
Як встановити JavaScript?
JavaSript - це легка динамічна мова програмування. Програми, написані цією мовою, називаються скриптами, ці сценарії вбудовані у веб-сторінки, і вони можуть маніпулювати вмістом HTML. Ці сценарії виконуються під час завантаження веб-сторінок, для виконання JavaScripts не потрібно компілювати. Раніше JavaScript був відомий як LiveScript, але пізніше він був змінений на JavaSript. Оскільки Java була дуже популярною в той час, і введення нової мови з подібністю в назвах було б корисним, як вони думали. Але пізніше JavaScript став незалежною мовою зі своєю специфікацією під назвою ECMAScript. Netscape 2.0 - перший, де вперше було помічено реалізацію javascript. На синтаксис JavaScript більше впливає мова програмування 'c'.
Зберігання нової інформації
Нові ідентичності можна присвоїти, зокрема, за допомогою JavaScript, це також корисно для призначення на існуючий веб-сайт із вихідними значеннями залежно від рішень, які користувач приймає під час відвідування веб-сторінки. Наприклад, скажімо, що ми створили веб-сторінку з формою, де ми хотіли б генерувати дані з захоплення інформації про відвідувача веб-сайту. Ми хочемо зберегти ім’я користувача, тому для цього у нас є "рядок" JavaScript, присвячений імені користувача. Ми побачимо приклад того ж, де рядок може виглядати приблизно так:
function updateFirstname()
(
let Firstname = prompt('First Name');
)
Потім, як тільки у нас є відвідувач на нашому веб-сайті, ми можемо змусити його ввести його ім’я та будь-яку іншу інформацію, яку ми хочемо отримати або обробити з веб-сторінки, як тільки він погодиться надіслати форму, ця дія оновлює особу первісно невизначеного елемента "Ім'я" у нашому коді. Ось як ми можемо подякувати відвідувачу нашого веб-сайту своїм іменем у JavaScript para.textContent = «Дякую» + Ім'я + «! Сподіваюся, ви прекрасно провели час з нами ».
Безпека, ігри та спеціальні ефекти
JavaScript можна використовувати для створення пароля безпеки, перевірки форм, ігор, надання онлайн-анімації та спеціальних ефектів. Мобільні програми та серверні програми можна створювати за допомогою JavaScript. Ви можете додати JavaScript до документа HTML, додавши ці «сценарії» або фрагменти коду JavaScript у заголовок або тіло документа.
Як встановити JavaScript в Internet Explorer?
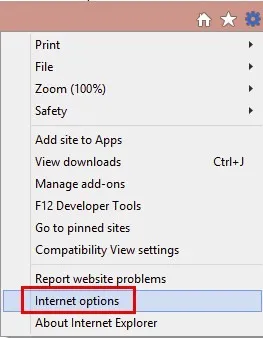
- У веб-браузері натисніть на Інструменти або на піктограму "Інструменти", яка виглядає як шестірня (зазвичай присутня в правій частині) та виберіть "Параметри Інтернету".

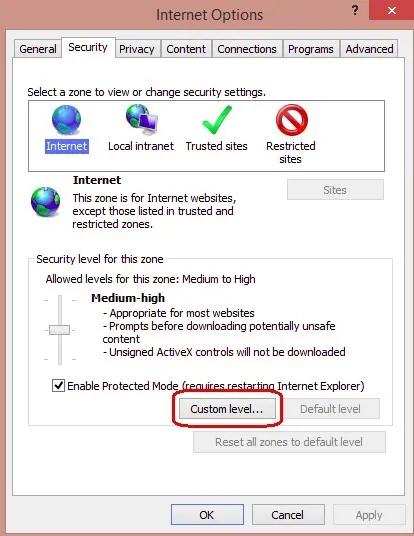
- Потім відкриється вікно «Параметри Інтернету», там нам потрібно вибрати вкладку Безпека.
- Вибираючи вкладку «Безпека», нам потрібно вибрати Інтернет-зону, а потім натиснути кнопку «Спеціальний рівень…».

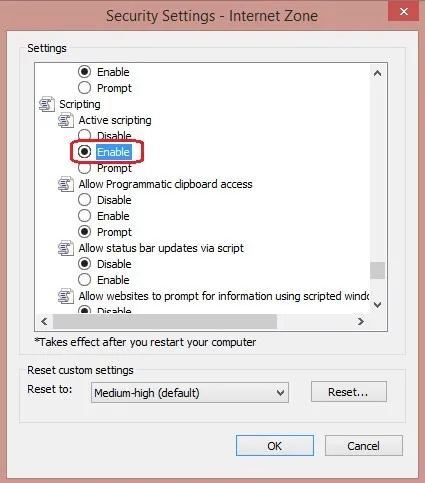
- Після натискання на користувальницький рівень… з’явиться спливаюче вікно Налаштування безпеки-Інтернет-зона, там нам потрібно перейти до розділу сценаріїв і змінити його, щоб включити.

- Тепер у нас з’явиться вікно «Увага!» Із запитанням: «Ви впевнені, що хочете змінити налаштування для цієї зони?», Виберіть «так».
- Натисніть "ОК" внизу в Інтернеті, а потім відкрийте всі інші вікна, щоб закрити їх.
Це кроки для встановлення JavaScript в IE (Internet Explorer). Тепер, коли ми встановили JavaScript, нам потрібен редактор, щоб написати сценарій. Тож тепер ми побачимо, як встановити редактор JavaScript PyCharm, куди ми можемо писати JavaScript. Pycharm - це кросплатформенний редактор, тут ми будемо використовувати його для JavaScripts.
PyCharm підтримує, які мови?
PyCharm можна використовувати для розробки на багатьох мовах. JavaScript також є однією з мов, які підтримує PyCharm. За допомогою професійного видання ми можемо також розробити програми Django, Flask та Pyramid. Крім того, він повністю підтримує HTML5, CSS та XML. Усі мови поєднуються в IDE за допомогою плагінів, і вони присутні за замовчуванням. Ми можемо додати більше плагінів, щоб вони також підтримували інші мови та рамки. Для цього нам потрібно додати більше плагінів, і нам потрібно встановити їх під час запуску першого IDE.
Як встановити редактор JavaScript PyCharm?
Давайте обговоримо кроки, необхідні для встановлення JavaScript-редактора PyCharm.
- Нам потрібно завантажити PyCharm із посилання нижче для спільноти.
https://www.jetbrains.com/pycharm/download/
- Як тільки файл EXE буде завантажено, запустіть exe, щоб встановити PyCharm.
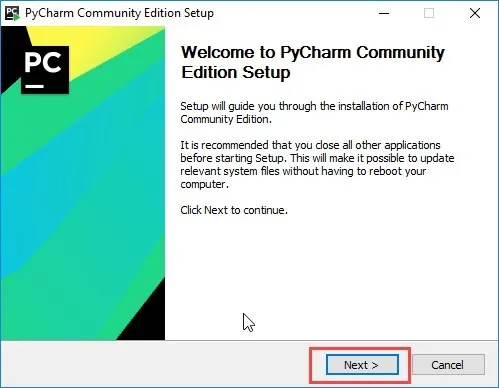
- Після запуску програми EXE запускається майстер налаштування. Натисніть «Далі».

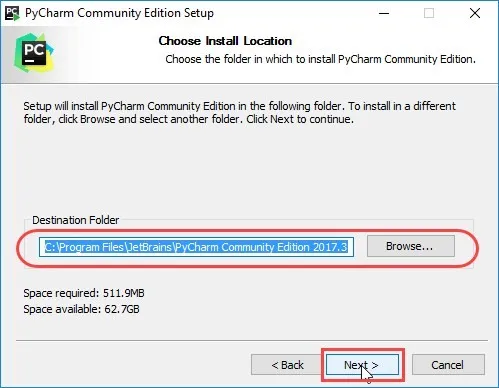
- Тепер на наступному екрані нам потрібно перевірити шлях встановлення або змінити, якщо потрібно. Тепер нам потрібно натиснути «Далі».

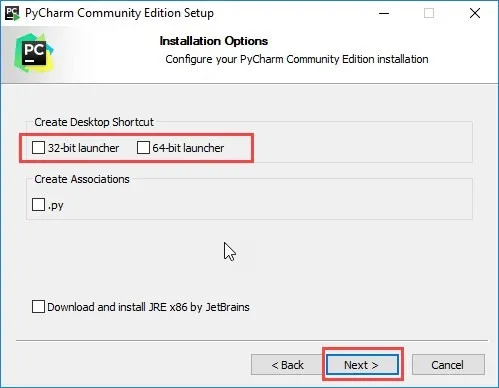
- Наступний екран надає можливість створити ярлик на робочому столі, якщо ви хочете. Знову нам потрібно натиснути «Далі».

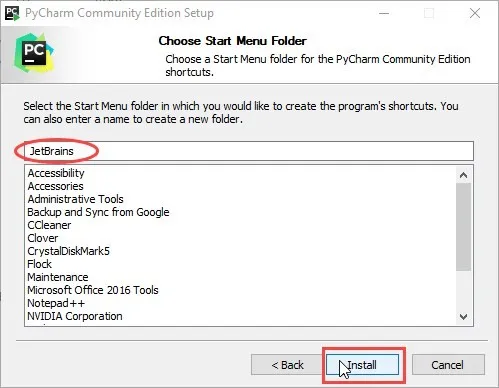
- На цьому кроці нам потрібно дати папку, де нам потрібно зберегти наші програми. А потім натисніть «Встановити».

- Тепер установка повинна тривати.

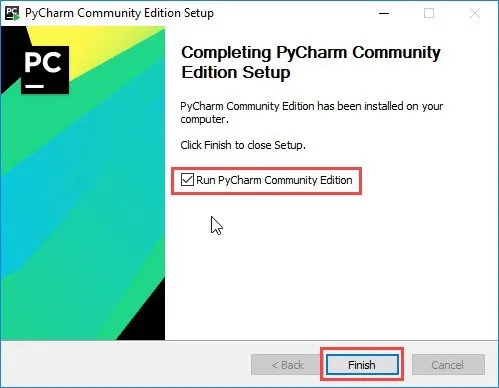
- Як тільки установка закінчена, ми отримаємо спливаюче вікно, де відображатиметься повідомлення про встановлення PyCharm. Якщо ми хочемо запустити його, нам потрібно спочатку встановити прапорець «Запустити PyCharm Community Edition» та натиснути «Готово».

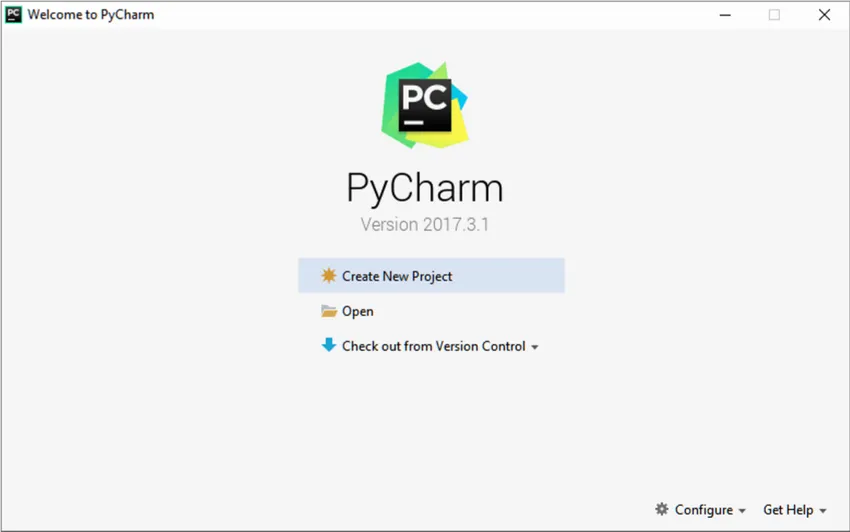
- Як тільки ми встановимо прапорець і натиснемо фініш, ми отримаємо наступне вікно.

Це означає, що установка успішно завершена. Тепер ми можемо використовувати цей редактор для розробки наших програм.
Запуск файлу з JavaScript від PyCharm
- У редакторі нам потрібно відкрити HTML-файл із посиланням JavaScript. Цей HTML-файл обов'язково повинен бути тим, що реалізує початкову сторінку програми.
- Виконайте одну з наступних дій:
- Виберіть Перегляд | Відкрийте в головному меню браузер або натисніть Alt + F2. Потім виберіть потрібний веб-переглядач зі спливаючого меню.
- Нам потрібно перемістити вказівник миші на код, щоб показати панель іконок браузера:

Клацніть піктограму, яка вказує потрібний браузер.
Висновок - як встановити JavaScript
- JavaScript - це сценарій мови, який не потрібно складати. Ми можемо використовувати JavaScript для зберігання інформації, ігор та безпеки.
- Тут ми побачили кроки для встановлення JavaScript.
- PyCharm - це редактор, який використовується для написання сценаріїв. Тут ми показали кроки, щоб встановити його та як він працює.
Рекомендовані статті
Це керівництво щодо встановлення JavaScript. Тут ми обговорили етапи встановлення JavaScript та редактора PyCharm. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Керівництво по встановленню Linux
- Як встановити MySQL
- Як встановити Github
- Крок для встановлення Python
- Вступ до функцій JavaScript Math