У цьому підручнику ми дізнаємось основи виготовлення та використання простих повторюваних шаблонів у Photoshop. Ми просто розкриємо тут основні кроки, щоб почати все, але як тільки ви зрозумієте, як повторювані шаблони працюють і як їх легко створити, ви швидко самі виявите, що практично немає меж їх творчого потенціалу в ваші проекти, незалежно від того, будуєте ви простий фон для записок або веб-сторінки або використовуєте їх як частину більш складного ефекту.
У цьому підручнику буде висвітлено три основні частини роботи з повторюваними візерунками. Спочатку ми розробимо єдину плитку, яка з часом стане нашою повторюваною схемою. Далі ми дізнаємось, як зберегти плитку як фактичну схему у Photoshop. Нарешті, із створеним нами новим шаблоном ми дізнаємось, як вибрати шаблон і зробити його повторенням на всьому шарі! У наступному навчальному посібнику ми повторимо шаблони повторення, додаючи кольори та градієнти, використовуючи режими змішування для поєднання декількох візерунків разом, створюючи візерунки з власних форм тощо.
Тут я буду використовувати Photoshop CS5, але кроки стосуються будь-якої останньої версії Photoshop.
Крок 1: Створіть новий документ
Почнемо зі створення єдиної плитки для візерунка. Для цього нам потрібен новий порожній документ, тому перейдіть до меню Файл у рядку меню вгорі екрана та виберіть Нове :
 Перейдіть у меню Файл> Створити.
Перейдіть у меню Файл> Створити.
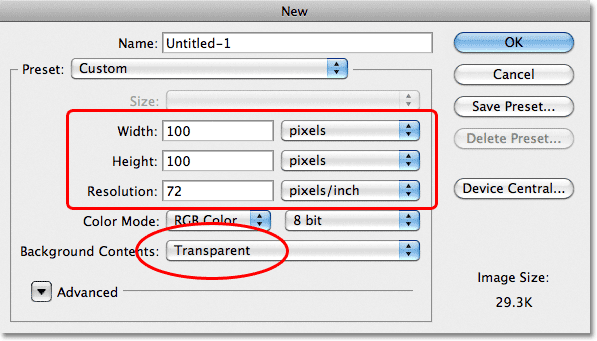
Це відкриває діалогове вікно Новий документ. Введіть 100 пікселів як для ширини, так і для висоти . Розмір документа визначатиме розмір плитки, що впливатиме на те, як часто шаблон повторюється в документі (оскільки менша плитка потребує більше повторень, щоб заповнити стільки ж простору, ніж більша плитка). У цьому випадку ми створимо плитку розміром 100 px x 100 px. Пізніше ви хочете експериментувати з різними розмірами, створюючи свої власні візерунки.
Залишаю значення роздільної здатності 72 пікселів / дюйм . Встановіть фоновий вміст прозорого, щоб наш новий документ мав прозорий фон:
 Введіть ширину та висоту документа та переконайтесь, що для фонового вмісту встановлено значення Прозорий.
Введіть ширину та висоту документа та переконайтесь, що для фонового вмісту встановлено значення Прозорий.
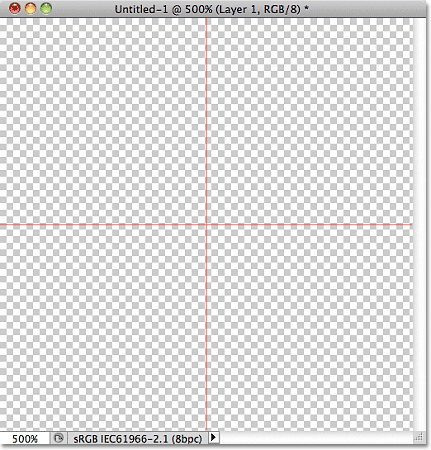
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно. Новий документ з’явиться на вашому екрані. Шаблон шаблону, який заповнює документ, є способом Photoshop сказати нам, що фон прозорий. Оскільки документ досить малий, лише 100 px x 100 px, я збільшую його, натиснувши клавішу Ctrl (Win) / Command (Mac) і кілька разів натиснувши знак плюс ( + ). Тут документ збільшується до 500%:
 Новий порожній документ збільшився на 500%.
Новий порожній документ збільшився на 500%.
Крок 2: Додайте путівники по центру документа
Ми повинні знати точний центр нашого документа, і ми можемо знайти його за допомогою посібників Photoshop. Перейдіть до меню Перегляд у верхній частині екрана та виберіть Нове керівництво :
 Перейдіть до перегляду> Новий посібник.
Перейдіть до перегляду> Новий посібник.
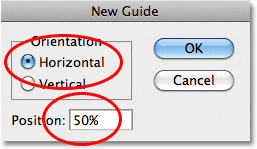
Це відкриває діалогове вікно "Новий посібник". Виберіть Горизонтальну для орієнтації, а потім введіть 50% для позиції . Натисніть «ОК», щоб закрити діалогове вікно, і ви побачите горизонтальне керівництво, яке з’явиться через центр документа:
 Виберіть Горизонтальний і введіть 50% для позиції.
Виберіть Горизонтальний і введіть 50% для позиції.
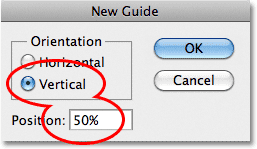
Поверніться до меню Перегляд та ще раз виберіть Нове керівництво . Цього разу у діалоговому вікні "Новий посібник" виберіть " Вертикаль для орієнтації" і знову введіть 50% для позиції :
 Виберіть вертикаль і введіть 50% для позиції.
Виберіть вертикаль і введіть 50% для позиції.
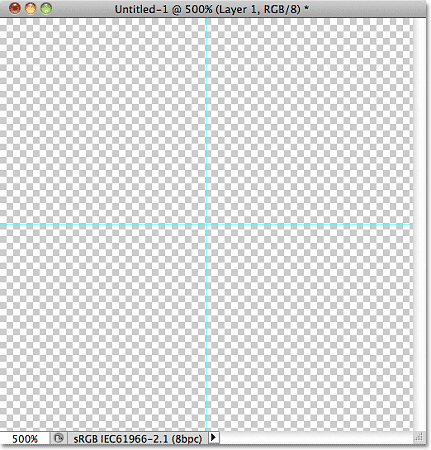
Натисніть кнопку ОК, щоб закрити діалогове вікно, і тепер у вас має бути вертикальне та горизонтальне напрямне, що проходить через центр документа. Місце, де вони зустрічаються, - це точний центр. Колір керівництва за замовчуванням - блакитний, тому їх може бути дещо складно побачити на екрані екрана:
 Вертикальний і горизонтальний напрямний проходить через центр документа.
Вертикальний і горизонтальний напрямний проходить через центр документа.
Зміна кольору керівництва (необов'язково)
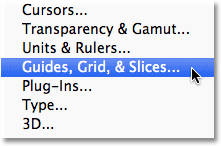
Якщо у вас виникають проблеми з переглядом путівників через їх світлий колір, ви можете змінити їх колір у Налаштуваннях Photoshop. На ПК перейдіть до меню « Правка », виберіть « Налаштування», а потім виберіть « Посібники, сітка та фрагменти» . На Mac перейдіть до меню Photoshop, виберіть « Налаштування», а потім виберіть « Посібники, сітка та фрагменти» :
 Виберіть Налаштування напрямних, сітки та фрагментів.
Виберіть Налаштування напрямних, сітки та фрагментів.
Відкриється діалогове вікно «Налаштування Photoshop», встановлене для параметрів «Посібники, сітка та фрагменти». Найперший варіант у верхній частині списку - це Колір керівництва. Як я вже згадував, за замовчуванням встановлено Cyan. Клацніть на слово Cyan і виберіть інший колір зі списку. Ви побачите попередній перегляд кольору у вікні документа. Я перейду на Світло-Червоний :
 Вибір світло-червоного кольору як новий колір напрямних.
Вибір світло-червоного кольору як новий колір напрямних.
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно Налаштування. Посібники у вікні документа тепер з’являються у новому кольорі (зауважте, що Photoshop продовжуватиме відображати напрямні у цьому новому кольорі, поки ви не повернетесь до Налаштування та не змінить колір назад на Cyan або не вибере інший колір):
 Тепер напрямні з’являються у новому кольорі, що полегшує їх огляд.
Тепер напрямні з’являються у новому кольорі, що полегшує їх огляд.
Крок 3: Накресліть форму в центрі документа
Ви можете створити дуже складні візерунки у Photoshop, або вони можуть бути такими ж простими, як, скажімо, повторювана точка або коло. Накреслимо коло в центрі документа. Спочатку виберіть інструмент « Еліптичний накреслення» на панелі «Інструменти». За замовчуванням він ховається за інструментом «Прямокутний намет», тому натисніть на інструмент «Прямокутний намет» і утримуйте кнопку миші на секунду-дві, поки не з’явиться меню вильоту, а потім у списку виберіть інструмент «Еліптичний намет».
 Клацніть та утримуйте інструмент «Прямокутний намет», а потім виберіть «Еліптичний інструмент для накреслення».
Клацніть та утримуйте інструмент «Прямокутний намет», а потім виберіть «Еліптичний інструмент для накреслення».
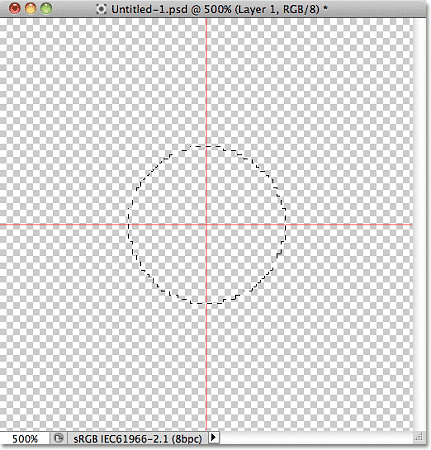
Вибравши інструмент Elliptical Marquee Tool, перемістіть перехрестя безпосередньо над точкою перетину напрямних у центрі документа. Утримуючи Shift + Alt (Win) / Shift + Option (Mac), клацніть в центрі документа, потім натиснутою кнопкою миші витягніть круговий вибір. Утримуючи клавішу Shift під час перетягування, виберіть формат виділення в ідеальне коло, тоді як клавіша Alt (Win) / Option (Mac) скаже Photoshop намалювати контур виділення з центру. Коли ви закінчите, контур вибору повинен виглядати подібним до цього (не хвилюйтеся про точний розмір, поки він близький):
 Утримуйте Shift + Alt (Win) / Shift + Option (Mac) і витягніть круговий контур вибору з центру.
Утримуйте Shift + Alt (Win) / Shift + Option (Mac) і витягніть круговий контур вибору з центру.
Крок 4: Заповніть вибір чорним кольором
Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :
 Перейдіть до редагування> заливка.
Перейдіть до редагування> заливка.
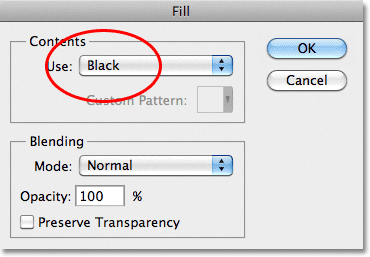
Це відкриває діалогове вікно Заповнення, де ми можемо вибрати колір, яким заповнити вибір. Встановіть параметр Use у верхній частині діалогового вікна на Чорний :
 Встановіть для параметра Параметр чорний.
Встановіть для параметра Параметр чорний.
Клацніть OK, щоб закрити діалогове вікно. Photoshop заповнює круговий вибір чорним кольором. Натисніть Ctrl + D (Win) / Command + D (Mac) для швидкого видалення контуру вибору з усієї форми (ви також можете перейти до меню Select у верхній частині екрана та вибрати пункт Скасувати вибір, але швидкий доступ клавіатури швидше ). Майте на увазі, що мій документ все ще збільшується на 500%, тому краї кола виглядають блокованими:
 Вибір був заповнений чорним кольором.
Вибір був заповнений чорним кольором.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (основи реклами-середина)
Крок 5: Скопіюйте шар
Щойно це одне коло додано в центрі плитки, ми могли б зберегти плитку як візерунок, але давайте зробимо це виглядати трохи цікавіше, перш ніж це зробити. По-перше, зробіть копію шару, перейшовши до меню шару у верхній частині екрана, вибираючи Нове, потім вибираючи Шар через Копіювати . Або якщо ви віддаєте перевагу комбінацій клавіш, натисніть Ctrl + J (Win) / Command + J (Mac):
 Перейдіть до шару> Новий> Шар через «Копіювати».
Перейдіть до шару> Новий> Шар через «Копіювати».
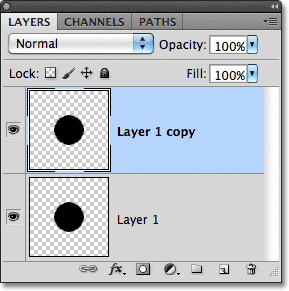
У вікні документа ще нічого не відбудеться, але копія шару, який Photoshop називає "Копія рівня 1", з’являється над оригіналом на панелі "Шари":
 Панель "Шари", що показує копію шару 1 вище оригіналу.
Панель "Шари", що показує копію шару 1 вище оригіналу.
Крок 6: Застосуйте фільтр зміщення
При розробці плиток для використання в якості повторюваних шаблонів є один фільтр, який ви будете використовувати майже кожен раз, і це зсув, до якого ви можете отримати, перейшовши до меню Фільтр у верхній частині екрана, вибравши Інше, а потім вибравши Зсув :
 Перейдіть до Фільтр> Інше> Зсув.
Перейдіть до Фільтр> Інше> Зсув.
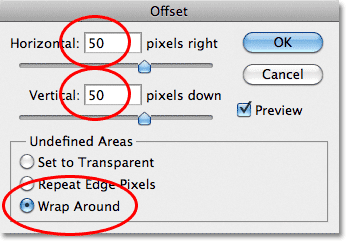
Це відкриває діалогове вікно фільтра зміщення. Фільтр зміщення переміщує або зміщує вміст шару на задану кількість пікселів або по горизонталі, по вертикалі, або по обох. Створюючи прості шаблони, що повторюються, як той, який ми тут розробляємо, вам потрібно буде ввести половину ширини документа в поле Горизонтальне введення і половину висоти документа в поле вертикального введення. У нашому випадку ми працюємо з документом 100 px x 100 px, тому встановіть опцію Horizontal на 50 пікселів, а Vertical параметр - на 50 пікселів. У нижній частині діалогового вікна в розділі " Не визначені області " переконайтесь, що вибрано " Обернути навколо" :
 Встановіть параметри «Горизонтальний і вертикальний» на половину розміру документа і переконайтесь, що прапорець Обернути навколо.
Встановіть параметри «Горизонтальний і вертикальний» на половину розміру документа і переконайтесь, що прапорець Обернути навколо.
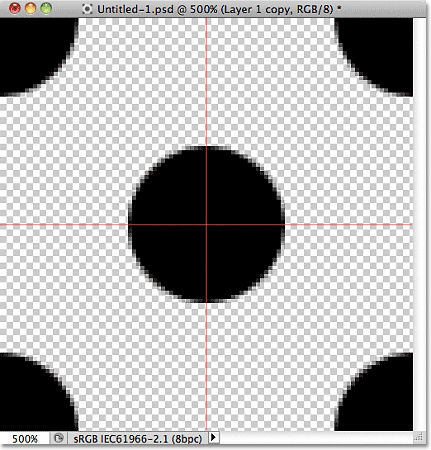
Клацніть OK, щоб закрити діалогове вікно. У вікні документа ми бачимо, що фільтр зміщення взяв копію кола, який ми зробили на попередньому кроці, і розділив його на чотири рівні частини, розмістивши їх у кутах документа. Коло, що залишилося в центрі, - це оригінальне коло, яке ми намалювали на рівні 1:
 Зображення після запуску фільтра зміщення.
Зображення після запуску фільтра зміщення.
Крок 7: Визначте плитку як візерунок
Розробивши плитку, давайте збережемо її як фактичну схему, процес Photoshop позначає як "визначення шаблону". Перейдіть до меню « Правка » у верхній частині екрана та оберіть « Визначити шаблон» :
 Перейдіть до редагування> Визначити шаблон.
Перейдіть до редагування> Визначити шаблон.
Photoshop відкриє діалогове вікно з проханням назвати новий шаблон. Добре зазначати розміри плитки в назві шаблону, якщо ви проектуєте кілька подібних плиток різного розміру. У цьому випадку назвіть плитку "Кола 100х100". Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно. Плитка тепер збережена як візерунок!
 Назвіть візерунок «Кола 100х100».
Назвіть візерунок «Кола 100х100».
Крок 8: Створіть новий документ
Ми розробили свою плитку і визначили її як візерунок, а це означає, що тепер ми можемо використовувати її для заповнення цілого шару! Давайте створимо новий документ для роботи. Як і в кроці 1, перейдіть до меню « Файл » і виберіть « Нове» . Коли з'явиться діалогове вікно Новий документ, введіть 1000 пікселів як для ширини, так і для висоти . Залиште роздільну здатність встановленою на 72 пікселі / дюйм, і цього разу встановіть фон Contents на білий, щоб фон нового документа був заповнений суцільним білим кольором. Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно. Новий документ з’явиться на вашому екрані:
 Створіть новий документ 1000 px x 1000 px з білим тлом.
Створіть новий документ 1000 px x 1000 px з білим тлом.
Крок 9: Додайте новий шар
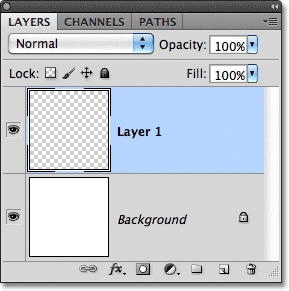
Ми можемо просто заповнити фоновий шар документа своїм шаблоном, але це серйозно обмежить те, що ми можемо з ним зробити. Як ми побачимо в наступному підручнику, коли ми розглянемо додавання кольорів та градієнтів до візерунків, набагато кращим способом роботи є розміщення повторюваного малюнка на власному шарі. Клацніть на піктограмі Новий шар у нижній частині панелі "Шари":
 Клацніть на піктограмі Новий шар.
Клацніть на піктограмі Новий шар.
Новий порожній шар під назвою "Шар 1" з'являється над фоновим шаром:
 З'явиться новий шар.
З'явиться новий шар.
Крок 10: Заповніть новий шар шаблоном
Додано наш новий шар, давайте заповнимо його своїм шаблоном! Перейдіть до меню Правка та виберіть Заповнити :
 Перейдіть до редагування> заливка.
Перейдіть до редагування> заливка.
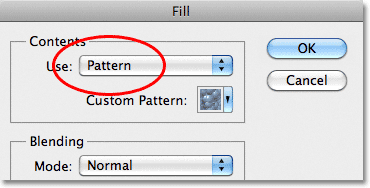
Зазвичай команда Photoshop Fill використовується для заповнення шару або виділення суцільним кольором, як ми це робили на кроці 4, коли ми використовували його для заповнення кругового виділення чорним кольором. Але ми також можемо використовувати команду Fill, щоб заповнити щось з малюнком, і це робимо, спочатку встановивши параметр Use у верхній частині діалогового вікна на Шаблон :
 Змініть параметр Use на Pattern.
Змініть параметр Use на Pattern.
З обраним шаблоном, другий варіант, Спеціальний шаблон, з’являється безпосередньо під ним, саме там ми вибираємо шаблон, який хочемо використовувати. Клацніть на ескізі попереднього перегляду шаблону:
 Клацніть безпосередньо на мініатюрі.
Клацніть безпосередньо на мініатюрі.
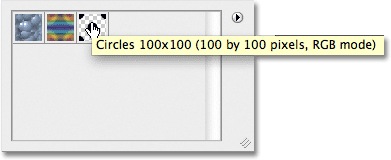
Це відкриває програму " Вибір візерунка", де відображаються невеликі ескізи всіх моделей, які ми маємо на даний момент вибрати. Ми тільки що створили візерунок кола буде останньою мініатюрою у списку. Якщо у налаштуваннях Photoshop увімкнено поради щодо інструментів (вони включені за замовчуванням), назва шаблону з’явиться, коли ви наведіть курсор на ескіз. Двічі клацніть по ній, щоб вибрати його та вийти із програми вибору візерунка:
 Виберіть шаблон "Кола 100х100" у Вибір малюнка.
Виберіть шаблон "Кола 100х100" у Вибір малюнка.
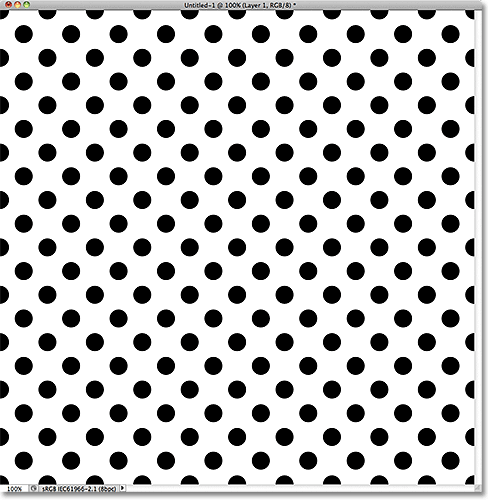
Після того, як ви обрали шаблон, все, що вам потрібно зробити, це натиснути «ОК», щоб закрити діалогове вікно «Заливка». Photoshop заповнює порожній шар у документі з малюнком кола, повторюючи плитку стільки разів, скільки потрібно:
 Шар 1 тепер заповнений малюнком кола, що повторюється.
Шар 1 тепер заповнений малюнком кола, що повторюється.
Куди йти далі …
І це справді все, що там є! Очевидно, що наш чорно-білий візерунок кола не виграє нам багато нагород, але важливі речі, які слід відібрати від цього першого підручника, - це кроки, які ми використовували для його створення, проектування єдиної плитки, визначення плитки як візерунка, а потім використання Photoshop's Команда заповнити, щоб заповнити весь шар шаблоном. Далі далі ми почнемо робити далі, навчившись додавати кольори та градієнти до наших моделей ! Або відвідайте наш розділ Основи Photoshop, щоб дізнатися більше про основи Photoshop!