
Що таке WebSocket?
Уявіть собі, як пишете електронному листу другу або колегу. Ви завжди починаєте з Привіт, за ним слідує контекст і закінчується подякою. Тепер уявіть те саме, що ви та ваш друг / колега спілкуєтесь віч-на-віч. Ви б все-таки розпочали кожен текст із Привіт, а закінчилися Дякую? Великий НІ, правда? Це практично підсумовує HTTP та WebSocket.
Технічне розуміння WebSocket
WebSocket - це двосторонній протокол зв'язку. Він забезпечує повне дуплексне з'єднання. Давайте розберемося, наскільки ці терміни значущі.
Озираючись на наш приклад повідомлень електронної пошти та розмов віч-на-віч, електронні листи позначають протокол HTTP, тоді як розмови віч-на-віч означають протокол WebSocket. Це не означає, що електронні листи надсилаються через протокол HTTP, ні. В електронній пошті здебільшого використовуються протоколи SMTP, але поки що не будемо турбуватися про це. Основним виводом із прикладу є відкриття та закриття базового зв'язку між двома сторонами, що обмінюються інформацією.
HTTP обмінюється інформацією, відкриваючи нове з'єднання на кожному циклі відповіді на запит. Тому щоразу, коли ви надсилаєте запит або отримуєте відповідь, HTTP встановлює нове з'єднання. Подумайте про з'єднання як про просто безпечну лінію для передачі інформації. Як тільки ваша інформація буде доставлена, HTTP закриває з'єднання.
WebSocket зберігає з'єднання відкритим для вас, щоб ви могли обмінюватися інформацією по тій же лінії, поки хтось із вас не закриє з'єднання.
Ще трохи технічного…
Гаразд, я розумію, що з'єднання залишається відкритим. Як мені це допомагає? Я не відчуваю різниці, надсилаю я електронні листи чи повідомлення в чаті.
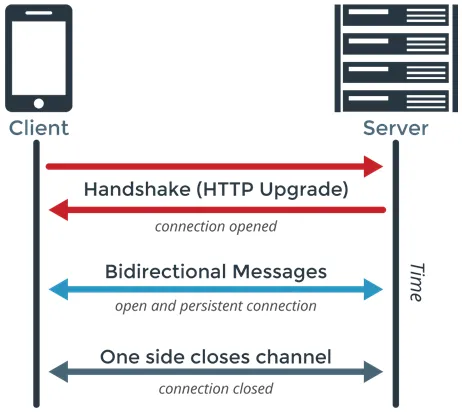
Ти правий. Як кінцевий користувач, різниця вам не видна. Давайте подумаємо, як розробник програми. Коли я кажу, відкрити захищену лінію для обміну інформацією, в ній відбувається процес. Це зазвичай називають рукостисканням. Це процес, за допомогою якого обидва машини, що беруть участь у розмові, погоджуються відкрити порт для надсилання та отримання інформації. Тепер ці порти заблоковані один для одного і не можуть бути використані для третьої машини.
Для рукостискання протокол HTTP надсилає та отримує кілька зайвих байтів лише для того, щоб підтвердити, чи вільний порт на обох машинах та отримує дані про порт. Ці додаткові байти - це накладні витрати, коли потрібен частий обмін інформацією. Отже, WebSocket.
Коли користуватися WebSocket, а коли не робити?
Напевно, очевидно, що WebSocket корисний лише тоді, коли потрібен частий обмін інформацією. WebSocket забезпечує двостороннє з'єднання. Це означає, що інформацію можна надсилати та отримувати одночасно. Це, очевидно, відбувається за рахунок блокування порту до моменту обміну інформацією. Отже, використання WebSocket - це компроміс між збереженням важливих байтів і тим, що дозволяють швидше спілкуватися ціною блокування порту на довше.
Найкращий варіант використання WebSocket - це коли вам потрібні дані в режимі реального часу дуже швидко, як ціни на акції. Ціни на акції змінюються щосекунди. Таким чином, використання HTTP витратить вирішальний час на непотрібне рукостискання, і котирування стануть несвіжими. Натомість використовуйте WebSocket і робіть це швидше.
І навпаки, якщо ви можете дозволити собі затримку на кілька мілісекунд інформації, яку ви шукаєте, ви повинні перейти на HTTP.
Як виник WebSocket?
У свої перші дні Інтернет був гігантською мережею сторінок, що містили текстову інформацію. Це були здебільшого статичні сторінки, що означало, що інформація була постійною і не змінювалася з подальшими пошуками. З часом насичений вміст, такий як зображення, став невід'ємною частиною веб-сторінок. Сторінки також стали динамічними, що означало, що тепер інформація на сторінках може формуватися на основі запитів.
Це призвело до прогресу технологій із винаходом динамічного HTML, JavaScript тощо. Всі вони були дуже вдосконаленими, але використовували протоколи HTTP. Проблема з протоколами HTTP - з'єднання було не дуплексним. Спілкування було односпрямованим. У будь-який момент часу або клієнт може надіслати запит на сервер, або сервер може відповісти.
Це поступилося місцем протоколам WebSocket, що дозволяють повне дуплексне з'єднання для покращення роботи користувачів.
Розуміння поняття "повний дуплекс"
Ми досить багато стикалися з терміном full-duplex. Що це насправді означає?
У HTTP запит завжди ініціюється клієнтом. Це означає, що якщо клієнт не надішле запит, сервер не відповість. Це робить спілкування однонаправленим.
Перебуваючи в WebSocket, і клієнт, і сервер можуть одночасно пересилати повідомлення один одному. Клієнту не потрібно робити запит кожен раз, коли він вимагає певної відповіді. Це робить з'єднання двонаправленим.
Тепер, щоб досягти двонаправленості, потрібно думати, що в кожному моменті підтримуються два з'єднання. Тут WebSocket відрізняється. WebSocket робить це через одне з'єднання TCP. Це називається повним дуплексним з'єднанням, що означає двосторонній зв'язок по одному каналу.

Атрибути, події та методи WebSocket
Давайте створимо з'єднання WebSocket. Наступна команда робить це для нас:
var Socket = новий WebSocket (URL, (протокальний));
Новий метод WebSocket - це відкритий метод API, який повертає встановлене з'єднання з URL-адресою, вказаною в якості першого параметра, і дотримується необов'язкового параметра протоколу.
1. Атрибути
Після встановлення з'єднання у нас в об'єкті Socket з'являються такі атрибути:
i. Socket.readyState
Атрибут лише для читання, який повідомляє про стан з'єднання.
0 - З'єднання ще не встановлено.
1 - Зв'язок встановлений, і зв’язок можливий.
2 - З'єднання відбувається через рукостискання.
3 - З'єднання було закрито або неможливо відкрити.
ii. Socket.bufferedAmount
Атрибут лише для читання, який вказує кількість байтів, які ставляться в чергу, використовуючи метод send ().
2. Події
i. Socket.onOpen
Подія, що запускається при відкритті з'єднання.
ii. Socket.onMessage
Подія, що викликається, коли клієнт отримує повідомлення від сервера.
iii. Socket.onError
Подія викликала помилку в спілкуванні.
iv. Socket.onClose
Подія запускається, коли з'єднання закрите.
3. Методи
i. Socket.send (дані)
Метод відправки передає дані за допомогою з'єднання.
ii. Socket.close ()
Цей метод припиняє існуюче з'єднання.
Приклад
var socket = new WebSocket(“ ws://echo.websocket.org ”);
if (socket.readyState === WebSocket.OPEN)(
socket.send(“Hello World”);
)
if (socket.readyState === WebSocket.OPEN)(
socket.close( );
)
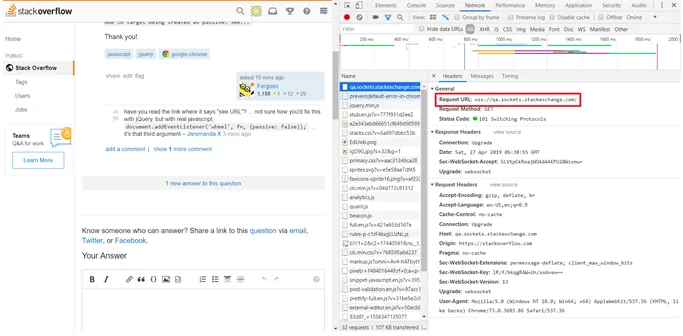
Приклад реального світу
StackOverflow - це дуже популярний веб-сайт, який використовує WebSocket для надсилання сповіщень, коли з’являється нова відповідь на питання.

Рекомендована стаття
Це було керівництвом щодо того, що таке WebSocket? Тут ми обговорили поняття, визначення, атрибути WebSocket, події та методи WebSocket. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
- Чи Hadoop з відкритим кодом?
- Що таке спадщина Java?
- Що таке багатопотокове читання в C #?
- Що таке веб-сервіси ASP.Net?
- Створення та методи багатопотокової роботи в C #