
Різниця між ReactJS та Angular 4
React - бібліотека JavaScript, яка використовується для побудови інтерфейсу або інтерфейсу користувача програми. Він розробляється та підтримується Facebook. Шар перегляду веб-додатків та мобільних додатків обробляє React. Він може бути використаний як основа для розробки односторінкових або мобільних додатків. Розвиток функціональних можливостей React Framework та майбутні вдосконалення можна здійснити за допомогою React Fiber, який є новим основним алгоритмом бібліотеки фреймворків React для побудови інтерфейсів користувача.
Angular 4 - це набір машинописних платформ із відкритим вихідним кодом для веб-додатків із відкритим кодом на чолі з командою Angular від Google. Angular - це повне переписування від тієї ж команди, яка фактично побудувала Angular JS. Але Angular повністю відрізняється від Angular JS. Архітектура як кутового, так і кутового JS сильно відрізняється. Angular 4 був випущений у березні 2017 року, що виявилося головним проривом і є останнім випуском команди Angular після Angular 2.
React JS дозволяє розробнику створювати багаторазові компоненти інтерфейсу користувача. В даний час його можна віднести до однієї з найпопулярніших бібліотек JavaScript. Він має міцну основу і велику підтримку громади. Потрібно добре знати HTML, CSS та JavaScript, перш ніж розпочати з React. Більшість розробників використовували React як "вид" у рамках MVC (Model-View-Controller). Реагуйте на розумне абстрактне відключення DOM (Document Object Model) від розробника, пропонуючи просту модель програмування та кращу продуктивність.
Angular 4 має зворотну сумісність з Angular 2. Це означає, що проект, розроблений у Angular 2, буде працювати без будь-яких проблем у Angular 4. Кутова спільнота внесла певні значні покращення до Angular 4, і таким чином, основний номер версії було змінено з 2 на 4, пропускаючи 3. Причиною цього прямого переходу до версії 4 було те, що пакет маршрутизатора був у версії 3.x, тому замість того, щоб ставити все до 3.0 та маршрутизатора до 4.0, команда вирішила оновити версії всіх ng - модулі до 4.0
Реакція також може бути рендерована на стороні сервера за допомогою Node. Рідні програми також можна живити за допомогою реактивної програми. Він реалізує односторонній реактивний потік даних, що значно зменшує код котлової панелі і легше гелювати поточний потік даних, ніж традиційні прив'язки даних. React використовує JSX, тобто розширення синтаксису JavaScript, хоча використовувати JSX не потрібно, все-таки рекомендується для розвитку React JS.
У Angular 4. TypeScript 2.1 та 2.2 були внесені хороші функції, також додано новий плагін SystemJS, який динамічно перетворює відносно компонента шлях у TemplateURL та StyleURL в абсолютні шляхи для розробника. Кутовий компілює шаблони під час збирання, генерує JS-код, у режимі Just in Time компіляція виконується під час виконання. Попереду компіляція часу має ряд переваг: під час складання відома правильність шаблону, замість того, щоб чекати до виконання. Крім того, в Angular 4 відокремлений анімаційний пакет від основної як окремий і посвячувальний пакет. Тег шаблону тепер застарілий. Хоча це все ще працює, можна використовувати тег ng-template. Кутові програми 4 менші та швидші в порівнянні з Angular 2.
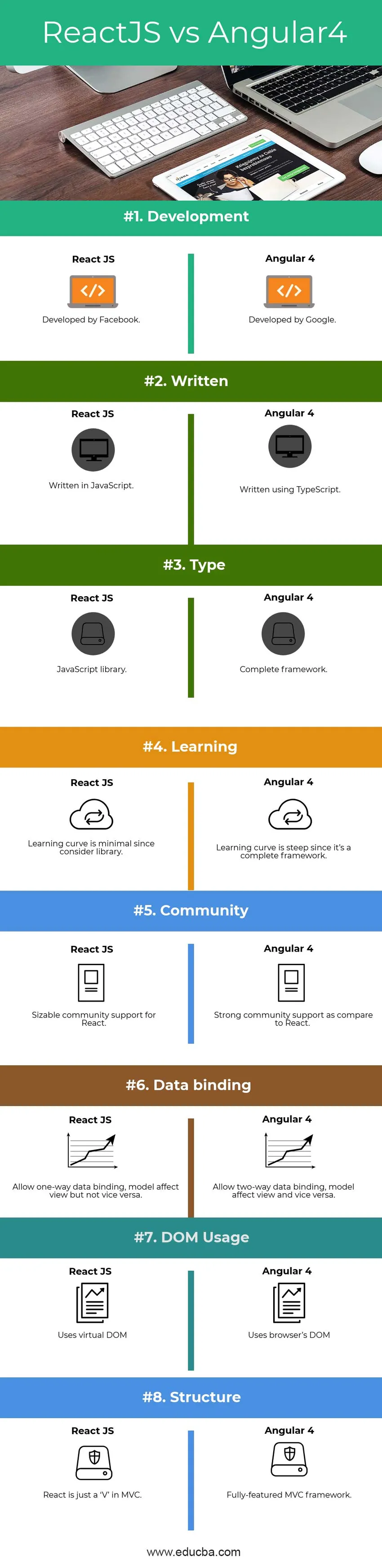
Порівняння «голова до голови» між ReactJS та Angular 4
Нижче наведено 8 найкращих різниць між ReactJS та Angular 4 
Ключова різниця між ReactJS та Angular 4
Нижче наведено список пунктів, які описують різницю між ReactJS та Angular 4
- ReactJS - це бібліотека JavaScript, розроблена Facebook, тоді як Angular 4 - це повна структура MVC, розроблена Google.
- ReactJS може бути простішим для вивчення тих, хто вже знайомий з JavaScript, тоді як вивчення Angular 4, навіть деяке ознайомлення з JavaScript, все ще буде дещо складним.
- ReactJS найкраще використовувати для динамічних та односторінкових додатків, оскільки він використовує віртуальний DOM, може швидко реагувати на зміни даних, тоді як Angular 4 найкраще підходить для створення мобільних додатків між платформами та прогресивних корпоративних веб-додатків та програмного забезпечення.
- ReactJS - це бібліотека JavaScript, тому вона створюється за допомогою JavaScript, тоді як Angular 4 - це повна структура, створюється за допомогою TypeScript.
- ReactJS використовує одностороннє прив'язування даних, означає, що будь-які зміни моделі можуть впливати на вигляд, але не навпаки, тоді як у Angular 4 використовується двостороння прив'язка даних, будь-які зміни моделі впливатимуть на вигляд і навпаки.
- ReactJS використовує віртуальний DOM, який є спрощеною версією DOM, тоді як Angular 4 використовує DOM браузера.
- ReactJS - краща швидкість роботи для програми на одній сторінці, оскільки віртуальний DOM візуалізує сторінку швидко, тоді як Angular 4 використовує DOM традиційного браузера, що робить його ефективність трохи млявою порівняно з ReactJS.
- ReactJS має гідну підтримку спільноти, тоді як Angular 4 має потужну систему підтримки громади, оскільки вона більше використовується в порівнянні з ReactJS.
- ReactJS повністю сумісний із попередніми версіями, тоді як Angular 4 також сумісний із Angular 2 та далі, але версії нижче Angular 2 не сумісні із зворотним.
- ReactJS написаний повністю на JavaScript, оскільки це ще одна бібліотека JavaScript, тоді як Angular 4 написаний за допомогою TypeScript, який є повнофункціональною рамкою MVC.
Порівняння між ReactJS та Angular 4
Основне порівняння між ReactJS та Angular 4 розглянуто нижче:
| Основи порівняння між ReactJS та Angular 4 | Реагуйте JS | Кутовий 4 |
| Розвиток | Розроблено Facebook | Розроблено Google |
| Написано | Написано на JavaScript | Написано за допомогою TypeScript |
| Тип | Бібліотека JavaScript | Повна рамка |
| Навчання | Крива навчання мінімальна, оскільки враховуємо бібліотеку | Крива навчання крута, оскільки вона є повноцінною основою |
| Громада | Підтримка спільноти React | Сильна підтримка громади порівняно з React |
| Прив’язка даних | Дозволити однобічну прив'язку даних, модель впливає на перегляд, але не навпаки | Дозволити двостороннє прив'язування даних, модель впливає на перегляд та навпаки |
| Використання DOM | Використовує віртуальний DOM | Використовує DOM браузера |
| Будова | Реакція - це просто "V" в MVC | Повнофункціональна рамка MVC |
Висновок - ReactJS vs Angular 4
Обидва ReactJS проти Angular 4 працюють над абсолютно різноманітним підходом до розробки прикладних програм. Технології є одночасно потужними та гнучкими, мають власний набір достоїнств та недоліків. ReactJS - це лише частина перегляду в рамках MVC, написана повністю за допомогою JavaScript, тоді як Angular 4 - це більше, ніж вид, це повна структура MVC, написана за допомогою TypeScript.
Обидва ReactJS проти Angular 4 забезпечують надійний набір інструментів для якісних, масштабованих та реактивних веб-додатків. Ті розробники, які віддають перевагу кодуванню в класичному JavaScript, вони можуть вважати ReactJS вигіднішим порівняно з Angular 4. Але інші розробники, які шукають зріле та складне рішення, Angular 4 може бути найкращим вибором. Хоча жодне не є кращим чи гіршим, остаточний вибір залежить від цілей бізнес-додатків та системних обмежень.
Рекомендована стаття
Це було керівництвом щодо основних відмінностей між ReactJS і Angular 4. Тут ми також обговорюємо ключові відмінності ReactJS проти Angular 4 з інфографікою та таблицею порівняння. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Кутовий JS проти кутовий Які переваги
- Vue.js проти кутових - дивовижні відмінності
- Нокаут проти кутових
- JQuery vs Angular - корисні порівняння
- Angular JS vs Angular 2-Хочете дізнатися про переваги
- Vue.JS vs React.JS: Які переваги
- Кутовий 2 проти Vue JS: Хочете дізнатися, у чому різниця
- React Native vs React
- Реактивні Native vs Свіфт | 12 кращих відмінностей та інфографіки