У цьому підручнику щодо ефектів Photoshop ми дізнаємось, як створити колаж із «викривлених» фотографій. Тепер, не дозволяйте вашій фантазії тут розігратися. Коли я кажу "викривлений", я не маю на увазі "хворий, перекручений і шокуючий", якщо, звичайно, це типи фотографій, які ви хочете використовувати. Те, про що я говорю, - це фотографії, які ми будемо згинати, завивати, перекручувати та перетворювати за допомогою інструменту Photoshop Warp Tool.
Я маю зазначити тут, що інструмент Warp (не плутати з інструментом Text Warp) існує лише з часу Photoshop CS2, а це означає, що вам знадобиться Photoshop CS2 або пізнішої версії, якщо ви хочете слідувати, використовуючи ті самі методи, які я ' Буду використовувати в цьому підручнику. Є більш складні та трудомісткі способи створити той самий ефект у старих версіях Photoshop, але інструмент Warp робить для нас речі надзвичайно простими та також дуже цікавими у використанні, як ми побачимо!
У цьому підручнику я буду використовувати три фотографії в своєму колажі, а також зображення, яке я буду використовувати в якості фону, для загальної кількості чотирьох фотографій (хто каже, що математика не проста?). Ви, звичайно, можете використовувати скільки завгодно фотографій. Оскільки Хеллоуїн швидко наближається (у той час, коли я це пишу), я подумав, що піду на тему Хеллоуїна для мого колажу, але знову ж таки ви можете використовувати будь-які фотографії, які вам подобаються.
Ось останній ефект, над яким ми будемо працювати:

Кінцевий ефект.
Цей підручник із нашої серії фотоефектів. Давайте розпочнемо!
Крок 1: Відкрийте перше фото, яке ви хочете додати до колажу
Відкрийте перше фото, яке хочете додати до колажу. Ми пройдемо всі кроки, необхідні для завершення нашої роботи над цією першою фотографією, і тоді просто питання повторення кроків із кожною додатковою фотографією, яку ви хочете додати до колажу.
Ось перше фото, яке я буду використовувати:

Відкрийте перше фото, яке ви додасте до колажу.
Крок 2: Перейменуйте фоновий шар
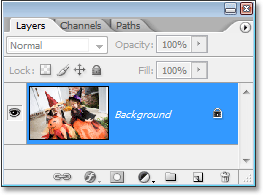
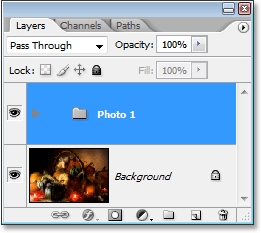
Щойно відкрите фотографію всередині Photoshop, якщо ми переглянемо в палітрі шарів, ми можемо побачити, що в даний час у нас є один шар під назвою Background, який містить наше зображення:

Палітра шарів Photoshop, що показує наше оригінальне зображення на шарі " Фон" .
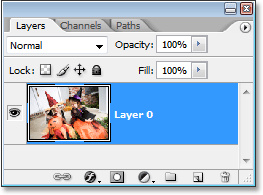
Нам потрібно додати новий порожній шар під цим фоновим шаром, але є невелика проблема. Photoshop трактує фоновий шар по-різному від усіх інших шарів (саме тому назва написана курсивом). Ми можемо зробити з іншими шарами, які ми не можемо зробити з фоновим шаром. Одне з того, що ми не можемо зробити - це додати під нього шари. Шар фону завжди повинен залишатися нижнім шаром у палітрі шарів. На щастя, існує простий спосіб вирішити цю проблему. Все, що нам потрібно зробити, - це перейменувати шар на щось інше, ніж «Фон», і найпростіший спосіб зробити це - утримуючи клавішу Alt (Win) / Option (Mac) і двічі клацнувши безпосередньо словом «Фон» . Photoshop автоматично перейменовує шар "Шар 0":

Утримуйте "Alt" (Win) / "Option" (Mac) і двічі клацніть на назві "Background", щоб Photoshop перейменував шар "Layer 0".
Крок 3: Додайте новий порожній шар під "Шар 0"
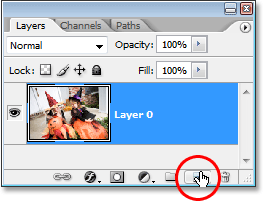
Тепер, коли наш фоновий шар більше не називається "Фон", ми можемо додати шар під ним. Для цього утримуйте клавішу Ctrl (Win) / Command (Mac) і натисніть на значок нового шару в нижній частині палітри шарів:

Утримуйте клавішу "Ctrl" (Win) / "Command" (Mac) і натисніть на піктограму "New Layer".
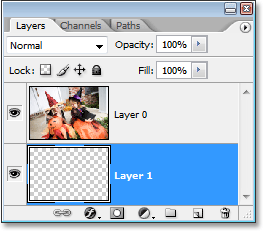
При натисканні на піктограму «Новий шар» додається новий порожній шар, і за замовчуванням Photoshop розміщує нові шари над шаром, який ми вибрали на даний момент в палітрі шарів, але, утримуючи «Ctrl / Command», натискаючи на іконку, скажіть Photoshop, щоб він розмістив новий шар нижче поточно вибраного шару. Як ми бачимо зараз у нашій палітрі шарів, новий шар, який Photoshop автоматично назвав «Шар 1», з’являється нижче «Шар 0»:

Палітра шарів, що показує новий порожній шар, доданий під початковим шаром.
Крок 4: Додайте додатковий простір полотна навколо зображення
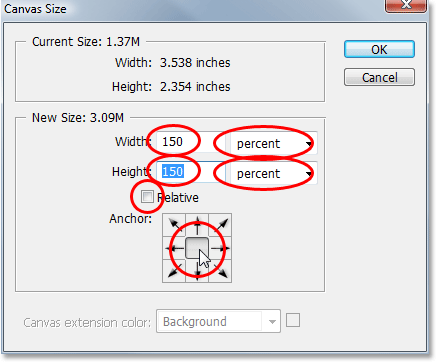
Оскільки ми будемо згинати і вигинати наш образ, нам потрібно дати трохи додаткового місця для роботи, а значить, нам потрібно додати трохи додаткового полотна навколо зображення. Для цього перейдіть до меню Зображення у верхній частині екрана та виберіть Розмір полотна. Це відкриває діалогове вікно розміру полотна. Введіть 150 для ширини та висоти та змініть тип вимірювання на обидва на відсотки. Переконайтесь, що параметр Відносні не позначено, і переконайтеся, що в сітці Анкер вибрано середній квадрат:

Збільште розмір полотна навколо зображення, використовуючи параметри, обведені червоним кольором вгорі.
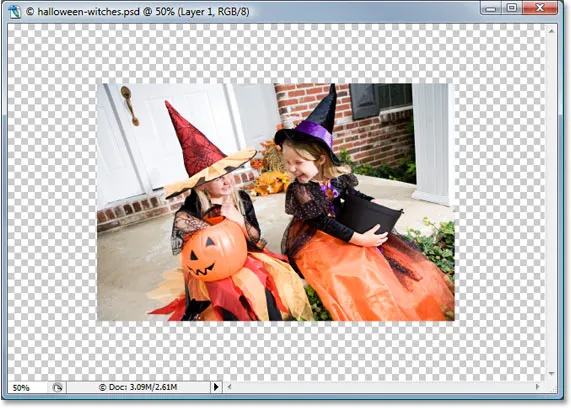
Коли ви закінчите, натисніть кнопку ОК, і Photoshop додасть додатковий простір для полотна навколо зображення, даючи нам багато місця для роботи:

Тепер додатковий простір полотна додається навколо зображення.
Крок 5: Додайте до зображення білий штрих
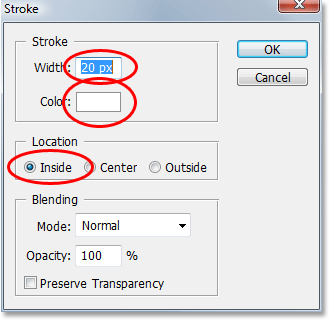
Клацніть на "Шар 0" у палітрі Шари, щоб вибрати шар, який містить оригінальне зображення. Додамо білу рамку фотографії по краю зображення. Для цього перейдіть до меню «Правка» у верхній частині екрана та оберіть «Обведення». Це відкриває діалогове вікно обведення. Я збираюся ввести значення 20 пікселів (пікселів) для своєї ширини, що добре працює з моїм зображенням тут. Вам може знадобитися ввести інше значення залежно від розміру зображення, яке ви використовуєте. Я використовую зображення з низькою роздільною здатністю для цього підручника, тому якщо ви використовуєте зображення високої роздільної здатності, вам потрібно спробувати більш високе значення ширини. Мета полягає в тому, щоб просто додати те, що схоже на стандартну білу рамку фотографії навколо зображення, а це означає, що нам також потрібно вибрати білий як наш колір обведення, тому натисніть на кольоровий зразок праворуч від слова Color, який відображає Photoshop's Виберіть колір і виберіть білий.
Нарешті, встановіть для параметра "Місце" посередині діалогового вікна значення "Внутрішній", щоб обведення відображалося всередині краю зображення:

Додайте білий штрих навколо внутрішнього краю зображення, щоб створити рамку фотографії.
Клацніть OK, щоб вийти з діалогового вікна та застосувати білий штрих:

Біла рамка тепер додається по краю зображення.
Крок 6: Переконайте зображення за допомогою інструменту Photoshop's Warp
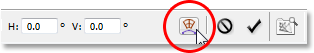
Ось де ми дістаємось до веселої частини. Ми збираємось зігнути, скрутити і завити зображення за допомогою інструменту Photoshop Warp Tool. Існує кілька різних способів отримати доступ до Warp Tool. Одне - перейти до меню «Правка» у верхній частині екрана, вибрати «Трансформувати», а потім вибрати «Warp», але ось швидший шлях. Натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вікно Photoshop Free Transform і обробляє зображення, а потім просто натисніть на значок Warp в панелі параметрів у верхній частині екрана:

Щоб отримати швидкий ярлик, щоб дістатися до інструменту Warp, натисніть "Ctrl + T" (Win) / "Command + T" (Mac), щоб отримати ручки вільної трансформації навколо зображення, а потім натисніть на значок "Warp" у вікні Панель параметрів для доступу до інструменту Warp.
Ви можете в будь-який час знову натиснути цю піктограму, щоб переключитися між вільною трансформацією та інструментом Warp.
Якщо вибрано інструмент Warp, ви побачите сітку 3x3 над вашим зображенням:

Над вашим зображенням з’являється сітка 3х3 з активованим інструментом Warp.
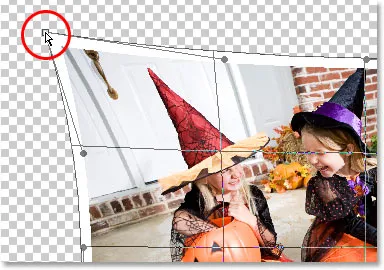
Якщо ви ніколи раніше не використовували інструмент Warp, то спочатку це може здатися трохи заплутаним, але найпростіше це просто пограти з ним і подивитися, що він робить, оскільки нічого, що ви робите, насправді не буде застосовано до зображення як доки інструмент Warp залишається активним. За короткий час ви побачите, наскільки насправді легкий та веселий інструмент. Щоб обернути зображення з будь-якого кута, просто натисніть на будь-яку з квадратних ручок кута і перетягніть її навколо мишкою. Тут я перетягую верхній лівий кут назовні:

Клацніть і перетягніть будь-яку з кутових ручок, щоб вивернути зображення з кутів.
Щоб створити згорнувшись сторінки, саме там Warp Tool дійсно світить, перетягніть будь-яку з кутових ручок всередину. Якщо ви перетягнете кут досить далеко, ви побачите, як виглядає зворотній бік фотографії, що з’являється в кутку (насправді це дзеркальне зображення фотографії, але воно все ще виглядає досить круто):

Легко створити скручування сторінки, натиснувши будь-яку з кутових ручок і перетягнувши її всередину.
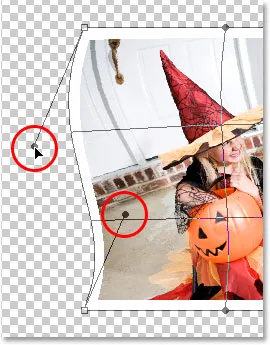
Ви також можете перевернути зображення, перетягнувши круглі ручки, що виходять із кутів:

Викривляючи зображення, перетягуючи круглі ручки, які виходять із кутів.
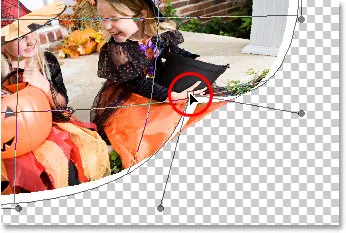
І ще один спосіб викривити зображення - це просто натискання будь-якого місця всередині зображення та перетягування миші навколо, щоб вивернути його з цього місця:

Клацніть будь-де всередині зображення та перетягніть мишу, щоб викривити зображення з цього місця.
Як бачите, інструмент Warp Photoshop дає нам великий контроль та гнучкість над тим, як ми згинаємо та перетворюємо зображення, і для цього ефекту колажу, який ми створюємо, немає правильного чи неправильного способу зробити це. Ми не намагаємося створити тут якийсь реалістичний ефект, хоча ми могли б, якби хотіли. Все, що ми насправді збираємось, - це те, що виглядає весело, тому сміливо пограйте зі своїм зображенням, викручуючи, розтягуючи, згинаючи, закручуючи і завиваючи його будь-де, як вам подобається. Єдине, чого слід намагатися уникати, - це викривлення обличчя кого-небудь, оскільки вони можуть не надто радіти, коли вони бачать, що ви зробили, тому намагайтеся максимально обмежити свої деформації на кутах та краях фотографії.
На жаль, з інструментом Warp немає "скасувати", тому якщо ви не задоволені тим, що зробили, і хочете спробувати ще раз, вам потрібно буде натиснути клавішу Esc, щоб скасувати зміни та вийти з програми Warp Інструмент, потім поверніться і починайте спочатку.
Ось як виглядає моє зображення, коли інструмент Warp все ще активний, після того як я змінив зображення таким чином, що працює для мене (ваш може виглядати зовсім інакше):

Зображення після його викривлення за допомогою інструменту Warp, який все ще активний.
Коли ви готові прийняти свої зміни, натисніть Enter (Win) / Return (Mac), щоб Photoshop застосував їх до зображення.
Крок 7: Скопіюйте шар
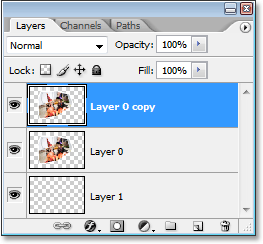
Тепер, коли ми перекосили зображення, нам потрібно його дублювати. Для цього за допомогою "Шару 0" (шару, що містить наше зображення), вибраного в палітрі шарів, скористайтеся комбінацією клавіш Ctrl + J (Win) / Command + J (Mac) для дублювання шару. Якщо ми зараз заглянемо в палітру шарів, ми побачимо щойно створену копію шару, яку Photoshop назвав "Копія шару 0", над іншими двома шарами:

Натисніть "Ctrl + J" (Win) / "Command + J" (Mac), щоб дублювати "Layer 0".
Крок 8: Заповніть оригінальне зображення на "Шар 0" чорним кольором
Клацніть назад на "Шар 0" у палітрі Шари, щоб вибрати його. Потім натисніть букву D на клавіатурі, якщо потрібно, щоб скинути кольори переднього плану та фону, щоб чорний став вашим кольором переднього плану (білий стає кольором фону). Ви можете бачити свої поточні кольори переднього плану та фону в кольорових зразках біля нижньої частини палітри інструментів (зразок у верхньому лівому куті - колір переднього плану, а той, що знаходиться внизу праворуч, - колір тла):

Зображення кольорів переднього плану та фону в палітрі інструментів Photoshop.
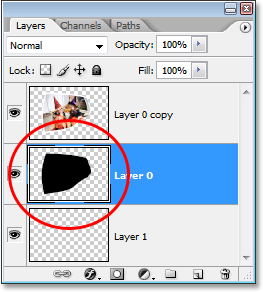
Потім, вибравши "Layer 0", використовуйте комбінацію клавіш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), щоб заповнити зображення на шарі чорним кольором. Ви не побачите нічого у вікні документа, і це тому, що зображення на "Копії шару 0" блокує те, що ми зробили на "Шарі 0" під ним з виду, але якщо ми подивимося на ескіз попереднього перегляду для "Шар" 0 "в палітрі шарів ми бачимо, що зображення насправді було заповнене чорним кольором:

Мініатюра "Шар 0", що показує зображення на шарі, наповненому чорним кольором.
Крок 9: Створіть тінь краплі за допомогою інструменту Warp
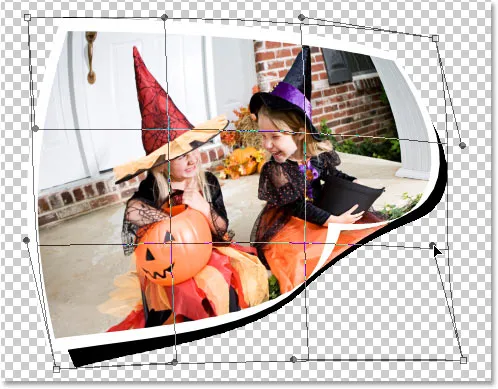
Ми знову використаємо інструмент Warp, на цей раз для створення ефекту тіні для нашого зображення, використовуючи область, яку ми просто заповнили чорним кольором. Якщо "Layer 0" все ще вибраний, я збираюся отримати доступ до Warp Tool так само, як і раніше, натискаючи Ctrl + T (Win) / Command + T (Mac), щоб підняти ручки Free Transform, а потім натиснути на значок Warp на панелі параметрів. Я хочу, щоб світло з'явилося вгорі зліва, а це означає, що моя тінь повинна з’являтися в нижній правій частині зображення. Тож із активованим інструментом Warp Tool я збираюсь зігнути та переробити заповнену чорною зоною, щоб вона стирчала з-під правої та нижньої частини зображення. Знову ж таки, ми не збираємось абсолютного реалізму тут, тож сміливо перебільшуйте речі:

Використовуючи інструмент Warp, для переформатування заповненої чорним кольором області "Шар 0" в тінь для зображення.
Натисніть клавішу Enter (Win) / Return, коли ви готові прийняти та застосувати зміни.
Крок 10: Застосовуйте фільтр розмиття Гаусса
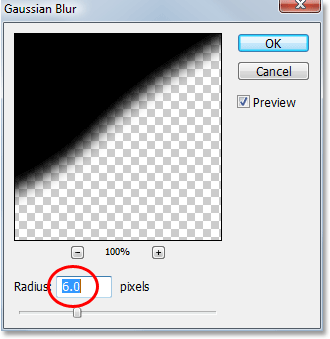
Нам потрібно трохи розмити краї нашої тіні, тому перейдіть до меню «Фільтр» у верхній частині екрана, оберіть «Розмиття», а потім оберіть «Розмиття Гаусса». Коли з’явиться діалогове вікно «Розмиття Гаусса», я збираюся ввести значення радіуса приблизно 6 пікселів, щоб трохи розмити краї моєї тіні. Знову вам може знадобитися ввести більш високе значення, якщо ви використовуєте зображення з високою роздільною здатністю:

Зображення кольорів переднього плану та фону в палітрі інструментів Photoshop.
Натисніть ОК, щоб вийти з діалогового вікна, коли закінчите.
Крок 11: Зменшіть непрозорість шару
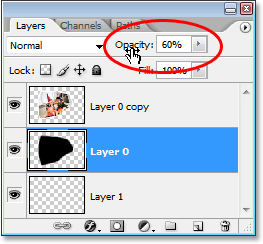
Ми перекосили нашу тінь у форму за допомогою інструменту Warp і розмили краї, але наша тінь на сьогодні дуже сильна. Щоб виправити це, перейдіть до параметра «Непрозорість» у верхньому правому куті палітри шарів і опустіть непрозорість шару приблизно на 60%:

Зменшіть непрозорість "Шар 0", щоб зменшити інтенсивність тіні.
Ось моє зображення після зниження непрозорості тіні:

Тінь зараз здається набагато менш помітною після зниження його непрозорості.
Крок 12: Додайте новий порожній шар над іншими шарами
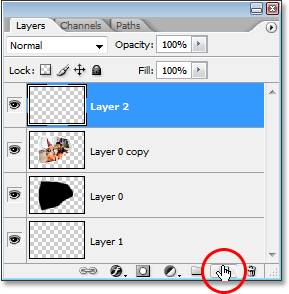
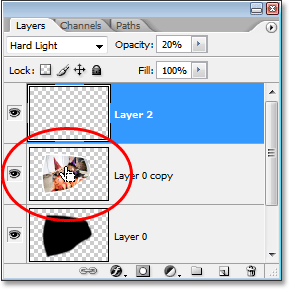
Ми майже закінчили, але давайте закінчимо все, додавши до своєї фотографії кілька тонких світлих тонів і тіней, щоб посилити ілюзію того, що це дійсно згинання та скручування у тривимірному просторі. Для цього нам спочатку потрібно додати новий шар над іншими шарами, тому натисніть на верхній шар ("Копія шару 0"), щоб вибрати його, а потім натисніть на значок Новий шар в нижній частині палітри Шари, щоб мати Photoshop додає новий пустий шар вгорі, який він автоматично називає "Шар 2":

Виберіть верхній шар, а потім натисніть на піктограму «Новий шар» у нижній частині палітри шарів, щоб додати новий порожній шар «2 шар» над іншими шарами.
Крок 13: Змініть режим суміші нового шару на "Жорстке світло"
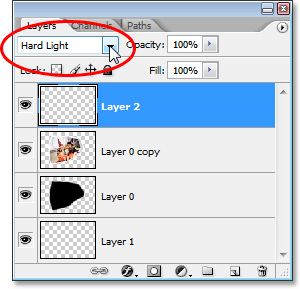
Нам потрібно змінити режим змішування нашого нового шару. Для цього перейдіть до параметрів режиму змішування у верхньому лівому куті палітри шарів. За замовчуванням шар встановлюється в режим "Звичайний" суміш. Клацніть стрілку вниз праворуч від слова "Normal" і виберіть "Hard Light" зі списку:

Змініть режим суміші "Шар 2" з "Нормальний" на "Жорсткий світло".
Крок 14: Зменшіть непрозорість шару
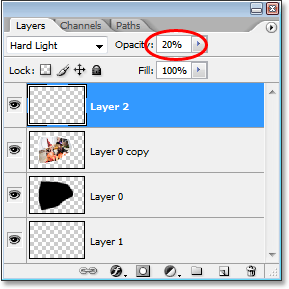
Ми будемо використовувати цей шар, щоб малювати в деяких світлих тонах та тінях за допомогою інструмента «Щітка» Photoshop, але перш ніж це зробити, нам потрібно трохи зменшити непрозорість цього шару. Ми хочемо дуже тонких виділень та тіней, тому переходимо до параметра «Непрозорість» у верхньому правому куті палітри Шари та знижуємо непрозорість аж до 20%. Можливо, вам доведеться трохи підняти або опустити його, коли ви закінчите:

Зменшіть непрозорість нового шару до приблизно 20%.
Крок 15: Завантажте вибір навколо зображення
Перш ніж ми розпочнемо малювати, давайте переконайтеся, що ми малюємо так, щоб говорити «всередині ліній», тому ми не малюємо жодну з прозорих областей навколо зображення. Для цього утримуйте клавішу Ctrl (Win) / Command (Mac) та натисніть безпосередньо на мініатюру попереднього перегляду "Копія шару 0" (шар, який містить наше зображення) у палітрі шарів:

Утримуйте клавішу "Ctrl" (Win) / "Command" (Mac) і натисніть на мініатюру для "копії шару 0" в палітрі шарів, щоб завантажити вибір навколо зображення.
Це завантажує виділення навколо зображення у вікні документа:

Вибір завантажується навколо зображення.
Крок 16: Виберіть інструмент кисті
Виберіть Photoshop's Brush Tool з палітри інструментів або просто натисніть клавішу B на клавіатурі, щоб вибрати її за допомогою ярлика:

Виберіть інструмент кисті Photoshop.
Крок 17: Пофарбуйте чорним кольором, щоб додати тіні до зображення
Вибравши інструмент пензля та чорний як колір переднього плану, намалюйте кілька ділянок на зображенні, щоб додати тонких тіней, надаючи зображенню трохи більше 3D вигляду. Змініть розмір кисті за необхідності, натиснувши ліву клавішу дужки на клавіатурі, щоб зробити пензлем менше, або правою клавішею, щоб збільшити щітку. Щоб контролювати твердість країв кисті, утримуйте клавішу Shift і кілька разів натисніть ліву клавішу дужки, щоб пом'якшити краї, або утримуйте Shift та кілька разів натисніть праву клавішу, щоб зробити крайки щіткою жорсткішими.
Ви також можете клацнути правою кнопкою миші (Win) / Control (Клацніть) (Mac) в будь-якому місці документа, щоб відкрити діалогове вікно інструмента "Щітка", де можна регулювати діаметр і твердість щітки за допомогою повзунка вгорі:

Якщо вибрано інструмент "Щітка", клацніть правою кнопкою миші (Win) / "Клацніть клавішею управління" (Mac) в будь-якій точці документа, щоб отримати доступ до діалогового вікна інструмента "Щітка", де ви можете налаштувати розмір пензля та жорсткість краю.
Потім просто намалюйте частини зображення, щоб додати тіней. Завдяки вибору, який ми завантажили навколо зображення, нам не доведеться турбуватися про випадкове фарбування в зоні поза фотографією. Єдина область, яку ми можемо фарбувати, - це область всередині виділення.
Якщо ви помилилися або просто не задоволені тим, як малювали область, натисніть Ctrl + Z (Win) / Command + Z (Mac), щоб скасувати останній штрих, або натисніть E на клавіатурі, щоб переключитися Щоб увімкнути інструмент Photoshop's Eraser Tool, видаліть помилку, а потім натисніть кнопку B, щоб повернутися до інструменту кисті та продовжувати малювати. Ось моє зображення після малювання в деяких тінях у верхньому лівому та правому кутах, а також над скручуванням сторінки в правому нижньому куті:

Зображення після фарбування в тонких тінях у верхніх кутах, а також над сторінкою згортається в правому нижньому куті.
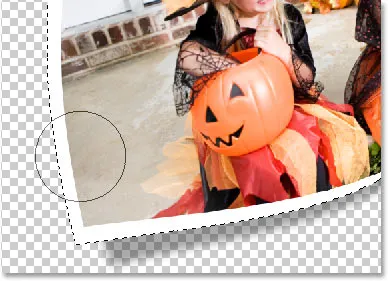
Крок 18: Пофарбуйте білим кольором, щоб додати яскраві зображення до зображення
Коли ви закінчите малювати в тіні, натисніть букву X на клавіатурі, щоб поміняти кольори переднього плану та фону, щоб білий став вашим кольором переднього плану.
Тоді так само, як ви це робили для тіней, просто намалюйте кілька ділянок, щоб додати кілька яскравих моментів, змінюючи розмір кисті та жорсткість краю, якщо це потрібно.
Тут я малюю дуже тонку зону білого виділення в лівому нижньому куті зображення:

Переключіть свій колір переднього плану на білий і пофарбуйте в деякі яскраві моменти.
Основні моменти не настільки помітні на моєму зображенні, оскільки я малюю область, яка вже досить яскрава. Вони можуть бути помітнішими на вашому зображенні, але навіть дуже тонка родзинка все ж додає ефекту і не дозволяє зображенню виглядати плоским.
Коли ви закінчите малювати тіні та виділення, натисніть Ctrl + D (Win) / Command + D (Mac), щоб зняти виділення навколо зображення.
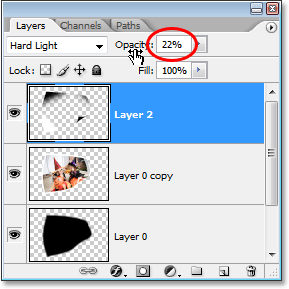
Крок 19: Відкоригуйте непрозорість шару, якщо це потрібно
Якщо ви виявите, що ваші тіні та виділення трохи надто тонкі у вашому зображенні, поверніться до параметра «Непрозорість» у верхньому правому куті палітри шарів та збільшуйте непрозорість шару, поки ви не будете задоволені тим, як вони виглядають. Або якщо ви вважаєте, що ваші тіні та блиски занадто сильні, трохи зменшіть непрозорість. Так чи інакше, вам не потрібно буде багато коригувати непрозорість, оскільки навіть невеликі коригування мають великий вплив із шаром, встановленим у режимі суміші Hard Light. Я буду чітко налаштовувати тіні та виділення, збільшуючи непрозорість шару до 22%:

Тонка настройка інтенсивності тіней та виділення, шляхом незначних коригувань непрозорості шару.
Ось моє зображення із доданими моїми тінями та родзинками:

Зображення після додавання виділень та тіней.
Крок 20: Згрупуйте три шари, що складають зображення
Ми закінчили роботу над нашим першим фото! Все, що нам потрібно зробити зараз, це додати його до нашого основного документа про колаж (який ми відкриємо за мить). Зараз наше зображення складається з трьох окремих шарів - основного зображення на "Копії шару 0", основної тіні під ним на "Шарі 0", а підсвічування та тіней на "Шар 2" вгорі. Замість того, щоб перетягувати три окремі шари в основний документ колажу, давайте полегшимо ситуацію, згрупувавши шари, щоб усі три були розміщені всередині «папки» в палітрі шарів. Таким чином, ми можемо просто перетягнути папку до документа колажу, а не перетягувати три окремі шари. Це також полегшить організацію нашого основного документа на колаж, коли ми почнемо додавати до нього додаткові фотографії.
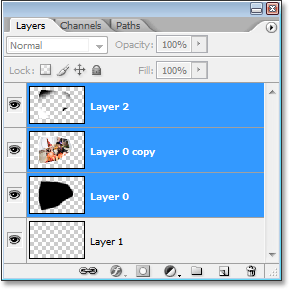
Щоб створити групу шарів, оскільки "Layer 2" в даний час обраний у палітрі шарів, утримуйте Shift та натисніть на "Layer 0". Це дозволить вибрати "Шар 0" та "Шар 0 копії" над ним, зберігаючи "Шар 2" у верхній частині, тому всі три шари потім будуть обрані (у попередніх версіях Photoshop вам потрібно буде з'єднати шари разом а не вибирати їх так):

Виберіть усі три шари, що складають зображення.
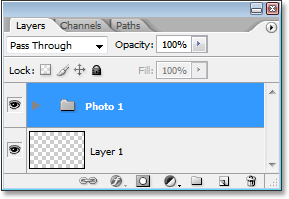
Якщо вибрано всі три шари, перейдіть до меню «Шари» у верхній частині екрана та виберіть Групові шари або просто скористайтесь комбінацією клавіш Ctrl + G (Win) / Command + G (Mac). Незалежно від обраного способу, Photoshop додає всі три шари в нову групу. Якщо ви заглянете в палітру шарів, ви побачите, що три шари, здається, зникли, замінені піктограмою папки з назвою "Група 1" поруч. Двічі клацніть безпосередньо на слова "Група 1" та перейменуйте групу на щось більш описовий, наприклад "Фото 1":

Три шари тепер додані до групи шарів.
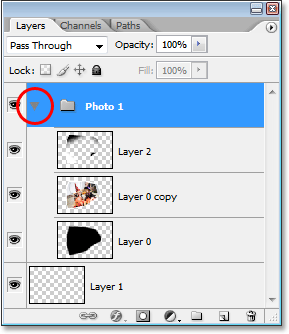
Якщо ви придивитесь уважніше, то зліва від значка папки ви побачите невеликий правокутний трикутник. Клацніть на ньому, щоб повернути папку відкритою, і ви побачите, що у ній з’являються три шари:

Відкрийте групу шарів, натиснувши на маленьку стрілку, що вказує праворуч, ліворуч від значка папки.
Клацніть трикутник ще раз, щоб закрити групу, залишаючи видимою лише папку.
Крок 21: Відкрийте зображення для використання в якості фону колажу
Робота над нашою першою фотографією завершена, і ми організували три шари, які складають зображення в групу шарів.
Все, що нам потрібно зробити зараз, це перетягнути групу шарів до нашого основного документа на колаж, тому вперед і відкрийте зображення, яке ви хочете використовувати як фон.
Ось зображення, яке я буду використовувати:

Підручник з Photoshop: відкрийте зображення, яке ви хочете використовувати як фон для колажу.
Крок 22: Перетягніть групу шару в основне зображення колажу
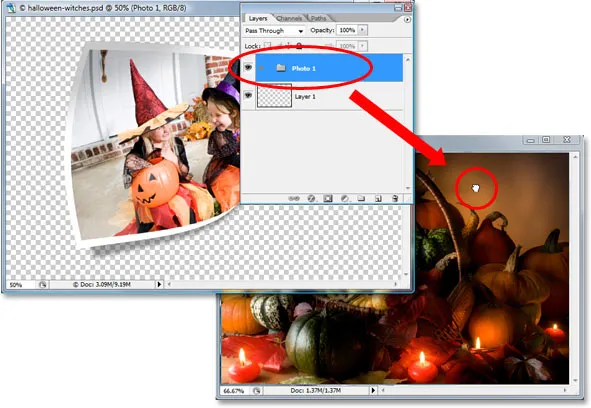
Коли обидва зображення відкриваються у власних окремих вікнах документа на екрані, клацніть будь-де всередині документа, що містить фотографію, над якою щойно закінчили роботу, щоб вибрати її вікно документа. Потім просто натисніть на групу шарів у палітрі Шари та перетягніть групу у документ із фоновим зображенням:

Перетягніть групу шарів з фотодокумента в основний фоновий документ.
Ви побачите, що ваша фотографія з’явиться перед фоновим зображенням у новому документі, і якщо ви подивитеся на палітру шарів нового документа, ви побачите, що група шарів була скопійована в новий документ і тепер сидить вище фоновий шар:

Палітра шарів, що показує групу шарів над фоновим шаром у новому документі.
Крок 23: Змінення розміру та розміщення фотографії за допомогою безкоштовної трансформації
Тепер, коли наша перша фотографія знаходиться перед фоном всередині документа, який ми будемо використовувати для нашого колажу, ми можемо перемістити та змінити розмір за потребою. Для цього натисніть Ctrl + T (Win) / Command + T (Mac), щоб ще раз відкрити вільне вільне перетворення та обробляти навколо цього зображення. Щоб перемістити фотографію за допомогою Безкоштовної трансформації, просто натисніть будь-де всередині фотографії (за винятком маленького значка цілі в центрі) та перетягніть зображення на місце за допомогою миші. Щоб змінити розмір зображення, утримуйте Shift та перетягніть будь-яку з кутових ручок. Утримуючи Shift під час перетягування обмежує пропорції ширини та висоти зображення, зберігаючи його первісну форму. Щоб змінити розмір зображення в центрі, утримуйте Alt (Win) / Option (Mac) під час перетягування (ви можете утримувати Shift, щоб одночасно обмежити пропорції та змінити розмір центру). Ви також можете обертати зображення, якщо хочете, перемістивши курсор миші біля поля вільної трансформації, а потім клацнувши мишкою та перетягнувши її.
Тут я перемістив свою фотографію в центр документа і змінюю розмір, перетягнувши ручку нижнього кута всередину:

Перемістіть і змініть розмір зображення за необхідності за допомогою команди Free Transform від Photoshop.
Натисніть Enter (Win) / Return (Mac), щоб прийняти зміни, коли закінчите.
Крок 24: Повторіть ті ж кроки, щоб додати додаткові фотографії до колажу
І з цим наше перше фото вдало вивернуто у форму і додане до нашого колажу! Щоб додати більше фотографій (це не було б великим колажем, якби ми не додали більше фотографій), просто повторіть кроки, які ми тільки що проробили для кожної додаткової фотографії, виправляючи кожну по-різному для різноманітності. Добравшись до частини, де ви додаєте шари до групи шарів, назвіть нові групи послідовними номерами ("Фото 2", "Фото 3", "Фото 4" тощо), а потім просто перетягніть їх у головну скласти документ на колаж, перемістити їх на місце та змінити розмір за потребою за допомогою безкоштовної трансформації.
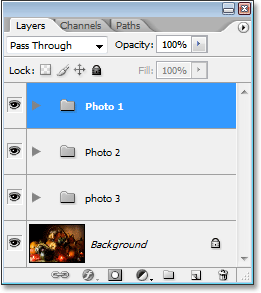
До колажу я додав ще дві фотографії, і якщо я заглянув у свою палітру шарів, я можу побачити, що в мене над фоном три групи шарів, названі "Фото 1", "Фото 2" та "Фото 3". шар, який містить моє фонове зображення:

Палітра шарів Photoshop вказує три групи шарів, які я перетягнув у документ, а також основний фоновий шар.
Якщо ви хочете перемістити одну фотографію поверх іншої в колажі, просто натисніть на її групу шарів у палітрі шарів і перетягніть її над групою іншої фотографії, щоб змінити "порядок укладання". Шари та групи шарів, що знаходяться вище в палітрі шарів, з’являються перед шарами та групами під ними.
Ось після додавання двох моїх додаткових фотографій - це мій остаточний результат:

Кінцевий результат.
І там ми його маємо! Ось як створити колаж із викривлених фотографій у Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!