У цьому підручнику Photoshop ми дізнаємось простий спосіб привернути більше уваги до основної теми зображення, створивши ілюзію, що всередині оригіналу в повному розмірі є менша, обрізана версія фотографії, і ми додамо до ефект, перетворивши решту області поза меншою версією в чорну та білу. Цей підручник повністю сумісний з Photoshop CS6 і включає перегляд нових варіантів заливки та обведення для векторних фігур у CS6. Якщо ви використовуєте більш ранню версію Photoshop, не забудьте ознайомитися з нашою попередньою фотографією в межах навчального посібника.
Ось зображення, з якого я розпочну (фотографії хлопчика та дівчинки у квітках із Shutterstock):

Оригінальне зображення.
А ось як виглядатиме заключний ефект "фото в межах фотографії":

Кінцевий результат.
Як розмістити фотографію всередині фотографії
Крок 1: Скопіювати фоновий шар
Наш перший крок - зробити копію нашого фонового шару. Якщо ми подивимось на панель «Шари», ми побачимо наше нещодавно відкрите зображення, що сидить на шарі «Фон», який на даний момент є єдиним шаром у нас:

Фоновий шар містить наше оригінальне зображення.
Щоб зробити копію шару, перейдіть до меню Шару на панелі меню вгорі екрана, виберіть команду Створити, а потім виберіть Шар через Копіювати . Або для швидшого доступу до тієї ж команди просто натисніть Ctrl + J (Win) / Command + J (Mac) на клавіатурі. Будь-який спосіб працює добре:

Перехід до шару> Новий> Шар через копіювати.
Зображення у вікні документа нічого не станеться, але якщо ми знову подивимось на панель «Шари», ми побачимо, що Photoshop створив копію шару, назвав копію Layer 1, і розмістив його безпосередньо над початковим фоновим шаром :

Копія шару з’являється над оригіналом.
Крок 2: Виберіть інструмент «Прямокутник»
Виберіть інструмент « Прямокутник» на панелі «Інструменти» в лівій частині екрана. Переконайтеся, що ви не плутаєте його з інструментом «Прямокутний намет», розташованим у верхній частині панелі «Інструменти». Ми хочемо, щоб інструмент «Прямокутник» - один із основних інструментів Photoshop для інструментів «Форма», і знаходився ближче до нижньої частини панелі «Інструменти»:

Вибір інструменту прямокутника.
Крок 3: Намалюйте форму меншої фотографії
Вибравши наш інструмент «Прямокутник», ми будемо малювати прямокутну форму навколо основного об'єкта фотографії, і ця форма незабаром стане меншою, обрізаною версією зображення. Але перш ніж почати малювати, нам потрібно встановити кілька варіантів інструменту «Прямокутник» на панелі параметрів у верхній частині екрана. Спочатку встановіть опцію « Режим інструменту» (також відомий як параметр «Режим малювання») у лівій частині панелі параметрів « Форма», якщо вона вже не встановлена для цього, оскільки ми хочемо намалювати векторну форму (на відміну від шляху або форма на основі пікселів):

Встановлення параметра «Режим інструмента» на «Форма».
Далі нам потрібно вибрати кольори для наповнення та обведення нашої форми. Давайте спочатку виберемо колір заливки. Клацніть на опцію Заповнити на панелі параметрів, яка є новою у Photoshop CS6:

Клацнувши на опцію "Заливка".
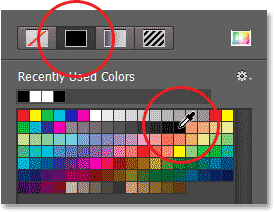
Це відкриває панель, яка дозволить нам вибрати, який тип заливки ми хочемо (суцільний колір, градієнт, візерунок або взагалі нічого). Клацніть на опції " Суцільний колір " у верхній частині панелі (друга мініатюра зліва), а потім виберіть чорний як колір заливки, натиснувши на чорний колір. Технічно ми можемо вибрати будь-який колір, який нам потрібен для заливки, оскільки ми все одно не побачимо його в остаточному результаті, але щоб ми обидва були на одній сторінці, ми просто оберемо чорний. Коли ви закінчите, щоб закрити панель, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі:

Клацнувши опцію "Суцільний колір" у верхній частині панелі, потім виберіть чорний колір для заливки.
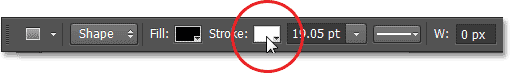
Тепер ми виберемо колір для обведення, який з’явиться навколо форми і буде слугувати рамкою для фотографій. Клацніть на опцію Обведення на панелі параметрів, також новій у Photoshop CS6:

Натиснувши на варіант обведення.
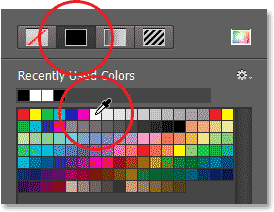
Це відкриває аналогічну панель до тієї, яку ми тільки що подивилися, за винятком того, що тут ми вибираємо тип обведення, який хочемо застосувати. Знову ж таки, ми можемо вибрати суцільний колір для обведення, градієнт, візерунок або взагалі нічого. Ще раз натисніть на опцію " Суцільний колір " у верхній частині панелі (друга мініатюра зліва), а потім цього разу виберіть білий колір як обведення, натиснувши на зразок білого кольору. Коли ви готові, щоб закрити панель, натисніть клавішу Enter (Win) / Return (Mac):

Клацніть параметр "Суцільний колір" ще раз, а потім виберіть білий колір для обведення.
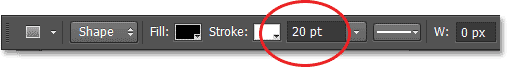
Одне останнє, що нам потрібно зробити, перш ніж малювати форму, - це встановити початковий розмір обведення. Вибирати правильний розмір на цьому етапі не потрібно, оскільки Photoshop CS6 дозволяє нам легко повернутися назад, після того як ми намалювали форму та змінили розмір штриха. Тут я використовую велике зображення високої роздільної здатності, тому наразі я введу початковий розмір 20 пт у поле Розмір на панелі параметрів. Почати потрібно з нижчого значення, якщо ви працюєте з невеликим зображенням, але знову ж таки, ми можемо його легко змінити пізніше. Натисніть Enter (Win) / Return (Mac), коли будете готові прийняти початковий розмір:

Введення початкового розміру для обведення.
З усіма наборами опцій я натискаю всередину свого зображення за допомогою інструмента «Прямокутник» і, поки натиснута кнопка миші, перетягуватиму по діагоналі по головних предметах, щоб намалювати навколо них форму прямокутника. Коли ми малюємо форму, видно лише початковий контур контуру:

На фотографії малюнок прямокутника навколо хлопчика і дівчинки.
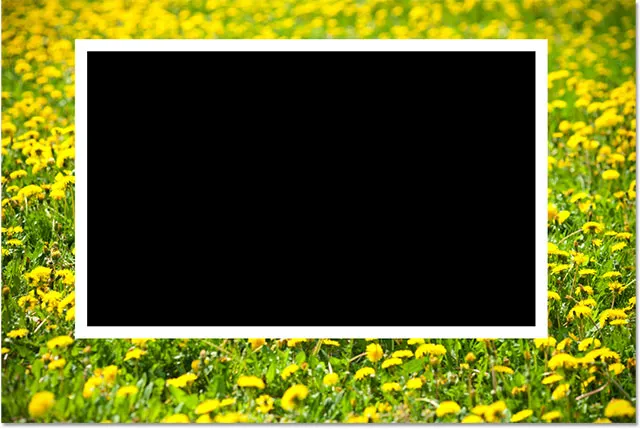
Лише ми не відпустимо кнопку миші, що Photoshop насправді намалює форму, наповнивши її чорним кольором і оточивши її білим штрихом:

Відпустіть кнопку миші і Photoshop намалює форму.
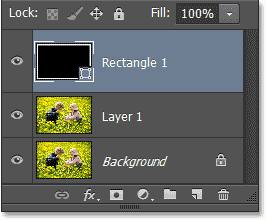
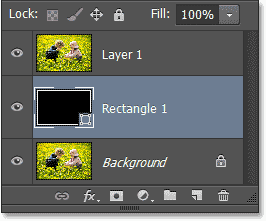
Якщо ми подивимось на панель «Шари», то побачимо, що Photoshop розмістив форму прямокутника на власному шарі форми безпосередньо над рівнем 1:

Форма з’являється на новому шарі Shape.
Крок 4: Змініть розмір обведення за необхідності
На даний момент є хороший шанс, що білий штрих навколо форми виглядає або занадто товстим, або занадто тонким для рамки фотографії, тому, якщо вам потрібно змінити його розмір, переконайтесь, що інструмент «Прямокутник» все ще обраний на панелі «Інструменти» та шарі «Форма» (Прямокутник 1) вибирається (підсвічується синім кольором) на панелі «Шари», потім натискаємо на маленьку стрілку праворуч від поточного розміру обведення на панелі параметрів. Це відкриє невеликий повзунок, який можна перетягнути вліво або вправо, щоб збільшити або зменшити ширину ходу. Слідкуйте за обведенням, перетягуючи повзунок, щоб переглянути його результати. Я буду зменшувати розмір обведення на щось ближче до 14 пт, але знову працюю над зображенням з високою роздільною здатністю. Зображення з низькою роздільною здатністю, швидше за все, потребуватимуть нижчого значення:

Змінення розміру штриха навколо форми.
Натисніть Enter (Win) / Return (Mac), коли ви закінчите повзунок. Ось моє зображення після зміни розміру обведення. У моєму випадку це лише трохи тонше, ніж було раніше:

Зображення після зміни розміру обведення навколо форми.
Крок 5: Перетягніть шар шару нижче рівня 1
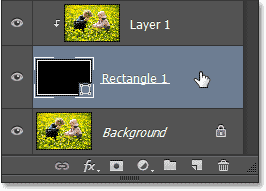
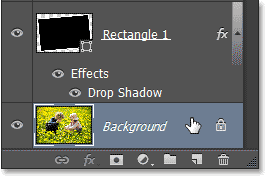
На даний момент форма повністю блокує фотографію під нею з виду. Щоб виправити це, нам потрібно перенести наш шар шару вниз між фоновим шаром та шаром 1. Для цього натисніть на шар « Форма» на панелі «Шари» і натиснувши кнопку миші, почніть перетягувати шар вниз, поки не побачите між шаром 1 та фоновим шаром з’являється смужка підсвічування :

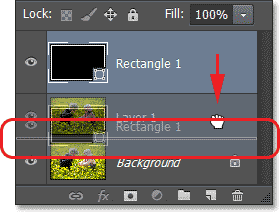
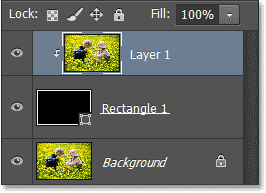
Перетягування шару форми вниз, поки не з’явиться смуга виділення.
Коли ви побачите смужку виділення, відпустіть кнопку миші, і Photoshop помістить шар Shape на місце між двома іншими шарами:

Панель "Шари", що показує шар "Форма" між початковими двома шарами.
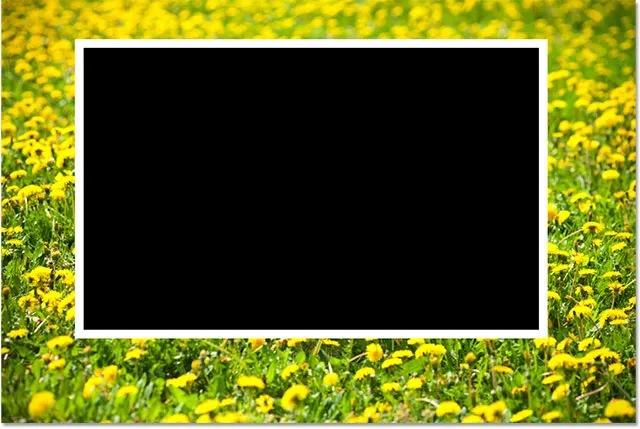
Коли шар 1 тепер сидить над шаром форми, ми можемо знову побачити всю свою фотографію у вікні документа, але може здатися, що ми вирішили одну проблему, створивши іншу, оскільки наша форма прямокутника тепер зникла. Ми це вирішимо за мить:

Фото на шарі 1 тимчасово блокує вигляд прямокутника.
Крок 6: Виберіть шар 1
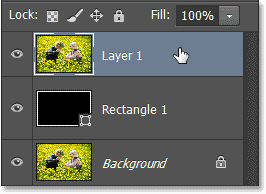
Клацніть на шарі 1 на панелі "Шари", щоб вибрати його:

Клацнувши на шарі 1.
Крок 7: Створіть відсічну маску
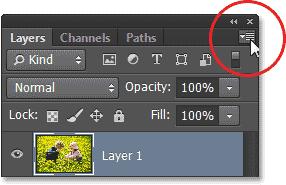
Якщо Активний шар 1 активний, натисніть на значок меню у верхньому правому куті панелі "Шари":

Клацнувши по значку меню панелі "Шари".
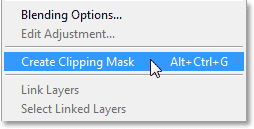
У меню, яке з'явиться, виберіть Створити відсічну маску :

Вибір команди меню Створити відсічну маску.
Це дозволить "зафіксувати" фото на шарі 1 до прямокутника під ним. Якщо ви не знайомі з тим, як працюють відсічні маски в Photoshop, важко сказати, переглянувши зображення, саме те, що відбувається в цей момент (це тому, що в шарі 1 і в фоновому шарі містяться точно однакові фотографії) ), але ми можемо сказати, що щось сталося, тому що білий штрих навколо прямокутної форми повернувся, що дає нам першу частину нашої ілюзії "Фото в межах фотографії":

Зображення після створення відсічної маски.
Якщо ми швидко подивимось на панель «Шари», то побачимо, що шар 1 тепер відступ праворуч невеликою стрілкою зліва від його ескізу попереднього перегляду, спрямованого вниз на шар «Форма» під ним, саме так Photoshop повідомляє нам, що шар 1 відсікається до шару форми:

Панель "Шари", що показує відсічну маску.
Крок 8: Виберіть шар форми
Клацніть на шарі "Форма" на панелі "Шари", щоб вибрати його:

Вибір шару форми.
Крок 9: Додайте тінь краплі
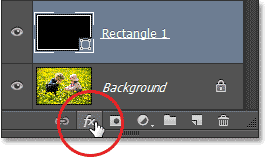
Давайте допоможемо меншій фотографії в центрі більше виділитися, надавши їй тіні. Вибравши шар Shape, натисніть на піктограму Стилів шару ("fx") внизу панелі "Шари":

Клацання піктограми стилів шару.
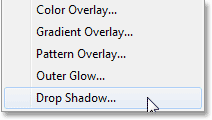
Виберіть " Відміняти тінь " знизу списку стилів шару, який з'являється:

Вибір стилю шару "Тінь".
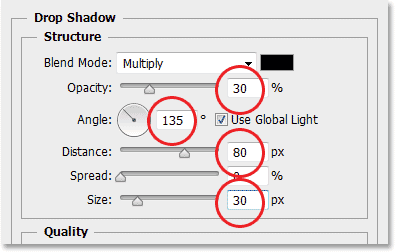
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене на параметри «Тінь випадання» в середньому стовпці. По-перше, я збираюся змінити Кут тіні приблизно на 135 °, щоб джерело світла було зліва зліва. За допомогою повзунка " Відстань" ми контролюємо, наскільки тінь простягається позаду об'єкта. Для мого зображення високої роздільної здатності значення відстані близько 80 пікс працює добре, але для зображень з нижчою роздільною здатністю знадобиться значно нижче значення, тому вам може знадобитися трохи експериментувати. На щастя, Photoshop дає нам попередній попередній перегляд результатів у вікні документа, коли ми перетягуємо повзунок вліво або вправо, щоб спробувати різні значення, так що експериментувати легко.
Щоб пом’якшити тіньові краї, ми використовуємо опцію Розмір . Чим вище значення, тим м'якші краї, але знову ж таки, значення, яке вам знадобиться, багато в чому залежить від розміру вашого зображення. Для мене значення розміру 30 пікселів добре пом'якшує краї, але менше значення буде краще працювати при менших зображеннях. Нарешті, я знижую непрозорість своєї тіні аж до 30%, щоб це було приємно і тонко. Ми не хочемо, щоб тінь була головним акцентом ефекту:

Параметри "Тінь".
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно Стиль шару. Ось як виглядає ефект із тінню, що наноситься на меншу версію фотографії:

Зображення після нанесення тіні.
Крок 10: Змініть розмір і поверніть меншу фотографію за допомогою безкоштовного перетворення
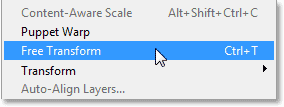
Щоб додати ефекту трохи більше інтересу, давайте трохи обернемо меншу фотографію та змінимо розмір її за потреби одночасно. Ми можемо виконати обидва ці речі за допомогою команди Freehop Transform Photoshop. Переконайтесь, що шар "Форма" все ще вибраний на панелі "Шари", потім перейдіть до меню " Правка" у верхній частині екрана та виберіть " Безкоштовна трансформація" :

Перехід до редагування> Безкоштовна трансформація.
Це розміщує поле Free Transform і обробляє (маленькі квадратики) навколо меншого зображення. Щоб змінити його розмір, просто натисніть і перетягніть будь-яку ручку . Ви знайдете його в кожному куті, а також у верхній, нижній, лівій і правій частині. Щоб повернути його, перемістіть курсор миші десь поза полем Безкоштовна трансформація, потім натисніть та перетягніть вліво або вправо. Ви також можете перемістити менше зображення, натиснувши будь-яке місце у вікні Безкоштовна трансформація та перетягнувши його. Ви помітите, що насправді зображення не змінюється розміром, обертанням або переміщенням. На це впливає лише біла рамка навколо зображення (як і тіні, що падає). Закінчивши, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти зміни та вийти з програми Free Transform:

Змінення розміру, обертання та переміщення меншого зображення за допомогою Free Transform.
Крок 11: Виберіть фоновий шар
Для завершення ефекту давайте швидко перетворимо решту зображення - тобто ділянку, що оточує меншу версію фотографії - у чорно-білу. Клацніть на фоновому шарі на панелі «Шари», щоб вибрати його:

Вибір фонового шару.
Крок 12: Додайте шар коригування чорного та білого
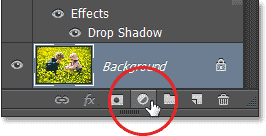
Вибравши фоновий шар, натисніть на піктограму « Новий шар коригування» внизу панелі «Шари»:

Клацання піктограми "Новий шар коригування".
Виберіть " Чорно-білий" зі списку налаштованих шарів:

Вибір чорно-білого зі списку.
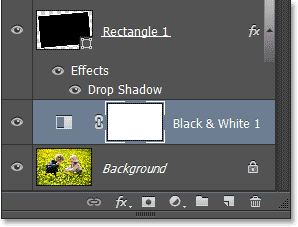
Це додає чорно-білий налагоджувальний шар (названий Чорно-білий 1) до документа безпосередньо над фоновим шаром, як ми бачимо на панелі "Шари", це означає, що впливатиме лише зображення на шарі "Фон" під ним. Менша версія фотографії на рівні 1, що знаходиться вище в стеку шарів, залишиться в повному кольорі:

Панель "Шари", що показує рівень коригування над фоновим шаром.
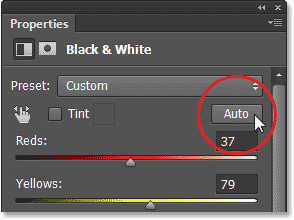
Елементи керування та параметри шару коригування чорно-білого відображаються на панелі властивостей . Налаштування чорно-білого зображення вперше було введено у Photoshop CS3 і миттєво стало найкращим способом перетворення кольорових фотографій у чорно-білі. Однак, оскільки все, що ми тут робимо, - це перетворення неважливих ділянок фотографії на чорно-білі, нам не потрібно нічого фантазії, тому я просто збираюся натиснути кнопку Авто, щоб Photoshop зробив швидке "найкраще" здогадайтесь "конверсія для мене:

Натиснувши кнопку Автоматичне миттєве чорно-біле перетворення.
І з цим ми закінчили! Менша фотографія залишається в повному кольорі, тоді як навколо неї легко перетворюються чорно-білі, створюючи наш остаточний ефект:

Підсумковий результат "фото в межах фотографії".