
Відмінності між кутовими JS та кутовими 2
Angular JS - це структура з відкритим кодом, яка надає динамічний характер веб-сторінкам або веб-програмам. Angular JS використовував мову HTML для розширення свого синтаксису та допомагає у створенні додатків ефективніше. HTML в основному використовується як статична мова; Кутовий JS використовується для того, щоб зробити його динамічним. Кутовий JS можна використовувати для створення додатків для мобільних пристроїв або настільних ПК, крім веб-додатків. Angular 2 побудований на сучасному JavaScript, який використовує ES6. Кутовий 2 - наступник AngularJS. Це також структура з відкритим кодом, що використовується для розробки інтерфейсних веб-додатків. Це було написано в TypeScript. Він також сумісний з мобільними пристроями та на всіх платформах, таких як Windows, Mac та Linux.
Кутовий JS
- Кутовий JS був розроблений Google в 2010 році. Він був написаний на JavaScript. Кутовий JS дотримується концепції MVC (Model View Controller). Основна ідея MVC полягає в проведенні диференціації між шаром даних, логіки та перегляду. Перегляд отримує дані від моделі, яка використовується для відображення користувачеві.
- Коли користувач взаємодіє з додатком, виконуючи дії, контролер змінив дані в моделі і після цього подання відображає інформацію після того, як він повідомляє моделі про зміни. У Angular JS дані зберігаються у властивостях об'єкта, контролери - класи JS, а представлення - DOM (Document Object Model). Кутовий JS має такі функції, як декларативні шаблони, введення залежності, директиви тощо.
Кутовий 2
- У Angular 2 Typescript має чудові функції для розробки таких додатків, як модулі, класи, декоратори, інтерфейси, модифікатори доступу, помилки IntelliSense та час компіляції, які роблять програмування легшим та кращим. Для початку з Angular 2, ви повинні встановити node.js і npm встановити в машині.
- ES розшифровується як ECMA Scripts, а ES6 був випущений у 2015 році з новими функціями, такими як мовна підтримка класів, модулів тощо. Він має багату систему шаблонів, яка широко використовується при розробці програм для Angular 2.
- Кутовий 2 в основному використовується для вбудованої функції підтримки зв'язку з бек-енд-сервісами, завдяки чому логіка на сервері може виконуватись легко і швидко. Він має такі функції, як швидке завантаження сторінок, методологія прив'язки даних, покращений час візуалізації та більш виразний за допомогою використання умовних операторів та локальних змінних.
Порівняння між кутами JS та кутом 2
Нижче наводиться 8 найкращих порівнянь між кутовими JS та кутовими 2 
Ключові відмінності між кутовими JS та кутовими 2
Нижче перелік точок, які описують ключову різницю між кутовими JS та Angular 2
- Angular JS використовував для розробки контролери та об’єкт $ range. У Angular 2 вони були замінені компонентами та директивами щодо розвитку.
- Кутовий JS використовував фільтри для фільтрації даних. У кутку 2 фільтри перейменовані на труби.
- У Angular JS було важко зробити пошукову систему з використанням однієї сторінки. У Angular 2 зручніше для пошуку однієї сторінки додаток для пошукової системи простіше створити за допомогою надання даних на стороні сервера.
- Кутовий додаток JS не можна використовувати для більш високих версій кутових. Angular 2 має зворотну сумісність, яку можна використовувати і в Angular 4.
- Кутовий JS повністю відрізняється від кутового 2. Кутовий 2 не є оновленою версією Angular JS
- Кутове застосування JS стає загалом повільним. Кутовий 2 у багато разів швидше кутового JS.
- У кутовій JS " ng-повторення " використовується для перебору елементів. У Angular 2 * ngFor використовується для того ж. У цьому синтаксис структурних директив змінився.
- У Angular JS ми не можемо визначити змінні. У Angular 2 розробники можуть визначити локальну змінну за допомогою хеша (#) зі назвами змінних.
- У Angular JS ng-bind використовується для обробки одностороннього зв’язування даних. У куті 2 (значення) використовується для обробки того ж самого.
- У Angular JS ng-модель використовується для обробки двостороннього зв’язування даних. У Angular 2 ((ngmodel)) використовується для обробки того ж.
- У Angular JS ng-click використовується як директива подій. У Angular 2 властивості події можуть використовуватися безпосередньо, обертаючи події та властивості HTML дужками. Для властивостей використовується квадратний кронштейн (). Для подій використовується дужка ().
Рекомендовані курси
- Повне навчання R Studio Anova Techniques
- Інтернет-тренінг на AngularJS
- ISTQB рівень 1 навчального набору
- Курс з основ тестування програмного забезпечення
Кутова порівняльна таблиця JS проти кутових 2
Нижче наведено детальне порівняння кутових JS та кутових 2
| ОСНОВА ДЛЯ
ПОРІВНЯЙТЕ | Кутовий JS | Кутовий 2 |
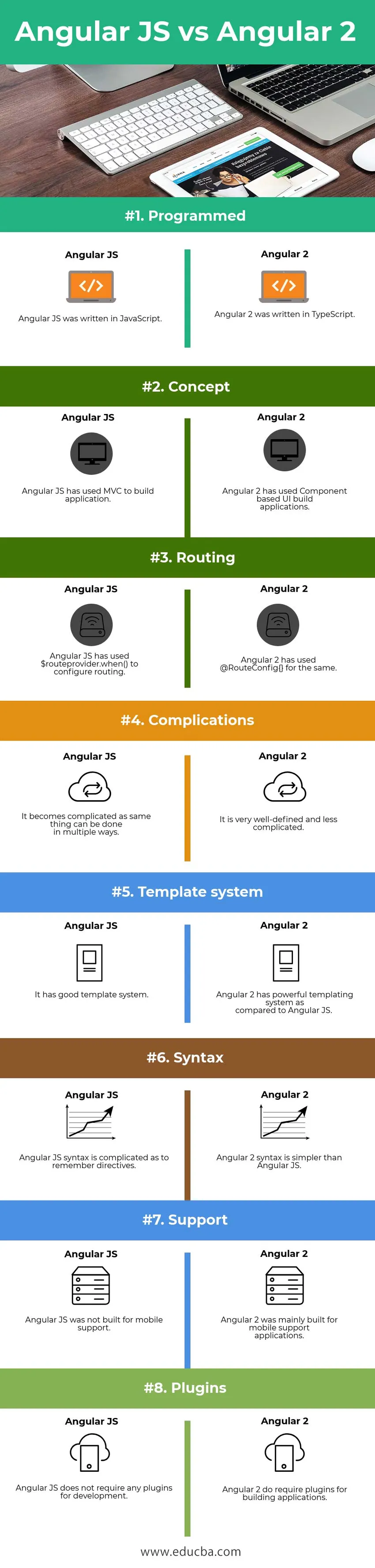
| Запрограмовано | Кутовий JS був написаний на JavaScript. | Кутовий 2 було написано в TypeScript. |
| Концепція | Angular JS використовував MVC для створення програми. | Angular 2 використовував додатки для побудови інтерфейсу на основі компонентів. |
| Маршрутизація | Кутовий JS використовував $ routeprovider.when () для налаштування маршрутизації. | Кутовий 2 використовував @Route Config () для того ж. |
| Ускладнення | Це стає складним, оскільки одне і те ж можна зробити декількома способами. | Він дуже чітко визначений і менш складний. |
| Система шаблонів | Він має гарну систему шаблонів. | Angular 2 має потужну систему шаблонів порівняно з Angular JS. |
| Синтаксис | Кутовий синтаксис JS є складним щодо запам'ятовування директив. | Кутовий синтаксис 2 простіший, ніж Angular JS. |
| Підтримка | Кутовий JS не був побудований для мобільної підтримки. | Кутовий 2 був в основному побудований для мобільних додатків підтримки. |
| Плагіни | Кутовий JS не потребує ніяких плагінів для розробки. | Кутовий 2 вимагає додатків для побудови програм. |
Висновок Angular JS vs Angular 2
Angular JS та Angular 2 надають основу для розробки веб-додатків за дуже короткий час та ефективніше. Кутовий JS завжди доступний для тестування одиниць. В основному використовується для SPA, що робить розвиток швидшим. Це легко зрозуміти і легко вивчити для розробників JavaScript.
Кутовий 2 концептуалізується на мобільних додатках. Він забезпечує покращене введення залежності та просту маршрутизацію. Це дає нам платформу для написання коду багатьма мовами. Кутовий 2 не розглядатиметься для створення простих веб-додатків.
Кутовий JS все ще корисний людям, які починають, тому що вони можуть легко зрозуміти це. Ці обидві кутові JS проти кутових 2 в основному відрізняються один від одного. Не обов’язково вивчати Angular JS, ви можете безпосередньо почати з Angular 2 та будувати додаткові програми. Кутовий 2 поставляється з підходом до мобільних пристроїв.
Кутовий набирає темп для переднього розвитку, оскільки це робить його швидшим. Великі програми можна легко керувати кутовими. Він може виконуватись краще за допомогою компонентів. Кожен кутовий має власні потужні ділянки та значні можливості для використання. Angular випустив свої вищі версії також з новими можливостями та кращою продуктивністю.
Рекомендована стаття
Це було керівництвом щодо різниці між кутовими JS та кутовими 2, їх значенням, порівнянням між головами, ключовими відмінностями, таблицею порівняння та висновком. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Які особливості Кутовий проти нокаут
- Кутовий JS проти кутовий Що вигідно
- Дізнайтеся відмінності Кутовий проти Bootstrap
- Node JS vs Java - хто краще
- Angular vs JQuery - 6 корисних порівнянь, які потрібно знати
- Big Data vs Science Data - чим вони відрізняються?
- Angular vs React - що вигідно
- C ++ проти Java - Знайте 8 найважливіших відмінностей
- C ++ проти Go: який найкращий
- Кутовий 2 проти Vue JS: Відмінності