У цьому підручнику Photoshop ми дізнаємось, як надати тексту примарний, надприродний вигляд, використовуючи пару простих фільтрів розмиття. Я буду використовувати Photoshop CS5 протягом усього підручника, але будь-яка остання версія Photoshop буде працювати.
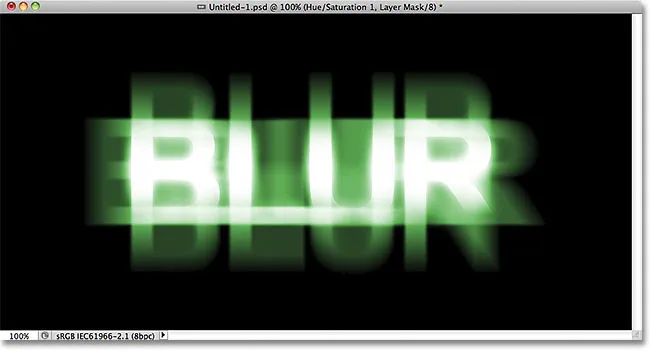
Ось як виглядатиме кінцевий результат:

Кінцевий результат.
Давайте розпочнемо!
Крок 1: Розкрийте тип
Ось документ, з якого я починаю, і це лише слово "BLUR", набране білим кольором перед суцільним чорним фоном. Я використовував Arial Bold для шрифту:

Оригінальний документ.
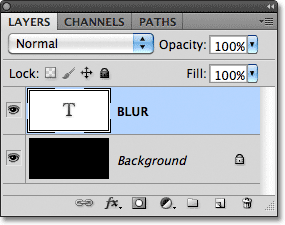
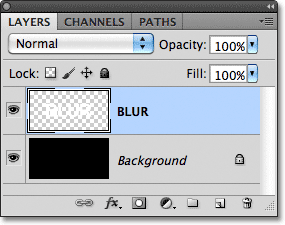
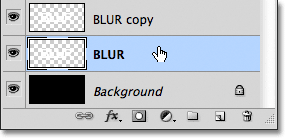
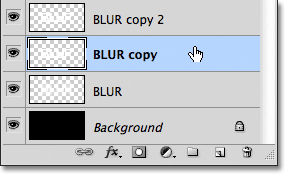
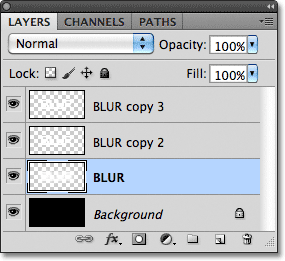
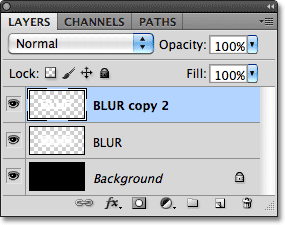
Якщо ми подивимось на панель «Шари», ми побачимо шар типу, що сидить над чорним фоновим шаром:

Панель "Шари", що показує два шари, що знаходяться в документі.
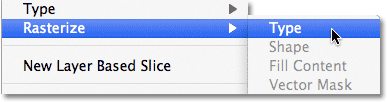
Переконайтесь, що на панелі «Шари» вибрано шар «Тип» (вибрані шари виділені синім кольором), потім перейдіть до меню « Шари » на панелі меню у верхній частині екрана, виберіть « Розмалювати» та виберіть « Тип» :

Перейдіть до шару> Розгортання> Тип.
Тип "Растеризація" означає, що ми перетворюємо його з редагованого тексту в пікселі, що нам потрібно зробити, перш ніж Photoshop дозволить нам застосувати до нього будь-які фільтри. Здається, що у вікні документа нічого не змінилося, але на панелі «Шари» ми можемо побачити, що шар «Тип» став звичайним шаром на основі пікселів:

Після того, як текст буде растрований (перетворений у пікселі), він більше не може редагуватися.
Крок 2: Зробіть три копії шару
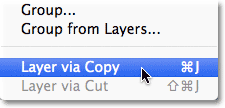
Нам потрібно зробити три копії нашого растрованого тексту, тому перейдіть до меню " Шару", виберіть " Нове", потім виберіть " Шар" через "Копіювати" або натисніть Ctrl + J (Win) / Command + J (Mac), щоб отримати доступ до тієї самої команди з швидша комбінація клавіш:

Перейдіть до шару> Новий> Шар через «Копіювати» або натисніть Ctrl + J (Win) / Command + J (Mac).
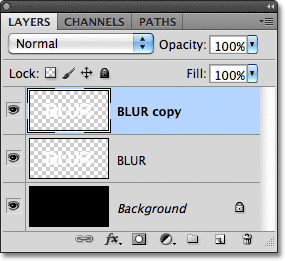
У будь-якому випадку вказує Photoshop зробити копію шару і розмістити його над оригіналом:

Новий шар з’являється над оригіналом на панелі «Шари».
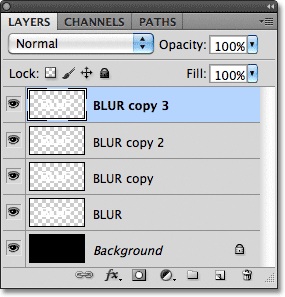
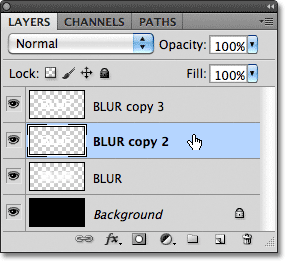
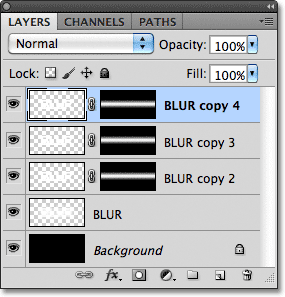
Зробіть те ж саме ще два рази, або вибравши Layer > New > Layer через Copy двічі, або натиснувши Ctrl + J (Win) / Command + J (Mac) двічі, хоча комбінація клавіш набагато швидша. Коли ви закінчите, у вас повинно бути 4 шари тексту, плюс нижній шар на нижньому:

Тепер у вас повинно бути 5 шарів.
Крок 3: Виберіть початковий текстовий шар
Клацніть на оригінальному текстовому шарі на панелі «Шари» (той, що знаходиться безпосередньо над фоновим шаром), щоб вибрати його:

Виберіть початковий шар тексту.
Крок 4: Застосуйте фільтр розмиття руху
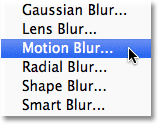
Перейдіть до меню « Фільтр » у верхній частині екрана, виберіть « Розмиття», а потім виберіть « Розмиття руху» :

Перейдіть до Фільтр> Розмиття> Розмиття руху.
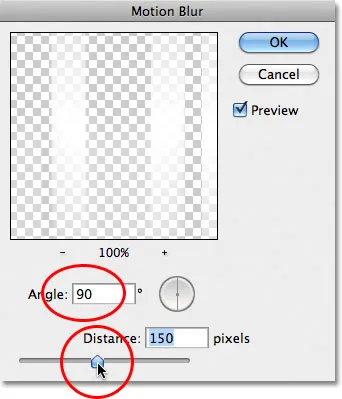
Відкриється діалогове вікно розмиття руху Photoshop. Почнемо з додавання вертикального розмиття руху до тексту. Змініть Кут розмиття на 90 °, а потім починайте перетягувати повзунок Відстань у нижній частині діалогового вікна вправо, щоб збільшити кількість розмиття. Слідкуйте за вікном документа, коли ви перетягуєте повзунок, щоб оцінити результати. Я буду встановлювати значення "відстань" приблизно в 150 пікселів, що, на мою думку, добре відповідає моєму зображенню, але значення, яке ви використовуєте, може бути різним, залежно від розміру та роздільної здатності вашого документа:

Встановіть кут на 90 °, потім перетягніть повзунок Відстань, щоб застосувати розмиття.
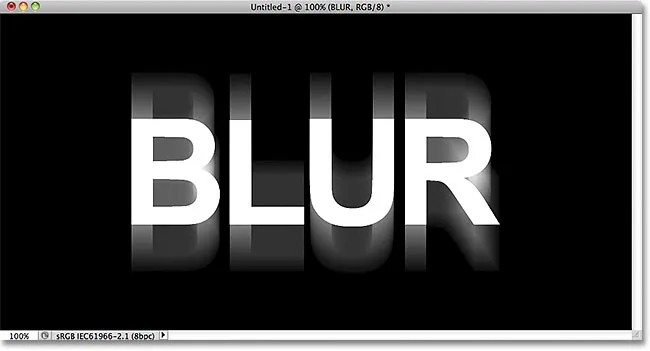
Закінчивши, натисніть кнопку ОК, щоб закрити діалогове вікно. Ваш ефект розмивання у вертикальному русі повинен виглядати приблизно так:

Ефект після додавання вертикальної розмитості руху.
Крок 5: Виберіть шар над ним
Клацніть на шарі над початковим текстовим шаром на панелі «Шари» (шар, який пише «копіювати» після його імені), щоб вибрати його:

Виберіть перший шар "копіювати".
Крок 6: Знову застосуйте фільтр розмиття руху
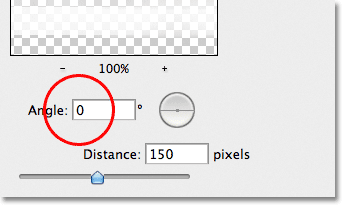
Натисніть Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавіатурі. Це швидкий спосіб отримати доступ до останнього використовуваного нами фільтра, який у нашому випадку був фільтром Motion Blur. Photoshop знову відкриє діалогове вікно фільтра для нас, щоб ми могли внести будь-які необхідні зміни до того, як фільтр буде застосований. На цей раз ми додамо горизонтальне розмиття руху, тому змініть кут на 0 ° . Ви можете залишити параметр "Відстань" таким же значенням, яке ви використовували минулого разу:

Змініть кут на 0 °.
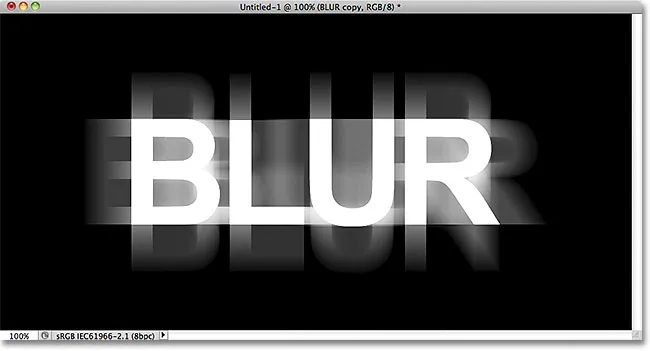
Клацніть OK, щоб закрити діалогове вікно. Photoshop застосовує горизонтальне розмиття руху до шару:

До тексту додано вертикальне та горизонтальне розмиття.
Крок 7: Об’єднайте два шари разом
Перейдіть до меню шару і виберіть " Злиття вниз" або натисніть Ctrl + E (Win) / Command + E (Mac) на клавіатурі:

Перейдіть до шару> Злиття вниз або натисніть Ctrl + E (Win) / Command + E (Mac).
Photoshop об'єднає два шари розмиття руху разом на панелі "Шари", залишивши нам три текстових шару:

Ефекти розмивання горизонтального та вертикального руху тепер на одному шарі.
Крок 8: Застосовуйте фільтр розмиття Гаусса
Краї ефекту розмивання руху виглядають занадто різкими, тому давайте застосуємо інший тип розмивання, щоб пом’якшити їх. Перейдіть до меню « Фільтр » ще раз, виберіть « Розмиття», а потім виберіть « Розмиття Гаусса» :

Перейдіть до Фільтр> Розмиття> Розмиття Гаусса.
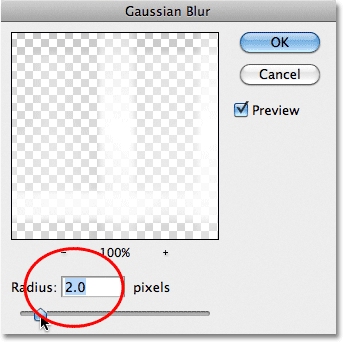
Це відкриває діалогове вікно Розмиття Гаусса. Перетягніть повзунок « Радіус» внизу трохи вправо, щоб додати невелику кількість розмиття, достатню лише для пом’якшення країв ефекту розмивання руху. Значення радіусу близько 2 пікселів має бути достатньо, хоча, можливо, вам доведеться використовувати більш високе значення для більшого документа. Як завжди, слідкуйте за вікном документа, коли ви перетягуєте повзунок, щоб оцінити результати:

Збільшити значення радіусу приблизно до 2 пікселів.
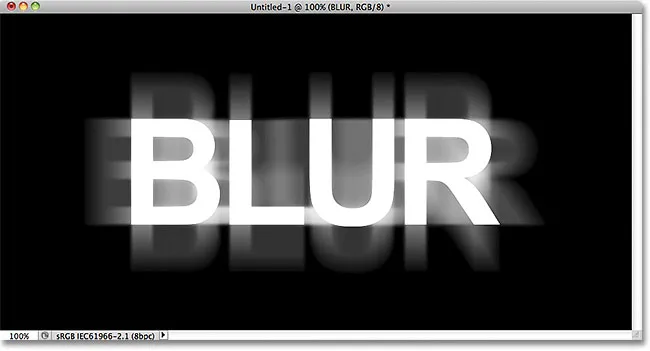
Клацніть OK, щоб закрити діалогове вікно. Краї руху розмиття тепер виглядають більш м'якими:

Зображення після застосування фільтра Гаусса Розмиття.
Крок 9: Виберіть шар над ним
Клацніть на шарі безпосередньо над об'єднаним шаром (на ім'я "копіювати 2", щоб вибрати його:

Виберіть текстовий шар "копіювати 2" над об'єднаним шаром.
Крок 10: Застосовуйте фільтр розмиття Гаусса
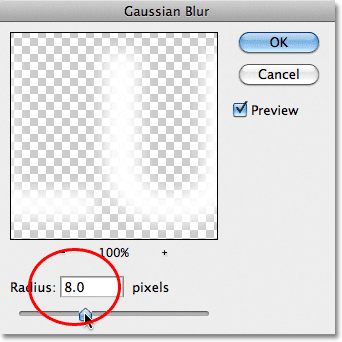
Натисніть Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавіатурі. Це знову відкриває діалогове вікно останнього нами використовуваного фільтра, який цього разу був фільтром розмиття Гаусса. Тут ми будемо використовувати фільтр розмиття Гаусса, щоб додати ефект світіння навколо букв у тексті. Перетягніть повзунок « Радіус» вправо, і при перетягуванні ви побачите, що навколо тексту починає з’являтися світіння. Я збираюся збільшити значення радіуса до 8 пікселів, що надає моїм буквам тонке, м'яке сяйво:

Збільшення значення радіуса до 8 пікселів.
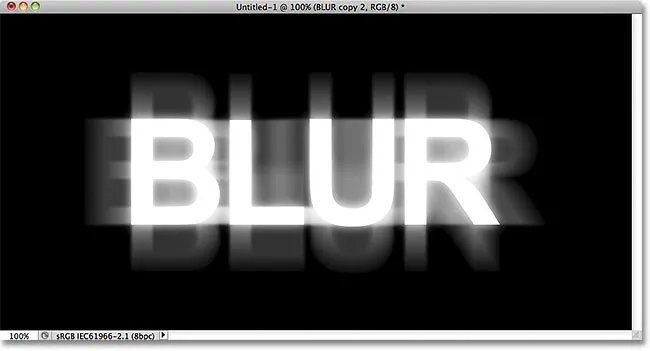
Клацніть OK, щоб ще раз закрити діалогове вікно. Тепер ми можемо бачити м'яке сяйво навколо тексту:

Зображення після застосування фільтру розмиття Гаусса до тексту.
Крок 11: Виберіть верхній шар
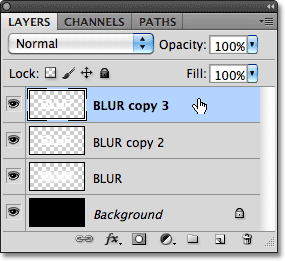
Виберіть верхній шар на панелі «Шари» - це єдиний текстовий шар, до якого ми не застосували жодних фільтрів:

Клацніть на верхньому шарі, щоб вибрати його.
Крок 12: Об’єднайте шар із шаром під ним
Так само, як ми це робили на кроці 7, перейдіть до меню шару і виберіть « Злиття вниз» або натисніть Ctrl + E (Win) / Command + E (Mac) для комбінації клавіш. Це з'єднає верхній шар із розмитим шаром "світіння" під ним, залишаючи нам лише два текстові шари:

Перейдіть до шару> Злиття вниз або натисніть Ctrl + E (Win) / Command + E (Mac), щоб об'єднати два верхні шари разом.
Крок 13: Додайте маску шару
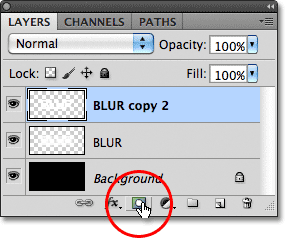
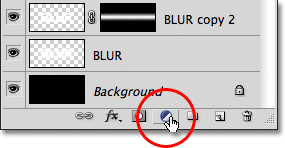
Клацніть піктограму " Маска шару " внизу панелі "Шари":

Клацніть на піктограмі "Маска шару".
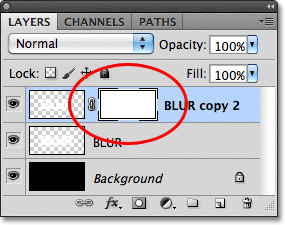
На верхньому шарі з’являється мініатюра маски шару, яка дає нам знати, що маска додана:

З'являється мініатюрна маска, заповнена білим шаром.
Крок 14: Виберіть інструмент «Градієнт»
Виберіть інструмент « Градієнт Photoshop» на панелі «Інструменти»:

Вибір інструмента «Градієнт».
Крок 15: Виберіть градієнт від білого до чорного
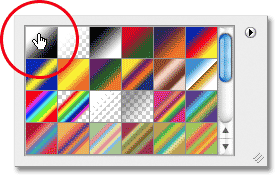
Вибравши маску шару (мініатюра маски на панелі «Шари» матиме навколо неї білу межу підсвітки, що дозволяє вам знати, що вона вибрана), натисніть букву D на клавіатурі, щоб швидко скинути кольори переднього плану та фонового режиму Photoshop, якщо це потрібно, що встановлює передній план колір до білого, а колір тла - чорний. Потім клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) в будь-якому місці вікна документа, щоб швидко відкрити градієнт і виберіть градієнт від білого до чорного (верхній лівий кут - це насправді градієнт переднього плану до фону), натиснувши на його ескіз . Натисніть клавішу Enter (Win) / Return (Mac), коли ви завершите роботу з вибору градієнта:

У верхньому лівому куті виберіть градієнт переднього плану до фону (білий до чорного).
Крок 16: Виберіть варіант "Відбитий градієнт"
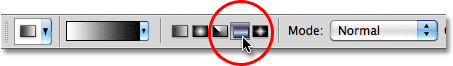
На панелі параметрів у верхній частині екрана натисніть на значок відбитого градієнта, щоб змінити стиль градієнта, який ми маємо намалювати:

Клацніть піктограму відбитого градієнта на панелі параметрів.
Крок 17: Намалюйте градієнт на масці шару
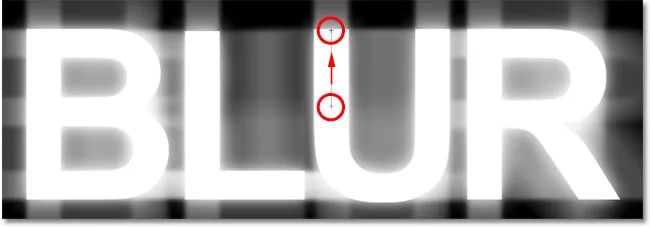
Якщо вибрана опція "Відбитий градієнт", клацніть будь-де вздовж горизонтального центру тексту, щоб встановити початкову точку для градієнта. Потім утримуйте клавішу Shift і, утримуючи кнопку миші, перетягніть прямо до верхньої частини тексту. Утримуючи клавішу Shift під час перетягування, легше перетягувати її прямо вгору:

Клацніть в центрі тексту, потім утримуйте клавішу Shift і перетягніть її до верхньої частини тексту.
Відпустіть кнопку миші у верхній частині тексту, в цей момент Photoshop малює відображений градієнт на масці шару, залишаючи повністю видимим лише середину тексту, а потім поступово відпадаючи у напрямку до верхньої та нижньої частини літер, дозволяючи рух ефект розмиття за ними, щоб показати через:

Основний текст тепер згасає у верхній і нижній частині літер. Лише середина слова залишається видимою на 100%.
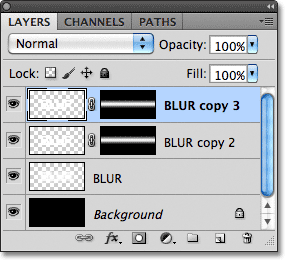
Крок 18: Скопіюйте шар
Натисніть Ctrl + J (Win) / Command + J (Mac) на клавіатурі, щоб швидко дублювати шар:

Копія верхнього шару з’являється над оригіналом.
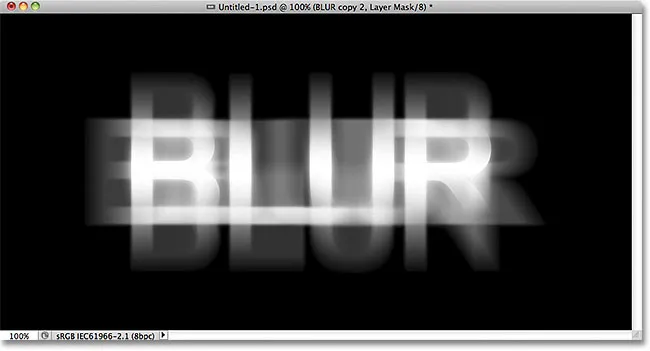
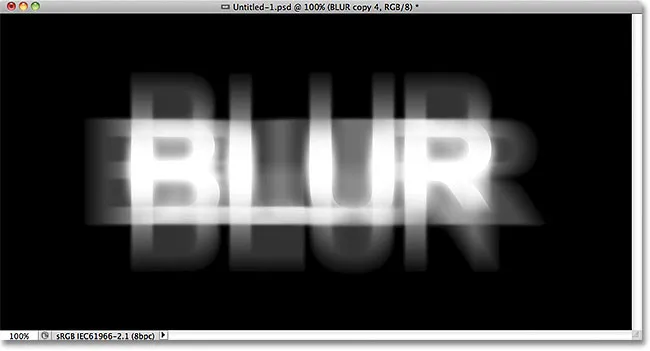
Це робить ефект світіння більш інтенсивним, надаючи тексту більше "примарного" вигляду:

Зараз світіння тексту стає більш інтенсивним.
Ви можете збільшити світіння ще простіше, повторивши шар. Я натискаю Ctrl + J (Win) / Command + J (Mac), щоб зробити ще одну копію шару:

Натисніть Ctrl + J (Win) / Command + J (Mac) ще раз, якщо потрібно, щоб зробити ще одну копію розмитого шару тексту.
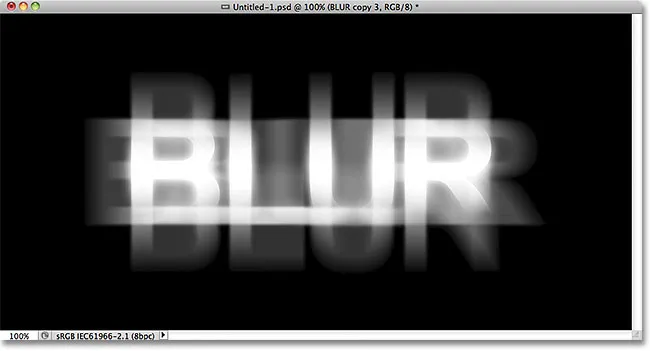
Речі напевно починають виглядати моторошно:

Текст після удару ефект світіння ще більше.
Крок 19: Додайте шар регулювання відтінку / насичення
Як завершальний крок, давайте розфарбуємо ефект. Клацніть піктограму « Новий шар коригування» внизу панелі «Шари»:

Клацніть на піктограмі New Adjustment Layer.
Виберіть відтінок / насиченість зі списку налаштованих шарів:

Виберіть відтінок / насиченість зі списку.
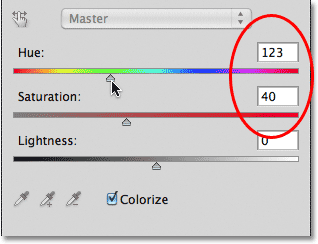
Якщо ви використовуєте Photoshop CS4 або CS5, елементи керування та параметри шару коригування відтінку / насичення з’являться на панелі коригування . Для CS3 та новіших версій відкриється окреме діалогове вікно. Спочатку виберіть параметр Colorize, натиснувши всередині його прапорець. Потім перетягніть повзунок Hue, щоб вибрати колір, який слід використовувати, і перетягніть повзунок Saturation, щоб відрегулювати інтенсивність кольору. Я виберу примарний зелений, встановивши значення свого відтінку на 123, тоді я збільшить значення насичення до 40 :

Виберіть Colorize, а потім встановіть для Hue значення 123 та Saturation на 40.
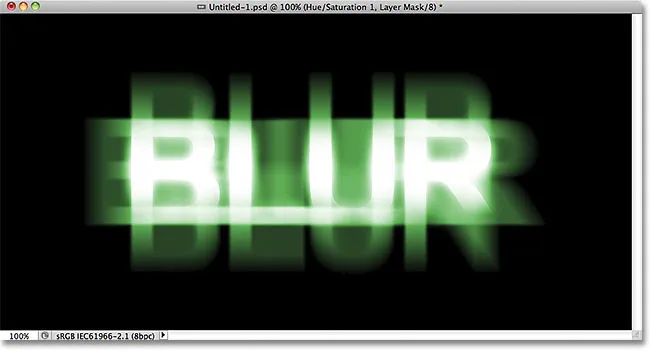
Для Photoshop CS3 та попередніх користувачів натисніть кнопку OK, щоб закрити діалогове вікно, коли закінчите. Користувачі CS4 та CS5 можуть залишати панель коригувань відкритою. І з цим ми закінчили! Ось після розфарбовування тексту - це мій остаточний ефект "примарної розмитості":

Заключний ефект тексту.
І там ми його маємо! Відвідайте наші текстові ефекти чи фотоефекти для отримання додаткових навчальних посібників щодо ефектів Photoshop!