
Вступ до відсічної маски у Photoshop
Відсікання масок у Photoshop - це потужний спосіб контролювати видимість шару. Відсічний екран - це набір деталей, які покриті маскою. Нижній або базовий шар пристрою описує помітні межі. Припустимо, наприклад, що у вас є форма шару, шаруватий малюнок вгорі та текст верхнього шару. Непрозорість для базового шару також застосовується, коли фотографія та повідомлення відбуваються лише в базовому шарі за допомогою ескізу форми.
Можна згрупувати лише наступні рівні. Виділено позначення основного шару групи та зображено зображення для навколишніх частин. Крім того, значок маски відображається на нижніх пасмах.
Елемент, форма якого охоплює інші твори мистецтва, так що в області удару можна побачити лише регіони у формі - твір мистецтва вирізається у формі маски. Ріжуча маска та приховані елементи називаються ріжучим масивом. Вибір двох або більше об'єктів або всіх об'єктів у групі або шарі може бути використаний для створення відсічного набору.
Як створити відсічну маску у Photoshop
Для регулювання доступності покриття вище, для відсікання кадрів використовують вміст та прозорість шарів внизу. Давайте скористаємося нашими двома частинами, щоб побудувати відсічний екран і побачити.
Крок 1. Під час виготовлення відсічної маски спочатку слід вибрати шматок, який слід прикріпити до покриття. Потім верхню частину ("Шар 0") буде вирізана на нижню ("Шар 1") і забезпечити вибір верхнього ступеня.

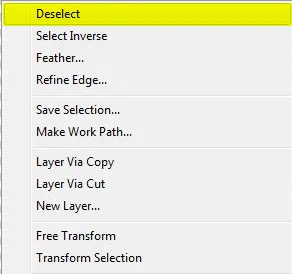
Крок 2: Щоб вибрати "Створити відсічну маску", перейдіть до папки "Шар" на панелі меню та виберіть "Створити маску кліпу", щоб створити відсічний тег.

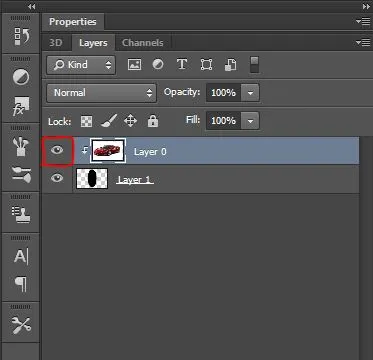
І там є все! Маска шару створена для відображення верхнього шару ("Шар 0") праворуч, а під ним невелика стрілка на "Шар 1". Таким чином, Photoshop повідомляє нам, що нижнє покриття тепер ріжеться на наступне покриття.

Але це тому, що ми приховали картину з точки зору, і це тому, що наш екран («Шар 1») не містить ніякої інформації. Таким чином, проблема полягає в тому, що ми вже робили це зі створення обрізної маски. Це абсолютно прозоро. Будь-які ділянки на верхній поверхні, що знаходяться безпосередньо над прозорими областями в нижній тканині, покриваються відсічною маскою. Оскільки у верхньому покритті немає нічого, крім прозорості, компонента зображення вгорі немає.

Крок 3: Це було не дуже цікаво, тому відпустіть відсічну маску, перейшовши до меню «Шару» та вибравши «Відпустити відсічну маску».

Крок 4: Додамо матеріал верхнього шару, щоб побачити, що ми робимо, натисніть на значок конфіденційності верхнього шару, щоб приховати зображення.

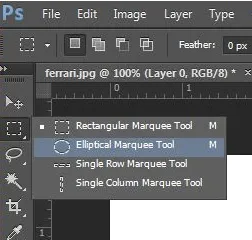
Ми створимо просту форму для внесення інформації. Для приєднання інформації виберіть інструмент Elliptical Marquee на панелі інструментів управління Win / Mac та виберіть інструменти Elliptical Marquee на панелі інструментів Win / Mac, натисніть інструмент на панелі інструментів прямокутної форми.
Крок 5: У середині паперу натисніть та оберніть контур еліптичного вибору.

Крок 6: Застосовуйте еліптичний вибір всередині документа.

Крок 7: Перейдіть до меню «Редагування» у рядку меню та виберіть «Заповнити» .

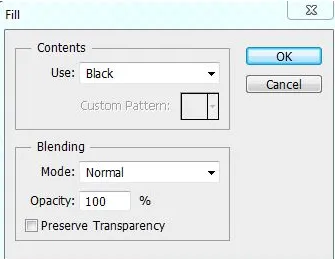
Крок 8: В діалоговому вікні «Заливка» встановіть вибір Зміст «Чорний» та натисніть «ОК».

Крок 9: Photoshop завершує чорний вибір. Щоб видалити контур вибору форми, перейдіть на панель Вибрати та натисніть Скасувати вибір.

Крок 10: Тепер у нас є середовище з певним матеріалом посередині замість повністю прозорого покриття. Зауважте, проте інформаційна область залишається відкритою.

Крок 11: Ескіз нижнього покриття на дошці шарів тепер відображає блакитну форму. Тут слід зазначити, що при порівнянні мініатюр для кожного шару зображення на верхніх шарах (форма) розташовується безпосередньо над вмістом у нижній частині. А деякі фотографії знаходяться на нижній поверхні над чіткими областями.

Крок 12: Тепер ми додаємо трохи матеріалу до верхнього покриття, дозволяємо створити ще одну відсічну маску. Знову ж таки, частина, яка врізана в нижнє покриття, повинна бути обрана спочатку, і так, щоб забрати її, натисніть на нижнє покриття. Клацніть на значку доступності верхнього покриття, щоб показати зображення на поверхні.

Крок 13: Але зараз ми бачимо дуже чіткий результат. Цей момент частина малюнка, яка знаходиться безпосередньо над формою, все ще помітна внизу. Області, що містять форму, є єдиними компонентами прихованого зображення, оскільки ці розділи все ще перебувають вище відкритості.

Крок 14: Очевидно, якби наша тема була зосереджена у формі, результат може здатися простішим. Передати вміст і переставити їх за допомогою різальних склянок просто. Просто виберіть панель інструментів для переміщення.

Крок 15: Тепер спробуйте додати фон до шару 1, як показано нижче.

Хоча кольоровий дизайн найкраще підходить для змішування зображень безшовними рухами, лінзи для різання Photoshop ідеально підходять, якщо ваше зображення хоче відповідати чітко визначеній формі. Ви можете намалювати форму за допомогою інструменту вибору, як ми бачили. Але ви також можете використовувати відсічну маску для заповнення векторної форми із зображенням або для розміщення зображення в письмовій формі.
Крок 16: Потім натисніть на зображення і витягніть його вгору. Лише область над формою основного покриття залишається помітною при перенесенні зображення. І це основні елементи того, як працюють відсічні маски.

Висновок
Відсічна маска - це сильний інструмент і значно полегшує ваше життя у Photoshop. Це добре для вибору, нахилу або коли крихітні предмети потрібно заховати. Ви можете більше регулювати прозорість та різні рівні за допомогою інструменту «Відсічна маска». Відсічна маска - це простий спосіб створити реально інноваційні впливи для ваших зображень та особливо для повідомлень у соціальних мережах. Цей метод можна використовувати з шарами растрової карти, вектора, тексту, групи та розумного об'єкта.
Рекомендовані статті
Це був посібник із відсікання маски у Photoshop. Тут ми обговорюємо концепцію та способи використання відсічної маски у Photoshop. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
- Губка інструмент у Photoshop
- Інструменти Adobe Photoshop
- Інструмент "Чарівна паличка" у Photoshop
- Інструменти автоматизації тестування