
Різниця між ReactJs проти AngularJs
React - це бібліотека, яка працює з огляду на іншу сторону. Кутові - це законний каркас. ReactJs використовується як база однієї веб-сторінки або мобільних додатків. Він стосується шару перегляду програми. AngularJS - це фронтальна основа веб-додатків із відкритим кодом, що працює на JavaScript. Основними його характеристиками є MVC, прив'язка моделі даних, написання менше коду та тестування одиниць. Але є одна схожість і того, що рамки ReactJs та AngularJs дуже прості у використанні та створюють мобільний або веб-додаток високого класу.
Що таке ReactJs?
React - бібліотека Javascript, яка використовується для побудови інтерфейсів користувача. Його підтримують Facebook та окрема група розробників. Він використовується для створення багаторазових компонентів інтерфейсу користувача. Я також допомагаю розробнику створити великий додаток, в якому дані можна змінювати, не оновлюючи їх. Основна перевага React Js - це швидкий, масштабований і простий.
Перевага ReactJs:
- SEO-дружні:
ReactJs дуже комфортний з SEO. Ви можете легко запускати свої ReactJs із серверами, тоді як інший Javascript не підтримує SEO. - JSX:
У шаблонах ReactJs ми використовуємо JSX. JSX - це простий JavaScript, який дозволяє синтаксису HTML та інших тегів HTML у коді. Синтаксис HTML обробляється в javascript-дзвінках рамки React. - Реагуйте рідними:
Він містить рідну бібліотеку, яка підтримує Native iOS, додаток Android. - Простота:
Це дуже просто схопити. Його підхід на основі компонентів та чітко визначений життєвий цикл у використанні дуже прості. - Легкий у навчанні:
Кожен, хто має базові знання програмування, може легко реагувати на ReactJs. Для вивчення ReactJs потрібно просто знати основи для HTML та CSS. - Обв’язання даних:
ReactJs використовує одностороння прив'язка даних, а архітектура додатків контролює потік даних через диспетчер. - Заповітність:
Додаток reactjs перевірити дуже просто. Його погляди дуже легко налаштувати і їх можна розглядати як додаток.
Що таке AngularJs?
AngularJS - це фронтальна рамка веб-додатків з відкритим кодом, що підтримується JavaScript, що підтримується Google. його основний компонент - MVC (Model View Controller). AngularJs вирішив багато проблем, які виникали під час розробки однієї веб-сторінки.
Переваги AngularJS:
- MVC (контролер перегляду моделі)
Рамка AngularJs, побудована на відомій концепції Model-View-Controller, завдяки цьому коду можна керувати легше. - Обв’язання даних:
У цьому немає необхідності писати код для прив'язки даних за допомогою елементів керування HTML. У Angular це можна зробити за фрагментами коду. Він підтримує двостороння прив'язка даних. - Менший код:
У Angular Js вам потрібно написати дуже менший обсяг коду для маніпуляції з Dom. - Тестування блоку:
Він містить назву рамки тестування як Karma, яка допомагає розробляти тестові приклади програми AngularJs. - Маршрут:
У AngularJs маршрутизація дуже проста. Маршрутизація означає перехід від одного погляду до іншого.
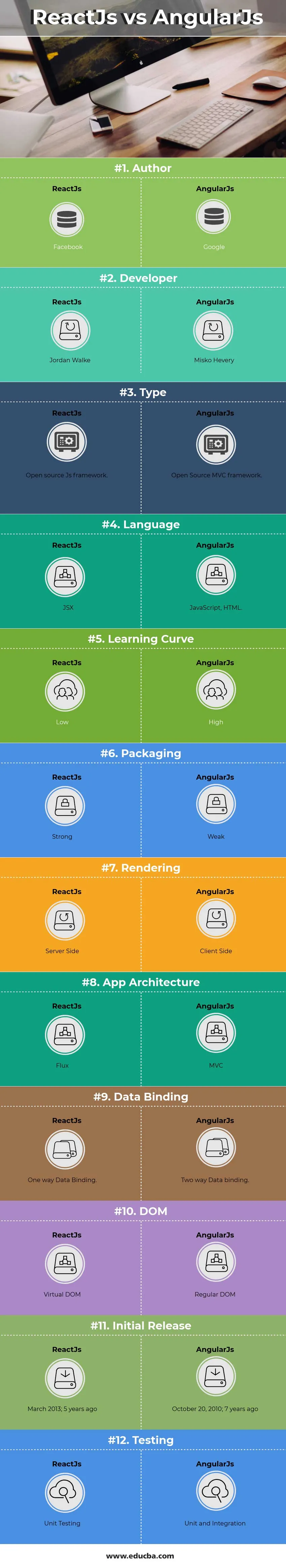
Порівняння «голова до голови» між ReactJs та AngularJs
Нижче наведено 12 найкращих відмінностей між ReactJs та AngularJs 
Ключова різниця між ReactJs проти AngularJs
Ключова різниця між ReactJs проти AngularJs наведена нижче:
- Основна відмінність ReactJs від AngularJs полягає в тому, що ReactJs підтримує однонаправлене зв’язування даних, але Angular Js підтримує двонаправлене прив'язування даних.
- Кутовий Js більш масштабований порівняно з ReactJs.
- ReactJs підтримує тільки Unit Testing, але AngularJs підтримує тестування Unit та Integration testing.
- Код ReactJs дуже простий і легкий для розуміння, але з іншого боку, Angular Js код не простий і дуже важкий для розуміння через сторонні синтаксис та бібліотеки.
- Кутовий Js-код не підходить для великої моделі через його складності, але ReactJs є ідеальним вибором розробника для великих моделей.
- Кутова складова структура є більш приємною в порівнянні з ReactJ.
- У Angular js маршрутизація простіша порівняно з ReactJs.
- Мова ReactJs - JSX, а в AngularJs - HTML, JavaScript.
- ReactJs Framework у відкритому коді, тоді як AngularJs є MVC.
Таблиця порівняння ReactJs проти AngularJs
Нижче наведено найвище порівняння між ReactJs та AngularJs
| Основа порівняння між ReactJs та AngularJs | ReactJs | AngularJs |
| Автор | ||
| Розробник | Джордан Уолк | Місько Гевери |
| Тип | Open Js Framework з відкритим кодом | Створення з відкритим кодом MVC |
| Мову | JSX | JavaScript, HTML |
| Крива навчання | Низький | Високий |
| Упаковка | Сильний | Слабкий |
| Візуалізація | Сторона сервера | Сторона клієнта |
| Архітектура додатків | Флюс | MVC |
| Прив’язка даних | Один із способів прив'язки даних | Двостороння прив'язка даних |
| DOM | Віртуальний DOM | Регулярний DOM |
| Початковий реліз | Березень 2013 р .; 5 років тому | 20 жовтня 2010 р .; 7 років тому |
| Тестування | Тестування одиниць | Підрозділ та інтеграція |
Висновок - ReactJs проти AngularJs
Як ReactJs, так і AngularJs - це дуже потужний і різноманітний підхід для внутрішніх веб-додатків. Він підтримує всі додатки для малого та середнього бізнесу. З одного боку додаток ReactJs SEO SEO дружній, простий і простий для розуміння, а інший сторони Angular Js додатків легко розробити і підтримує іншу форму тестування.
Рекомендована стаття
Це було керівництвом щодо найкращих відмінностей між ReactJs та AngularJs. Тут ми також обговорюємо ключові відмінності ReactJs проти AngularJs з інфографікою та таблицею порівняння. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Дивовижний посібник з кутових проти нокауту
- Angular vs Bootstrap Хочете дізнатися про переваги
- Кутовий JS проти Vue JS Корисні порівняння
- Вузол JS проти кутового JS
- Реагуйте проти кутових - який корисніший
- Кутова проти хребта
- Переваги ReactJS та Angular 4
- Bootstrap 4 шпаргалка
- Ксамарін проти Реактивної Рідної
- React Native vs React
- Реактивні Native vs Свіфт | 12 відмінностей та інфографіка