У цьому підручнику я показую вам, як використовувати відсічні маски у Photoshop, щоб показати та приховати різні частини шару та підігнати зображення до форм! Ми дізнаємось основи створення відсічної маски та вивчимо ідею за ними більш докладно, щоб до кінця цього уроку ви зрозуміли, як працюють відсічні маски. Я буду використовувати Photoshop CC, але все повністю сумісне з Photoshop CS6 та більш ранніми версіями. Давайте розпочнемо!
Що таке відсічні маски?
Відсічні маски у Photoshop - це потужний спосіб контролювати видимість шару. У цьому сенсі відсічні маски схожі на маски шару. Але хоча кінцевий результат може виглядати однаково, відсічні маски та маски шару сильно відрізняються. Маска шару використовує чорно-білу для відображення та приховування різних частин шару. Але відсічна маска використовує вміст і прозорість одного шару для контролю видимості іншого.
Для створення відсічної маски нам потрібні два шари. Шар на дні регулює видимість шару над ним. Іншими словами, нижній шар - це маска, а шар над нею - шар, який закріплений на масці.
Там, де нижній шар містить фактичний вміст (пікселі, форми чи тип), видно вміст шару над ним. Але якщо будь-яка частина шару на дні прозора, то та сама ділянка шару над ним буде прихована. Це може здатися більш заплутаним, ніж те, як працює маска шару, але відсічні маски так само прості у використанні. Давайте створимо відсічну маску самостійно, щоб ми могли краще зрозуміти, як вони працюють.
Як працює відсічна маска
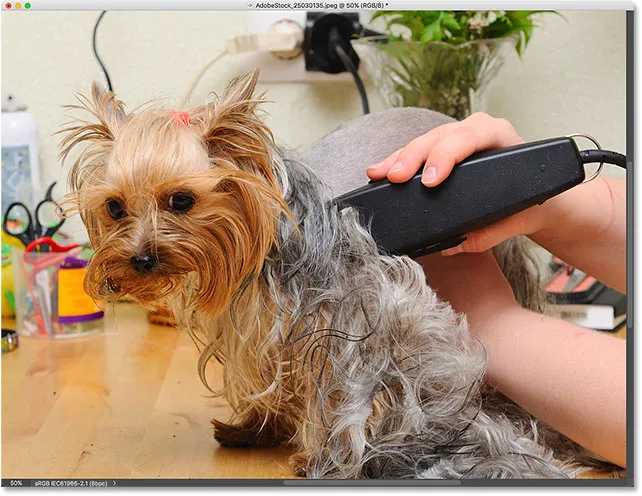
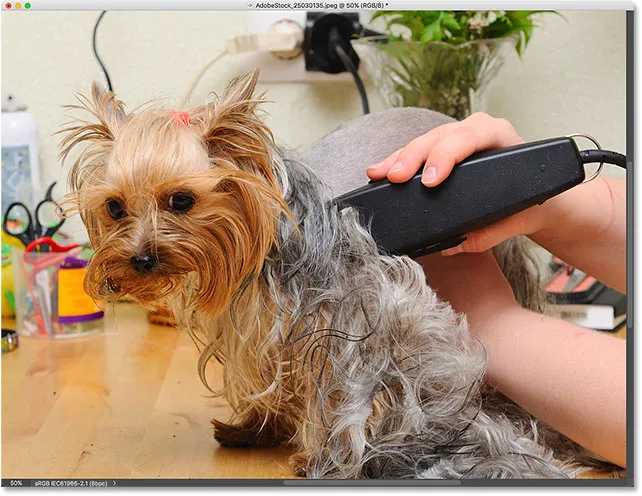
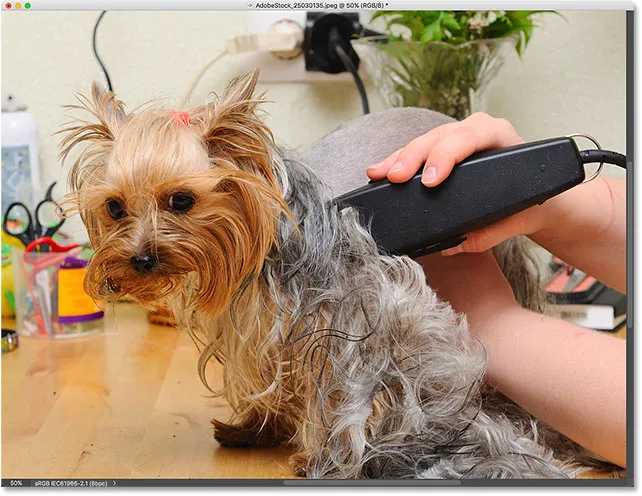
Щоб дійсно мати сенс відсікання масок, спершу потрібно зрозуміти різницю між вмістом і прозорістю на шарі. Щоб піти разом зі мною, ви можете відкрити будь-яке зображення. Я використаю тут фото свого маленького друга, який також намагається зрозуміти по-своєму, про що йдеться у цьому вирізі (фото з Adobe Stock):

Оригінальне зображення. Кредит на фото: Adobe Stock.
Шар маски і відрізаний шар
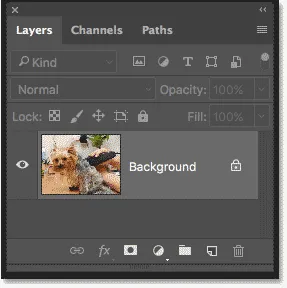
Якщо ми подивимось на панель «Шари», ми побачимо фотографію на шарі «Фон», який наразі є єдиним шаром у документі:

Панель "Шари", що показує фотографію на фоновому шарі.
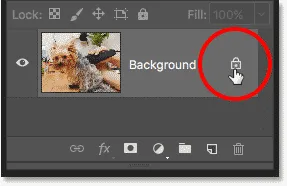
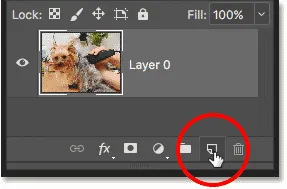
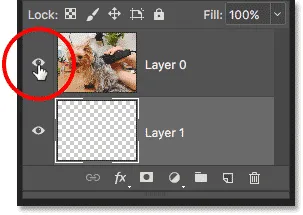
Нам потрібні два шари для створення відсічної маски, один, який буде виконувати функцію маски, і той, який буде обрізаний на маску, тому давайте додамо другий шар. Ми додамо новий шар під зображенням. Спочатку розблокуйте шар "Фоновий фон". У Photoshop CC натисніть значок блокування, щоб розблокувати його. У Photoshop CS6 або новіших версіях натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі та двічі клацніть на шарі "Фон":

Розблокування фонового шару.
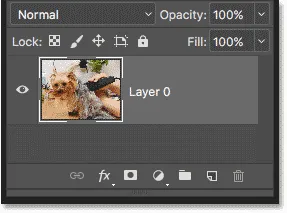
Це відкриває фоновий шар і перейменовує його на "Шар 0":

Розблокування фонового шару дозволяє нам додати новий шар під ним.
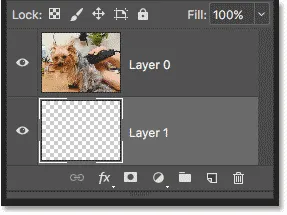
Потім, щоб додати новий шар під зображенням, натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натисніть значок Додати новий шар :

Додавання нового шару під зображенням.
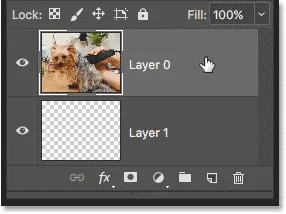
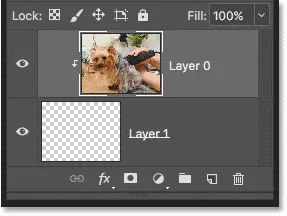
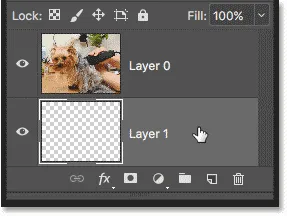
Новий шар під назвою "Шар 1" з'являється під фотографією, і тепер у нас є два шари в документі. Ми перетворимо нижній шар у маску, а зображення над ним буде вирізане на маску:

Додано другий шар, необхідний для відсічної маски.
Розуміння відсічних масок: вміст проти прозорості
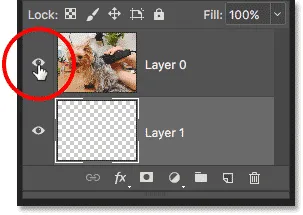
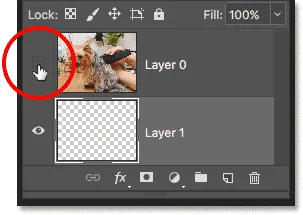
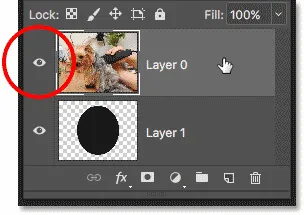
На даний момент схойте оригінальне зображення, натиснувши піктограму видимості верхнього шару:

Клацнувши піктограму видимості, щоб приховати фотографію.
Коли верхній шар вимкнено, ми бачимо шар, який ми щойно додали. За замовчуванням нові шари у Photoshop порожні, це означає, що вони взагалі не мають вмісту. Шар без вмісту прозорий, і ми бачимо прямо через нього. Якщо під прозорим шаром немає інших шарів, Photoshop відображає прозорість у вигляді шаблону, як ми бачимо тут:

Шаблон шахового шару означає, що нижній шар прозорий.
Увімкніть верхній шар, натиснувши його знову на піктограму видимості:

Натиснувши ту саму піктограму видимості
Верхній шар містить фактичний вміст . У цьому випадку це вміст на основі пікселів, оскільки ми дивимося на цифрову фотографію, але у Photoshop вміст може бути також векторною формою або навіть текстом. Дійсно, все, що не є прозорістю, вважається вмістом:

Верхній шар містить фактичний вміст.
Як створити відсічну маску у Photoshop
Відсічні маски використовують вміст і прозорість шару внизу для контролю видимості шару вгорі. Давайте створимо відсічну маску за допомогою наших двох шарів і подивимося, що відбувається.
Крок 1: Виберіть шар, який буде вирізаний
Створюючи відсічну маску, спершу нам потрібно вибрати шар, який буде обрізаний, на шар під ним. У цьому випадку верхній шар ("Шар 0") буде притиснутий до нижнього шару ("Шар 1"), тому переконайтесь, що вибрано верхній шар:

Вибір верхнього шару.
Крок 2. Виберіть "Створити відсічну маску"
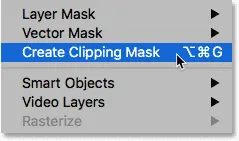
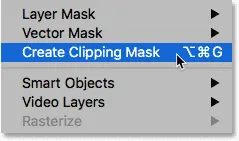
Щоб створити відсічну маску, перейдіть до меню Шару на панелі меню та оберіть Створити відсічну маску :

Перейдіть до шару> Створити відсічну маску.
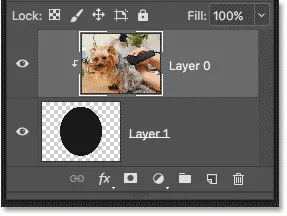
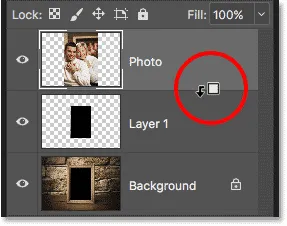
І це все є! Створена маска шару на панелі "Шари" тепер показує верхній шар ("Шар 0") з відступом праворуч, невеликою стрілкою вказує на "Шар 1" під ним. Ось як Photoshop повідомляє нам, що верхній шар тепер підрізаний до шару нижче:

Панель "Шари", що показує верхній шар, обрізаний на нижньому шарі.
Але проблема полягає в тому, що все, що ми зробили поки що, створивши відсічну маску, - це те, що ми приховали зображення від перегляду, і це тому, що наш шар маски ("Шар 1") не містить вмісту. Це повністю прозоро. За допомогою відсічної маски ховаються будь-які ділянки верхнього шару, які сидять безпосередньо над прозорими ділянками на нижньому шарі. Оскільки нижній шар не містить нічого, крім прозорості, жодна частина зображення над ним не видно:

Без вмісту шару маски зображення на відрізаному шарі приховано.
Як випустити відсічну маску
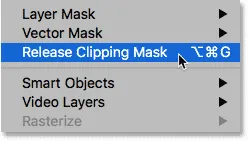
Це було не дуже цікаво, тому відпустіть відсічну маску, перейшовши до меню « Шару » та вибравши « Відпустити відсічну маску» :

Перехід до шару> Відпустіть відсічну маску.
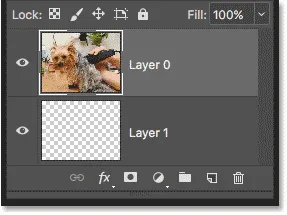
На панелі "Шари" верхній шар більше не відступає праворуч, це означає, що він більше не обрізаний на нижньому шарі:

Шару маску випустили.
І в документі ми знову бачимо наше зображення:

З відпущеною відсічною маскою зображення повертається.
Додавання вмісту до відсічної маски
Додамо трохи вмісту в нижній шар. Клацніть піктограму видимості верхнього шару, щоб приховати зображення, щоб ми могли бачити, що ми робимо:

Клацання піктограми видимості верхнього шару.
Потім натисніть на нижній шар, щоб активувати його:

Вибір нижнього шару.
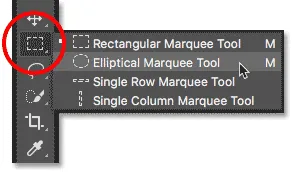
Щоб додати вміст, ми намалюємо просту форму. Виберіть інструмент Elliptical Marquee на панелі інструментів, клацнувши правою кнопкою миші (Win) / Control (Клацніть) (Mac) на інструменті прямокутного накреслення та виберіть інструмент Elliptical Marquee з меню вильоту:

Вибір інструменту «Еліптичний намет».
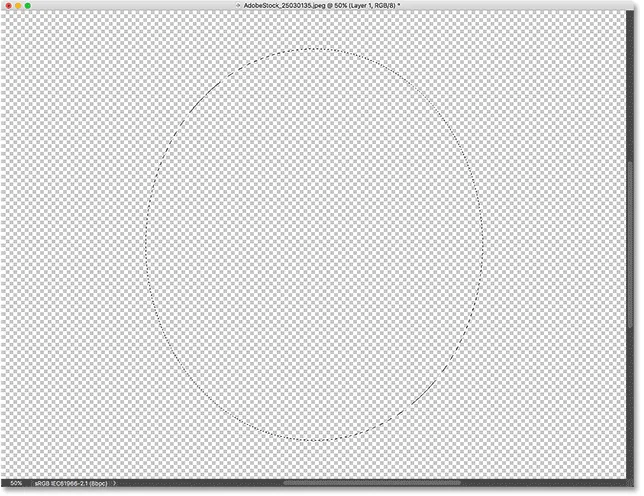
Клацніть і перетягніть контур еліптичного вибору в центрі документа:

Малювання вибору за допомогою інструменту Elliptical Marquee.
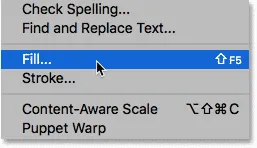
Перейдіть до меню " Правка" в рядку меню та виберіть " Заповнити" :

Перейдіть до редагування> заливка.
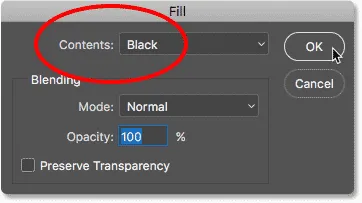
У діалоговому вікні "Заливка" встановіть параметр " Зміст " чорним кольором та натисніть кнопку ОК:

Діалогове вікно Заповнення.
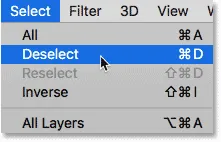
Photoshop заповнює вибір чорним кольором. Щоб видалити контур вибору з усієї форми, перейдіть до меню Select і виберіть пункт Скасувати вибір :

Перейдіть до пункту Вибрати> Скасувати вибір.
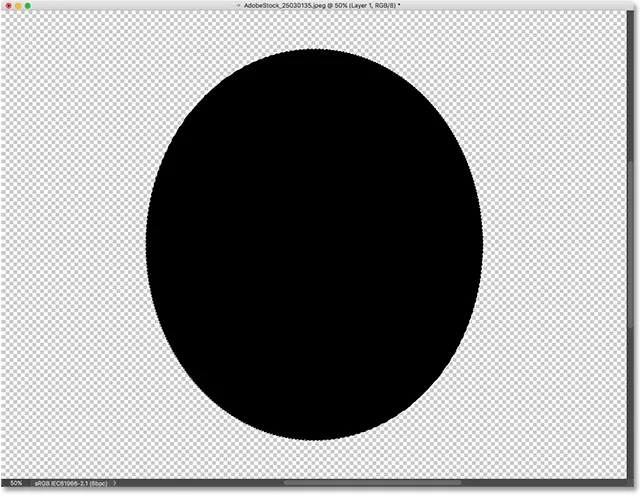
І тепер замість повністю прозорого шару у нас є область з деяким вмістом у центрі. Зауважте, що область навколо вмісту залишається прозорою:

Нижній шар тепер містить зміст і прозорість.
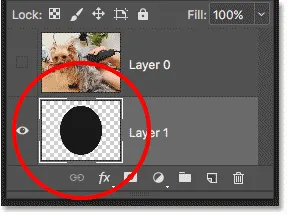
Повернувшись на панель «Шари», мініатюра попереднього перегляду нижнього шару тепер показує чорну форму. Тут важливо зазначити, що якщо порівнювати ескізи попереднього перегляду для обох шарів, ви побачите, що частина зображення на верхньому шарі сидить безпосередньо над вмістом (формою) на нижньому шарі. А деякі фотографії сидять над прозорими ділянками на нижньому шарі:

Мініатюра попереднього перегляду, що показує вміст та прозорість на нижньому шарі.
Створення ще однієї відсічної маски
Тепер, коли ми додали деякий вміст у нижній шар, давайте створимо ще одну відсічну маску. Знову ж таки, спершу нам потрібно вибрати шар, який буде прикріплений до шару внизу, тому натисніть на верхній шар, щоб вибрати його. Потім натисніть значок видимості верхнього шару, щоб зробити зображення на шарі видимим:

Вибір та включення шару, який буде вирізаний.
Поверніться до меню Шару та ще раз виберіть Створити відсічну маску :

Перейдіть знову до шару> Створити відсічну маску.
На панелі "Шари" ми бачимо верхній шар, обрізаний на шарі під ним, як ми бачили минулого разу:

На панелі "Шари" знову показана відсічна маска.
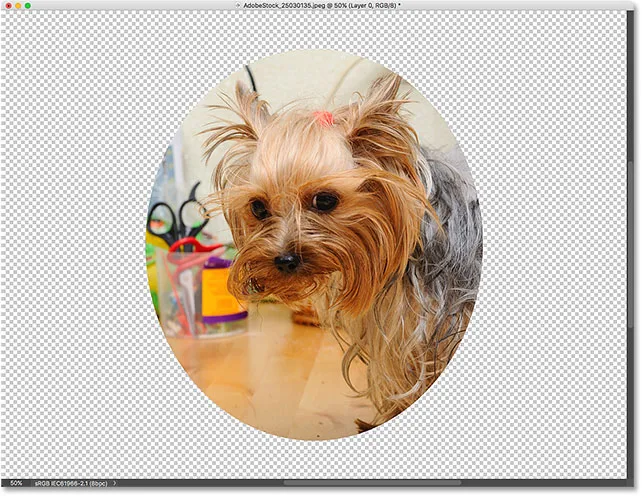
Але в документі ми зараз бачимо зовсім інший результат. Цього разу розділ фотографії, що сидить прямо над формою, на шарі під ним залишається видимим! Єдині частини фотографії, які приховані, - це ділянки, що оточують фігуру, оскільки ці області все ще сидять над прозорістю:

Вміст нижнього шару зберігає видимість частини верхнього шару.
Переміщення вмісту в межах відсічної маски
Звичайно, результат може виглядати краще, якби наша тема була зосереджена всередині форми. За допомогою відсікаючих масок легко переміщати та розміщувати вміст всередині них. Просто виберіть інструмент "Переміщення" на панелі інструментів:

Вибір інструменту переміщення.
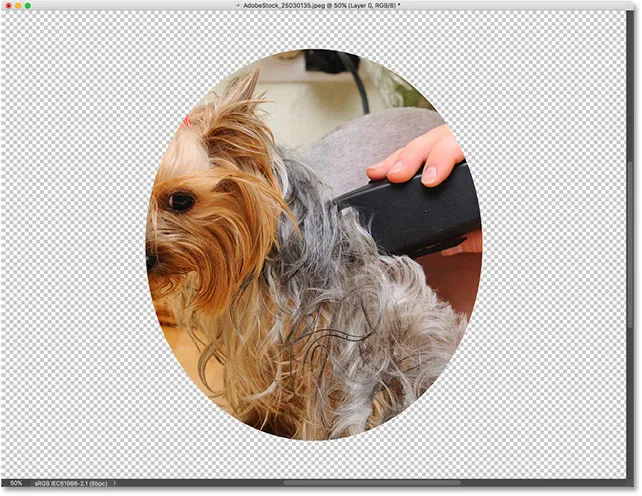
Потім натисніть на фотографію та перетягніть її в положення. Під час переміщення зображення залишається видимою лише область, яка переміщується над формою на шарі під ним. І ось основи роботи відсічних масок:

Відсічна маска після центрування фотографії у формі.
Коли використовувати відсічну маску
У той час як шари-маски найкраще поєднувати шари з безшовними переходами, відсічні маски в Photoshop ідеально підходять, коли ваше зображення має відповідати чітко визначеній формі. Форма може бути такою, яку ви намалювали інструментом вибору, як ми бачили. Але відсічну маску можна також використовувати для заповнення векторної форми зображенням або для розміщення зображення всередині тексту. В якості іншого прикладу того, що ми можемо зробити із відсічними масками, давайте швидко розберемося, як маску для відсікання можна використовувати для розміщення фотографії всередині кадру.
Розміщення фотографії у кадрі за допомогою відсічних масок
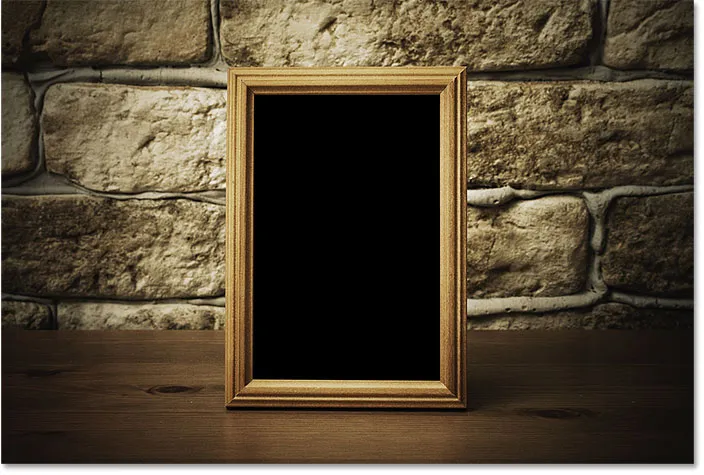
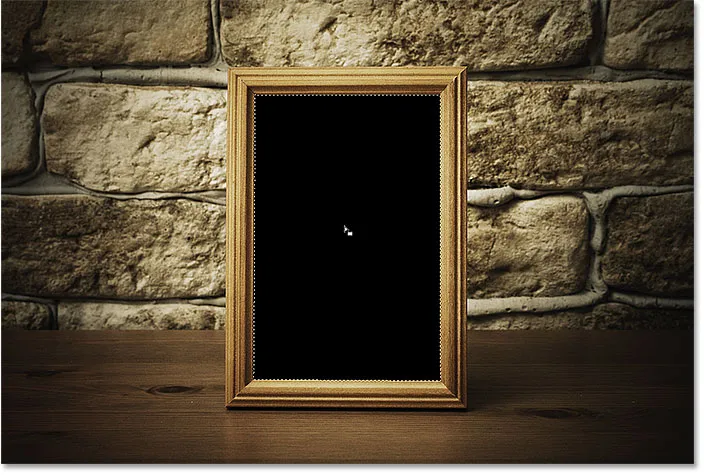
Тут у мене є документ, що містить два зображення, кожне на окремому шарі. Фото на нижньому шарі містить рамку:

Зображення на нижньому шарі. Кредит на фото: Adobe Stock.
А якщо я ввімкну верхній шар, натиснувши його значок видимості:

Перевертаючи верхній шар.
Ми бачимо фото, яке я хочу розмістити всередині кадру:

Зображення на верхньому шарі. Кредит на фото: Adobe Stock.
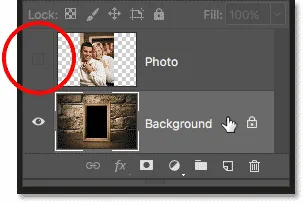
На даний момент я приховую верхній шар, ще раз клацнувши його значок видимості, а потім натисніть на шар «Фоновий фон», щоб вибрати його:

Приховування верхнього шару та вибір нижнього шару.
Малювання або вибір форми
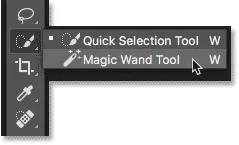
Я згадував, що відсічні маски найкраще працюють, коли ваше зображення потрібно вмістити у форму. У цьому випадку форма - це область всередині кадру. Оскільки область заповнена суцільним чорним кольором, я виберу її за допомогою інструмента "Чарівна паличка" Photoshop:

Вибір інструменту "Чарівна паличка" на Панелі інструментів.
Я натискаю інструмент "Чарівна паличка" всередині кадру, і тепер вибрано область:

Вибір області, яка буде використана для відсікання маски.
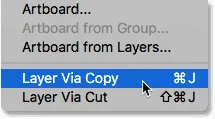
Потім я скопіюю вибрану область на новий шар, перейшовши до меню Шару на панелі меню, оберіть Новий, а потім виберіть Шар через Копіювати :

Перехід до шару> Новий> Шар через «Копіювати».
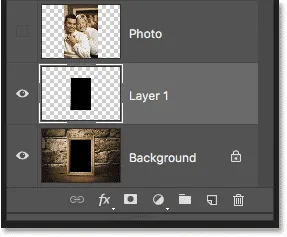
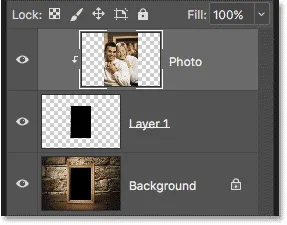
Photoshop копіює мій вибір на новий шар між фоновим шаром та фотографією, яку я розміщую всередині кадру. Тепер я маю потрібну форму, щоб створити свою відсічну маску:

Область всередині кадру з’являється на власному шарі.
Швидший спосіб створення відсічної маски
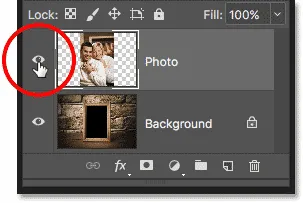
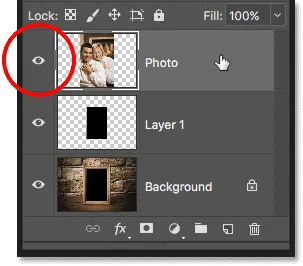
Щоб створити відсічну маску, я виберу верхній шар і поверну шар, натиснувши його значок видимості:

Вибір і включення верхнього шару.
Ми бачили, що ми можемо створити відсічну маску, вибравши «Створити відсічну маску» у меню «Шар». Але більш швидкий спосіб - натиснути і утримувати клавішу Alt (Win) / Option (Mac) на клавіатурі, коли ви кладете курсор миші між двома шарами. Курсор перетвориться на піктограму відсічної маски :

З'явиться значок відсічної маски.
Натисніть на розділову лінію між двома шарами, щоб створити відсічну маску:

Зображення тепер відсікається на "Шар 1" під ним.
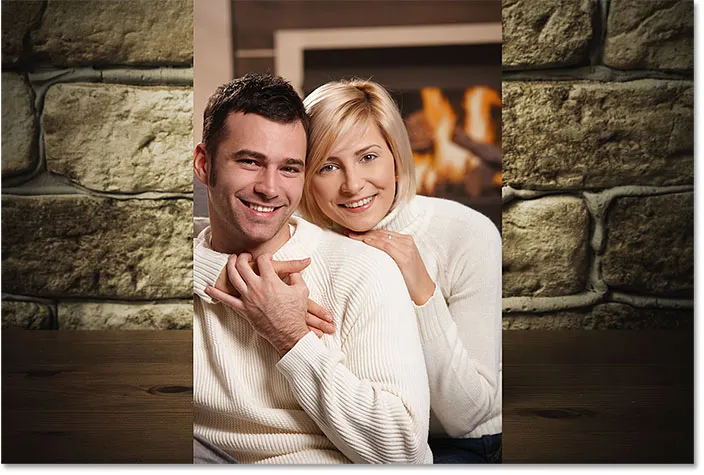
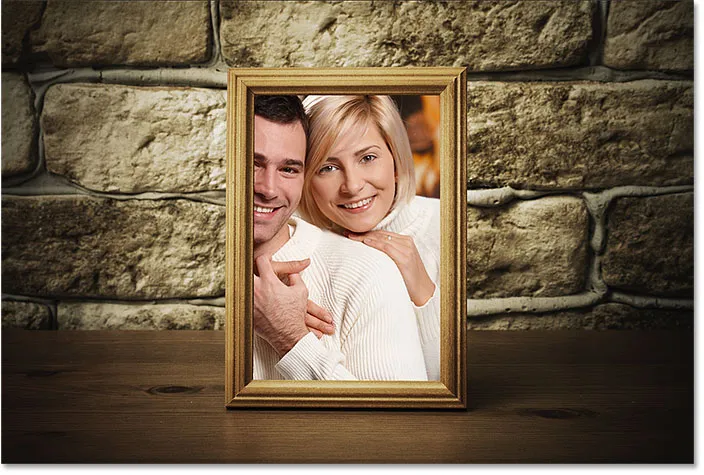
У створеній відсічній масці фото тепер з’являється лише всередині кадру, оскільки це єдина частина зображення, яка сидить над фактичним вмістом шару під ним. Решта фотографії прихована, оскільки вона сидить над прозорістю:

Фотографія тепер вирізана всередині кадру завдяки відсічній масці.
Змінення розміру вмісту в межах відсічної маски
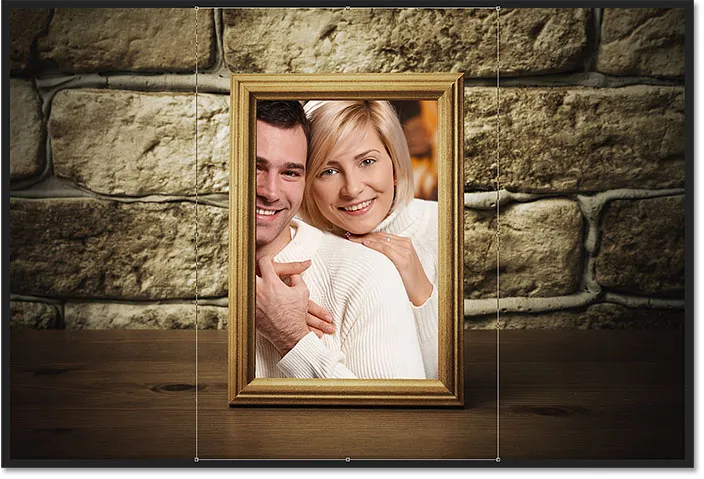
Нарешті, ми побачили, що ми можемо переміщати вміст всередині відсічної маски за допомогою інструменту Move Tool. Але ми також можемо змінити розмір вмісту у відсічній масці так само легко, використовуючи команду Free Transform Photoshop. Наразі моя фотографія занадто велика для кадру, тому я зміню її розмір, перейшовши до меню " Правка" та вибравши " Безкоштовна трансформація" :

Перехід до редагування> Безкоштовна трансформація.
Photoshop розміщує поле вільної трансформації та обробляє навколо зображення, включаючи область поза кадром, яка на даний момент прихована відсічною маскою:

Ручки вільної трансформації з’являються навколо всього зображення, включаючи приховані ділянки.
Щоб змінити його розмір, я натискаю і утримую клавішу Shift, натискаючи на кутові ручки та перетягую їх всередину. Тримаючи клавішу Shift, блокує співвідношення сторін зображення, щоб я не спотворював його:

Зміна розміру фотографії всередині відсічної маски.
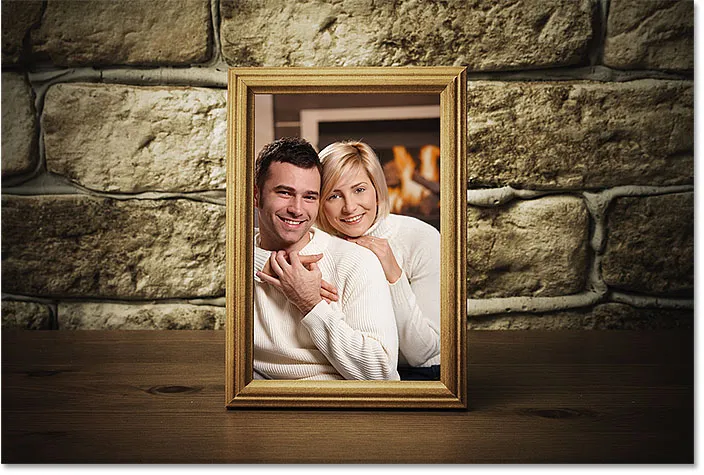
Щоб прийняти це, я натискаю клавішу Enter (Win) / Return (Mac) на моїй клавіатурі, щоб закрити вільну трансформацію. А тепер, завдяки потужності відсічних масок, фото гарно вписується в кадр:

Остаточний результат відсікання маски.
І там ми його маємо! Ось як працюють відсічні маски у Photoshop та як використовувати відсічну маску для показу та приховування різних частин шару! Відвідайте наш розділ Основи Photoshop, щоб отримати більше навчальних посібників з Photoshop!