Ми висвітлили багато інформації до цього часу, переглядаючи дії Photoshop. Ми дізналися, що таке дія, і що дії зберігаються у наборах дій. Ми розглянули палітру "Дії" та меню палітри. Ми дослідили дії за замовчуванням, які Photoshop автоматично завантажує для нас, і ми побачили, як завантажувати додаткові набори дій, які встановлюються за допомогою Photoshop. Ми знаємо, що Photoshop може виконувати всю дію від початку до кінця самостійно, або він може відкрити діалогові вікна, які дають нам можливість змінити різні параметри команд та налаштування, щоб краще відповідати зображенню, над яким ми працюємо. І ми дізналися, як закрутити відкриття дії на палітрі "Дії", щоб ми могли переглянути конкретні кроки, що стосуються, аж до деталей кожного кроку.
Мить назад ми здійснили дію Photo Corners, яка знаходиться в наборі дій Frames, на зображенні, і ми закінчилися дуже базовим ефектом фото кутів. Я не надто був у захваті від кольорів, які використовував дію, тому хотів би відредагувати дію та вибрати різні кольори. Для цього спочатку потрібно розібратися, які кроки в дії відповідають за налаштування кольорів, які він використовує.
Ми вже дізналися, як переглядати окремі кроки, а також їх деталі, на палітрі "Дії", але ще кращий спосіб з'ясувати, що саме відбувається з дією, - це зробити дію в один крок час. І коли я кажу "зробіть" це крок за часом, я маю на увазі "грати" це один крок за часом! Ви просто починаєте з початку дії та граєте кожен крок окремо, стежачи за своїм зображенням та палітрою шарів, щоб побачити, що щойно сталося!
На жаль, Adobe не включила очевидний спосіб крокувати через подібну дію. Ніде не знайдеться кнопки "Play Single Step". Щоб відтворити один крок у дії, утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та двічі клацніть на кроці в палітрі "Дії". Це відтворить крок, на який ви двічі клацнули, і перейде до наступного кроку в палітрі "Дії". Якщо ви стежите за своїм зображенням та палітрою шарів, ви зможете точно побачити, що відбувається. Давайте попрацюємо по кроку Photo Corners, крок за часом, щоб точно побачити, як Photoshop створює ефект кадру, і дізнатися, які кроки нам потрібно буде редагувати, щоб змінити кольори, які він використовує. Це також дає нам можливість побачити, які речі ми можемо записати як частину дії, хоча ми можемо зробити набагато більше, ніж те, що ми знайдемо тут.
Перш ніж почати, я поверну своє зображення до початкового стану, перейшовши до меню Файл у верхній частині екрана та вибравши Відновити:
 Виберіть команду "Повернути" в меню "Файл", щоб повернути зображення до його початкового або раніше збереженого стану.
Виберіть команду "Повернути" в меню "Файл", щоб повернути зображення до його початкового або раніше збереженого стану.
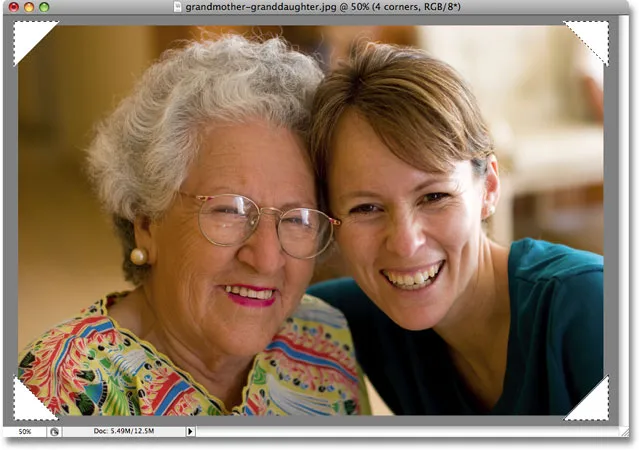
Це повертає мою фотографію до того, як вона виглядала перед запуском дії:
 Фотографія повернулася до початкового стану.
Фотографія повернулася до початкового стану.
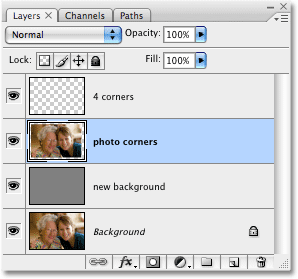
Якщо я заглянув у свою палітру шарів, я можу побачити, що я знову маю лише один шар, фоновий шар, який містить моє зображення:
 Палітра шарів, що показує оригінальне зображення на фоновому шарі.
Палітра шарів, що показує оригінальне зображення на фоновому шарі.
Крок 1: Зробіть знімок
Давайте почнемо працювати над кроком Photo Corners, крок за часом, щоб ми могли точно побачити, що робить Photoshop. Якщо дія "Куточки фотографії" відкриється на палітрі "Дії", я затримаю клавішу Ctrl (Win) / Command (Mac) на клавіатурі та двічі клацну на першому кроці. Зробіть знімок:
 Утримуйте клавішу Ctrl (Win) / Command (Mac) та двічі клацніть на першому кроці дії, щоб відтворити її.
Утримуйте клавішу Ctrl (Win) / Command (Mac) та двічі клацніть на першому кроці дії, щоб відтворити її.
Крок "Зробити знімок" робить знімок поточного стану зображення і розміщує його на палітрі "Історія" . Таким чином, якщо ми хочемо повернутись до того, як зображення виглядало безпосередньо перед запуском дії, ми можемо просто переключитися на палітру історії та натиснути на знімок. Відтворивши цей крок, перейдіть на мить до вашої палітри історії. У верхній частині палітри ви побачите знімок під назвою "Знімок 1":
 Знімок поточного стану зображення тепер з’являється в палітрі «Історія».
Знімок поточного стану зображення тепер з’являється в палітрі «Історія».
Крок 2: Перетворення режиму
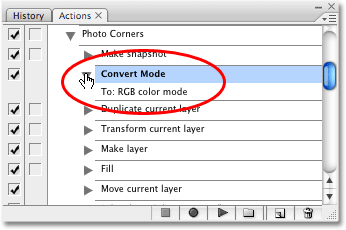
Поверніться до своєї палітри дій, коли закінчите. Перейдемо до другого кроку в дії, Перетворимо режим. Я не можу точно сказати з назви цього кроку, що він буде робити, тому я перекручую його відкритим, щоб переглянути деталі:
 Перегляд деталей другого кроку в дії "Фото кути".
Перегляд деталей другого кроку в дії "Фото кути".
З урахуванням деталей кроку, я бачу, що весь цей другий крок - це перетворення зображення в кольоровий режим RGB . Ну, моє зображення вже в кольоровому режимі RGB, і ваше, ймовірно, теж є, тому цей другий крок насправді не потрібен. Я зараз пропускаю це, але пізніше, коли ми перейдемо до редагування дії, ми дізнаємось як вмикати та вимикати окремі кроки.
Крок 3: Скопіювати поточний шар
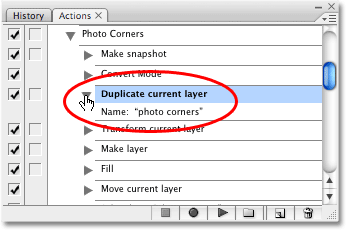
Третім кроком дії Photo Corners є копія поточного шару. Я виберу крок, потім відкрию його, щоб ми могли переглянути деталі:
 Деталі кроку "Дублювання поточного шару".
Деталі кроку "Дублювання поточного шару".
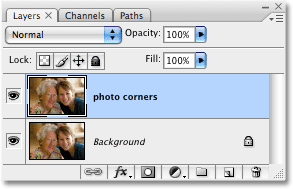
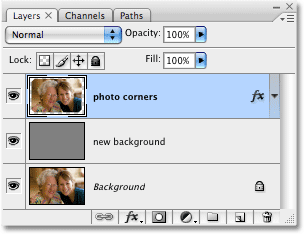
Схоже, що на цьому третьому кроці дії буде створено дублікат шару "Фоновий" (оскільки шар "Фоновий" - це наш єдиний на даний момент шар), і новий шар буде названий "куточками фото". Подивимося, що станеться. Я утримую Ctrl (Win) / Command (Mac) і двічі клацніть по кроку, щоб відтворити його. Якщо після перегляду кроку я заглянув у свою палітру шарів, я можу побачити, що зараз у мене два шари. Новий шар (той, що знаходиться вгорі) - це дублікат шару "Фон", і Photoshop назвав його "куточками фото", точно так, як ми очікували:
 Копія фонового шару під назвою "куточки фото" тепер з'являється в палітрі шарів.
Копія фонового шару під назвою "куточки фото" тепер з'являється в палітрі шарів.
Крок 4: Перетворення поточного шару
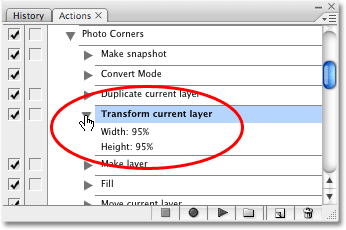
Коли ми пробиваємося окремими кроками дії Photo Corners, ми переходимо до четвертого кроку - Перетворити поточний шар. Я ще раз відкрию крок у палітрі "Дії", і тепер деталі видно, схоже, що цей крок використовуватиме команду Photoshop Transform для масштабування зображення на шарі "фото кути" до 95% від початкового розміру:
 Перегляд деталей четвертого кроку в дії "Фото кути".
Перегляд деталей четвертого кроку в дії "Фото кути".
Я зіграю крок за допомогою Ctrl + подвійним клацанням (Win) / Command + подвійним клацанням клавіші (Mac) на ньому, і хоча на палітрі шарів нічого, як видається, не відбулося, я можу побачити, чи дивлюсь у вікно мого документа, що зображення на шарі «куточки фото» насправді було зменшено, тоді як вихідне зображення під ним на шарі «Фон» залишається в повному розмірі:
 Зображення на шарі «куточки фото» було зменшено до 95% від початкового розміру.
Зображення на шарі «куточки фото» було зменшено до 95% від початкового розміру.
Поки немає жодного ознаки кроку, який контролює кольори в ефекті кадру, але ми отримуємо гарне розуміння того, як дії були складені разом. Давайте продовжимо.
Крок 5: Зробіть шар
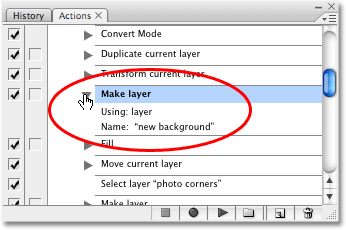
Ми працюємо в рамках програми Photo Corners у Photoshop, граючи кожен крок окремо від початку до кінця, шукаючи кроки, які керують кольорами, які використовується дія, щоб ми могли їх редагувати, і ми отримуємо гарне уявлення про те, як дії працюють. П'ятий крок у дії - Зробити шар, і якщо я перекручую його відкритим, щоб переглянути деталі, ми можемо побачити, що буде створений новий порожній шар, який отримав назву "новий фон":
 П'ятий крок повинен створити новий порожній шар під назвою "новий фон".
П'ятий крок повинен створити новий порожній шар під назвою "новий фон".
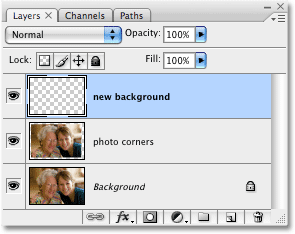
Я відіграю крок ще раз, утримуючи Ctrl (Win) / Command (Mac) і двічі клацнувши по кроку в палітрі "Дії", і швидкий погляд на палітрі шарів показує нам, що ми насправді зараз маємо новий порожній шар над іншими двома, і цей новий шар отримав назву "новий фон":
 Новий порожній шар під назвою "новий фон" з'являється у верхній частині стеку шарів.
Новий порожній шар під назвою "новий фон" з'являється у верхній частині стеку шарів.
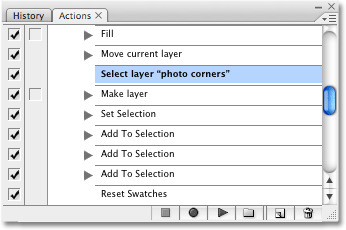
Крок 6: Заповнення
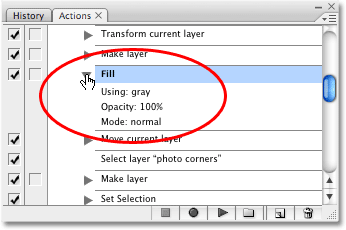
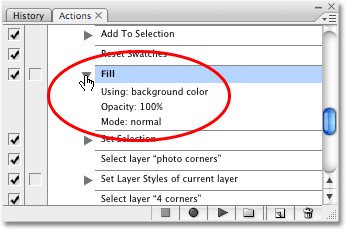
Рухаючись по дії Photo Corners, ми підходимо до шостого кроку, Fill. Цей виглядає цікаво. Я знаю, що команда Fill Photoshop використовується для заповнення шарів або виділень кольором, і якщо я перекручую відкриття дії для перегляду деталей, схоже, що цей крок буде заповнити наш новий шар сірим кольором. Я думаю, що ми знайшли перший крок, який контролює колір в дії!
 Шостий крок дії виглядає як заповнення нового шару сірим кольором.
Шостий крок дії виглядає як заповнення нового шару сірим кольором.
Давайте зіграємо крок, утримуючи Ctrl (Win) / Command (Mac) та двічі клацнувши по ньому, щоб побачити, що відбувається. Звичайно, шар "нового фону" стає заповненим сірим кольором. Оскільки шар "нового фону" зараз знаходиться над двома іншими шарами в палітрі шарів, він блокує два шари під ним з виду, і все наше вікно документа видається суцільним сірим кольором:
 Шар «нового фону» тепер заповнений суцільним сірим кольором.
Шар «нового фону» тепер заповнений суцільним сірим кольором.
Тепер ми знаємо, що це крок, який нам потрібно буде відредагувати, щоб змінити колір, який використовується для фону в ефекті кадру Photo Corners! Давайте продовжуватимемо.
Крок 7: Переміщення поточного шару
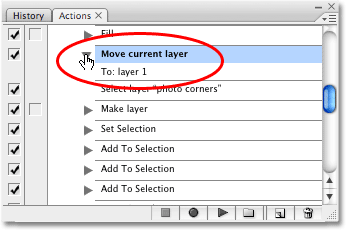
Сьомий крок нашої дії - Перемістити поточний шар . "Поточний шар" відноситься до поточно вибраного шару, і оскільки наш обраний на даний момент шар є "новим фоновим" шаром, який був заповнений сірим мить тому, назва цього кроку робить досить очевидним, що шар "нового фону" є який буде переміщений на нове місце в палітрі шарів. Якщо ми відкриємо крок для перегляду деталей, ми можемо побачити, що він буде переміщений у положення "шар 1", який розмістить його безпосередньо над фоновим шаром:
 Сьомий крок дії виглядає так, що він перемістить шар "нового фону" безпосередньо над шаром "Фоновий" в палітрі шарів.
Сьомий крок дії виглядає так, що він перемістить шар "нового фону" безпосередньо над шаром "Фоновий" в палітрі шарів.
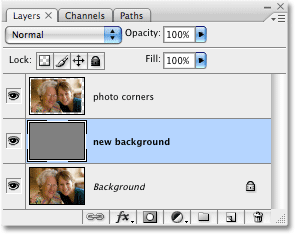
Я зіграю крок Ctrl + подвійним клацанням (Win) / Command + подвійним клацанням клавіші (Mac) на ньому, і ми тепер можемо побачити на палітрі шарів, що шар "нового фону" змінив позиції на "фото" Куточки "шар, що робить шар" фото кути "тепер самим верхнім шаром у стеку шарів:
 Шари "новий фон" та "куточки фото" тепер поміняли місця в палітрі шарів.
Шари "новий фон" та "куточки фото" тепер поміняли місця в палітрі шарів.
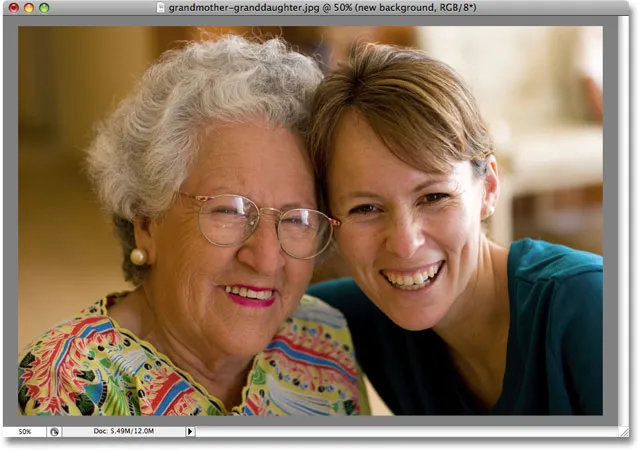
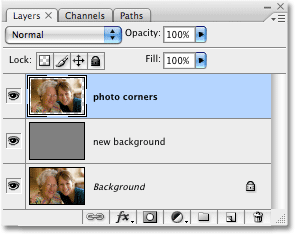
Оскільки шар «куточки фото» зараз знаходиться у верхній частині стеку шарів, зображення на шарі тепер видно перед сірим фоном у вікні документа:
 Зображення на шарі «куточки фото» тепер видно перед сірим фоном.
Зображення на шарі «куточки фото» тепер видно перед сірим фоном.
Крок 8: Виберіть шар "куточки фото"
Ефект кадру Photo Corners починає формуватися. Крок 8 в дії простий, Виберіть шар «куточки фото» . Насправді цей крок настільки простий, що для нас немає додаткових деталей, з-за чого у кроку поруч із назвою немає трикутного трикутника. Цей крок повинен просто вибрати шар "куточки фото" в палітрі шарів:
 Крок 8 у дії «Куточки фото» - простий.
Крок 8 у дії «Куточки фото» - простий.
Я затримаю Ctrl (Win) / Command (Mac) і двічі клацніть по ньому, щоб відтворити його, і ми побачимо в палітрі шарів, що тепер вибраний шар "куточки фото":
 Тепер після вибору кроку вибирається шар «куточки фото».
Тепер після вибору кроку вибирається шар «куточки фото».
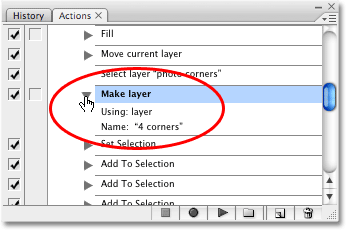
Крок 9: Зробіть шар
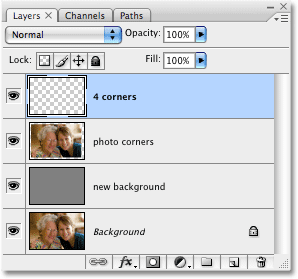
Дев'ятий крок в дії - Зробити шар . Оскільки п’ятий крок у нашій фото куточці також отримав назву "Зробити шар", з того, що ми бачили на кроці 5, ми знаємо, що цей крок створить новий порожній шар для нас. За замовчуванням нові шари додаються безпосередньо над поточно вибраним шаром, і оскільки на попередньому етапі був обраний шар «куточки фото», цей новий шар буде розміщений безпосередньо над ним, який розмістить його в самому верху шару стек. Якщо ми відкриємо крок для перегляду деталей, ми можемо побачити, що новий шар отримає назву "4 кути":
 На дев'ятому кроці дії слід створити новий порожній шар під назвою "4 кути" безпосередньо над шаром "куточки фото".
На дев'ятому кроці дії слід створити новий порожній шар під назвою "4 кути" безпосередньо над шаром "куточки фото".
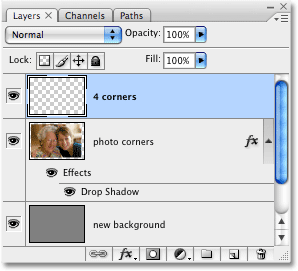
Я натисніть Ctrl + двічі клацнути (Win) / Command + подвійним клацанням (Mac) на кроці, щоб відтворити його, і палітра шарів тепер показує нам новий порожній шар під назвою "4 кути" безпосередньо над "куточками фото" шар:
 Новий порожній шар під назвою "4 кута" з'являється над шаром "куточки фото" в палітрі шарів.
Новий порожній шар під назвою "4 кута" з'являється над шаром "куточки фото" в палітрі шарів.
Етапи 10 - 13: Створення вибору для куточків фотографій
Коли ми пробиваємося через дію «Куточки фото» на палітрі «Дії», ми переходимо до кроку 10 «Встановити вибір». Цей крок разом із трьома кроками "Додати до вибору", які слідують за ним, створює трикутний вибір у одному з чотирьох кутів фотографії. Щоб заощадити нам трохи часу, і як можливість показати вам невеликий трюк для відтворення декількох дій одночасно, я виберу перший крок, «Встановити вибір», тоді я затримаю клавішу Shift і натисніть на третьому кроці "Додати до вибору" (крок 13), який обере всі чотири кроки одразу на палітрі "Дії":
 Щоб вибрати кілька кроків підряд, клацніть на верхньому, а потім на нижньому.
Щоб вибрати кілька кроків підряд, клацніть на верхньому, а потім на нижньому.
Щоб сказати Photoshop відтворювати всі чотири кроки один за одним, як тільки ви їх вибрали, просто натисніть на значок «Відтворити» внизу палітри «Дії»:
 Клацніть піктограму "Відтворити", щоб програма Photoshop відтворила всі чотири кроки.
Клацніть піктограму "Відтворити", щоб програма Photoshop відтворила всі чотири кроки.
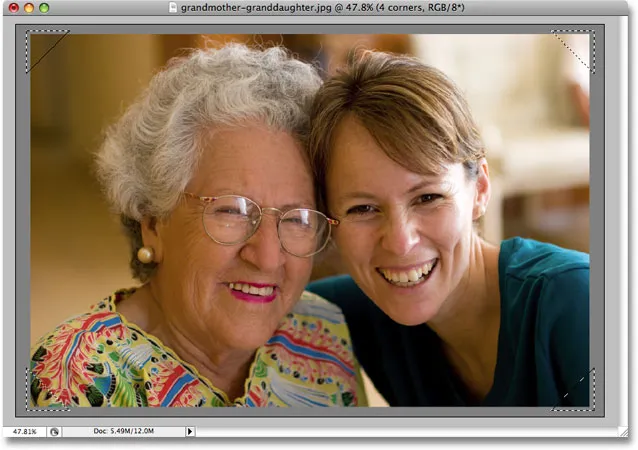
Якщо ми подивимось на зображення у вікні документа зараз, то можемо побачити виділення трикутної форми у кожному з чотирьох кутів фотографії:
 Трикутний вибір тепер з’являється у кожному куті фотографії.
Трикутний вибір тепер з’являється у кожному куті фотографії.
Єдиний незначний мінус відтворення декількох кроків одночасно, так це те, що Photoshop автоматично не пересуває вас до наступного кроку дії, коли це зроблено, тому вам потрібно буде натиснути на наступний крок самостійно, щоб вибрати його. Не величезна угода, але все-таки варто згадати.
Крок 14: Скидання зразків
Прийшовши на крок 14, скиньте зразки, ми знайдемо ще один крок, який, здається, має щось спільне з кольором у дії. Цей крок, який знову настільки простий, що додаткові деталі не потрібні на палітрі "Дії", скидає кольори переднього плану та фону до значень за замовчуванням, при цьому чорний колір стає кольором переднього плану, а білий - кольором фону:
 Крок "Скидання зразків" відновить кольори переднього плану та фону до значень за замовчуванням.
Крок "Скидання зразків" відновить кольори переднього плану та фону до значень за замовчуванням.
Я утримую Ctrl (Win) / Command (Mac) і двічі клацніть по кроку, щоб відтворити його, і ми зможемо побачити, чи подивимося на зразки кольорів переднього плану та фону на палітрі інструментів, що колір переднього плану (зліва swatch) тепер встановлено на чорний, тоді як колір фону (правильний зразок) встановлений на білий:
 Зображення кольорів переднього плану та фону в палітрі інструментів.
Зображення кольорів переднього плану та фону в палітрі інструментів.
Кольори переднього плану та фону можуть бути вже встановлені за замовчуванням, перш ніж грати на цьому кроці. Насправді, нам може навіть не знадобитися цей крок, тому він може виявитися таким, який ми можемо видалити або принаймні вимкнути, коли підемо редагувати дію пізніше.
Крок 15: Заповніть
Крок 15 в дії «Куточки фото» підводить нас до ще одного кроку під назвою Заповнити . Якщо ви пам’ятаєте, шостий крок в дії був також кроком заповнення, і він заповнив сірий шар нового фону. Давайте ще раз відкриємо цей крок, щоб побачити деталі:
 Перегляд деталей кроку 16 в дії "Фото кути".
Перегляд деталей кроку 16 в дії "Фото кути".
Схоже, цього разу ми заповнимо ті чотири трикутні виділення, які ми тільки що зробили, нашим поточним кольором фону, що пояснює, чому ми скидали кольори переднього плану та фону на попередньому кроці. Оскільки наш колір фону тепер встановлений у білий, чотири виділення будуть заповнені білим. Я зіграю крок (я думаю, що ми всі знаємо, як відігравати крок в цей момент, тому я не буду турбувати пояснення як), і якщо ми подивимось на зображення у вікні документа, ми можемо побачити, що чотири виділення є тепер заповнений білим кольором, даючи нам куточки фотографій:
 Виділення у чотирьох кутах зображення тепер заповнені білим кольором.
Виділення у чотирьох кутах зображення тепер заповнені білим кольором.
Добре! Ми знайшли кроки, які керують кольорами, які використовуються в дії! Тепер ми знаємо, які кроки відредагувати. Два етапи мають назву "Заповнити", причому перший контролює колір фону, а другий встановлює колір для самих куточків фотографій. Ми також знайшли кілька кроків, які, ймовірно, не потрібні, один перетворює наше зображення в кольоровий режим RGB, а інший скидає кольори переднього плану та фону. Давайте швидко закінчимо наш шлях через цю дію, щоб ми побачили ще кілька прикладів тих речей, які ви можете записати дією, а потім перейдемо до редагування власної власної версії!
Крок 16: Встановити вибір
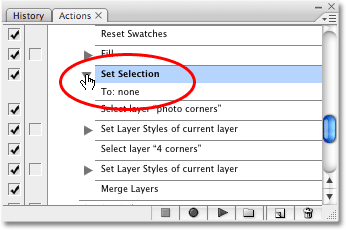
Ми майже в кінці нашої поетапної подорожі через акцію Photo Corners у Photoshop. Набір 16 - це Вибір встановлення, і якщо ми повернемо його відкритим для перегляду деталей, ми побачимо, що він повідомляє Photoshop встановити вибір на "ні":
 Щоб вибрати кілька кроків підряд, клацніть на верхньому, а потім на нижньому.
Щоб вибрати кілька кроків підряд, клацніть на верхньому, а потім на нижньому.
Що, до біса, це означає, якщо вибору немає? Що ж, як ви могли помітити, мова, яку Photoshop використовує для опису деталей кроків на палітрі дій, не завжди є такою простою. Встановлення вибору на "немає" - це спосіб Photoshop сказати нам, що вибір буде відмінено. Ви перетворитесь на переклад Photoshop-говоріння, коли ви отримаєте більше досвіду використання дій. Я зіграю крок, і коли я виконую, чотири контури виділення зникають у вікні документа:
 Чотири схеми відбору тепер зникли.
Чотири схеми відбору тепер зникли.
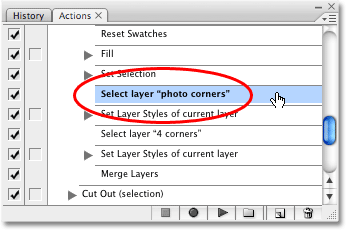
Крок 17: Виберіть шар "куточки фото"
Просуваючись далі, ми переходимо до кроку 17, вибираємо шар «куточки фото», що є ще одним із тих простих кроків, які не потребують додаткових деталей. Він просто вибере шар "куточки фото" в палітрі шарів:
 Крок 17 зробить шар «куточки фото» активним.
Крок 17 зробить шар «куточки фото» активним.
Я зіграю крок, і ми побачимо в палітрі шарів, що шар «куточки фото» тепер виділений синім кольором, кажучи нам, що він вибраний:
 Тепер у палітрі шарів вибрано шар «куточки фото».
Тепер у палітрі шарів вибрано шар «куточки фото».
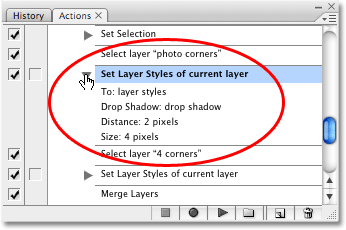
Крок 18: Встановлення стилів шару поточного шару
Залишившись у дії лише кілька кроків, ми переходимо до кроку 18, Встановіть стилі шару поточного шару. Як ви, напевно, можете сказати з назви кроку, цей додає стилю шару чи стилів до обраного поточного шару. Стилі шару можуть бути легко записані як частина дій. У цьому випадку, якщо ми ще раз відкриємо крок для перегляду деталей, ми можемо побачити, що ми збираємося додати тінь, що випадає, до зображення на шарі "куточки фото". Налаштування, які використовуватимуться із тінню для падіння, також включені до нас, з Відстань у 2 пікселі та Розмір у 4 пікселі :
 Стилі шару - одна з багатьох речей, які можна записати як частину дії.
Стилі шару - одна з багатьох речей, які можна записати як частину дії.
Відтворивши крок, ми можемо побачити на тілі шару «куточки фото» ефект тіні легкої краплі, хоча на скріншоті це трохи важко помітити, оскільки це такий тонкий ефект:
 До зображення на шарі "куточки фото" додана тонка тінь для краплі.
До зображення на шарі "куточки фото" додана тонка тінь для краплі.
Крок 19: Виберіть шар "4 кути"
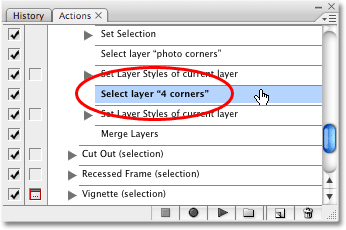
Ще три кроки. Крок 19 - Виберіть шар "4 кута", ще один простий крок без додаткових деталей:
 Крок 19 вибере шар "4 кути" в палітрі шарів.
Крок 19 вибере шар "4 кути" в палітрі шарів.
На цьому кроці вибереться шар "4 кута" на палітрі шарів, і коли я його відтворюю, ми можемо побачити, що тепер вибрано шар "4 кута":
 Палітра шарів, що показує шар "4 кути", тепер вибрана.
Палітра шарів, що показує шар "4 кути", тепер вибрана.
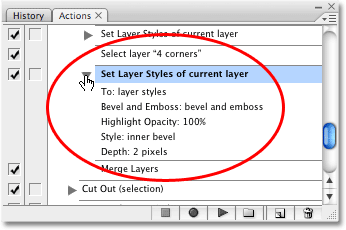
Крок 20: Встановлення стилів шару поточного шару
Залишившись лише два кроки, другий останній крок у дії Photo Corners виглядає дуже схожим на крок 18, який ми подивилися мить назад. Він також названий Set Layer Styles поточного шару, що знову говорить нам про те, що наш вибраний на даний момент шар (шар "4 кути" має наблизити до нього один або більше стилів шару. Цього разу це буде в стилі Bevel and Emboss, параметр Highlight Opacity встановлений на 100%, Style - внутрішній скошений, а Depth - 2 пікселі:
 До шару "4 кута" буде застосовано стиль шару "Скос і Ембос".
До шару "4 кута" буде застосовано стиль шару "Скос і Ембос".
Я розіграю дію, і якщо ми подивимось на зображення у вікні документа, то побачимо, що чотири білих куточка фотографії, які сидять на шарі «4 кути», тепер на них застосований тонкий внутрішній скошений ефект., надаючи ефекту трохи глибини:
 Чотири фото кути тепер мають внутрішній скошений ефект, застосований до них.
Чотири фото кути тепер мають внутрішній скошений ефект, застосований до них.
Крок 21: Злиття шарів
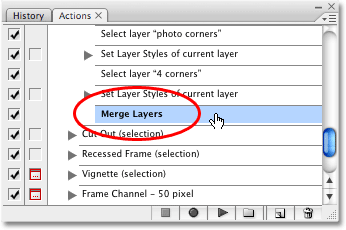
Ми дійшли до останнього кроку в дії. Крок 21 - злиття шарів, ще один крок, який не потребує більше деталей. Він просто об'єднає шар "4 кути", який є нашим обраним нині шаром, із шаром "фото кути" безпосередньо під ним:
 Завершальним кроком в акції Photo Corners є "Об’єднати шари".
Завершальним кроком в акції Photo Corners є "Об’єднати шари".
Я зіграю крок для завершення дії, і ми можемо побачити, що шар "4 кути" зник з палітри шарів тепер, коли він був об'єднаний із шаром "куточки фото", який зараз є самим верхнім шаром у стек шарів:
 Шар "4 кути" тепер об'єднаний з шаром "куточки фото" в палітрі шарів.
Шар "4 кути" тепер об'єднаний з шаром "куточки фото" в палітрі шарів.
Куди йти далі …
І там ми його маємо! Ми успішно пройшли та проаналізували цілу дію від початку до кінця! Якщо ви виявите, що користуєтесь чужими діями, які ви або придбали, запозичили або завантажили безкоштовно з веб-сайту, крокуючи через такі дії, це чудовий спосіб дізнатися, як інші люди роблять справи у Photoshop! Це також зручний спосіб аналізу власних дій, намагаючись з’ясувати, чому вони, здається, не працюють так, як ви очікували (що і відбувається).
Гаразд, саме час відредагувати цю дію та створити власну персоналізовану її версію. Ми зробимо це далі!