
Вступ до форм у JavaScript
JavaScript - це мова програмування, яка зазвичай використовується в веб-додатку для обчислення, маніпулювання та перевірки даних, створення динамічних сторінок та взаємодії з користувачем. Оскільки у JavaScript є багато випадків використання, у цій статті ми дізнаємось про форми та перевірку форм через JavaScript.
За допомогою JavaScript ми можемо покращити, перевірити HTML-форму та її елементи на стороні клієнта, навіть не посилаючись на сервер. JavaScript може забезпечити виконання всіх вимог користувачем перед тим, як подати форму в прикладну програму.
Оскільки ми можемо перевірити форму на стороні клієнта, обробка даних стає швидшою порівняно з валідацією на стороні сервера. Більшість веб-розробників використовують перевірку форм JavaScript.

Перевірка форми та форми у JavaScript
Форми - це важливий розділ будь-якої веб-програми для збору інформації про користувачів, зворотного зв’язку чи запитів. За допомогою JavaScript ми можемо забезпечити кращу роботу користувачів, ефективно відображаючи результати для користувача.
Елементами, які найчастіше використовуються у формах для збору даних, є:
- Текстове поле: для введення тексту
- Кнопка: для виконання дії
- Перемикачі: щоб вибрати опцію серед групи варіантів
- Поле правки: Щоб вибрати або зняти позначку окремої незалежної опції
Реалізуючи форми, ми повинні вказати назву нашої форми та елементів, які ми використовували в нашій формі, оскільки імена, які ми призначили, допомагають нам віднести цей об’єкт (форму та її елемент) у нашому JavaScript.
Типова форма має вигляд, як показано нижче,
Код:
Форма JavaScript використовує обробники подій, такі як onClick або onSubmit, щоб викликати дії JavaScript, коли користувач виконує дію у формі, як-от натискання кнопки.
Приклад для збору та підтвердження інформації користувачів у JavaScript
Реалізація коду для збору та підтвердження інформації про користувачів наведена нижче.
1. index.html
Код:
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
2. vaidate.js
Код:
// Defining a function to display errtext message
function printerrtext(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
// Defining a function to validate form
function validateForm() (
// Retrieving the values of form elements
var name = document.demoForm.name.value;
var email = document.demoForm.email.value;
var mobile = document.demoForm.mobile.value;
var country = document.demoForm.country.value;
var gender = document.demoForm.gender.value;
var pswd = document.demoForm.pswd.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
// Populate hobbies array with selected values
hobbies.push(checkboxes(i).value);
)
)
// Defining errtext variables with a default value
var nameErr = emailErr = mobileErr = countryErr = genderErr = pswdErr = true;
// Validate name
if(name == "") (
printerrtext("nameErr", "Please enter your name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printerrtext("nameErr", "Please enter a valid name");
) else (
printerrtext("nameErr", "");
nameErr = false;
)
)
// Validate email address
if(email == "") (
printerrtext("emailErr", "Please enter your email address");
) else (
// Regular expression for basic email validation
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printerrtext("emailErr", "Please enter a valid email address");
) else(
printerrtext("emailErr", "");
emailErr = false;
)
)
// Validate mobile number
if(mobile == "") (
printerrtext("mobileErr", "Please enter your mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printerrtext("mobileErr", "Please enter a valid 10 digit mobile number");
) else(
printerrtext("mobileErr", "");
mobileErr = false;
)
)
// Validate Password
if(pswd == "")(
printerrtext("pswdErr", "Please enter your password");
) else(
var regex = /^(?=.*(0-9))(?=.*( (email protected) #$%^&*))( (email protected) #$%^&*)(6, 16)$/;
if(regex.test(pswd) === false) (
printerrtext("pswdErr", "Min : 6 chacracter in form Asd4$l");
) else(
printerrtext("pswdErr", "");
pswdErr = false;
)
)
// Validate country
if(country == "Select") (
printerrtext("countryErr", "Please select your country");
) else (
printerrtext("countryErr", "");
countryErr = false;
)
// Validate gender
if(gender == "") (
printerrtext("genderErr", "Please select your gender");
) else (
printerrtext("genderErr", "");
genderErr = false;
)
// Prevent the form from being submitted if there are any errtexts
if((nameErr || emailErr || mobileErr || countryErr || genderErr || pswdErr) == true) (
return false;
) else (
// Creating a string from input data for preview
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
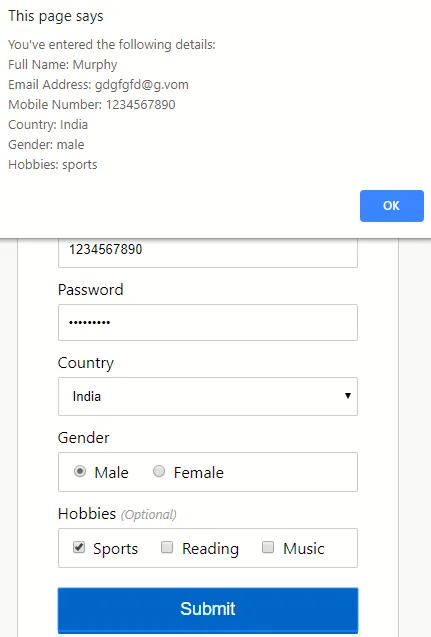
// Display input data in a dialog box before submitting the form
alert(dataPreview);
)
);
3. form-style.css
Код:
body (
font-size: 16px;
background: #f9f9f9;
font-family: "Segoe UI", "Helvetica Neue", Arial, sans-serif;
)
h2 (
text-align: center;
text-decoration: underline;
)
form (
width: 300px;
background: #fff;
padding: 15px 40px 40px;
border: 1px solid #ccc;
margin: 50px auto 0;
border-radius: 5px;
)
label (
display: block;
margin-bottom: 5px
)
label i (
color: #999;
font-size: 80%;
)
input, select (
border: 1px solid #ccc;
padding: 10px;
display: block;
width: 100%;
box-sizing: border-box;
border-radius: 2px;
)
.row (
padding-bottom: 10px;
)
.form-inline (
border: 1px solid #ccc;
padding: 8px 10px 4px;
border-radius: 2px;
)
.form-inline label, .form-inline input (
display: inline-block;
width: auto;
padding-right: 15px;
)
.errtext (
color: red;
font-size: 90%;
)
input(type="submit") (
font-size: 110%;
font-weight: 100;
background: #006dcc;
border-color: #016BC1;
box-shadow: 0 3px 0 #0165b6;
color: #fff;
margin-top: 10px;
cursor: pointer;
)
input(type="submit"):hover (
background: #0165b6;
)
Вихід №1: Правильний ввід користувача

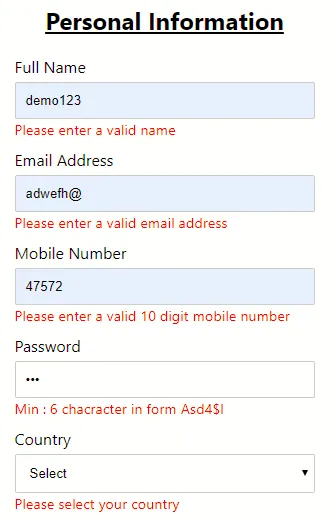
Вихід №2: Неправильний / відсутній обліковий запис користувача

- index.html: створює форму.
- validate.js: перевіряє форму.
- form-style.css: проектує макет форми.
Дані, введені у форму, повинні бути у правильному форматі, як того вимагає додаток, і для заповнення форми обов'язково потрібно заповнювати певні поля.
Висновок
У цій статті ми дізналися про форму та різні елементи чи елементи керування, які використовуються у формах, та яку роль відіграє JavaScript у валідації форми, перевірка даних, введених користувачем, функції обробки подій при виконанні дії, наприклад натисканні кнопки та його переваги.
Рекомендовані статті
Це посібник із Форми в JavaScript. Тут ми обговорюємо, як збирати та перевіряти інформацію користувачів на відповідних прикладах. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Інкапсуляція в JavaScript (Робота, Переваги)
- Кроки для створення об’єктів у JavaScript
- Логіка пошуку реверсу в JavaScript з прикладами
- Топ-6 компіляторів у JavaScript
- Повне керівництво по прапорець у Bootstrap
- Типи форм у взаємодії з прикладами
- Посібник з перевірки форми HTML з прикладами