
Створення логотипу у Photoshop
Photoshop, як вказує його назва, є чимось пов’язаним із роботою "Фотографії". Так, це програмне забезпечення для редагування зображень. Хоча це програмне забезпечення для редагування растрових зображень, ми також можемо робити в ньому логотипи. Для створення логотипу в цьому програмному забезпеченні слід добре знати інструменти та команди цього програмного забезпечення. Тут, у цій статті, я розповім, як створити логотип у Photoshop з основним прикладом для кращого розуміння. Після деякої практики ви зможете зробити логотип у цьому програмному забезпеченні з власними ідеями. Давайте ознайомимося з інтерфейсом цього програмного забезпечення. Інтерфейс означає робочу зону будь-якого програмного забезпечення, у робочій області цього програмного забезпечення у нас є різні типи розділів, які є панель меню, панель властивостей, панель інструментів, розділ кольорів, а найважливішим є розділ шару, оскільки це програмне забезпечення працює за принципом шарами. Цей розділ шарів ми дуже використовуватимемо для виготовлення нашого логотипу.
Створення логотипу у Photoshop
- Знайдіть нижній екран інтерфейсу Photoshop.

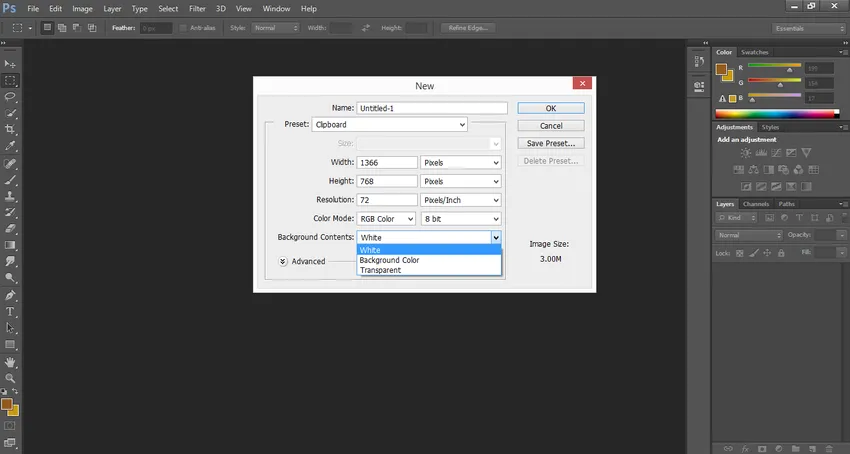
- Наше перше завдання - взяти документ «Новий» як фоновий шар. Перейдіть до меню Файл та натисніть на кнопку "Створити".

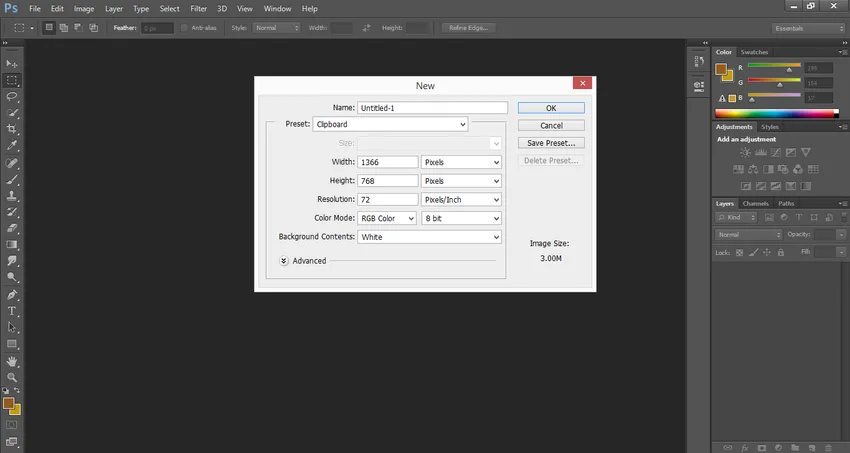
- Відкриється діалогове вікно нового шару. Встановіть ширину та висоту фонового шару відповідно до ваших вимог.

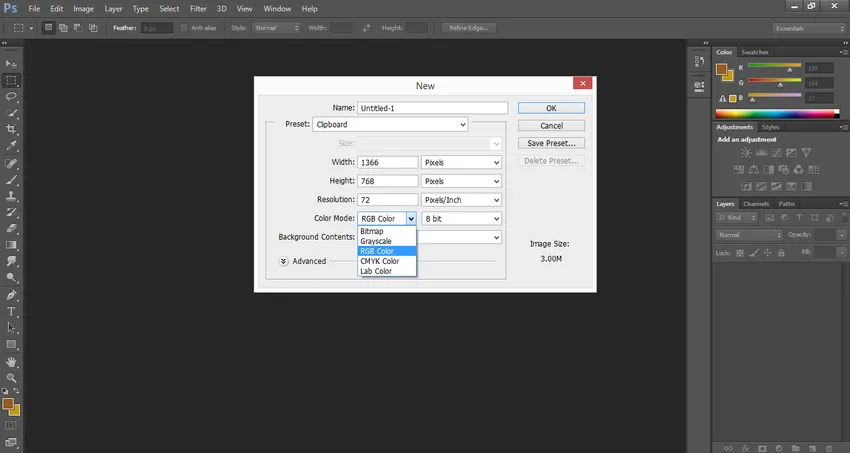
- Візьміть кольоровий режим як колір RGB

- І встановіть фоновий вміст як білий. Я приймаю цей параметр для яскравішого вигляду мого логотипу.

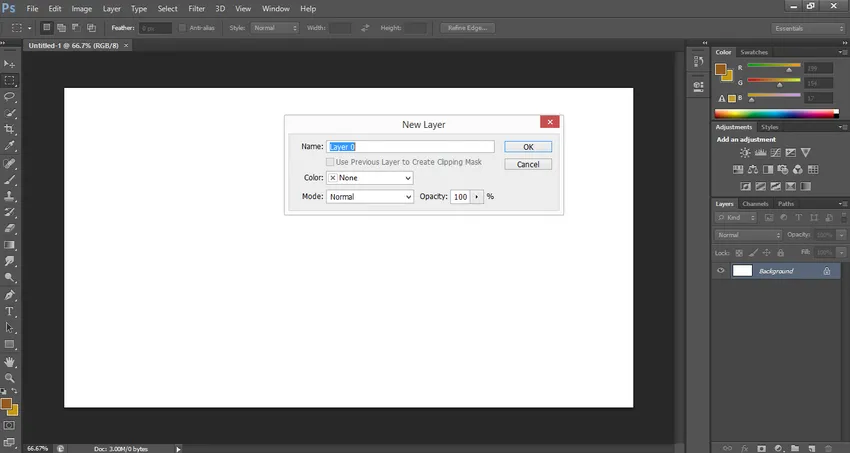
- Перейдіть до розділу шарів і двічі клацніть на фоновому шарі, щоб зробити його розблокованим шаром. Він попросить новий шар, який буде незамкнутим шаром. Ви можете змінити назву цього шару відповідно до вас. Тепер натисніть Ок.

- Шар буде розблокований.

- Тепер я нанесу «Градієнт» на цей шар. Перейдіть до цього значка внизу розділу шару.

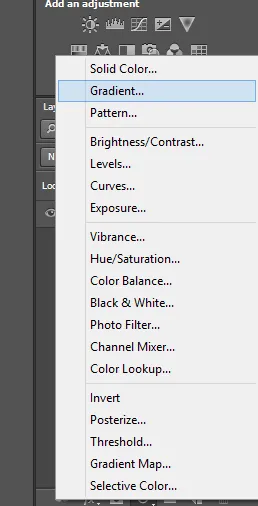
- Відкриється спадний список, виберіть "Градієнт" звідси.

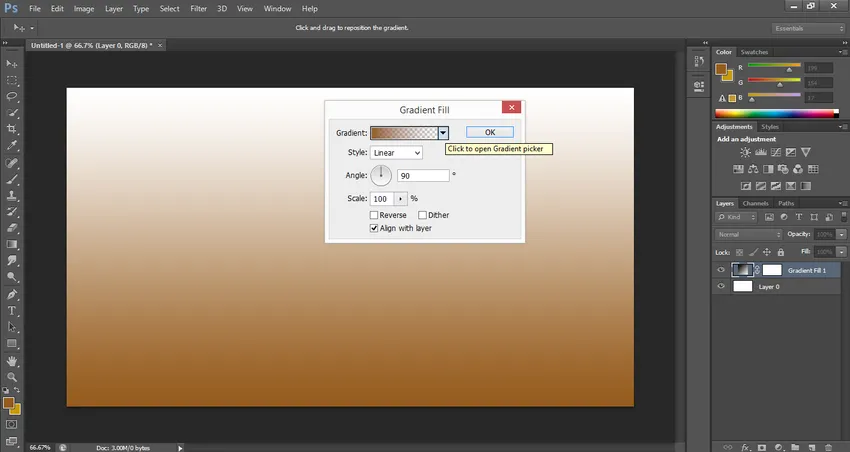
- Відкриється діалогове вікно заливки градієнтом. Клацніть стрілку, що випадає, набір градієнтів.

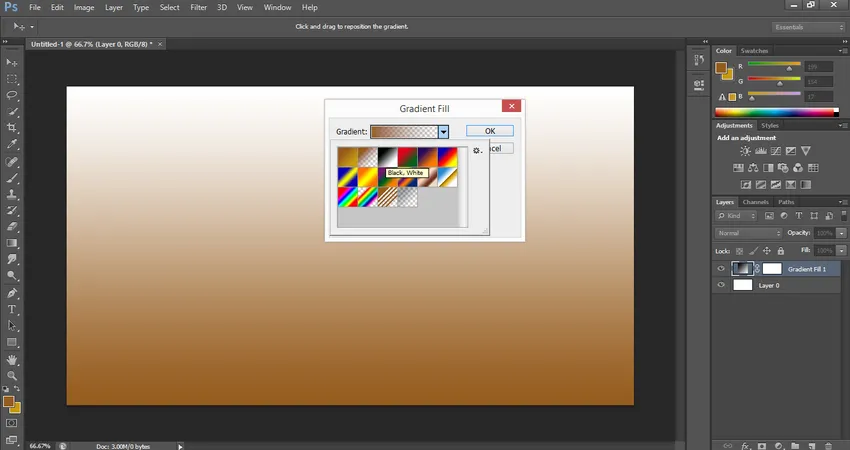
- Я буду вибирати чорний і білий як градієнт. Ви можете вибрати будь-кого з них, що відповідає вашому логотипу.

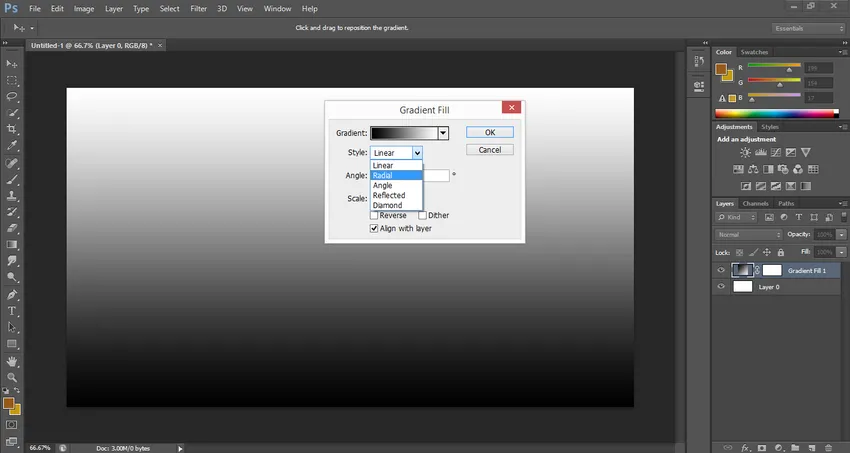
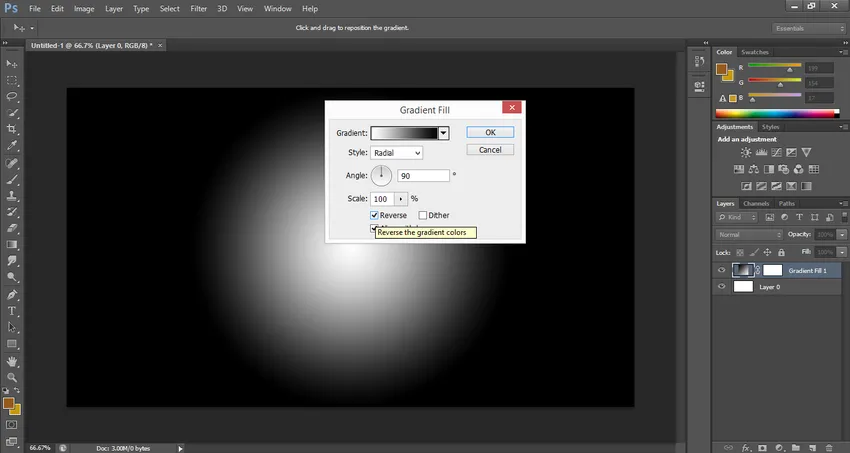
- Візьміть варіант Radial як стиль градієнта.

- Я хочу білого кольору в центрі та чорного на зовнішній стороні документа, тому я поставлю галочку, щоб вибрати "Зворотний".

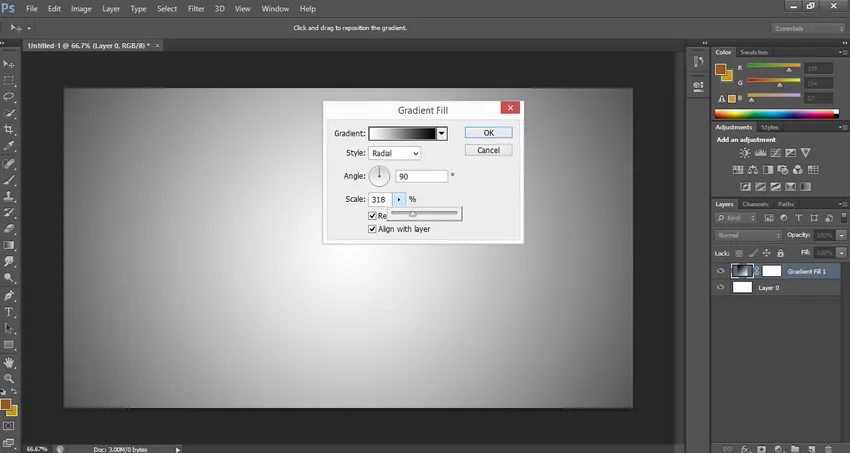
- Збільшити параметр масштабу для плавного розтікання градієнта у зовнішньому напрямку.

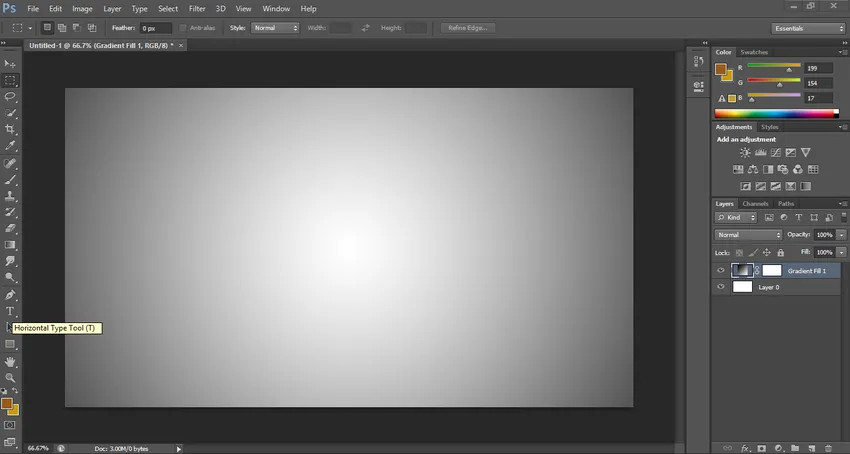
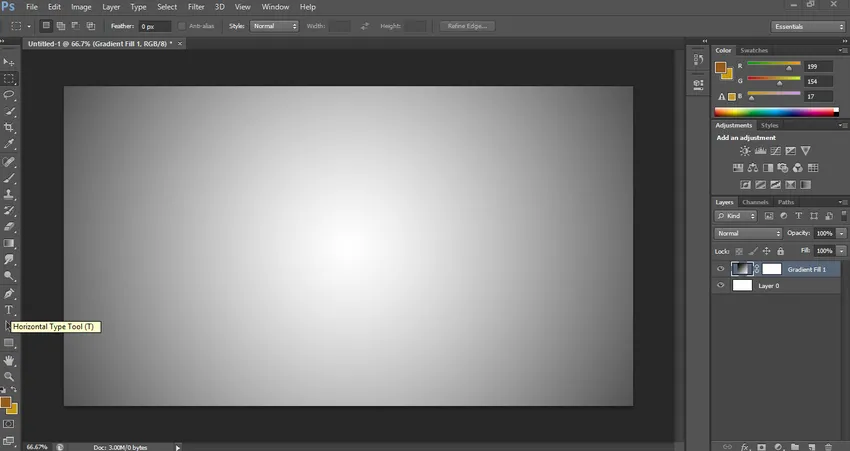
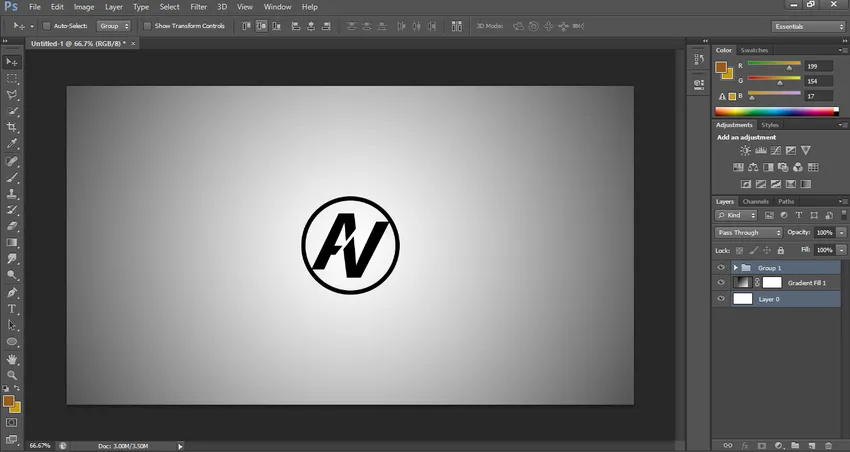
- Це наш остаточний градієнт.

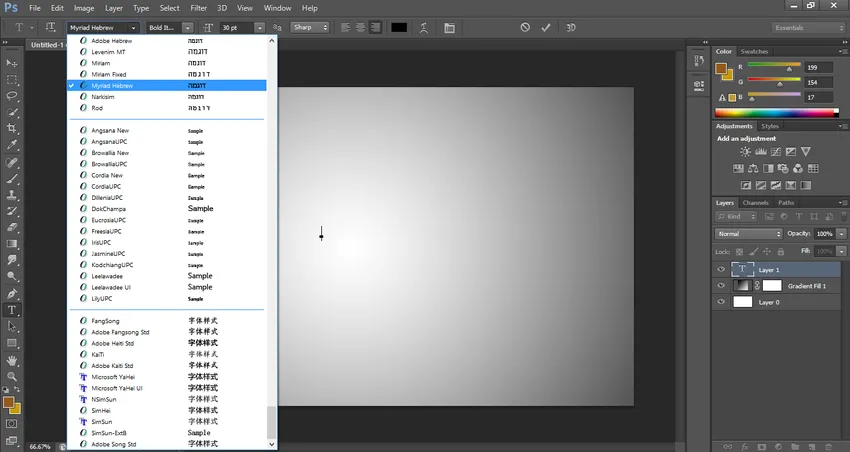
- Тепер візьміть текстовий інструмент з панелі інструментів.

- Візьміть стиль шрифту тексту відповідно до вашого вибору.

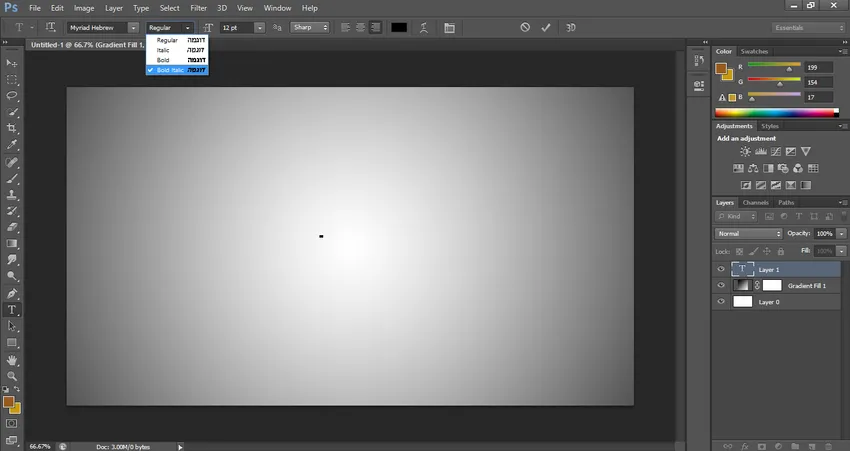
- Далі я встановлю сміливий курсив як стиль.

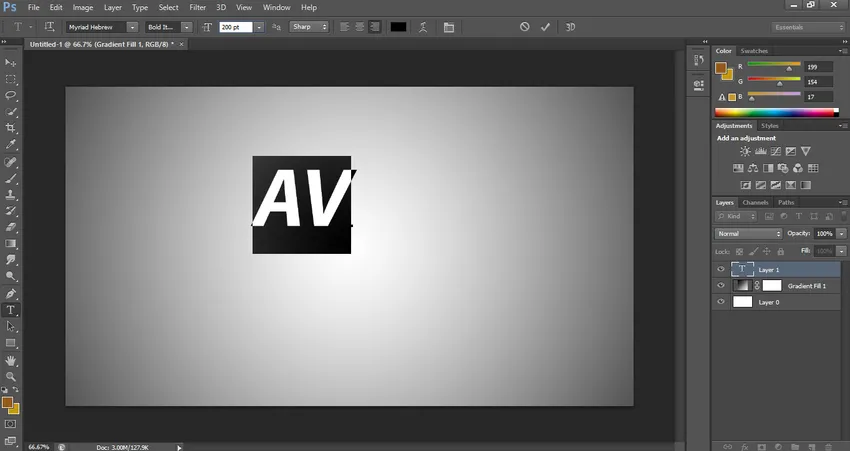
- Далі встановіть розмір логотипу відповідно до вашої вимоги.

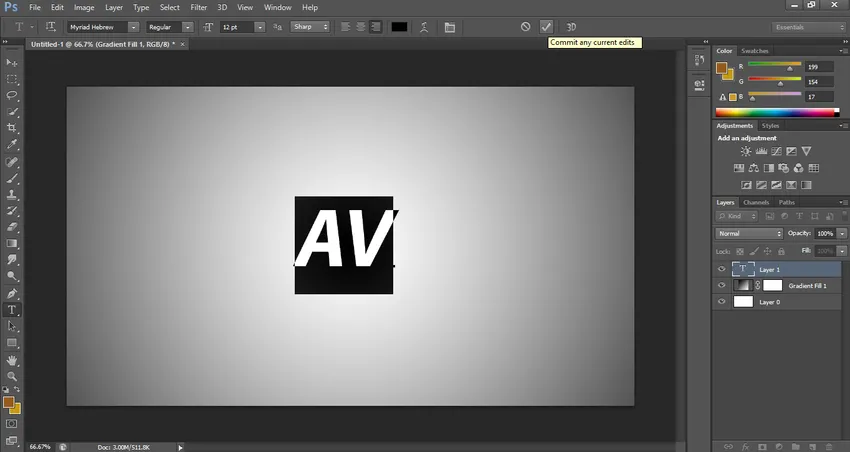
- Після завершення натисніть на цю іконку.

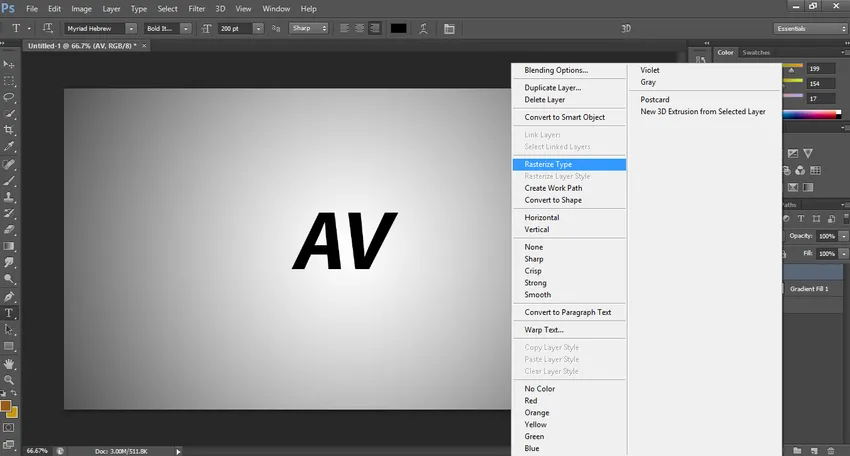
- Зараз я розчленовую текст для того, щоб розглянути його як логотип. Клацніть правою кнопкою миші на текстовому зображенні та клацніть на опції «Тип розкриття» у розкривному списку.

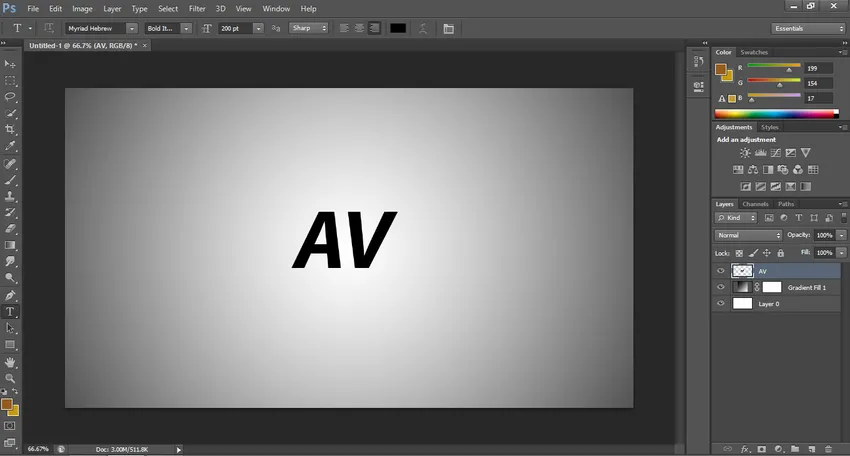
- Тепер текстовий шар став шаром зображення.

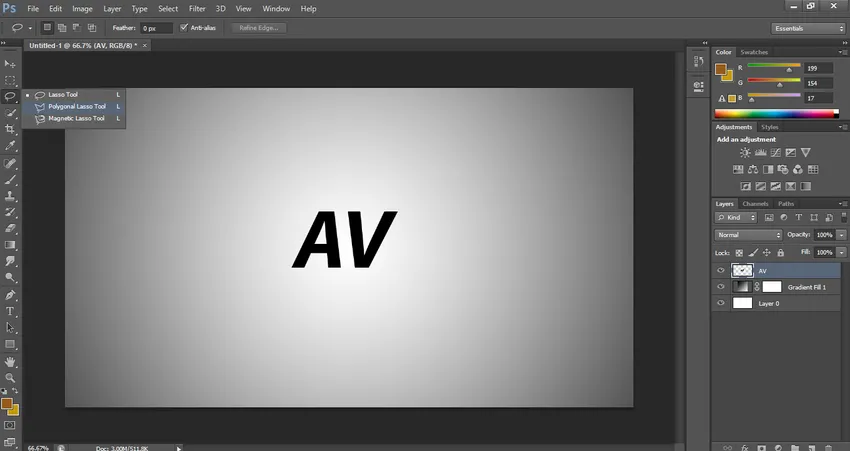
- Візьміть інструмент «Полігон» з панелі інструментів.

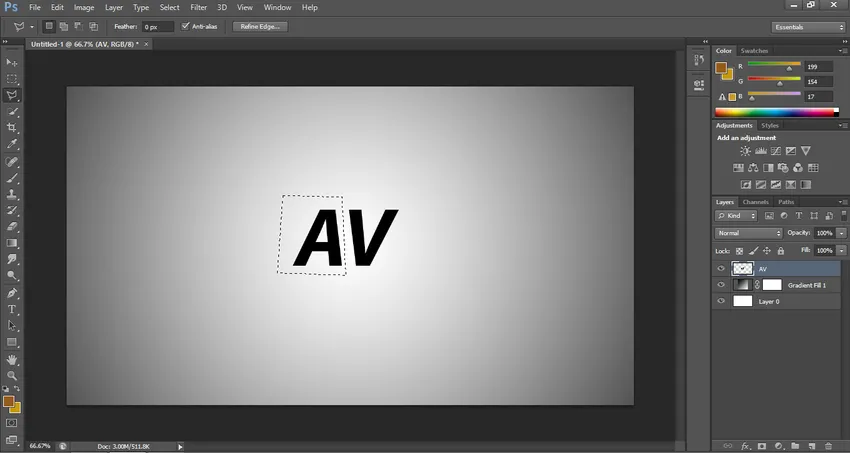
- Виберіть літеру А для відокремлення її від цього шару.

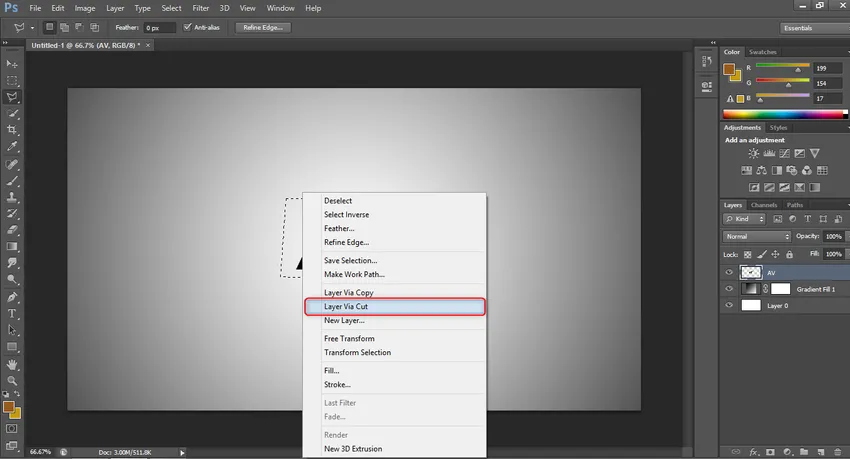
- Вибравши його за допомогою багатокутника, натисніть правою кнопкою миші. Відкриється розкривається список, натисніть на опцію "Шар через вирізання".

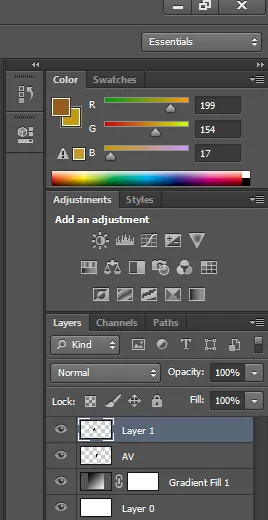
- Тепер буде створено два окремих шари літери A і V.

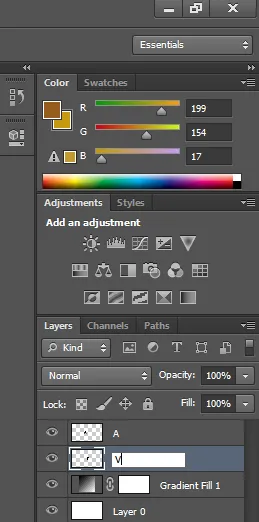
- Тепер назвіть обидва шари для кращого розуміння.

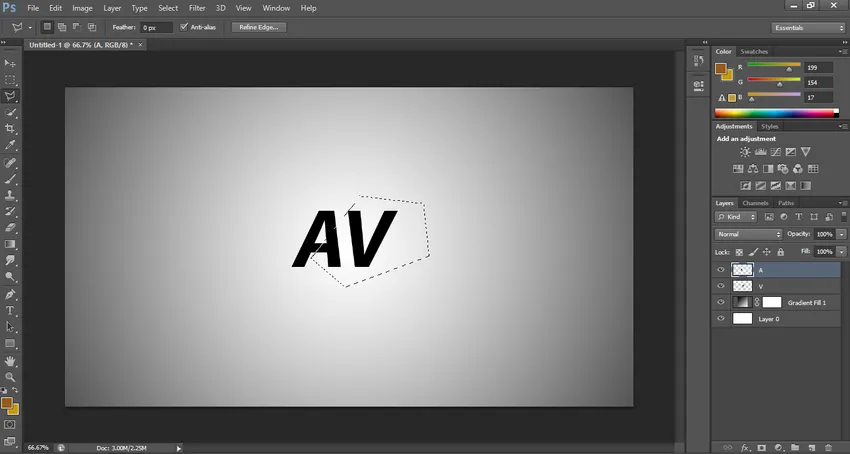
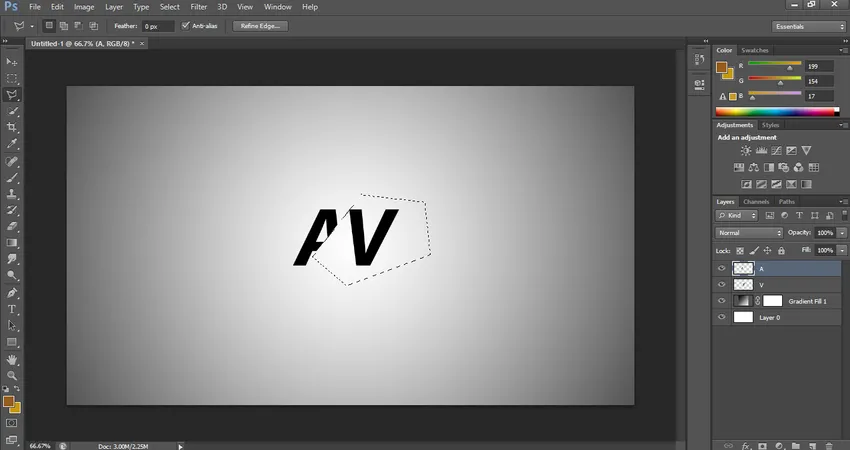
- Тепер ми виріжемо букву А збоку, щоб надати їй логотип. Візьміть інструмент для багатокутника та зробіть вибір, як я це зробив.

- Натисніть кнопку Видалити на клавіатурі, щоб вирізати вибрану область літери А.

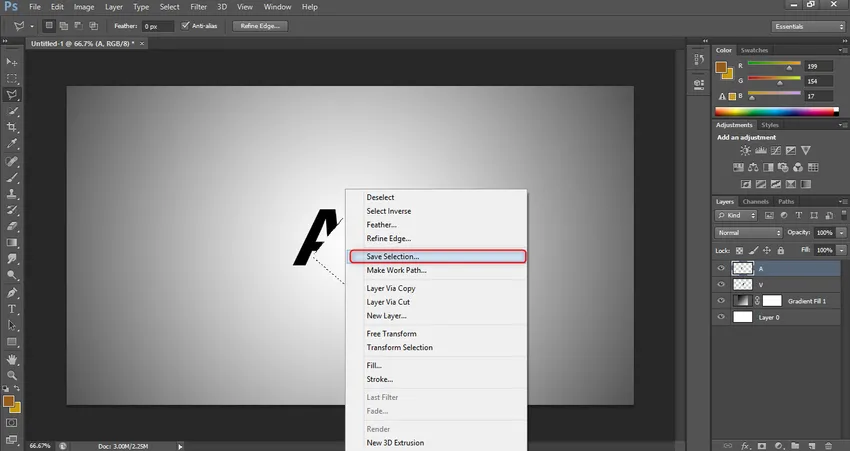
- Тепер збережіть цей вибір. Клацніть правою кнопкою миші кнопкою миші на логотипі. Відкриється список, що випадає, натисніть на пункт Зберегти вибір для його збереження.

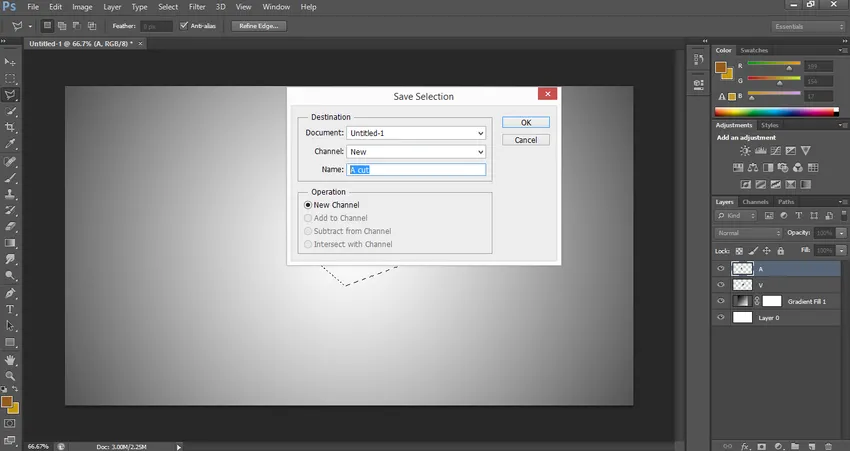
- Відкриється діалогове вікно Зберегти вибір. Назвіть вибір відповідно до вас та натисніть «Ок».

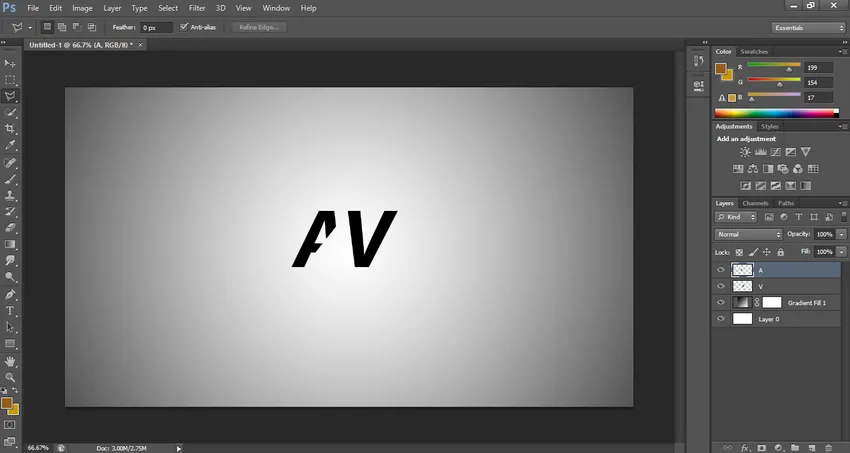
- Тепер натисніть Ctrl + D на клавіатурі, щоб вибрати вибрану область літери А.

- Тепер переходимо на шар V.

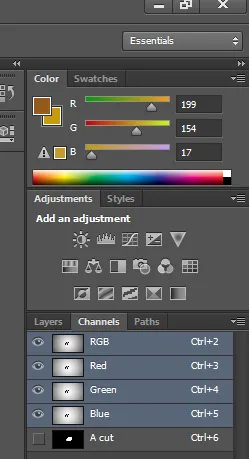
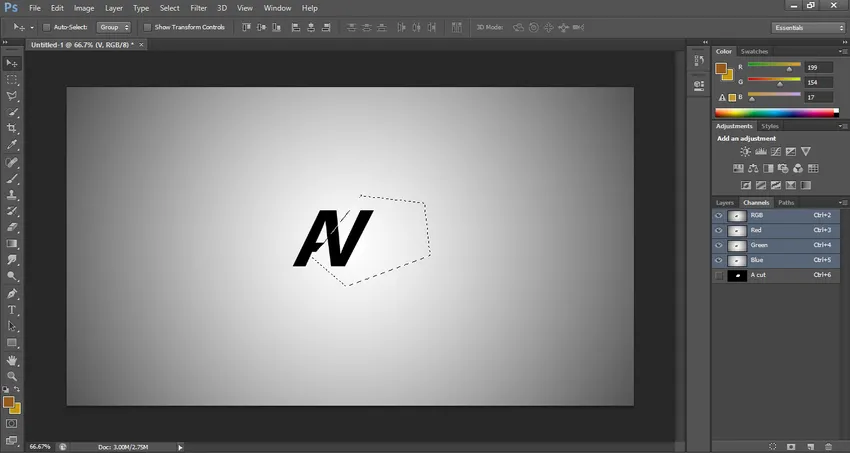
- Перейдіть на вкладку "канал", натиснувши на неї, перейдіть до збереженого вибору та натисніть на нього, утримуючи клавішу Ctrl на клавіатурі.

- Попередній вибір буде активовано автоматично для V шару.

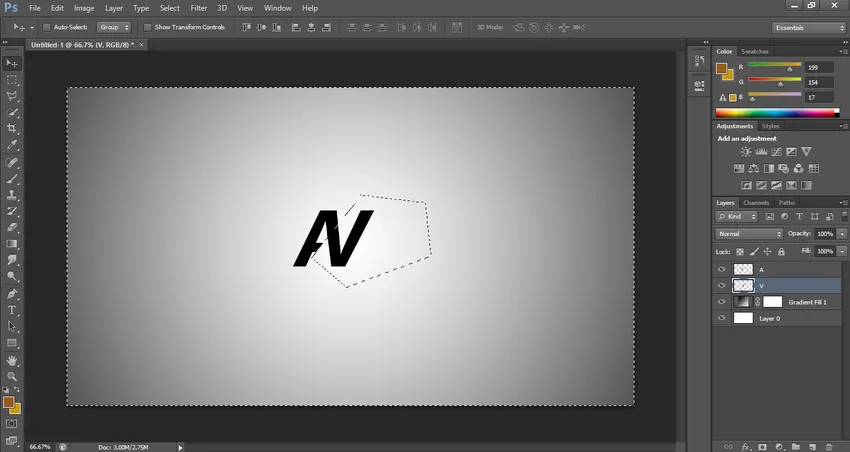
- Тепер натисніть клавішу Ctrl + Shift + I на клавіатурі, щоб резервувати вибір, тому що я хочу вирізати всю область цього шару навколо V.

- Натисніть клавішу Delete на клавіатурі, щоб видалити вибрану область.

- Тепер скористайтеся інструментом Move Tool і перемістіть літеру V відповідно до вас, щоб надати професійний вигляд вашому логотипу.

- Тепер перейдіть до розділу шарів та виберіть обидва шари, що є шаром А та шаром V, клацнувши по ньому один за одним, утримуючи клавішу CTRL.

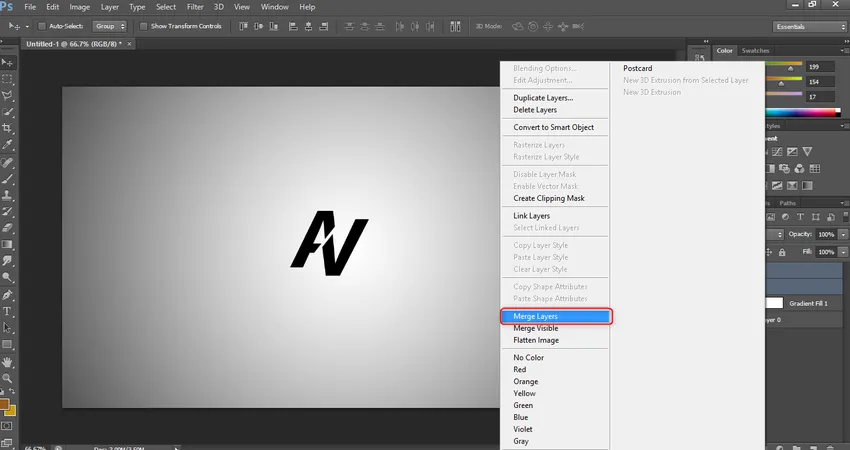
- А потім клацніть правою кнопкою миші на обраному шарі. Відкриється спадний список. Клацніть на опції "Злиття шару" звідси, щоб об'єднати ці шари.

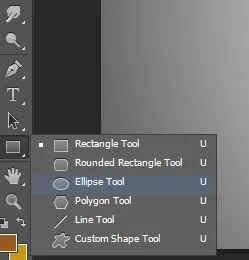
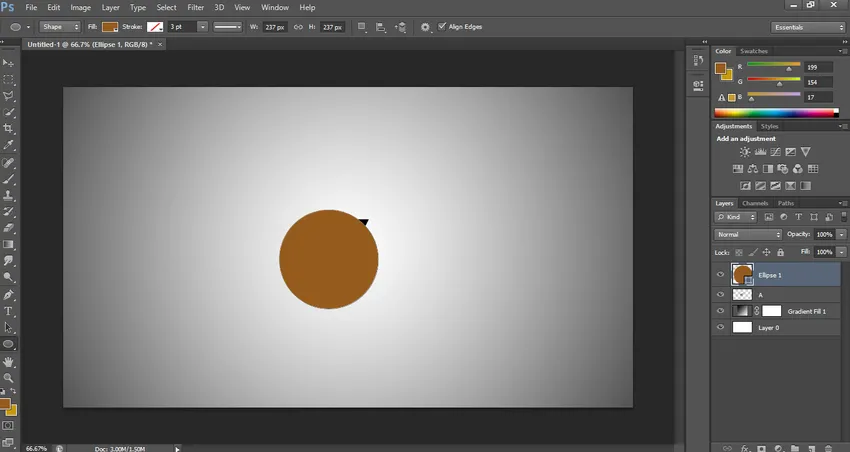
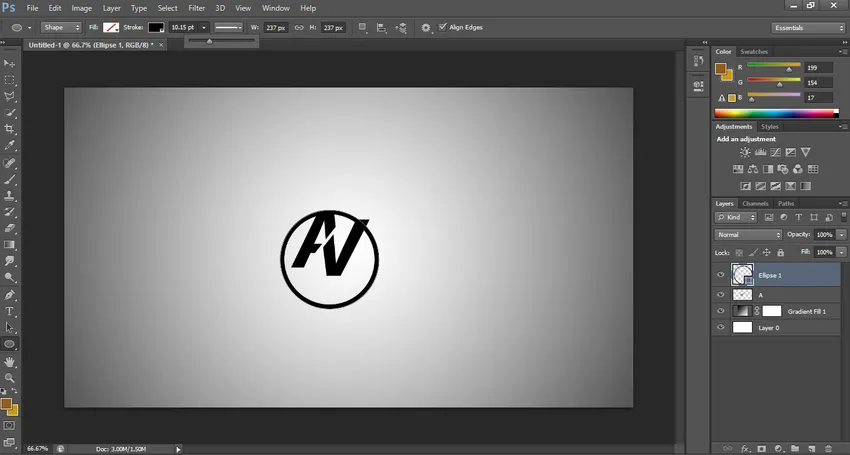
- Тепер візьміть інструмент кола.

- Намалюйте його відповідно до розміру логотипу.

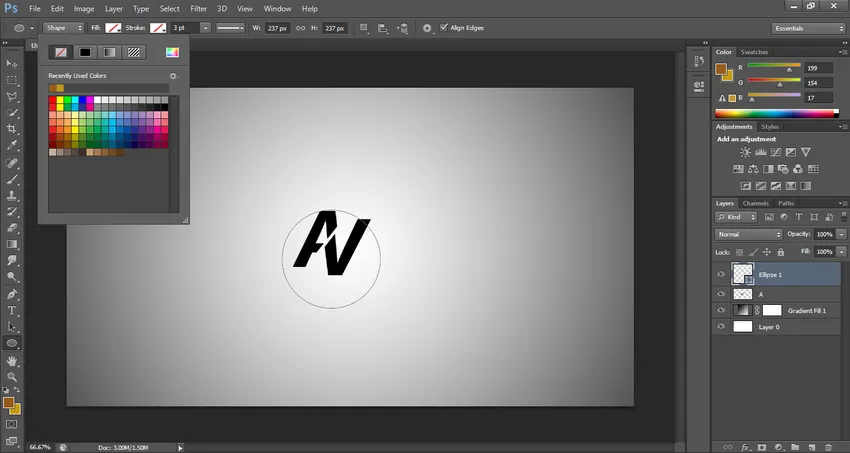
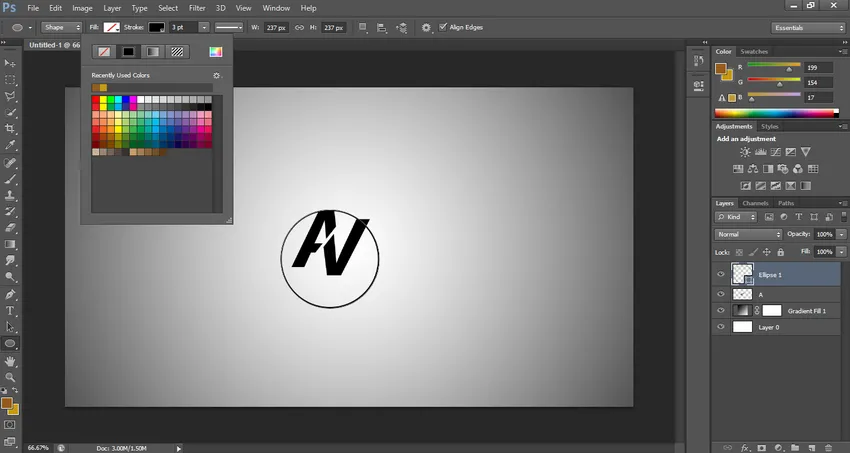
- Вимкніть опцію Fill.

- Візьміть чорний колір як колір штриха і збільште відповідно до вас товщину штриха.

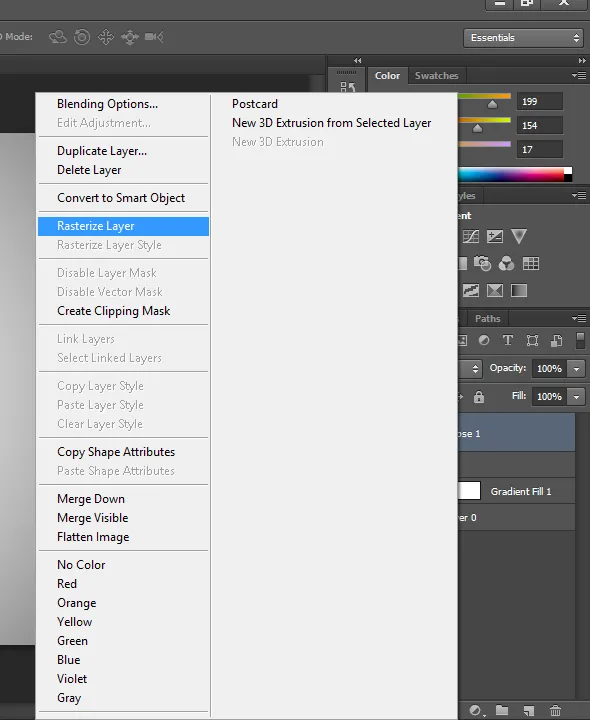
- Тепер клацніть правою кнопкою миші на цьому шарі кола, щоб зробити його зображенням.

- У спадному списку виберіть опцію "Розмалювати".

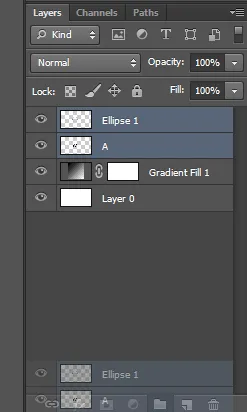
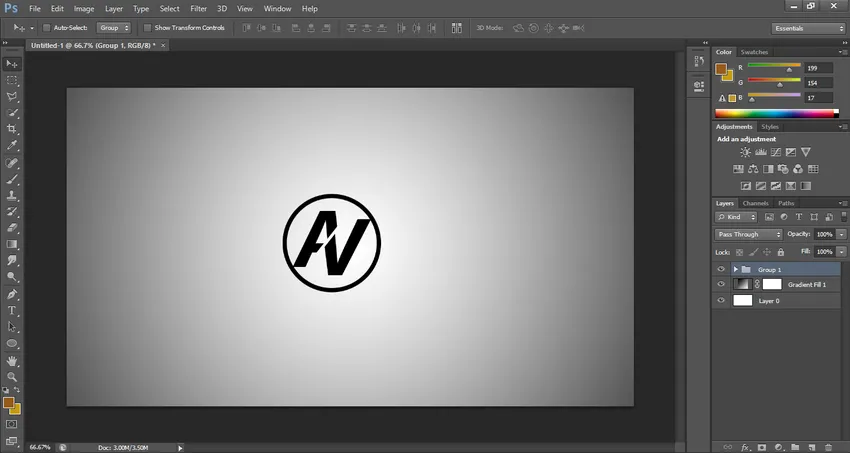
- Тепер виберіть шар Еліпс та шар А та перетягніть їх до значка групового шару, який знаходиться внизу розділу шару.

- Тепер шари будуть згруповані.


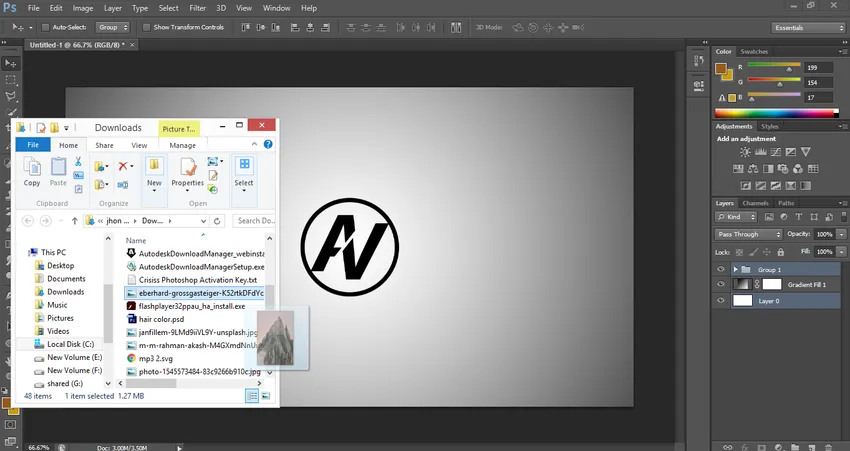
- Тепер я візьму зображення з «Моєї папки» методом перетягування.

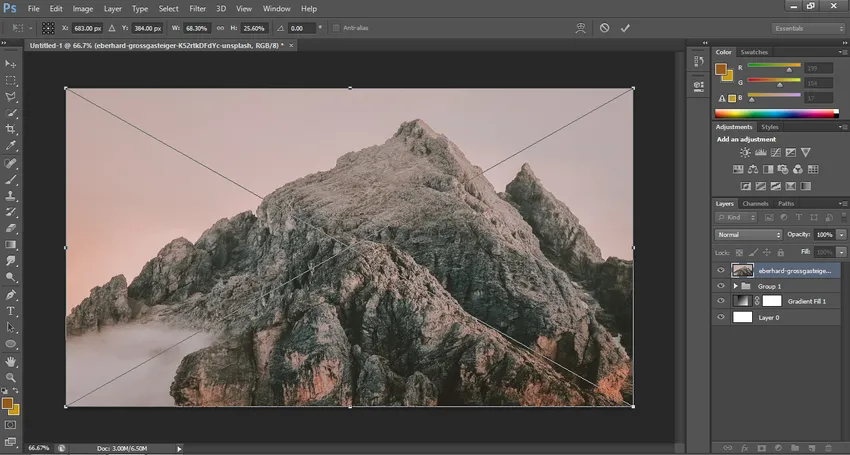
- Відрегулюйте цей шар відповідно до шару 0.

- І натисніть на цю піктограму, щоб розмістити це зображення у Photoshop.

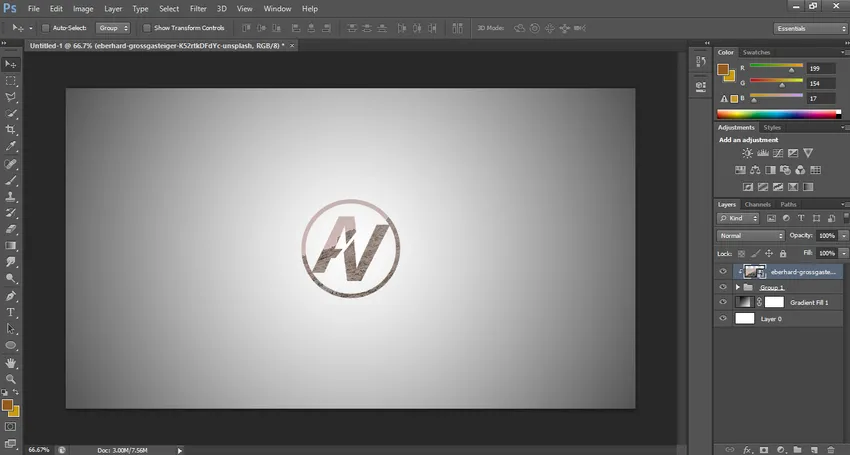
- Тепер натисніть на це зображення, натиснувши клавішу Alt і відправте його назад до групового шару. Налаштуйте зображення відповідно до вашого логотипу. Це ваш заключний логотип.

Висновок
Після цієї статті створити логотип у Photoshop можна дуже просто. Щоб зробити логотип у Photoshop, ви повинні добре володіти інструментами та деякими особливостями цього програмного забезпечення, і тоді ви можете легко реалізувати свої ідеї як логотипу в цьому програмному забезпеченні.
Рекомендовані статті
Це керівництво про те, як зробити логотип у Photoshop. Тут ми обговорюємо створення логотипу за допомогою інструментів Photoshop з основним прикладом для кращого розуміння. Ви також можете ознайомитись з іншими нашими пов’язаними статтями, щоб дізнатися більше -
- Ефект відбиття у Photoshop
- Photoshop vs InDesign | Різниця між
- Застосування ефекту золотого тексту у Photoshop
- Розуміння концепції Photoshop
- Photoshop vs Illustrator | Основні відмінності з Інфографікою