У цьому підручнику з текстовими ефектами Photoshop ми збираємось створити простий ефект відображення тексту. Цей ефект використовується скрізь у рекламі, і як ми побачимо, це зробити дуже просто.
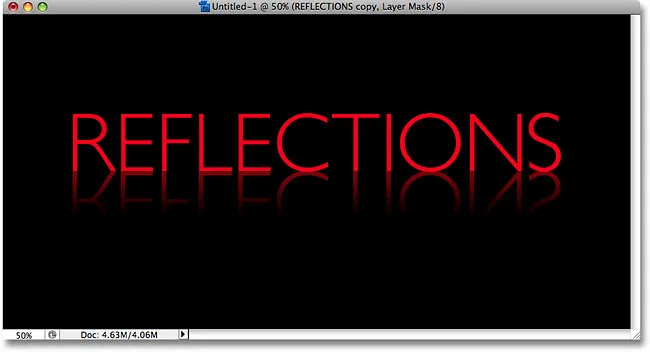
Ось рефлексія, яку ми будемо створювати:

Остаточний ефект відображення тексту.
Давайте розпочнемо!
Крок 1: Створіть новий документ Photoshop
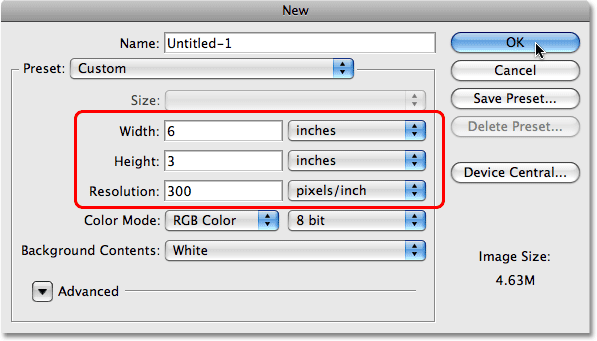
Створіть новий порожній документ Photoshop, перейшовши до меню Файл у верхній частині екрана та вибравши Нове . Ви також можете створити новий документ за допомогою комбінації клавіш Ctrl + N (Win) / Command + N (Mac). У будь-якому випадку відображається діалогове вікно Новий документ Photoshop. Введіть необхідні для документа розміри. У цьому підручнику я збираюся ввести 6 дюймів для ширини мого документа, 3 дюйма для висоти та роздільної здатності 300 пікселів / дюйм . Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна. Ваш новий порожній документ з’явиться на екрані:

Створіть новий порожній документ Photoshop.
Крок 2: Заповніть новий документ чорним кольором
Цей крок не є обов’язковим, але я буду використовувати чорний колір як колір тла для свого документа, а не білий за замовчуванням. Якщо ви хочете дотримуватися білого кольору, цей крок можна пропустити. Щоб заповнити документ чорним кольором, перейдіть до меню « Правка » у верхній частині екрана та виберіть « Заповнити», щоб відкрити команду «Заповнити Photoshop»:

Перейдіть до редагування> заливка.
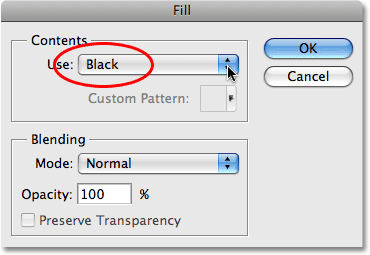
Ви також можете вибрати команду Fill за допомогою комбінації клавіш Shift + F5 . У будь-якому випадку відображається діалогове вікно Заповнення. У верхній частині діалогового вікна знаходиться розділ Зміст, один варіант якого просто називається Використовувати . Виберіть Чорний зі списку праворуч від слова Використовувати:

Виберіть Чорний у розділі Зміст у верхній частині діалогового вікна Заповнення.
Коли ви закінчите, щоб вийти з діалогового вікна, натисніть кнопку ОК, і Photoshop заповнить документ чорним кольором:

Фон документа тепер заповнений чорним кольором.
Крок 3: Виберіть інструмент "Тип"
Щоб додати текст до документа, нам потрібен тип Photoshop's Too l. Ви можете натиснути його на палітрі інструментів, щоб вибрати його, або для більш швидкого способу натисніть букву T на клавіатурі, щоб вибрати її за допомогою ярлика:

Виберіть інструмент "Тип".
Крок 4: Виберіть шрифт
Вибравши інструмент "Тип", перейдіть до панелі параметрів у верхній частині екрана та виберіть шрифт, який ви хочете використовувати для ефекту. Вибір шрифтів залежатиме від того, які шрифти ви встановили на комп’ютері. Я дотримуюся чогось простого і вибираю Gill Sans Light для мого ефекту. Наразі не турбуйтеся про розмір шрифту:

Виберіть шрифт на панелі параметрів.
Крок 5: Виберіть колір тексту
Далі нам потрібно вибрати колір для нашого тексту. Існує кілька різних способів вибору кольору тексту у Photoshop. Для цього підручника я буду використовувати дуже простий і швидкий спосіб, який полягає у виборі готового кольору з палітри Swatches . Перейдіть на свою палітру Swatches, яка за замовчуванням згрупована між палітрами Color і Styles. Палітра Swatches містить колекцію кольорових зразків, встановлених за замовчуванням у Photoshop. Щоб вибрати один з кольорів, просто перемістіть курсор миші на кольоровий зразок. Ви побачите, що курсор змінюється на піпетку. Клацніть на образці за допомогою піпетки, щоб вибрати колір. Я виберу червоний зразок у верхньому лівому куті:

Виберіть колір тексту, натиснувши на кольоровий зразок у палітрі Swatches.
Крок 6: Додайте текст
Вибравши колір, клацніть будь-де всередині документа та додайте текст. Я збираюсь набрати слово "РЕФЛЕКЦІЇ", всі великими літерами:

Додайте текст до документа.
Закінчивши, натисніть на галочку на панелі параметрів, щоб прийняти текст і вийти з режиму редагування тексту:

Натисніть на галочку на панелі параметрів, щоб прийняти текст.
Крок 7: Змініть розмір тексту, якщо це потрібно, за допомогою безкоштовного перетворення
Якщо вам потрібно змінити розмір тексту, перейдіть до меню « Правка » у верхній частині екрана та виберіть « Безкоштовна трансформація» або натисніть комбінацію клавіш Ctrl + T (Win) / Command + T (Mac). У будь-якому випадку з'являється команда Photoshop Free Transform, яка дозволить нам легко змінити розмір тексту і перемістити його, якщо нам потрібно:

Перейдіть до редагування> Безкоштовна трансформація.
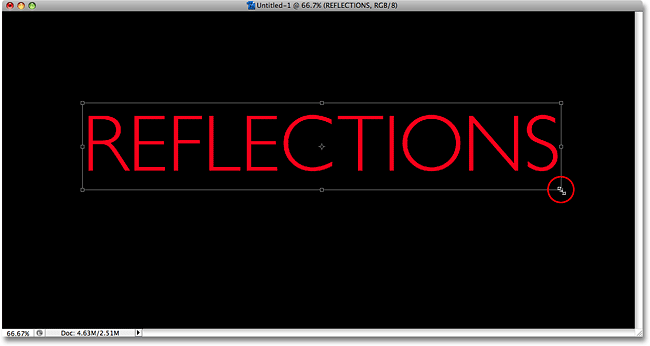
Вибравши його, ви побачите поле Безкоштовна трансформація, а навколо документа з'являться ручки. Щоб змінити розмір тексту, утримуйте клавішу Shift, яка не дозволить вам випадково спотворити співвідношення сторін ширини до висоти тексту під час зміни розміру, а потім просто натисніть будь-яку з чотирьох кутових ручок (маленьких квадратів) і перетягніть їх всередину, щоб зробити текст меншим або назовні, щоб збільшити його. Щоб перемістити текст, натисніть будь-де всередині вільного вільного перетворення та перетягніть текст на нове місце. Просто не натискайте на маленький цільовий символ у самому центрі поля, інакше ви перемістите цільовий символ, а не текст. Я зроблю текст трохи більшим, утримуючи Shift і перетягнувши ручку в нижньому правому куті назовні. Я також збираюся трохи перетягнути текст вниз, щоб нижня частина тексту була ближче до горизонтального центру документа:

Використовуйте безкоштовну трансформацію для зміни розміру та / або переміщення тексту, якщо це необхідно.
Закінчивши, натисніть Enter (Win) / Return (Mac), щоб прийняти перетворення та вийти з команди Free Transform.
Крок 8: Скопіювати текстовий шар
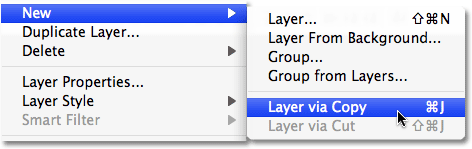
Тепер, коли у нас є наш текст, ми можемо почати створювати ефект відображення. Перше, що нам знадобиться, - це копія нашого тексту, тому давайте дублюємо текстовий шар, перейшовши на ману шару у верхній частині екрана, вибираючи Нове, а потім вибираємо Шар через Копіювати . Або для набагато швидшого способу дублювання шару просто натисніть комбінацію клавіш Ctrl + J (Win) / Command + J (Mac):

Перейдіть до шару> Новий> Шар через «Копіювати».
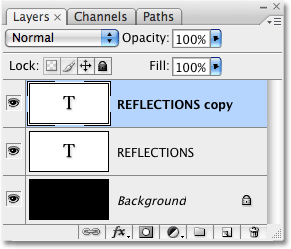
У будь-якому випадку вказує Photoshop зробити копію нашого текстового шару. Здається, що в нашому документі нічого не сталося, але якщо ми подивимось на нашу палітру шарів, ми можемо побачити, що зараз у нас є копія шару, що знаходиться безпосередньо над оригіналом (зауважте, що в назві копія є слово "копіювати". ):

Копія текстового шару з’являється над оригіналом.
Крок 9: Переверніть текстовий шар вертикально
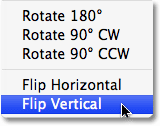
Далі нам потрібно перевернути наш скопійований текстовий шар догори дном, і Photoshop просто буває з командою, розробленою спеціально для такого завдання. Перейдіть до меню " Редагування" ще раз, виберіть " Трансформувати" та виберіть " Перевернути вертикаль" :

Перейдіть до редагування> Перетворення> Перевернути вертикально.
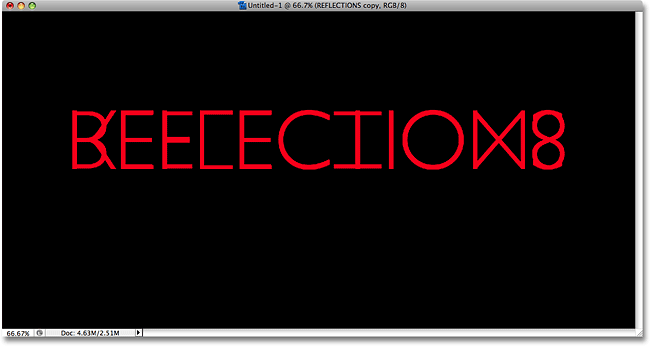
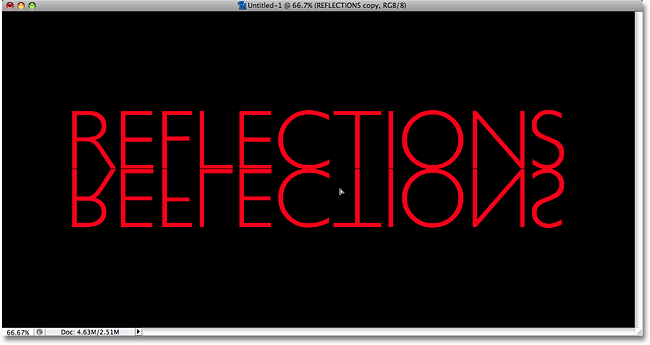
Скопійований текстовий шар виявиться перевернутим догори дном перед початковим текстовим шаром, створюючи цікавий, хоча і зовсім нечитабельний, візуальний ефект:

Скопійований текстовий шар з’являється догори дном перед початковим текстом.
Крок 10: Перетягніть скопійований текст під оригінал
Виберіть Move Too l з палітри інструментів або натисніть букву T, щоб вибрати її за допомогою комбінації клавіш:

Виберіть інструмент "Переміщення".
Потім, все ще вибравши в текстовій палітрі шари скопійованого шару (вибрані шари виділені синім кольором), утримуйте клавішу Shift, потім натисніть всередину документа і перетягніть скопійований, перевернутий текст під початковий текст. Утримуючи клавішу Shift під час перетягування, полегшується перетягування тексту прямо вниз, оскільки це перешкоджає випадковому переміщенню вліво або вправо:

Перетягуйте скопійований текст вниз, поки він знаходиться трохи нижче оригіналу.
Крок 11: Додайте маску шару до перевернутого тексту
На даний момент все, що потрібно зробити для створення нашого ефекту відображення, - це зробити наш перевернутий текст згодом донизу прозорим. Для цього ми будемо використовувати маску шару . Щоб додати маску шару до нашого скопійованого шару тексту, переконайтесь, що у вас все ще вибрано скопійований текстовий шар, а потім просто натисніть на піктограму " Маска шару " внизу палітри шарів:

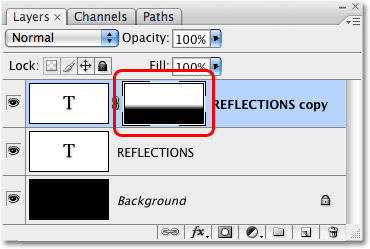
Клацніть на піктограмі маска шару в нижній частині палітри шарів.
У документі нічого не відбудеться, але ви помітите, що праворуч від шару тексту в палітрі шарів з’явився невеликий білий прямокутник. Це мініатюра попереднього перегляду маски шару, яка дає нам знати, що зараз у нас є маска шару на цьому шарі, хоча ми ще нічого з цим ще не зробили:

Мініатюра попереднього перегляду маски шару з’являється на скопійованому шарі тексту на палітрі шарів.
Крок 12: Виберіть інструмент «Градієнт»
Щоб текст на цьому шарі зник у прозорість, нам потрібно намалювати чорно-білий градієнт на нашій масці шару (для отримання додаткової інформації про те, як працюють маски шарів, обов'язково ознайомтеся з нашим повним посібником із розуміння масок шару у Photoshop Розділ Основи веб-сайту). Щоб намалювати градієнт, нам знадобиться градієнтний інструмент Photoshop, тому виберіть його з палітри інструментів або просто натисніть букву G на клавіатурі, щоб вибрати її за допомогою ярлика:

Виберіть інструмент «Градієнт».
Якщо вибрано інструмент «Градієнт», ви побачите, що панель параметрів у верхній частині екрана змінилася, щоб відобразити варіанти, спеціально для інструменту «Градієнт». Ліворуч на панелі параметрів ви побачите область попереднього перегляду градієнта, що показує поточний обраний градієнт. У моєму випадку це вже показує чорно-білий градієнт, який мені потрібен. Якщо ваш також показує градієнт чорно-білого, цей крок можна пропустити. Якщо в області попереднього перегляду ви бачите різні кольори, натисніть безпосередньо на область попереднього перегляду:

Клацніть на області попереднього перегляду градієнта на панелі параметрів.
Це відкриває редактор градієнтів Photoshop, який показує нам колекцію градієнтів, з яких ми можемо вибрати. Ми хочемо - це градієнт чорно-білого кольору, третій зліва, верхній ряд. Клацніть на ньому, щоб вибрати його, а потім натисніть кнопку ОК у верхньому правому куті діалогового вікна, щоб вийти з нього:

Виберіть градієнт чорно-білий з редактора градієнтів.
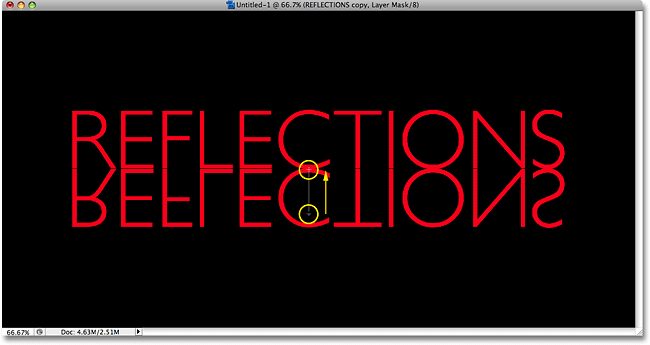
Крок 13: Намалюйте вертикальний градієнт знизу до верху уздовж тексту вниз
За допомогою інструменту «Градієнт» та обраного градієнта чорно-білого, все, що нам потрібно зробити зараз, - намалювати вертикальний градієнт уздовж нашого перевернутого тексту. Спочатку переконайтеся, що вибрана маска шару, а не сам шар. Ви повинні побачити білу межу виділення навколо мініатюри маски шару на палітрі шарів, яка повідомляє нам, що вибрана маска шару. Клацніть на ескізі попереднього перегляду маски шару, щоб вибрати його, якщо навколо нього не видно межі виділення.
Щоб намалювати градієнт, натисніть всередину документа приблизно на 3/4 шляху вниз до нижньої частини перевернутого тексту. Потім утримуйте клавішу Shift і перетягніть вгору до того місця, де перевернутий текст відповідає оригінальному тексту. Утримуючи клавішу Shift під час перетягування, ви пересуваєтеся вліво або вправо під час перетягування вгору:

Клацніть та перетягніть вертикальний градієнт чорно-білого кольору по вертикальному тексту.
Відпустіть кнопку миші, коли закінчите, тобто коли Photoshop насправді намалює градієнт, і ви побачите, що перевернутий текст внизу зменшується, коли ви рухаєтесь далі донизу літер:

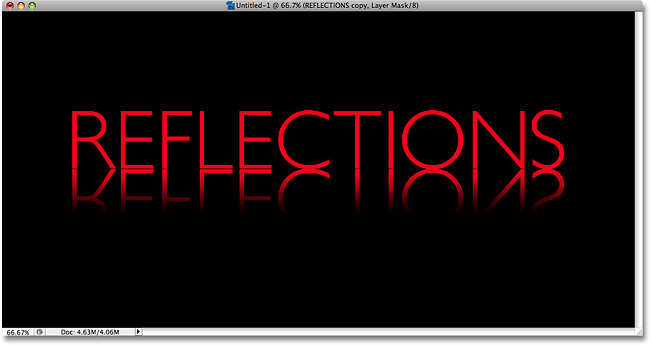
Нижній текст тепер затухає в прозорість після нанесення градієнта на маску шару.
Оскільки ми намалювали чорно-білий градієнт на масці шару, насправді ми не можемо побачити в документі, але ми можемо побачити це, якщо подивитись мініатюру попереднього перегляду маски шару в палітрі шарів:

Ескіз попереднього перегляду маски шару показує фактичний градієнт чорно-білого кольору.
Крок 14: Відрегулюйте непрозорість шару для тонкої настройки ефекту
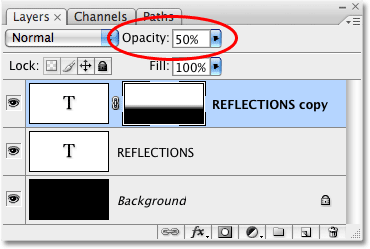
Якщо ви хочете, щоб ваше відображення тексту виглядало трохи більше зів’ялим, просто перейдіть до параметра « Непрозорість» у верхньому правому куті палітри шарів і зменшіть непрозорість шару. Я знижую міну до 50% :

Зменшіть непрозорість шару, щоб зникнути відбиття ще більше.
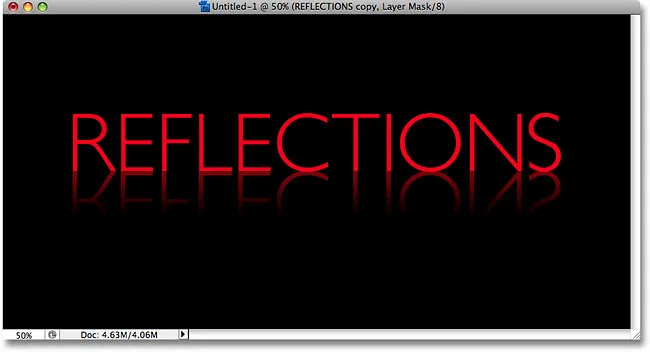
Ось після зменшення непрозорості - це мій остаточний ефект відображення тексту:

Остаточний ефект відображення тексту.
Куди йти далі …
І там ми його маємо! Відвідайте наші текстові ефекти чи фотоефекти для отримання додаткових навчальних посібників щодо ефектів Photoshop!