У цьому підручнику Photoshop Effects ми дізнаємось, як додати прозорий тип до зображення. Існує маса різних способів зробити прозорий тип Photoshop прозорим, і в цьому підручнику ми розглянемо кілька способів зробити це.
Ми спочатку розглянемо найшвидший і найпростіший спосіб зробити текст прозорим, а потім розглянемо ще кілька цікавих способів створення прозорого типу за допомогою стилів шару, а також розглянемо важливу різницю між непрозорістю шару. "та" Заповнити ".
Це свого роду поєднання підручника з фотоефектами та підручника з текстовими ефектами, і будь-яка остання версія Photoshop буде працювати.
Ось зображення, яке я буду використовувати в цьому підручнику Photoshop:

Оригінальне зображення.
І ось, коли ми розглянемо швидкий і простий спосіб зробити текст прозорим у Photoshop, є більш цікавим результатом, над яким ми будемо працювати:

Один із наших кінцевих результатів.
Цей підручник із нашої серії фотоефектів. Давайте розпочнемо!
Крок 1: Додайте текст до зображення
Перш ніж ми можемо потурбуватися про те, щоб зробити текст нашого Photoshop прозорим, спершу потрібно додати його, так що давайте це зробимо. Виберіть свій інструмент типу з палітри інструментів:

Виберіть інструмент "Тип".
Ви також можете швидко отримати доступ до інструменту типу Photoshop, натиснувши T на клавіатурі. Я хочу, щоб білий колір переднього плану, тому я натискаю кнопку D на своїй клавіатурі, яка скидає колір переднього плану Photoshop на чорний, а його колір фону на білий, а потім натискаю X, щоб поміняти їх, зробивши білим кольором переднього плану.
Вибравши інструмент типу та білий колір як колір переднього плану, перейдіть до панелі параметрів у верхній частині екрана та виберіть свій шрифт. Вибір шрифтів, звичайно, залежатиме від того, які шрифти ви зараз встановили у вашій системі. Я буду вибирати Helvetica Black Condensed для мого шрифту. Ви також можете встановити розмір шрифту на панелі параметрів, якщо бажаєте, але часто простіше відрегулювати розмір після того, як ви додали тип за допомогою команди Free Transform Photoshop, як я це роблю за мить. Тож поки що я піду і додаю свій тип. Я збираюсь набрати слова "SCUBA DIVING" (хоча технічно люди на фото снорклінг, але я впевнений, що пізніше підуть на дайвінг):

Додайте свій образ до зображення.
Натисніть галочку на панелі параметрів, щоб прийняти тип, коли закінчите:

Клацніть галочку на панелі параметрів, щоб прийняти тип.
Крок 2: Змініть розмір та розміщуйте тип у міру необхідності з вільною трансформацією
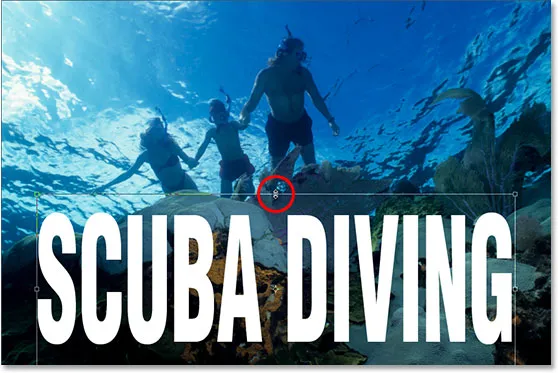
Натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вільну програму Photoshop Free Transform і обробляти текст. Перемістіть текст у положення, натиснувши будь-яке місце у вікні Безкоштовна трансформація та перетягуючи текст на екрані (не клацайте на маленькій піктограмі цілі в центрі, хоча ви переместите ціль, а не зображення). Щоб змінити розмір тексту, утримуйте Shift + Alt (Win) / Shift + Option (Mac) та перетягніть будь-яку з кутових ручок. Тримаючи "Shift", повідомляє Photoshop обмежувати пропорції ширини та висоти тексту під час перетягування, щоб не спотворювати його вигляд, а утримуючи Alt / Option, вказує Photoshop змінити розмір тексту в центрі. Я також трохи розтягну свій текст вертикально, тому, як тільки я перемістив його в положення і змінив його розміром за допомогою кутових ручок, я знову затримаю Alt (Win) / Option (Mac) і натисніть на верхній центральній ручці та перетягніть її вгору, щоб розтягнути текст. Ще раз, утримуючи Alt / Option, витягує текст з центру:

Перемістіть та змініть розмір тексту за потребою за допомогою команди Free Photos Transform.
Коли ви закінчите, щоб прийняти трансформацію, натисніть клавішу Enter (Win) / Return (Mac).
Крок 3: Зменшіть непрозорість шару типу
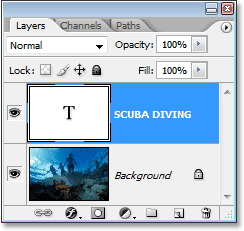
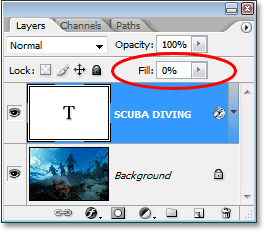
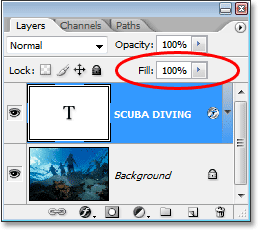
Найшвидший і абсолютний найпростіший спосіб зробити ваш фотошоп прозорим перед зображенням - просто знизити значення непрозорості шару типу. Якщо ми заглянемо в нашу палітру шарів, ми можемо побачити, що в даний час у нас є два шари, з нашим початковим зображенням на нижньому шарі "Фон" та нашим текстом на шарі над ним:

Палітра шарів фотошопа, що показує наші два шари.
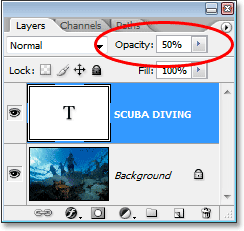
Щоб зменшити непрозорість тексту та дозволити зображенню під ним частково показуватись, просто перейдіть до параметра «Непрозорість» у верхньому правому куті палітри шарів та зменшіть його значення. Чим нижче ви встановите значення непрозорості, тим прозорішим стане текст. Я знижую шахту до приблизно 50%:

Зменшіть непрозорість текстового шару Photoshop, щоб зробити текст прозорішим.
Ось мій образ після зниження прозорості мого тексту:

Текст тепер виглядає напівпрозорим після зниження значення непрозорості.
Текст зараз видається напівпрозорим, і якби я ще більше знизив його значення непрозорості, він став би ще більш прозорим. Ось зображення із непрозорістю тексту знижено до 35%:

Текст тепер виглядає ще більш прозорим після зниження його непрозорості до 35%.
Звичайно, якби я зменшив непрозорість аж до 0%, текст став би абсолютно непомітним, що насправді не те, що ми хочемо. Взагалі кажучи, значення непрозорості десь 30-50% добре працює з більшістю зображень.
Тож це найшвидший і найпростіший спосіб зробити текст прозорим над зображенням, але це, звичайно, не те, що я б назвав найцікавішим способом, тому давайте розглянемо інший спосіб, як це зробити. Перш ніж ми це зробимо, я поверну своє значення непрозорості на 100%:

Встановлення значення непрозорості тексту назад на повне 100%.
Крок 4: Знижуйте значення "Заповнення" весь шлях до 0%
Ще хвилину тому ми побачили, як зниження значення непрозорості шару типу може зробити його прозорим. Чим більше ми знижували значення, тим прозорішим ставав текст. Якщо ви подивитесь безпосередньо на опцію значення непрозорості у верхньому правому куті палітри шарів, ви побачите варіант заливки. Різниця між "Opacity" та "Fill" має відношення до будь-яких стилів шару, які були додані до шару, і розуміння цієї різниці відкриває цілий світ можливостей у Photoshop, тому дійсно важливо, щоб ви знали різницю. Наразі у мене не застосовуються стилі шару до мого шару типу, тому, якби я знизив значення Fill, результат був би точно таким же, як якщо б я знизив значення непрозорості. Чим нижче я встановлюю значення Fill, тим прозорішим стане тип. Насправді, зробимо це зараз. Знизіть рівень заповнення шару типу до 0%:

Знизьте значення "Заливка" шару типу Photoshop до 0%.
Ваш текст повністю зникне у вашому зображенні, саме це і сталося, якби ми знизили значення непрозорості до 0%:

Текст зник усередині зображення.
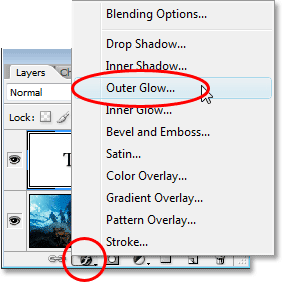
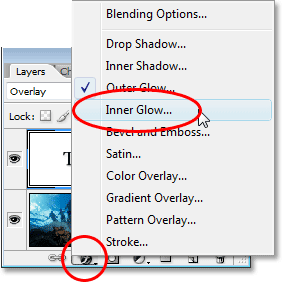
Крок 5: Додайте стиль шару "Зовнішнє світіння"
Різниця між "Opacity" та "Fill" полягає в тому, що якби ми знизили значення непрозорості до 0%, не тільки сам тип був би повністю прозорим і прихованим від перегляду, але будь-які стилі шарів, які ми намагалися додати до нього, також були б повністю прозорий, а це означає, що ми нічого не побачимо, незалежно від того, що ми зробили з типом, а це означає, що ця річ була б справді безглуздою. Але, зменшивши значення Fill до 0%, тип все-таки стає прозорим, але будь-які стилі шарів, які ми додаємо, залишаються повністю видимими! Клацніть на піктограмі стилів шару (піктограма, що виглядає як "f") внизу палітри шарів і виберіть зі списку стиль шару "Зовнішній світіння":

Додайте стиль шару "Зовнішнє світіння" до шару типу Photoshop.
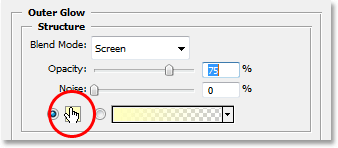
Це відкриває діалогове вікно «Стиль шару», встановлене для параметрів Зовнішнє світіння в середньому стовпчику, і вже якщо ви подивитесь на своє зображення, ви побачите світіння навколо зовнішньої сторони вашого типу. Знову ж таки, якби ми зменшили значення непрозорості до 0%, сам стиль шару також був би прихований від перегляду, але оскільки ми знизили значення Fill, лише текст стає прозорим, тоді як стиль шару залишається видимим.
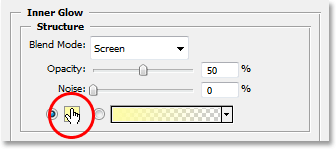
За замовчуванням колір зовнішнього світіння жовтий, тому давайте змінимо його на те, що краще відповідає нашому образу. Насправді давайте вибірку кольору безпосередньо із зображення та використовуємо його як наш колір зовнішнього світіння. Для цього натисніть на кольоровий зразок прямо під словом "Шум":

Клацніть на кольоровій формі, щоб змінити колір зовнішнього світіння.
Це призведе до вибору кольорів програми Photoshop, але просто проігноруйте його або відсуньте його в сторону, якщо це потрібно, оскільки ми його не будемо використовувати. Натомість наведіть курсор миші на зображення і, як це зробите, ви побачите, що курсор миші змінюється на піктограму «Піпетка». Клацніть будь-де всередині зображення, щоб спробувати колір, який стане кольором вашого Зовнішнього світіння. Як тільки ви натиснете всередину зображення, ви побачите, що зовнішній світіння вашого тексту зміниться на колір, який ви тільки що взяли в пробу, тому сміливо натискайте на різні ділянки зображення, щоб переглянути, як виглядає цей колір. Я збираюся пробувати світло-синій колір у верхньому лівому куті мого зображення, і як тільки я зроблю, мій колір світіння навколо мого тексту змінюється на той самий світло-синій колір:

Клацніть всередині зображення, щоб взяти зразок кольору для використання у зовнішньому світінні.
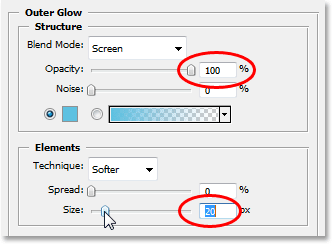
Щойно ви відібрали колір, який потрібно використовувати для зовнішнього світіння, натисніть кнопку ОК у верхньому правому куті програми Photoshop Color Picker, щоб закрити його та повернутися до параметрів Зовнішнє світіння у середньому стовпчику діалогового вікна «Стиль шару». Збільште непрозорість зовнішнього світіння до 100%, а потім збільште розмір світіння приблизно до 20 пікселів:

Збільшити непрозорість зовнішнього світіння до 100% та збільшити розмір приблизно до 20 пікселів.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна «Стиль шару». Ось мій образ поки що:

Текст Photoshop після застосування стилю шару "Зовнішнє світіння" з кольором, відібраним із зображення.
Ми могли б закінчитися тут, якби хотіли, оскільки тепер ми маємо наш прозорий текстовий ефект, і це виглядає цікавіше, ніж якби ми просто знизили значення непрозорості шару типу, як це робилося ще на початку навчального посібника, але давайте продовжимо все далі.
Крок 6: Встановіть значення "Заповнити" назад на 100%
Поверніться до правого верхнього кута палітри Шари та встановіть значення заповнення типу шару на повне 100%:

Встановіть значення заповнення шару типу Photoshop на 100%.
Це тимчасово знову заповнить текст білим кольором:

Тепер текст знову заповнений суцільним білим кольором.
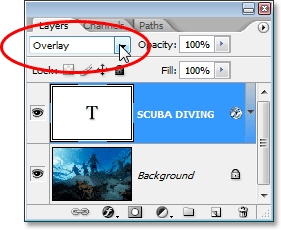
Крок 7: Змініть режим накладання шару типу на «Накладення»
Інший спосіб зробити текст прозорим на зображенні - це змінити його режим накладання. За замовчуванням режим змішування шару встановлений на "Нормальний", що в основному означає "нічого особливого". Шар типу просто сидить там і насправді жодним чином не взаємодіє із зображенням під ним, але ми можемо це змінити. Перейдіть до параметрів режиму змішування у верхньому лівому куті палітри шарів, прямо навпроти параметра Непрозорість. Клацніть стрілку, що вказує вниз, праворуч від слова "Звичайна" та виберіть "Накрити" зі спадного списку, який з'явиться:

Змініть режим накладання шару типу Photoshop з "Нормального" на "Накладання".
Тепер подивіться на зображення. Текст знову став прозорим, але він також підбирає кольори із зображення під ним і робить все яскравішим, даючи нам дійсно приємний ефект:

Після зміни режиму накладання шару типу на "Накладення" текст знову стає прозорим, а зображення під ним стає яскравішим та барвистішим.
Якщо ви виявите, що режим накладання накладення занадто інтенсивний із вашим зображенням, спробуйте замість нього «М’яке світло», яке дає той же, але значно більш тонкий ефект.
Знову ми можемо зупинитися тут, але давайте закінчимо справи, давши нашому прозорому типу лише трохи більше визначення.
Крок 8: Додайте стиль шару "Внутрішнє світіння"
Натисніть на значок стилів шару внизу палітри шарів і цього разу виберіть зі списку Внутрішнє світіння:

Додайте стиль шару "Внутрішнє світіння" до шару типу Photoshop.
Ще раз Photoshop виведе діалогове вікно «Стиль шару», на цей раз встановлене параметри «Внутрішнє світіння» в середньому стовпчику. Так само, як ми це зробили із Зовнішнім світінням, давайте відіб’ємо колір із зображення, який буде використано для нашого Внутрішнього світіння. Клацніть на кольоровій формі безпосередньо під словом "Шум":

Клацніть на кольоровій формі для Внутрішнього світіння, щоб змінити його колір.
З'явиться програма вибору кольорів Photoshop, і ми знову будемо її ігнорувати, оскільки ми будемо відбирати колір безпосередньо із зображення. Наведіть курсор миші на зображення, і ви побачите, що він змінюється на піктограму «Піпетка». Клацніть на темному кольорі на зображенні, щоб відібрати його. Ми хочемо темного кольору, оскільки ми будемо змінювати своє сяйво в тінь, тому переконайтеся, що ви обратите приємний і темний колір. Я збираюся випробувати темно-синій колір зі свого зображення:

Візьміть темний колір із зображення, який стане внутрішньою "тінню".
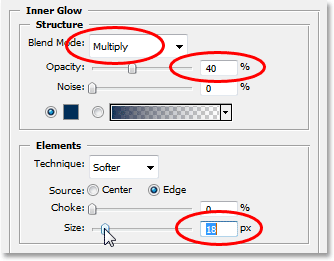
Вибравши свій колір, натисніть кнопку ОК у верхньому правому куті вибору кольорів, щоб вийти з нього та повернутися до параметрів Внутрішнє світіння у діалоговому вікні Стиль шару. Щоб змінити наше Внутрішнє сяйво у Внутрішню тінь, все, що нам потрібно зробити, - це змінити його режим змішування у верхній частині параметрів від "Екран" на "Помножити", натиснувши на стрілку вниз праворуч від слова "Екран" і вибравши "Перемножити" зі списку. Як тільки ви зміните режим накладання, ви побачите, що тінь з’являється просто в краях ваших листів. Знизьте значення непрозорості тіні до приблизно 40%, щоб вона не була такою інтенсивною, і, нарешті, збільште розмір тіні приблизно до 18 пікселів:

Змініть параметри Внутрішнього світіння (Тінь), як обведено вище.
Після зміни параметрів натисніть кнопку ОК, щоб вийти з діалогового вікна «Стиль шару», і все закінчено! Ось, додавши трохи більшого визначення до мого прозорого типу з внутрішнім сяйвом, - це мій остаточний ефект:

Кінцевий результат.
І там ми його маємо! Ось так легко додати прозорий тип до зображення у Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!