У цьому підручнику Photoshop ми дізнаємось, як створити повністю редагований розмитий тип за допомогою стилів шару! Зокрема, ми побачимо, як використовувати техніку для додавання розмитого тексту тіні до зображення. Тепер, якщо ви деякий час використовуєте Photoshop, ви можете думати: "Розмитий текст? Чи не можете ви просто розмити його фільтром" Розмиття "Гаусса?", І так, ви можете, але у вас є великий недолік що.
Photoshop не дозволить нам застосовувати Gaussian Blur (або будь-який інший фільтр) для введення без попереднього перетворення типу в пікселі (процес, відомий як растерізація типу), і після його перетворення в пікселі текст більше не можна редагувати. У цьому підручнику ми розглянемо інший спосіб розмивання тексту, який дає нам ті ж результати, що ми досягли б із розмиттям Гаусса, але без необхідності растеризації, тобто наш тип залишається повністю редагованим навіть після того, як ми розмито його, щоб ми могли ще повернутися назад і внести будь-які потрібні нам зміни! Як можна створити розмитий, але редагований текст? Завдяки стилям шарів, це насправді дуже просто!
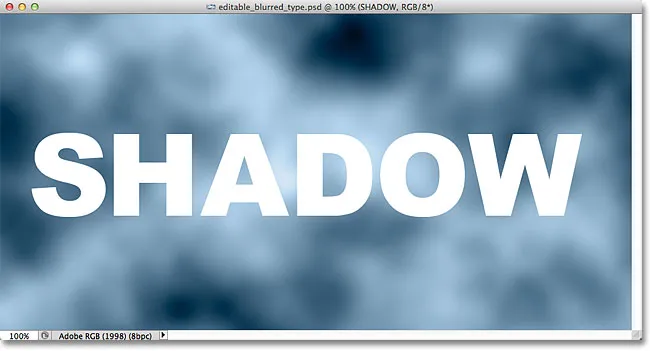
Ось документ, який я відкрив на своєму екрані, що містить один шар тексту (слово "СКАЛИТИ") перед фоновим зображенням:

Оригінальний документ.
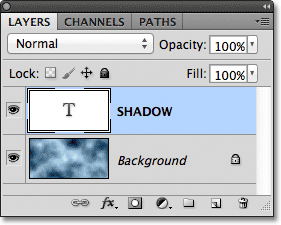
Якщо ми подивимось на панель «Мої шари», ми побачимо текст на шарі «Тип», що сидить над зображенням на шарі «Фон», і ми побачимо, що шар «Тип» зараз активний (виділений синім кольором):

Панель "Шари", що показує шар "Тип" над фоновим шаром.
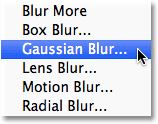
Перш ніж ми дізнаємося, як створити редагований розмитий тип, можна швидко зрозуміти, що відбувається, коли я спробую розмити текст із використанням фільтра «Розмиття Гаусса». Я виберу його, перейшовши до меню « Фільтр » у рядку меню вгорі екрана, потім виберу « Розмиття», а потім « Розмиття Гаусса» :

Перехід до фільтра> Розмиття> Розмиття Гаусса.
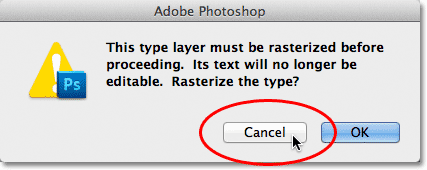
Щойно я вибираю фільтр «Розмиття Гаусса», Photoshop вискакує вікно попередження, в якому повідомляється, що текст на шарі «Тип» потрібно буде розширити, і що він вже не буде редагувати тип, коли ми закінчимо. Це не те, що я хочу, тому натискаю кнопку Скасувати, щоб скасувати фільтр:

Скасування фільтра, оскільки я не хочу розширювати текст.
Давайте розглянемо, як розмити текст за допомогою стилів шару Photoshop!
Крок 1: Додайте тінь, що випадає
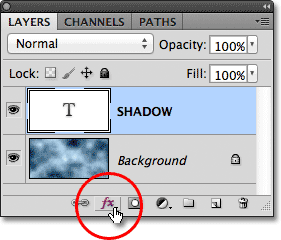
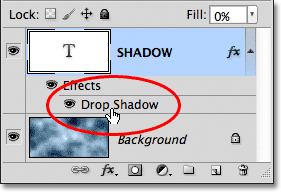
Коли ваш документ відкритий і вибраний шар Type, натисніть на піктограму Стилі шару внизу панелі "Шари":

Клацнувши по значку Стилі шару.
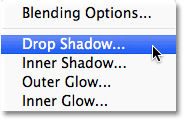
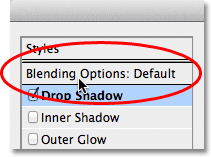
Потім виберіть « Видалити тінь» у верхній частині списку стилів шару, який з’являється:

Вибір тіні зі списку.
Крок 2: Опустіть відстань на 0 пікселів
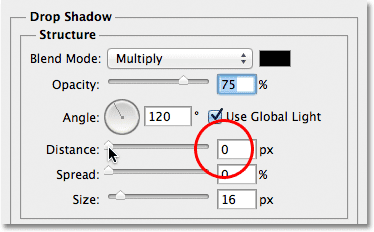
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене на параметри «Тінь випадання» в середньому стовпці. Знизіть значення Відстань аж до 0 пікселів, перетягнувши повзунок вліво. Параметр "Відстань" керує тим, наскільки далеко тінь з'являється від об'єкта, який кидає тінь. Якщо встановити відстань у 0 пікс, розмістить тінь безпосередньо за текстом:

Зниження відстані до 0 пікселів.
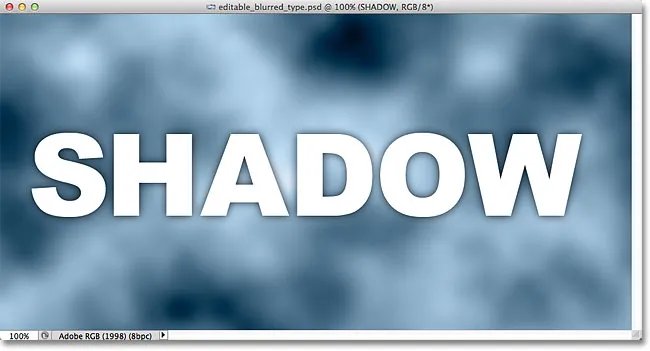
Якщо ми подивимось на текст у вікні документа, то можемо побачити тінь, що вимальовується по краях літер:

Текст після зниження значення Відстань до 0 пікс.
Крок 3: Переключіться на параметри змішування
Не закривайте діалогове вікно «Стиль шару», тому що у нас ще є ще кілька справ. Клацніть безпосередньо на слова « Параметри змішування» у верхньому лівому куті діалогового вікна. Параметри "Тінь випадання" в середньому стовпці буде замінено на "Параметри змішування":

Вибір параметрів змішування.
Крок 4: Зменшіть непрозорість заповнення до 0%
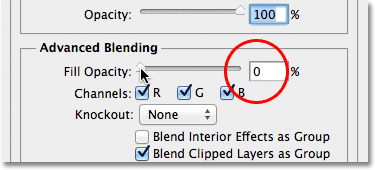
Якщо параметри змішування тепер з’являються в середньому стовпчику, зменшіть значення непрозорості заповнення до 0%, перетягнувши повзунок вліво. Цей варіант непрозорості заповнення - це саме той самий варіант заповнення, який знаходиться у верхньому правому куті панелі "Шари". Як ми дізналися у підручнику Layer Opacity vs Fill, значення Fill контролює прозорість фактичного вмісту шару, але не впливає на будь-які стилі шару, які застосовуються до нього. Знижуючи значення Fill шару Type, ми робимо власне текст прозорим, але стиль шару "Тінь" залишатиметься повністю видимим:

Зниження непрозорості заливки до 0%.
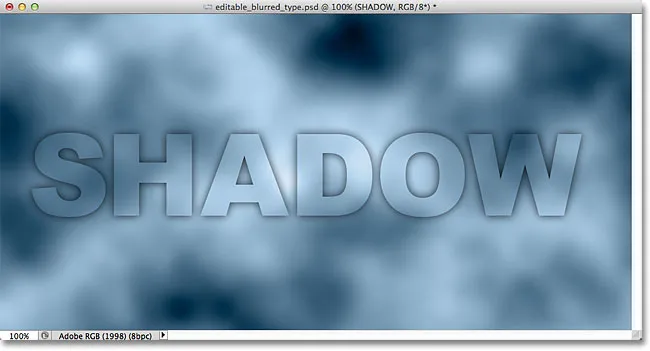
Якщо ми знову подивимось у вікно документа, то побачимо, що самі букви стали повністю прозорими, тоді як тінь краплі все ще видно. Проблема полягає в тому, що навіть текст прозорий, він все ще блокує більшу частину тіні, що залишається за ним, з огляду. Все, що ми бачимо від тіні, - це невелика частина, що стирчить по краях. Ми це вирішимо за мить:

Зображення після зменшення непрозорості тексту.
Крок 5: Переключіться назад на параметри тіні для випадання
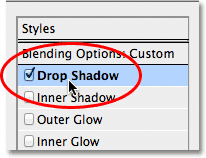
Клацніть безпосередньо на слова " Drop Shadow" під параметрами Blending у верхньому лівому куті діалогового вікна, щоб повернутися до параметрів "Drop Shadow". Переконайтесь, що ви клацаєте безпосередньо на слова, а не в прапорець зліва від слів, інакше ви не отримаєте доступ до параметрів (і ви вимкнете тінь, що випадає):

Клацнувши на слова Drop Shadow.
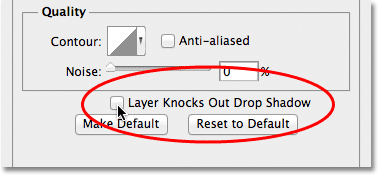
Крок 6: Вимкнення "Шару вибиває тінь"
Якщо ви подивитесь внизу на параметри «Тінь випадання», ви побачите параметр під назвою Layer Knocks Out Drop Shadow . За замовчуванням цей параметр увімкнено, і при його включенні тінь, що випадає, залишається прихованою за фактичним вмістом шару (у цьому випадку тексту), навіть якщо ми робимо вміст прозорим. Натисніть на прапорець, щоб зняти галочку та вимкнути опцію:

Вимкнення опції Layer Knocks Out Drop Shadow.
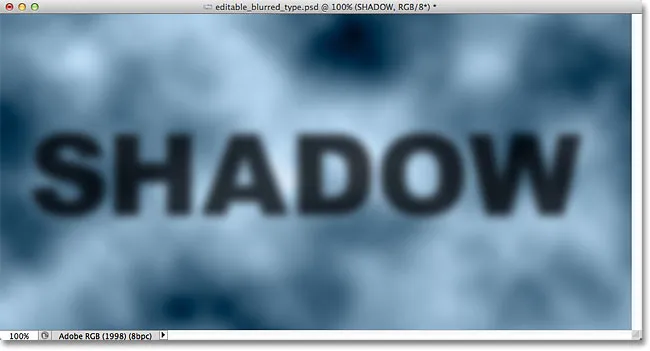
А тепер сам текст повністю прихований і більше не блокує тінь від виду:

Розмитий текст тіні тепер повністю видно.
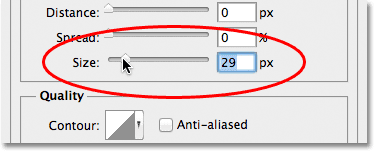
Крок 7: Відрегулюйте розмір тіні
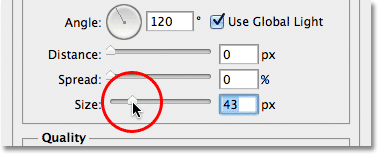
Якби ми розмивали текст за допомогою фільтра «Розмиття Гаусса», ми б регулювали кількість розмиття, перетягуючи повзунок «Радіус». За допомогою нашої техніки стилів шарів ми регулюємо розмиття, контролюючи розмір тіні, що випадає, використовуючи параметр Розмір . За замовчуванням розмір встановлено на 16 пікс. Перетягніть повзунок праворуч, щоб збільшити значення та збільшити тінь, що додасть тексту більше розмиття, або перетягніть його вліво, щоб зменшити значення Розмір та зменшити ефект розмиття:

Відрегулюйте кількість розмитості тексту за допомогою параметра Розмір.
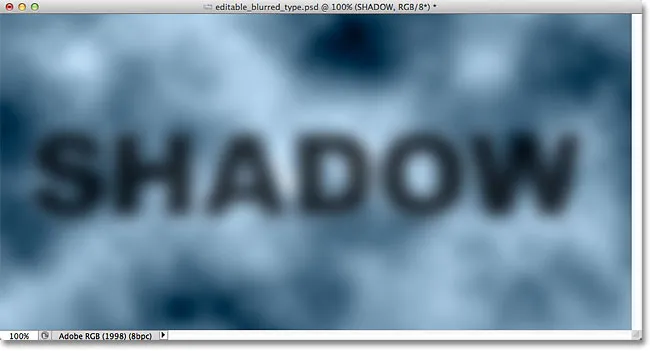
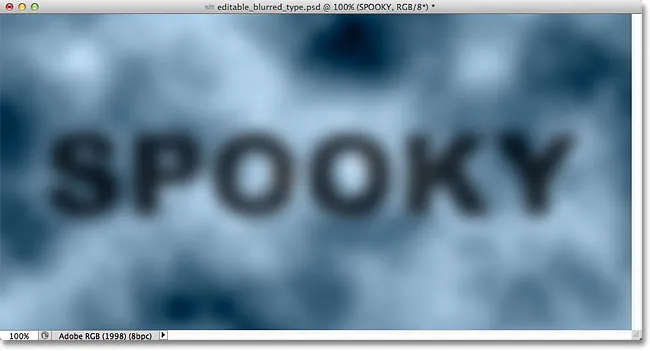
Ось мій ефект розмиття після збільшення значення розміру до 29 пікселів:

Текст після збільшення розміру тіні.
Коли ви задоволені кількістю розмиття, натисніть кнопку ОК у верхньому правому куті діалогового вікна «Стиль шару», щоб закрити його та завершити ефект.
Текст і ефект залишаються для редагування
Стилі шару - це живі, неруйнівні ефекти, а це означає, що ми можемо повернутися в будь-який час і внести зміни. Якщо після закриття діалогового вікна «Стиль шару» ви зрозумієте, що потрібно вносити подальші коригування кількості розмиття, просто двічі клацніть на ефект «Тінь випадання», який перелічено нижче шару «Тип» на панелі «Шари» (знову, натисніть безпосередньо на самі слова):

Двічі клацніть по ефекту "Тінь випадання" нижче шару "Тип".
Це відкриє діалогове вікно «Стиль шару» знову до параметрів «Тінь випадання», щоб ви могли внести будь-які необхідні зміни до значення «Розмір». Закінчивши, натисніть кнопку ОК, щоб закрити діалогове вікно:

Встановлення нового значення розміру за допомогою повзунка.
Сам текст також залишається повністю редагованим, навіть із застосованим ефектом розмиття. Просто виберіть його за допомогою інструмента Type, введіть новий текст, а потім натисніть Ctrl + Enter (Win) / Command + Return (Mac) на клавіатурі, щоб прийняти його. Ефект розмивання автоматично застосовується до оновленого тексту:

Такий же ефект розмивання застосовується і до нового тексту.
Куди йти далі …
І там ми його маємо! Ось як створити повністю редагований ефект розмитого тексту за допомогою стилів шарів у Photoshop! Перегляньте наші текстові ефекти чи фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!