисніть кнопку ОК, щоб вийти із програми вибору кольорів.
Виберіть інструмент "Тип" на палітрі "Інструменти" або натисніть букву " Т" на клавіатурі, щоб швидко вибрати її:

Виберіть інструмент "Тип" на палітрі інструментів або натисніть "T" на клавіатурі.
Потім, вибравши інструмент "Тип", перейдіть до панелі параметрів у верхній частині екрана та виберіть свій шрифт та розмір шрифту. Цей ефект найкраще працюватиме з великим густим шрифтом, тому я буду використовувати підручник "Вплив". Потім натисніть всередині документа і введіть текст. Я збираюся ввести слово "цифровий", оскільки думаю, що цей ефект має трохи цифровий погляд на нього:

Клацніть всередині документа та введіть тип.
Використовуйте інструмент "Переміщення", щоб розмістити текст у документі та змінити розмір тексту за потреби за допомогою комбінації клавіш Ctrl + T (Win) / Command + T (Mac), щоб відкрити ручки Photoshop Free Transform навколо вашого тексту, а потім утримуйте Shift + Alt (Win) / Shift + Option (Mac) та перетягніть будь-яку з кутових точок. Утримуючи Shift обмежує розмір тексту, а утримання Alt / Option призводить до зміни розміру тексту в центрі. Коли ви закінчите, щоб прийняти трансформацію, натисніть клавішу Enter (Win) / Return (Mac).
Крок 4: Розкрийте текстовий шар
Ми будемо застосовувати один із фільтрів Photoshop до тексту, але ми не можемо цього зробити, попередньо не перетворивши текст у пікселі, який відомий як "растерізація" його. Для цього за допомогою текстового шару, вибраного в палітрі шарів, перейдіть до меню шару у верхній частині екрана, виберіть « Розмалювати» та виберіть « Тип» . Здається, в документі нічого не відбулося, але якщо ви подивитесь у палітру шарів, ви побачите, що текстовий шар тепер є нормальним шаром:

Після растрування типу текстовий шар тепер є нормальним шаром у палітрі шарів.
Крок 5: Скопіювати текстовий шар
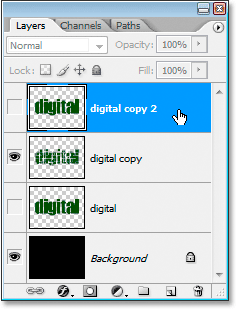
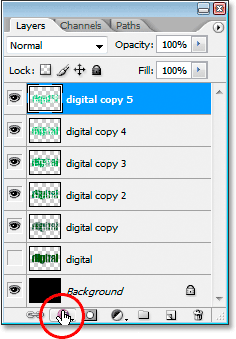
Нам потрібно створити дублікат шару з нашим текстом на ньому, тому для цього, вибравши текстовий шар, скористайтесь комбінацією клавіш Ctrl + J (Win) / Command + J (Mac). Тепер у вашій палітрі шарів буде дублікат текстового шару:

Натисніть "Ctrl + J" (Win) / "Command + J" (Mac), щоб дублювати текстовий шар.
Крок 6: Сховати оригінальний текстовий шар
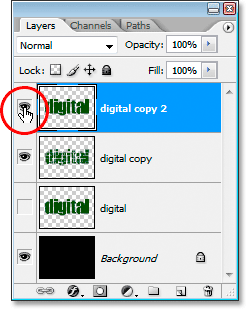
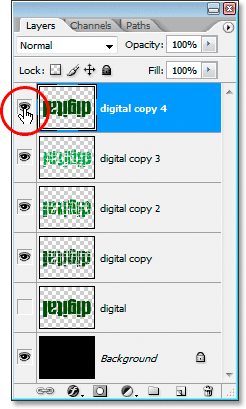
Створюючи копію нашого текстового шару, ми збираємось приховати оригінальний текстовий шар від перегляду, натиснувши на його піктограму «Відомість шару» (піктограму «очне яблуко») в лівій частині шару в палітрі шарів:

Прихойте початковий текстовий шар, натиснувши на його значок «Видимість шару» (очне яблуко).
Ви не побачите жодних змін у документі, оскільки копія текстового шару блокує оригінальний текстовий шар з виду, але якщо ви оглянетеся назад у палітрі шарів, ви побачите, що значок очного яблука зник, що вказує на те, що шар тепер прихований.
Крок 7: Нанесіть фільтрувальну панель «Плитки» Photoshop двічі до шару тексту копіювання тексту
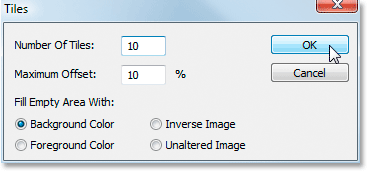
За допомогою шару копіювання тексту, обраного в палітрі шарів, перейдіть до меню « Фільтр» у верхній частині екрана, виберіть « Стилізація» та виберіть « Плитки» . Це відкриває діалогове вікно фільтра «Плитки Photoshop»:

Підручники для Photoshop: Перейдіть до Фільтр> Стилізація> Плитки, щоб відкрити діалогове вікно фільтру «Плитки».
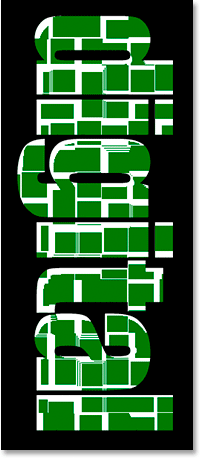
Не потрібно змінювати жоден із варіантів. Просто натисніть кнопку OK, щоб вийти з діалогового вікна та застосувати фільтр до тексту. Потім використовуйте комбінацію клавіш Ctrl + F (Win) / Command + F (Mac), щоб застосувати той же фільтр вдруге. Тепер ваш текст буде виглядати приблизно так:

Текст після застосування фільтра Tiles.
Крок 8: Виберіть і видаліть білі області в тексті
Візьміть інструмент « Чарівна паличка» з палітри «Інструменти» або натисніть букву W, щоб швидко вибрати його:

Виберіть інструмент "Чарівна паличка" на палітрі "Інструменти" або натисніть "W" на клавіатурі.
У панелі параметрів переконайтесь, що Contiguous не встановлений, інакше нам доведеться вибирати кожну білу область окремо. Потім натисніть за допомогою Чарівної палички на будь-якій білій області тексту та Photoshop вибере всі білі області одразу:

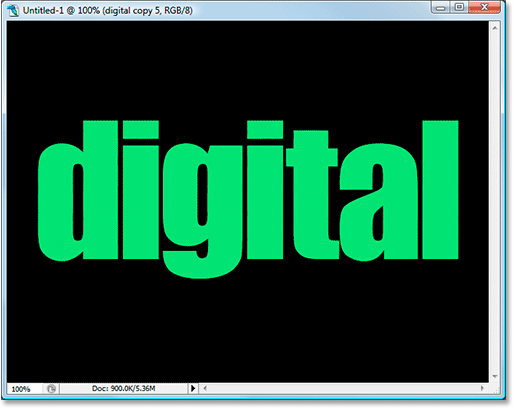
Клацніть будь-яку білу область за допомогою Чарівної палички, щоб вибрати всі білі області всередині тексту.
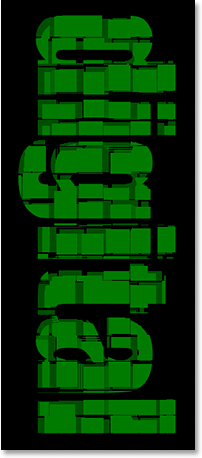
Вибравши весь білий колір, натисніть Видалити на клавіатурі, щоб видалити ці області. Натисніть Ctrl + D (Win) / Command + D (Mac), щоб скасувати вибір. Тепер ваш текст буде виглядати приблизно так:

Текст після видалення білих областей.
Крок 9: Скопіюйте оригінальний текстовий шар і перемістіть його на вершину палітри шарів
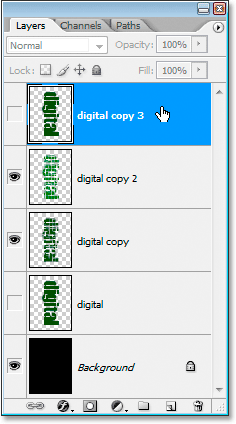
Клацніть назад на початковому текстовому шарі, щоб вибрати його, а потім повторити його за допомогою комбінації клавіш Ctrl + J (Win) / Command + J (Mac). Потім натисніть на створений вами повторюваний шар і перетягніть його на верхню частину палітри шарів. Коли ви підходите до нього, ви побачите смужку виділення уздовж верху. Коли ви побачите цю панель виділення, відпустіть кнопку миші і шар стане на місце:

Скопіюйте оригінальний текстовий шар і перетягніть його до верхньої частини палітри шарів.
Крок 10: Клацніть піктограму видимості шару, щоб вона з’явилася в документі
Оскільки оригінальний шар тексту прихований від перегляду, ця його нова копія, яку ми зробили, також прихована від перегляду. Нам потрібно, щоб це було відображено в документі, тому натисніть на його значок «Видимість», що спричинить повторне поява очного яблука, і шар тепер буде видно:

Клацніть піктограму видимості шару, щоб розкрити шар у документі.
Крок 11: Зробіть текст світлішим відтінком кольору
Клацніть на палітрі кольорів переднього плану в палітрі «Інструменти», щоб повернути програму «Вибір кольорів», а потім виберіть трохи світліший відтінок кольору тексту:

Клацніть на кольоровій формі переднього плану ще раз і виберіть трохи світліший відтінок вашого тексту в кольорі.
Клацніть ОК, щоб вийти з програми «Вибір кольорів», а потім скористайтеся комбінацією клавіш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), щоб застосувати колір до тексту:

Натисніть "Shift + Alt + Backspace" (Win) / "Shift + Option + Delete" (Mac), щоб застосувати новий колір до тексту.
Крок 12: Поверніть полотно на 90 ° CW
Перейдіть до меню "Зображення" у верхній частині екрана, виберіть " Повернути полотно", а потім виберіть 90 ° CW, щоб повернути полотно на 90 ° праворуч:

Поверніть полотно на 90 ° за годинниковою стрілкою.
Крок 13: Три рази застосувати фільтр плитки до тексту
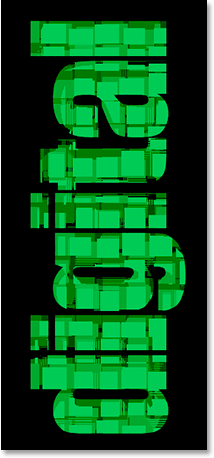
Ми знову застосуємо фільтр Tiles знову, на цей раз до нового шару тексту. Оскільки Tiles - це останній фільтр, який ми застосували, не потрібно вибирати його знову з меню Фільтр. Ми можемо використовувати ту саму комбінацію клавіш Ctrl + F (Win) / Command + F (Mac), щоб застосувати її, а потім натиснути комбінацію клавіш ще два рази, щоб застосувати фільтр в цілому три рази. Тепер ваш текст буде виглядати приблизно так:

Підручники для Photoshop: Текст після застосування фільтра «Плитки» двічі.
Крок 14: Виберіть і видаліть білі області
Використовуйте Чарівну паличку ще раз, щоб швидко вибрати всі білі області в тексті, натиснувши будь-яку з білих областей. Потім натисніть « Видалити», щоб видалити їх, як і раніше. Натисніть Ctrl + D (Win) / Command + D (Mac), щоб скасувати вибір. Тепер ваш текст буде виглядати приблизно так:

Текст після видалення білих областей ще раз.
Крок 15: Знову копіюйте оригінальний текстовий шар і перемістіть його на вершину палітри шарів
Знову натисніть на початковий текстовий шар у палітрі шарів і натисніть Ctrl + J (Win) / Command + J (Mac), щоб його дублювати. Потім перетягніть його на верхню частину палітри шарів:

Знову копіюйте оригінальний шар тексту та перетягніть його до верхньої частини палітри шарів.
Крок 16: Клацніть піктограму видимості шару, щоб вона з’явилася в документі
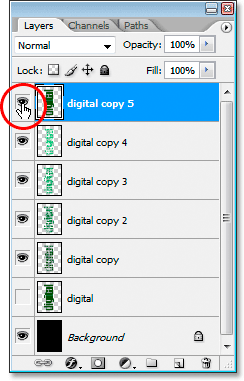
Наш дублікат текстового шару знову прихований від перегляду, тому натисніть на його значок видимості шару, щоб він відобразився в документі:

Клацніть піктограму видимості шару, щоб розкрити шар у документі.
Крок 17: Виберіть світлий відтінок кольору тексту ще раз
Знову натисніть на кольоровий зразок переднього плану в палітрі інструментів, щоб відкрити програму Color Picker і вибрати більш світлий відтінок вашого тексту. Тут я вибираю ще світліший відтінок зеленого:

Ще раз натисніть на кольоровий зразок переднього плану та виберіть більш світлий відтінок вашого тексту.
Клацніть ОК, щоб вийти з програми «Вибір кольорів», а потім знову застосуйте комбінацію клавіш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac):

Натисніть "Shift + Alt + Backspace" (Win) / "Shift + Option + Delete" (Mac), щоб знову застосувати новий відтінок зеленого до тексту.
Крок 18: Поверніть полотно на 90 ° СШ
Поверніться до меню "Зображення", виберіть " Повернути полотно", а потім виберіть " 90 ° CW", щоб знову повернути полотно на 90 ° за годинниковою стрілкою:

Знову поверніть полотно на 90 ° за годинниковою стрілкою.
Крок 19: Застосовуйте фільтрувальну плитку чотири рази до тексту
Знову застосуйте фільтр Tiles ще раз, і цього разу застосуйте його чотири рази, використовуючи комбінацію клавіш Ctrl + F (Win) / Command + F (Mac) чотири рази. Тепер ваш текст буде виглядати приблизно так:

Застосовуйте фільтр «Плитки» чотири рази до тексту.
Крок 20: Виберіть і видаліть білі області
Ще раз візьміть Чарівну паличку і натисніть на будь-яку з білих областей тексту, а потім натисніть Видалити, щоб видалити білі області. Натисніть Ctrl + D (Win) / Command + D (Mac), щоб скасувати вибір. Ось текст у цьому пункті:

Текст після видалення білих областей ще раз.
Крок 21: Знову скопіюйте оригінальний текстовий шар і перемістіть його на вершину палітри шарів
Ми будемо робити ті ж самі кроки заново, тому спочатку клацніть на початковому текстовому шарі в палітрі шарів і натисніть Ctrl + J (Win) / Command + J (Mac), щоб дублювати його, а потім перетягніть його вгору палітри шарів. Клацніть на значку видимості шару, щоб шар був видно в документі:

Знову повторіть початковий текстовий шар, перетягніть його на верхню частину палітри шарів і натисніть на його значок «Видимість шару», щоб він відобразився в документі.
Крок 22: Виберіть світлий відтінок кольору тексту ще раз
Клацніть на палітрі кольорів переднього плану в палітрі Інструменти та виберіть ще більш світлий відтінок вашого тексту. Клацніть ОК, щоб вийти з програми «Вибір кольорів», а потім знову натисніть Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), щоб застосувати колір до тексту:

Виберіть ще більш світлий відтінок вашого тексту в Колорі, і нанесіть його на текст.
Крок 23: Знову поверніть полотно на 90 ° СШ
Поверніться до меню « Зображення», поверніться до « Повороту полотна», а потім знову виберіть 90 ° CW, щоб повернути полотно на 90 ° за годинниковою стрілкою:

Поверніть полотно на 90 ° за годинниковою стрілкою ще раз.
Крок 24: П'ять разів застосуйте фільтр плитки до тексту
Цього разу натисніть комбінацію клавіш Ctrl + F (Win) / Command + F (Mac) п'ять разів, щоб п’ять разів застосувати фільтр Tiles до тексту:

Застосовуйте фільтр Плитки до тексту п’ять разів.
Крок 25: Виберіть і видаліть білі області
Клацніть знову будь-яку з білих областей за допомогою Чарівної палички, щоб вибрати їх, а потім видаліть їх. Натисніть Ctrl + D (Win) / Command + D (Mac), щоб скасувати вибір. Ваш текст повинен виглядати приблизно так:

Текст після видалення білих областей ще раз.
Крок 26: Знову копіюйте оригінальний текстовий шар і перемістіть його на вершину палітри шарів
Минулого разу обіцяю. Клацніть на початковому шарі тексту та ще раз повторіть його за допомогою Ctrl + J (Win) / Command + J (Mac). Потім перетягніть його на верхню частину палітри шарів і натисніть на значок «Відомість шару», щоб він відображався в документі:

Знову повторіть початковий текстовий шар, перетягніть його на верхню частину палітри шарів і натисніть на його значок «Видимість шару», щоб він відобразився в документі.
Крок 27: Виберіть світлішу відтінок кольору тексту та нанесіть його на текст
Знову натисніть на кольоровий зразок переднього плану в палітрі Інструменти та виберіть ще більш світлий відтінок кольору. Клацніть ОК, щоб вийти з програми «Вибір кольорів», а потім знову натисніть Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), щоб застосувати колір до тексту:

Підручники для Photoshop: Виберіть ще більш світлий відтінок кольору та нанесіть його на текст.
Крок 28: Знову поверніть полотно на 90 ° CW, щоб навести його повним колом
Поверніться до меню « Зображення», поверніться до « Повороту полотна», а потім ще раз виберіть 90 ° СВ для обертання полотна на 90 ° за годинниковою стрілкою, нарешті, привівши це повне коло:

Поверніть полотно на 90 ° за годинниковою стрілкою ще раз, повернувши його повним колом.
Крок 29: Нанесіть на текст фільтру плитки шість разів
Цього разу натисніть комбінацію клавіш Ctrl + F (Win) / Command + F (Mac) шість разів, щоб шість разів застосувати фільтр Tiles до тексту:

Застосовуйте фільтр «Плитки» до тексту загалом шість разів.
Крок 30: Виберіть і видаліть білі області
Клацніть знову будь-яку з білих областей за допомогою Чарівної палички, щоб вибрати їх, а потім видаліть їх. Натисніть Ctrl + D (Win) / Command + D (Mac), щоб скасувати вибір. Ваш текст повинен виглядати приблизно так:

Текст після видалення білих областей ще раз. Майже зроблено.
Крок 31: Додайте тонкий чорний штрих до верхнього шару тексту
На цьому момент основний ефект закінчений. Я просто закінчу це, застосувавши тонкий чорний штрих навколо різних фрагментів плитки на верхньому текстовому шарі, щоб допомогти виділити їх від решти ефекту. Для цього, вибравши верхній текстовий шар, натисніть на піктограму Стилі шару в нижній частині палітри Шари:

Вибравши верхній текстовий шар, натисніть на піктограму «Стилі шару» в нижній частині палітри шарів.
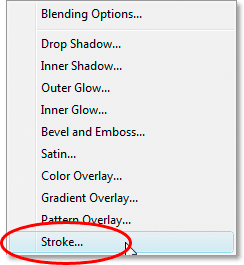
Виберіть обведення зі списку:

Клацніть на "Обведення", щоб вибрати його зі списку стилів шару.
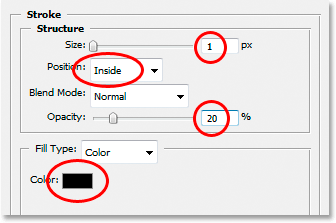
Це відкриває діалогове вікно « Стиль шару», встановлене для параметрів обведення в середньому стовпці:

Змініть параметри обведення, обведені червоним кольором.
Внесіть зміни, які я обвів червоним кольором вище. По-перше, змініть Колір обведення на чорний, натиснувши на кольоровий зразок та вибравши чорний у Колекції кольорів. Зменшіть розмір обведення на 1 піксель . Змініть Положення обведення на Внутрішнє і, нарешті, опустіть Непрозорість приблизно до 20% . Ми просто хочемо слабкого удару, нічого важкого.
Натисніть кнопку ОК, щоб вийти з діалогового вікна «Стиль шару», і ви закінчили! Ось заключний текстовий ефект "Роздроблені плитки":

Кінцевий ефект.
Куди йти далі …
І там ми його маємо! Відвідайте наші текстові ефекти чи фотоефекти для отримання додаткових навчальних посібників щодо ефектів Photoshop!