
Різниця між React JS проти Vue JS
React JS - це бібліотека Javascript, яка в основному використовується для розробки інтерфейсів для кінцевих користувачів шрифту. Facebook React JS був розроблений Facebook, який використовується для обробки шару перегляду як для веб-так і для мобільних додатків. Javascript, HTML5 та CSS повинні працювати над тим самим. Це використовується для розробки багаторазових компонентів інтерфейсу користувача. React JS використовується як View частина в моделі MVC. Ми можемо візуалізувати Recat JS на сервері як Вузол, і він також використовується для нативного розробки додатків. React JS реально реалізує односторонній потік даних, тому React JS набагато простіше, ніж інші часто використовувані рамки JS.
Особливості React JS
- JSX : Розширення синтаксису Javascript, яке в основному рекомендується використовувати в React JS.
- Компоненти: React JS використовується як складова структура, яка використовується для роботи у великому проекті з різною модульною структурою.
- Односпрямований потік даних: Він реалізує односторонній потік даних за допомогою шаблону Flux для збереження однонаправлених даних.
- Ліцензія: Ліцензується під Facebook Inc.
Vue JS - це також програма з відкритим кодом Javascript, яка використовується для розробки інтерфейсів для шрифтів для кінцевих користувачів. Vue JS був розроблений Evan You, колишнім співробітником Google. Vue JS використовується для розробки переднього кінця інтерактивних веб-додатків.
Особливості Vue JS
- Шаблони: Vue JS надає шаблони на основі HTML, які використовуватимуться для створення представлень, тобто інтерфейсів користувача. Він підтримує HTML, CSS та JS окремо.
- Директиви: Vue JS використовує різні директиви вбудовування для виконання різного роду дій.
- Спостерігачі: спостерігачі використовуються для піклування про будь-які зміни, пов'язані з даними.
- Маршрутизація: Vue-router використовується для навігації між різними сторінками.
- Vue-CLI: використовується для запуску Vue JS в інтерфейсі командного рядка.
- Прив'язка даних: v-bind використовується для присвоєння значення атрибутам HTML, маніпулювання CSS та стилем тощо.
- Virtual DOM: Це концепція програмування, яка зберігає віртуальну репліку користувальницького інтерфейсу в пам'яті та синхронізується з фактичним DOM за допомогою відповідних бібліотек.
- Анімація: Vue JS має вбудовані плагіни, які допомагають анімувати різні елементи HTML.
- Обробка подій: атрибут v-on використовується для прослуховування різних подій, які додаються до елемента DOM.
Порівняння «голова до голови» між React JS проти Vue JS
Нижче представлена найкраща 3 різниця між React JS проти Vue JS 
Ключові відмінності між React JS і Vue JS
Обидва React JS проти Vue JS - це популярний вибір на ринку; обговоримо деякі основні відмінності між React JS проти Vue JS:
- React JS - це бібліотека Javascript, яка використовується для розробки різних додатків, а також інтерфейсів користувача. Vue JS - це основна програма MVC Javascript, яка використовується для розробки рівня інтерфейсу веб-додатків.
- React JS використовується для розробки користувальницьких інтерфейсів веб-додатків та мобільних додатків. Мало того, що він також використовується для розробки Native Applications, а також надає на сервері як вузол. Vue JS використовується для розробки користувальницьких інтерфейсів веб-додатків. В основному він орієнтований на шар перегляду. Його також легко інтегрувати з іншими проектами та сторонніми додатками
- React JS - це бібліотека javascript, для її використання використовується підхід JSX. HTML, CSS все потрібно писати лише в JavaScript. Vue JS - це структура MVC Javascript, яка використовує для розробки шаблонний підхід. Всі HTML, CSS та Javascript можна використовувати окремо у Vue JS, що фактично робить розробку набагато простішою, ніж React JS.
- У React JS, якщо відбудеться зміна стану будь-якого компонента, він повторно відображає всю ієрархію компонентів, вважаючи цей компонент кореневим компонентом. Нам потрібно використовувати PurComponent або реалізовувати shouldComponentUpdate, щоб уникнути цієї ситуації повторного візуалізації, коли це необхідно. У Vue, JS shouldComponentUpdate було впроваджено автоматично, щоб уникнути цих умов повторного візуалізації. Тут система знає, який компонент потрібно повторно відобразити при будь-яких змінах стану.
- React JS використовує створення реагує програми для встановлення. Для збирання React JS також потрібен веб-пакет. Vue JS використовує Vue-cli / CDN / NPM для встановлення. Ми можемо робити розробку Vue JS скрізь.
- React JS використовує суто основну розробку Javascript. Тоді як Vue JS використовує розробку на основі шаблонів. React JS є більш популярним, ніж Vue JS, тому що можливість роботи в React JS значно стосується Vue JS.
- Державна бібліотека для реагування називається MobX, яка дуже популярна в React Community. Тоді як Державна бібліотека управління Vue відома як VueX.
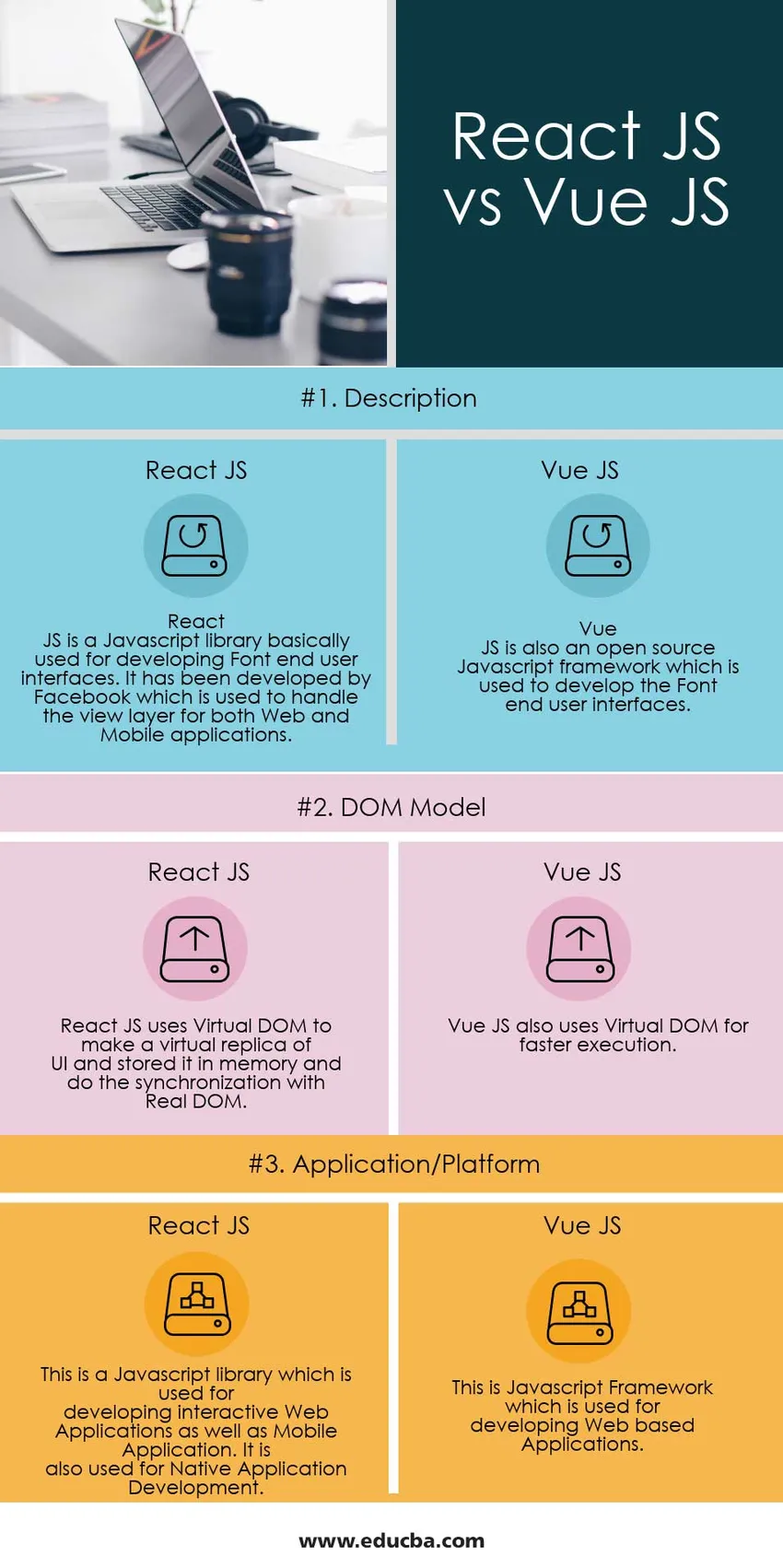
Порівняльна таблиця React JS vs Vue JS
Нижче наведено список пунктів, що описують порівняння між React JS проти Vue JS
| Основи порівняння між React JS і Vue JS |
Реагуйте JS |
Vue JS |
| Опис | React JS - це бібліотека Javascript, яка в основному використовується для розробки інтерфейсів для кінцевих користувачів шрифту. Він був розроблений Facebook, який використовується для обробки шару перегляду як для веб, так і для мобільних додатків. | Vue JS - це також програма з відкритим кодом Javascript, яка використовується для розробки інтерфейсів для шрифтів для кінцевих користувачів. |
| Модель DOM | React JS використовує Virtual DOM для створення віртуальної репліки інтерфейсу користувача та збереження його в пам'яті та синхронізації з Real DOM. | Для швидшого виконання Vue JS також використовує Virtual DOM. |
| Застосування / Платформа | Це бібліотека Javascript, яка використовується для розробки інтерактивних веб-додатків, а також мобільних додатків. Він також використовується для Native Development Application. | Це рамка Javascript, яка використовується для розробки веб-додатків. |
Висновок Реагуйте JS проти Vue JS
І React JS, або Vue JS використовують Virtual DOM для більш швидкого виконання, що фактично зберігає віртуальне представлення інтерфейсу в пам'яті та синхронізується з Real DOM. Оскільки React JS - це бібліотека Javascript, тому весь код, що містить HTML, CSS, JS, повинен писати в Core Javascript-концепцію, яка в основному використовує JSX-підхід, тоді як Vue JS - це структура MVC Javascript, яка насправді відповідає схемі контролера Model View, на якій Vue JS в основному зосереджений на шарі View. Vue JS дотримується шаблонного підходу, який надає шаблони на основі HTML для розробки шару перегляду, тобто для розробки інтерфейсів користувача. У разі React JS використовується для розробки Інтернету як інтерфейсу користувача мобільних додатків. Більше того, React JS також використовується для розробки Native Applications, а також ми можемо надавати React JS на сервері як Вузол. Тоді як Vue JS використовується для розробки інтерактивних інтерфейсів користувача веб-додатків. Відповідно до існуючої екосистеми та різниці між React JS або Vue JS, здається, React JS користується великою популярністю, ніж Vue JS.
Рекомендована стаття
Це було керівництвом щодо найкращих відмінностей між React JS проти Vue JS. Тут ми також обговорюємо ключові відмінності React JS проти Vue JS з інфографікою та таблицею порівняння. Ви також можете переглянути наступні статті -
- Дивовижний путівник по Angular vs Bootstrap
- Vue.js проти кутової корисної різниці
- Кутовий проти Реакт
- Vue.js проти jQuery, який краще
- Цінні відмінності Кутовий JS проти Vue JS
- Vue.JS vs React.JS: Які переваги
- Bootstrap 4 шпаргалка: переваги