
Вступ до інструмента "Зріз" в Illustrator
Фрагменти, які ви створюєте в Illustrator, можна використовувати для перетворення зображень, тексту та статичних зображень в елементи під час створення ваших HTML (HyperText Markup Language) сторінок. Фрагменти дозволяють розділити розмірне зображення або дизайн на менші регіони, які ви можете зберегти як дискретні, покращені зображення. Ці зображення завантажуватимуться одночасно і, як правило, швидше, ніж одна величезна картинка у веб-браузері. Інструмент "Зрізи" можна використовувати для поділу макета Illustrator на фрагменти. За допомогою інструмента "Зрізи" Illustrator додасть фрагменти, щоб заповнити будь-які проміжки, наявні між об'єктами. Фрагменти використовуються для вирізання веб-ілюстрацій, створюючи кілька частин із завершеного зображення. Щоб використовувати фрагменти у зображенні, яке нарізане, ви повинні мати можливість їх вибору, і ви можете виконати це за допомогою інструменту вибору фрагментів.

Як використовувати інструмент "Зріз" в Illustrator?
Створюючи веб-сторінки в Adobe Illustrator, існує велика різноманітність пов'язаних між собою фрагментів. Вони можуть охоплювати векторну графіку, растрові зображення та HTML-коди, всі вони функціонують спільно, щоб створити плавний веб-досвід. Щоб відокремити та відредагувати ці окремі елементи в одній програмі, Illustrator дозволяє вам створювати кінцівки між ними, звані скибочками або шматочками. Процес нарізки повідомляє Illustrator, яку частину веб-сторінки ви хочете відокремити від решти, і збережіть їх окремо як JPEG.webp або GIF або PNG.
Ми будемо використовувати шаблон веб-сайту EDUCBA як приклад процесу пояснення:
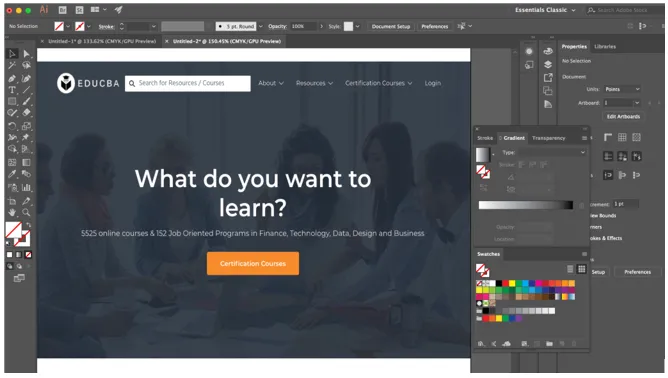
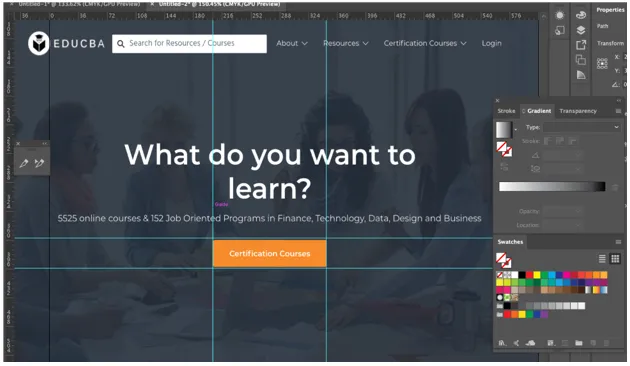
- Перетягніть шаблон EDUCBA на полотно.

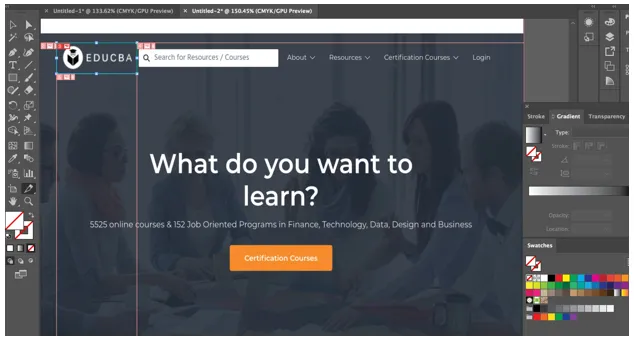
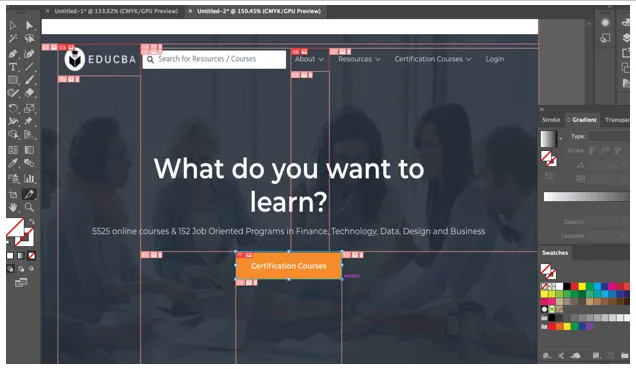
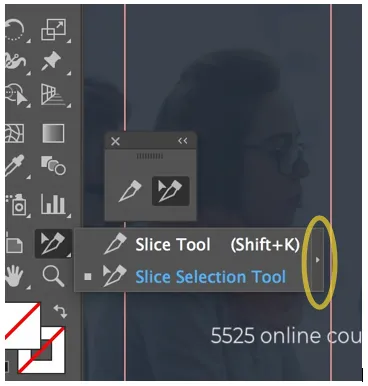
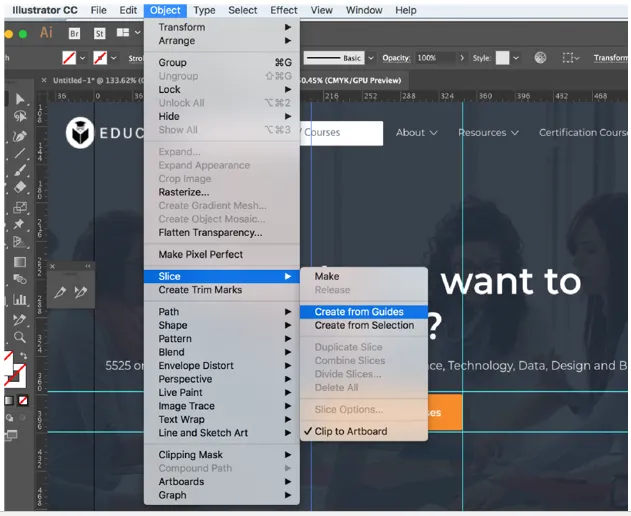
- Після того, як викладете об’єкти на обкладинці відповідно до ваших вимог, просто перетворити будь-який з елементів або об'єктів у фрагмент. Спочатку виберіть інструмент "Зріз", який виглядає як скальпель на панелі інструментів, а потім сформуйте поле навколо елементів, які ви хочете додати до фрагмента. Ви також можете вибрати елементи за допомогою інструмента "Виділення", а потім натиснути "Об'єкт> Зріз> Зробити". У цьому прикладі ми наріжемо логотип EDUCBA, про спадне меню, кнопку курсів сертифікації, ви можете зрізати все, що завгодно. На наступних знімках екрана пояснюється процес нарізки за допомогою інструменту "зрізи".

- Використовуючи інструмент "Ілюстратор фрагментів", програмне забезпечення, безсумнівно, нарізає будь-які зображення та об'єкти, що оточують елемент. Усі скибочки або шматочки випускаються у макетці комірок таблиці, тому вони розширені для Інтернету.

- Після того, як ви нарізали потрібні вам елементи, щоб вибрати фрагмент, натисніть на інструмент вибору зрізів на панелі інструментів, він виглядає як інструмент для зрізів, але над ним невеликий курсор у вигляді миші. Потім виберіть скибочку. Якщо ви хочете вибрати більше однієї скибочки, просто тримайтеся на Shift і клацніть по шматочках по черзі.

- Ви можете вивести параметр інструмента "Зріз" з панелі інструментів, натиснувши на стрілку зовні, як зазначено на зображенні вище, оскільки це полегшує ефективність використання інструменту.
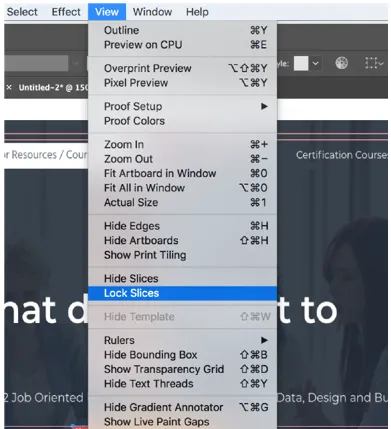
- Коли вас влаштовує положення фрагмента та бажання відвернути випадкові зміни, ви можете убезпечити або заблокувати його, перейшовши на панель шарів, натиснувши на стовпець редагування фрагмента. Щоб одразу закріпити всі фрагменти, виберіть Перегляд> Заблокувати фрагменти на панелі меню вгорі.

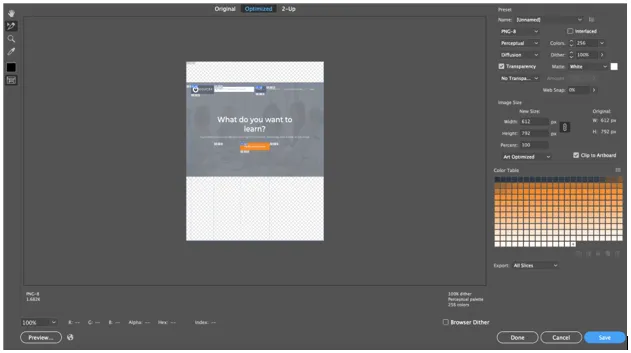
- Тепер для збереження зроблених виборів натисніть на Файл> Зберегти для Інтернету, ви отримаєте вікно, як показано нижче.

- Тепер, використовуючи інструмент вибору зрізів, ви можете вибрати окремі елементи, які ви нарізали, і зберегти їх окремо як JPEG.webp, PNG або GIF. Логотипи можна зберегти у форматі SVG.
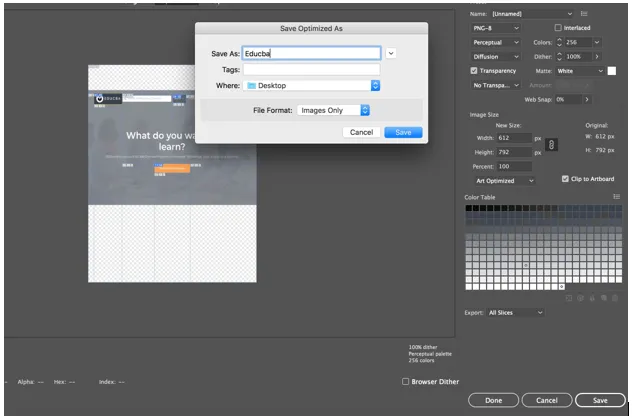
- Після натискання кнопки "Зберегти" ви отримаєте спливаюче вікно, щоб зберегти свій вибір, як показано нижче.

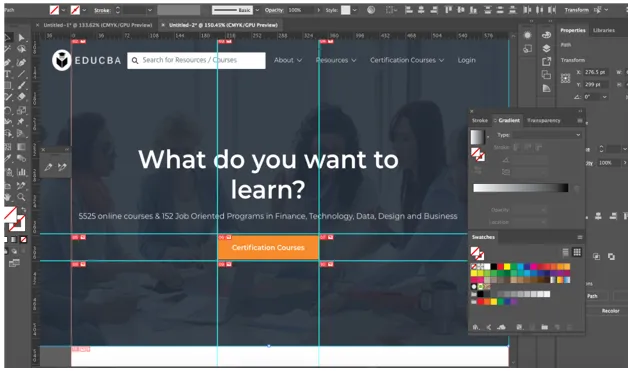
- Ще один спосіб створення скибочок - через напрямні. Ми будемо використовувати той самий приклад, що і вище, і будемо використовувати напрямні для нарізки окремих елементів. Для керівництва нам потрібні лінійки, які ми можемо активувати, натискаючи Command + R для Mac та Ctrl + R для Windows. Ми створимо путівники, як показано нижче:

- Після того, як ви створили напрямні, наступним кроком буде вирізати елемент, натиснувши на Object> Slice> Create from the guide.

Як бачите, елементи тепер нарізані.

- Щоб видалити фрагмент, виберіть його за допомогою інструмента вибору фрагментів і натисніть клавішу видалення. Якщо ви хочете усунути кожен фрагмент у вашій роботі і почати заново, перейдіть до Object> Slicees> Delete all.
- Видалення фрагмента також видалить пов’язане зображення, тому, якщо ви хочете зберегти мистецтво неушкодженим, замість цього слід випустити фрагмент. Для цього виберіть потрібний фрагмент, а потім перейдіть до Object> Slice> Release.
- Врешті-решт, цілком можливо приховати клітинки таблиці ваших фрагментів та аналогічних логотипів, не виключаючи зрізів з вашої роботи. Для цього виберіть Перегляд> Сховати фрагменти.
Висновок
По суті, ви використовуєте інструмент "зріз", щоб накреслити прямокутні контури через область об'єкта, яку ви хочете вирізати з макета. Це самотня мета зрізів - ліпити ілюстрацію з фрагментів, прямокутних з файлу макета. Ілюстратор ділить одну ілюстрацію на кілька зображень. Він створює HTML-таблицю, кожна клітинка таблиці складається з одного з цих фрагментів або фрагментів зображення. Таким чином, коли ви реєструєте веб-сторінку в браузері, всі нарізані зображення виникають спільно, подібно до головоломки. Вища частина полягає в тому, що фрагменти зберігаються у файлі, маючи на увазі, що ви зберегли його як документ. Можна зробити шар зрізу в Illustrator і включити всі ваші шляхи фрагмента нижче цього шару. Це полегшує пошук шляхів зрізу та дозволяє зберегти точні вимірювання всіх ілюстрацій, які були в першому екземплярі, вирізані з файлу.
Рекомендовані статті
Це посібник з інструмента Slice в Illustrator. Тут ми обговорюємо, як користуватися інструментом "Зрізи" в Illustrator поетапно за допомогою даних скріншотів. Ви також можете переглянути наступну статтю, щоб дізнатися більше -
- Встановіть Adobe Illustrator
- 3D ефекти в Illustrator
- Гумовий інструмент у Photoshop
- Інструмент прямокутника у Photoshop
- Adobe Illustrator для Windows 8
- 3D ефекти в After Effects
- Встановіть Adobe Creative Cloud
- Гумовий інструмент у Photoshop