
Вступ до редактора тексту HTML
HTML Text Editor може бути окремим додатком, хоча він регулярно є частиною більшого вбудованого інтегрованого середовища розробки (IDE), який, по суті, може бути набором інструментів розробника, який надає область не просто для редагування програми, а також, компілювання, інтерпретація, а також налагодження програми. Текстовий редактор HTML, зокрема, відомий як додаток, щоб відстежувати вашу програму. Коли ви можете легко технічно ввести свій код у будь-який текстовий процесор, редактор HTML надає вам різні інструменти для того, щоб ваш код міг бути добре написаний… або навколо написаний правильно. Стандартна здатність, яку надає текстовий редактор HTML, - це модифікація синтаксису або інструмент перевірки орфографії програми. Крім того, вони зазвичай забезпечують моніторинг синтаксису, який відображатиме різні області вашої програми, що робить його простішим для читання, просто виділяючи різні частини рядки за рядком. Крім того, вони, як правило, дозволяють вставляти або автоматично заповнювати переважаючі елементи HTML.
Різні редактори тексту HTML
Нижче представлений різний текстовий редактор у html:
1. Блокнот ++

Посилання: https://notepad-plus-plus.org/
Блокнот ++ відомий як краща абсолютно безкоштовна нотатка, що набуває додаток, а також редактор коду. Це може бути якіснішою версією програми Notepad, яку ви просто зможете знайти в Windows за замовчуванням. Що зазвичай стає ситуацією, це може бути лише для Windows. Він надає такі речі, як номер рядка, код кольору, підказки, а також інші корисні інструменти, яких не має звичайне програмне забезпечення Notepad. Ці типи вдосконалень створюють Notepad ++ ідеальним рішенням як для веб-дизайнерів, так і для передніх програмістів.
2. Синя рибка

Посилання: http://bluefish.openoffice.nl/index.html
Bluefish можна описати як повнофункціональний інструмент редактора HTML, який зазвичай працює за кількістю систем, що включає Linux, MacOS-X, Windows та багато іншого. Останній реліз (який становить 2.2.10 або 2.2.10-2 для High Sierra) встановив декілька помилок, отриманих у попередніх версіях. Важливі функції, які знаходяться в позиції, оскільки версія 2.0 буде кодова, перевірка правопису, автоматична, що містить більш численні мови (HTML, PHP, CSS тощо), думки, адміністрування проектів, а також автоматичне збереження. Bluefish може бути головним редактором коду, не особливо веб-редактором. Це означає, що він має велику кількість універсальності для веб-розробників, які пишуть набагато більше, ніж простий HTML, однак, якщо ви природним дизайнером, а також вам потрібно більше синьо-орієнтованої Bluefish, можливо, не для себе.
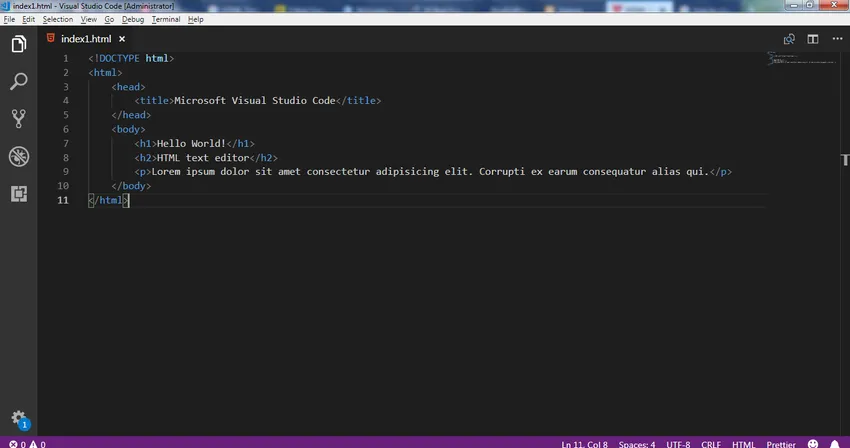
3. Спільнота коду Microsoft Visual Studio


Посилання: https://visualstudio.microsoft.com/vs/community/
Якщо ви, звичайно, не бойкотуєте Microsoft так само, як творець Арахнофілії Пол Лутус, вам, безумовно, потрібно буде заглянути в безкоштовне видання «Спільнота» Microsoft Visual Studio зі своїм IDE, що зазвичай сприяє приблизно п’яти кінцевим користувачам. Хоча їхні окремі платні версії надають більш складні функції, вся їх безкоштовна версія містить усі важливі інструменти для покращення HTML. Вони також додають кілька корисних інструментів для розробки мобільних додатків, включаючи обмін кодом між Android, а також iOS.
4. NetBeans

Посилання: https://netbeans.org/
Безкоштовно, а також IDE з відкритим кодом, NetBeans допоможуть вам розвиватися через HTML5, PHP, JavaScript, C ++ та багато інших мов. Він пропонує тематику та генератори програм, а також інструменти адміністрування проектів для сприяння координації більш великих проектів, а також груп. Крім того, він включає величезний ринок плагінів, а також розробники повинні писати та просувати свої конкретні розширення.
5. BlueGriffon

Посилання: http://www.bluegriffon.org/
BlueGriffon включає в себе пару платних версій зі своїм продуктом, однак безкоштовна версія надає важливі інструменти, які вам знадобляться для створення веб-сайтів. Це один із трьох текстових редакторів WYSIWYG у всьому нашому списку, а також, як зазначено на веб-сайті, він "офіційно пропонується через французькі органи влади, як веб-інструмент для веб-розробки для уряду Франції". текстові редактори, це може бути інструментом відповідно до ваших потреб! BlueGriffon надає подвійний вигляд вихідного коду, а також дизайн WYSIWYG, так що ви можете відслідковувати програму, хоча і певний веб-сайт здається гарним. Він також може змінювати CSS, а також SVG. Більше можливостей всередині платної версії товару складається з функцій, орієнтованих на дизайн. Наприклад, редактор на повноекранному екрані, піпетка для вибору кольорів та сповіщення про підрахунок слова.
6. Комодо IDE

Посилання: http://docs.activestate.com/komodo/11/
У Komodo пропонуються дві версії, Komodo Edit, а також Komodo IDE. Зазвичай це відкритий код, а також безкоштовний для завантаження. Це просто оброблена версія, яка допоможе вам IDE. Komodo Edit пропонує велику кількість дивовижних функцій як для HTML, так і для розробки CSS. Крім того, ви можете отримати додатки для включення мовної допомоги або, можливо, додаткових корисних функцій, надайте перевагу спеціальним типам символів. Komodo не перевершує, як найбільший HTML-редактор, але він ідеально підходить за вартістю, зокрема, якщо ви будуєте XML там, де він може досягти кращих результатів. Я щодня користуюсь програмою Komodo Edit, щоб отримати ці роботи в XML, і я цілком використовую її для фундаментального редагування HTML. Це може бути один редактор, без якого я став кинутий.
7. Затемнення

Посилання: https://www.eclipse.org/
Eclipse відомий як складне середовище розробки, яке може бути ідеальним для людей, які виконують багато коду на численних платформах, а також на різних мовах. Він може бути організований як плагіни, якщо вам доведеться відредагувати щось, ви просто знайдете належний плагін, а також перейдіть до роботи. Під час створення складних веб-додатків Eclipse включає широкий спектр функцій, щоб зробити додаток простішим у складанні. Додатково до інструменту для мобільних програмістів ви знайдете Java, JavaScript, а також розширення PHP.
8. Атом

Посилання: https://atom.io/
- Atom - це додатковий відмінний редактор HTML. Це текстовий редактор з відкритим кодом, просто GitHub.
- Це може бути один з головних редакторів WYSIWYG, який можна отримати.
- Постачає кросплатформенне рішення. Це полегшує macOS X, Windows, а також Linux.
- Інтелектуальний вибір автоматичного завершення, щоб забезпечити швидші результати.
- Зручно знайти, а також замінити рішення. Це може бути безкоштовний редактор HTML.
- Простий в навігації користувальницький інтерфейс.
- Стратегія декількох панелей для зручної оцінки в документах.
- Проста програма для перегляду файлів даних, яка стане доступною, ви швидко закінчите результат.
Висновок
Отримати руку допомоги, щоб швидше створити програму, а також ефективніше, сьогодні стає невід'ємною частиною вашого. Якщо ви просто розпочали код або просто підготували досвідченого, ми очікуємо, що редактор тексту HTML може бути найближчим другом кожного. Окрім особливостей, вибір ідеального редактора тексту HTML, який ви віддаєте перевагу, може бути дуже складним. Ми мотивуємо вас випробувати різні редактори, а потім вибрати той, який підходить як для вашого макета, так і для продуктивності. Ми можемо також пам’ятати, що, поки вам не знадобиться допомога цілодобова, а також контрольний код для великої організації, вам, ймовірно, буде добре мати безкоштовний редактор.
Рекомендовані статті
Це керівництво для редакторів тексту HTML. Тут ми обговорили, що таке HTML текстові редактори та 8 найкращих редакторів тексту HMTL. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
- Елементи форми HTML
- Контрольні форми HTML
- Версії Html
- Стилі списку HTML
- HTML-блоки
- Встановіть Колір фону в HTML із прикладом