У цьому підручнику щодо ефектів Photoshop ми дізнаємось, як додати складні кольорові ефекти до зображень за допомогою спеціальних градієнтів ! Зокрема, ми розглянемо коригування зображення градієнтної карти та те, як це дозволяє нам застосовувати різні кольори до різних рівнів яскравості на зображенні. Ми побачимо, як легко створити власні власні градієнти у Photoshop, щоб ми могли розфарбувати наші зображення будь-якими обраними вами кольорами.
Як завжди, ми будемо використовувати версію шару коригування на карті градієнта, тому ми уникаємо будь-яких змін оригінальної фотографії, і тому ми можемо легко регулювати інтенсивність ефекту, коли закінчимо!
Ось зображення, з яким я буду працювати:

Оригінальне зображення.
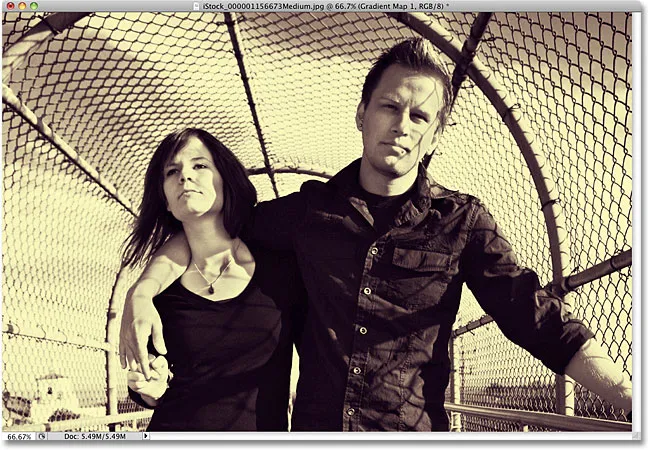
Ось як це буде виглядати після фарбування його градієнтом, а потім зменшення інтенсивності ефекту. Це лише одна з нескінченних можливостей:

Кінцевий результат.
Як розфарбувати зображення градієнтом
Крок 1: Створіть власну чорно-білу версію зображення
Перш ніж ми розпочнемо розфарбовування зображення градієнтом, спочатку видалимо наявні кольори та створимо власну чорно-білу версію. Це допоможе нам налагодити результати наприкінці. Якщо ви використовуєте Photoshop CS3 або новішу версію (я використовую CS4 в цьому підручнику), найпростіший спосіб створити чудовий чорно-білий варіант на користь чорно-білого шару налаштування, який я додаю за хвилю. Якщо ви використовуєте Photoshop CS2 або новішу версію, використовуйте або змішувач каналів, або шар регулювання відтінку / насичення, щоб створити свою чорно-білу версію. Ви знайдете повну інформацію про ці та інші способи перетворення кольорових зображень у чорно-білі в нашому розділі Редагування фотографій .
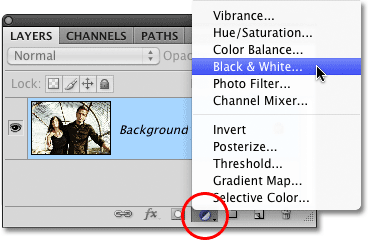
Якщо ми заглянемо в нашу палітру шарів, ми побачимо, що в даний час у нас є лише один шар, шар "Фоновий", який є шаром, який містить наше зображення. Щоб додати шар коригування чорно-білого кольору, натисніть на піктограму « Новий коригувальний шар» у нижній частині палітри Шари та виберіть « Чорно-біле» зі списку налаштованих шарів:

Клацніть піктограму New Adjustment Layer і виберіть у списку Чорно-біле (Photoshop CS3 і вище).
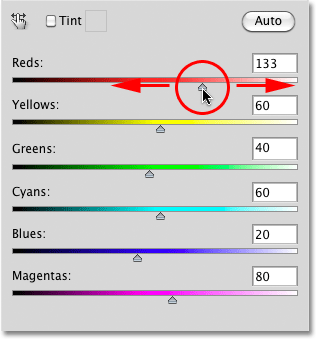
Як тільки ви виберете рівень коригування чорно-білого, ви побачите, що ваше зображення у вікні документа несподівано з’явиться чорно-білим кольором, виходячи з параметрів налаштування за замовчуванням. У Photoshop CS3 елементи керування шаром регулювання чорно-білого кольору відкриються у діалоговому вікні на екрані. У CS4 вони з’являться на панелі коригувань, що є новою для CS4. У будь-якому випадку спосіб роботи однаковий. Просто перетягніть будь-який з повзунків кольорів (Червоні, Жовті, Зелені, Синяві, Блюзові та Мадженти) вліво або вправо, щоб яскравіше або затемнити ділянки зображення, які спочатку містили саме цей колір. Перетягування повзунка вліво затемнює ділянки цього кольору, а перетягування вправо полегшить їх.
Наприклад, тон шкіри завжди містить багато червоного, тому, щоб освітлити чиюсь шкіру в чорно-білій версії зображення, просто перетягніть повзунок «Червоні» вправо. Дерева та інші рослини зазвичай містять багато жовтого кольору (навіть якщо вони здаються нам зеленими), тож для того, щоб яскравіше або потемніти їх, просто перетягніть повзунок Yellows. Завжди стежте за своїм зображенням у вікні документа, коли ви перетягуєте повзунки, щоб оцінити результати:

Перетягніть кольорові повзунки вліво або вправо, щоб затемнити або освітлити різні ділянки чорно-білої версії.
Коли ви задоволені результатами, натисніть кнопку OK, щоб вийти з діалогового вікна, якщо ви використовуєте Photoshop CS3. У CS4 панель коригування може залишатися відкритою. Ось моє зображення після перетворення його в чорно-біле:

Створена спеціальна чорно-біла версія.
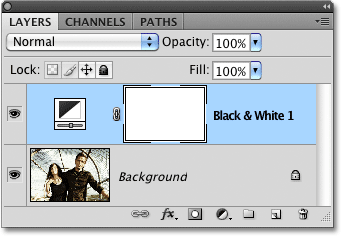
Якщо ми знову заглянемо в нашу палітру шарів, ми побачимо, що зараз у нас два шари. Оригінальне зображення все ще сидить на шарі "Фон", а безпосередньо над ним - наш коригувальний шар. Щойно застосоване нами чорно-біле перетворення повністю міститься в самому шарі коригування. Оригінальне зображення під ним залишається в повному кольорі, не торкається і не впливає на все, що ми тільки що зробили, тому ми завжди повинні використовувати коригувальні шари, коли це можливо:

З шарами регулювання вихідне зображення залишається неушкодженим.
Крок 2. Додайте шар коригування карти градієнта
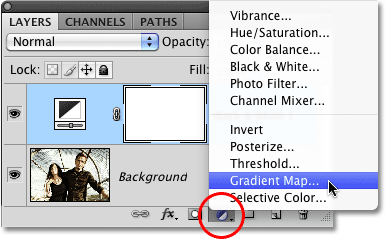
Тепер, коли у нас є чорно-біла версія, ми можемо розфарбувати зображення за допомогою градієнта. Для цього ми використаємо інший рівень коригування, на цей раз - градієнтну карту. Клацніть ще раз піктограму « Новий шар коригування» у нижній частині палітри Шари та виберіть зі списку Градієнтну карту :

Клацніть ще раз піктограму «Новий шар коригування» і цього разу виберіть «Градієнтна карта».
Як і в попередньому шарі коригування, якщо ви використовуєте Photoshop CS3 (або раніше), елементи керування градієнтної карти відкриються у діалоговому вікні на екрані. У CS4 вони відображаються на панелі коригування.
Крок 3: Створіть спеціальний градієнт
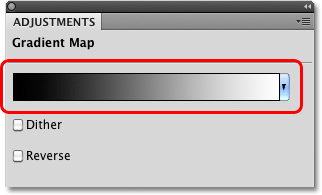
За замовчуванням Photoshop використовує градієнт на основі ваших поточних кольорів переднього плану та фону, які, якщо ви їх не змінили, будуть чорним (передній план) та білим (фон), що дає нам градієнт чорно-білий. Ми можемо побачити, як виглядає поточний градієнт у області попереднього перегляду градієнта :

Область попереднього перегляду показує нам поточні кольори в градієнті.
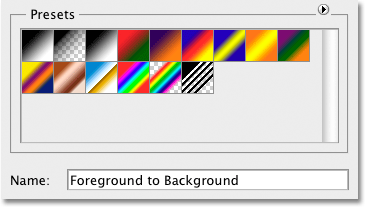
Оскільки ми хочемо розфарбувати наше зображення, чорно-білий градієнт не принесе нам великої користі, тому давайте змінимо кольори та створимо власний власний градієнт! Клацніть безпосередньо на області попереднього перегляду градієнта, що відкриває більший редактор градієнтів . У верхній частині Градієнтного редактора - це ескіз мініатюр, кожен з яких представляє інший попередньо зроблений градієнт (відомий як попередньо встановлений градієнт), який ми можемо вибрати, просто натиснувши на його ескіз. Ми не збираємось цього робити (тому не натискайте жодного з них), тому що ми побачимо, як легко створити власний градієнт.

Область пресетів у верхній частині редактора градієнтів містить підбір готових градієнтів.
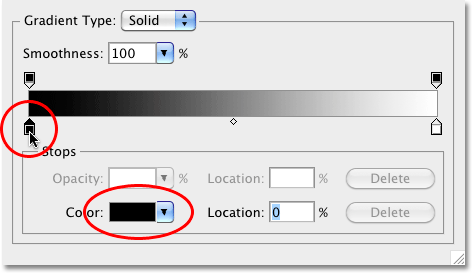
Це не назветься редактором градієнтів, якби все, що ми могли зробити, було вибрати заздалегідь зроблені градієнти, а насправді дуже просто створити власний, використовуючи будь-які кольори, які ми хочемо. У нижній половині діалогового вікна розміщена більша версія області попереднього перегляду градієнта, яку ми побачили мить тому. Безпосередньо під областю попереднього перегляду на будь-якому кінці стоїть кольорова зупинка, яка показує поточний колір, який використовується у цій частині градієнта. Зупинка кольору зліва заповнена чорним кольором, а права справа - білим. Щоб змінити будь-який колір, просто натисніть на зупинку кольору, а потім натисніть на прямокутну кольорову палітру праворуч від слова Колір у нижній частині діалогового вікна.
Давайте змінимо чорний зліва від градієнта на щось інше. Клацніть на зупинці чорного кольору, щоб вибрати його, а потім натисніть на кольоровий зразок:

Клацніть на зупинці чорного кольору, щоб вибрати його, а потім натисніть на кольоровий зразок, щоб змінити його колір.
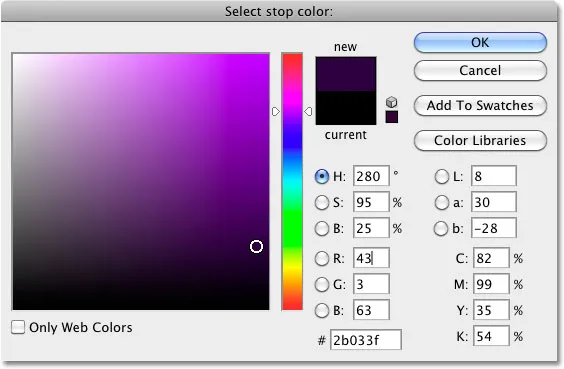
Це відкриває програму вибору кольорів Photoshop. Для найкращих результатів зазвичай потрібно створити градієнти, які прогресують від більш темних до більш світлих кольорів, тому я виберу темно-фіолетовий з кольорового вибору, який замінить чорний у градієнті:

Заміна чорного в градієнті темно-фіолетовим.
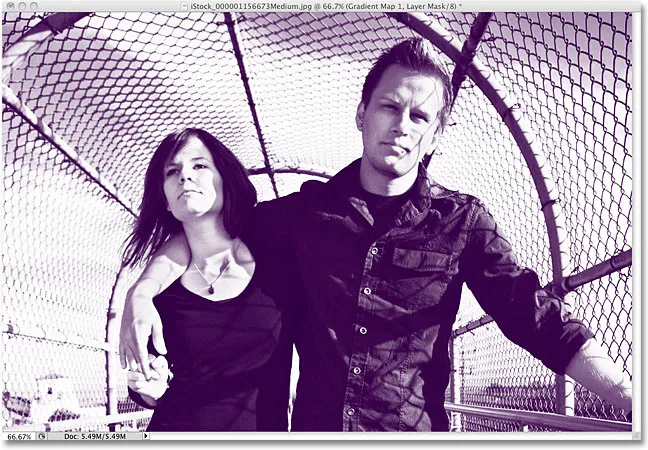
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з програми вибору кольорів. Якщо ми подивимось на моє зображення у вікні документа, то побачимо, що замінивши чорний колір у градієнті на фіолетовий, усі темні ділянки на фотографії тепер виглядають фіолетовими, а не чорними:

Темні області на зображенні тепер виглядають фіолетовими.
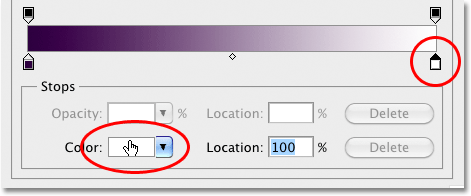
Зробимо те ж саме для зупинки білого кольору внизу праворуч від області попереднього перегляду градієнта. Клацніть на зупинці кольорів, щоб вибрати його, а потім натисніть на кольоровий зразок, щоб змінити його колір:

Зміна білого кольору в крайній правій частині градієнта.
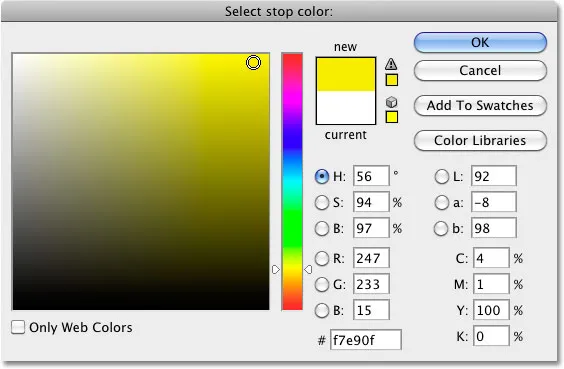
Коли з'явиться Колір вибору, я виберу яскраво-жовтий, щоб замінити білий:

Заміна білого в градієнті на яскраво-жовтий.
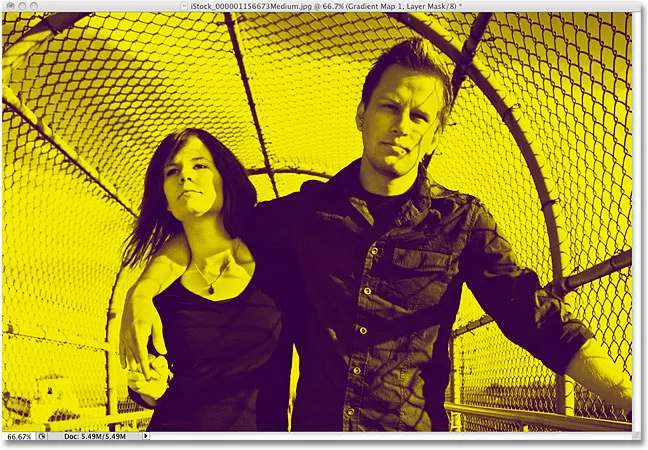
Натисніть кнопку ОК, щоб вийти з програми "Вибір кольорів", і ми побачимо, що ділянки на зображенні, які були спочатку білими (або світлим відтінком сірого), тепер виглядають жовтими:

Темні ділянки ще фіолетові, а тепер світлі ділянки з’являються жовтими.
Додавання більше кольорів
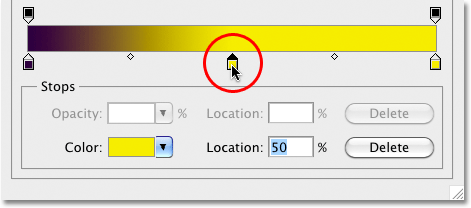
На даний момент наш градієнт складається лише з двох кольорів, але ми можемо додати стільки кольорів, які нам подобаються, просто додавши більше кольорових зупинок. Щоб додати зупинку кольору, просто клацніть нижче області попереднього перегляду градієнта в тому місці, де ви хочете, щоб воно з’явилося. Додаю стоп третього кольору нижче середини градієнта. Як тільки ви натискаєте, з'являється нова зупинка кольору:

Клацніть будь-де внизу градієнта, щоб додати ще одну зупинку кольору.
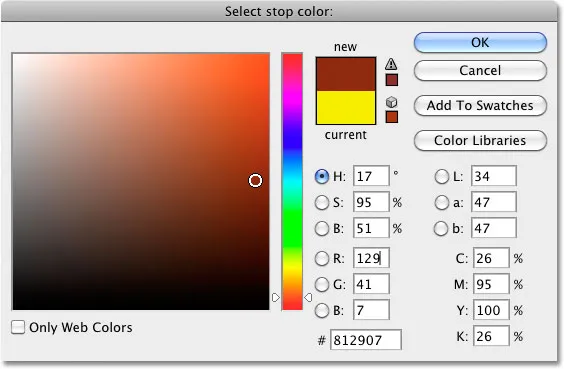
Щоб змінити його колір, просто натисніть на кольоровий зразок, а потім виберіть новий колір із програми вибору кольорів. Я виберу середній апельсин. Зауважте, що я навмисно підбираю нові кольори, які максимально відповідають яскравості вихідного кольору в градієнті. Ви можете створювати ефекти диких і шалених кольорів, вибираючи кольори з дуже різними рівнями яскравості, ніж оригінали, але для більш плавних, більш природного вигляду градієнти краще спробувати максимально наблизити рівні яскравості:

Вибір середнього оранжевого для заміни середнього сірого в градієнті.
Я натискаю кнопку ОК, щоб ще раз вийти з програми «Вибір кольорів», і у вікні документа ми побачимо, що середні тони мого зображення тепер з’являються оранжевими. Більш темні області все ще фіолетові, а світліші все ще жовті завдяки триколірному градієнту, який я створив, щоб розфарбувати зображення за допомогою:

Темніші ділянки фіолетові, світліші - жовті, а середні тони - помаранчеві завдяки користувальницькому 3-кольоровому градієнту.
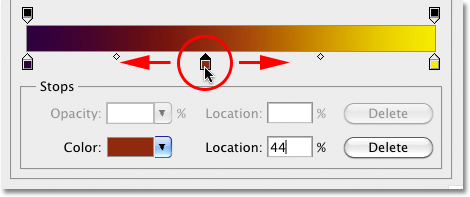
Ми не тільки можемо додавати нові кольори до градієнта, ми можемо переміщувати існуючі кольори навколо. Щоб перемістити будь-який з кольорів і змінити вигляд градієнта, просто натисніть на зупинку кольору і перетягніть його вліво або вправо по нижній частині області попереднього перегляду градієнта. Ви також можете клацнути та перетягнути невелику діамантову форму, яка з’являється між двома кольоровими упорами, щоб змінити відстань, необхідне для змішування одного кольору в інший. Слідкуйте за зображенням у вікні документа, щоб судити про результати. Нарешті, щоб видалити колір із градієнта, просто натисніть та перетягніть його колір зупинки від області попереднього перегляду градієнта, поки він не зникне, а потім відпустіть кнопку миші:

Перетягування будь-якого кольору зупиняється, щоб змінити положення кольорів у градієнті. Перетягніть невеликі форми алмазів, щоб змінити перехід від одного кольору до іншого.
Після закінчення створення та редагування градієнта натисніть кнопку ОК, щоб вийти з редактора градієнтів, а потім натисніть кнопку ОК, щоб вийти з діалогового вікна «Градієнтна карта» (Photoshop CS3 та новіші версії).
Крок 4: Змініть режим змішування або зменшіть непрозорість
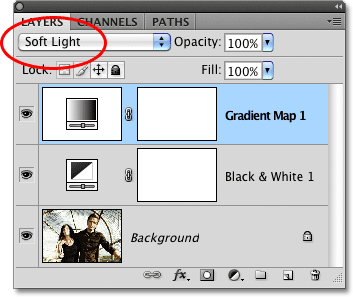
Якщо ви виявите, що початковий ефект забарвлення занадто інтенсивний (як у мене), є кілька простих способів надати йому більш тонкий вигляд. Перший - це зміни режиму змішування шару коригування «Градієнтна карта». Я перейду для режиму накладання з "Звичайний" (стандартний режим суміші) на " Світле світло" :

Змініть режим накладання шару коригування «Градієнтна карта» на «М’яке світло».
Ви також можете спробувати режим накладання накладок для вищого контрасту. У моєму випадку Soft Light працює краще і надає мені набагато більш приглушений колірний ефект:

Зміна режиму суміші призводить до більш тонкого ефекту.
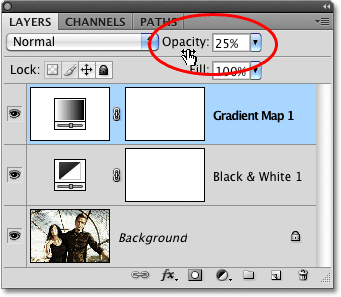
Ще один спосіб зменшення інтенсивності ефекту - зменшення непрозорості шару коригування «Градієнтна карта». Я поверну свій режим суміші до нормального, і на цей раз я знижую опцію непрозорості (безпосередньо навпроти варіанту режиму змішування) аж до 25%:

Зменшіть непрозорість градієнтної карти, щоб зменшити її інтенсивність.
Зменшуючи непрозорість регулюючого шару, ми отримуємо більш м'який вигляд з меншим контрастом, ніж те, що надав нам режим Soft Light:

Зниження непрозорості створює більш м'який колоризуючий ефект.