У цьому підручнику ми дізнаємось основи того, як малювати векторні фігури у Photoshop CS6 за допомогою його простих у використанні інструментів форми !
Почнемо з того, як навчитися малювати основні геометричні фігури за допомогою інструменту « Прямокутник», « Закруглений інструмент прямокутника», « Інструмент Еліпс», « Інструмент багатокутника» та « Лінійний інструмент» . Ми дізнаємось, як вибрати кольори заповнення та обведення для фігур, як змінити зовнішній вигляд обведення, як потім редагувати фігури завдяки гнучкості шарів Shape та інше! Існує багато для висвітлення, тому цей підручник буде зосереджений на всьому, що нам потрібно знати про ці п’ять інструментів геометричної форми. У наступному навчальному посібнику ми дізнаємось, як додати більш складні форми до наших документів за допомогою користувацького інструменту Photoshop за допомогою спеціальної форми !
Цей підручник призначений для користувачів Photoshop CS6 . Якщо ви використовуєте старішу версію Photoshop, ви захочете ознайомитись із оригінальним навчальним посібником щодо форм і шарів шару.
Більшість людей думають про Photoshop як на піксельному редакторі зображень, і якби ви попросили когось порекомендувати хорошу векторну програму малювання на основі векторних програм, Adobe Illustrator зазвичай опинився б у списку списку. Це правда, що Photoshop не має всіх можливостей Illustrator, але, як ми побачимо в цій та інших навчальних посібниках цієї серії, різні інструменти для фігури роблять Photoshop більш ніж здатним додати прості векторні твори мистецтва до наших дизайнів та макетів!
Якщо ви не впевнені, що таке векторна форма та чим вона відрізняється від піксельної форми, не забудьте ознайомитись з попереднім підручником цієї серії «Малювання вектора проти піксельних форм у Photoshop CS6».
Малювання векторних форм у Photoshop
Інструменти форми
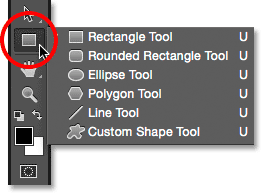
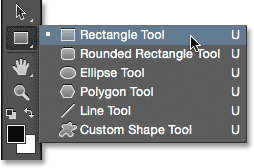
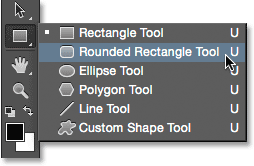
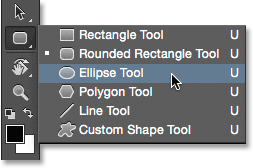
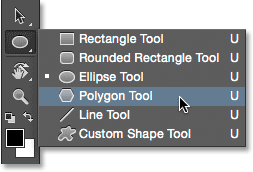
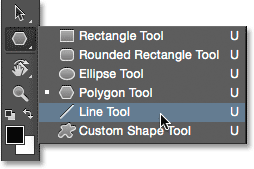
Photoshop дає нам на вибір шість інструментів форми - інструмент « Прямокутник», інструмент « Закруглений прямокутник», « Еліпс Інструмент», « Інструмент багатокутника», « Інструмент ліній» та « Спеціальний інструмент форми», і всі вони вкладені в одне місце на одному місці Панель інструментів . За замовчуванням інструмент «Прямокутник» - це той, який видно, але якщо натиснути і утримувати піктограму інструмента, з’явиться меню вильоту, що показує нам інші інструменти, з яких ми можемо вибрати:

Клацання та утримування піктограми «Прямокутник» показує інші інструменти форми, що ховаються за нею.
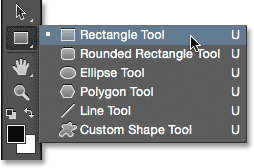
Почну з вибору першого у списку Інструменту прямокутника :

Вибір інструменту прямокутника.
Фігури, пікселі або контури
Перш ніж намалювати будь-які фігури, спершу потрібно сказати Photoshop, яку форму ми хочемо намалювати. Це тому, що Photoshop насправді дозволяє нам намалювати три дуже різні форми. Ми можемо малювати векторні фігури, контури або піксельні фігури . Ми детальніше розглянемо відмінності між трьома в інших навчальних посібниках, але, як ми вже дізналися у підручнику «Малювання вектора проти піксельних фігур», у більшості випадків вам потрібно буде малювати векторні фігури. На відміну від пікселів, векторні форми є гнучкими, масштабованими і не залежать від роздільної здатності, а це означає, що ми можемо малювати їх будь-якого розміру, який нам подобається, редагувати та розміщувати їх на скільки завгодно, і навіть друкувати їх будь-якого розміру без втрати якості! Незалежно від того, чи ми їх переглядаємо на екрані чи в друку, краї векторних форм завжди залишаються чіткими і гострими.
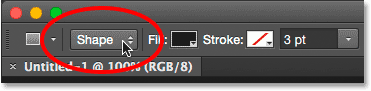
Щоб переконатися, що ви малюєте векторні фігури, а не контури та пікселі, виберіть " Форма " на панелі параметрів у верхній частині екрана на панелі параметрів.

Встановлення параметра «Режим інструмента» на «Форма».
Наповнення форми кольором
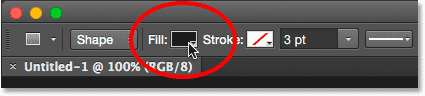
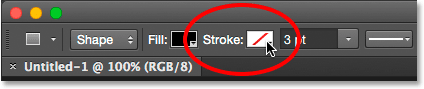
Наступне, що ми зазвичай хочемо зробити - це вибрати колір для форми, а в Photoshop CS6 ми це зробимо, натиснувши на зразок кольору заливки на панелі параметрів:

Клацнувши кольоровий зразок Fill.
Це відкриває вікно, яке дозволяє нам обирати чотири різних способи заповнення фігури, кожен з яких представлений однією з чотирьох піктограм вгорі. Починаючи зліва, ми маємо піктограму " Без кольору" (та, яка має через неї червону діагональну лінію), піктограму " Кольоровий колір", піктограму " Градієнт" та значок " Шаблон" .

Чотири варіанти заповнення форми (Без кольору, суцільного кольору, градієнта та візерунка).
Без кольору
Як випливає з назви, якщо вибрати " Колір " зліва, форма залишиться абсолютно порожньою. Чому ви хочете залишити форму порожньою? Ну, в деяких випадках, можливо, ви хочете, щоб ваша форма містила лише обриси обведення. Ми побачимо, як додати штрих за кілька моментів, але якщо ви хочете, щоб ваша форма містила лише штрих, без кольору заливки, виберіть Без кольору:

Параметр "Без кольору" залишить форму порожньою.
Ось короткий приклад того, як виглядає форма без кольору заливки. Все, що ми бачимо, - це основний контур фігури, відомий як шлях . Шлях видно лише у Photoshop, тому якби ви надрукували документ або зберегли свою роботу у такому форматі, як JPEG.webp або PNG, шлях не буде видно. Щоб зробити його видимим, нам потрібно буде додати штрих, який ми навчимося робити після того, як ми розкриємо варіанти заповнення:

Лише шлях фігури видно (і лише у Photoshop), коли Fill встановлений у No Color.
Суцільний колір
Щоб наповнити форму суцільним кольором, виберіть параметр " Суцільний колір " (другий зліва):

Клацнувши опцію заливки суцільним кольором.
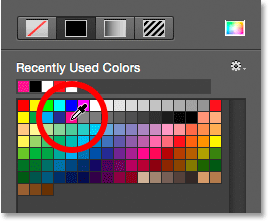
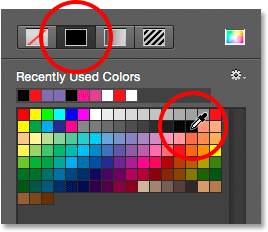
Якщо вибрано суцільний колір, виберіть колір для форми, натиснувши один із кольорових зразків . Кольори, які ви нещодавно використовували, з'являться у рядку " Нещодавно використані кольори" над основними зразками:

Вибір кольору, натиснувши на зразок.
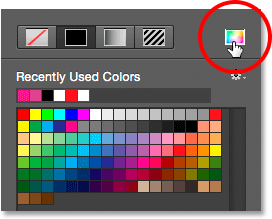
Якщо потрібний вам колір не знайдено в жодному з образів, натисніть на значок « Вибір кольору» у верхньому правому куті:

Клацнувши піктограму Колір вибору.
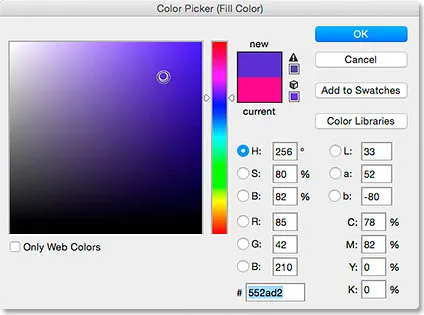
Потім виберіть потрібний вам колір з вибору кольорів. Натисніть кнопку ОК, щоб закрити програму "Вибір кольорів", коли ви закінчите:

Вибір кольору заливки для фігури з Колірного вибору.
Ось така ж форма, як і раніше, цього разу наповнена суцільним кольором:

Основна форма, наповнена суцільним кольором.
Градієнт
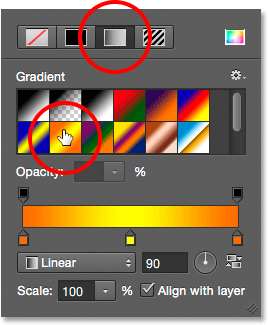
Щоб заповнити форму градієнтом, виберіть варіант « Градієнт» . Потім натисніть одну з мініатюр, щоб вибрати попередньо встановлений градієнт, або скористайтеся параметрами під мініатюрами, щоб створити свій власний. Ми дізнаємось про створення та редагування градієнтів в окремому підручнику:

Вибір параметра "Градієнт" вгорі, а потім вибору попередньо встановленого градієнта.
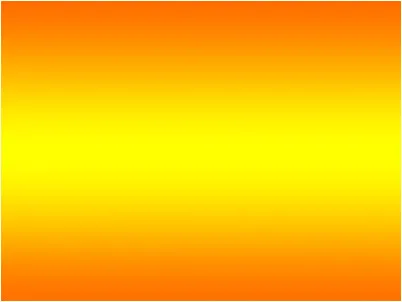
Ось така ж форма, заповнена градієнтом:

Форма заповнена одним із заданих градієнтів Photoshop.
Візерунок
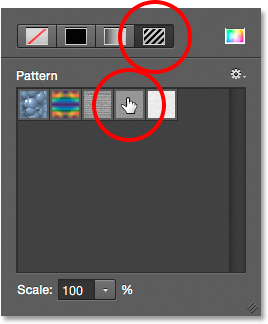
Нарешті, вибір параметра « Шаблон» дозволяє нам заповнити форму візерунком. Клацніть одну з ескізів, щоб вибрати попередньо заданий шаблон. Photoshop не дає нам багато шаблонів на вибір, але якщо ви створили свій власний або завантажили його з Інтернету, ви можете завантажити їх, натиснувши на невелику піктограму шестірні (під значком "Колір вибору") та вибравши Завантажити Шаблони з меню:

Вибираючи параметр "Шаблон", потім вибираючи заданий шаблон.
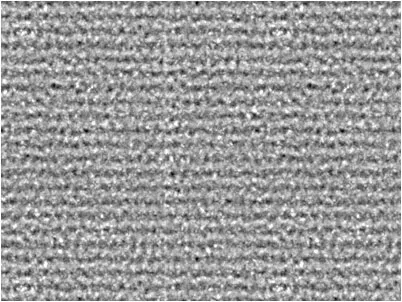
Ось як виглядає форма, наповнена однією із заданих шаблонів Photoshop. Щоб закрити вікно Параметри кольору заливки, коли закінчите, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі або натисніть на порожнє місце на панелі параметрів. Якщо ви не впевнені, який колір, градієнт або візерунок потрібні для вашої форми, не хвилюйтеся. Як ми побачимо, ви завжди можете повернутися та змінити його пізніше:

Форма заповнена заданим малюнком.
Додавання обведення навколо форми
За замовчуванням Photoshop не додасть обведення по краях вашої форми, але додати його так само просто, як додати колір заливки. Насправді варіанти Stroke and Fill у Photoshop CS6 абсолютно однакові, тому ви вже знаєте, як ними користуватися!
Щоб додати обведення, натисніть на кольоровий зразок обведення на панелі параметрів:

Клацнувши кольоровий зразок обведення.
Це відкриває вікно, що дає нам абсолютно ті самі параметри, які ми бачили з кольором заливки, за винятком цього разу, ми вибираємо колір для нашого обведення. Вгорі ми маємо однакові чотири значки для вибору між кольором, суцільним кольором, градієнтом або візерунком . За замовчуванням вибрано параметр Без кольору. Я виберу суцільний колір, а потім встановлю чорний як колір штриху, вибравши його із зразків. Як і у випадку з кольором заливки, якщо потрібний колір для обведення не знайдений у зразках, натисніть на значок « Вибір кольору» у верхньому правому куті, щоб вручну вибрати потрібний колір:

Вибір опції "Суцільний колір" для обведення, а потім вибір кольору з зразків.
Зміна ширини ходу
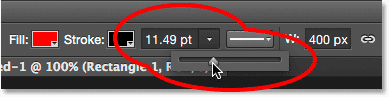
Щоб змінити ширину обведення, скористайтеся опцією " Ширина обведення " прямо праворуч від зразка кольорів обведення на панелі параметрів. За замовчуванням встановлено 3 пт. Щоб змінити ширину, ви можете або ввести певне значення безпосередньо у поле (натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, коли ви готові прийняти її), або натисніть на невелику стрілку праворуч від значення та перетягніть повзунок:

Зміна ширини штриха.
Варіант вирівнювання країв
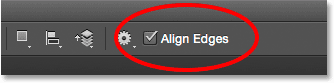
Якщо ви подивитесь далі вправо на панелі параметрів, ви побачите параметр, який називається Вирівняти краї . Якщо цей параметр увімкнено (встановлено прапорець), Photoshop переконається, що краї вашої форми вектора вирівняні з піксельною сіткою, завдяки чому вони виглядають чіткими та гострими:

Зазвичай ви хочете переконатися, що прапорець Вирівняти краї.
Однак, щоб Вирівняти краї, він не тільки повинен бути обраний, але також потрібно встановити ширину обведення у пікселях (px), а не в точках (pt) . Оскільки для моєї ширини обведення зараз використовуються точки (тип вимірювання за замовчуванням), я повернусь назад і введу нову ширину 10 пікс:

Щоб вирівняти краї, встановіть ширину обведення у пікселях (px).
Ось приклад чорного штриха 10 пікселів, нанесеного на фігуру:

Проста форма з чорним штрихом, що оточує її.
Тепер, коли я додав штрих, якщо я повернусь назад і натисніть на палітру кольорів " Заливка" на панелі "Параметри" та зміну заливку на " Без кольору", мені залишилося лише контур обведення. Внутрішня частина форми порожня. Схоже, він заповнений білим кольором лише тому, що фон мого документа білий, тож, що ми насправді бачимо, це фон документа:

Таку ж форму тепер із Fill встановлено у No Color.
Більше варіантів обведення
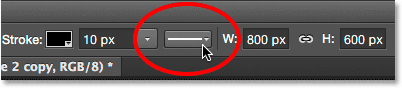
За замовчуванням Photoshop малює обведення як суцільну лінію, але ми можемо змінити це, натиснувши кнопку Параметри обведення на панелі параметрів:

Клацання кнопки Параметри обведення.
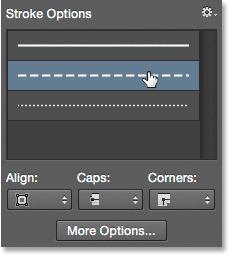
Це відкриває вікно Параметри обведення. Звідси ми можемо змінити тип обведення з суцільної лінії на пунктирну або пунктирну . Параметр « Вирівняти» дозволяє нам вибрати, чи слід обведення потрапляти всередину контуру шляху, поза стежкою чи бути в центрі шляху. Ми можемо встановити параметр Caps на Butt, Round або Square і змінити Corners на Mitre, Round або Bevel . Натиснувши кнопку " Додаткові параметри " внизу, ви відкриєте більш детальне поле, де ви можете встановити конкретні значення тире та пробілу і навіть зберегти свої налаштування як попередньо встановлені:

Варіанти обведення.
Ось такий же штрих, як і раніше, цього разу як пунктирна, а не суцільна лінія:

Тип удару змінився від твердого до пунктирного.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (основи реклами-середина)
Інструмент прямокутника
Тепер, коли ми знаємо, як вибрати інструменти Photoshop для різних форм на панелі «Інструменти», як вибрати колір заливки та обведення та як змінити зовнішній вигляд обведення, давайте дізнаємось, як насправді малювати векторні фігури! Почнемо з першого інструменту у списку, Інструменту прямокутника . Я виберу його на панелі «Інструменти», як і раніше:

Вибір інструменту прямокутника.
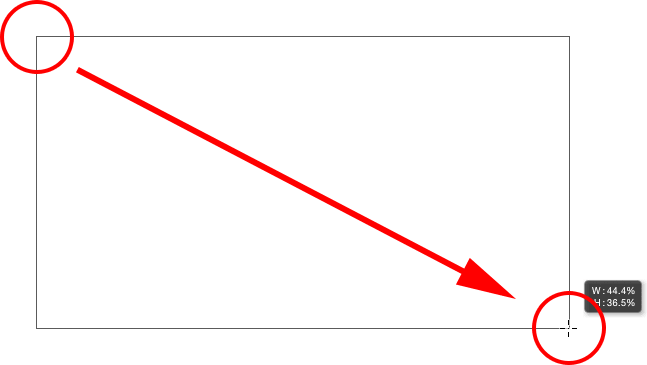
Інструмент Прямокутник дозволяє нам малювати прості чотиристоронні прямокутні форми. Щоб намалювати його, почніть, клацнувши в документі, щоб встановити початкову точку фігури. Потім утримуйте кнопку миші та перетягніть її по діагоналі, щоб намалювати решту фігури. Під час перетягування ви побачите лише тонкий контур (відомий як шлях ) того, як буде виглядати форма:

Перетягування прямокутної форми. Під час перетягування видно лише контур фігури.
Коли ви відпустите кнопку миші, Photoshop заповнює форму кольором, вибраним у панелі параметрів:

Photoshop заповнює форму кольором, коли ви відпустите кнопку миші.
Змінення розміру форми після того, як ви її намалювали
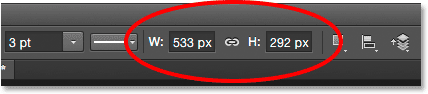
Після того, як ви намалювали початкову форму, її поточні розміри з’являться у полях Ширина ( Ш ) та Висота ( Н ) на панелі параметрів. Тут ми бачимо, що моя форма була намальована 533 пікселя в ширину і 292 пікс у висоту:

Панель параметрів, що показує початкову ширину та висоту форми.
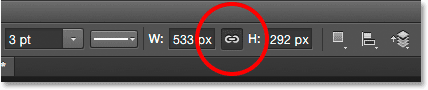
Якщо вам потрібно змінити розмір фігури після її нанесення (і це працює для всіх інструментів форми, а не лише інструменту прямокутника), просто введіть потрібні розміри в поля Ширина (Ш) та Висота (Н). Наприклад, скажімо, що мені справді потрібно було, щоб моя форма була шириною рівно 500 пікс. Все, що мені потрібно зробити, - це змінити значення ширини на 500 пікс . Я можу також ввести певну висоту, якщо це потрібно. Якщо ви хочете змінити або ширину, чи висоту, але зберегти початкове співвідношення сторін форми, недоторканим, спочатку натисніть на невеликий значок посилання між значеннями ширини та висоти:

Використовуйте піктограму посилання, щоб підтримувати співвідношення сторін форми при зміні розміру.
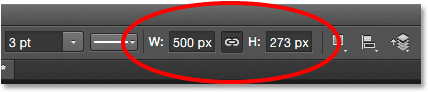
Якщо вибрано піктограму посилання, введення нової ширини чи висоти повідомляє Photoshop автоматично змінювати інший, щоб підтримувати співвідношення сторін. Тут я вручну ввів нову ширину 500 пікселів, і оскільки у мене була вибрана піктограма посилання, Photoshop змінив висоту на 273 пікселів:

Змінення розміру форми.
Вибір розміру перед тим, як намалювати форму
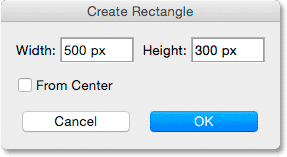
Якщо вам трапляється знати точну ширину та висоту, необхідні для вашої форми, перш ніж її малювати, ось ось фокус. Вибравши інструмент форми, просто клацніть всередині документа. Photoshop відкриє діалогове вікно, де ви можете ввести значення ширини та висоти. Натисніть кнопку ОК, щоб закрити діалогове вікно, і Photoshop автоматично намалюватиме форму для вас:

Клацніть один раз всередині документа, щоб ввести ширину і висоту, а потім дозвольте Photoshop намалювати форму.
Нанесення форми з її центру
Ось кілька простих, але дуже корисних комбінацій клавіш. Якщо ви натискаєте і утримуєте клавішу Alt (Win) / Option (Mac) на клавіатурі під час перетягування форми, ви будете малювати її з центру, а не з кута. Це працює з будь-яким інструментом форми Photoshop, а не лише з інструментом «Прямокутник». Однак дуже важливо, щоб ви зачекали, поки ви почнете перетягувати, перш ніж натиснути клавішу Alt / Option, і утримувати натиснутою клавішу, поки не відпустите кнопку миші, інакше вона не працюватиме:

Натисніть і утримуйте Alt (Win) / Option (Mac), щоб намалювати фігуру з її центру.
Малювання квадратів
Щоб намалювати ідеальний квадрат за допомогою інструменту «Прямокутник», натисніть всередині документа, щоб встановити початкову точку, і почніть перетягування, як зазвичай. Після перетягування натисніть і утримуйте клавішу Shift на клавіатурі. Це змушує прямокутник у ідеальний квадрат. Знову ж таки, переконайтесь, що ви зачекаєтесь після того, як ви почнете перетягувати, перш ніж натиснути клавішу Shift, і утримуйте її до тих пір, поки не відпустите кнопку миші або вона не спрацює. Ви також можете комбінувати ці дві комбінації клавіш разом, натискаючи та утримуючи Shift + Alt (Win) / Shift + Option (Mac) під час перетягування за допомогою інструменту «Прямокутник», який змусить фігуру в ідеальний квадрат і витягнути її з центру :

Натисніть і утримуйте Shift під час перетягування, щоб намалювати квадрат.
Знову під час перетягування ви побачите лише контур контуру, але коли ви відпустите кнопку миші, Photoshop заповнить її обраним кольором:

Photoshop завжди чекає, поки ви відпустите кнопку миші, перш ніж заповнити фігуру кольором.
Параметри форми
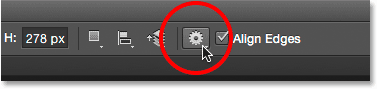
Якщо ви подивитесь на панель параметрів, ліворуч від параметра «Вирівняти краї», ви побачите значок шестірні . Натиснувши на цю іконку, відкриється вікно з додатковими опціями для того інструменту форми, який ви вибрали:

Клацнувши значок шестірні.
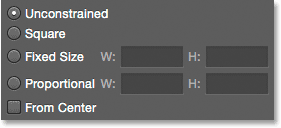
Оскільки у мене вибрано інструмент Прямокутник, клацання піктограми шестірні показує мені параметри інструмента прямокутника. За винятком інструмента «Полігон» та «Лінійний інструмент», про який ми розглянемо пізніше, ви не дуже часто використовуєте це меню, оскільки ми вже навчилися отримувати доступ до більшості цих параметрів з клавіатури. Наприклад, опція Unconstrained дозволяє нам вільно малювати фігури в будь-яких потрібних нам розмірах, але оскільки це поведінка інструментів форми за замовчуванням, вибирати її не потрібно. Параметр « Квадрат» дозволяє нам малювати ідеальні квадрати за допомогою інструмента «Прямокутник», але ми вже можемо це зробити, натиснувши та утримуючи клавішу Shift . І From Center виведе фігуру з її центру, але знову ж таки, ми вже можемо це зробити, натиснувши і утримуючи Alt (Win) / Option (Mac).
Якщо ви виберете параметри фіксованого розміру або пропорції та введете значення ширини та висоти, вони вплинуть на наступну форму, яку ви намалювали, а не ту, яку ви вже намалювали. Крім того, вам потрібно буде пам’ятати, щоб повернутися і повторно вибрати варіант Unconstrained, коли ви закінчите, інакше кожна форма, яку ви намалюєте з цього моменту, буде встановлена на однаковий розмір або пропорції:

Параметри, які ви бачите, залежатимуть від того, який інструмент форми обраний.
Редагування шарів форми
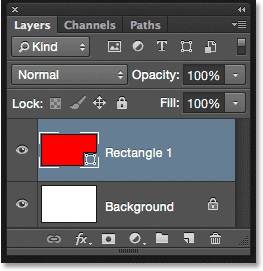
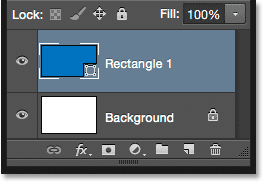
Раніше ми дізналися, що для малювання векторних фігур у Photoshop нам потрібно переконатися, що опція «Режим інструмента» на панелі параметрів встановлена на « Фігури» (на відміну від «Шлях» або «Пікселі»). Коли ми малюємо векторну форму, Photoshop автоматично розміщує її на спеціальному типі шару, відомого як шар Shape . Якщо ми подивимось на панель «Шари», ми побачимо, що форма, яку я намалював інструментом «Прямокутник», сидить на шарі форми, названому «Прямокутник 1». Назва шару змінюватиметься залежно від того, який інструмент фігури використовувався, тому якби я намалював фігуру за допомогою, скажімо, інструменту Ellipse, він отримав назву "Еліпс 1":

Кожна нова векторна форма, яку ви малюєте, з’являється на власному шарі форми.
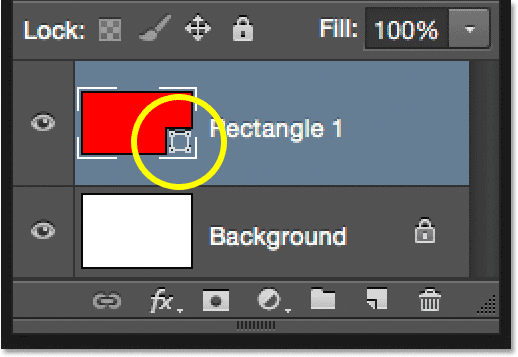
Простий спосіб визначити різницю між шаром форми та звичайним піксельним шаром полягає в тому, що шари форми мають невеликий значок форми у нижньому правому куті ескізу попереднього перегляду :

Піктограма в ескізі попереднього перегляду повідомляє нам, що це шар Shape.
Основна відмінність шару Shape від звичайного піксельного шару полягає в тому, що шари Shape залишаються повністю редагованими. Ще тоді, коли ми навчалися вибирати кольори для заливки та обведення, ми говорили, що ми завжди можемо повернутися та змінити кольори після того, як ми намалювали форму. Все, що нам потрібно зробити, це переконатися, що у нас на панелі «Шари» вибраний шар « Форма», а також, що на панелі «Інструменти » вибрано наш інструмент форми . Потім просто натисніть на палітру кольорів заливки або обведення на панелі параметрів, щоб вибрати інший колір. Ви також можете змінити ширину ходу, якщо потрібно, разом з іншими варіантами обведення. Я натисну мою кольорову форму заливки:

Клацнувши набір кольору заливки із обраним шаром форми.
Тоді я виберу з кольорів інший колір для своєї форми:

Клацаючи зразком синього кольору.
Як тільки я натискаю на зразок, Photoshop миттєво оновлює форму новим кольором:

Колір форми було змінено, не потребуючи перефарбовування.
Якщо ми ще раз подивимось на панель «Шари», ми побачимо, що мініатюра попереднього перегляду шару «Форма» також була оновлена новим кольором:

Попередній перегляд форми на панелі "Шари" також оновлюється, коли ми вносимо зміни.
Інструмент закругленого прямокутника
Давайте розглянемо другий інструмент форми Photoshop, інструмент « Закруглений прямокутник» . Я виберу його на панелі "Інструменти":

Вибір інструменту «Закруглений прямокутник».
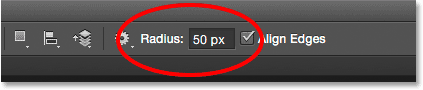
Інструмент «Закруглений прямокутник» дуже схожий на стандартний інструмент «Прямокутник» за винятком того, що він дозволяє нам малювати прямокутники із закругленими кутами. Ми регулюємо круглість кутів за допомогою опції Radius на панелі параметрів. Чим вище значення, тим більше будуть закруглені кути. Потрібно встановити значення Радіус перед тим, як намалювати форму, тож я встановлю значення 50 px:

Використовуйте опцію Radius для регулювання округлості кутів.
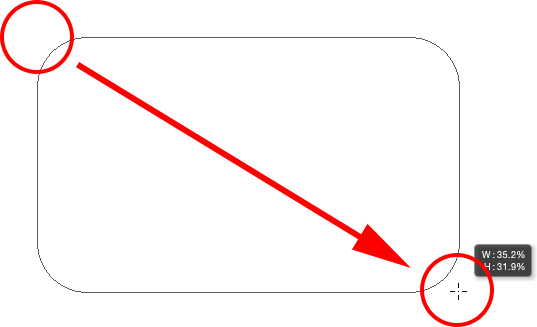
Після того, як ви встановите радіус, малюнок округлого прямокутника точно такий же, як малювання звичайного прямокутника. Почніть з натискання всередині документа, щоб встановити початкову точку фігури, потім утримуйте кнопку миші та утримуйте її по діагоналі, щоб намалювати решту її. Як ми побачили з інструментом «Прямокутник», Photoshop відображатиме лише контур фігури, коли ви перетягуєте:

Перетягування закругленого прямокутника після встановлення значення радіуса на панелі параметрів.
Коли ви відпустите кнопку миші, Photoshop доповнює форму і наповнює її кольором:

Форма наповнюється кольором, коли ви відпускаєте кнопку миші.
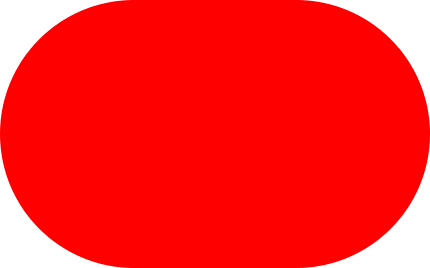
Ось ще один приклад округлого прямокутника, на цей раз із моїм значенням Радіус, встановленим на 150 пікселів, достатньо великим (у цьому випадку все одно), щоб вся ліва і права сторони прямокутника виглядали вигнутою:

Більш високе значення радіуса створює більш закруглені кути.
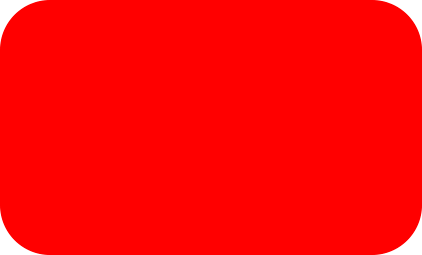
А ось прямокутник, але із значно меншим значенням радіусу лише 10 пікс, що дає мені дуже маленькі закруглені кути:

Менше значення радіуса дає нам менше закруглені кути.
На жаль, у Photoshop CS6 немає способу попереднього перегляду того, як будуть закруглені кути, з'являться із вибраним нами значенням радіусу, перш ніж ми дійсно намалюємо прямокутник. Крім того, ми не можемо коригувати значення "Радіус" під час руху, коли ми малюємо форму, а Photoshop не дозволяє нам повертатися назад і вносити зміни до значення "Радіус" після його малювання. Все це означає, що малювання округлих прямокутників - це ситуація "проб і помилок".
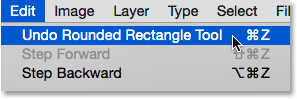
Якщо ви намалюєте закруглений прямокутник і вирішите, що вас не влаштовує округлість кутів, все, що ви насправді можете зробити, це перейти до меню « Правка » у рядку меню у верхній частині екрана та вибрати « Скасувати закруглений прямокутник» (або натисніть Ctrl + Z (Win) / Command + Z (Mac) на клавіатурі), що видалить з документа округлий прямокутник. Потім введіть інше значення радіуса в панель параметрів і повторіть спробу:

Перейдіть до редагування> Скасувати закруглений інструмент прямокутника.
Ті самі комбінації клавіш, про які ми дізналися для стандартного інструменту прямокутника, також застосовуються до інструменту «Закруглений прямокутник». Щоб примусити форму до ідеального квадрата (із закругленими кутами), почніть перетягувати фігуру, потім натисніть і утримуйте клавішу Shift . Відпустіть клавішу Shift лише після того, як ви відпустите кнопку миші.
Щоб намалювати округлий прямокутник з його центру, а не з кута, почніть перетягувати фігуру, потім натисніть і утримуйте клавішу Alt (Win) / Option (Mac). Нарешті, натискання та утримування Shift + Alt (Win) / Shift + Option (Mac) змусить фігуру в ідеальний квадрат і витягнути її з центру. Відпустіть клавіші лише після того, як ви відпустите кнопку миші.
Інструмент Еліпс
Інструмент Photoshop's Ellipse дозволяє нам малювати еліптичні або круглі форми. Я виберу його на панелі "Інструменти":

Вибір інструмента Ellipse.
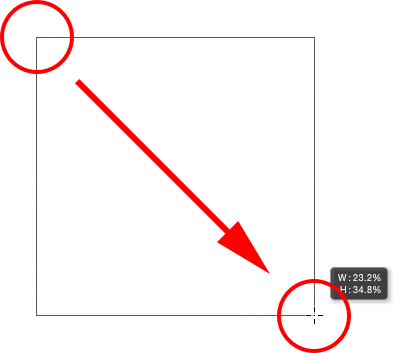
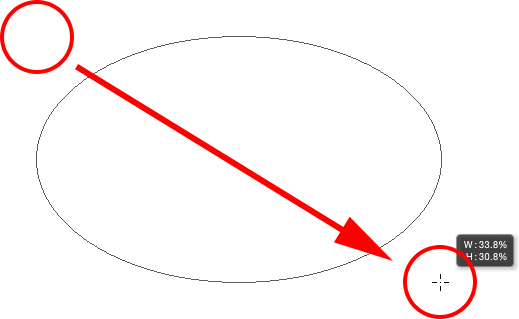
Як і в інших інструментах, які ми розглянули, щоб намалювати еліптичну форму, натисніть всередину документа, щоб встановити початкову точку, а потім утримуйте кнопку миші та утримуйте її по діагоналі, щоб намалювати решту:

Нанесення еліптичної форми за допомогою інструменту Еліпс.
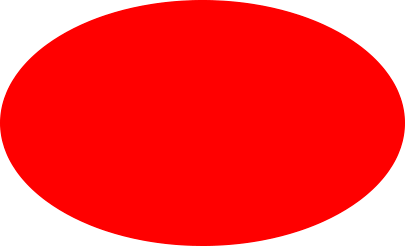
Відпустіть кнопку миші, щоб завершити форму, і Photoshop заповнить її обраним кольором:

Кольорова форма.
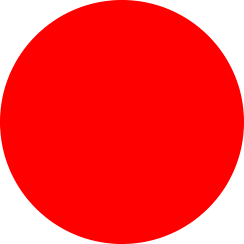
Щоб намалювати ідеальне коло за допомогою інструмента Ellipse, почніть перетягувати форму, потім натисніть і утримуйте клавішу Shift . Щоб намалювати еліптичну форму з її центру, натисніть і утримуйте Alt (Win) / Option (Mac) після того, як ви почнете перетягувати. Натискання та утримування Shift + Alt (Win) / Shift + Option (Mac) виведе ідеальне коло з його центру. Як завжди, відпустіть клавіші лише після того, як ви відпустите кнопку миші:

Коло, намальоване інструментом Еліпс.
Інструмент Полігон
Інструмент « Полігон» - це там, де все починає цікавіше. Я виберу його на панелі "Інструменти":

Вибір інструменту «Полігон».
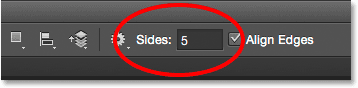
Хоча інструмент прямокутника Photoshop обмежується малюванням чотиристоронніх багатокутників, інструмент Polygon Tool дозволяє нам малювати багатокутні форми з стільки сторін, скільки нам подобається! Це навіть дозволяє нам малювати зірки, як ми побачимо за мить. Щоб намалювати фігуру за допомогою інструмента «Полігон», спочатку введіть потрібну кількість сторін в параметр « Сторони» на панелі параметрів. Ви можете ввести будь-яке число від 3 до 100. На даний момент залиште моє значення встановленим за замовчуванням 5:

Введіть кількість потрібних сторін у варіанті Сторона.
Після того, як ви ввели кількість сторін, натисніть на документ і перетягніть форму. Photoshop завжди витягує фігури багатокутника з їх центру, тому немає потреби утримувати клавішу Alt (Win) / Option (Mac). Після натискання клавіші Shift після перетягування ви обмежите кількість кутів, під якими можна намалювати фігуру, що допоможе розташувати форму так, як вам потрібно.

5-бічна форма, намальована інструментом «Полігон».
Встановлення параметра "Сторона" на "3" на панелі параметрів дає нам простий спосіб намалювати трикутник:

Простий трикутник, намальований інструментом «Багатокутник».
А ось форма багатокутника із сторонами, встановленими на 12. Як і варіант Radius для інструменту «Закруглений прямокутник», Photoshop не дозволяє нам змінювати кількість сторін, як тільки ми намалювали нашу форму, тож якщо ви помилилися, вам знадобиться перейдіть до меню « Правка » у верхній частині екрана та виберіть Скасувати інструмент «Полігон» (або натисніть Ctrl + Z (Win) / Command + Z (Mac)), а потім введіть інше значення в параметр Sides та перемалюйте фігуру:

Дванадцятигранна форма багатокутника.
Малювання зірок за допомогою многокутника
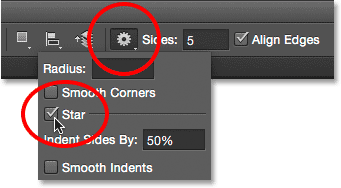
Щоб намалювати зірки інструментом «Полігон», натисніть на значок шестірні на панелі параметрів, а потім виберіть Зірка :

Клацнувши значок шестірні та вибравши Зірку.
Потім просто клацніть всередині документа і витягніть форму зірки. Якщо вибрано "Зірка", параметр "Сторона" на панелі "Параметри" контролює кількість очок у зірці, тому за його типовим значенням 5 ми отримуємо 5-кратну зірку:

П’ятикутна зірка, намальована інструментом «Полігон».
Зміна значення Sides на 8 дає нам восьмикутну зірку:

Керуйте кількістю очок за допомогою параметра "Сторона".
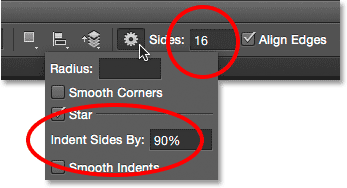
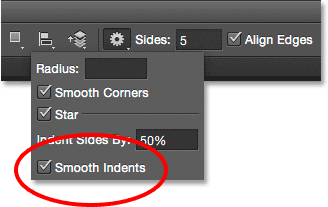
Ми можемо створити форму зіркового вибуху, збільшивши опцію відступів сторін за межею, ніж значення за замовчуванням на 50%. Я збільшу його до 90%. Я також збільшить значення Sides до 16:

Створення зіркового вибуху за рахунок збільшення величини відступів за значенням.
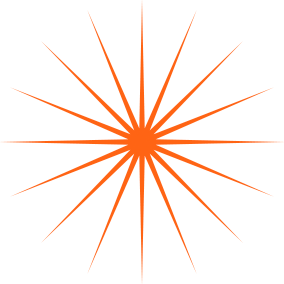
І ось результат:

Зоряний постріл, намальований інструментом «Полігон».
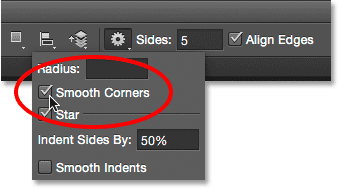
За замовчуванням зірки мають гострі кути на кінцях своїх точок, але ми можемо зробити їх округлими, вибравши варіант « Гладкі кути» :

Увімкнення гладких куточків.
Ось стандартна п'ятикутна зірка з увімкненою опцією Smooth Corners:

Параметр Smooth Corners надає зірочкам веселий, доброзичливий погляд на них.
Ми також можемо згладити відступи і зробити їх округлими, вибравши варіант « Гладкі відступи» :

Увімкнення гладких відступів.
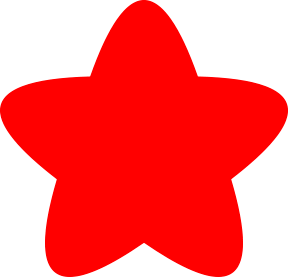
Вибрані гладкі куточки та гладкі відступи, ми отримуємо більше форми морської зірки:

Увімкнулась зірка з гладкими куточками та гладкими відступами.
Інструмент лінії
Останнім із основних інструментів геометричної форми Photoshop є інструмент " Лінія" . Я виберу його на панелі "Інструменти":

Вибір інструмента "Лінія"
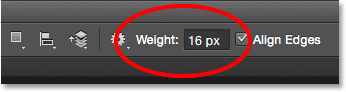
Інструмент "Лінія" дозволяє нам малювати прості прямі лінії, але ми також можемо використовувати його для малювання стрілок. Щоб намалювати пряму лінію, спочатку встановіть товщину лінії, ввівши значення в пікселях у поле Вага на панелі параметрів. Значення за замовчуванням - 1 пікс. Я збільшу його до 16 пікселів:

Параметр "Вага" контролює товщину або ширину лінії.
Потім, як і в інших інструментах форми, клацніть всередині документа та перетягніть рядок. Щоб полегшити малювання горизонтальної чи вертикальної лінії, після натискання клавіші Shift натисніть клавішу Shift, після чого відпустіть клавішу Shift після відпуску кнопки миші:

Утримуйте Shift під час перетягування, щоб малювати горизонтальні або вертикальні лінії.
Малювання стрілок напряму
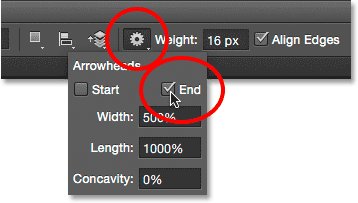
Щоб намалювати стрілки, натисніть на значок шестірні на панелі параметрів, щоб відкрити параметри стрілок . Виберіть, чи хочете, щоб стрілка стрілки відображалася на початку рядка, наприкінці або обох (якщо ви хочете, щоб стрілка була спрямована в той же напрямок, у якому малюється лінія, виберіть Кінець):

Клацніть значок шестірні, щоб отримати доступ до параметрів стрілки.
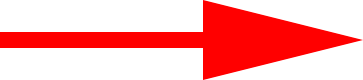
Ось рядок, подібний до намальованого раніше, цього разу зі стрілкою на кінці:

Інструмент "Лінія" дозволяє легко малювати стрілки напрямку.
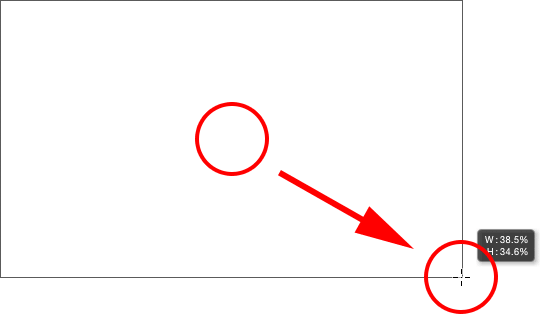
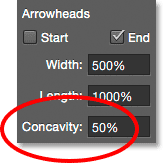
Якщо розмір стрілки за замовчуванням для вас не працює, ви можете налаштувати його, змінивши параметри Ширина і Довжина . Ви також можете зробити стрілку стрілки більш увігнутою, збільшивши опцію увігнутості. Я збільшу його зі значення за замовчуванням від 0% до 50%:

Змініть форму стрілки, збільшуючи її увігнутість.
Ось як виглядає зараз стрілка. Переконайтеся, що ви змінили параметри інструмента "Лінійний інструмент" перед тим, як намалювати форму, оскільки вони не можуть бути згодом відрегульовані (якщо вам потрібно внести зміни, потрібно скасувати фігуру і почати спочатку):

Наконечник стрілки зі значенням увігнутості до 50%.
Приховування контуру контуру навколо форми
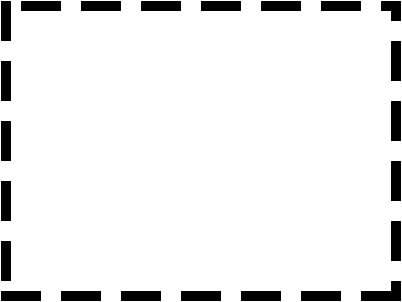
Як ми бачили в цьому підручнику, кожного разу, коли ми малюємо фігуру за допомогою будь-якого з інструментів форми, Photoshop відображає лише контур контуру під час малювання фігури. Коли ми відпускаємо кнопку миші, саме тоді Photoshop завершує форму і наповнює її кольором. Проблема полягає в тому, що якщо уважно подивитись після нанесення форми, ви побачите, що контур шляху все ще існує навколо нього. Тут ми можемо побачити тонкий чорний контур, що оточує форму. Це не є великою справою, оскільки контур не буде надруковано та не з’явиться у будь-якому збереженому форматі файлу, наприклад, JPEG.webp чи PNG, але все одно може бути прикро дивитись під час роботи.

Контур шляху все ще видно навіть після нанесення форми.
Щоб приховати контур шляху у Photoshop CS6, просто натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, і вона зникне:

Натисніть клавішу Enter (Win) / Return (Mac) і контур відсутній.
Куди йти далі …
І там ми його маємо! Ось найважливіше складання основних геометричних фігур у Photoshop CS6 за допомогою інструменту «Прямокутник», «Закругленого прямокутника», «Еліпса», «Багатокутника» та інструмента «Лінія»! У наступному навчальному посібнику ми дізнаємось, як додати більш складні та цікаві форми до ваших дизайнів та макетів за допомогою інструменту користувальницької форми Photoshop! Відвідайте наш розділ Основи Photoshop, щоб дізнатися більше про Photoshop!