
Введення в теги форматування тексту HTML
Форматування тексту є важливою частиною сучасних веб-сторінок Інтернету, навіть коли ми обмежувалися наявністю текстових веб-браузерів, форматування тексту, таких як розмір, орієнтація тощо. Завдяки сучасним редакціям HTML, існує безліч тегів HTML, які можна використовувати, щоб текст виглядав на ваш смак.
Форматування тексту за допомогою тегів HTML
Нижче ми обговоримо деякі важливі теги HTML, які використовуються для форматування тексту:
1. Форматування тексту як жирне в HTML
HTML має два різні теги, щоб встановити текст на жирний вигляд. Одне є, а друге - в той час як обидва дають аналогічний вихід. Тег - це фізичний тег, лише для відображення тексту жирним шрифтом, він не додає значення важливого значення для браузера.
Приклад
Here is some text in bold.
Here is some text in bold.
Here is some text in bold.
Вихід:

Тег, з іншого боку, розглядається як логічний тег, і він використовується для інформування браузера про те, що текст у тегу як деяке логічне значення.
Приклад
Це важливий контент, відформатований за допомогою сильного тегу, і це просто
нормально відформатований текст
Вихід:
2. Встановлення тексту як курсив у HTML5
Так само, як встановити текст як Bold, ви можете використовувати тег і тег, щоб встановити текст як курсив у HTML5.
Використання призначено для, як і використання , фізичного відображення тексту у вигляді курсиву, а тег, а також показує текст як курсив на дисплеї, дозволяє браузеру знати, що він має семантичне значення.
Приклад
Це перший пункт у курсивному тексті.
Цей вміст зроблено курсивом з тегом em, Це звичайний текст
Вихід:

3. Виділення тексту за допомогою HTML-коду
У ситуаціях, коли ви хочете виділити деякий текст із ефектом виділення, тег можна використовувати, за умовчанням CSS, тег робить фон тексту жовтим, що допомагає легко привернути увагу відвідувача до цього тексту.
Приклад
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
Вихід:

4. Підкреслення тексту в HTML
Тег HTML можна використовувати для додавання підкреслення в тексті. Будьте обережні, щоб не використовувати підкреслення синім текстом, оскільки це може заплутати відвідувачів, що текст є посиланням.
Приклад
Це текст з тегом підкреслення.
Вихід:

5. Текст закресленим
У випадках, коли вам потрібно провести горизонтальну лінію через текст, тег може бути використаний. Рядок потоплення тонкий, тому текст, який він перетинає, все ще можна легко прочитати.
Приклад
Ось речення із зачепленням через текст.
Вихід:

6. Запис шрифтом Monospace в HTML
Використання Monospace може бути корисним у ситуаціях, коли ви хочете щось цитувати або хочете відобразити якийсь код у браузері. Код Monospace, як випливає з назви, робить ширину кожного символу однаковою. Щоб отримати його у браузері, ми повинні використовувати тег.
Приклад
lt;html>
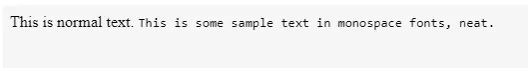
Це звичайний текст. Це деякий зразок тексту в однопросторових шрифтах, акуратний.
Вихід:

7. Підписаний текст у HTML
У математиці та хімії використання підпису є абсолютною вимогою в багатьох випадках. Як правило, також ви можете зіткнутися з ситуаціями, коли текст підписки підходить для використання. У HTML-тексті будь-який текст під тегом буде працювати в інтерфейсі браузера.
Приклад
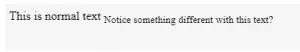
Це нормальний текст Зауважте щось інше з цим текстом?
Вихід:

8. Видалений текст у HTML5
Тег використовується як логічний спосіб повідомити браузеру, що текст всередині тексту видалено. Майте на увазі, що користувачеві показаний текст є тим же, що і тег у закресленому тезі, тобто він відображається у закресленому форматуванні.
Приклад
Це звичайний текст Це текст між тегом del.
Вихід:

9. Форматування тексту надширкового тексту в HTML5
Текст у тегу відображається у надрисках. Це корисно в математиці, хімії та інших місцях, де займається математика. Ви можете використовувати тег при посиланні, додаючи також посилання на сторінці.
Приклад
Це нормальний текст Цей текст знаходиться у надрисках.
Вихід:

10. Збільшення розміру тексту за допомогою форматування HTML
У випадках, коли вам потрібен текст на екрані більшого розміру, але ви не хочете використовувати заголовок або збільшувати розмір шрифту за допомогою тега, використання вмісту між цим тегом відображатиметься помітно більшим розміром тексту.
Приклад
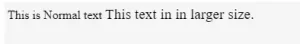
Це нормальний текст Цей текст у великому розмірі.
Вихід:

11. Зменшення тексту за допомогою HTML
Подібно до тега, ви можете використовувати для зменшення тексту на екрані, не використовуючи CSS або заголовки.
Приклад:
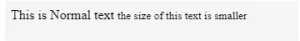
Це нормальний текст, розмір цього тексту менший
Вихід:

Висновок
Тепер, коли ви дізналися, як працює форматування тексту в HTML, ви повинні мати можливість створювати сторінки з правильним та професійним виглядом компонування тексту та форматуванням. Ви повинні використовувати звичайний текст і форматування, де це можливо, використання спеціального форматування лише за потреби надає вашим сторінкам акуратний вигляд. Важливий також розмір звичайного тексту, занадто малий, і читання будуть негативно впливати, і якщо він занадто великий, на екрані буде одразу менше інформації.
Рекомендовані статті
Це керівництво по тегам форматування тексту HTML. Тут ми обговорюємо, як форматувати текст за допомогою різних тегів форматування HTML. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Як працює HTML
- Команди HTML
- Що таке XML?
- Теги формату HTML
