У цьому навчальному посібнику щодо ефектів Photoshop ми дізнаємось, як надати фотографії ефект "живописного світіння", використовуючи кілька примірників фільтра " Розмиття руху" . Я називаю це «живописним сяйвом», оскільки кінцевий результат виглядає як поєднання ефекту живопису та світіння. Це дуже простий ефект для створення, але щоб зробити його ще простіше, ми будемо використовувати Smart Filters, вперше представлений у Photoshop CS3, а це означає, що вам знадобиться Photoshop CS3 або вище для подальшої роботи.
Можна створити цей самий фотоефект у Photoshop CS2 або раніше без використання смарт-фільтрів, але як і у всіх наших навчальних посібників щодо Photoshop, головна мета тут не запам’ятовування кроків, а навчитися, як насправді працює Photoshop, і цей ефект дає нам відмінна можливість отримати практичний досвід роботи з однією з найкращих нових функцій, яку Adobe додала Photoshop роками.
Ось зображення, яке я буду використовувати для цього підручника:

Оригінальне зображення.
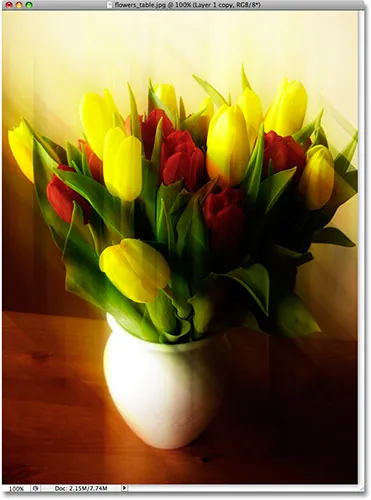
Ось як це буде виглядати, коли ми закінчимо:

Остаточний ефект "живописного світіння".
Як створити ефект живописного світіння
Крок 1: Скопіювати фоновий шар
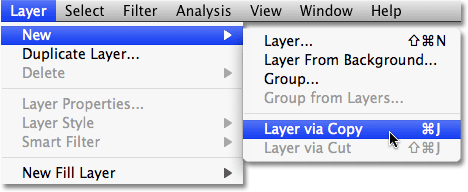
Перший крок у створенні нашого ефекту «живописного світіння» - це дублювання фонового шару, щоб ми все-таки мали доступ до оригінального, нередагованого зображення, коли закінчимо. Для дублювання фонового шару перейдіть до меню шару у верхній частині екрана, виберіть команду Створити, а потім оберіть шар через копію :

Перейдіть до шару> Новий> Шар через «Копіювати».
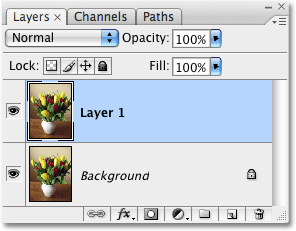
Або для набагато швидшого способу дублювання шару просто натисніть комбінацію клавіш Ctrl + J (Win) / Command + J (Mac). Будь-який спосіб дублює фоновий шар, і якщо ми подивимось на нашу палітру шарів, ми можемо побачити, що зараз у нас два шари. Шар фону, який містить оригінальне зображення, безпечно сидить на дні, а над ним сидить копія зображення, яке Photoshop автоматично назвав "Шар 1". Ми можемо побачити, що знаходиться на шарі, подивившись мініатюру попереднього перегляду зліва від кожного шару. У цьому випадку обидва шари показують абсолютно однакове зображення:

Копія зображення з’являється над оригіналом у палітрі шарів.
Крок 2: Перетворення для розумних фільтрів
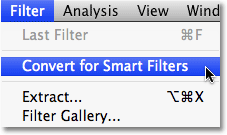
Щоб використовувати інтелектуальні фільтри на шарі, спочатку нам потрібно перетворити шар у розумний об’єкт . Розумні об’єкти були вперше представлені у Photoshop CS2, а Smart Filters - це, по суті, розширення. Ви не можете працювати зі смарт-фільтрами без попереднього перетворення шару в Smart Object, тому для цього за допомогою "Шар 1", вибраний у палітрі шарів (вибрані шари виділені синім кольором), перейдіть до меню Фільтр у меню вгорі екрана та виберіть Перетворити для інтелектуальних фільтрів :

Перейдіть до Фільтр> Перетворити для інтелектуальних фільтрів.
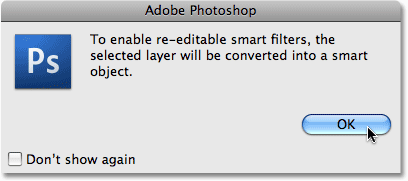
Photoshop з'явиться попереджувальним вікном, в якому повідомлятиметься про те, що ми вже знаємо, а саме те, що ми перетворюємо шар у Smart Object:

З'являється вікно попередження, яке говорить нам про те, що ми збираємося перетворити шар в Smart Object.
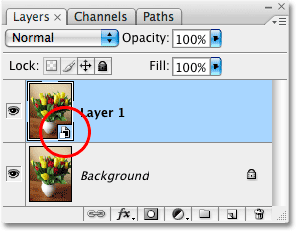
Клацніть OK, щоб закрити поле попередження. Зображення у вікні документа нічого не сталося, але якщо ми ще раз подивимось на палітру шарів, ми можемо побачити, що мініатюра попереднього перегляду на "Шар 1" тепер показує невеликий значок у правому нижньому куті. Цей значок повідомляє нам, що шар тепер є інтелектуальним об'єктом:

У нижньому правому куті мініатюри для попереднього перегляду для "Шар 1" з'являється невеликий значок розумного об'єкта.
Крок 3: Застосуйте фільтр розмиття руху
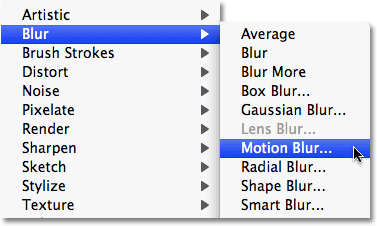
Застосування Smart Filter до Smart Object у Photoshop нічим не відрізняється від застосування звичайного фільтра до звичайного шару, за винятком випадків, коли ви застосовуєте фільтр до Smart Object, Photoshop автоматично перетворює фільтр у Smart Filter. Щоб побачити, що я маю на увазі, застосуємо наш перший фільтр Motion Blur. Якщо "Шар 1" все ще вибраний, перейдіть до меню " Фільтр", виберіть " Розмиття" та виберіть " Розмиття руху" :

Перейдіть до Фільтр> Розмиття> Розмиття руху.
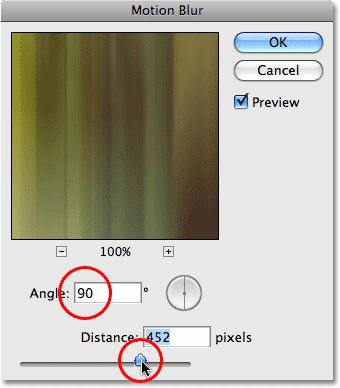
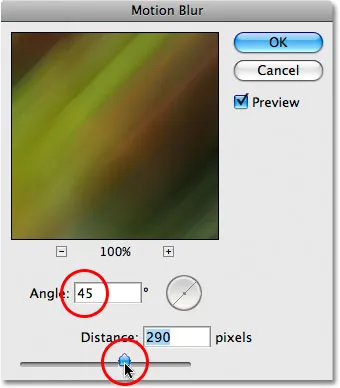
Це відкриває діалогове вікно фільтра «Розмиття руху», яке дозволяє контролювати як кут, так і відстань розмиття руху. Для цього першого розмивання я збираюся встановити кут на 90 °, що дає мені вертикальні смуги розмиття. Потім, щоб відрегулювати відстань розмиття, я натискаю та перетягую повзунок Відстань у нижній частині діалогового вікна. Перетягування повзуна праворуч збільшує довжину смуг розмиття, а перетягування вліво зменшує їх довжину. Тут не потрібно вводити жодного конкретного значення, оскільки це залежатиме від вашого зображення та інтенсивності ефекту, який ви хочете досягти, тому стежте за своїм зображенням для попереднього перегляду результатів під час перетягування повзунка. Я збираюся встановити відстань у значення близько 452 пікселів, що дає мені приємні довгі смуги. Оскільки ми використовуємо Smart Filters, нам не потрібно турбуватися про те, щоб виправити все в цей момент, оскільки ми можемо повертатися та змінювати параметри фільтра так часто, як нам подобається, не завдаючи шкоди зображенню жодним чином:

Встановіть кут розмиття руху на 90 °, а потім регулюйте довжину смуг за допомогою повзунка «Відстань».
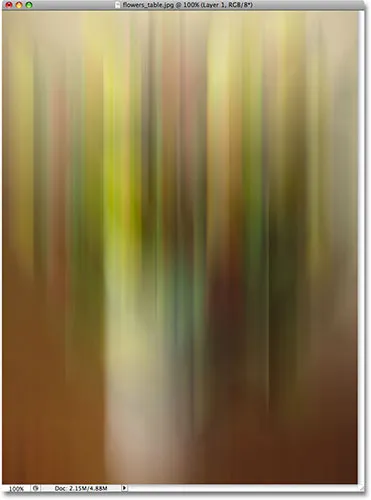
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна та застосувати ефект фільтра. Моє зображення тепер відображається у вигляді серії вертикальних кольорових смуг:

Зображення тепер виглядає як вертикальні кольорові смуги.
Крок 4: Змініть режим Blend на жорстке світло
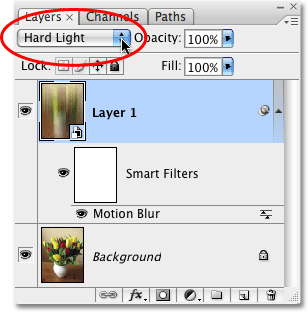
Наразі смуги розмиття на "Шарі 1" повністю блокують оригінальне зображення на фоновому шарі з виду. Нам потрібно, щоб смуги поєдналися з оригінальним зображенням. Для цього все, що нам потрібно зробити, це змінити режим змішування шару. У верхньому лівому куті палітри шарів ви знайдете варіант режиму накладання. За замовчуванням встановлено "Нормально". Клацніть або на слово "Звичайне", або на стрілки праворуч від слова, що відображає список додаткових режимів накладання. Виберіть " Hard Light" зі списку:

Змініть режим накладання шару "Шар 1" з "Нормального" на "жорстке світло".
Якщо ви пам’ятаєте з нашого П'яти основних підручників змішування для редагування фотографій, режим накладання жорсткого світла є частиною групи контрастних режимів накладання, тобто означає, що він не лише поєднує шари між собою, але одночасно збільшує контраст зображення. Також трапляється підвищити насиченість кольорів. Ось моє зображення після зміни режиму накладання на Hard Light:

Режим змішування Hard Light поєднує шари між собою, одночасно підвищуючи контраст і насиченість кольорів.
Ви також можете спробувати режим накладання Overlay для трохи більш тонкого ефекту, але для зображення, яке я тут використовую, Hard Light дає кращі результати.
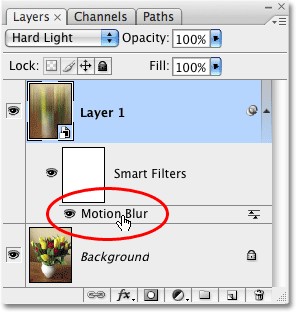
Поки що все, що ми зробили з нашим Smart Filter, ніби не відрізняється від звичайного фільтра, але ось велика різниця. За допомогою звичайних фільтрів, коли ми застосували їх до шару, ми внесли фізичні та постійні зміни пікселів на цьому шарі. Після застосування фільтра немає можливості редагувати параметри фільтра, окрім скасування кроків та повторного застосування фільтра. Зі смарт-фільтрами це не так. Ми можемо легко повертатися назад і вносити зміни в налаштування фільтра в будь-який час, коли хочемо, так часто, як хочемо! Якщо ми подивимось нижче на "Шар 1" в палітрі шарів, ми можемо побачити інтелектуальний фільтр Motion Blur, який ми щойно застосували. Щоб відновити його діалогове вікно в будь-який час, просто двічі клацніть ім'я фільтра:

Двічі клацніть на назві розумного фільтра в палітрі шарів, щоб відкрити його діалогове вікно та відредагувати параметри фільтра.
Діалогове вікно моментально відкриється, що дозволяє вносити будь-які зміни, які вам подобаються в налаштуваннях. Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна та застосувати нові настройки до шару. Завдяки Smart Filters ми можемо експериментувати з різними фільтрами та налаштуваннями, не переживаючи, що все, що ми робимо, є постійним. Навіть коли ми закінчимо створення нашого ефекту тут, ви завжди можете повернутися назад і спробувати різні параметри кута та відстані для Розмиття руху для порівняння різних результатів!
Наступним чином ми застосуємо додаткові смуги розмиття руху до зображення.
Крок 5: Скопіювати "Шар 1"
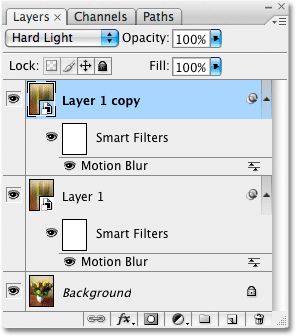
Так само, як ми це робили з фоновим шаром, давайте створимо копію "Шар 1". Знову ж таки, ви можете перейти до меню " Шару", вибрати " Створити", а потім вибрати " Шар" через "Копіювати", але ви побачите, що комбінація клавіш для дублювання шару Ctrl + J (Win) / Command + J (Mac) є набагато швидше, і це один із ярликів у Photoshop, який ви обов'язково захочете запам'ятати. У палітрі шарів ми бачимо, що тепер у нас є копія "Шар 1", що знаходиться над оригіналом:

Швидко дублюйте шар у Photoshop, натискаючи Ctrl + J (Win) / Command + J (Mac).
Крок 6: Відредагуйте параметри смарт-фільтра "Розмиття руху"
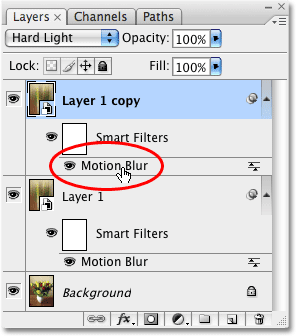
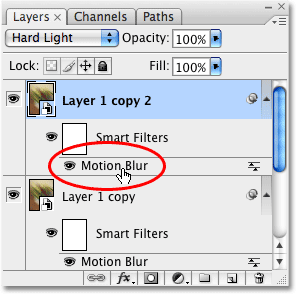
Слід зазначити дві речі із створеною нами копією "Шар 1". По-перше, якщо ви подивитесь на параметр режиму змішування у верхньому лівому куті палітри шарів, ви побачите, що для нас уже встановлено Hard Light, оскільки саме так було встановлено "Шар 1". Що ще важливіше, якщо ми подивимось нижче шару, ми можемо побачити, що наш розумний фільтр Motion Blur також був скопійований! В даний час фільтр використовує ті самі налаштування, які ми застосували до "Шар 1", але, як ми дізналися мить тому, щоб відредагувати налаштування для Smart Filter, просто двічі клацніть ім'я фільтра:

Двічі клацніть на другій розмитості руху в палітрі шарів, щоб змінити її настройки.
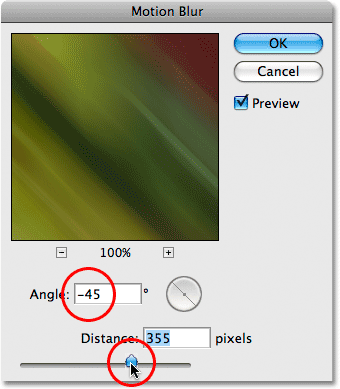
Діалогове вікно "Розмиття руху" відкриється, і цього разу я встановлю кут на -45 °, що дає мені діагональні смуги розмиття, що працюють зліва вліво внизу праворуч. Цього разу я збираюсь зменшити довжину смуг, перетягнувши повзунок Відстань трохи ліворуч, але сміливо експериментуйте самостійно, стежачи за зображенням у вікні документа, коли ви перетягуєте повзунок:

Смарт-фільтри дозволяють нам в будь-який час редагувати налаштування фільтра, не вносячи постійних змін у зображення.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна та застосувати другі налаштування Розмиття руху. Ось моє зображення тепер із двома розмитими рухами, застосованими під іншим кутом:

Тепер обидва шари мають свою окрему копію фільтра Motion Blur, кожен з яких використовує різні налаштування.
Знову ж таки, якщо в будь-який час ви хочете спробувати різні параметри фільтра Motion Blur, просто двічі клацніть його ім'я на палітрі шарів, щоб повернути його діалогове вікно та внести зміни.
Крок 7: Створіть ще одну копію шару
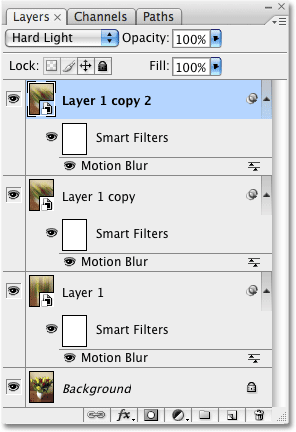
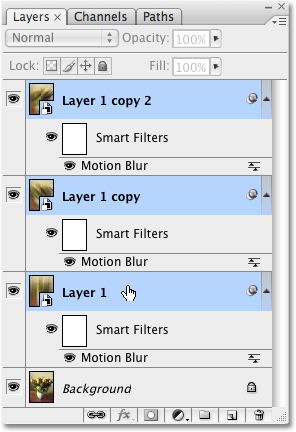
Додамо ще один ефект Розмиття руху до ефекту. Спочатку натисніть Ctrl + J (Win) / Command + J (Mac), щоб створити копію, ну та копію, яку ми створили ще на етапі 5. Тепер у вашій палітрі шарів має бути чотири шари з найновішим шаром (" Шар 1 копія 2 "), що сидить у верхній частині. Зазвичай я рекомендую перейменувати шари на щось більш описове, але в цьому випадку, оскільки ми працюємо лише з декількома шарами, це насправді не потрібно.
Як ми побачили на етапі 6, і режим суміші, і Smart Blur Smart Filter були скопійовані з шаром:

Палітра шарів тепер містить оригінальний шар фону плюс три копії, що сидять над ним.
Крок 8: Відредагуйте параметри розумного фільтра "Розмиття руху"
Двічі клацніть останній фільтр "Розмиття руху" на палітрі "Шари", щоб відкрити його діалогове вікно:

Кожна з трьох примірників фонового шару тепер має свій власний інтелектуальний фільтр Motion Blur.
Для цього третього розмиття руху я встановлю свій кут на 45 °, що дає мені ще раз діагональні смуги, але на цей раз біг знизу вліво праворуч. Я також зменшу довжину смуг розмиття трохи далі, перетягуючи повзунок Відстань вправо, але знову ж таки сміливо вибирайте налаштування, які найкраще підходять для вашого зображення:

Відредагуйте треті налаштування розмиття руху.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна. Ось моє зображення після застосування третього розмиття руху:

Зараз до зображення застосовано три фільтри розмиття руху, які можна редагувати будь-коли.
Далі ми закінчимо все, згрупувавши шари разом і замаскувавши частину ефекту розмиття!
Крок 9: Згрупуйте три найкращих шари разом
Я закінчу свій ефект "живописного світіння", маскуючи його частину, щоб розкрити під собою оригінальну фотографію. Оскільки ефект поширюється на три шари, найпростіше це згрупувати три шари разом, а потім додати маску шару до всієї групи. Спочатку нам потрібно буде вибрати всі три шари одночасно, тому натисніть на верхній шар у палітрі шарів, щоб вибрати його, якщо він ще не вибраний. Потім утримуйте клавішу Shift і натисніть на "Шар 1" безпосередньо над фоновим шаром. Це дозволить вибрати обидва шари, а також шар між ними. Ви повинні побачити всі три шари над фоновим шаром, виділеними синім кольором:

Клацніть на верхньому шарі, потім утримуйте Shift і натисніть на "Шар 1", щоб вибрати всі три шари над фоновим шаром.
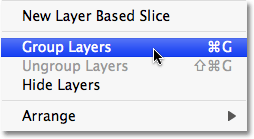
Вибравши всі три шари, перейдіть до меню Шари та виберіть Групові шари :

Перейдіть до шару> Групові шари.
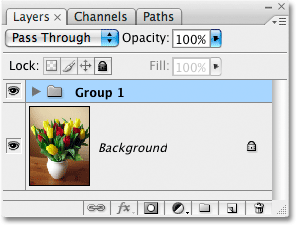
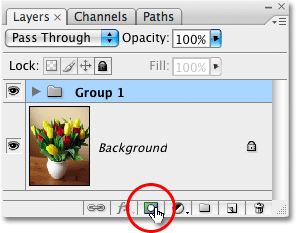
Зображення у вікні документа нічого, здається, не відбулося, але в палітрі шарів ми бачимо, що тепер у нас є група шарів під назвою "Група 1". Групи шарів представлені піктограмою папки, і всі три шари, які ми вибрали мить тому, тепер знаходяться всередині папки (групи):

Групування шарів у Photoshop - це простий спосіб маскування декількох шарів одночасно.
Крок 10: Додайте до групи маску шару
Вибравши групу шарів, натисніть на піктограму маска шару в нижній частині палітри шарів. Це ікона, що має вигляд прямокутника з вирізаним посередині колом:

Клацніть на піктограмі "Маска шару".
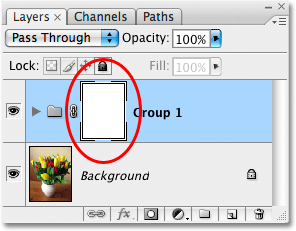
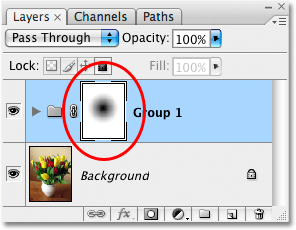
Це додає шару маску до групи. Хоча насправді ми не можемо побачити маску у вікні документа, ми знаємо, що маска була додана, оскільки ми можемо бачити мініатюру попереднього перегляду маски шару між піктограмою папки та назвою групи в палітрі шарів:

Група шарів тепер показує мініатюру попереднього перегляду маски в палітрі шарів.
Крок 11: Виберіть інструмент «Градієнт»
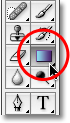
Візьміть інструмент « Градієнт» з палітри «Інструменти» або просто натисніть букву G, щоб вибрати її за допомогою комбінації клавіш:

Виберіть інструмент «Градієнт».
Крок 12: Виберіть радіальний градієнт від чорного до білого
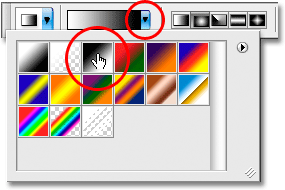
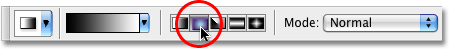
Якщо вибраний інструмент «Градієнт», панель параметрів у верхній частині екрана зміниться, щоб відобразити параметри роботи з градієнтами. Клацніть на невеликій стрілочці вниз праворуч від області попереднього перегляду градієнта, яка відкриває вікно вибору градієнта, і виберіть чорно-білий градієнт, третій градієнт з лівого верхнього ряду:

Виберіть градієнт Чорний на Білий.
Праворуч від області попереднього перегляду градієнта є низка піктограм, які дозволяють нам обирати різні форми градієнта. Клацніть на піктограмі « Радіальний градієнт», секунду зліва, щоб вибрати її:

Виберіть радіальний градієнт на панелі параметрів.
Крок 13: Намалюйте радіальний градієнт на масці шару
Переконайтеся, що в палітрі шарів вибрано мініатюру попереднього перегляду маски шару. Ви повинні побачити навколо неї білу межу з виділенням, що вказує на те, що вона вибрана. Якщо ні, натисніть на ескіз, щоб вибрати його. Потім натисніть і перетягніть чорно-білий радіальний градієнт на маску шару. Місце, де ви вперше натиснете, стане центральною точкою градієнта. У цьому місці ефект «живописного світіння» буде повністю прихований від виду, дозволяючи оригінальному зображенню на фоновому шарі під ним проглядатись. Коли ви віддаляєтесь від центральної точки в усіх напрямках, все більше ефекту світіння буде видно, стаючи на 100% видимим у зовнішньому краї градієнта.
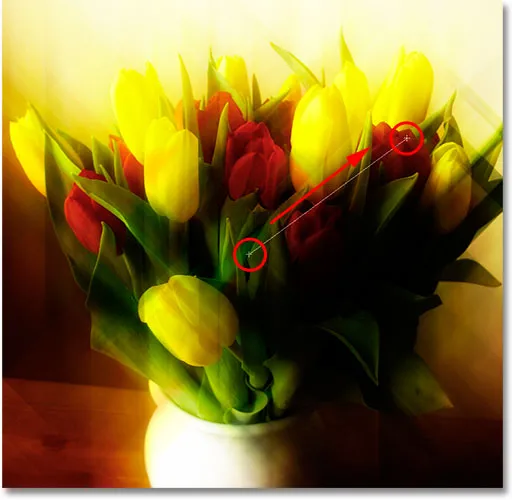
У моєму випадку я натискаю біля центру зображення, яке стане центральною точкою для градієнта, тоді я перетягну до краю квітів, щоб встановити розмір градієнта:

Клацніть та перетягніть радіальний градієнт, щоб встановити область переходу між початковим зображенням та ефектом світіння.
Коли я відпускаю кнопку миші, Photoshop малює градієнт на масці шару. Якщо ми подивимось мініатюру попереднього перегляду маски в палітрі шарів, ми можемо побачити створений радіальний градієнт:

Сам градієнт видно в ескізі попереднього перегляду маски.
І ось, після маскування частини ефекту, щоб дозволити деяким оригінальним зображенням відображатися, - це мій остаточний ефект "живописного світіння":

Кінцевий ефект.