У цьому підручнику щодо ефектів Photoshop ми розглянемо чудовий спосіб створення унікальних та цікавих меж фотографій, використовуючи інші фотографії як карти переміщення! Раніше ми розглядали, як створювати рамки для фотографій за допомогою масок та фільтрів, що є простим способом отримати цікаві результати, просто застосувавши деякі вбудовані фільтри Photoshop до маски шару. Недоліком використання цього методу є те, що ви використовуєте однакові фільтри, до яких має доступ кожен інший користувач Photoshop, а це означає, що ви ризикуєте створити ті самі ефекти кордону, що і всі інші. Це може бути, а може і не бути проблемою для вас, але метод, який ми розглянемо тут, повністю дозволяє уникнути цієї проблеми, оскільки для створення ефекту використовуються ваші власні фотографії, і оскільки, мабуть, саме ви зробили фотографії, ви можете використовувати їх для створення меж фотографій, настільки ж унікальних, як і ви!
Що я маю на увазі, коли кажу, що ми будемо використовувати інші фотографії як карти переміщення? Ну, по-перше, не дозволяйте термін "карта переміщення" відлякати вас, якщо ви ніколи раніше не використовували його. Карта переміщення - це не що інше, як чорно-біла фотографія чи зображення, яке Photoshop використовує для переміщення, спотворення та перестановки пікселів на іншому зображенні. Ми вже розглянули карти переміщень у попередньому підручнику, де ми використовували їх для створення фотореалістичних тіней для крапель . Будь-яку фотографію можна використовувати як карту переміщення, але якщо ви використовуєте їх для створення облямівок фотографій, як ми це робимо тут, вам потрібно вибрати фотографії, які мають до них багато деталей. Чим більше деталей, тим цікавіше кінцевий результат. Насправді, найкраще скористатись традиційними типами фотографій та спробувати використовувати "текстурні" фотографії. Під "текстурною" фотографією я маю на увазі фотографії таких речей, як скелі, каміння, дерево, іржа, цегла, тканини - все, що має цікаву поверхню.
Звідки ви берете ці фотографії? Найпростіший спосіб - захопити вашу цифрову камеру, вийти на вулицю та сфотографуватися! Збільшити масштаб на тротуарі і зробити фотографії бетону з усіма його щілинами і тріщинами. Підійдіть до дерева і зніміть крупну фотографію кори. Бачите десь шматок іржавого металу? Наведіть на камеру та натисніть кнопку! Ми побачимо пару прикладів текстурних фотографій, які я зробив у цьому підручнику. Я міг би провести цілий день, блукаючи по сусідству, знаходячи чудові текстури. Звичайно, сусіди можуть зупинитися і дивитись на мене, але життя просто не варто жити, якщо хтось не думає, що ти втратив розум.
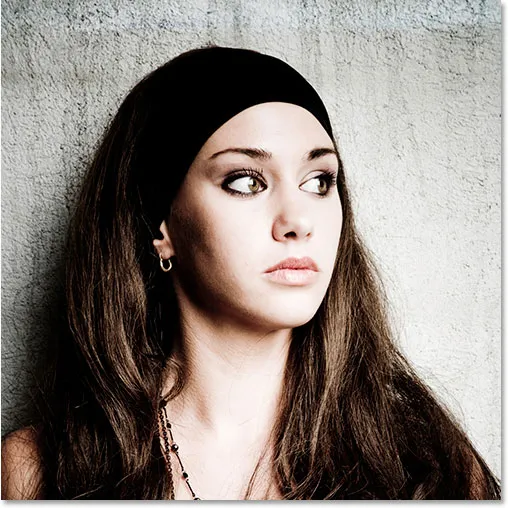
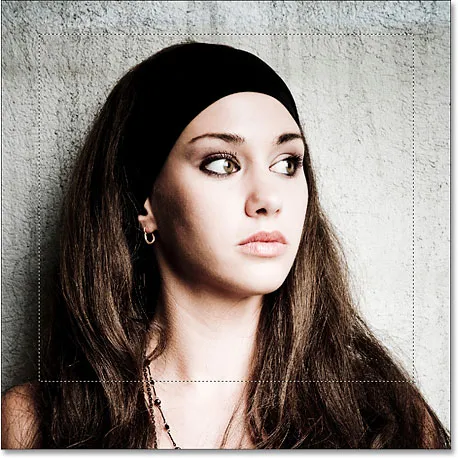
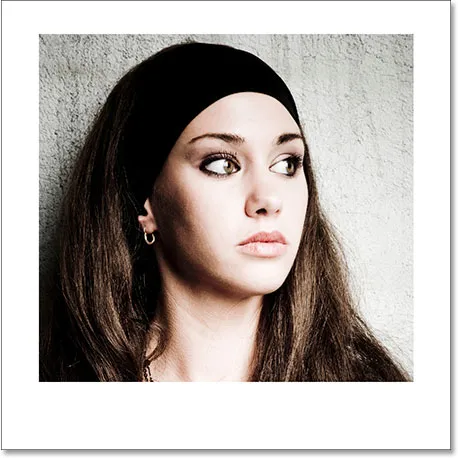
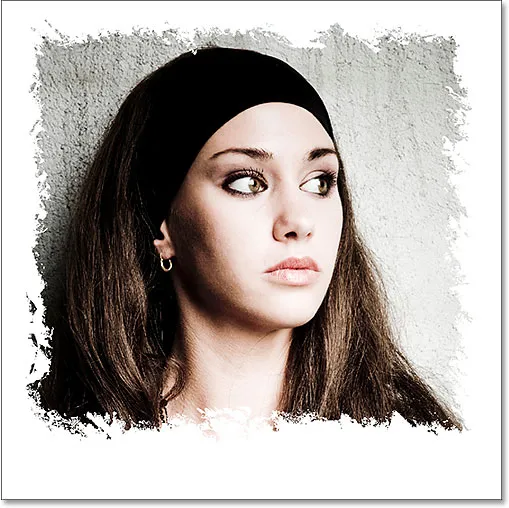
Ось фото, яке я буду використовувати в якості свого основного фото в цьому підручнику (іншими словами, фото, до якого я буду застосовувати кордон):

Оригінальне фото.
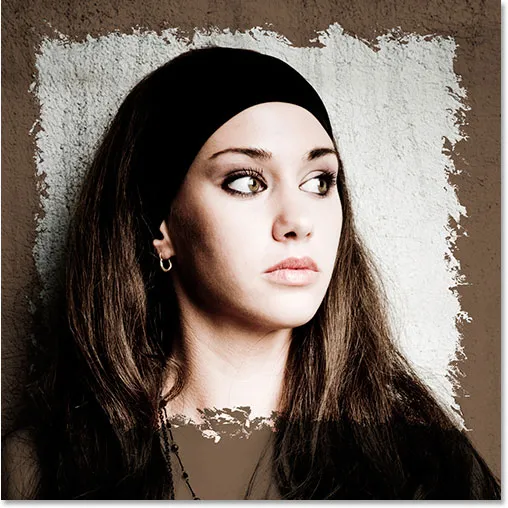
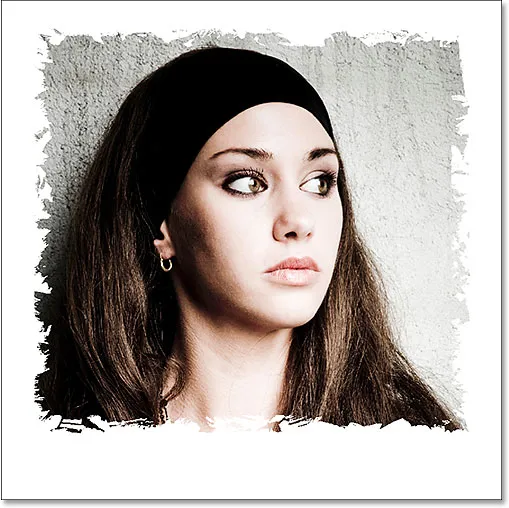
А ось як це буде виглядати, коли ми закінчимо:

Остаточний ефект "меж фото".
Звичайно, основний фокус цього підручника для Photoshop - це створення тієї нерівної рамки, яку ми бачимо навколо основної частини зображення. Темно-коричнева область навколо країв фотографії була лише чимось, що я додав для більшої зацікавленості, але ми побачимо, як це зробити також в кінці підручника.
Цей підручник із нашої серії фотоефектів. Давайте розпочнемо!
Крок 1: Скопіювати фоновий шар
Як завжди, почнемо з дублювання нашого фонового шару, щоб ми не працювали безпосередньо над початковою інформацією про зображення. Для цього перейдіть до меню шару у верхній частині екрана, виберіть команду Створити, а потім оберіть шар через Копіювати або скористайтесь комбінацією клавіш Ctrl + J (Win) / Command + J (Mac):

Перейдіть до шару> Новий> Шар через «Копіювати».
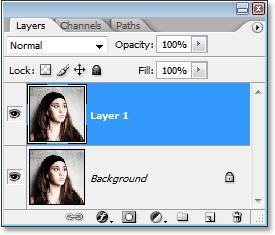
Якщо ми зараз заглянемо в нашу палітру шарів, ми побачимо початковий шар фону внизу та над ним копію фонового шару, яку Photoshop автоматично назвав «Шар 1»:

Палітра шарів у Photoshop тепер показує вихідний фоновий шар та копію над ним.
Крок 2: Додайте новий порожній шар між двома існуючими шарами
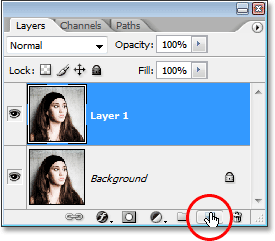
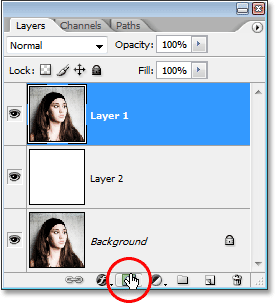
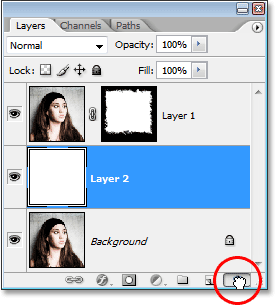
Нам потрібно додати новий порожній шар між наявними двома шарами. На даний момент у палітрі шарів вибрано "Шар 1" (поточний вибраний шар виділений синім кольором). Зазвичай Photoshop додає новий шар безпосередньо над шаром, який ви вибрали в даний час, але нам потрібен новий шар, щоб він відображався нижче "Шар 1", а не над ним. Щоб сказати Photoshop, щоб додати новий шар під "Layer 1", ми просто утримуємо клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натискаємо на піктограму New Layer у нижній частині палітри шарів:

Утримуйте клавішу "Ctrl" (Win) / "Command" (Mac) і натисніть на піктограму "New Layer".
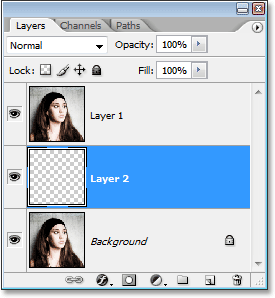
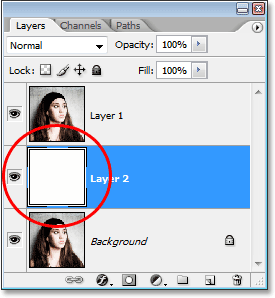
Якщо ми знову заглянемо в нашу палітру шарів, ми побачимо, що тепер у нас є новий порожній шар, який Photoshop назвав "Шар 2", між "Шаром 1" та фоновим шаром:

Новий порожній шар з’являється між фоновим шаром та «Шаром 1».
Крок 3: Заповніть новий шар білим кольором
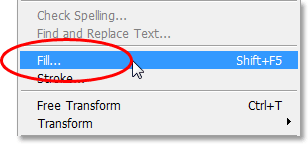
Незважаючи на те, що наприкінці цього навчального посібника я буду робити щось трохи цікавіше, на даний момент давайте використовувати білий колір нашого кольору. Для цього нам потрібно буде заповнити наш новий порожній шар білим кольором. Перейдіть до меню "Правка" у верхній частині екрана та оберіть Заповнити або скористайтесь комбінацією клавіш Shift + F5:

Перейдіть до редагування> заливка.
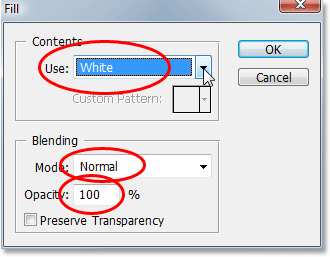
У будь-якому випадку відкривається діалогове вікно Заповнення Photoshop. У розділі Зміст у верхній частині діалогового вікна виберіть Білий у вікні вибору. Потім внизу в розділі Змішування переконайтесь, що для режиму встановлено значення Нормальне, а непрозорість встановлено на 100%:

Використовуйте команду «Заливка», щоб заповнити новий шар білим кольором.
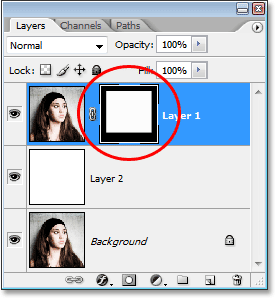
Натисніть кнопку ОК у верхньому правому куті, коли ви закінчите, щоб вийти з діалогового вікна, і Photoshop заповнить новий шар білим кольором. Зображення, здається, нічого не сталося, і це тому, що "Шар 1" знаходиться вище нашого нового шару і блокує його від перегляду, але якщо ми подивимося на мініатюру попереднього перегляду "Шар 2" в палітрі шарів, ми можемо побачити, що ескіз тепер заповнений суцільним білим кольором, що говорить про те, що сам шар тепер заповнений білим кольором:

Ескіз попереднього перегляду для "Шар 2" тепер показує нам, що шар заповнений білим кольором.
Крок 4: Виберіть "Шар 1"
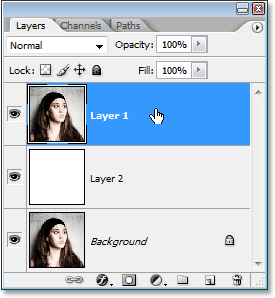
Клацніть на "Шар 1" у палітрі Шари, щоб вибрати його:

Виберіть "Шар 1".
Крок 5: Виберіть інструмент «Прямокутний намет»
Візьміть інструмент прямокутного накреслення з палітри інструментів:

Виберіть інструмент «Прямокутний намет».
Крок 6: Перетягніть вибір усередині зображення
Вибравши інструмент «Прямокутна рамка», витягніть прямокутний вибір, де потрібно, щоб рамка фотографії відображалася всередині зображення. Зазвичай вам потрібно залишити на відстані дюйма або близько місця між виділенням і краями фотографії. У моєму випадку я збираюся залишити трохи більше місця внизу своєї фотографії, щоб трохи краще обрамлити жіноче обличчя:

Витягніть прямокутний вибір, де повинна з’явитися рамка фотографії.
Крок 7: Додайте маску шару
Коли ви задоволені вибором, переконайтесь, що у вас все ще вибрано "Шар 1", а потім натисніть на піктограму "Маска шару" внизу палітри шарів:

Клацніть на піктограмі "Маска шару".
Це додає маску шару до "Шар 1", і оскільки у нас був активний вибір, коли ми додавали маску шару, Photoshop використовує виділення, щоб визначити, які частини шару повинні залишатися видимими, а які слід приховати від перегляду. Будь-які ділянки на шарі, які були всередині виділення, залишаються видимими, тоді як області поза виділенням тепер будуть приховані. Якщо ми ще раз подивимось на палітру шарів, ми можемо побачити, що тепер у нас є мініатюра шару маски праворуч від мініатюри попереднього перегляду на "Шар 1", і якщо уважно придивитися до мініатюри, ми можемо побачити велику прямокутну область у центр, наповнений білим кольором. Це область, яка була всередині нашого вибору (область, яка залишається видимою). Все навколо білої прямокутної області - це область, яка була поза нашим вибором (область, яка зараз буде прихована), і ми можемо побачити, що вона заповнена чорним кольором:

Ескіз маски шару, що показує білі (видимі) та чорні (приховані) ділянки шару.
Якщо ми подивимось у вікно нашого документа, то побачимо, що тепер у нас є біла рамка, яка зображається по краях зображення. Біла рамка насправді є "Шаром 2", який ми заповнили білим кольором на етапі 3, пронизуючи з-під "Шар 1". Єдина частина "Шар 1", яка все ще видно, - це область, яка знаходилась всередині нашого вибору. Все інше на шарі, який був поза виділенням, тепер приховано завдяки масці шару:

Суцільний білий колір від "Шар 2" тепер з’являється як рамка навколо зображення на "Шар 1" після додавання маски шару.
Крок 8: Відкрийте зображення, яке ви хочете використовувати як свою карту переміщення
Поки що все, що ми маємо, - це проста біла рамка навколо нашої фотографії. Давайте переглянемо нашу межу на щось набагато цікавіше за допомогою карти переміщення та фільтра Photoshop's Displace. Перш ніж ми зможемо використовувати карту переміщення, спочатку нам потрібно створити її, тому відкрийте фотографію, яку ви хочете використовувати як свою карту переміщення. Як я вже згадував на початку цього навчального посібника, найкраще скористатись фотографією "текстури", тобто знімком крупного зображення чогось із цікавою поверхнею, а найпростіший спосіб отримати фотографії текстури - це захопити ваш цифровий камера, вийдіть на вулицю і сфотографуйте! Наприклад, ось фото, яке я взяв з деревної стружки, розкиданої по землі по пішохідній доріжці лісом біля мого будинку:

Фото деяких деревних трісок, розкиданих пішохідною стежкою по лісі.
Ця фотографія повинна добре працювати як карта переміщення.
Крок 9: Десатурація зображення
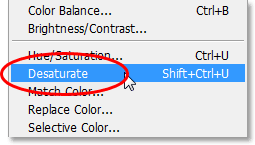
Нам потрібно перетворити нашу фотографію на ту, яку можна використовувати як карту переміщення. Перше, що нам потрібно зробити, - це видалити всі кольори із зображення, і ми можемо це зробити швидко та легко, перейшовши до меню «Зображення» у верхній частині екрана, вибравши «Налаштування» та вибираючи «Десатурат»:

Перейдіть до зображення> Коригування> Десатурація.
Ви також можете використовувати комбінацію клавіш Shift + Ctrl + U (Win) / Shift + Command + U (Mac). Будь-який спосіб миттєво видалить усі кольори з фотографії, залишивши нам чорно-біле зображення:

Зображення тепер з’являється чорно-білим після знежирення кольорів.
Крок 10: Збільшити контраст фотографії з рівнями
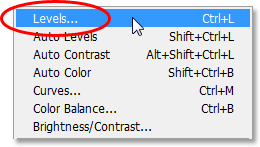
Далі нам потрібно збільшити контраст у нашому зображенні, зробивши темні ділянки чисто чорними, а найяскравіші - чисто білими. Для цього ми будемо використовувати команду Photoshop Levels. Перейдіть до меню "Зображення" у верхній частині екрана ще раз, виберіть "Налаштування", а потім виберіть "Рівні" або скористайтесь комбінацією клавіш для швидкого доступу до команди "Рівні", Ctrl + L (Win) / Command + L (Mac):

Перейдіть до зображення> Налаштування> Рівні.
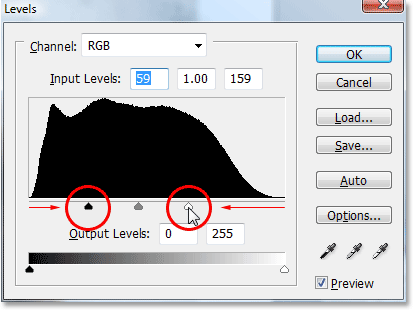
Будь-який спосіб відкриває діалогове вікно "Рівні". У центрі діалогового вікна ви побачите гістограму зображення (великий чорний графік), а внизу гістограми - три маленькі повзунки - чорний вліво, білий у крайній правій частині та сірий один посередині. Щоб зробити найтемніші частини зображення чисто чорними, натисніть на чорний повзунок вліво зліва і перетягніть його вправо. Під час перетягування ви побачите темні ділянки на зображенні темнішими та темнішими. Зазвичай під час редагування та ретуші зображення ми хочемо лише перетягнути чорний повзунок до того місця, де починається ліва частина гістограми, але в цьому випадку, оскільки ми робимо це, щоб надати нашій карті переміщення більш контрастну, це добре перетягнути повзунок за цією точкою. Ми втратимо трохи деталей у найтемніших областях зображення, але це нормально для того, що ми робимо тут.
Потім, щоб зробити найяскравіші ділянки на зображенні чисто білими, натисніть на білий бігунок в крайній правій частині і перетягніть його вліво. Під час перетягування ви побачите, що найсвітліші ділянки на фотографії стають чисто білими. Як і у випадку з чорним повзунком, якби ми ретушували зображення, ми хотіли б лише перетягнути білий бігунок до тієї точки, де починається права частина гістограми, але в цьому випадку найбільше нам потрібно для нашої карти переміщення в зображенні багато контрасту, тому перетягуйте білий повзунок поза цією точкою, поки у вас не буде багато яскравих областей на зображенні. Знову ми втратимо детальну інформацію про зображення в найяскравіших ділянках фотографії, але це нормально:

Збільште контрастність зображення, перетягуючи чорний повзунок праворуч і білий повзунок вліво.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна. Тепер ваше зображення повинно бути дуже контрастним з ним, як ми можемо бачити тут моє зображення:

Зображення тепер з’являється із значно сильнішим контрастом між світлою та темною областями.
Крок 11: Застосовуйте фільтр розмиття Гаусса
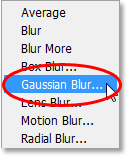
Одне остаточне, що ми повинні зробити з нашим зображенням, щоб підготувати його до використання в якості карти переміщення, - це нанести на нього невелику кількість розмиття, просто щоб видалити надмірно різкі краї. Для цього ми використаємо фільтр Gaussian Blur у Photoshop. Перейдіть до меню «Фільтр» у верхній частині екрана, виберіть «Розмиття», а потім виберіть «Розмиття Гаусса»:

Перейдіть до Фільтр> Розмиття> Розмиття Гаусса.
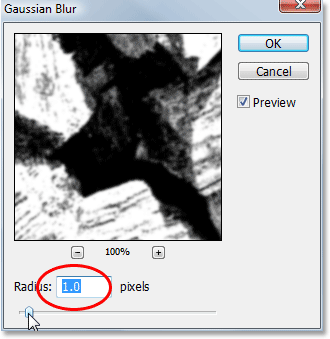
Коли з’явиться діалогове вікно Розмиття Гаусса, встановіть значення радіуса внизу приблизно на 1 піксель. Знову ж таки, ми лише додаємо незначну кількість розмиття:

В діалоговому вікні «Розмиття Гаусса» встановіть значення «Радіус» приблизно на 1 піксель.
Коли ви закінчите, виберіть із діалогового вікна та застосуйте розмиття до зображення.
Крок 12. Збережіть зображення у форматі .PSD Photoshop
Ми закінчили підготовку нашого зображення для використання в якості карти переміщення. Все, що нам потрібно зробити зараз, це зберегти його, і нам потрібно зберегти його як .PSD-файл Photoshop, оскільки це єдині типи файлів, які Photoshop дозволить нам використовувати як карти переміщення. Ви захочете зберегти файл там, де ви зможете його легко знайти, оскільки ми його миттєво використаємо. Я рекомендую зберегти його безпосередньо на робочому столі або створити папку на робочому столі та зберегти всі ваші зображення карти переміщення у папці. У мене на робочому столі папка під назвою "Карти переміщення", і я збираюсь зберегти свій файл у цій папці.
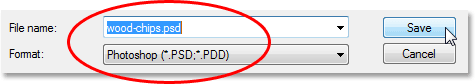
Щоб зберегти файл, використовуйте комбінацію клавіш Ctrl + S (Win) / Command + S (Mac), що є швидким та простим способом доступу до команди "Зберегти" Photoshop. Оскільки це перший раз, коли ми зберігаємо файл, Photoshop фактично відкриє діалогове вікно «Зберегти як», щоб ми могли сказати йому, як назвати файл, куди його зберегти та в якому форматі зберегти його. Я буду називати свій файл "дровами" (напевно, ви хочете назвати свій файл чимось іншим, якщо ви також не використовуєте фото деревної тріски), і я збережу його як файл Photoshop .PSD вибравши цей варіант у вікні вибору формату:

Використовуйте діалогове вікно "Зберегти як", щоб дати ім'я файлу та вибрати тип файлу "Photoshop .PSD".
Знову я збираюся зберегти свій файл у папці на робочому столі, яку я назвав "Карти переміщення". Переконайтеся, що ви зберегли свій файл там, де ви можете легко отримати доступ до нього. Клацніть OK, щоб зберегти файл і вийти з діалогового вікна, коли закінчите.
У цей момент ви можете закрити вікно документа зображення, оскільки його нам більше не потрібно відкривати.
Крок 13: Підготуйте та збережіть друге зображення як карту переміщення (необов’язково)
Якщо ви дійсно хочете створити цікаві та унікальні рамки для фотографій, спробуйте використовувати пару різних зображень як карти переміщення замість однієї. Це, звичайно, необов’язково, але я збираюся відкрити друге зображення, яке використовуватиме як карту переміщення. Я використаю цю фотографію, яку я взяв із кори дерева:

Відкрийте другу фотографію, щоб використовувати її як карту переміщення (необов’язково).
Повторіть кроки 9-11 зі своїм другим зображенням (припускаючи, що ви використовуєте це), щоб підготувати його як карту переміщення. Коли ви закінчите, зображення має бути чорно-білим із сильною контрастністю, і воно повинно мати невелику кількість розмитості, щоб згладити будь-які різкі краї. Ось моє зображення після підготовки його до використання як карти переміщення:

Друге зображення після виконання кроків, щоб підготувати його як карту переміщення.
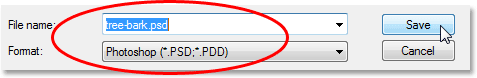
Я збережу це зображення в тому самому місці, що і попереднє зображення, натиснувши Ctrl + S (Win) / Command + S (Mac). Знову ж таки, оскільки я вперше зберігаю зображення, Photoshop з’явиться діалогове вікно «Зберегти як». Я буду називати це зображення «корою дерева», і мені потрібно зберегти це як файл .PSD Photoshop:

Назвіть друге зображення та збережіть його у форматі Photoshop .PSD там, де було попереднє зображення.
Коли ви закінчите, натисніть кнопку ОК, щоб зберегти зображення та вийти з діалогового вікна, а потім закрийте у вікні документа зображення.
Крок 14: Переконайтесь, що вибрана маска шару на "Шар 1"
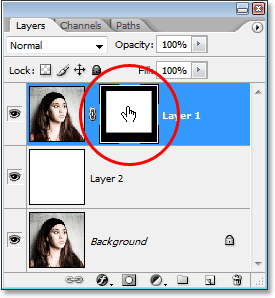
У цей момент все, що ви повинні відкрити на екрані, - це оригінальна фотографія (до якої ми додаємо ефект межі). Переконайтеся, що у вас є вибрана маска шару на "Шар 1". Ви можете дізнатися, чи вибрана маска шару чи ні, переглянувши "Шар 1" в палітрі шарів. Навколо мініатюрного шару маски шару повинно з’явитися біле поле підсвічування, яке вказує на те, що воно вибрано. Якщо замість цього ви побачите поле підсвітки навколо мініатюри попереднього перегляду зліва, натисніть на мініатюру шару маски, щоб вибрати її:

Переконайтесь, що маска шару обрана на "Шар 1".
Ми створимо наступний ефект межі фотографій далі!
Крок 15: Нанесіть фільтр "Displace" на маску шару
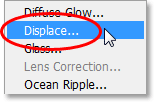
Тепер, коли ми створили одну або дві карти переміщення, ми можемо створити наш ефект рамки фотографій за допомогою фільтра Photoshop "Displace". Вибравши маску шару, перейдіть до меню «Фільтр» у верхній частині екрана, виберіть «Спотворити» та виберіть «Змінити»:

Перейдіть до Фільтр> Спотворити> Змінити.
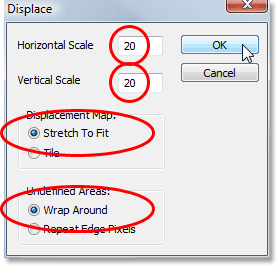
Фільтр Photoshop "Displace" насправді розбивається на два окремих діалогових вікна. Перший, що з’являється, дозволяє нам встановити деякі параметри того, як карта переміщення буде впливати на наш образ. Угорі ви побачите два варіанти - Горизонтальна шкала та Вертикальна шкала. Ці параметри визначають, який вплив матиме карта переміщення. За замовчуванням обидва варіанти встановлені на 10. Ви можете спробувати значення за замовчуванням, але я збираюсь збільшити обидва ці значення до 20. Різні значення можуть працювати для вас краще залежно від ефекту, який ви намагаєтесь досягти. як розмір вашої фотографії. Переконайтеся, що у діалоговому вікні також вибрані параметри Stretch To Fit і Wrap Around:

Збільшення параметрів горизонтальної та вертикальної шкали зі збільшенням впливу карти зсуву на зображення.
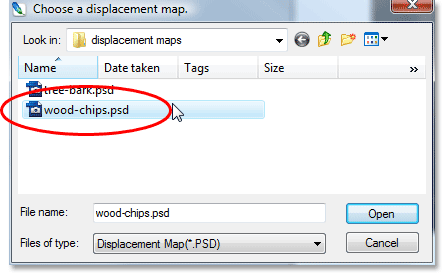
Коли ви закінчите, щоб вийти з цього першого діалогового вікна, натисніть кнопку ОК, і Photoshop виведе друге діалогове вікно з проханням вибрати зображення, яке ви хочете використовувати як свою карту переміщення. Я виберу перше збережене фото, мій файл "wood-chips.psd":

У другому діалоговому вікні перейдіть до розташування зображень, які ви зберегли для використання в якості карти переміщення.
Клацніть Відкрити, щоб вийти з діалогового вікна, і Photoshop використає карту переміщення, щоб змінити межу вашої фотографії! Якщо я зараз дивлюсь на своє зображення у вікні документа, я можу побачити, що мій кордон зараз виглядає набагато цікавіше, ніж це було за мить назад:

Межа фотографій зараз виглядає цікавіше завдяки карті переміщення.
Крок 16: Знову застосуйте фільтр «Відмінити» за допомогою другої карти переміщення (необов’язково)
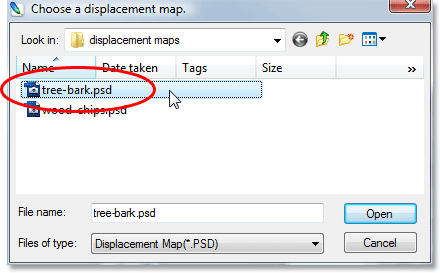
Якщо ви підготували друге зображення для використання в якості карти переміщення, як я, ми можемо використовувати його, щоб додати ще більше інтересу до нашого кордону фотографій. Оскільки фільтр Displace був останнім використовуваним нами фільтром, ми можемо швидко викликати його знову за допомогою комбінації клавіш Ctrl + Alt + F (Win) / Command + Option + F (Mac). Натисніть кнопку ОК, коли з'явиться перше діалогове вікно фільтра «Замінити», щоб прийняти ті самі налаштування, які ми використовували минулого разу, а коли з’явиться друге діалогове вікно, виберіть друге збережене зображення. Тут я вибираю своє "tree-bark.psd" зображення:

Виберіть другу створену вами карту переміщень.
Ще раз натисніть кнопку "Відкрити", щоб вийти з діалогового вікна, і ще раз запропонуйте Photoshop змінити рамку фотографії, цього разу використовуючи друге зображення:

Межа фотографій тепер виглядає ще цікавіше після поєднання другої карти переміщення з першою.
Ви навіть можете спробувати поєднати третю карту переміщення, якщо хочете, але я задоволений тим, як мій кордон виглядає в цій точці.
Якщо ви задоволені створеним ефектом кордону, ви, безумовно, можете зупинитися тут. Звичайна біла облямівка виглядає нормально, але існує маса способів зробити її цікавішою. Ми закінчимо цей підручник швидким поглядом на те, як додати трохи більше візуального інтересу далі!
Крок 17: Видаліть суцільний білий шар ("2 шар")
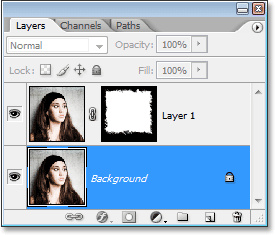
Щоб наш образ виглядав трохи цікавіше, спочатку видалимо наш суцільний білий шар. Клацніть на "Шар 2" у палітрі "Шари" та перетягніть її вниз до кошика для сміття в нижній частині палітри:

Перетягніть "Шар 2" на кошик для сміття в нижній частині палітри Шари.
У палітрі шарів залишиться лише два шари, і буде вибрано шар "Фон":

Палітра шарів тепер показує лише вихідний фоновий шар та "Шар 1".
Здається, ваша рамка фотографій також зникла у вікні документа, але не хвилюйтесь, вона все ще є. Ми просто не можемо це побачити на даний момент.
Крок 18: Виберіть інструмент «Піпетка»
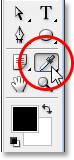
Ми збираємося відібрати колір із зображення. Для цього нам знадобиться інструмент «Піпетка», тому виберіть його з палітри «Інструменти»:

Виберіть інструмент «Піпетка» із палітри «Інструменти».
Крок 19: Вибірка кольору з зображення
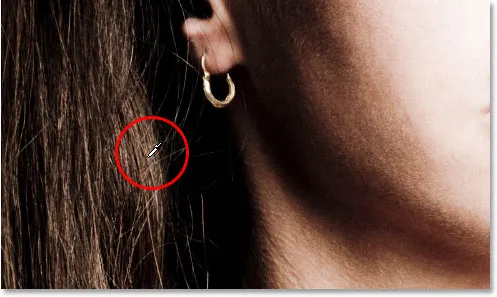
Вибравши інструмент «Піпетка», натисніть на колір із зображення, який би добре працював як колір для межі. Я збираюся пробувати світло-коричневий колір з волосся жінки:

Клацніть на зображенні, щоб зібрати колір, який би добре працював як колір рамки.
У нижній частині палітри інструментів ви побачите вибраний колір, який відображається у зразку кольорів переднього плану:

Вибірковий колір відображається у кольорі переднього плану на палітрі інструментів.
Крок 20: Додайте рівень коригування відтінку / насичення
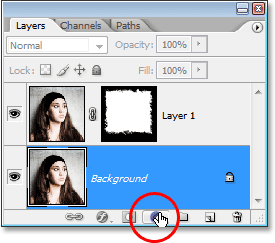
Вибравши шар "Фон" у палітрі шарів, натисніть на піктограму "Новий коригувальний шар" у нижній частині палітри:

Клацніть на піктограмі «Новий шар коригування».
Потім виберіть відтінок / насиченість зі списку налаштованих шарів:

Виберіть у списку "Відтінок / насиченість".
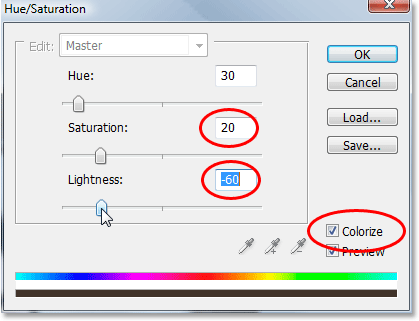
Коли з'явиться діалогове вікно Hue / Saturation, виберіть параметр Colorize у нижньому правому куті. Це дозволить розфарбувати рамку навколо зображення, використовуючи колір, який ви взяли на пробу за мить назад. Я також затьмарюю свою межу, знижуючи значення Легкості в діалоговому вікні до рівня -60. Нарешті, я збираюся трохи зменшити насиченість кольору межі, знизивши значення насичення до приблизно 20:

Змініть параметри в діалоговому вікні "Відтінок / насиченість", обведеному вище.
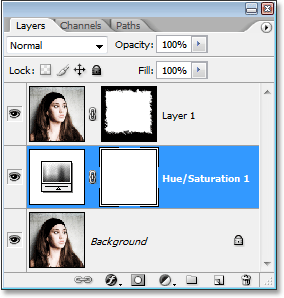
Натисніть кнопку ОК, коли ви закінчите, щоб прийняти зміни та вийти з діалогового вікна. Якщо ми зараз подивимось на нашу палітру шарів, ми можемо побачити наш шар коригування відтінку / насичення, що знаходиться між фоновим шаром та "шаром 1":

Палітра шарів, що показує регулюючий шар між двома іншими шарами.
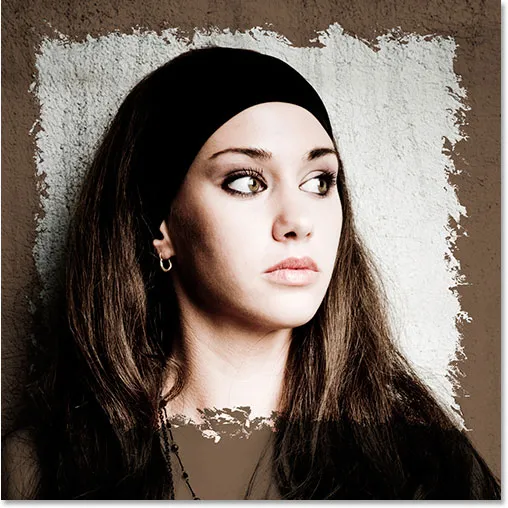
І ось як виглядає мій остаточний ефект межі після фарбування та затемнення моєї межі:

Кінцевий результат межі фото.
І там ми його маємо! Ось як створити цікаві рамки для фотографій за допомогою карт переміщення у Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!