
Огляд лінійної діаграми в Tableau
Діаграма відноситься до графіка, в якому ми проводимо вимірювання вздовж однієї осі та розмірність уздовж іншої. Це можуть бути як дискретні, так і безперервні сюжети. Пара значень для кожного спостереження стає точкою, і приєднання всіх цих точок створює лінію, що показує взаємозв'язок між двома осями. Це називається лінійною діаграмою. У цій темі ми збираємося дізнатися про діаграму ліній у Табау.
Якщо у нас є безперервні дані і ми хотіли б представити їх через діаграму, то лінійна діаграма є хорошим варіантом. Цей графік дуже потрібен, коли ми намагаємось визначити тенденції чи закономірності в наших даних, щоб знати сезонний ефект та великі зміни з часом. Для подання лінійної діаграми часових рядів дуже потрібно.
Це основна лінійна діаграма, створена в excel для кращого розуміння. Нижче описано максимальну температуру відповідно до даного року, і ми побудували її у лінійній діаграмі.

Візуалізація в таблиці
Візуалізація даних - це представлення даних у зображувальному чи графічному форматі. Нам легко бачити аналітику у графічній формі, що дозволяє зрозуміти складні поняття та визначити нові зразки. За допомогою інтерактивної візуалізації ми можемо зняти концепції для більш глибокої деталізації для отримання детальної інформації.
Ми можемо зробити 2 види лінійної діаграми.
i) Одиночний / простий лінійний графік
ii) Кілька лінійних діаграм
Одинарна / проста лінія діаграми
Проста лінійна діаграма показує залежність між залежними та незалежними значеннями одного набору даних.
Для демонстраційної частини в Tableau ми будемо використовувати нижченаведений набір даних, в якому дані стосуються продажу предметів деякими представниками в різних регіонах з кількістю проданих товарів разом з одиничною ціною на неї.
Коли ми з'єднуємо tableau з файлом .csv, то автоматично tableau розділить розміри та заходи на різні розділи. У стовпцях (вісь x) ми взяли "Представницький", а у рядках (осі y) "одиниці" взято для візуалізації в наведеному нижче прикладі (нам просто потрібно перетягнути міри та розміри в стовпці та рядки ). У розділі «Позначення» нам потрібно вибрати «Рядок» для перегляду графіка як лінійної діаграми.
NB: У розділі знаків ми можемо встановити, який тип графіка ми хочемо. У розкривному вікні у нас є барна ділянка, ділянка ділянки, лінія лінії, квадратна ділянка та ділянка пирога тощо.

(Це дискретна одиночна лінійна діаграма)
Згідно з нашими таблицями вхідних даних намалювали лінію для нас. Щоб показати заголовок на графіку, нам потрібно перетягнути «Одиниці» від заходів на «Мітку», як стрілка вказує на наведеному вище скріншоті.
Цей графік розповідає про кількість проданих одиниць кожного представника.
Кілька лінійних діаграм
Множинна лінійна діаграма показує залежність між залежними та незалежними значеннями декількох наборів даних.
Приклад №1 -
Ця багаторядкова діаграма дуже потрібна, коли у нас є більше підкатегорій або у випадку багатовимірної змінної.
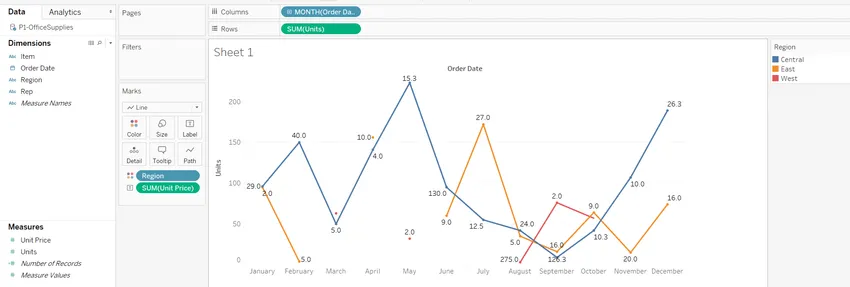
У цьому прикладі ми взяли "Дата замовлення" на осі x та "Одиниці" на осі у. Розширивши дату замовлення на рік на місяці, ми перетягнули 'регіон' з розмірності в кольоровий розділ, як зазначено нижче, тоді він створює декілька лінійних діаграм із зазначенням суми одиниць, проданих у кожному місяці, відокремлених по регіонах.
Блакитна смуга для центрального регіону, помаранчева для східної та червона для західної.

Приклад №2 -
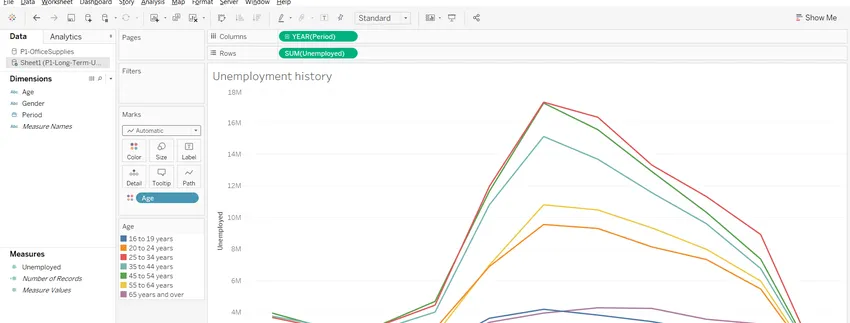
Цей набір даних стосується історії безробітних за період з 2005 по 2015 роки для багатьох вікових груп, таких як 16-19, 20-24 та ін. За допомогою лінійної діаграми в таблиці, ми будемо показувати для кожної певної вікової групи, що таке історія безробіття була в цей період.
Ми взяли «Період» - розмір у стовпцях, а «Безробітний» - рядки. Вимір "вік" перетягнувся на кольоровий розділ для діаграми рядка підкатегорії для кожної вікової групи.


Тут ми можемо побачити розподіл безробіття для кожної вікової групи за даний період
Примітка: Коли "позначка" встановлена на "автоматичний", tableau подає графік, який найкраще описує дані. Тут tableau автоматично викидає такий тип лінійної діаграми, оскільки смугова діаграма не найкраще підходить для отримання розуміння такого роду даних.
З постійними даними
Усі ті приклади, які ми ще бачили в цій статті, мають дискретні дані. Створимо ще один приклад лінійної діаграми з суцільними даними.
Оскільки у цій статті ми неодноразово стикалися з дискретними та постійними даними, я хотів би дати одне коротке визначення про них. Дискретні дані можуть приймати лише окремі значення. Вони можуть бути нескінченним числом, але кожен є чітким і між ними немає сірої зони. Це може бути числовим числом, як кількість яблук / чисельність населення, або категоричним, наприклад, чоловік або жінка, червоне або синє тощо. Постійні дані не обмежуються для визначення окремих значень, але можуть займати будь-яке значення у безперервному діапазоні. Між будь-якими двома безперервними значеннями можуть бути нескінченні інші.
Це набір даних про розширення запуску в іншому регіоні із витратами на ринку та сумою доходу. Ми побудуємо лінійну діаграму між ринковими витратами та доходами.

Ця діаграма показує нам закономірність між витратами на ринку та доходами. Обидві змінні є числовими, і багато точок є між двома даними.
Ще один спосіб створення лінійної діаграми
Крім цього способу, існує ще один спосіб створення лінійної діаграми в Tableau. У правому верхньому куті екрана Tableau доступна опція «Показати мені». У цьому спадному меню ми можемо вибрати багато видів сюжетів для візуалізації наших даних. У наведеному нижче розділі скріншота виділено для нас лінійну діаграму.
Крок 1: нам потрібно натиснути на позначений нижче розділ - "Показати мені"

Крок 2: Серед нижчезазначених розділів ми можемо вибрати той, який базується на наших даних, незалежно від того, чи є дані безперервними чи дискретними.

Рекомендовані статті
Це путівник по Лінійній діаграмі в Tableau. Тут ми обговорюємо візуалізацію в таблиці з прикладами одинарних та множинних лінійних діаграм. Ви також можете переглянути наступну статтю, щоб дізнатися більше -
- Альтернативи Табле
- Найкращі засоби візуалізації даних
- Інструменти аналізу даних
- Кар'єра наукових даних