У цьому підручнику я покажу вам, як легко створити текстовий ефект цукеркової тростини за допомогою Photoshop. Почнемо з виготовлення безшовного, повторюваного візерунка цукеркової тростини з червоними та зеленими смужками. Потім ми дізнаємось, як застосувати шаблон до нашого тексту та як поєднати його зі стилями шару, щоб створити закруглені, блискучі літери цукеркової тростини. Наприкінці підручника ми дізнаємось, як скопіювати ефект цукеркової тростини та миттєво застосувати її до стільки шарів типу, скільки нам потрібно. Я буду використовувати Photoshop CC, але будь-яка остання версія Photoshop буде працювати.
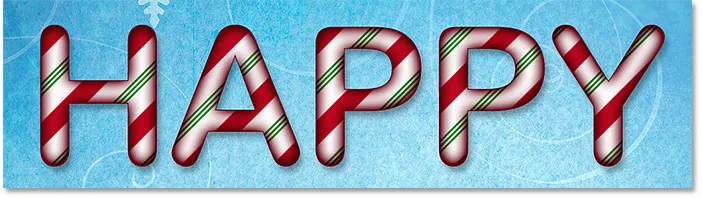
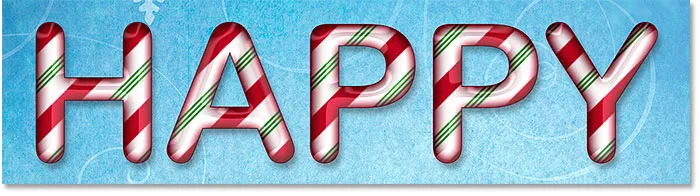
Ось як виглядатиме заключний текст цукеркової тростини:

Текст свята цукеркової тростини, створеної у Photoshop.
Давайте розпочнемо!
Як створити повторюваний шаблон цукеркової тростини
Крок 1: Створіть новий документ Photoshop
Почнемо з виготовлення шаблону цукеркової тростини, який ми будемо використовувати для заповнення тексту. Для цього ми створимо новий документ Photoshop. Перейдіть до меню « Файл » у рядку меню та виберіть « Нове» :

Перехід до Файл> Створити.
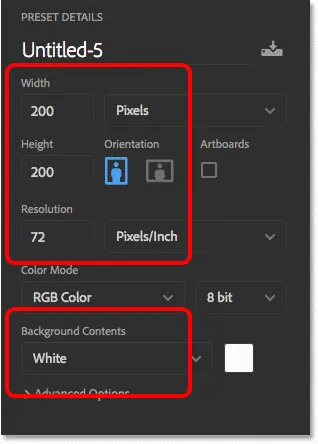
У діалоговому вікні Новий документ встановіть як Ширина, так і Висота 200 пікселів . Встановіть роздільну здатність 72 пікселів / дюймів, а фоновий вміст - білий . Натисніть Створити або ОК (залежно від того, яку версію Photoshop ви використовуєте), щоб створити новий документ:

Створення нового документа в Photoshop розміром 200 x 200 пікселів.
Крок 2: Виберіть інструмент «Прямокутник»
Коли на екрані відкриється новий документ, виберіть інструмент « Прямокутник» на панелі інструментів:

Вибір інструменту прямокутника.
Крок 3: Встановіть режим інструменту у форму
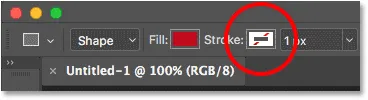
На панелі параметрів переконайтесь, що для режиму інструментів встановлено значення Форма :

Налаштування режиму інструменту для форми на панелі параметрів.
Крок 4: Установіть колір форми червоним
Клацніть на палітрі кольорів заливки :

Клацнувши кольоровий зразок Fill.
У параметрах типу заповнення натисніть на піктограму Колір вибору у верхньому правому куті:

Відкриття палітри кольорів.
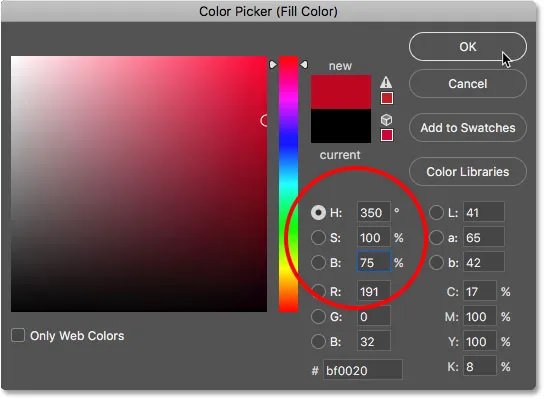
У програмі Color Picker виберіть відтінок червоного, встановивши для H (відтінок) значення 350, значення S (насиченість) - 100 та B (яскравість) - 75 . Клацніть OK, щоб закрити Вибір кольорів.

Вибір цукерки червоного кольору з програми "Вибір кольорів".
Коли колір Fill зараз встановлено на червоний, переконайтесь, що для обведення для фігури встановлено значення None :

Для параметра "Обведення" слід встановити значення "Нічого".
Крок 5: Намалюйте першу форму
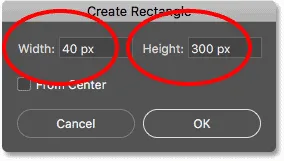
Клацніть всередині документа. Не натискайте та перетягуйте, просто клацніть. Photoshop відкриває діалогове вікно Створити прямокутник . Встановіть Ширина на 40 пікс та Висоту на 300 пікс, а потім натисніть кнопку ОК:

Створення нового прямокутника розміром 40 х 300 пікс.
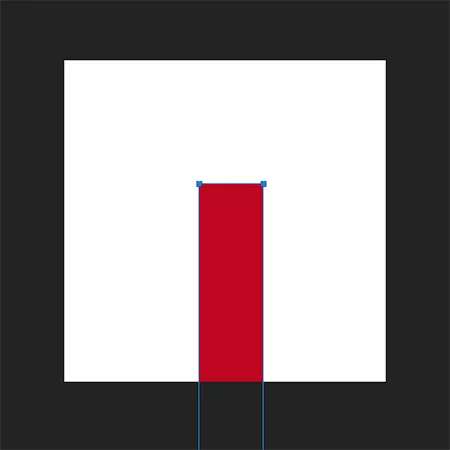
Photoshop малює форму, але не в потрібному місці:

Форма була намальована, але її потрібно змінити.
Крок 6: Перестановка форми
Щоб централізувати форму, перейдіть до меню « Правка » та оберіть «Шлях вільної трансформації» :

Перехід до редагування> Безкоштовний шлях до перетворення.
У лівій крайній частині панелі параметрів переконайтеся, що в сітці прив’язки вибрано центральне поле, яким воно має бути за замовчуванням. Я збільшив його тут, щоб полегшити розгляд сітки:

Переконайтесь, що вибрано центральну точку сітки прив’язки.
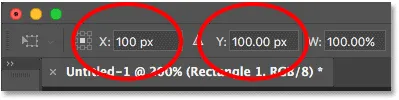
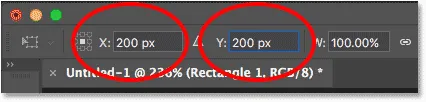
Потім змініть обидва значення X і Y на 100 px (половина ширини та висоти нашого документа 200 x 200 px). Це центрує форму в документі:

Зміна позицій X і Y на 100 пікс.
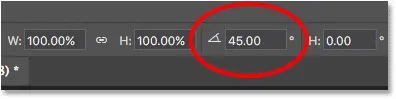
Крок 7: Змініть кут на 45 градусів
Щоб повернути фігуру, встановіть кут на панелі параметрів на 45 °:

Зміна кута до 45 градусів.
Двічі натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти нові налаштування, а потім знову вийти з команди Free Transform Path. Фотошоп запитає, чи хочете ви перетворити свою живу форму в звичайний шлях. Натисніть Так:

Клацнувши Так, щоб перетворити форму живої форми у звичайний шлях.
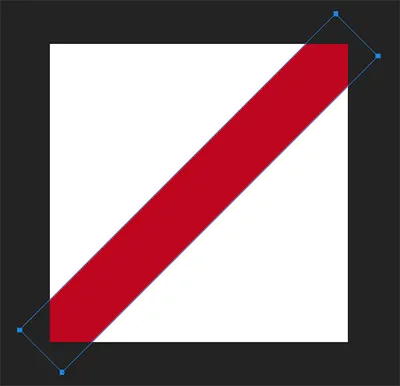
Перша форма тепер в центрі і повернута в документі, і у нас є наша перша смужка цукеркової тростини:

Перша смужка додається в центрі.
Крок 8: Скопіюйте та перемістіть форму
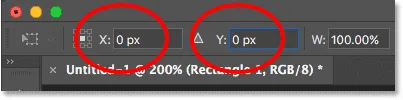
Натисніть Ctrl + Alt + T (Win) / Command + Option + T (Mac) на клавіатурі. Це робить копію форми і знову відкриває команду Free Transform Path. Ви побачите поле Безкоштовна трансформація та ручки навколо форми. Щоб перемістити копію фігури у верхній лівий кут документа, перейдіть до панелі параметрів та змініть значення X та Y на 0 px :

Зміна позицій X і Y для другої форми на 0 px.
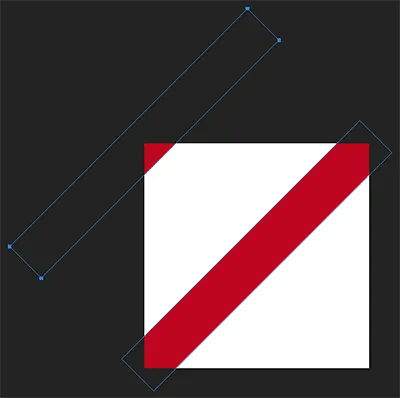
Двічі натисніть Enter (Win) / Return (Mac), щоб прийняти нові налаштування та знову вийти з команди Free Transform Path. Друга форма тепер знаходиться у верхньому куті, і у нас є друга смужка цукеркової тростини:

Друга смуга була додана в лівій верхній частині.
Крок 9: Зробіть ще одну копію та перемістіть її
Ще раз натисніть Ctrl + Alt + T (Win) / Command + Option + T (Mac) на клавіатурі, щоб зробити ще одну копію фігури та повторно відкрити шлях вільної трансформації. На панелі параметрів встановіть значення X і Y як 200 px :

Зміна позицій X і Y для третьої форми на 200 пікс.
Натисніть клавішу Enter (Win) / Return (Mac) один раз, щоб прийняти налаштування, а потім знову, щоб вийти з команди Free Transform Path, і тепер у нижньому правому куті документа є наша третя форма та наша третя смужка цукеркової тростини:

Третя смужка була додана в нижньому правому куті.
Крок 10: Намалюйте нову, меншу форму
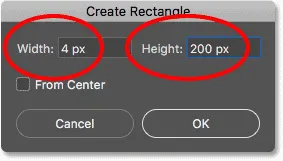
Ми додали кілька більших смуг, тож тепер додамо кілька менших. Клацніть всередині документа інструментом «Прямокутник», щоб ще раз відкрити діалогове вікно « Створити прямокутник» . Цього разу встановіть Ширину лише на 4 пікс, а потім встановіть Висоту на 200 пікс . Клацніть OK, щоб закрити діалогове вікно:

Малювання форми меншої форми.
Photoshop малює четверту форму, цього разу меншу, але знову розміщує її в неправильному місці:

Додана нова, тонша форма.
Крок 11: Перестановка форми
Перейдіть до меню « Правка » та оберіть « Вільний шлях трансформації» або натисніть Ctrl + T (Win) / Command + T (Mac) на клавіатурі:

Перейдіть знову до редагування> Безкоштовний шлях до перетворення.
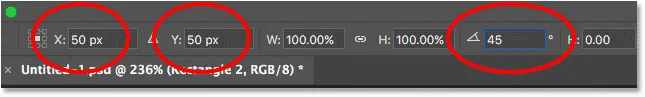
На панелі параметрів встановіть значення X і Y на 50 пікс, а потім встановіть кут на 45 ° :

Встановлення значень X, Y та Angle для нової форми.
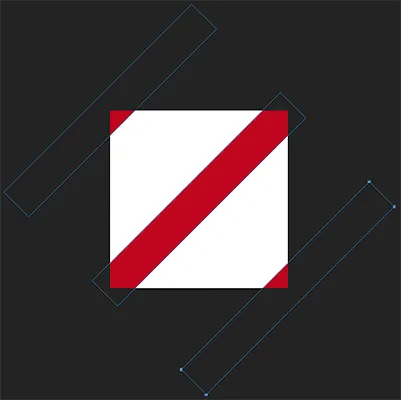
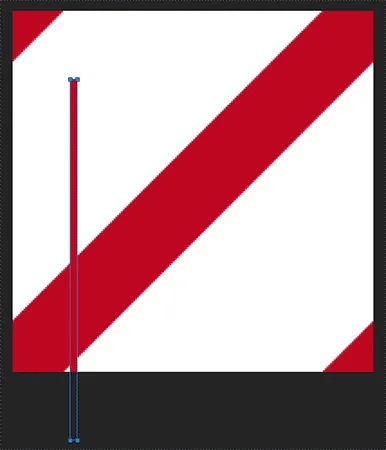
Двічі натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі. Photoshop знову запитає, чи хочете ви перетворити живу форму в звичайний шлях. Клацніть Так, і тепер нова форма розміщена між двома більшими фігурами у верхньому лівому куті:

Перша з тонших смуг знаходиться в положенні.
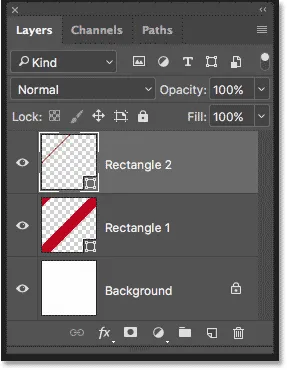
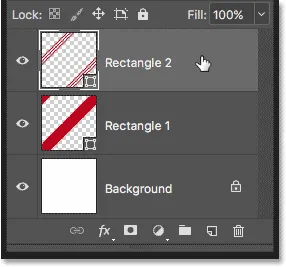
Якщо ми подивимось на панель «Шари», то побачимо, що наші три більші фігури розташовані на одному шарі форми під назвою «Прямокутник 1» безпосередньо над фоновим шаром. Нова менша форма розташована на окремому шарі форми під назвою "Прямокутник 2" вгорі:

Панель шарів, що показує більші та менші форми на окремих шарах.
Крок 12: Скопіюйте та перемістіть форму
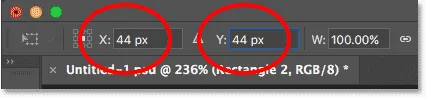
Натисніть Ctrl + Alt + T (Win) / Command + Option + T (Mac), щоб зробити копію меншої форми та відкрити команду Free Transform Path. Потім на панелі параметрів встановіть значення X і Y як 44 px :

Встановлення значень X і Y для п’ятої форми до 44 пікс.
Двічі натисніть клавішу Enter (Win) / Return (Mac), і тепер копія меншої смужки з’являється трохи вище та зліва від оригіналу:

Друга менша смуга додається вище першої.
Крок 13: Зробіть ще одну копію та перемістіть її
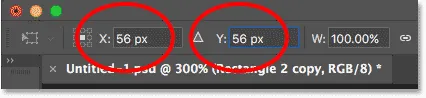
Знову натисніть Ctrl + Alt + T (Win) / Command + Option + T (Mac), щоб скопіювати форму та відкрити вільний шлях трансформації. На панелі параметрів встановіть значення X і Y на 56 пікс . Двічі натисніть клавішу Enter (Win) / Return (Mac), щоб прийняти її та закрити Шлях до безкоштовної трансформації:

Встановлення значень X та Y для шостої форми до 56 пікс.
Зараз у нас є три менші смуги, розташовані однаково один від одного у верхньому лівому куті:

Додано третю меншу смужку.
Крок 14: Виберіть усі три менші фігури
Ми збираємось скопіювати три менші смужки і перемістити їх у нижню праву частину візерунка. Виберіть Інструмент вибору шляху ( інструмент чорної стрілки) на панелі інструментів:

Вибір інструменту вибору шляху.
Перетягніть поле по всіх трьох менших смугах, щоб вибрати їх:

Перетягування всіх трьох менших смуг за допомогою інструменту вибору шляху.
Крок 15: Скопіюйте та перемістіть смужки
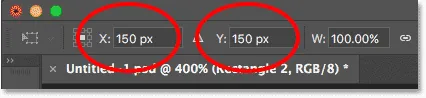
Вибравши смуги, натисніть Ctrl + Alt + T (Win) / Command + Option + T (Mac), щоб зробити їх копію та відкрийте команду Free Transform Path. Потім на панелі параметрів встановіть значення X і Y як 150 px :

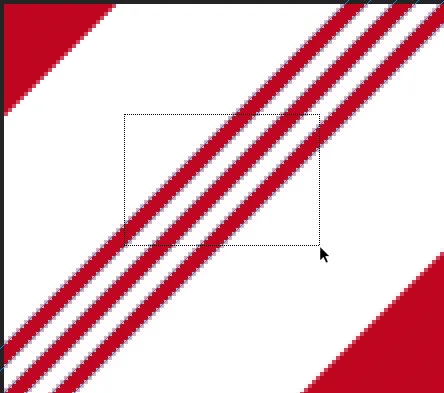
Встановлення значень X і Y для переміщення копії менших смуг у положення.
Двічі натисніть клавішу Enter (Win) / Return (Mac), щоб прийняти нові значення та вийти з Шляху вільної трансформації. А тепер у нас є копія менших смужок в нижній правій частині. Натисніть Enter (Win) / Return (Mac) втретє, щоб видалити контури шляху з усіх фігур:

Початковий візерунок смужки цукеркової тростини завершено.
Крок 16: Змініть колір менших смуг на зелений
Якщо ви задоволені, коли смужки цукеркової тростини все червоні, ви можете пропустити цей крок, але я думаю, що візерунок краще виглядає з меншими смужками зеленого кольору. Щоб змінити колір менших смуг, переконайтесь, що на панелі «Шари» вибрано шар «Прямокутник 2»:

Переконайтеся, що вибрані менші форми.
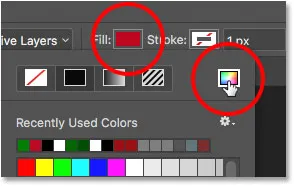
На панелі параметрів натисніть зразок " Заливка кольору", а потім натисніть значок " Вибір кольору" в параметрах "Тип заливки":

Зміна кольору менших смуг.
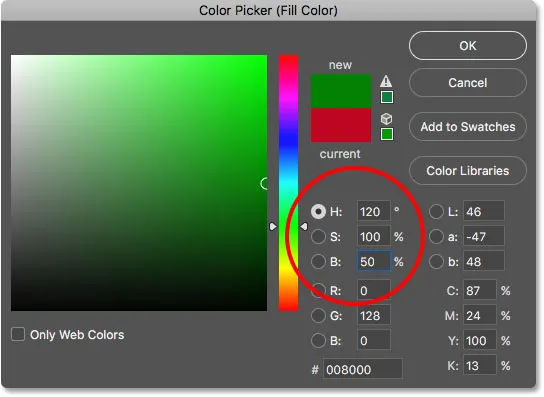
У програмі Color Picker виберіть відтінок зеленого, встановивши значення H на 120, значення S на 100 та B на 50 . Потім натисніть кнопку OK, щоб закрити програму Color Picker:

Вибір зеленого кольору з вибору кольорів.
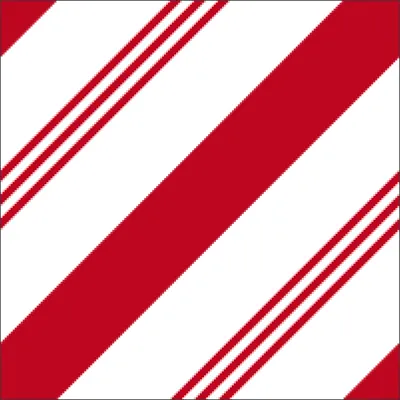
А тепер менші смуги зелені, тоді як великі смуги залишаються червоним, доповнюючи наш шаблон цукеркової тростини:

Заключний шаблон цукеркової тростини.
Крок 17: Визначте фігури як візерунок
Щоб перетворити фігури у фактичний шаблон Photoshop, перейдіть до меню Правка та виберіть Визначити шаблон :

Перейдіть до редагування> Визначити шаблон.
Назвіть шаблон "Цукерковий тростин" і натисніть кнопку ОК:

Назвав новий візерунок "Цукерковий тростин".
Створення тексту цукеркової тростини
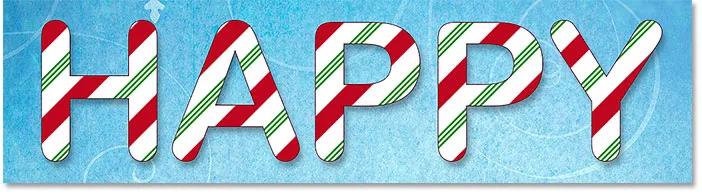
На цьому етапі робиться наш шаблон цукеркової тростини! Давайте подивимося, як застосувати його до якогось тексту і зробити так, щоб букви були схожі на цукерки. Щоб заощадити час, я перейду до окремого документа, до якого я вже додав білий текст перед фоном святкової тематики (фон сніжинки від Adobe Stock). Для найкращих результатів виберіть шрифт із закругленими літерами. Я використовую Arial Rounded MT Bold :

Якийсь простий білий текст перед синім фоном.
Якщо ми подивимось на панель "Шари", то побачимо, що кожне слово знаходиться на окремому шарі типу . Почну з додавання ефекту цукеркової тростини до одного зі слів, а потім покажу, як швидко скопіювати весь ефект з одного шару типу в інший:

Кожне слово додано на власному шарі типу.
Крок 1: Виберіть свій тип шару
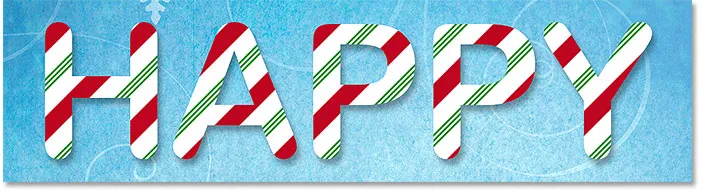
Почніть з вибору шару "Тип" на панелі "Шари". Я виберу слово "ЩАСТЬ":

Вибір одного з шарів Type.
Крок 2: Додайте стиль шару накладення шару
Для створення тексту ефекту цукеркової тростини ми будемо використовувати стилі шару Photoshop. Клацніть піктограму Стилі шару (піктограма fx ) внизу панелі "Шари":

Клацання піктограми стилів шару.
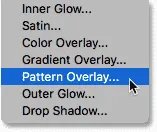
Потім, щоб заповнити текст вашим візерунком із цукеркової тростини, виберіть із переліку накладення шаблону :

Додавання стилю шару накладення шаблону.
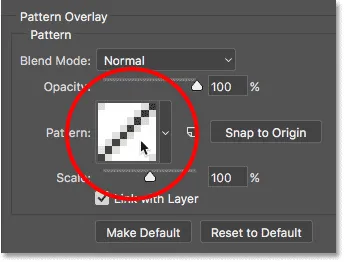
Photoshop відкриває діалогове вікно «Стиль шару» з параметрами накладення шаблону в середньому стовпчику. Клацніть зразок шаблону, щоб вибрати інший візерунок:

Клацаючи зразок.
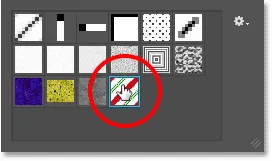
Двічі клацніть на ескізі шаблону цукеркової палички, щоб вибрати його:

Вибір візерунка цукеркової тростини.
Це миттєво заповнює ваш обраний тип смужками цукеркової тростини:

Тип із застосованим малюнком цукеркової тростини.
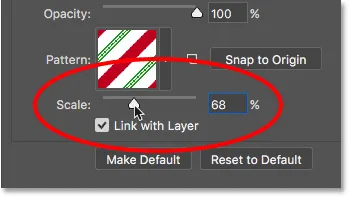
Крок 3: Відрегулюйте розмір візерунка
Використовуйте повзунок " Масштаб" під зразок, щоб відрегулювати розмір та зовнішній вигляд візерунка в межах літер. Нижчі значення масштабу зменшать візерунок, тому він повторюється частіше. Значення, яке найкраще працює, залежатиме від розміру тексту. Я знижу шахту до 68%:

Знизивши значення масштабу, щоб зменшити візерунок.
А ось як виглядають літери із зменшеним розміром візерунком:

Результат після зниження значення масштабу.
Крок 4: Нанесіть тінь, що випадає
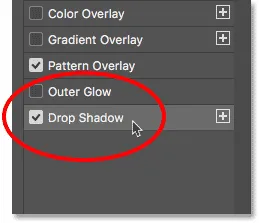
Щоб відокремити літери від фону, ми додамо тіні. Все ж у діалоговому вікні «Стиль шару» виберіть « Скинути тінь» у стовпці зліва:

Вибір стилю шару "Тінь".
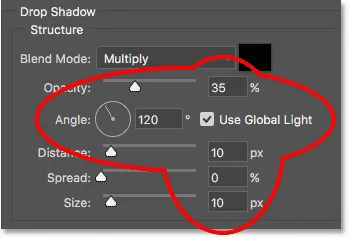
У параметрах "Тінь випадання" встановіть Непрозорість на 35% . Увімкніть Використовуйте глобальне світло та встановіть кут на 120 ° . Я встановлю свої значення відстані та розміру як 10 пікселів, але ви можете спробувати різні значення залежно від розміру вашого зображення:

Параметри "Тінь".
Ось текст із застосованою тінню для випадання:

Ефект після нанесення тіні.
Крок 5: Додати штрих
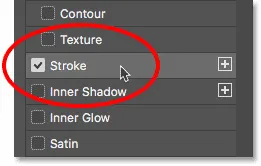
Додамо також тонкий штрих навколо букв. Виберіть обведення зліва від діалогового вікна «Стиль шару»:

Вибір стилю шару обведення.
У параметрах обведення натисніть кольоровий зразок, щоб змінити колір обведення:

Клацнувши обриси кольорів обведення
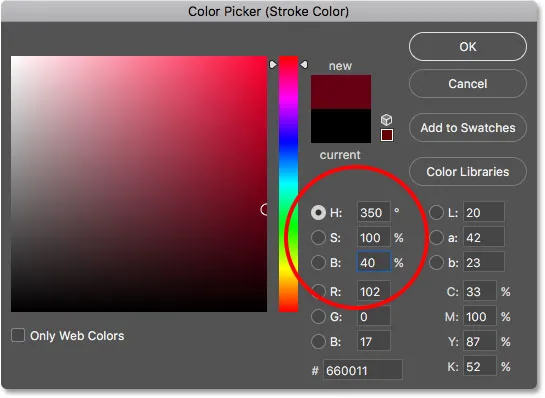
У меню "Вибір кольорів" встановіть значення H на 350, значення S на 100 і значення B на 40, а потім натисніть кнопку OK:

Вибір червоного кольору для обведення.
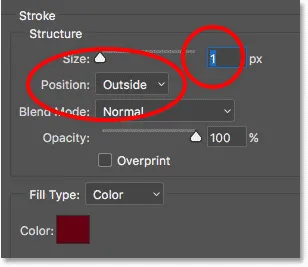
Повернувшись до параметрів обведення, встановіть розмір на 1 px (2 px може працювати краще для великих зображень), а потім змініть позицію на зовні :

Варіанти обведення.
А ось текст із нанесеним штрихом. Поки ефект виглядає досить просто. Ми зробимо наступні букви закругленими і блискучими:

Ефект після нанесення інсульту.
Крок 6: Додайте внутрішнє світіння
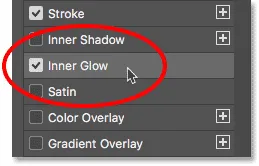
Виберіть " Внутрішнє світіння " зліва діалогового вікна "Стиль шару":

Додавання стилю шару Inner Glow.
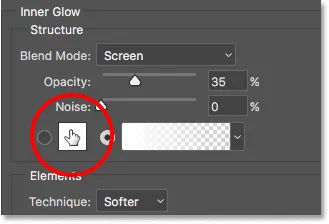
Клацніть кольоровий зразок, щоб змінити колір світіння:

Клацнувши кольоровий зразок Inner Glow.
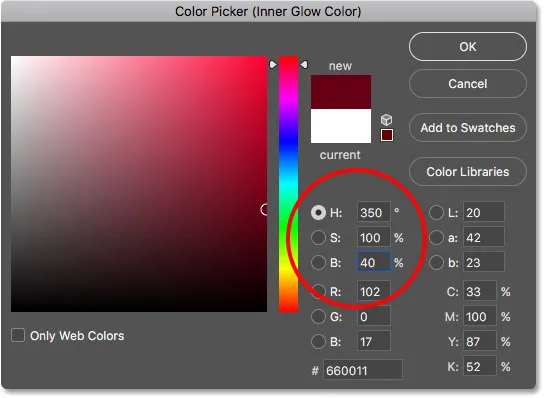
У програмі Color Picker виберіть той самий колір, який ми використовували для обведення, встановивши H до 350, S до 100 та B до 40, а потім натисніть кнопку OK:

Налаштування Внутрішнього світіння такого ж кольору, як і обведення.
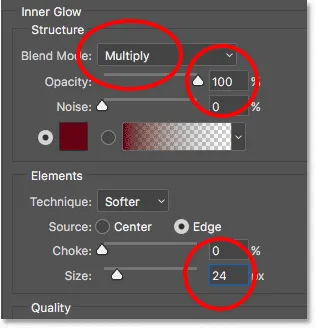
Повернувшись до параметрів Inner Glow, змініть режим Blend з екрана на Multiply та збільшуйте непрозорість до 100% . Потім збільште значення розміру приблизно до 24 пікселів :

Параметри Внутрішнього світіння.
Можливо, вам доведеться експериментувати зі значенням Розмір залежно від розміру тексту. Ви хочете, щоб Внутрішнє світіння поширювалося від зовнішніх країв літер всередину майже до їх центрів, що створює ілюзію округлості:

Літери тепер виглядають округлими після додавання Внутрішнього світіння.
Крок 7: Нанесіть скоси та рельєф
Нарешті, щоб літери виглядали блискучими, виберіть Bevel & Emboss зліва від діалогового вікна «Стиль шару»:

Додавання стилю шару Bevel & Emboss.
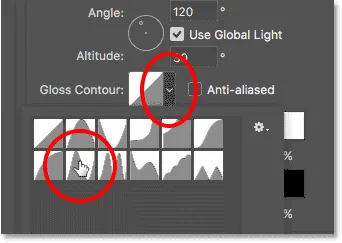
У розділі «Затінення» параметрів Bevel & Emboss натисніть на маленьку стрілку біля піктограми « Контур блиску», а потім оберіть контур кільця, двічі клацнувши його ескіз (другий зліва, нижній ряд):

Вибір контуру кільця.
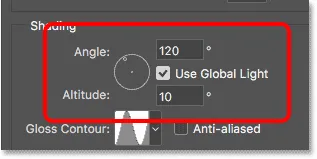
Перебуваючи у розділі Затінення, переконайтесь, що вибрано Use Global Light . Залиште кут встановленим на 120 °, але зменшіть висоту до 10 ° :

Параметри кута та висоти.
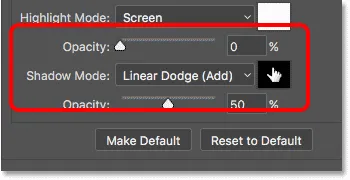
У режимі підсвічування зменшіть непрозорість до 0% . Потім для режиму тіні змініть режим накладання з Multiply на Linear Dodge (Add) та натисніть кольоровий зразок :

Параметри режиму виділення та тіні.
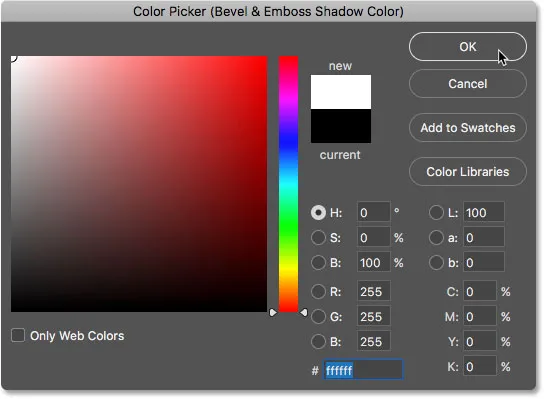
У меню "Вибір кольорів" виберіть білий колір для кольору тіні та натисніть кнопку ОК:

Вибір білого кольору, натиснувши у верхньому лівому куті квадрата.
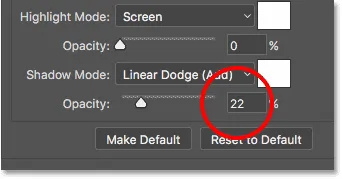
Потім зменшіть непрозорість режиму тіні до 22%:

Зниження непрозорості для режиму тіні.
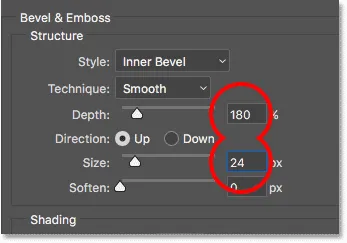
У розділі «Структура» у верхній частині параметрів «Нахил та рельєф» залиште « Стиль» встановлено « Внутрішній кут», а « Техніка» - « Гладка» . Потім збільште глибину до 180%, а розмір - до 24 пікселів . Як і деякі інші варіанти, які ми розглянули, вам може знадобитися поекспериментувати з глибиною та розміром залежно від тексту:

Збільшення значень глибини та розміру.
Натисніть кнопку ОК, щоб закрити діалогове вікно «Стиль шару», і ефект тексту цукеркової тростини завершений:

Остаточний ефект цукеркової тростини.
Крок 8: Скопіюйте стилі шару на шари інших типів
Якщо ми подивимось на панель «Шари», ми побачимо всі стилі шарів, які були додані до шару «Тип» у верхній частині:

Стилі шарів перелічені нижче шару Type.
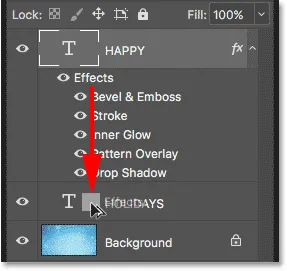
Щоб скопіювати стилі шару в інший шар типу, натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, а потім натисніть на слово "Ефекти" та перетягніть його безпосередньо на інший шар типу:

Перетягування стилів шару на другий шар типу, утримуючи Alt / Option.
Відпустіть кнопку миші та відпустіть клавішу Alt / Option. Photoshop копіює всі стилі шару на інший шар типу:

Стилі шару були скопійовані з одного шару типу в інший.
І в документі ми бачимо, що обидва слова зараз перетворені на солодкі смачні святкові частування цукерковою тростиною:

Результат після копіювання стилів цукеркової тростини на другий шар типу.
І там ми його маємо! Ось як створити святковий текст цукеркової тростини за допомогою Photoshop! Щоб отримати ще один цікавий текстовий ефект, дізнайтеся, як перетворити набір золота за допомогою Photoshop. Або для чогось більш зимового, додайте на фотографії падіння снігу! Відвідайте наші текстові ефекти або фотоефекти для отримання додаткових навчальних посібників у Photoshop!