У цьому підручнику з текстовими ефектами Photoshop ми дізнаємось, як використовувати стилі шару, щоб легко створити ефект гелевого тексту. Чудова річ, що ви можете весело розігратися з налаштуваннями стилю шару, щоб створити власний власний ефект гелевого тексту, або, якщо вам зручніше, ви можете використовувати налаштування, які я використовую в підручнику. Коли ми закінчимо створення ефекту, ми збережемо його як заданий стиль, який ми можемо миттєво застосувати до іншого тексту, і в кінці ми побачимо, як змінити колір ефекту, який може не бути таким простим, як ви думаєте.
Ось ефект гелевого тексту, для якого ми збираємось:

Остаточний результат "тексту гелю".
Давайте розпочнемо!
Крок 1: Відкрийте новий документ Photoshop
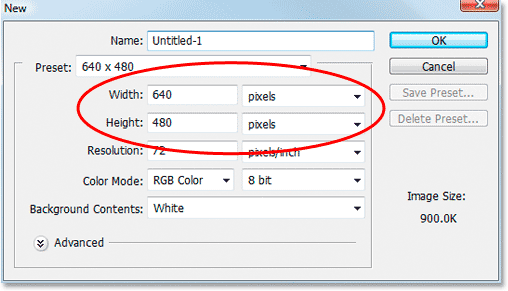
Перейдіть до меню « Файл» у верхній частині екрана та виберіть « Створити …», щоб відкрити діалогове вікно « Новий документ Photoshop» та ввести ширину та висоту для свого документа. Я буду використовувати заданий розмір 640x480 пікселів . Клацніть OK, щоб створити новий документ:

Створіть новий документ у Photoshop.
Крок 2: Виберіть колір тексту
Виберіть інструмент "Тип" на палітрі інструментів:

Виберіть інструмент "Тип" на палітрі "Інструменти".
Ви також можете натиснути T на клавіатурі, щоб швидко вибрати його. Потім, вибравши інструмент "Тип", перейдіть до панелі параметрів у верхній частині екрана та натисніть на зразок кольору тексту :

Вибравши інструмент "Тип", натисніть на зразок кольору тексту на панелі параметрів.
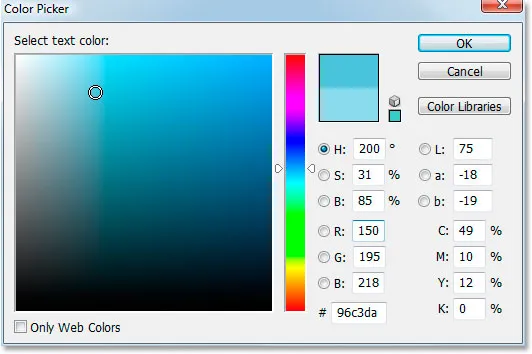
Це призведе до вибору кольорів Photoshop. Виберіть колір тексту. Я виберу для себе світло-блакитний:

Виберіть колір тексту за допомогою програми "Вибір кольорів" Photoshop.
Після вибору кольору натисніть кнопку ОК, щоб вийти із програми вибору кольорів.
Крок 3: Введіть текст
Виберіть шрифт на панелі параметрів. Я використовую "Bauhaus 93". Потім натисніть всередині свого вікна документа і введіть текст. Я збираюся ввести слово "фото":

Введіть текст у документ.
Крок 4: Використовуйте "Безкоштовне перетворення", щоб змінити розмір тексту, якщо це потрібно
Я збираюся трохи збільшити свій текст, використовуючи команду Free Transform Photoshop. З моїм текстовим шаром, вибраним у палітрі шарів, я використовую комбінацію клавіш Ctrl + T (Win) / Command + T (Mac), щоб відкрити вільне вільне перетворення та обробляти текст. Потім я затримаю Shift + Alt (Win) / Shift + Option (Mac) і витягну одну з кутових ручок, щоб збільшити текст. Утримуючи Shift обмежує розмір тексту, а утримуючи Alt / Option, змушує текст змінити розмір у центрі:

Використовуйте Безкоштовне перетворення, щоб збільшити текст, якщо потрібно.
Крок 5: Виберіть стиль шару "Випадання тіні"
У цей момент ми вирушимо в химерний світ стилів шару, і перший стиль шару, який ми додамо до тексту, - це тінь, що випадає.
Перш ніж ми продовжимо, я просто хочу ще раз сказати, що вам слід сміливо експериментувати з різними налаштуваннями, які ми використовуємо для цього ефекту. Вам не потрібно використовувати конкретні налаштування, які я буду використовувати. У створенні цього ефекту з гелевим текстом можна багато пограбувати.
Тепер додамо нашу тінь для краплі. Клацніть піктограму Стиль шару в нижній частині палітри Шари:

Вибравши текстовий шар, натисніть на піктограму «Стилі шару» в нижній частині палітри шарів.
Виберіть " Відміняти тінь" зі списку:

Виберіть "Видалити тінь" зі списку стилів шару.
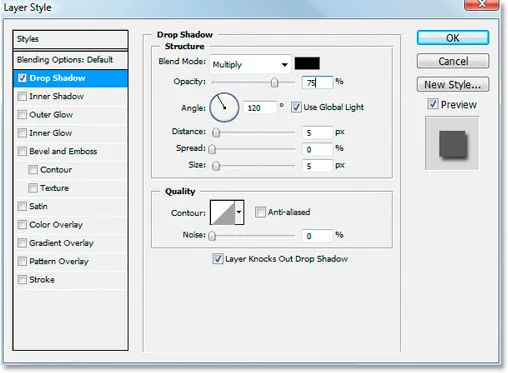
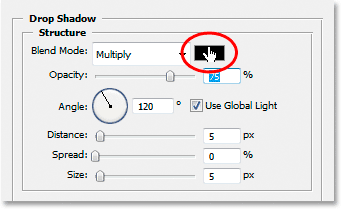
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене на параметри «Тінь випадання» в середньому стовпці:

Діалогове вікно «Стиль шару» встановлено у параметрі «Тінь випадання» у середньому стовпці.
Крок 6: Виберіть колір для тіні, що випадає, і нанесіть його
Клацніть на кольоровому кольорі " Drop Shadow":

Клацніть на кольоровій палітрі тіні, щоб вибрати колір.
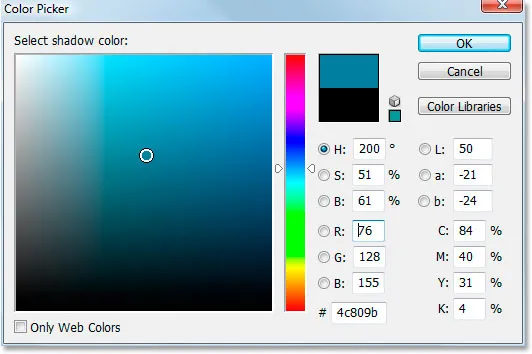
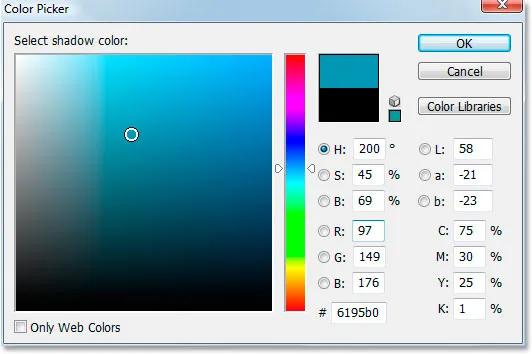
Це призведе до вибору кольору. Замість того, щоб вибрати колір у програмі "Вибір кольорів", наведіть курсор миші на текст, який перетворить курсор миші на Піпетку та натисніть на текст, щоб відібрати його колір:

Клацніть будь-де на тексті, щоб відібрати колір.
Потім перейдіть до програми « Вибір кольорів» і виберіть темніший відтінок цього кольору, який слід використовувати для тіні:

Виберіть інший відтінок відібраного кольору в «Колекції кольорів», який буде використано для тіні, що випадає.
Натисніть кнопку ОК, щоб вийти з програми "Вибір кольорів", і ваша тінь для краплі з'явиться у вибраному вами кольорі:

Тінь, що випадає, застосована до тексту, використовуючи колір, вибраний у Колекції кольорів.
У діалоговому вікні «Стиль шару» ще не натисніть «ОК». Ми тільки почали.
Крок 7: Застосуйте стиль шару "Внутрішня тінь"
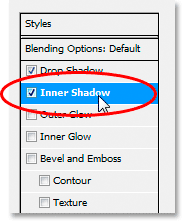
Клацніть безпосередньо на слова « Внутрішня тінь» у меню «Стиль шару» зліва від діалогового вікна «Стиль шару», безпосередньо під «Скинути тінь»:

Клацніть безпосередньо на слова "Внутрішня тінь" нижче "Відкинь тінь" у меню зліва діалогового вікна "Стиль шару".
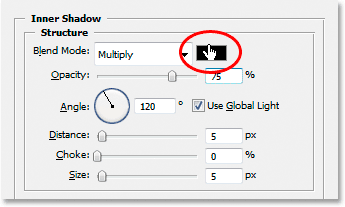
Перше, що ми збираємось зробити тут - це вибрати колір, який буде використовуватись для Внутрішньої Тіні, як і для Тіні випадання. Клацніть на кольоровій формі " Внутрішня тінь":

Клацніть на кольоровій палітрі Внутрішній стиль, щоб вибрати колір.
Це призведе до вибору кольорів Photoshop. Так само, як ми це робили з тінню, що випадає, замість того, щоб вибирати колір безпосередньо у палітрі кольорів, наведіть курсор миші на текст і натисніть на нього, щоб відібрати колір тексту:

Клацніть будь-де текст ще раз, щоб відібрати колір.
Потім виберіть темніший відтінок кольору в Колекції кольорів, щоб використовувати для Внутрішньої тіні:

Виберіть інший відтінок відібраного кольору в Колекціонері кольорів, який буде використовуватися для внутрішньої тіні.
Натисніть кнопку ОК, щоб ще раз вийти із програми вибору кольорів. Внутрішня тінь з’явиться у вибраному вами кольорі:

Внутрішня тінь тепер застосовується до тексту, використовуючи вибраний колір.
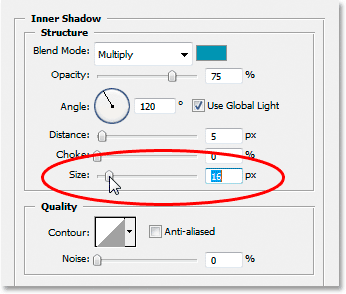
Я збираюся збільшити розмір ефекту Внутрішня тінь, натиснувши на повзунок Розмір і перетягнувши його праворуч. Я збільшить міну до приблизно 16 пікселів :

Збільшити розмір ефекту Внутрішня тінь, перетягнувши повзунок «Розмір» праворуч.
Ось результат після збільшення розміру Внутрішньої тіні:

Ефект поки що після збільшення розміру Внутрішньої тіні до 16 пікселів.
Крок 8: Нанесіть стиль шару "Зовнішнє світіння"
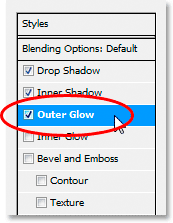
Клацніть безпосередньо на слова Зовнішнє сяйво у меню стилю шару зліва від діалогового вікна «Стиль шару», безпосередньо під «Внутрішня тінь»:

Клацніть безпосередньо на слова "Зовнішнє світіння" у меню зліва діалогового вікна "Стиль шару".
Знову ж таки, перше, що ми збираємось зробити, - це вибрати колір для нашого Зовнішнього світіння, так само, як ми це зробили для «Тіні падіння» та «Внутрішнього світіння». Спочатку натисніть на зразок кольору зовнішнього світіння:

Клацніть на кольорі "Зовнішнє світіння", щоб вибрати колір.
Це виводить колекціонера. Клацніть безпосередньо на тексті ще раз, щоб відібрати колір. Потім поверніться до Color Picker, але цього разу, замість вибору більш темного відтінку кольору, виберіть більш світлий відтінок:

Цього разу виберіть більш світлий відтінок кольору тексту для використання ефекту Зовнішнє світіння.
Натисніть кнопку ОК, щоб вийти із програми вибору кольорів.
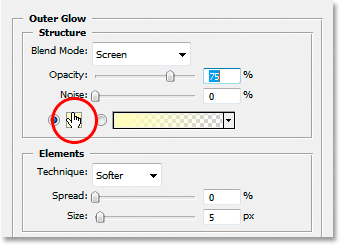
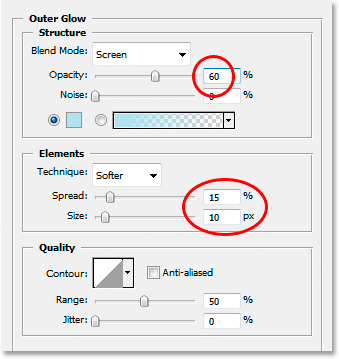
Якщо я застосував свій колір, я зміню кілька інших варіантів зовнішнього світіння. Знову ж, сміливо експериментуйте тут самостійно, але якщо ви хочете слідувати далі, ось налаштування, які я використовую. По-перше, зменшіть значення непрозорості вгорі до приблизно 60% . Потім у розділі "Елементи" посередині збільшити Spread приблизно до 15%, а розмір - приблизно до 10 пікселів :

Зробіть зміни, обведені червоним кольором вище, до параметрів Зовнішнє світіння.
Ось мій результат після внесення змін:

Ефект поки що після нанесення шару шару "Зовнішнє світіння".
Крок 9: Нанесіть стиль шару "Внутрішнє світіння"
Клацніть безпосередньо на слова Внутрішнє світіння в меню стилю шару зліва від діалогового вікна «Стиль шару», безпосередньо під «Зовнішнім світінням»:

Клацніть безпосередньо на слова "Внутрішнє світіння" у меню зліва діалогового вікна "Стиль шару".
Що ми будемо робити спочатку? Так, ми збираємося вибрати колір, який використовуватимемо для Внутрішнього світіння. Вперед та натисніть на кольоровий зразок Inner Glow:

Клацніть на кольоровій палітрі Inner Glow, щоб вибрати колір.
Це виводить колекціонера. Цього разу, замість того, щоб клацнути на самому кольорі тексту, а потім вибрати темніший відтінок у програмі «Вибір кольору», просто натисніть на одну з темних областей тексту. Ми будемо використовувати цей колір для Внутрішнього світіння:

Натисніть на більш темний колір у тексті, щоб відібрати його та використовувати його для ефекту Внутрішнє світіння.
Клацніть OK у палітрі кольорів, щоб вийти з нього, як тільки ви відібрали колір.
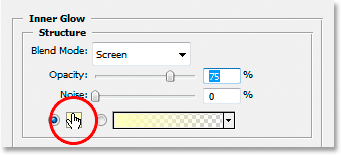
У нас вибрано більш темний колір, але за замовчуванням режим суміші для Внутрішньої тіні встановлений на "Екран", а це означає, що ми не будемо бачити наш темніший колір. В основному нам потрібно змінити ефект з внутрішнього "світіння" на внутрішній "тінь", і для цього все, що нам потрібно зробити, - це змінити режим змішування з "Екрана" на " Помножити" :

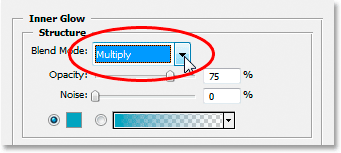
Клацніть стрілку вниз та змініть режим суміші для ефекту Внутрішнє світіння на "Помножити".
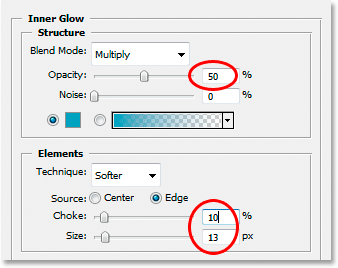
Я збираюся змінити декілька інших варіантів також для Inner Glow. По-перше, я знижую значення непрозорості приблизно до 50% . Потім у розділі "Елементи" посередині я збираюсь підвищити значення Choke приблизно до 10%, а значення " Розмір" - до 13 пікселів :

Змініть параметри, обведені червоним кольором вище, для внутрішнього світіння.
Знову ж, сміливо експериментуйте з цими цінностями самостійно.
Ось мій ефект на даний момент із застосуванням Внутрішнього світіння:

Ефект після застосування стилю шару Inner Glow.
Крок 10: Нанесіть стиль шару "Скос і рельєф"
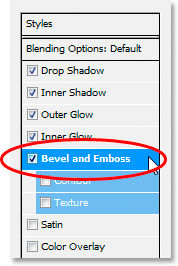
Далі ми додамо стиль Bevel і Emboss далі, тому натисніть прямо на слова " Внутрішнє світіння" в меню "Стиль шару" зліва від діалогового вікна "Стиль шару", безпосередньо під "Внутрішнє світіння":

Клацніть безпосередньо на слова "Скос і тиснення" в меню ліворуч від діалогового вікна "Стиль шару".
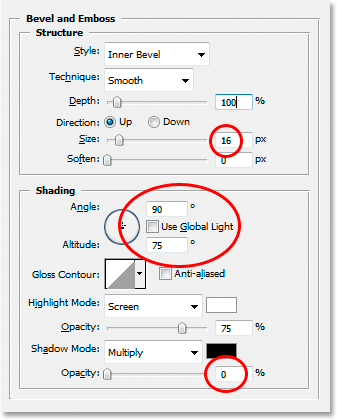
Цього разу кольорів вибрати не можна. Натомість є кілька варіантів, які потрібно змінити. Я знаю, що я вже говорив це кілька разів, але вам не потрібно використовувати ці конкретні настройки для свого ефекту. Насправді вам, мабуть, доведеться трохи пограти з ними, якщо ви використовуєте інший тип або розмір шрифту. Однак, сказавши це, ось налаштування, які я використав у параметрах Bevel and Emboss:

Змініть параметри, обведені червоним кольором вище.
По-перше, я збільшив розмір приблизно до 16 пікселів . Потім у розділі «Затінення» я зняв галочку з використанням Глобального світла, встановив кут на 90 ° і встановив Висоту на 75 ° . Потім, в самому низу, я перетягнув повзунок для параметра « Режим тіні» вліво зліва, щоб встановити його значення 0%, оскільки у нас вже є більш ніж достатньо тіней для ефекту.
Ми також додамо ефект "Контур" сюди, тому натисніть прямо на слово " Контур" у меню зліва. Це внизу "Скос і рельєф":

Клацніть прямо на слово "Контур" у лівому меню.
У параметрах "Контур" натисніть на стрілку вниз, що знаходиться праворуч від мініатюри попереднього перегляду "Контур", а потім натисніть на опцію " Напівкруглий ", щоб вибрати його (це перший лівий, нижній ряд):

Клацніть стрілку вниз та виберіть контур "Напівкруглий", нижній ряд, крайній лівий.
Ось мій текст після застосування фільтра Bevel and Emboss:

Ефект після застосування стилю «Скос і рельєф».
Крок 11: Нанесіть стиль шару "Атлас"
Ще один стиль шару, який потрібно застосувати, і це стиль «атлас», тому натисніть прямо на слово « атлас» у меню «Стиль шару» зліва від діалогового вікна «Стиль шару», безпосередньо під «Текстура»:

Клацніть прямо на слово "атлас" у меню зліва від діалогового вікна "Стиль шару".
Ми знову повернемось до вибору кольору, на цей раз для ефекту атласу, тому натисніть на кольоровий зразок атласу:

Клацніть кольоровий зразок, щоб вибрати колір для стилю шару атласу.
Потім натисніть на текст, щоб відібрати темніший відтінок кольору тексту. Якщо кольори у вашому тексті стали дивними, коли ви натиснули слово "Атлас" у меню зліва, не хвилюйтесь. Просто натисніть один раз у будь-якому місці тексту і кольори повернуться до того, яким вони повинні бути. Потім натисніть будь-яку темну область, щоб взяти зразок цього кольору:

Клацніть на більш темній ділянці тексту, щоб відібрати зразок цього кольору для стилю шару атласу.
Як тільки ви клацнете мишкою для вибірки кольору, ви побачите, що ефект атласу застосовується сам за допомогою цього кольору. Якщо ви хочете, ви можете продовжувати клацання всередині тексту, щоб вибрати інший колір, і ефект атласу буде оновлюватися щоразу, коли ви клацнете, так що ви можете продовжувати клацання, поки не знайдете темний відтінок, яким ви задоволені. Це в основному попередній перегляд ефекту.
Вибравши свій колір, натисніть кнопку "OK" у меню "Вибір кольору", щоб вийти з нього, а потім внесіть зміни, які я обвів нижче:

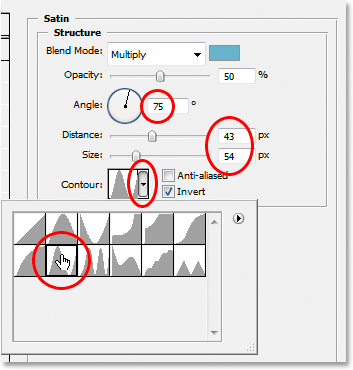
Змініть параметри атласу, обведені червоним кольором вище.
У випадку ефекту атласу ви дійсно хочете експериментувати з цими налаштуваннями самостійно, але задля того, щоб слідувати далі, спершу я змінив кут на 75 ° . Потім я збільшив Відстань до 43 пікселів і Розмір до 54 пікселів . Нарешті, я натиснув стрілку вниз праворуч від ескізу попереднього перегляду Contour і вибрав контур Кільця, який є другим з нижнього, лівого, нижнього ряду.
Ось мій текст після застосування атласного фільтра:

Ефект після застосування стилю «атлас».
Крок 12: Збережіть стиль шару
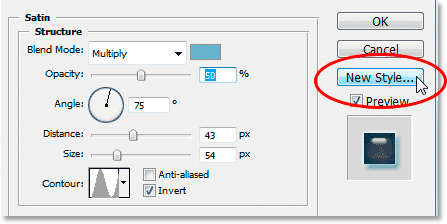
На даний момент ми додаємо стилі шару, але перш ніж закрити діалогове вікно «Стиль шару», натисніть кнопку « Новий стиль » праворуч:

Натисніть кнопку «Новий стиль» праворуч.
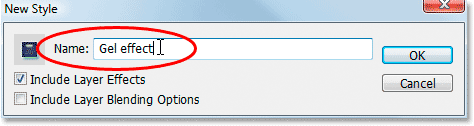
Ми збережемо цей стиль ефекту гелю, щоб ми могли його повторно використовувати, коли хочемо. При натисканні на кнопку Photoshop з'являється діалогове вікно " Новий стиль ". Я буду називати свій новий стиль "Гелевий ефект":

Діалогове вікно «Новий стиль» Photoshop. Назвіть новий стиль «Гелевий ефект».
Потім я натискаю ОК, і тепер мій стиль збережено у Photoshop. Подивимося, як ми можемо миттєво застосувати це до чогось іншого.
Оскільки у мене вже введено слово "фото" у вікно мого документа, я знову захоплю інструмент "Тип" з палітри "Інструменти" і на цей раз я введу слово "магазин" під ним. Я також збираюся використовувати команду Free Transform, щоб змінити її розмір, щоб він був такого ж розміру, як слово "фото", і я також збираюся його обертати. Ось як це виглядає на даний момент:

Клацніть на більш темній ділянці тексту, щоб відібрати зразок цього кольору для стилю шару атласу.
Зараз слово "магазин" використовує не більше, ніж оригінальний колір тексту, але я хочу, щоб він мав той самий "ефект гелю", який я створив зі словом "фото". Я міг пройти всі кроки ще раз і заново створити стиль шару, але, на щастя, цього не потрібно, тому що я був досить розумним, щоб зберегти ефект як новий стиль. Де я можу знайти стиль? Він знаходиться в палітрі Photoshop's Styles, розташованій внизу:

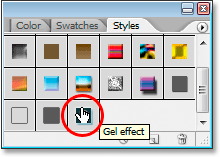
Палітра "Стилі" Photoshop із моїм збереженим стилем "Гелевий ефект" внизу списку доступних заданих стилів.
Щоб застосувати його до мого тексту, все, що мені потрібно зробити, це переконатися, що у текстовому шарі "магазин" вибрано в палітрі шарів, а потім натисніть на стиль "ефект гелю" в палітрі стилів. Ефект моментально додається до тексту:

Стиль «Гелевий ефект» миттєво застосовується до нового тексту.
Що робити, якщо я хотів, щоб слово "магазин" було іншого кольору? Змінити колір легко, але в цьому є трохи хитрощі, як ми побачимо далі.
Крок 13: Зміна кольору ефекту тексту гелю
Ми закінчили створення ефекту "гель" за допомогою стилів шару, ми зберегли його як новий стиль під назвою "Гелевий ефект", і ми моментально застосували його до слова "магазин". Але що робити, якщо я хочу, щоб слово "магазин" було іншого кольору? Ви, напевно, думаєте "Легко, просто використовуйте шар регулювання відтінку / насичення". Тож давайте спробуємо це і подивимось, чи працює він.
Я використовую відтінок / насиченість, щоб змінити колір слова "магазин" з синього на рожевий. Ось результат:

Слово "магазин" тепер рожеве після застосування "відтінку / насичення".
Саме слово стало рожевим, але чи бачите ви проблему? Стилі шару все ще сині. Коригування відтінку / насичення не впливало на них. Якщо ми хочемо змінити і колір тексту, і колір стилів шару, нам потрібно використати трохи хитрості.
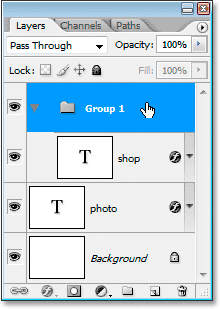
З шаром "shop", який все ще вибраний у палітрі шарів, за допомогою комбінації клавіш Ctrl + G (Win) / Command + G (Mac) клавіші клацніть шар "shop" у групу шарів, яку Photoshop називає "Group 1":

Натисніть "Ctrl + G" (Win) / "Command + G" (Mac), щоб розмістити шар "shop" в групу шару.
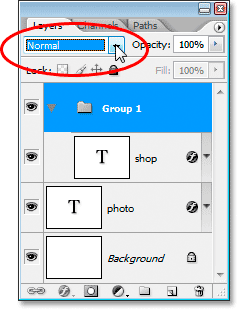
У палітрі шарів вище ми бачимо, що шар "магазин" зараз знаходиться всередині групи шарів. Далі нам потрібно змінити режим суміші для Групи шарів з її типовим значенням «Пройти через» на Нормальне :

Якщо вибрана група шарів, змініть режим її змішування з "Пройти через" на "Нормальний".
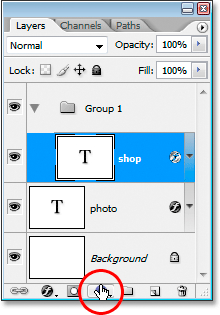
Тепер натисніть на шар "магазин", щоб вибрати його, а потім натисніть на піктограму " Новий коригувальний шар" у нижній частині палітри шарів:

Вибравши шар "магазин", натисніть на значок "Новий шар коригування" в нижній частині палітри шарів.
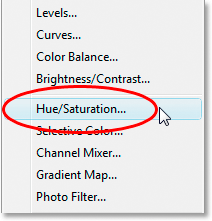
Виберіть відтінок / насиченість зі списку:

Виберіть "Відтінок / насиченість" зі списку шарів коригування.
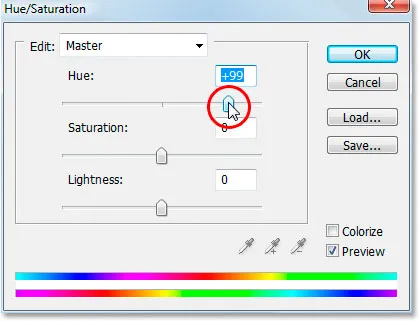
Коли з'явиться діалогове вікно Hue / Saturation, перетягніть повзунок Hue, щоб змінити колір тексту:

Змініть колір тексту, перетягнувши повзунок «Відтінок».
Слідкуйте за своїм текстом у вікні документа, коли ви перетягуєте повзунок. Коли ви задоволені новим кольором, натисніть кнопку OK, щоб вийти з діалогового вікна Hue / Saturation, і цього разу, оскільки шар "shop" розмістився всередині групи шарів, стилі шару тепер кольорові разом з текстом. себе:

Кінцевий результат.
Куди йти далі …
І там ми його маємо! Відвідайте наші текстові ефекти чи фотоефекти для отримання додаткових навчальних посібників щодо ефектів Photoshop!