У цьому підручнику для Photoshop ми дізнаємось, як створити ефект загортання тексту Photoshop, підробивши функцію загортання тексту, яку зазвичай можна знайти в програмі макета сторінки, дозволяючи нам обертати текст навколо об'єктів. Photoshop може бути найпопулярнішим і найпотужнішим редактором зображень у світі, але він не зовсім відповідає рівнем програм, таких як InDesign або навіть Illustrator, коли мова йде про текст (хоча Photoshop пропонує більше варіантів, пов'язаних з текстом, ніж ви зазвичай розраховуєте на знайти у програмі, побудованій для редагування фотографій).
Photoshop не має фактичної функції обтікання тексту, але він дає нам можливість використовувати шлях як контейнер для нашого тексту, і, як ми дізнаємося в цьому підручнику, ми можемо використовувати його, щоб обернути текст навколо об'єктів. Це не так добре або настільки інтуїтивно, як наявність фактичної функції обгортання тексту, але це працює.
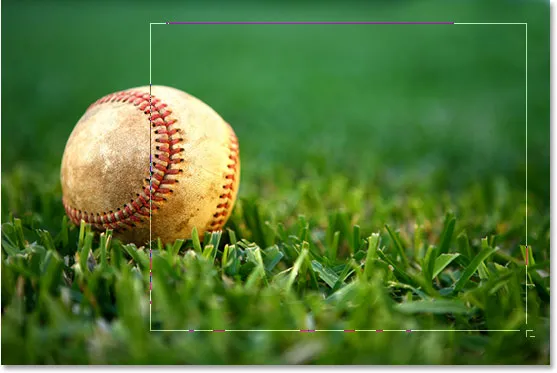
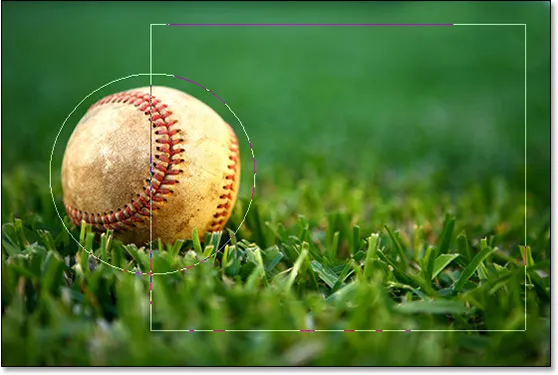
Тут у мене є зображення бейсболу, що лежить у траві:

Оригінальне зображення.
Я хочу додати трохи тексту до цього зображення, і я хочу, щоб текст обернувся навколо бейсболу. Як я вже говорив, Photoshop не має офіційного варіанту "обгортання тексту", але завдяки шляхам та здатності Photoshop використовувати шлях як контейнер для тексту, це стане просто.
Давайте розпочнемо!
Крок 1: Виберіть інструмент «Прямокутник»
Оскільки ми будемо використовувати шлях як контейнер для нашого тексту, перш ніж ми зможемо додати наш текст, нам потрібен шлях! Я буду використовувати інструмент прямокутника Photoshop (не плутати його з інструментом прямокутного накреслення), щоб створити прямокутний шлях, який стане базовою формою мого текстового контейнера. Я виберу інструмент «Прямокутник» з палітри «Інструменти»:

Виберіть інструмент прямокутника Photoshop.
Я також міг натиснути кнопку U на своїй клавіатурі, щоб швидко вибрати її.
Крок 2: На панелі параметрів виберіть варіант "Шляхи"
Photoshop дає нам три способи використання інструменту «Прямокутник» разом з іншими інструментами форми. Ми можемо використовувати їх для малювання векторних фігур, ми можемо використовувати їх для малювання простих шляхів (для чого ми тут і будемо займатися), і ми можемо використовувати їх для малювання фігур на основі пікселів. Ви можете вибрати один з цих трьох варіантів, натиснувши відповідний значок вгору на панелі параметрів у верхній частині екрана. Я хочу використовувати інструмент Прямокутник для малювання прямокутної форми, тому я натискаю на піктограму Шляхи на панелі параметрів, що є піктограмою посередині трьох (ліворуч - вектор Параметр фігур, а праворуч - для малювання піксельних фігур):

Вибравши інструмент «Прямокутник», натисніть на значок «Шляхи» вгору на панелі параметрів.
Крок 3: Перетягніть прямокутний шлях
Вибраний мій інструмент «Прямокутник» і встановлений для малювання контурів, я просто збираюся витягнути прямокутну форму так само, як і я витягнув би виділення з інструментом «Прямокутний намет», і цей шлях стане контейнером для мій текст:

Витягніть доріжку прямокутної форми за допомогою інструменту Прямокутник.
Як ми бачимо на зображенні вище, мій шлях зараз проходить прямо через бейсбол, що не допоможе мені сильно, коли те, що я справді хочу, - щоб мій текст обернувся навколо правої частини бейсболу, а не перетікав зверху. Мені потрібен спосіб змінити свій шлях, щоб сам шлях обмотався навколо кулі. Ми зробимо це далі.
Крок 4: Виберіть інструмент Ellipse
Є кілька способів змінити шлях у Photoshop, але в цьому випадку найпростіший спосіб, оскільки кулька кругла, це використовувати інструмент Ellipse Photoshop для віднімання частини шляху навколо кулі. Для цього я виберу свій інструмент Ellipse, який за замовчуванням ховається за інструментом «Прямокутник» на палітрі «Інструменти», тому мені потрібно буде натиснути на інструмент «Прямокутник», утримувати кнопку миші на секунду чи дві та потім виберіть інструмент Ellipse з меню, яке відображається:

Виберіть інструмент Ellipse Photoshop на палітрі інструментів.
Крок 5: Встановіть інструмент Ellipse в режим «Віднімання»
Якщо вибрано інструмент Еліпс, якщо ви подивитесь на панель параметрів, ви побачите групу з чотирьох піктограм, схожих на квадрати, пов’язані між собою різними способами. Ці чотири піктограми представляють чотири варіанти, які визначають, як поводиться шлях, який ви збираєтеся намалювати. Той, кого ми хочемо, - другий зліва, який є значком «Віднімання від області шляху». Я натисніть на нього, щоб вибрати його:

Клацніть піктограму «Відняти від області шляху», щоб вибрати її.
Якщо вибрано цей параметр, якщо я витягну шлях еліптичної форми за допомогою інструмента Ellipse, який я зроблю за мить, будь-яка частина нового шляху, яка перекриває мій початковий прямокутний шлях, буде віднята з початкового шляху. Подивимося, що я маю на увазі. Я збираюся витягнути еліптичну стежку навколо бейсболу. Перш ніж почати, якщо я уважно придивляюся до свого курсору, то в нижньому правому куті його бачу невеликий знак мінусу ("-"), який дає мені знати, що я перебуваю в режимі "Віднімання":

Невеликий знак мінусу ("-") у правому нижньому куті курсору вказує на те, що в даний момент вибрано параметр "Віднімання з області шляху".
Ви також можете отримати доступ до режиму «Віднімання», просто натиснувши клавішу Alt (Win) / Option, перш ніж ви почнете тягнути свій шлях, що трохи швидше, ніж вибрати параметр на панелі параметрів (ви можете випустити Alt / Option клавішу відразу після того, як ви почнете тягнути свій шлях). Я піду вперед і витягну стежку навколо бейсболу. Якщо мені потрібно змінити шлях, коли я перетягуюсь, що майже завжди потрібно зробити, я можу затримувати пробіл і переміщувати шлях на екрані за допомогою миші, щоб перемістити його, а потім відпустити пробіл і продовжити перетягування Шлях. Ось зображення з другою доріжкою навколо бейсболу:

Перетягування еліптичного шляху навколо бейсболу за допомогою інструмента Ellipse Tool встановлено в режим «Віднімання».
Схоже, у мене в даний момент є два окремі контури на зображенні - прямокутний та еліптичний. Але єдиний активний шлях - це оригінальний прямокутний, який зараз не настільки прямокутний, тому що, незважаючи на те, що Photoshop не дає нам ніяких візуальних підказків того, що відбувається насправді, еліптичний шлях тепер віднімається (або "вирізається", якщо ви віддаєте перевагу)
частина прямокутної стежки навколо бейсболу. Щоб полегшити розгляд, я заповнив залишився активний ділянку шляху на зображенні нижче. Це область, де з’явиться мій текст. Зверніть увагу, як прямокутна стежка зараз добре обмотається навколо бейсболу, а значить, мій текст також збирається обернути його:

Заповнена область являє собою активну область шляху після віднімання її частини інструментом Ellipse, встановленою на "Віднімання".
Тепер, коли у нас є свій шлях, додамо наш текст.
Крок 6: Додайте текст
Залишилося лише зараз додати мій текст, і для цього мені потрібен інструмент Photoshop's Type, тому я виберу його з палітри інструментів:

Виберіть інструмент "Тип".
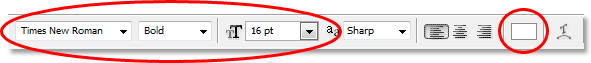
Я також міг швидко отримати доступ до Type Tool, натиснувши T на клавіатурі. Потім, вибравши інструмент "Тип", я перейду до панелі параметрів у верхній частині екрана і виберу свій шрифт, розмір шрифту та колір тексту. Я просто буду тут прості речі і перейду з тим, щоб Times New Roman Bold встановив розмір 16pt, а колір тексту встановлений на білий:

Вибір параметрів шрифту на панелі параметрів.
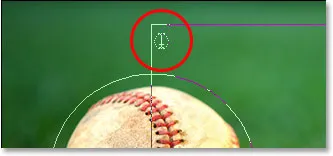
Щоб використовувати шлях, який я створив як контейнер для свого тексту, все, що мені потрібно зробити, - це перемістити курсор будь-де в межах активної області шляху. Коли я це роблю, курсор мого інструменту Type змінюється від пунктирного обведення навколо нього до пунктирного еліптичного контуру, що вказує на те, що шлях стане моїм текстовим контейнером, якщо я натисніть тут і почну вводити:

Піктограма Tool Tool тепер показує пунктирний еліптичний контур, який підказує мені, що я збираюся додати свій текст всередині шляху.
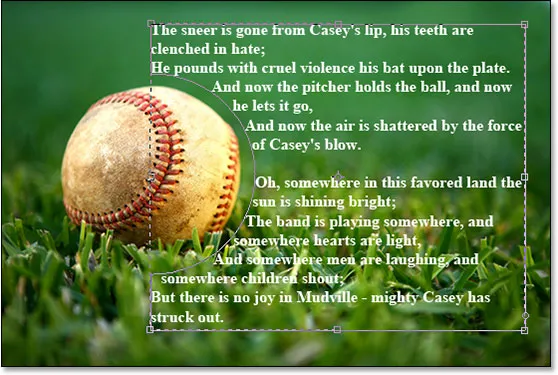
У мене вже є якийсь текст, збережений у буфер обміну, який я скопіював із кінця відомої бейсбольної поеми "Кейсі у ватазі" Ернеста Лоуренса Тейєра, яку я вважав, що підходить для цього зображення, тому щоб додати текст до мого зображення, Я просто натискаю всередину шляху, а потім використовую комбінацію клавіш Ctrl + V (Win) / Command + V (Mac), щоб вставити текст всередині шляху. Як ми бачимо, текст не тільки залишається всередині контуру, але й гарно обертається навколо бейсболу:

Photoshop використовує активний шлях для утримання тексту, внаслідок чого текст обертається навколо бейсболу зліва.
Щоб прийняти текст і вийти з режиму редагування тексту, я натискаю галочку на панелі параметрів:

Клацніть галочку на панелі параметрів, щоб прийняти текст.
Нарешті, щоб сховати шлях, щоб його більше не було видно на моєму зображенні, я просто натискаю на шар "Фоновий" у палітрі шарів:

Клацнувши по шару "Фоновий шар", щоб сховати контури контуру на зображенні.
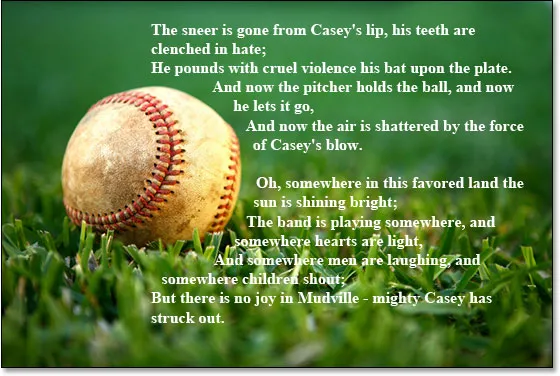
Оскільки обриси мого шляху вже не захаращують мій образ, ось мій остаточний результат:

Остаточний результат "підробленого обгортання тексту".
Куди йти далі …
І там ми його маємо! Ось основи того, як підробити функцію "текстового обгортання" програми Photoshop у програмі Photoshop! Перегляньте наші текстові ефекти чи фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!