
Вступ до текстових ефектів у After Effects
Adobe After Effects - це програма для редагування відео та графіки руху, яка використовується в процесі післявиробництва. Програма має безліч функцій та інструментів, які роблять додаток вимогливим та цікавим для практичного використання. Програмне забезпечення може використовуватися графічними редакторами, аніматорами та графічними дизайнерами. Після ефектів в основному використовується для двовимірних цілей та творів мистецтва. Хоча ми можемо використовувати програмне забезпечення для основного 3D-редагування. У програмі встановлено попередньо встановлені функції відстеження камери та анімації із плагінами та функціями, які допомагають користувачеві безперебійно та легко працювати над програмою. Анімація тексту в After Effects може бути виконана різними методами та прийомами. Ми можемо домогтися анімації властивостей перетворення або застосувати до тексту певну попередню анімацію. Текст також можна анімувати за допомогою селекторів та інших прийомів. Ці селектори використовуються як маски і можуть бути корисними для текстової анімації.
Приклади для відображення різних анімаційних ефектів тексту
Тут ми побачимо різні текстові ефекти анімації
1. Використання пресетів анімації тексту
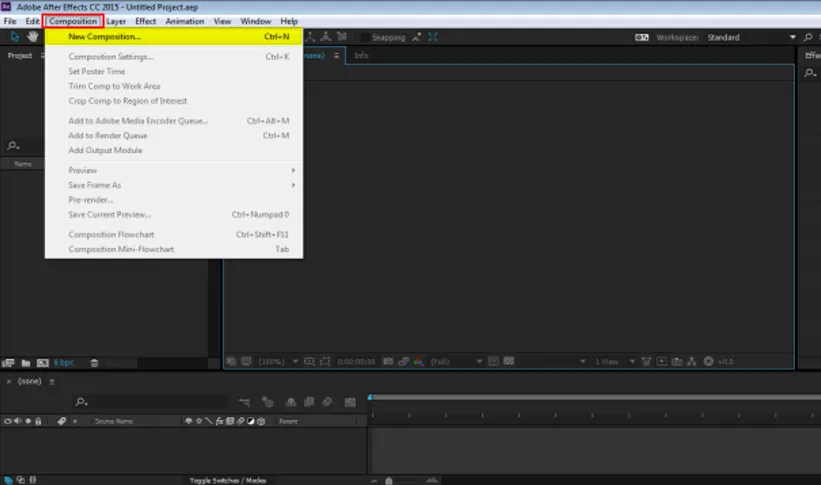
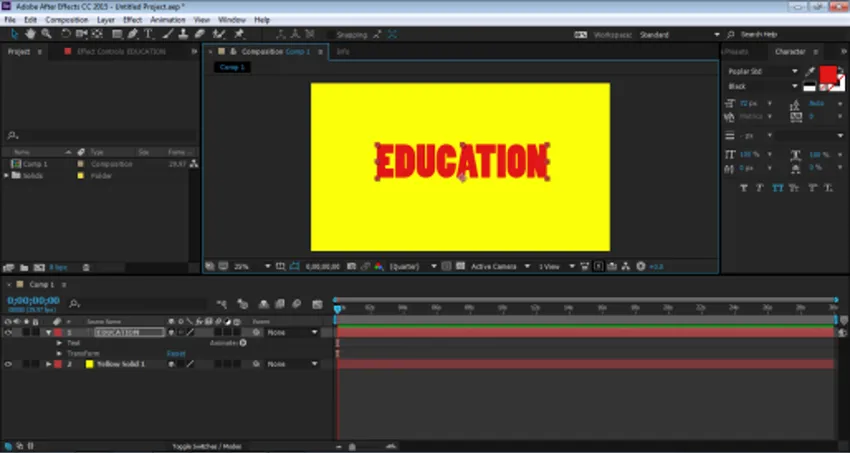
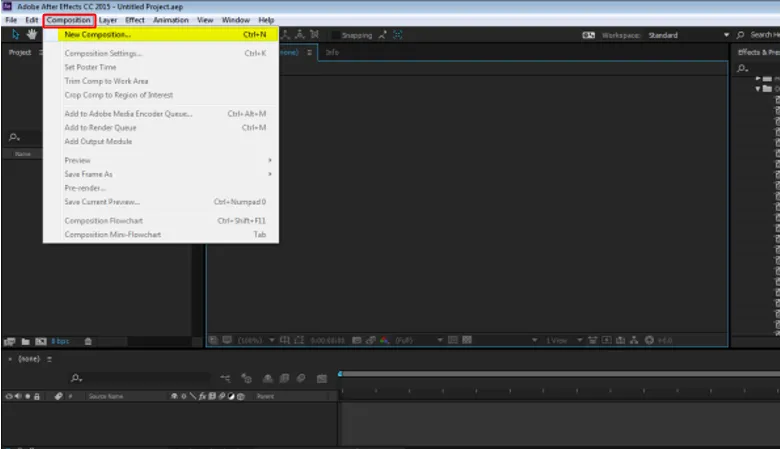
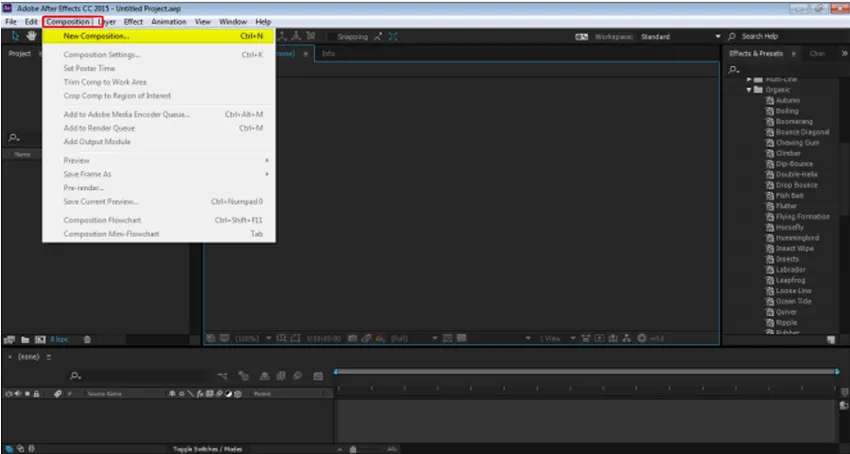
Крок 1. Відкрийте новий проект на After Effects. Виберіть Композиція та створіть нову композицію 1920 * 1080 пікселів.

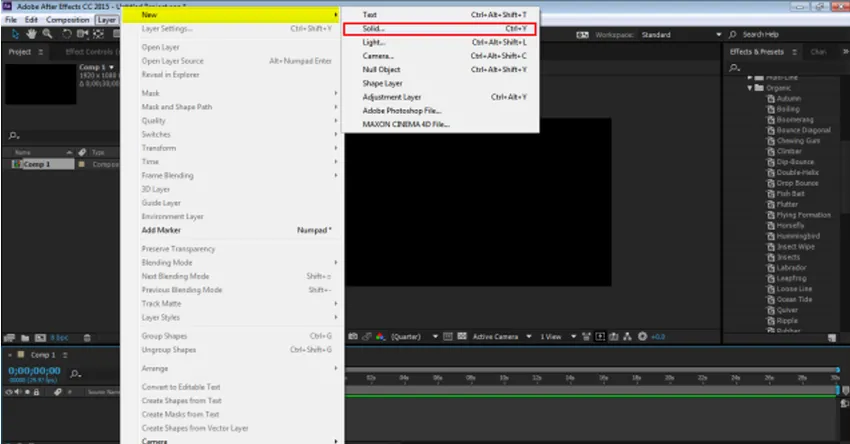
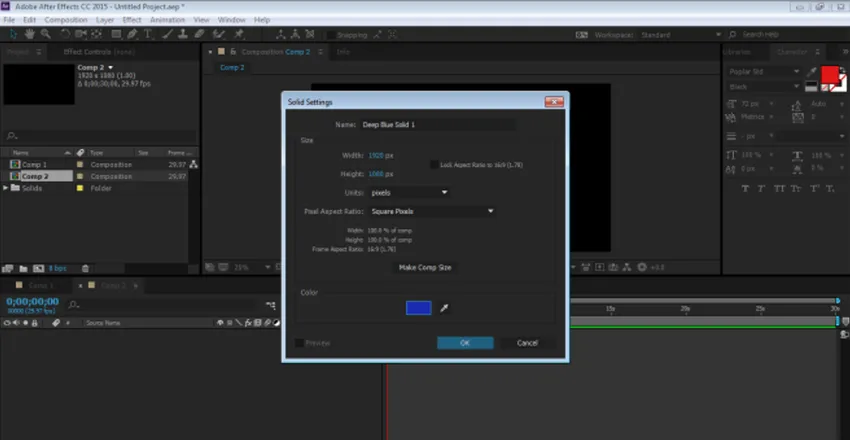
Крок 2: Перейдіть на LAYER і створіть новий суцільний шар.

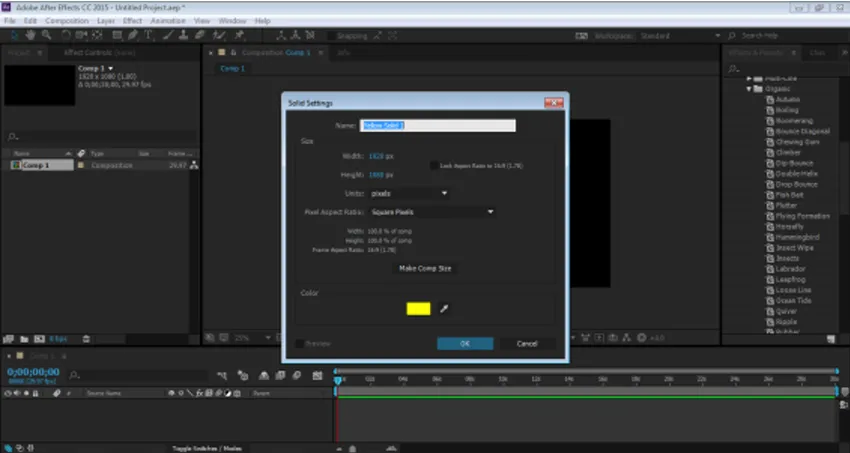
Крок 3: Візьміть шар з фоном жовтого кольору

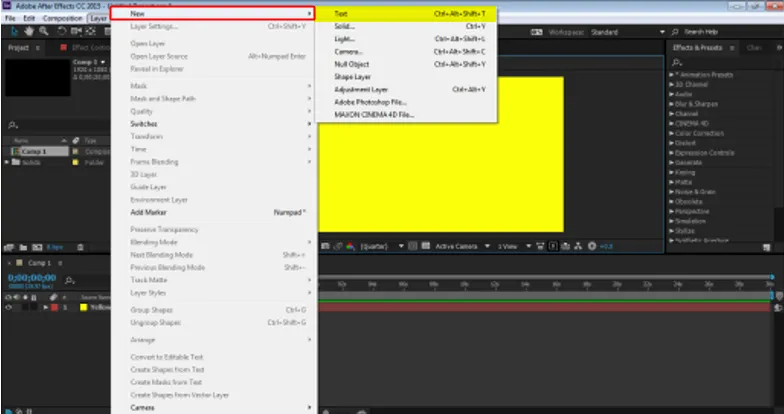
Крок 4: Перейдіть до шару та створіть новий текстовий шар

Крок 5: Тепер шар, який ми маємо створити, покладемо деякі вхідні дані, щоб взяти приклад "ОСВІТА"

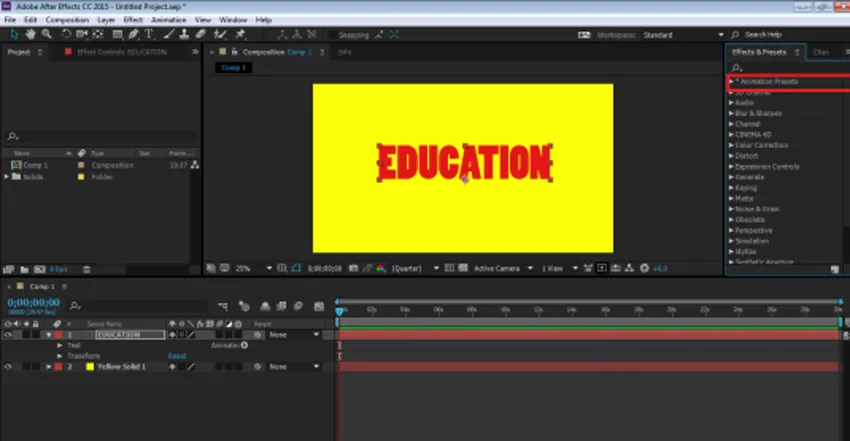
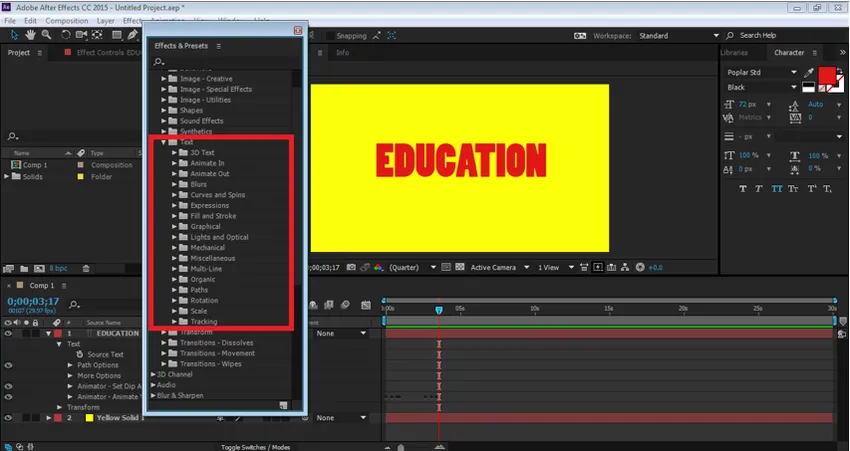
Крок 6: Тепер ми ставимо ефекти анімації на текст і дивимося, як він працює. Перейдіть на панель "Ефекти та пресети" та виберіть "Попередні анімації". У розділі Набір анімації у нас є ТЕКСТ Опція. У цьому меню ми можемо додати будь-який ефект та попередньо задані тексти та побачити, як анімація тексту.

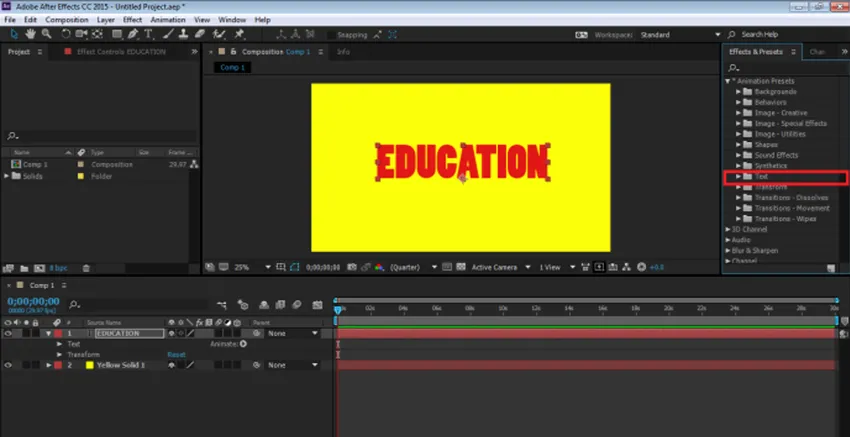
Крок 7: Тепер натисніть на ТЕКСТ, а потім натисніть на ОРГАНИЧНИЙ.

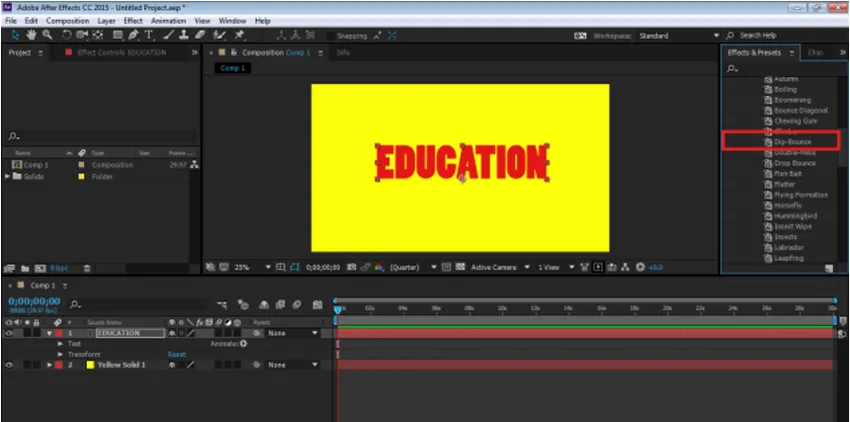
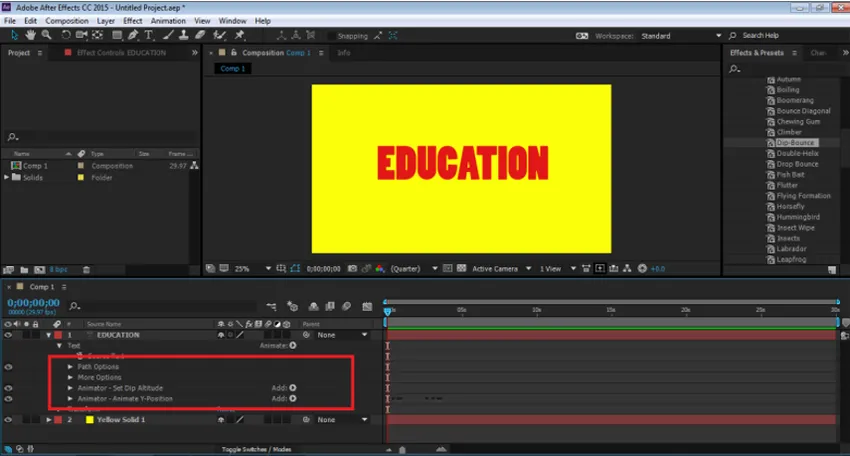
Крок 8: Після цього скористайтеся ефектом DIP-BOUNCE на текст. Перетягніть ефект на часовій шкалі.

Крок 9: Ми можемо відредагувати ефект відповідно до наших потреб, натиснувши спадне меню рекламного ефекту, змінивши анімацію відповідно.

Крок 10: Аналогічно, на цій же панелі є численні інші ефекти, які можна застосувати за потреби.

Щоб переглянути анімацію, натисніть пробіл, і ви зможете побачити анімацію тексту.
Використання селекторів з опції анімації. Анімація лист до листа
Крок 1: Відкрийте новий проект. Клацніть на Рекламний склад, щоб створити нову композицію

Крок 2: Перейдіть до шарів та створіть новий твердий шар із фоном

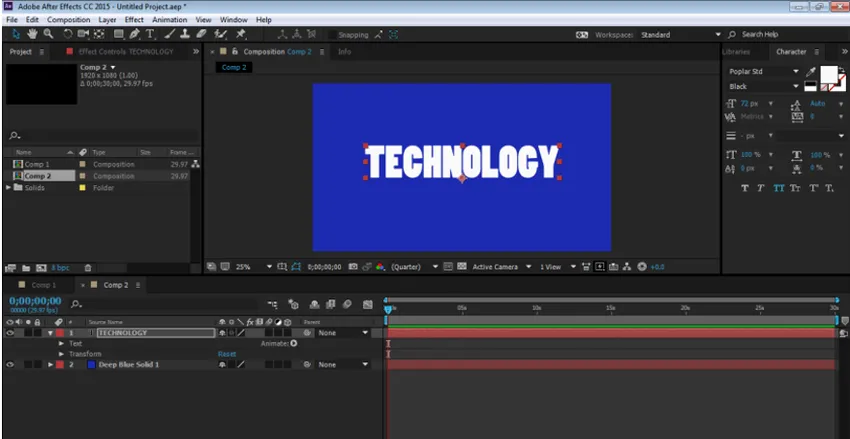
Крок 3: Перейдіть до шарів та створіть новий текстовий шар «ТЕХНОЛОГІЯ»

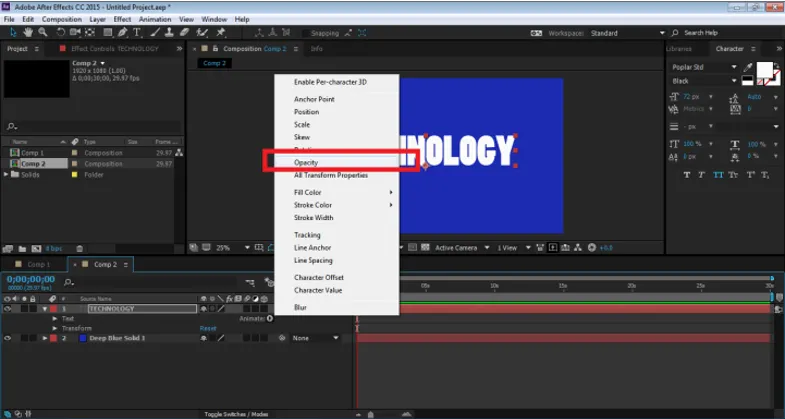
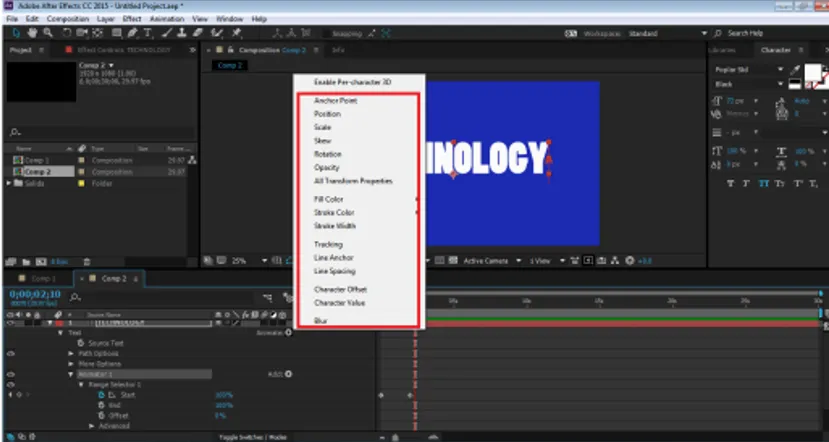
Крок 4: На панелі часової шкали натисніть на опцію Анімація та перейдіть до параметра Непрозорість

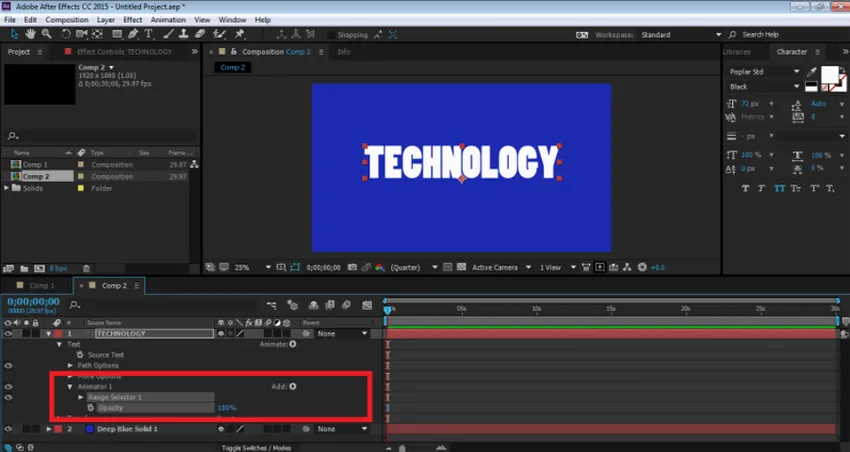
Крок 5: Як тільки ми натискаємо на опцію Opacity, створюється параметр Animator 1 із селектором діапазону та непрозорістю.

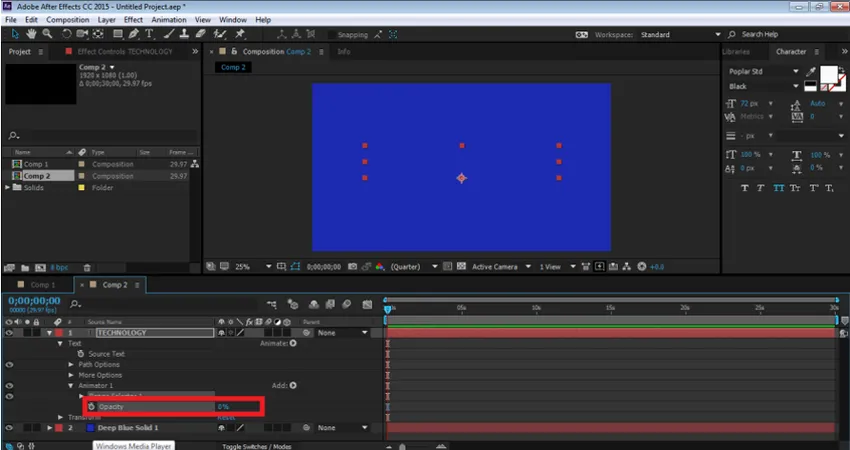
Крок 6: Цей вибір діапазону - це варіант, який допомагає користувачеві анімувати текст від літери до літери. Ми можемо вибрати непрозорість і анімувати кожну букву самостійно. Тепер, щоб оживити ТЕКСТ, натисніть на непрозорість і зменшіть його до 0%

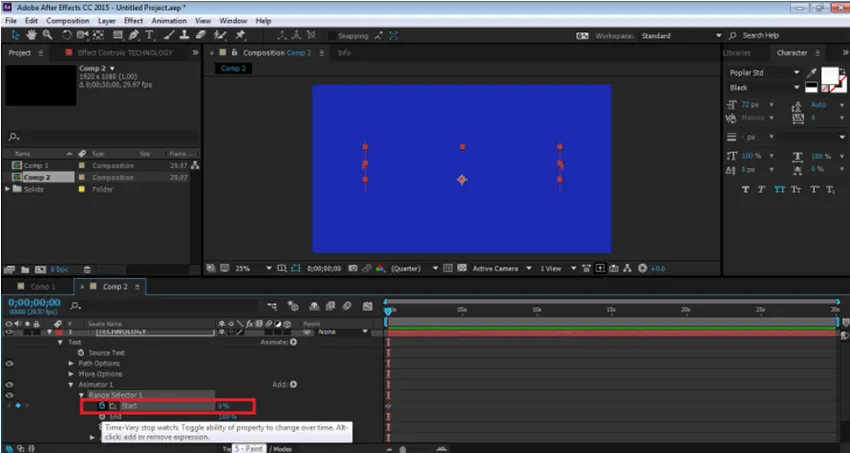
Крок 7: Після цього натисніть на пункт вибору діапазону1--- опцію «Пуск». Щоб анімувати текст за допомогою селектора непрозорості, натисніть на клавішу кнопки опції «Пуск». Тепер зменшіть відсоток опції "Пуск" до 0%. Це додасть ключ до початку ТЕКСТУ.

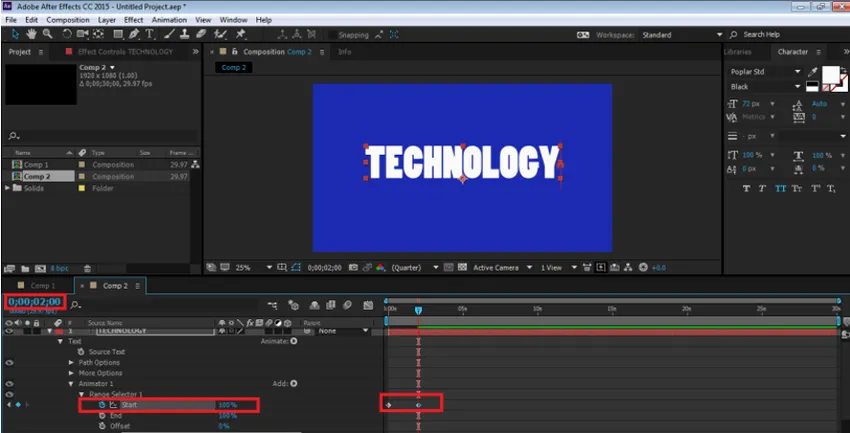
Крок 8: Тепер на часовій шкалі через 2 секунди збільшується відсоток таких же до 100%, як показано на малюнку.

Крок 9: Тепер, щоб переглянути анімацію, натисніть пробіл, і ви зможете побачити те саме. Ми можемо додати будь-який селектор до ТЕКСТУ, використовуючи параметр ANIMATE з самої часової шкали.

Ефект відбиття
Крок 1: Створіть новий проект

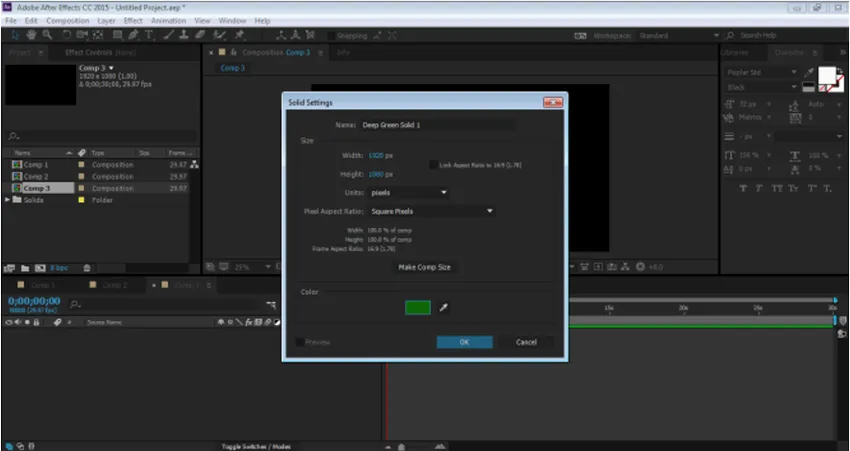
Крок 2: Створіть нову композицію із зеленим фоном

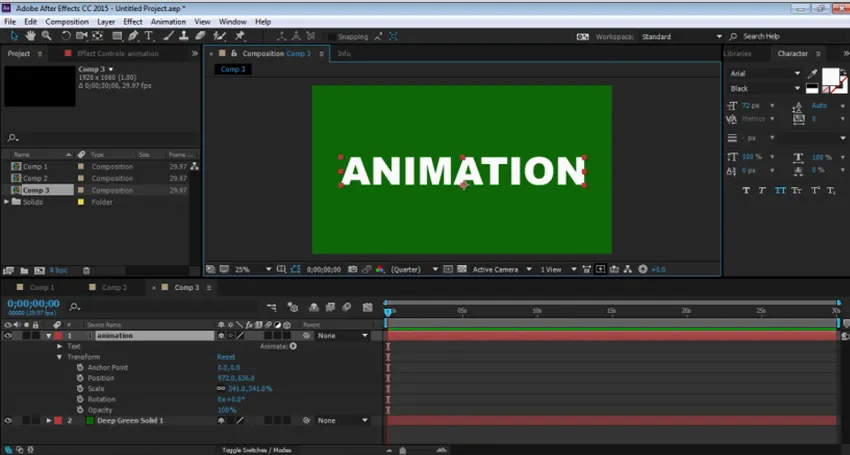
Крок 3: Створіть новий текстовий шар "АНІМАЦІЯ"

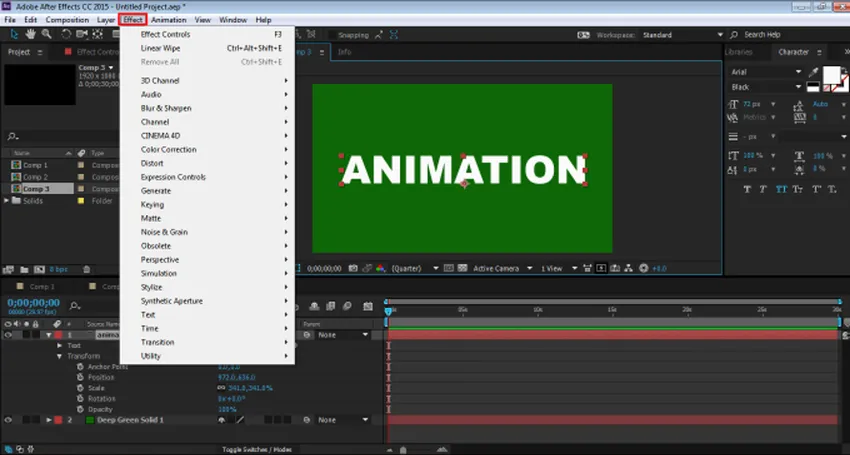
Крок 4: Тепер для створення ефекту відображення нам потрібно додати деякі ефекти з меню ефектів.

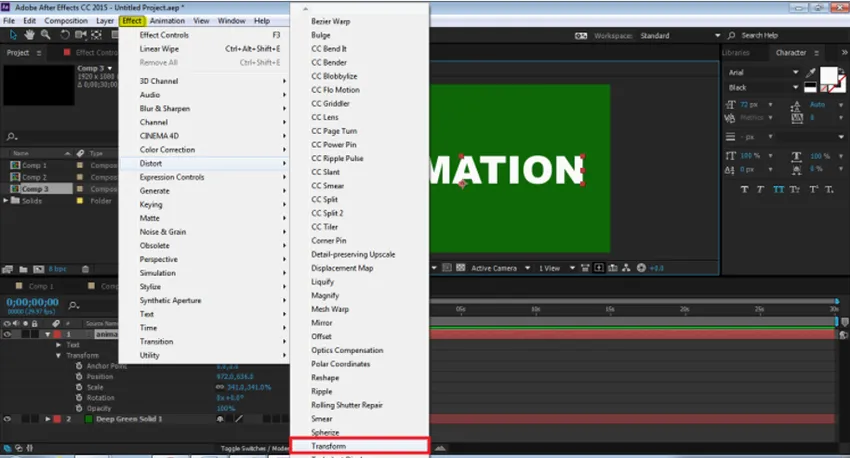
Крок 5: Додайте перетворення з опції DISTROT.

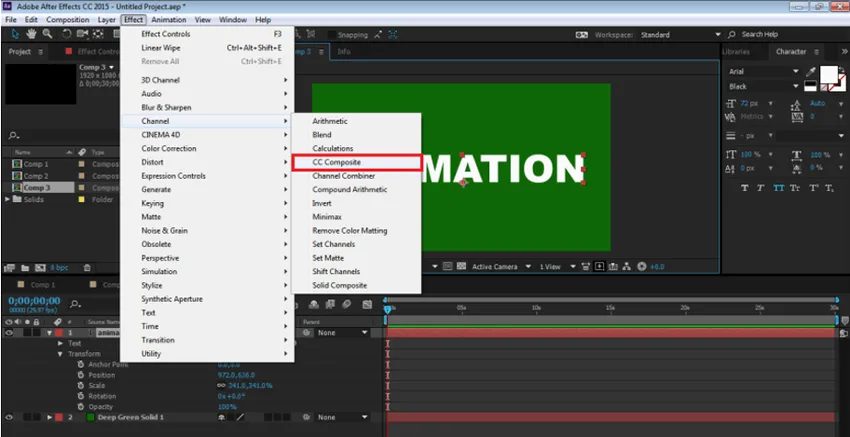
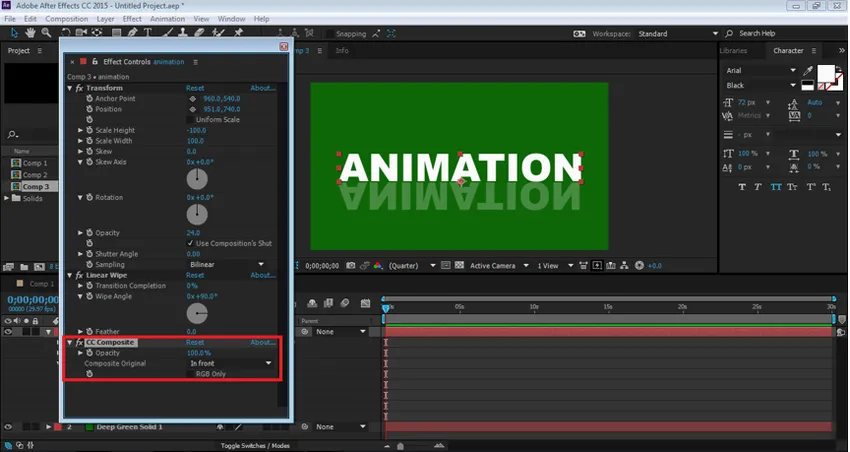
Етап 6: Додайте CC композит із параметра CHANNEL.

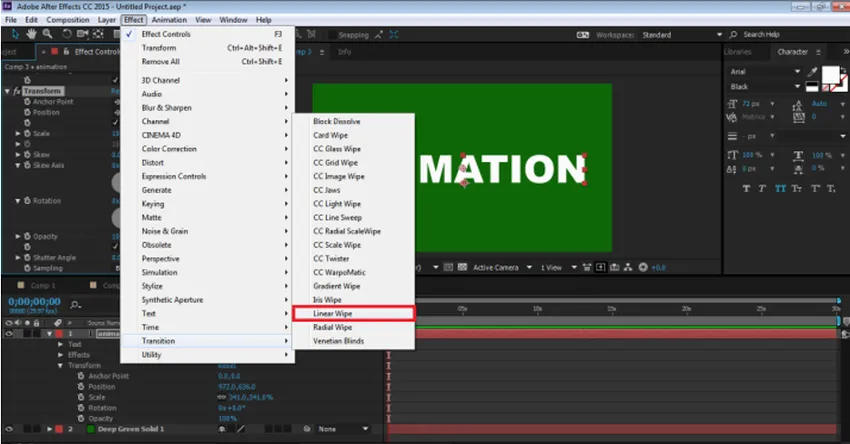
Крок 7: Додайте LINEAR WIPE з опції ПЕРЕХОДЖЕННЯ.

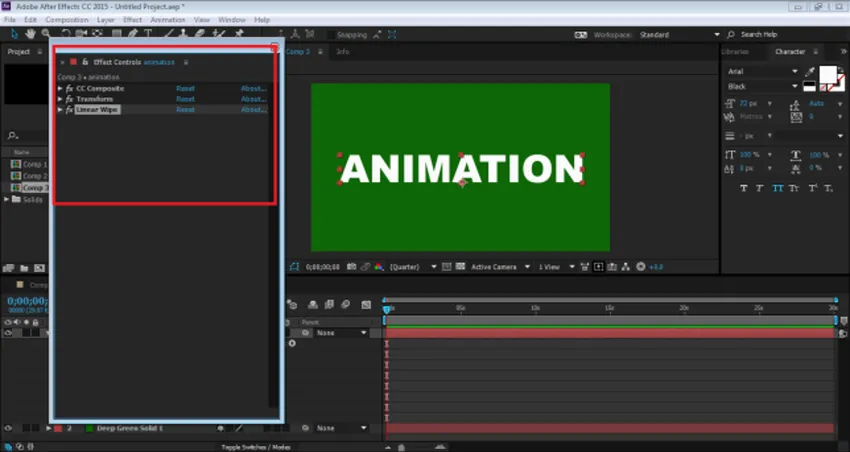
Крок 8: Тепер у нас є всі три ефекти на панелі.

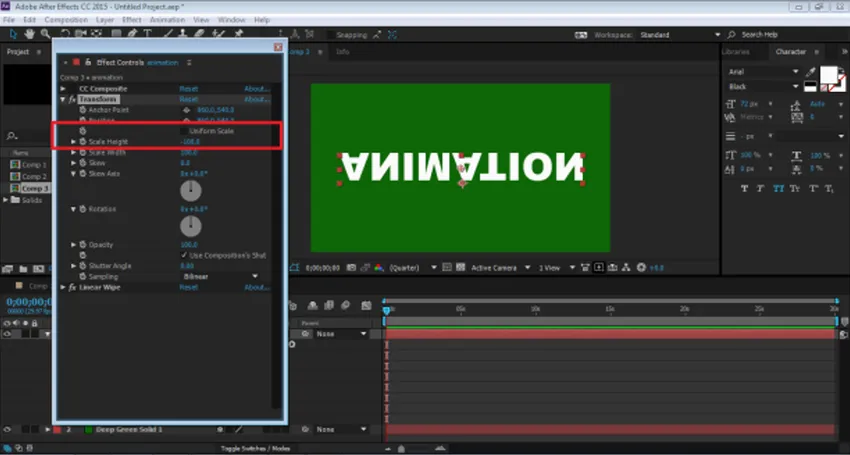
Крок 9: Ми відредагуємо їх по черзі. По-перше, перейдіть на «Трансформація» та зніміть прапорець СКАЛІ UNIFORM і поставте висоту до -100.

Крок 10: Далі, перейдіть до CC Composite і зніміть прапорець лише RGB. Це створить копію ТЕКСТУ

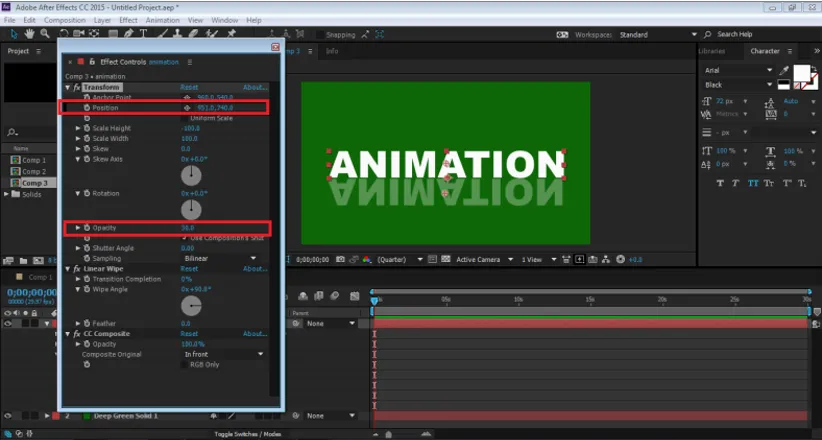
Крок 11: Відрегулюйте TEXT, використовуючи опцію Position, і зменшіть непрозорість до 30%

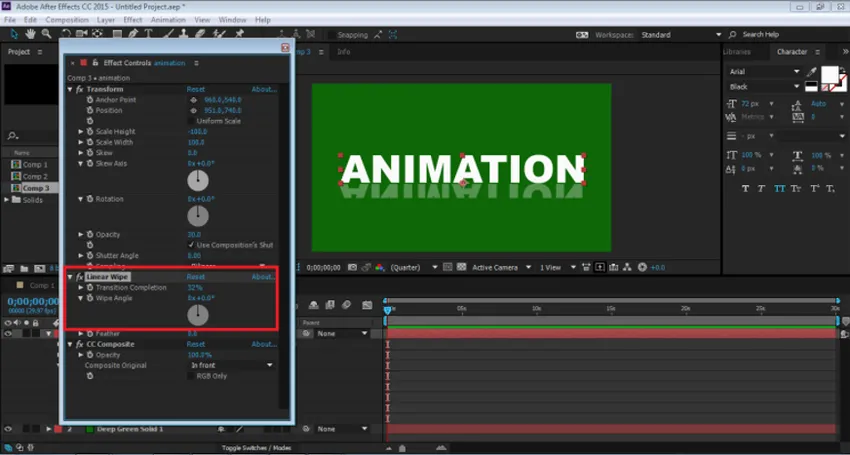
Крок 12: Тепер перейдіть до ОПЕРІЇ ЛІНІЙНОГО ВИРОБКА. Поставте кут стерти на 0 градусів і відрегулюйте, завершення переходу, як показано на малюнку.

Крок 13: Це ефект відбиття, створений вручну. Цей ефект створюється на одному шарі, і навіть якщо шрифт буде змінено, ефект залишається незмінним. Ми також можемо використовувати цей ефект як попередньо встановлений.
Висновок
Ось деякі способи анімації тексту та додавання ефектів до них. After Effects має інші численні способи додавання ефектів та анімації до об’єкта. У програмі також є багато навчальних посібників та практичних матеріалів, присутніх в Інтернеті для вивчення різних технік та навичок програмного забезпечення. Хоча After Effects - це корисна і обширна програма, іноді вона може здатися заплутаною і хитрою для початківців. Навчання після ефектів, безумовно, допоможе користувачам у їхній кар’єрній дорозі та майбутньому проспекті.
Рекомендовані статті
Це був посібник з текстових ефектів у After Effects. Тут ми обговорюємо основні поняття та типи ефектів, які присутні у After Effects. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
- Команди Adobe Photoshop
- Інструмент розмиття у Photoshop
- Інструмент «Піпетка» у Photoshop
- Інструмент для олівців у Photoshop
- Посібник з текстових ефектів у Photoshop
- Розмиття в Illustrator
- Корекція кольору в графічному дизайні