
Вступ до багатовимірного масиву в JavaScript
Власне, JavaScript не надає багатовимірних масивів чи синтаксису з них. Однак ми можемо створити багатовимірний масив у JavaScript, створивши масив масивів, тобто масив буде складатися з інших масивів як елементів. Найпростіший спосіб визначити багатовимірний масив у JavaScript - це використовувати буквене позначення масиву. Нижче приклади створять двовимірний масив людини.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
На рисунку нижче показано масив працівників:
|
100 | ОЗП | Агра |
| 101 | Шям |
Алігарх |
|
102 | Аміт |
Гваліор |
Доступ до елементів багатовимірних масивів:
Для доступу до елементів двовимірного масиву ми використовуємо дві квадратні дужки таким чином:
Alert(Employee(1)(2)); // Aligarh
Тут перша квадратна дужка надасть вам внутрішній масив у результаті кожного індексу рядків зовнішнього масиву, як показано нижче:
|
100 | ОЗП | Агра |
| 101 | Шям |
Алігарх |
|
102 | Аміт |
Гваліор |
Друга квадратна дужка використовується для доступу до конкретного елемента внутрішнього масиву на заданому індексі рядка зовнішнього масиву. Отже, працівник (1) (0) буде посилатися на перший елемент у другому підмасиві.
ПРИМІТКА: Індекс у JavaScript починається з 0.Console.log(Employee(1)(0)); // 101
Властивості багатовимірного масиву в JavaScript
Нижче наведено властивості багатовимірного масиву в JavaScript:
1. isArray (): Ця функція допоможе визначити, що даний масив є масивом чи ні. Тип повернення цієї функції - булева.
var d()();
Array.isArray(d); // True
2. typeof: Цей оператор використовується для пошуку типу переданого об'єкта.
var d()();
typeof d; // Object
3. довжина: Ця функція повертає довжину пройденого масиву.
var d(3, 6, 7);
d.length; // 3
8 основних методів багатовимірного масиву в JavaScript
Нижче наведено методи, які використовуються у багатовимірному масиві в JavaScript:
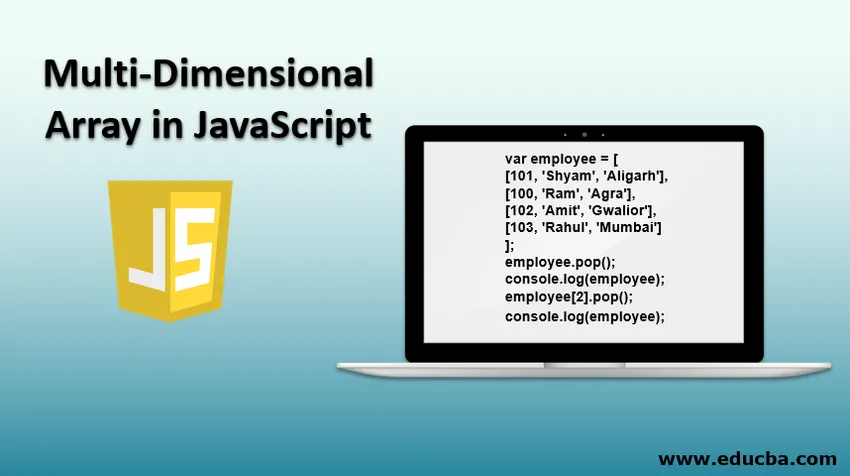
1. Поп ()
Цей метод використовується для видалення елемента в останньому індексі масиву. Це призведе до того, що довжина масиву зменшиться на 1.
Код:
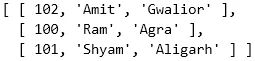
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
Вихід:

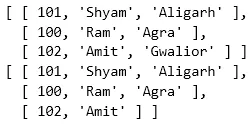
2. Натисніть ()
Цей метод використовується для вставки елемента в масив в останньому індексі масиву. Це призведе до того, що довжина масиву збільшиться на 1.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
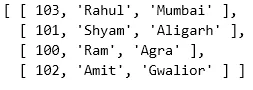
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
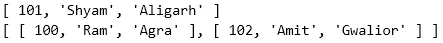
Вихід:

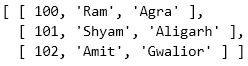
3. Сортувати ()
Цей метод використовується для сортування елементів масиву в алфавітному порядку або в числовому порядку, який задається залежно від типу масиву. Метод сортування також буде постійно змінювати порядок масиву.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.sort();
console.log(employee);
Вихід:

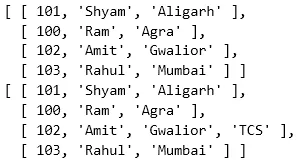
4. Реверс ()
Цей метод використовується для зворотного зміни елементів масиву. Результатом цього методу є перетворення останнього елемента індексу на перший та перший індексний елемент на останній.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.reverse();
console.log(employee);
Вихід:

5. IndexOf ()
Цей метод використовується для пошуку індексу першого появи конкретного елемента в масиві. Якщо елемента немає, то він повернеться -1.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
Вихід:

6. Shift ()
Цей метод використовується для переміщення масиву вліво, тобто видалення першого елемента масиву та переміщення інших елементів вліво.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
console.log(employee.shift());
console.log(employee);
Вихід:

7. Зміна ()
Цей метод використовується для переміщення масиву вправо, тобто додавання нового елемента на 0 індексів та переміщення всіх інших елементів праворуч.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
Вихід:

8. Сплайс ()
Цей метод використовується для вставки або видалення будь-якої кількості елементів з масиву.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
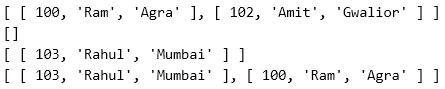
employee.splice(0, 1);// remove 1 element from 0 index
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
Вихід:

Обхід елементів багатовимірних масивів
Для повторення всіх елементів багатовимірного масиву нам потрібно використовувати вкладені для циклу концепцію, як показано нижче:
Код:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
Висновок
Багатовимірні масиви в JavaScript надають можливість зберігати різні типи даних в одному масиві з кожним внутрішнім масивом, здатним зберігати незалежні дані з решти масиву з його довжиною, чого неможливо досягти в Java, C та інших мовах.
Рекомендована стаття
Це посібник з багатовимірного масиву в JavaScript. Тут ми обговорюємо Введення у багатовимірний масив у Javascript та його властивості разом із Методами. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -- Топ-10 особливостей JavaScript
- Python vs JavaScript - основні відмінності
- Використання JavaScript | 10 найкращих видів використання
- Для циклу в Python з блок-схемою
- 2D графіка на Java
- Багатовимірні масиви в C ++ з прикладами
- Як працює масив в Unix із синтаксисом?