У цьому підручнику я покажу вам, як розмістити зображення в тексті за допомогою Photoshop. Але замість того, щоб просто заповнити одне слово або один рядок тексту, ми підемо далі про речі і навчимося простому трюку, який дозволяє миттєво розмістити зображення в два чи більше шари типу одразу!
У попередньому підручнику ми дізналися, як створити базове зображення в текстовому ефекті, де розмістили зображення одним словом. Щоб створити ефект, все, що нам потрібно було зробити, - це зробити копію нашого зображення, перемістити його над шаром Type і потім відрізати зображення до тексту за допомогою відсічної маски. Але що робити, якщо у вас є кілька слів, кожне на окремому шарі типу, які потрібно заповнити одним і тим же зображенням? Як розміщувати зображення в два, три чи більше шари типу одночасно? У цьому підручнику ми розглянемо проблему, з якою ми стикаємося, та просте рішення!
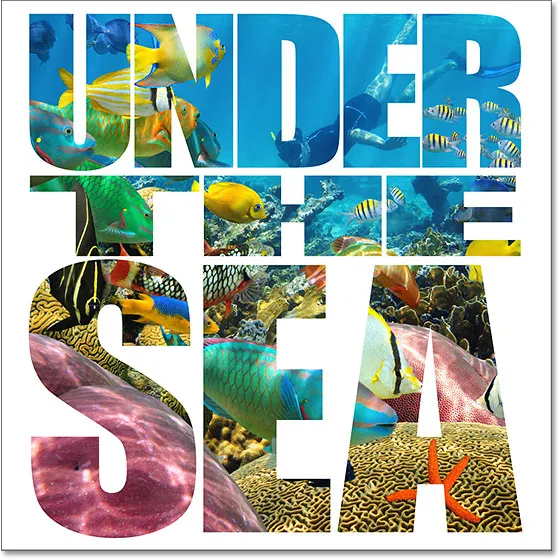
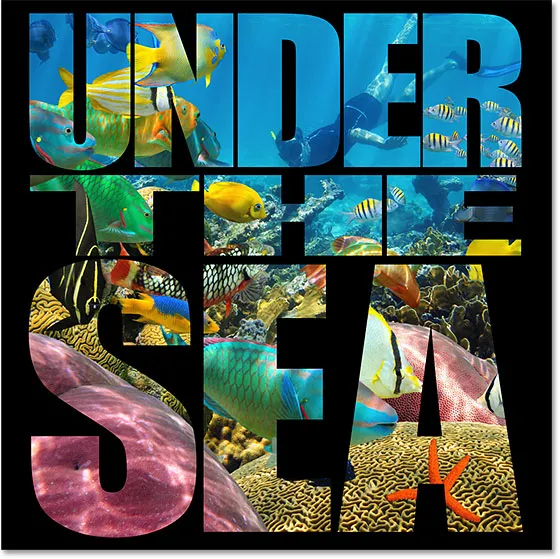
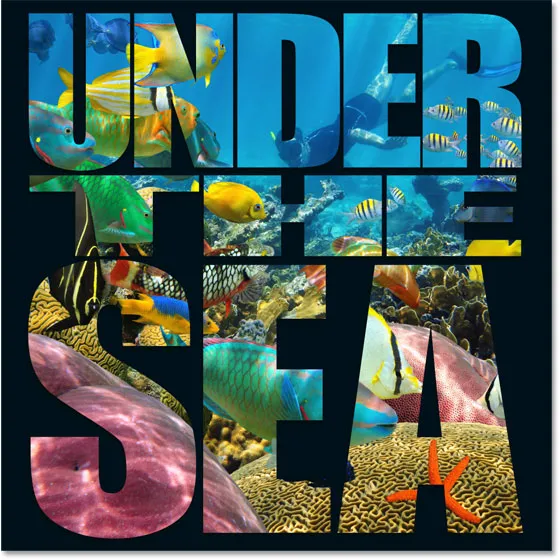
Ось як виглядатиме кінцевий ефект або хоча б одна його версія з трьома словами, кожне на окремих шарах типу, заповнене тим самим зображенням. Ми дізнаємось, як налаштувати ефект, змінюючи колір фону, додаючи ефекти шару та регулюючи прозорість фону в кінці підручника:

Кінцевий ефект.
Давайте розпочнемо!
Як заповнити текст зображенням
Я буду використовувати Photoshop CC, але будь-яка остання версія буде працювати.
Крок 1: Відкрийте своє зображення
Відкрийте зображення, яке потрібно розмістити всередині тексту. Я буду використовувати це зображення, яке я завантажив з Adobe Stock:

Зображення, яке буде розміщене всередині тексту. Кредит на фото: Adobe Stock.
Крок 2. Додайте текст
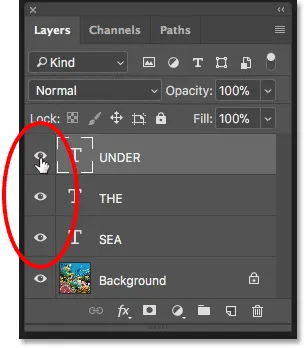
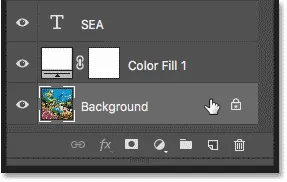
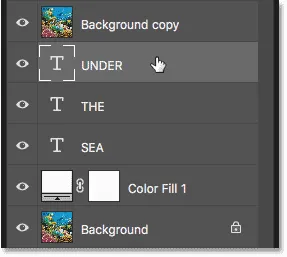
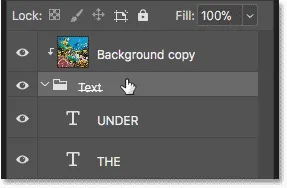
Додайте текст до документа і розташуйте його там, де вам потрібно, перед зображенням. Якщо ми подивимось на панель «Шари», ми побачимо, що я вже додав текст, і кожне слово («ПІД ВІД», «ТО» та «МОРЕ») знаходиться на окремому шарі типу. Саме зображення знаходиться на шарі "Фон" під ними. Я ввімкну текст, натиснувши піктограму видимості кожного шару типу:

Увімкнення всіх трьох шарів типу.
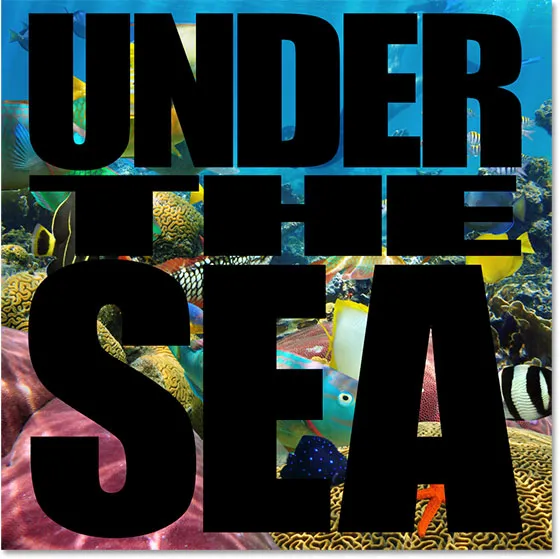
І тут ми бачимо всі три слова перед зображенням. Зараз ви хочете використовувати чорний колір як ваш тип з причин, які ми побачимо за мить:

Текст додається та розміщується перед зображенням.
Крок 3: Додати шар заповнення суцільним кольором поверх шару фону
Додамо колір ефекту для ефекту. Ми будемо використовувати шар заповнення суцільним кольором. Це дозволить легко змінити фон на будь-який колір, який нам подобається, як ми побачимо пізніше. Клацніть на фоновому шарі на панелі «Шари», щоб вибрати його:

Вибір фонового шару.
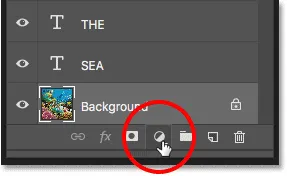
Потім натисніть на піктограму « Новий заливний або коригувальний шар» у нижній частині панелі «Шари»:

Клацнувши піктограму «Новий заливний або коригувальний шар».
Виберіть суцільний колір у верхній частині списку:

Додавання заливного шару суцільного кольору.
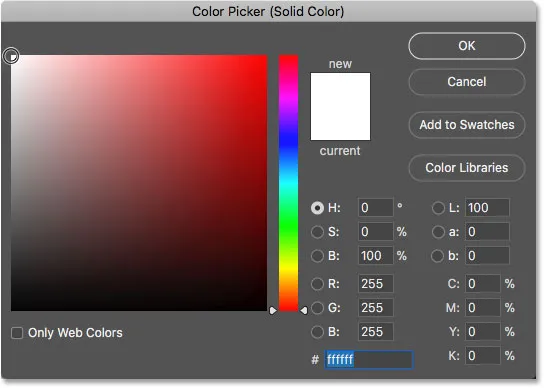
У меню "Вибір кольорів" виберіть білий, а потім натисніть кнопку ОК:

Вибір білого як основного кольору.
Повернувшись до документа, наш текст тепер розташований перед білим тлом (саме тому ми вибрали чорний колір як колір типу). Ми дізнаємось, як змінити колір фону в кінці підручника:

Документ після додавання білого шару заливки.
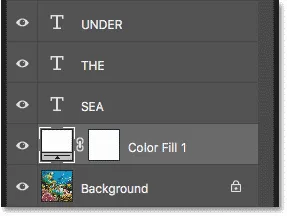
А на панелі "Шари" ми бачимо шар заливки "Суцільний колір" ("Заливка кольору 1"), що знаходиться між шарами типу та шаром "Фоновий фон", тому шар заповнення в даний час блокує зображення від перегляду:

Панель "Шари", що показує білий заливний шар.
Крок 4: Зробіть копію шару "Фоновий"
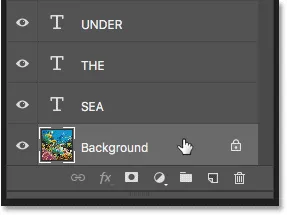
Нам потрібно зробити копію зображення і перемістити її над текстом. Клацніть ще раз на фоновому шарі, щоб вибрати його:

Повторний вибір фонового шару.
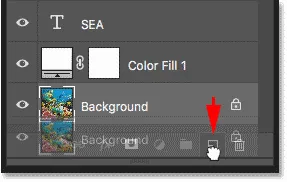
Зробіть копію шару "Фоновий", перетягнувши його вниз на піктограму " Новий шар " внизу панелі "Шари":

Перетягування фонового шару на піктограму Новий шар.
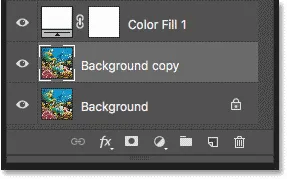
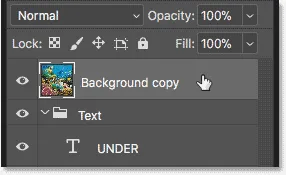
Коли ви відпускаєте кнопку миші, Photoshop робить копію шару, називає його "Фоновою копією" та розміщує її безпосередньо над оригіналом:

Шар «Фонова копія» з’являється над оригіналом.
Крок 5: Перетягніть копію над шарами Type
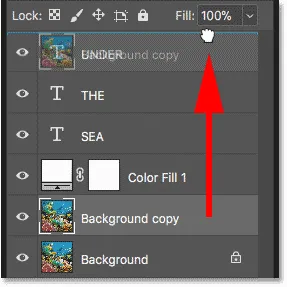
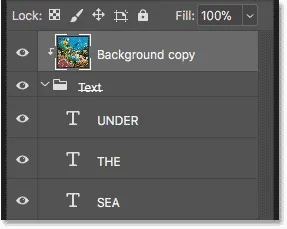
Клацніть на шарі «Копія фону» та перетягніть його над шарами «Тип». Над шаром Type в самому верху з’явиться панель виділення:

Перетягування шару "Фонова копія" над шарами Type.
Відпустіть кнопку миші, щоб скинути шар на місце:

Копія зображення тепер знаходиться над текстом.
Проблема: Розміщення одного зображення на три шари типу
Все йде нормально. Але зараз ми стикаємося з проблемою. У нас є одне зображення, яке потрібно розмістити не просто одним словом, а трьома, і кожне слово знаходиться на окремому шарі типу. Як ми заповнимо всі три слова зображенням? Якби у нас був лише один шар типу, то все, що нам потрібно було б зробити, щоб розмістити зображення всередині тексту, - це створити відсічну маску. Але дивіться, що станеться, коли я створюю.
Створення відсічної маски
Якщо вибраний шар "Фонова копія", я натискаю на значок меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню панелі "Шари".
Потім я виберу в меню Створити відсічну маску :

Створення відсічної маски.
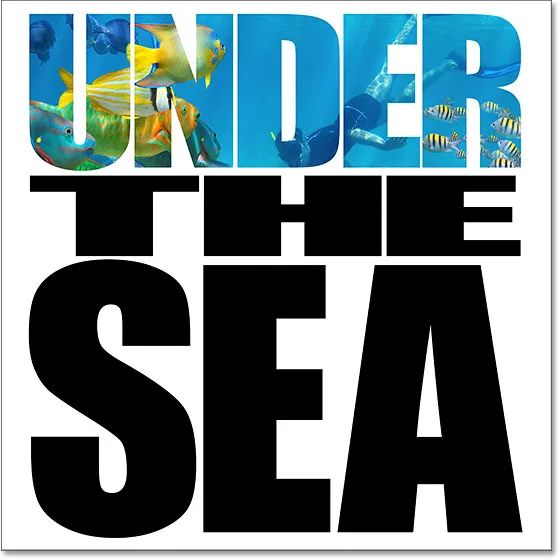
І тут ми бачимо проблему. Photoshop притискає зображення до шару Type безпосередньо під ним, який розміщує зображення всередині тексту. Але оскільки зображення обрізане лише одним із трьох шарів типу, зображення з’являється лише одним із трьох слів, що не є тим, що ми хочемо:

Текст з’являється лише у слові вгорі.
Пов'язане: Дізнайтеся все про відсічення масок у Photoshop
Чому це не вийшло
Якщо ми подивимось на шар "Фонова копія" на панелі "Шари", ми побачимо невелику стрілку біля ескізу попереднього перегляду, спрямованого вниз на шар типу під ним (шар, який містить слово "ПІД НЕ"). Ось як Photoshop повідомляє нам, що шар "Фонова копія" вирізаний на шарі "Тип". Але він закріплений лише на одному шарі типу, а не на всіх трьох. Нам потрібен спосіб відрізати зображення одночасно на всіх трьох шарах типу:

Зображення відсікається лише до шару Type безпосередньо під ним.
Зняття відсічної маски
Оскільки це не той ефект, якого ми бажаємо, я скасую маску відсікання, натиснувши ще раз піктограму меню у верхньому правому куті панелі «Шари» та вибравши в меню « Відпустити відсічну маску »:

Звільнення відсічної маски.
А тепер ми знову бачимо лише зображення:

Зображення знову видно після відпускання відсічної маски.
Крок 6: Розмістіть шари типу в групі шарів
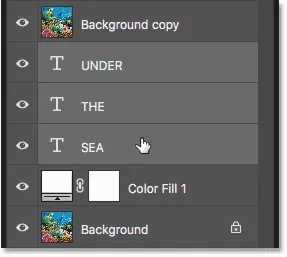
Рішення полягає в тому, щоб розмістити всі шари нашого типу в групі шарів. Таким чином, ми можемо зафіксувати зображення не на одному шарі типу, а відразу на всій групі! Клацніть на шарі типу вгорі, щоб вибрати його:

Вибір верхнього шару типу.
Потім, щоб вибрати також інші шари типу, натисніть і потримайте клавішу Shift і натисніть на нижній шар типу:

Утримуйте Shift і натисніть нижній шар типу, щоб вибрати їх усі.
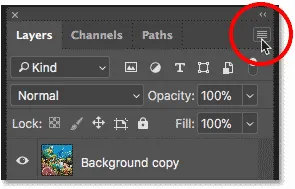
Клацніть піктограму меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню.
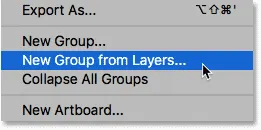
У меню виберіть « Нова група» з шарів :

Вибір команди "Нова група з шарів".
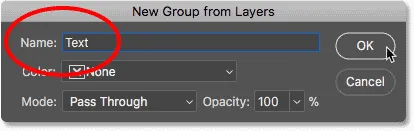
У діалоговому вікні "Нова група з шарів" назвіть групу "Текст" і натисніть кнопку ОК:

Назви групу шарів.
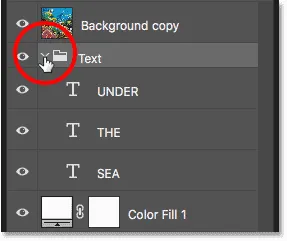
Повернувшись на панель «Шари», шари «Тип» тепер з’являються всередині групи шарів під назвою «Текст». Клацніть стрілку ліворуч від піктограми папки, щоб повернути групу відкритою та переглянути шари всередині неї:

Тепер шари типу знаходяться всередині групи шарів.
Крок 7: Виберіть шар «Копія фону»
Тепер, коли шари Type знаходяться всередині групи, ми можемо вирізати зображення всією групою. Натисніть на шар «Копія фону», щоб вибрати його:

Вибір шару "Фонова копія".
Крок 8: Створіть відсічну маску
Клацніть піктограму меню панелі "Шари":

Клацання піктограми меню панелі "Шари".
А потім виберіть зі списку Створити відсічну маску :

Створення відсічної маски.
Цього разу Photoshop зафіксує шар "Фонова копія" не на одному шарі типу, а на самій групі шарів:

Зображення тепер відсікається до групи шарів.
І тому, що ми вирізали зображення до групи, зображення миттєво з’являється всередині трьох слів:

Ефект після відсікання зображення до групи шарів.
Налаштування ефекту: додавання тіні краплі
Тепер, коли ми створили базовий ефект "зображення в тексті", давайте розглянемо кілька способів його налаштування. Одне, що ми можемо зробити, - це додати тіні краплі до тексту. І оскільки ми хочемо, щоб тінь для краплі впливала відразу на всі наші шари типу, ми застосуємо її до самої групи шарів. Клацніть на групу шарів, щоб вибрати її:

Вибір групи шарів на панелі «Шари».
Потім натисніть на піктограму Стилі шару (піктограма "fx") внизу панелі "Шари":

Клацання піктограми стилів шару.
У списку виберіть « Відкинути тінь» :

Вибір "Краплі тіні".
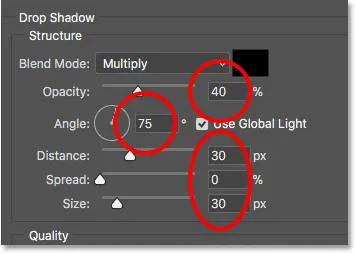
Налаштування "Тінь"
Це відкриває діалогове вікно «Стиль шару», встановлене для параметрів «Тінь випадання». Відрегулюйте кут, відстань і розмір тіні на свій смак. Кут задає напрямок джерела світла. Відстань керує тим, наскільки тінь буде простягатися назовні від літер, а розмір пір'ять краї тіні. Потім відрегулюйте яскравість тіні за допомогою повзунка Непрозорість вгорі.
У моєму випадку я встановлю кут на 75 °, щоб відповідати куту світлових променів у воді. Тоді я встановлю і відстань, і розмір - 30 пікс., І непрозорість - 40%. Після завершення діалогового вікна натисніть кнопку ОК:

Параметри "Тінь".
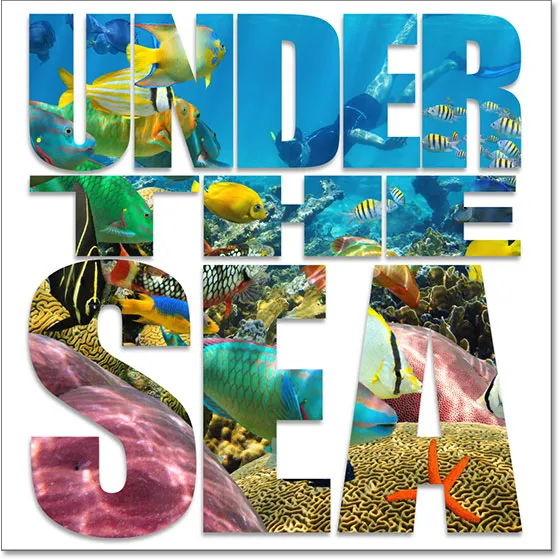
І ось мій ефект із застосуванням тіні для краплі. Зауважте, що оскільки ми застосували тінь, що випадає, до групи шарів, усі шари типу всередині групи впливають:

Результат після додавання тіні краплі до групи шарів.
Налаштування ефекту: Зміна кольору фону
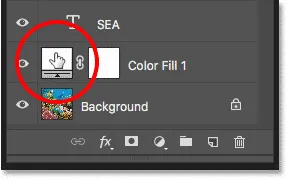
Ще один спосіб ми можемо налаштувати ефект, змінивши колір фону. Двічі клацніть на кольоровій формі для заливного шару «Суцільний колір»:

Двічі клацнувши кольоровий зразок заливного шару на панелі «Шари».
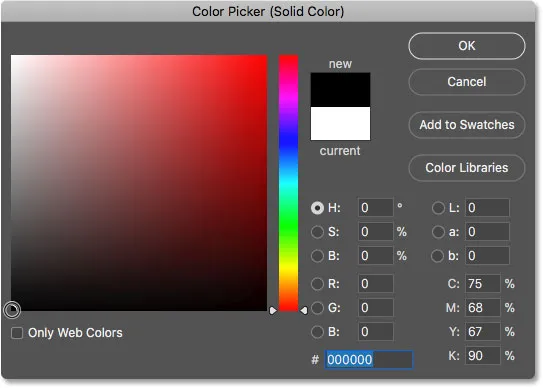
Потім виберіть інший колір у Колекції кольорів. Я виберу чорний:

Зміна кольору фону з білого на чорний.
А ось як виглядає ефект із чорним фоном:

Більш темний фон допомагає вивести зображення словами.
Вибір фонового кольору із зображення
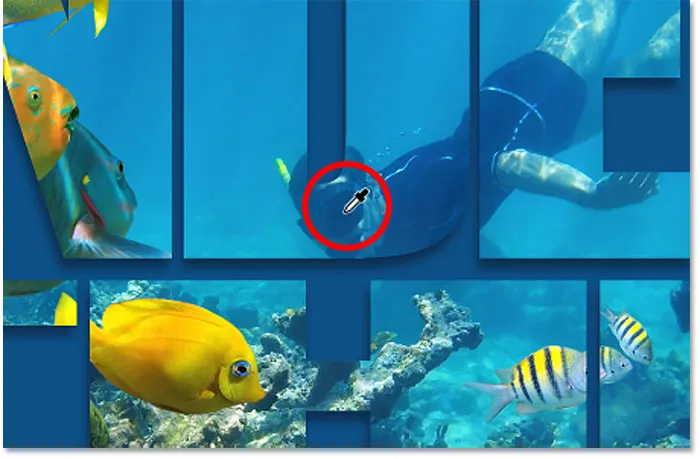
Ви також можете вибрати колір тла безпосередньо із зображення всередині літер. Якщо вибір кольору все ще відкритий, перемістіть курсор миші на зображення. Ваш курсор перетвориться на піпетку. Клацніть на кольорі, щоб відібрати його та встановіть його як новий колір фону. Я виберу темний відтінок синього з маски дайвера:

Вибірка кольору з зображення.
Ось як виглядає цей колір як новий фон:

Ефект із фоновим кольором, відібраним із зображення.
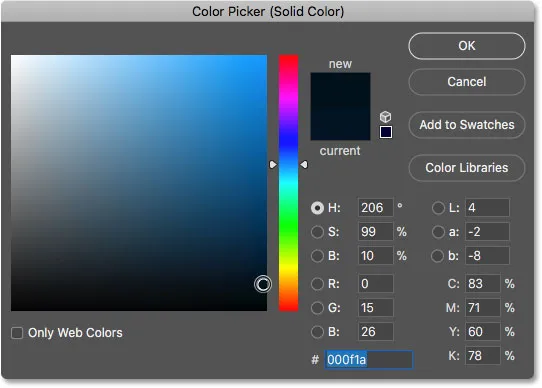
Я використовую колір, який я відібрав, але виберу його набагато темніший відтінок:

Вибір зразкового кольору та вибір більш темної його версії.
Натисніть кнопку ОК, щоб закрити програму Color Picker, і ось мій ефект із темно-синім фоном:

Темніший синій робить текст легшим для читання.
Настроювання ефекту: Додавання прозорості до фону
Нарешті, розглянемо ще один спосіб налаштування ефекту, і це додаючи прозорість до фону фону. Це дозволить продемонструвати деякі оригінальні зображення. Вибравши шар заповнення суцільним кольором, опустіть значення непрозорості у верхньому правому куті панелі "Шари". Чим більше ви знизите його від значення за замовчуванням 100%, тим більше ви побачите зображення через колір фону. Я знижу міну до 85%:

Зниження непрозорості заливного шару «Суцільний колір».
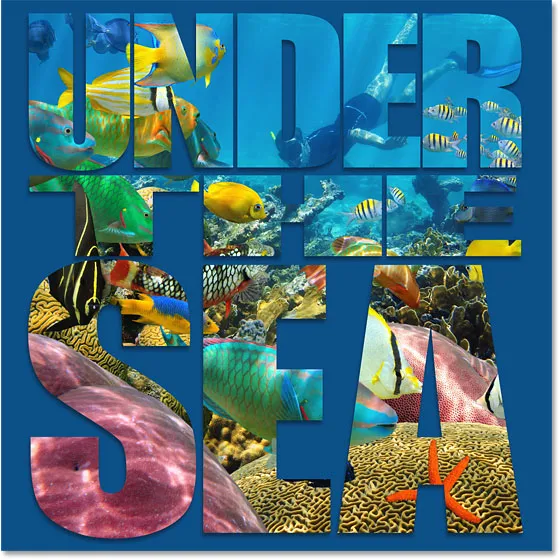
Це дозволяє лише натяк на зображення, що відображається на синьому тлі, створюючи мій остаточний ефект:

Заключний ефект "зображення в тексті".
І там ми його маємо! Ось як розмістити зображення в тексті та як заповнити декілька шарів типу одним і тим же зображенням у Photoshop! Не забудьте ознайомитись з розділами Фотоефекти та Текстові ефекти, щоб отримати більше навчальних посібників!