
Вступ до запитань та відповідей розробника інтерфейсу
Чи знаєте ви, що у світі (станом на жовтень 2018 року) існує близько 1, 673, 535, 333 веб-сайтів (залишаючи мобільний додаток)? Чи знаєте ви, що на 800% кількість користувачів Інтернету зросла на 800% (порівняно з минулим десятиліттям 2008 року).
Шокований !!!
Ну, це лише проблиск заголовка, який ми збираємось висвітлити. Але перед цим давайте трохи зрозуміємо це. Ми допоможемо нашим читачам підказкою - «вона є всюди, в Інтернеті».
Ці статистичні дані просто втричі підвищують тиск на розробників, що працюють на перший план, по всьому світу. З кожною секундою виникає один або декілька веб-сайтів, і це попит постійно зростає. Так, сьогодні ми розповімо про розробника на передньому рівні в нашій статті.
Отже, для початку, що саме є розробником фронтенду? Що вони зробили?
Передня частина означає те, що з’являється перед користувачами (так, веб-сайти). Отже, розробник на передньому кінці реалізує структуру, дизайн, поведінку та анімацію, пов’язані з усіма фрагментами, які ви бачите щоразу, коли ви відкриваєте веб-сайт або мобільний додаток.
Тепер, якщо ви шукаєте роботу, пов’язану з розробником Front end Developer, вам потрібно підготуватися до питань інтерв'ю для розробників, призначених для інтерфейсу 2019 року. Це правда, що кожне інтерв'ю відрізняється за різними профілями роботи. Тут ми підготували важливі запитання та відповіді розробника інтернету, які допоможуть вам досягти успіху в інтерв'ю.
У цій статті, присвяченій питанням інтерв'ю розробника, призначеним для переднього плану, ми представимо 14 найважливіших і найчастіше заданих питань інтерв'ю для розробників інтернету. Ці питання поділяються на дві частини:
Частина 1 - Перші запитання для розробникаІнтерв'ю (основні)
Ця перша частина охоплює основні запитання та відповіді розробника на передній частині
Q1. Який набір навичок робить повноцінним розробником фронтального проекту? Або які найважливіші навички потрібні розробникові?
Відповідь:
Найважливішою потребою у розробництві, що належить, є наступне
- HTML
- CSS
- JavaScript
- JQuery
- Крім них, є ще кілька додаткових навичок, які можуть покращити профіль -
- Розуміння крос-браузерного тестування
- Системи управління вмістом, такі як WordPress, Joomla та Drupal
- Знання SEO
Q2. Поясніть шари, присутні на веб-сторінці. Як CSS відіграє свою роль у ньому?
Відповідь:
На будь-якій веб-сторінці є три види шарів. Це такі
- Змістовий шар
- Презентаційний шар
- Шар поведінки
Змістовий рівень - це інформація, яку має веб-сайт. Він складається з текстових деталей, фактів та інформаційної частини.
Перейдемо до наступних запитань щодо інтерв'ю розробника на передовій
Q3. Скажіть мені щось про W3C?
Відповідь:
W3C розшифровується як World Wide Web Consortium, який є міжнародним стандартом для Інтернету. Ці люди відповідають за стандартизацію Інтернету та надання їх доступності для всіх користувачів.
Презентаційний шар визначатиме, як вміст відображатиметься перед його користувачами. Можна також сказати, що це зовнішній вигляд веб-сторінки. Ось роль CSS ака-каскадного аркуша стилів - це спосіб контролю та представлення шару презентації у веб-документі.
Поведінковий рівень передбачає взаємодію користувача в режимі реального часу з веб-сторінкою.
Q4. Згадайте деякі переваги CSS?
Відповідь:
Це загальне інтерв'ю для розробників інтернету. Питання, задані в інтерв'ю. Перевагами CSS є:
- Це економить час
- Допомагає швидкому завантаженню сторінки
- Легке обслуговування
- Покращений стиль HTL
- Сумісність декількох пристроїв
- Глобальні стандарти для Інтернету
- Перегляд в режимі офлайн
- Незалежність платформи
Q5. Як розробник, які способи застосовуються для скорочення часу завантаження будь-якого веб-сайту?
Відповідь:
Деякі важливі речі, які ми завжди маємо на увазі, -
- Увімкніть належне кешування браузера
- Оптимізуйте файли зображень
- Мінімізуйте запити HTTP
- Зменшити переадресацію
Q6. Як розробник, які способи, на вашу думку, є вирішальними для скорочення часу завантаження веб-додатків?
Відповідь:
Існує велика кількість способів зробити це, що може зменшити складність
- Кешування браузера
- За допомогою оптимізації файлів зображень
- Мінімізація ресурсів (видалення зайвих символів із вихідного коду)
- Мінімізуйте HTTP-запит
Перейдемо до наступних запитань щодо інтерв'ю розробника на передовій.
Q7. Як ви оголосите тривимірний масив у Javascript?
Відповідь:
Використовуючи цей синтаксис -
Var myArray = ((()));
Частина 2 - Запитання щодо інтерв'ю розробника (розширений)
Давайте тепер ознайомимося з передовими питаннями інтерв'ю для розробників на передній частині.
Q8. Яким буде результат 9 + 6 + ”3”?
Відповідь:
О / р буде 153.
Пояснення - тут 9 і 6 - це типи даних (цілі числа), тому вони будуть додані чисельно. Оскільки 3 є рядком, результат буде об'єднаний і стає як 9 + 6 = 15, так і 3, утворюючи 153 як вихід.
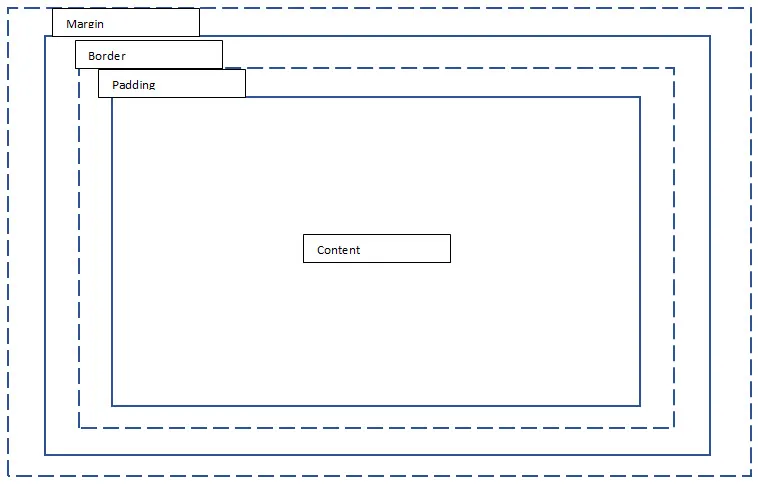
Q9. Поясніть модель CSS box?
Відповідь:
Модель Box допомагає забезпечити більш структурований спосіб простірних елементів по відношенню один до одного для веб-сторінки. Модель коробки має в ній кілька компонентів
- Поля
- Межі
- Прокладки
- Зміст

Перейдемо до наступних запитань щодо інтерв'ю розробника на передовій.
Q10. Що таке попередній процесор CSS? Для чого ми їх використовуємо?
Відповідь:
Для перетворення коду використовується попередній процесор. Попередньо оброблені мови, такі як SASS та LESS, перетворюються на більш формальний формат CSS. Причини їх використання є
- Можливість визначення змінних
- Можливість використання вкладеного синтаксису
- Можливість створення та використання міксинів (функцій)
- Використання математичних та оперативних функцій
Q11. Назвіть деякі нові функції, наявні в HTML5 та відсутні у HTML?
Відповідь:
Це найчастіші запитання щодо інтерв'ю для розробників, які часто задаються в інтерв'ю. Деякі нові функції в HTML5 -
- Декларація DOCTYPE
- Тег розділу (
- Тег заголовка та колонтитулу
- Тег Flgcaption
Q12. Скажіть мені компоненти стилю CSS?
Відповідь:
Стиль CSS складається з трьох речей
- Селектор : Селектор - це тег HTML, де можна застосувати стилі. Тег селектора може бути будь-яким
або
- Властивість : це атрибут тегу HTML. Ця властивість може бути будь-якою, як кольори, межі, відтінки тощо. Атрибути HTML перетворюються у властивість CSS.
- Значення : Значення завжди присвоюється будь-яким визначеним властивостям.
Перейдемо до наступних запитань щодо інтерв'ю розробника
Q13. Чи можете ви пояснити, як застосувати стилі CSS до веб-сторінки?
Відповідь:
Перший спосіб зробити це за допомогою атрибутів стилю вбудованого елемента,Можна використовувати блок у розділі HTML
Нарешті, використовуючи тег під час завантаження зовнішнього файлу CSS
Q14. Як ви будете перетворювати нечислові значення в числа у Javascript?
Відповідь:
3 основні способи зробити це -- parseInt ()
- розборуFloat ()
- Кількість ()
Рекомендовані статті
Це було керівництвом до списку питань та відповідей розробника інтерфейсу для розробників, щоб кандидат легко міг розправити ці запитання щодо інтерв'ю розробника. Тут, у цій публікації, ми вивчили топ-запитання щодо інтерв'ю для розробників, які часто задаються в інтерв'ю. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Питання щодо інтерв'ю PLC
- Питання та відповіді щодо інтерв'ю Oracle SOA
- Топ-10 питань задають інтерв'ю SAP ABAP
- 10 найважливіших питань тестування ETL
- Посібник з масивів у JavaScript