У цьому навчальному посібнику з фотоефектами ми дізнаємось, як додати складки та складочки до зображення, щоб воно виглядало так, ніби воно було складене та розгорнуте, як карта! Ми будемо використовувати путівники та підбірки для створення складених ділянок зображення разом із деякими градієнтами, режимом накладання шарів та одним із фільтрів Photoshop, щоб додавати яскраві та тіні. Ми навіть використовуємо власну пензлик, щоб надати лініям складок зношений вигляд. Ця версія підручника була повністю оновлена для Photoshop CS6 (версія, яку я буду тут використовувати), а також повністю сумісна з Photoshop CC (Creative Cloud). Якщо ви використовуєте Photoshop CS5 або новішу версію, ви хочете перевірити оригінальний ефект "Згинання та створення" у підручнику Photoshop.
Ось зображення, яке я буду використовувати (фото молодих авіаторів із Shutterstock):

Оригінальне зображення.
А ось як виглядатиме кінцевий результат:

Кінцевий ефект.
Як створити складки та створює ефект
Крок 1: Додайте новий порожній шар
Почніть з додавання нового документа до порожнього шару. Клацніть на піктограмі Новий шар у нижній частині панелі "Шари":

Клацання піктограми Новий шар.
Оскільки наш новий шар порожній, він не буде схожий на те, що щось трапилося в документі. Але якщо ми подивимось на панель «Шари», то побачимо, що Photoshop додав новий порожній шар під назвою «Шар 1» над початковим зображенням на шарі «Фон»:

Панель "Шари", що показує щойно доданий шар.
Крок 2: Увімкніть лінійки
Далі ми перетягнемо кілька горизонтальних і вертикальних напрямних, щоб допомогти нам. Перш ніж ми зможемо це зробити, нам спочатку потрібно ввімкнути лінійки Photoshop. Перейдіть до меню Вид у рядку меню вгорі екрана та виберіть Лінійки . Ви також можете увімкнути лінійки, натиснувши Ctrl + R (Win) / Command + R (Mac) на клавіатурі:

Перейдіть до перегляду> Лінійки.
Лінійки з'являться вгорі та зліва від документа:

Лінійки відображаються вгорі та зліва від зображення.
Крок 3: Витягніть два вертикальних напрямних
Тепер, коли ми ввімкнули лінійки, ми можемо перетягнути свої напрямні. Клацніть де-небудь всередині лінійки ліворуч, і натиснувши кнопку миші, починайте тягнути вправо. Ви побачите, що з лінійки виходить вертикальний напрямник . Перетягніть напрямну приблизно третину шляху по зображенню, а потім відпустіть кнопку миші, щоб розмістити напрямний. Не турбуйтеся про те, щоб правильно розмістити місце розташування. Поки ви близькі до того, щоб пройти третину шляху, ви добре. Якщо вам потрібно, ви можете натиснути на посібник, як тільки ви його додали, та перетягніть його вліво або вправо, щоб змінити його.

Клацніть ліву лінійку та витягніть вертикальне направляння на третину шляху по зображенню.
Клацніть ще раз лінійкою ліворуч і, утримуючи кнопку миші, витягніть другий вертикальний напрямник, розмістивши його приблизно на дві третини шляху по всьому зображенню. Знову ж таки, ви можете натиснути та перетягнути керівництво, щоб змінити його, якщо потрібно, як тільки ви додасте його:

Клацніть та перетягніть другий вертикальний напрямник, розмістивши його дві третини шляху по всьому зображенню.
Нарешті, натисніть будь-де всередині лінійки вгорі і, утримуючи кнопку миші, витягніть горизонтальну напрямну, поставивши її посередині зображення. Коли ви закінчите, у вас повинні бути два вертикальних напрямних та одна горизонтальна напрямна, що розділяє зображення на шість приблизно рівних ділянок:

Клацніть та перетягніть горизонтальну напрямну з верхньої лінійки, розмістивши її на половині зображення.
Крок 4: Виберіть інструмент «Прямокутний намет»
Виберіть інструмент « Прямокутний набір» на панелі «Інструменти» або натисніть букву M на клавіатурі, щоб швидко схопити її за допомогою ярлика:

Вибір інструменту прямокутного накреслення.
Крок 5: Перетягніть контур вибору навколо першого розділу
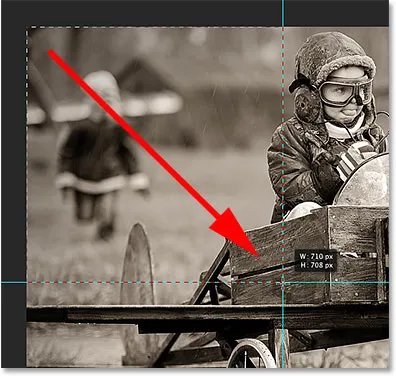
Вибравши інструмент «Прямокутний малюнок», перетягніть контур вибору навколо першого розділу (той, що знаходиться в лівій верхній частині зображення). Вибір буде одразу до напрямних:

Намалюйте прямокутний вибір навколо першого розділу в лівому верхньому куті зображення.
Крок 6: Виберіть інструмент «Градієнт»
Виберіть інструмент « Градієнт» на панелі «Інструменти» або натисніть букву G на клавіатурі, щоб вибрати її за допомогою ярлика (комбінації клавіш для інструменту «Прямокутний малюнок» та інструмент «Градієнт» стануть у нагоді за мить):

Вибір інструмента «Градієнт».
Крок 7: Виберіть чорний, білий градієнт
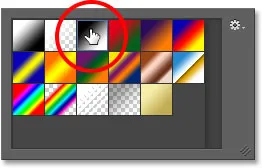
Вибравши інструмент «Градієнт», клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) у будь-якому місці вікна документа, щоб швидко відкрити програму Gradient Picker Photoshop, а потім виберіть Чорний, Білий градієнт, двічі клацнувши на його ескізі (третій ескіз із поля лівий, верхній ряд). Подвійне клацання на ескізі вибере градієнт і закриє вас із градієнта:

Двічі клацніть на ескізі градієнта Чорний, Білий.
Крок 8: Намалюйте чорний до білого градієнта по всьому вибору
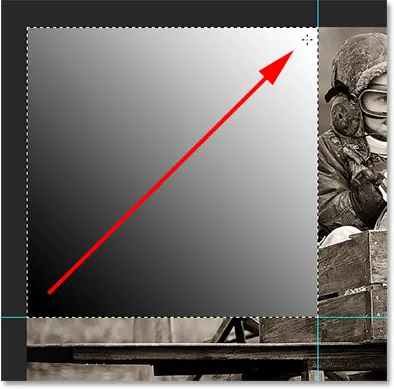
З інструментом «Градієнт» у руці та градієнтом Чорно-Білий, обраним із градієнта, виберіть градієнт чорно-білого кольору всередині виділення. Я буду перетягувати шахту по діагоналі від лівого нижнього кута до верхнього правого кута:

Нанесення чорно-білого градієнта всередині виділення.
Крок 9: Намалюйте контур вибору навколо наступного розділу
Поверніться до інструменту « Прямокутний намет», натиснувши букву M на клавіатурі, а потім перетягніть вибір навколо наступного розділу (той, що знаходиться у верхньому центрі):

Перетягування контуру вибору навколо верхнього середнього розділу.
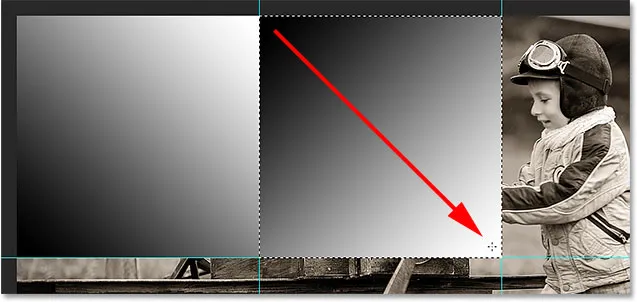
Крок 10: Намалюйте чорний на білий градієнт по всьому вибору в різному напрямку
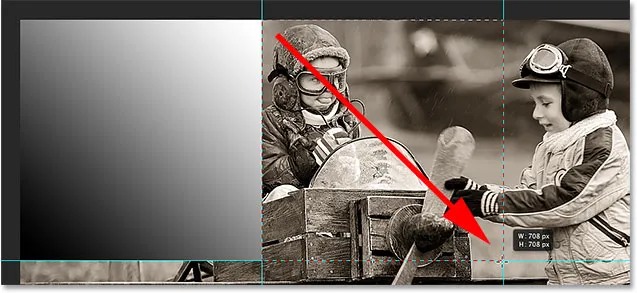
Натисніть букву G на клавіатурі, щоб швидко перейти на інструмент « Градієнт», а потім натисніть і перетягніть чорно-білий градієнт всередині цього другого виділення. Але переконайтеся, що ви намалювали цей напрямок в іншому напрямку, тому обидва градієнти виглядають по-різному. Це додасть різноманітності нашому освітлювальному ефекту, як ми скоро побачимо:

Нанесення другого градієнта під іншим кутом, ніж перший.
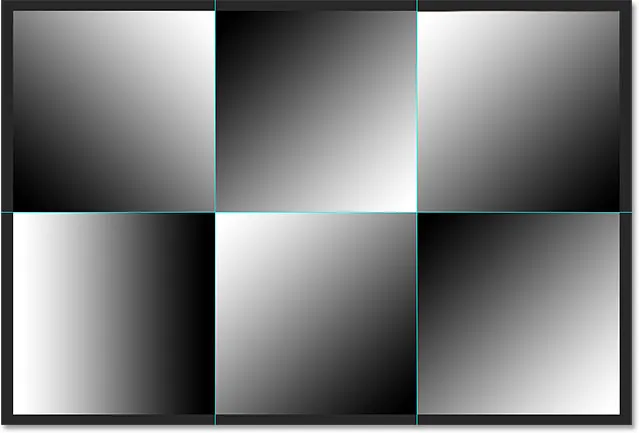
Крок 11: Повторіть кроки 9 та 10 для залишків розділів
Нам потрібно зробити те саме для всіх шести розділів, але справа лише в тому, щоб повторити однакові кілька кроків для кожного. Спочатку натисніть букву M на клавіатурі, щоб переключитися на інструмент « Прямокутний намет», і перетягніть контур виділення навколо розділу, потім натисніть букву G на клавіатурі, щоб перейти на інструмент « Градієнт» та намалюйте чорно-білий градієнт всередині виділення, малюючи кожен градієнт під іншим кутом, щоб додати різноманітність. Коли ви закінчите, у вас повинен бути градієнт на кожному розділі. Натисніть Ctrl + D (Win) / Command + D (Mac) на клавіатурі після того, як ви намалювали остаточний градієнт, щоб видалити контур виділення навколо нього:

Кожна секція повинна мати свій градієнт чорно-білого кольору.
Крок 12: Сховати лінійки та напрямні
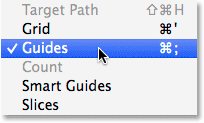
Лінійки та путівники нам більше не потрібні, тому, щоб приховати лінійки, поверніться до меню Перегляд у верхній частині екрана та перейдіть на лінійку або натисніть Ctrl + R (Win) / Command + R (Mac) на клавіатурі. Щоб приховати напрямні, перейдіть до меню « Перегляд », виберіть « Показати», потім виберіть « Посібники» або натисніть Ctrl +; (Win) / Command +; (Mac), щоб вимкнути їх з клавіатури:

Перейдіть до меню Перегляд> Показати> Посібники, щоб приховати напрямні, коли вони відображаються на екрані.
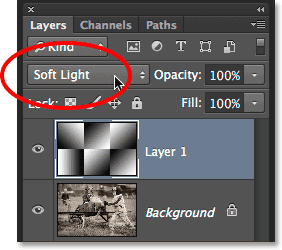
Крок 13: Змініть режим Blend на м'яке світло
Перейдіть до параметра " Режим змішування" у верхньому лівому куті панелі "Шари" та змініть режим накладання шару градієнтів з Нормального (налаштування за замовчуванням) на М'яке світло :

Змініть режим суміші шару 1 на м'яке світло.
Це перетворює наші градієнти на низку яскравих виділень та тіней на зображенні, і ми можемо почати бачити наш ефект "складок та складок":

Зображення після зміни режиму накладання на Soft Light.
Крок 14: Нанесіть фільтр із пластикової упаковки
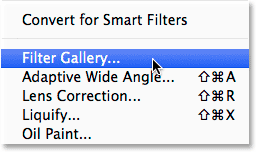
Щоб трохи більше вивести лінії згину, ми використаємо фільтр для пластикової обгортання Photoshop. Перейдіть до меню Фільтр у верхній частині екрана та виберіть Галерея фільтру :

Перейдіть до Фільтр> Галерея фільтрів.
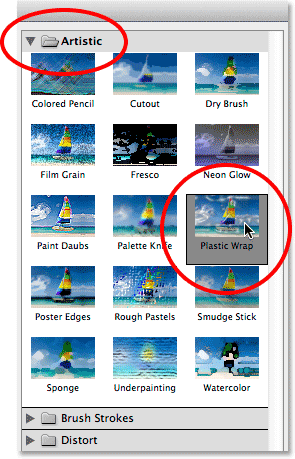
Це відкриває велике діалогове вікно Галерея фільтрів, що складається з трьох стовпців, найбільший з яких - область попереднього перегляду зліва. Прямо праворуч від області попереднього перегляду, у центрі стовпця, ми вибираємо фільтр (и), які ми хочемо застосувати. Клацніть на слово Artistic, щоб увімкнути, щоб відкрити категорію Художнє, а потім виберіть фільтр " Пластикова упаковка", натиснувши на його ескіз, щоб виділити його:

Twirl відкрийте категорію Artistic та оберіть пластикову упаковку.
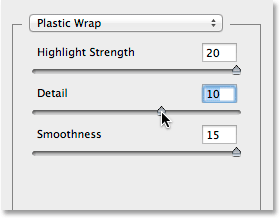
Параметри фільтра для пластикової упаковки знаходяться у верхній частині стовпця праворуч. Встановіть силу підсвічування на 20, а плавність - на 15, перетягуючи обидва повзунки вправо. Потім встановіть опцію Detail десь від 5 до 10. Чим вище ви встановите значення Detail, тим чіткіший ефект з’явиться навколо ліній складок, тому слідкуйте за великим вікном попереднього перегляду зліва, коли ви перетягуєте повзунок і вибираєте цінність, на вашу думку, найкраще працює. Я збираюся встановити значення "Деталі" в 10:

Параметри фільтра для пластикової упаковки.
Натисніть кнопку ОК, коли ви закінчите, щоб закрити Галерею фільтрів. Лінії складки тепер виглядають трохи сильніше:

Зображення після застосування фільтра "Пластикова упаковка".
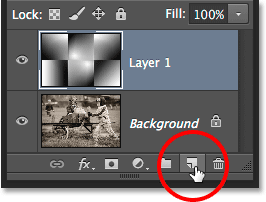
Крок 15: Додайте ще один новий порожній шар
Клацніть ще раз на піктограмі Новий шар в нижній частині панелі Шари, щоб додати ще один новий порожній шар, на цей раз над шаром, що містить градієнти:

Додавання другого нового шару.
Крок 16: Виберіть інструмент кисті
Щоб ще більше посилити ефект, давайте додамо до складок кілька ліній зносу, і ми зробимо це за допомогою спеціальної кисті. Виберіть інструмент « Щітка Photoshop» на панелі «Інструменти» або натисніть букву B, щоб вибрати його за допомогою комбінації клавіш:

Вибір інструмента "Щітка".
Крок 17: Виберіть кисть для розбризкування зі збирача кисті
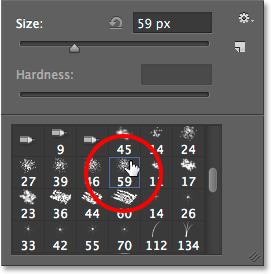
Якщо вибрано Brush Tool, клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) в будь-якому місці вікна документа, щоб швидко відкрити Brush Picker і вибрати кисть Spatter 59 pixels, двічі клацнувши на її ескізі, який вибере пензлик і закрийте вас із програми вибору пензля (якщо увімкнено підказки щодо інструментів у налаштуваннях Photoshop, ви побачите, що назва пензля з’явиться, коли ви наведіть курсор миші на ескіз):

Двічі клацніть на кисті Spatter 59 пікселів, щоб вибрати її.
Крок 18: Відкрийте панель пензлів та виберіть параметри форми пензля
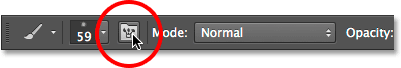
Вибраною пензлем натисніть на значок панелі пензля в крайній лівій частині панелі параметрів у верхній частині екрана, щоб перемкнути головну панель кисті Photoshop:

Клацнувши значок панелі кисті на панелі параметрів.
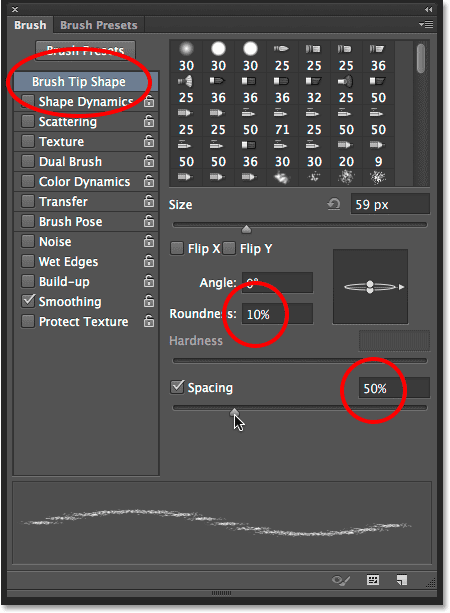
Клацніть на слова « Щітка форми фігури» у лівому верхньому куті панелі, потім встановіть « Круглостість пензля» на 10% та збільште відстань до 50% :

Встановлення округлості до 10% та відстань до 50% у розділі Форма наконечника кисті.
Крок 19: Виберіть Параметри динаміки форми
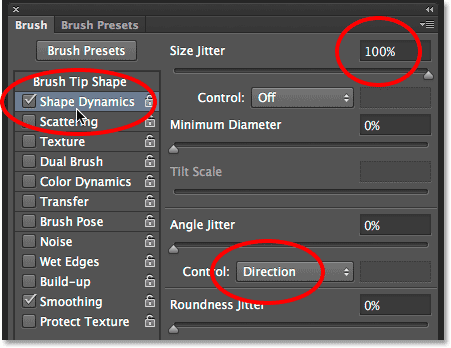
Уздовж лівої частини панелі кисті розташований стовпчик із переліком різних категорій варіантів пензля (Динаміка форми, Розсіювання, Текстура тощо). Перш ніж ми підемо далі, переконайтесь, що жодна з цих категорій не обрана, знімівши прапорець біля будь-якої з них, яка поруч із своїм іменем має галочку. Потім натисніть прямо на слова " Динаміка форми" у верхній частині лівого стовпця, щоб переглянути основні параметри Динаміки форми в головній частині панелі "Щітки". Переконайтесь, що ви натискаєте безпосередньо слова "Динаміка форми". Не клацайте прапорець біля слів, інакше ви просто увімкніть категорію, не отримуючи доступу до жодного з фактичних параметрів Динаміки форми.
Збільште значення " Джиттер" розміру до 100%, перетягнувши повзунок вправо, а потім встановіть опцію управління прямо під повзунком " Кут джиттера" в напрямку . Не закривайтесь із панелі лише тому, що у нас ще одна категорія для вибору:

Налаштування розміру джиттера на 100% та регулювання кута до напрямку в параметрах Динаміка форми.
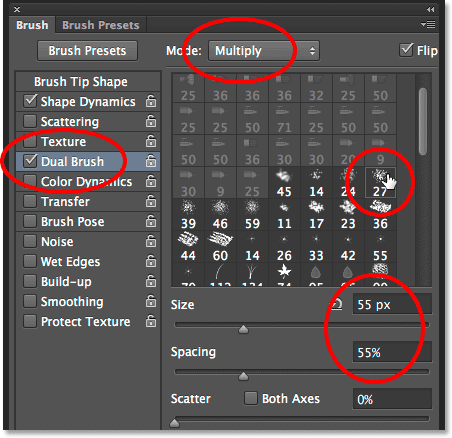
Крок 20: Виберіть параметри подвійної кисті
Клацніть прямо на слова " Подвійна кисть" у стовпці ліворуч, щоб перейти до параметрів "Подвійна кисть" у головній частині панелі "Щітка". Ці варіанти дозволяють нам поєднати другу кисть з нашою оригінальною. Виберіть кисть " Розпилювач" на 27 пікселів, натиснувши на її ескіз, а потім змініть режим у верхній частині панелі пензля на " Помножити" . Нарешті, збільште розмір кисті приблизно до 55 пікселів, а відстань - приблизно до 55% . Закінчивши, ви можете закрити панель кисті або натиснувши ту саму піктограму панелі пензля на панелі параметрів, або натиснувши клавішу F5 на клавіатурі:

Вибір кисті "Розпилювач" на 27 пікселів, встановлення режиму "Змішування" на множення, розмір до 55 пікселів та пробіл на 55%.
Крок 21: Установіть колір переднього плану білим
Нам потрібен колір пензля, щоб він був білим, а Photoshop використовує поточний колір переднього плану як колір пензля, а це означає, що нам потрібно переконатися, що наш колір переднього плану встановлений на білий, перш ніж починати малювати. Найпростіший спосіб зробити це - спочатку натиснути букву D на клавіатурі, яка скине кольори переднього плану та фону до значень за замовчуванням (зробивши колір переднього плану чорним, а колір фону - білим). Потім натисніть букву X на клавіатурі, щоб поміняти кольори, завдяки чому колір переднього плану стане білим. Ви можете побачити поточні кольори переднього плану та фонових кольорів у нижній частині панелі інструментів:

Колір переднього плану (лівий верхній) повинен бути білим.
Крок 22: Фарба по лінії прямих
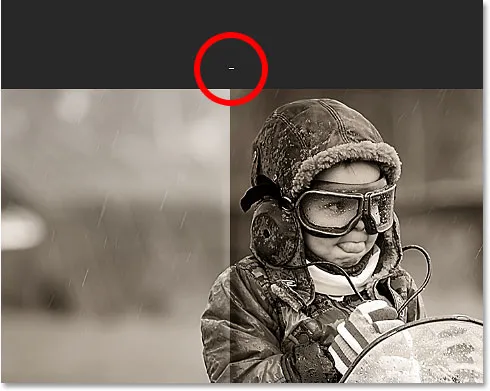
Ми готові пофарбувати наші лінії зносу, але замість того, щоб малювати мазки пензлем вручну, натискайте пензлем прямо над першою вертикальною лінією складки (лівою). Не натискайте та перетягуйте, просто натисніть:

Клацніть прямо над першою вертикальною лінією складки.
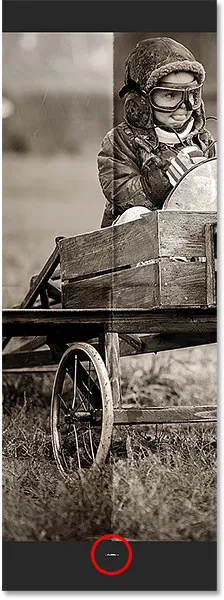
Потім натисніть клавішу Shift і натисніть прямо під тією ж лінією складки. Photoshop автоматично намалює штрих пензля по прямій лінії між двома пунктами, на які ви натиснули. Ви побачите тонкий білий штрих пензля, що біжить по лінії складки, надаючи йому зношений вигляд:

Утримуючи Shift і натискаючи прямо під тією ж лінією складки, щоб намалювати прямий хід кисті між двома точками.
Якщо кут або положення ходу кисті виглядає трохи відхиленим, просто натисніть Ctrl + Z (Win) / Command + Z (Mac) на клавіатурі, щоб скасувати його, а потім спробуйте ще раз. Щоб збільшити інтенсивність ефекту зносу, додайте ще кілька мазків кисті поверх першої. Зміна розміру кисті з кожним штрихом додасть більше різноманітності. Якщо натиснути клавішу лівої дужки ( ( ) на клавіатурі, кисть зробиться меншою, натиснувши клавішу правої дужки ()), зробить її більшою. Просто натисніть над лінією згину, потім утримуйте клавішу Shift і натисніть нижче лінії згину, щоб додати кожен новий штрих:

Зображення після додавання декількох штрихів до першої вертикальної лінії складки.
Повторіть ті ж дії з другою вертикальною лінією складки, щоб намалювати кілька штрихів пензля, а потім те ж саме зробіть з горизонтальною лінією складання, клацнувши пензлем ліворуч від лінії, потім утримуючи Shift і клацнувши праворуч від лінія. Якщо це допоможе, ви можете повернути напрямні, натиснувши Ctrl +; (Win) / Command +; (Mac) на вашій клавіатурі, що може полегшити вирівнювання речей. Знову натисніть комбінацію клавіш, щоб вимкнути їх назад. Ось моє зображення після додавання мазки пензлем у всі три лінії згину:

Зображення після додавання мазки пензлем.
Крок 23: Зменшення непрозорості шару (необов'язково)
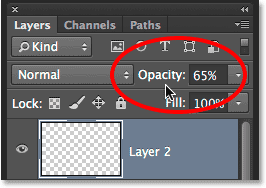
Нарешті, якщо штрихи пензля виглядають занадто білими та насиченими, ви можете злегка розтушувати їх на зображенні, зменшуючи непрозорість шару. Ви знайдете опцію « Непрозорість» безпосередньо навпроти параметра «Режим змішування» у верхній частині панелі шару. За замовчуванням непрозорість встановлена на 100%. Я збираюся зменшити міну до 65%:

Зниження непрозорості верхнього шару.
І з цим ми закінчили! Ось мій останній ефект "складок і складок":

Кінцевий результат.
Куди йти далі …
І там ми його маємо! Ось як додати складки та складочки до зображення за допомогою Photoshop CS6 та Photoshop CC! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!