
Вступ до 2D-анімації після ефектів
2d Анімація - це не що інше, як 2 розміри, для 2d-анімації нам потрібно мати хороші навички малювання, ще нам потрібно мати гарне уявлення про анатомію персонажа. Нам потрібно намалювати кожен кадр у 2d-анімації, програмне забезпечення Flash в основному використовується для 2d, але в After ефектах у нас є більш зручні варіанти створення 2D-анімації, тому багато людей почали використовувати After ефекти для 2D-анімації. Існує маса способів створення двовимірної анімації, завдяки чому ми будемо використовувати один варіант - цикл ходіння, ми будемо створювати мультфільм для ходьби.
Створення 2D-анімації в After Effects
Нижче показано двовимірну анімацію після ефектів:
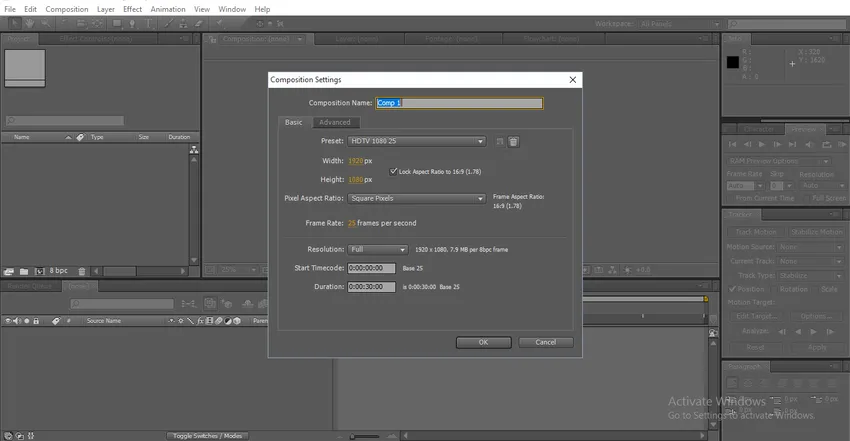
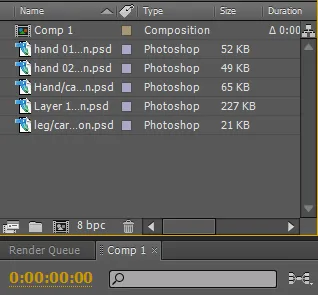
Крок 1: Почніть створення нової композиції.

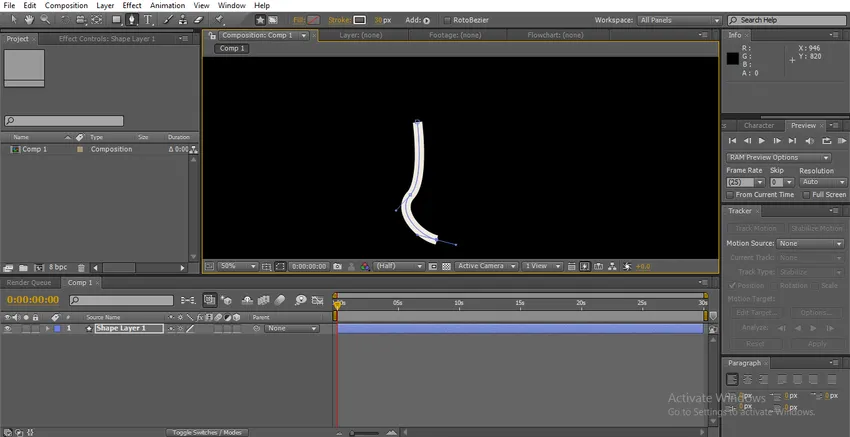
Крок 2: Якщо у нас є можливість малювати, ми можемо намалювати свої мультфільми.

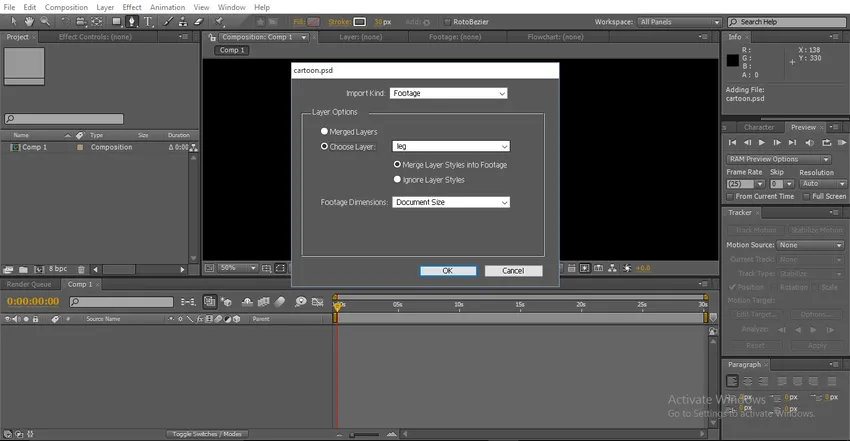
Крок 3: У нас є ще один варіант, ми можемо створити потрібні частинки у фотошопі та імпортувати їх до ефектів.

Тут ми можемо побачити опцію об'єднаного шару або вибрати шар, У злитому шарі ми отримуємо єдиний кадр зі всіма злитими шарами. У виборі шару опції у нас є всі наші шари PSD, нам потрібно імпортувати всі окремі шари.
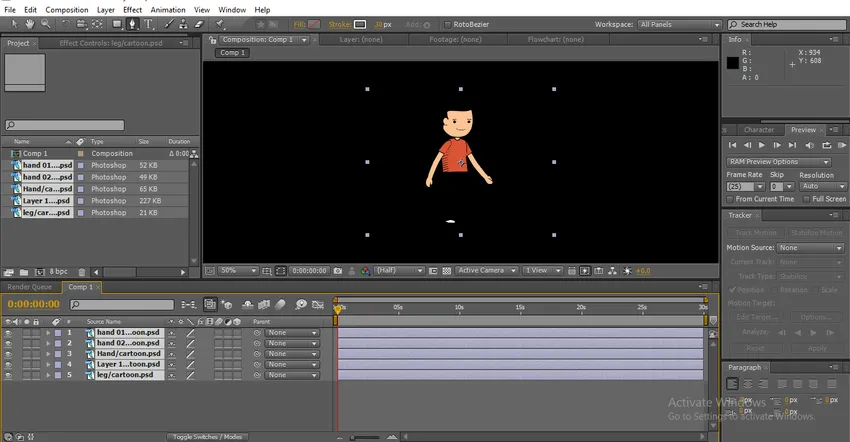
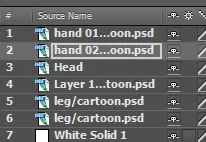
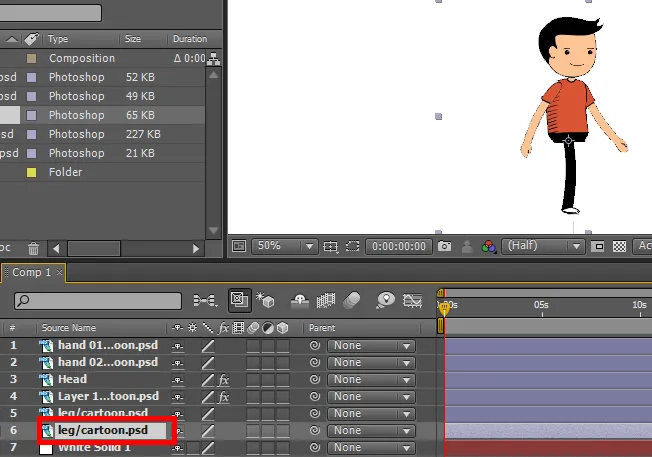
Крок 4: Тут я імпортував усі окремі шари персонажа мультфільму.

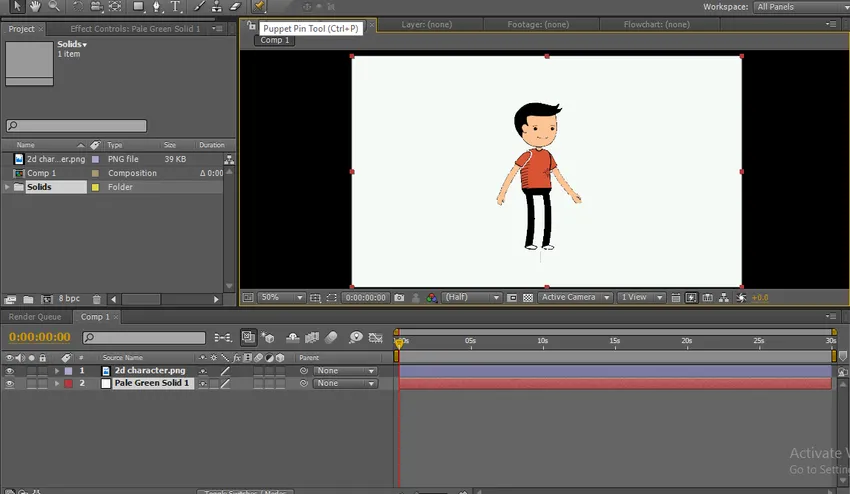
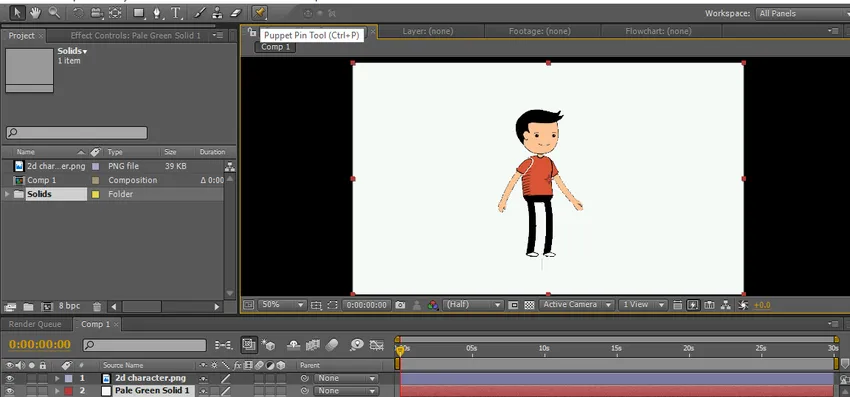
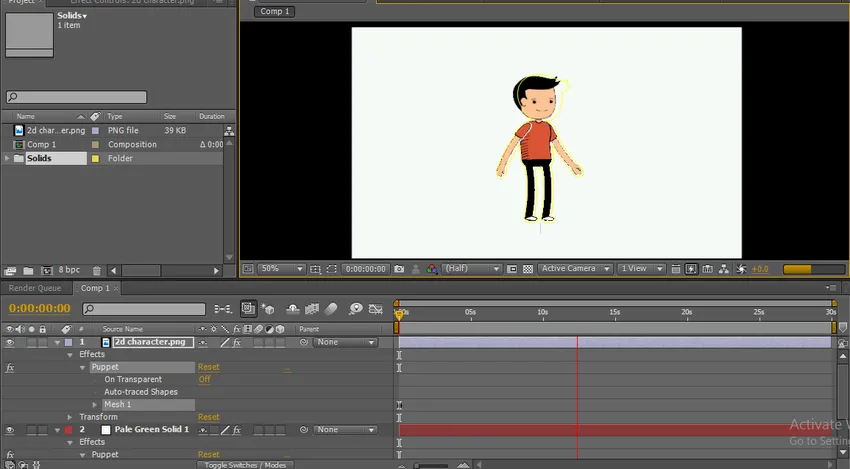
Крок 5: нам потрібно імпортувати всі шари на часову шкалу.

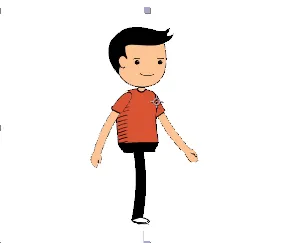
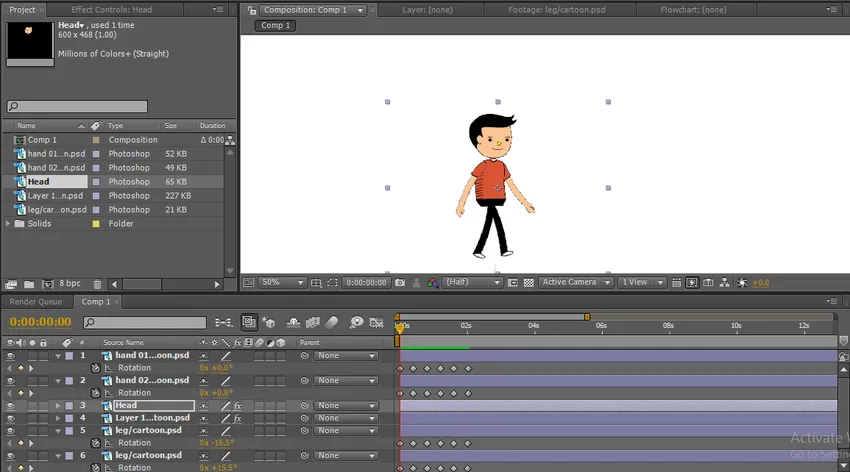
Тут ми можемо знайти мультиплікаційного персонажа, кожен шар індивідуальний у цьому мультфільмі. За допомогою окремого шару ми збираємось оживити персонажа.
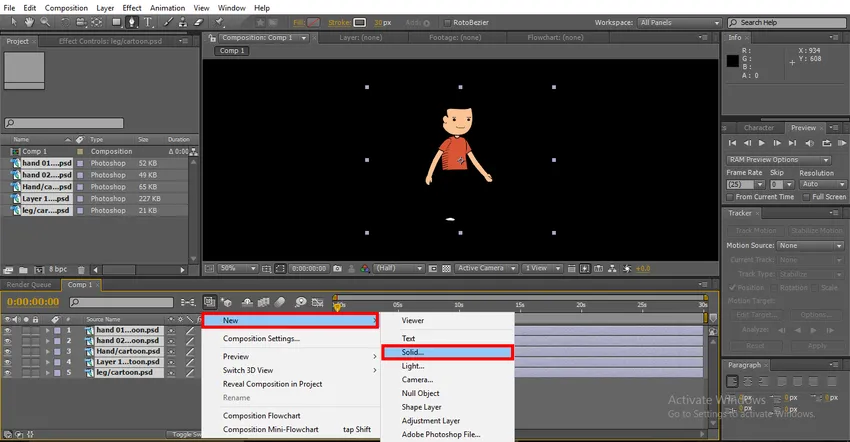
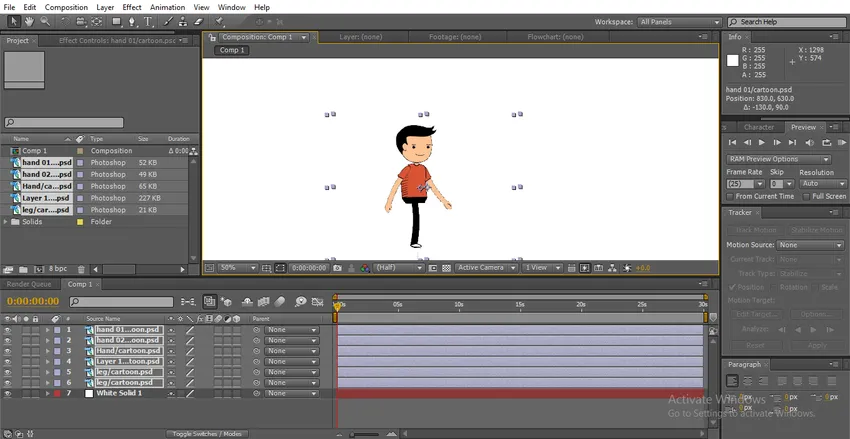
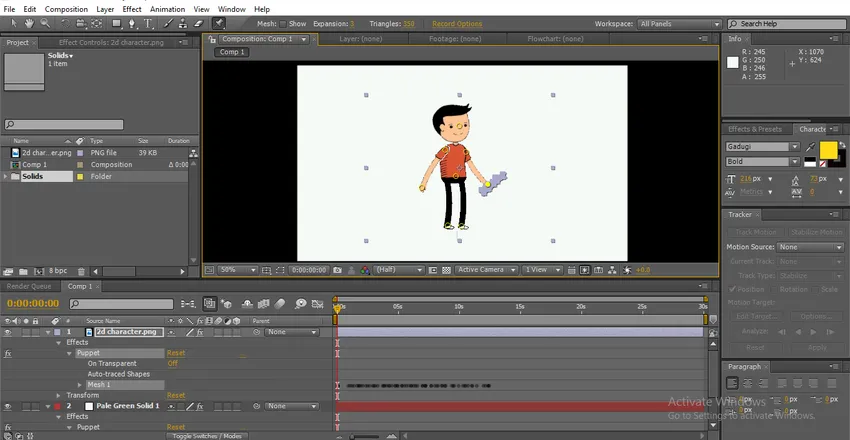
Крок 6: Ми збираємося додати суцільний шар як фон.

Крок 7: Тут ми можемо знайти білий твердий шар як фон.

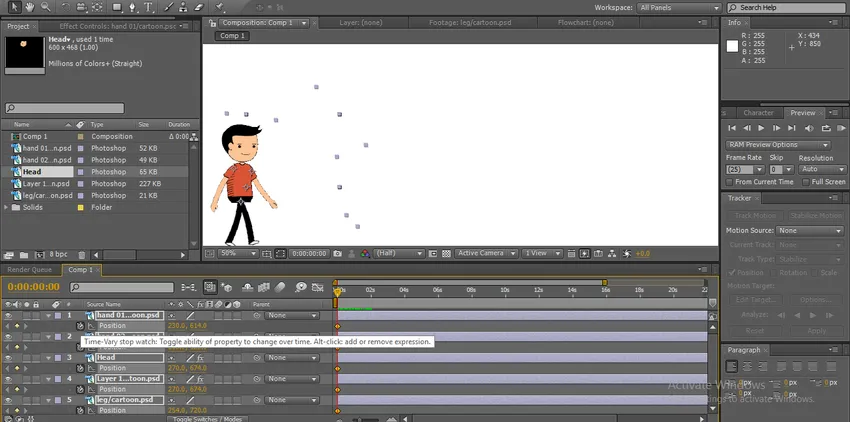
Для створення циклу ходьби нам потрібно рухати ногами, руками, головою та тілом, якщо ми обертаємо ноги і руку, вона не рухатиметься правильно, тому зараз нам потрібно змінити центральні точки ніг і рук.
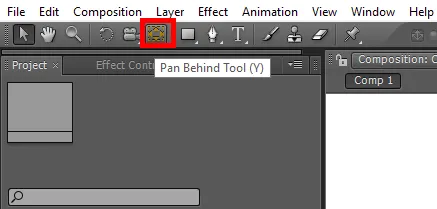
Крок 8: Оберіть Панель за інструментом, який ми можемо використовувати Y як ярлик. Цей інструмент використовується для переміщення точки опорної точки. Тут ми використовуємо цей інструмент для зміни центральної точки рук і ніг.

Крок 9: Тут ми вибрали руку 02.

Ми фіксуємо центральну точку біля плеча, оскільки під час обертання рукою вона рухається природним шляхом.

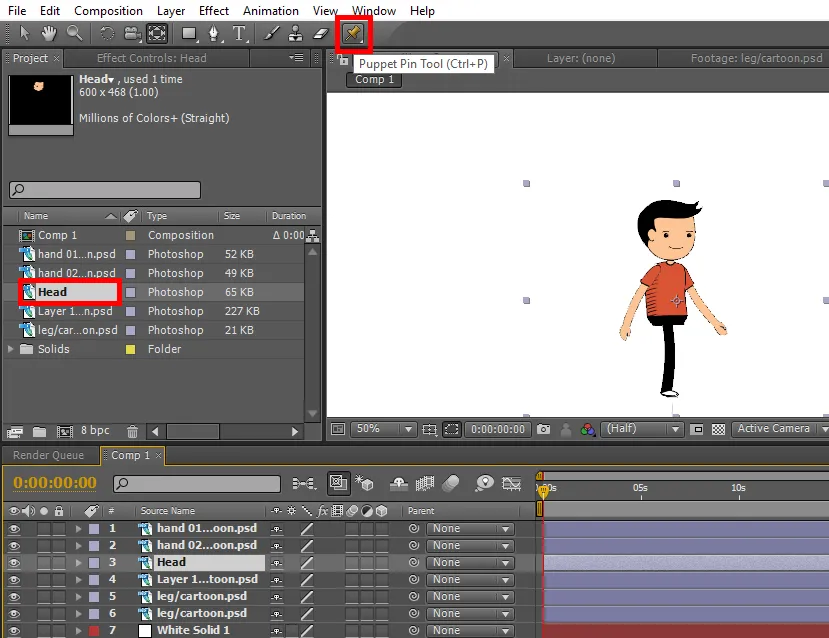
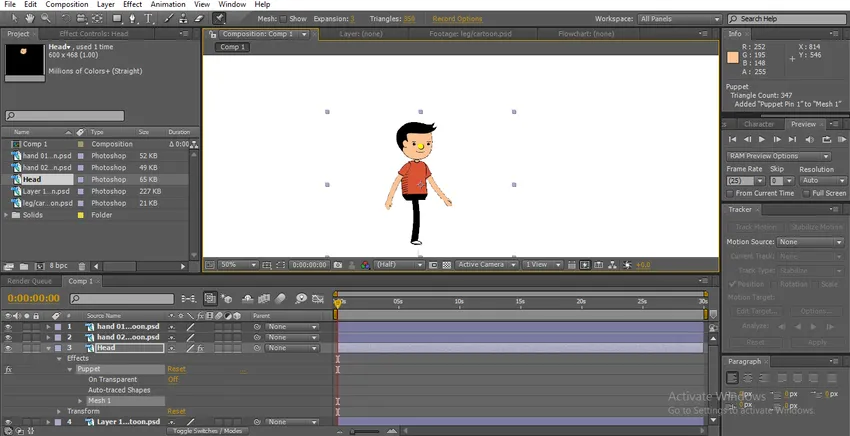
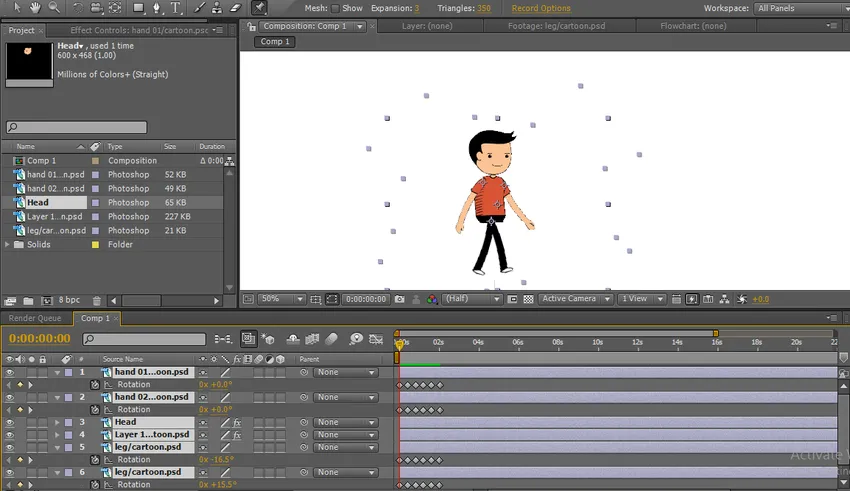
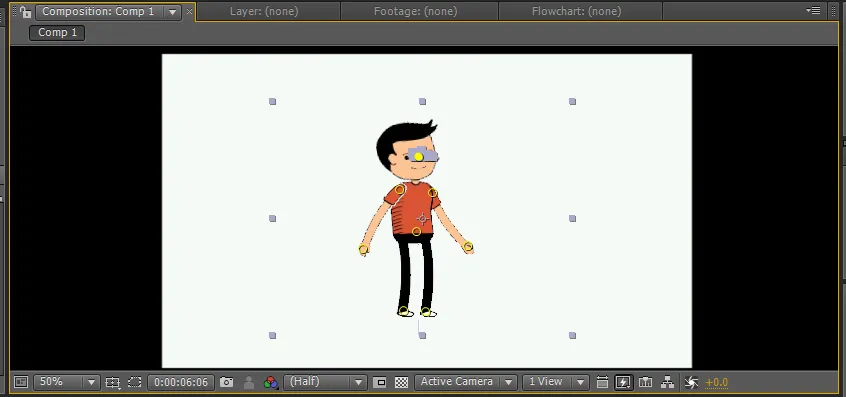
Крок 10: Тут ми вибираємо головний шар, а для створення шару голови використовуємо інструмент " Маріонетка шпильки" .

Цей інструмент дозволяє зафіксувати точку на зображенні, і кожного разу, коли ми можемо перемістити його, ця шпилька діє як плавний суглоб, ми можемо знайти маріонеткову точку на обличчі, оскільки вона діє як гладкий суглоб для переміщення голови відповідно до моменту ноги і рука.

Крок 11: Для тіла ми створимо два штифти для переміщення корпусу.

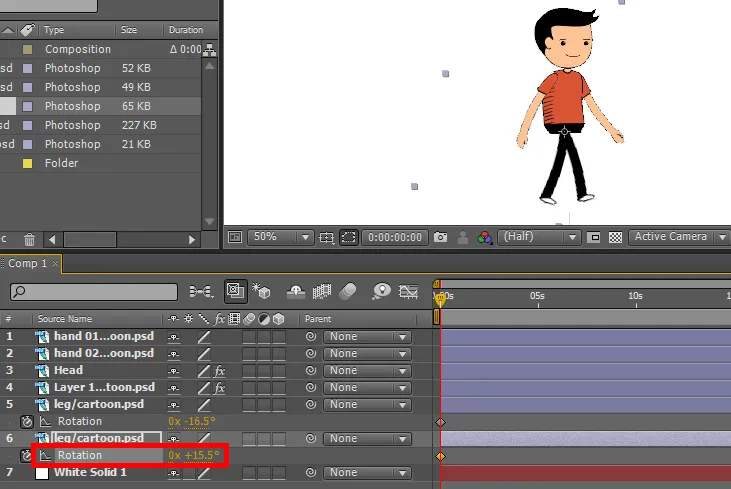
Крок 12: Тут для ноги ми регулюємо центральну точку біля стегна, це допомагає нам рухати ногу природним шляхом.


Крок 13: Спочатку ми починаємо анімувати ніжки, тому вибираємо ніжки і натискаємо R на клавіатурі, що є ярликом для обертання. Клацніть на ключових кадрах обертання і перемістіть ноги.

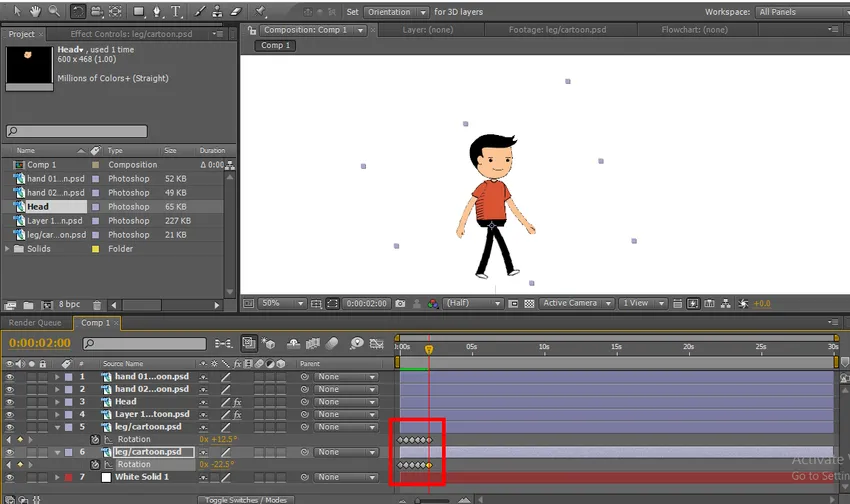
Крок 14: Створіть кілька ключових кадрів, перемістивши напрямок ноги.

Тут ми можемо знайти кілька ключових кадрів, у кожному ключовому кадрі ми змінюємо обертання ніг, тепер почнемо руки.
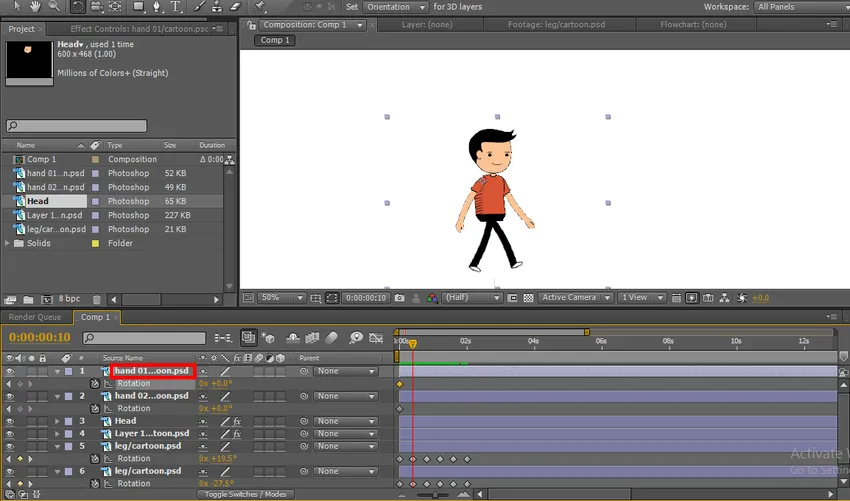
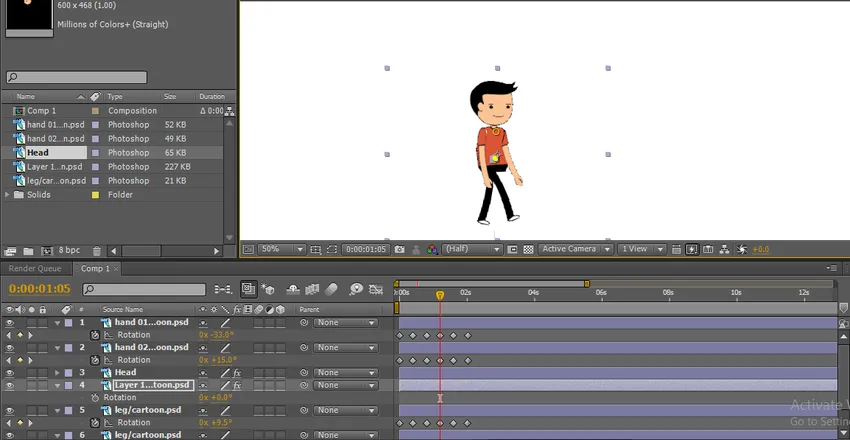
Крок 15: Виділіть руки та запустіть ключові кадри для обертання, в кожній точці, де ми створили для ніг те саме місце, нам потрібно створити точки для переміщення рук.

Тут ми знаходимо ключові кадри ніг, і нам потрібно розмістити наші ключові кадри в тому ж місці, щоб створити анімацію природним шляхом.
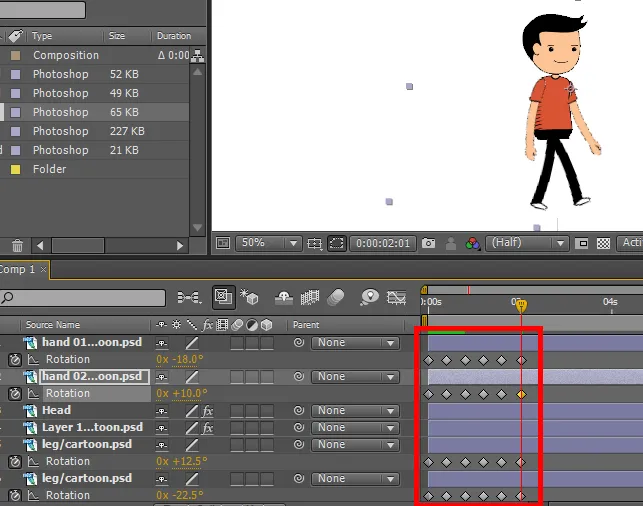
Крок 16: Тут ми можемо знайти ключові рамки ніг і рук в одних і тих же місцях.

Крок 17: Для голови у нас є маріонеткова шпилька, тому ми рухаємо шпильку відповідно до моменту руки та ноги, нам не потрібно створювати брелоки для ляльок, які вона створює самостійно, коли ми надаємо мить.

Крок 18: Для тіла ми також створили маріонетку, щоб перемістити шпильки відповідно до моменту.

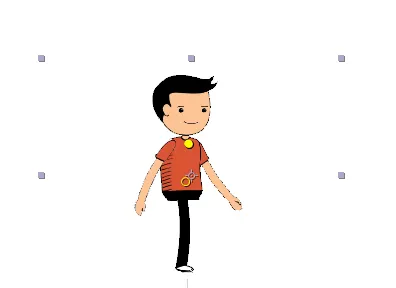
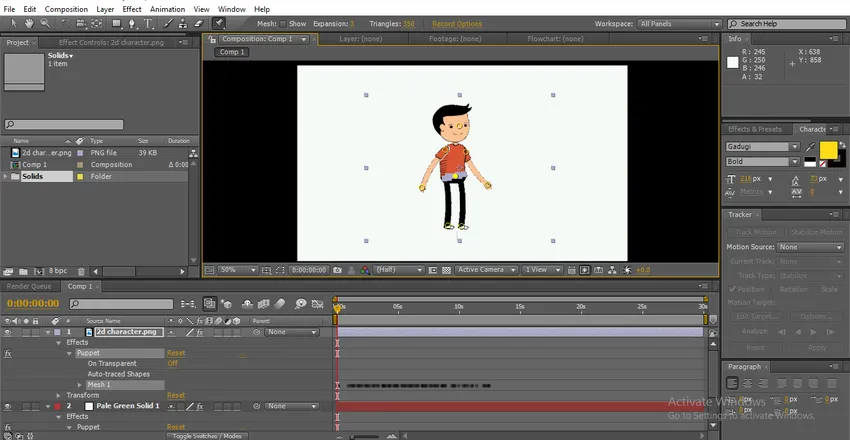
Крок 19: Тут ми створили повний цикл ходьби, і ми можемо знайти центральні точки, які закріплені як стики до персонажа, але цикл ходи, який ми створили в певному положенні, ходить там же, не змінюючи положення, тому нам потрібно змінити положення персонажа.

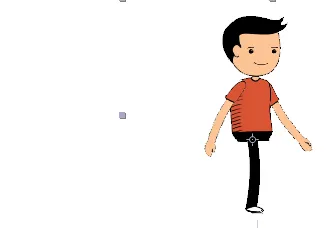
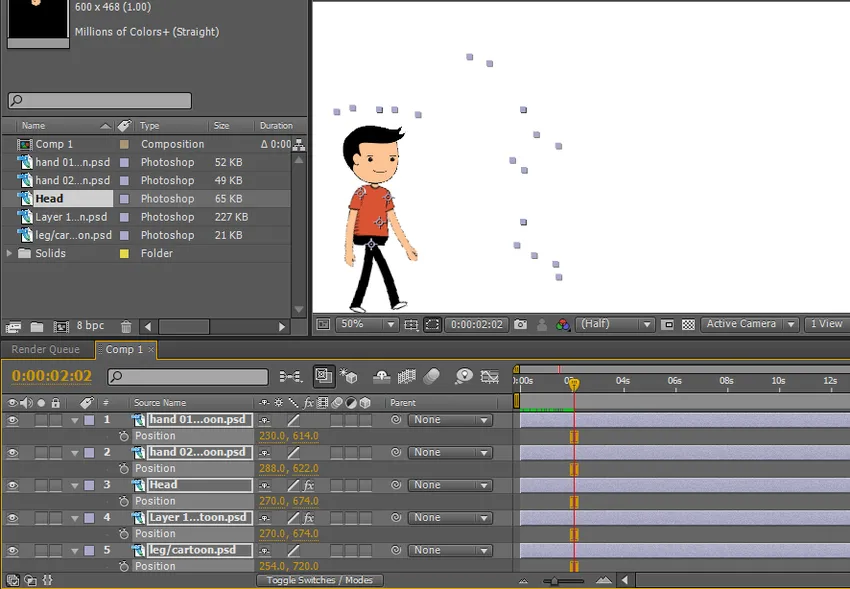
Крок 20: Виберіть усі шари і перемістіть мультфільм на будь-яку одну сторону. Я переміщу його вліво, зараз нам потрібно перенести мультфільм на одну позицію до іншої. Отже, ми вибираємо позицію, натискаючи кнопку P на клавіатурі, тепер положення вибирається для всіх шарів.

Крок 21: Коли ми натискаємо на ключовий кадр позиції, активується позиція всіх шарів.

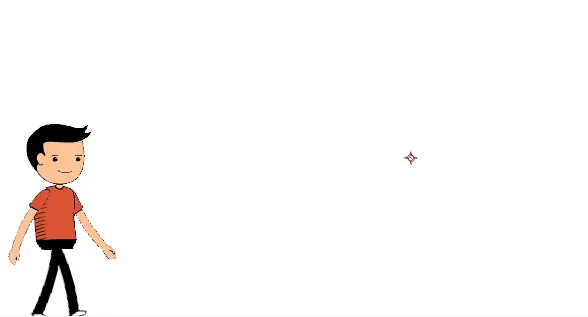
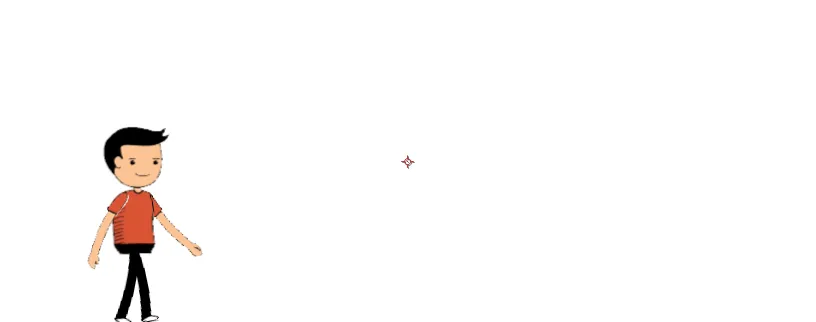
Крок 22: Тепер перейдіть мультфільм на наступне місце, де ми закінчили цикл прогулянок. Тут ми можемо знайти початкову та кінцеву позицію.

Крок 23: Тут ми можемо побачити, як мультфільм переходить з однієї позиції на іншу.




Тут ми створили цикл прогулянок мультиплікаційного персонажа, в цьому процесі ми імпортували шари персонажа мультфільму окремо руки, ноги, голову та тіло.
Ми створили міцний фон, змінили центральні точки деталей відповідно до нашого комфорту, ми перемістили руки і ноги, створивши брелоки, і ми перемістили тіло і голову за допомогою інструменту лялькових штифтів, після завершення всього процесу ми дали позицію . Тут ми дізнаємося, як створити цикл прогулянки 2D мультфільму, як користуватися інструментом лялькових штифтів.
Як створити танець-мультфільм?
Тепер я покажу, як легко створити мультиплікаційний танець:
Крок 1. Імпортуйте мультфільм. Краще імпортувати файл PNG.

Крок 2: Виберіть інструмент для закріплення ляльки.

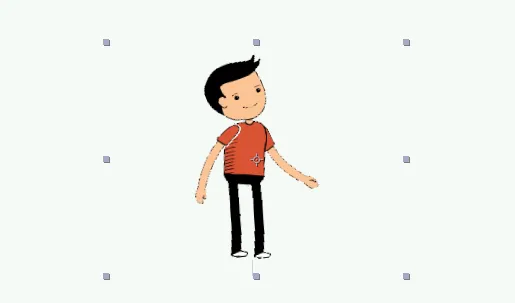
Крок 3: Наведіть точки мультфільму, точки на голові, тілі, ногах і руках.

Ці точки діють як гладкі суглоби, якщо ми тримаємо якусь одну точку, вона рухається окремо, не порушуючи іншу, ці точки діють як прилягання до кісток.
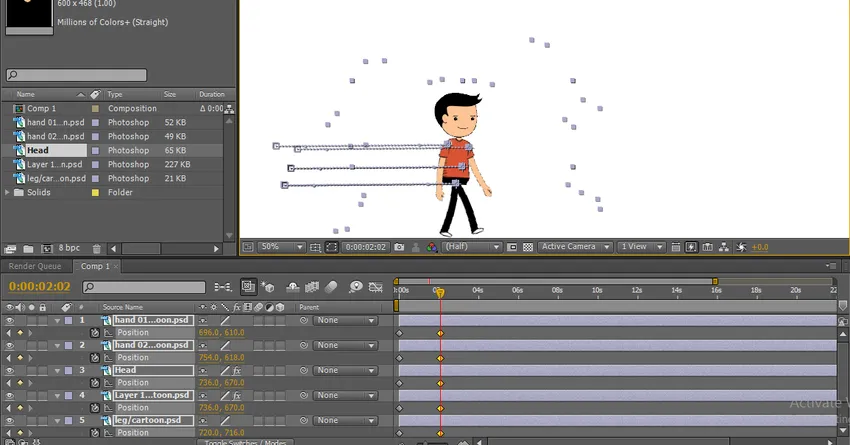
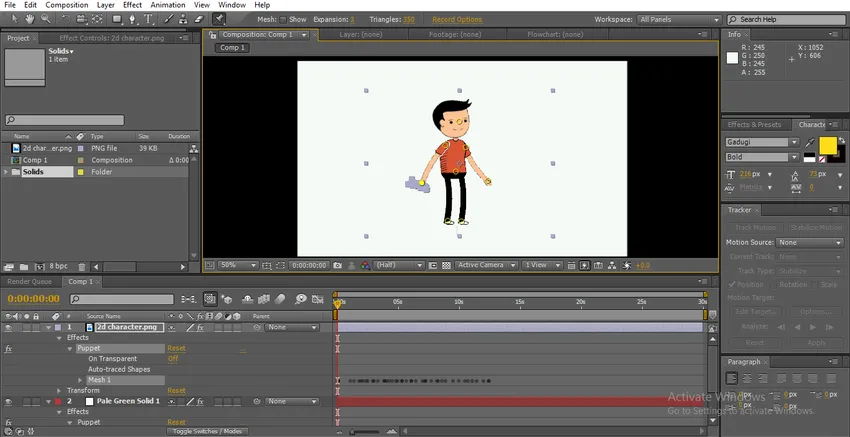
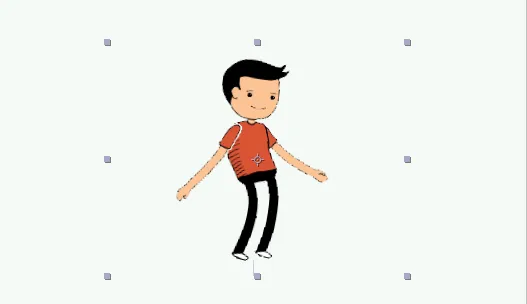
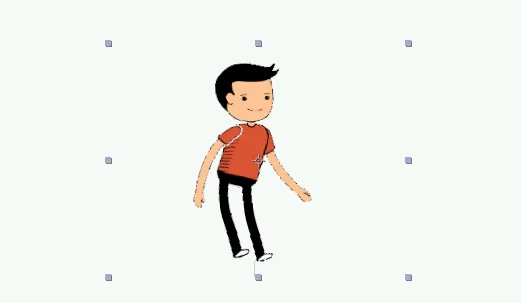
Крок 4: Утримуючи клавішу CTRL, ми можемо знайти символ крейсера на крейсері, натиснувши CTRL, утримуючи клавішу лівої кнопки миші на певній точці та переміститися. Курсор переміщуватиметься та автоматично надаватиме ключові кадри. Ми можемо знайти контур, що рухається, як показано на зображенні нижче.

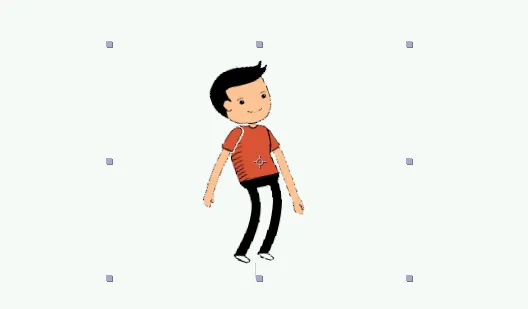
Коли ми випускаємо ключові кадри CTRL, він автоматично зупиняється, і курсор виходить на перше місце, і сіра лінія моменту видно на певній точці.

Крок 5: нам потрібно рухати руками, стегнами тощо.



Ми можемо знайти сірі відтінки в кожній точці, де переміщуємо позиції. Ми робимо індивідуальні моменти, додані окремі ключові кадри.
Крок 6: Тепер просто пограйте, щоб побачити всі моменти відразу.




Тут ми дізнаємося простий спосіб створити мультиплікаційний танець і дізнаємось, як користуватися інструментом «Лялька-шпилька». Сподіваюся, ми дізнаємось гарну тему.
Рекомендовані статті
Це посібник до 2D-анімації після ефектів. Тут ми обговорюємо, як створити мультфільм і як створити танцювальний мультфільм у 2D анімації після ефектів. Ви також можете ознайомитись з іншими нашими пов’язаними статтями, щоб дізнатися більше -
- Дізнайтеся про відмінності 2D та 3D форм
- Анімаційні об'єкти в програмному забезпеченні 2D
- Створення анімації тексту за наслідками
- Як замаскувати об’єкти в After Effects?
- Принципи анімації
- Анімація у Flash