Дізнайтеся, як нарізати текст у Photoshop та як зберегти текст редагованим навіть після того, як ви його нарізаєте! Для Photoshop CC та CS6.
У цьому підручнику я крок за кроком покажу вам, як створити популярний ефект "нарізаний текст" за допомогою Photoshop. І на відміну від інших навчальних посібників, які змушують вас перетворювати текст у пікселі, перш ніж розрізати його на фрагменти, ви дізнаєтесь, як зберегти текст для редагування, щоб ви могли спробувати різні слова, використовуючи однакові фрагменти!
Для цього ми скористаємось двома потужними функціями Photoshop, відомими як розумні об’єкти та векторні маски . Почнемо з перетворення тексту в розумний об’єкт, який підтримує його редагування. І тоді ми виріжемо текст на скибочки і сформуємо фрагменти під будь-який потрібний нам кут, використовуючи векторні маски! Подивимось, як це працює.
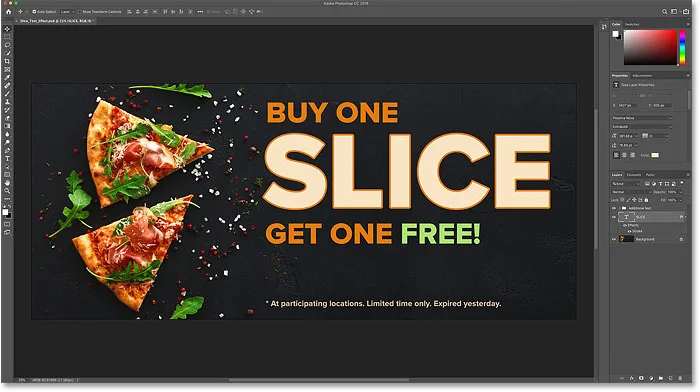
Ось швидкий дизайн, який я придумав, щоб показати ефект нарізаного тексту, який ми будемо створювати. Зауважте, що слово "SLICE" розрізане навпіл:

Ефект нарізаного тексту.
Після створення початкового ефекту я покажу вам, як редагувати текст, щоб ви могли використовувати ті самі фрагменти з іншим словом, не починаючи з початку:

Той самий нарізаний ефект з різним текстом.
Хочете дізнатися, як нарізати текст? Тоді почнемо!
Як нарізати текст у Photoshop
Для цього підручника я використовую Photoshop CC, але кожен крок сумісний з Photoshop CS6.
Ви також можете переглядати моє відео цього підручника на нашому каналі YouTube. Або завантажте цей підручник як готовий до друку PDF та отримайте ексклюзивний бонусний вміст!
Крок 1. Додайте текст до документа
Перший крок у створенні ефекту нарізаного тексту - додавання тексту. Я пішов далі і додав текст до свого документа, але ви можете легко слідувати, створивши новий документ і додавши будь-який текст, який вам подобається:

Початковий документ Photoshop із доданим текстом.
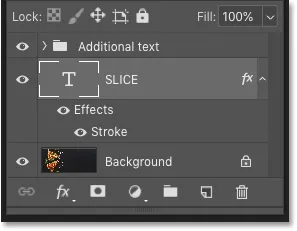
Якщо ми подивимось на панель «Шари», то побачимо, як налаштовано мій документ. Основне зображення знаходиться на шарі "Фон", а слово "SLICE" знаходиться на шарі Type над ним. Я додав штрих навколо літер, який вказаний як ефект нижче шару Type.
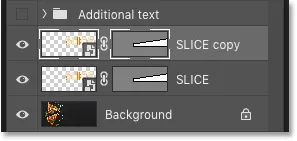
Текст, що залишився ("КУПИТИ ОДИН", "ОДИН БЕЗКОШТОВНО" тощо) знаходиться у групі шарів у верхній частині під назвою "Додатковий текст". Я розмістив його в групі просто для того, щоб не перешкоджати цьому. Для цього єдиний текст, який нас цікавить, - це слово "SLICE":

Панель "Шари", що показує налаштування документа.
Вимкнення додаткового тексту
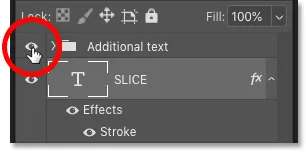
Щоб все було просто, я поки що вимкну групу шарів, натиснувши на її значок видимості :

Вимкнення групи шарів "Додатковий текст".
А тепер перед фоновим зображенням ми бачимо лише слово "СЛАБА". Я завантажив зображення з Adobe Stock:
Документ після відключення додаткового тексту. Кредит на фото: Adobe Stock.
Крок 2: Перетворіть шар типу в розумний об’єкт
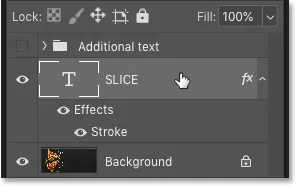
Щоб текст зберігався під час редагування, перетворіть його на інтелектуальний об'єкт. Спочатку переконайтеся, що вибрано потрібний рівень типу:

Вибір шару "Тип" на панелі "Шари".
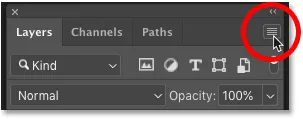
Потім натисніть на значок меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню панелі "Шари".
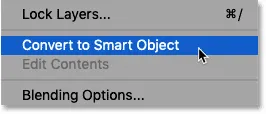
І виберіть у меню « Перетворити на розумний об’єкт »:

Вибір команди «Перетворити на розумний об’єкт».
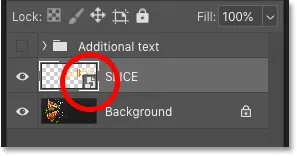
Піктограма розумного об’єкта з’являється в нижньому правому куті мініатюрної картинки, що говорить про те, що наш текст тепер безпечно знаходиться у межах розумного об’єкта:

Розумні об’єкти позначаються їх піктограмою в ескізі попереднього перегляду.
Крок 3: Виберіть інструмент «Прямокутник»
Щоб намалювати скибочки, ми будемо використовувати інструмент прямокутника Photoshop. Виберіть інструмент «Прямокутник» на панелі інструментів:

Вибір інструменту прямокутника.
Крок 4: Встановіть в режимі інструментів шлях
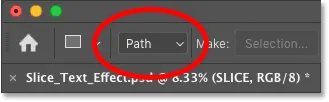
Потім на панелі параметрів встановіть в режимі інструментів шлях :

Налаштування режиму «Прямокутник» на шлях.
Крок 5: Намалюйте контур навколо нижньої половини тексту
Протягніть прямокутну стежку навколо нижньої половини тексту. Ми будемо використовувати цей шлях для створення нижнього фрагмента. Для найкращих результатів спробуйте зробити шлях ширшим, ніж сам текст, так що якщо вам потрібно буде редагувати текст пізніше, а новий текст трохи довший, ніж оригінальний текст, новий текст все одно впишеться в фрагмент.
Якщо вам потрібно змінити розташування контуру під час його малювання, натисніть і потримайте пробіл, перетягніть шлях на місце, а потім відпустіть пробіл, щоб продовжити малювати шлях:

Намалювання прямокутної доріжки навколо нижньої половини тексту.
Крок 6: Виберіть інструмент прямого вибору
Тепер, коли у нас є наш шлях, ми переставимо його в діагональний зріз.
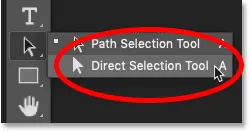
Виберіть інструмент прямого вибору Photoshop на панелі інструментів. За замовчуванням він ховається за інструментом вибору шляху (інструмент чорної стрілки). Вам потрібно буде натиснути і утримувати інструмент вибору шляху, поки не з'явиться меню вильоту, а потім виберіть у меню інструмент прямого вибору (інструмент білої стрілки):

Вибір інструмента прямого вибору з-за інструменту вибору шляху.
Крок 7: Відмініть вибір шляху
Клацніть будь-де від шляху, щоб скасувати його. Точка прив’язки у кожному куті шляху зникне, залишивши лише контур самого контуру:

Клацнувши від шляху, скасуйте його.
Крок 8: Виберіть та перетягніть верхню ліву опорну точку вниз
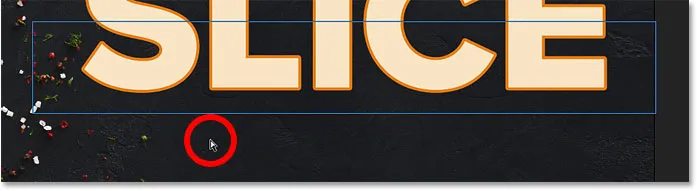
Потім натисніть у верхньому лівому куті шляху, щоб вибрати саме ту точку прив’язки:

Клацнувши, щоб вибрати верхню ліву опорну точку.
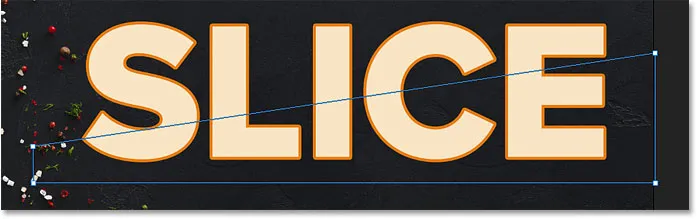
І перетягніть точку вниз, щоб перетворити верхню частину шляху на похилу, діагональну лінію:

Перетягування верхньої лівої опорної точки вниз.
Перетворення живої форми у звичайний шлях
Photoshop запитає, чи хочете ви перетворити свою живу форму в звичайний шлях. Натисніть Так :

Клацнувши Так, щоб перетворити форму живої форми у звичайний шлях.
Крок 9: Виберіть та перетягніть верхню праву точку якоря вгору
Потім натисніть на опорну точку в правому верхньому куті шляху, щоб вибрати її:

Клацнувши, щоб вибрати верхню праву точку прив’язки.
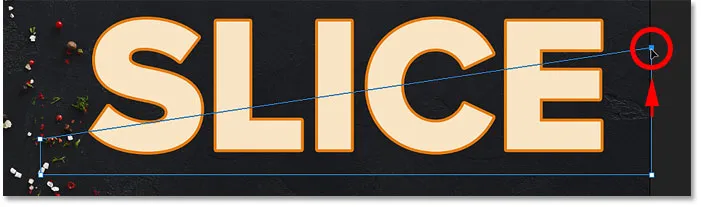
І перетягніть цю точку вгору. Ви можете повертатися вперед і назад за допомогою двох точок, клацнувши і перетягуючи їх за потребою вгору або вниз, поки не будете задоволені кутом зрізу:

Перетягування верхньої правої точки прив’язки вгору.
Яка різниця між формами вектора та формами пікселів у Photoshop?
Крок 10: Перетворіть шлях у векторну маску
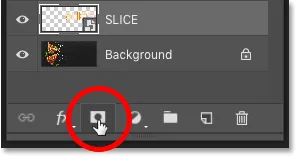
Щоб створити фрагмент, нам потрібно перетворити шлях у векторну маску . Перейдіть на панель "Шари", натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натисніть значок Додати маску шару :

Тримаючи Ctrl (Win) / Command (Mac) та клацнувши значок Додати маску шару.
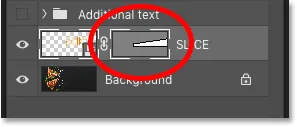
Поруч із мініатюрою попереднього перегляду смарт-об’єкта з’являється мініатюрна маска :

Ескіз векторної маски на панелі "Шари".
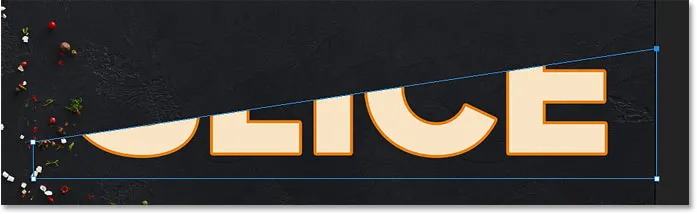
І в документі ми бачимо, що верхня частина тексту зникла. Лише нижня частина всередині векторної маски залишається видимою, створюючи наш перший фрагмент:

Перший фрагмент створено.
Крок 11: Зробіть копію розумного об’єкта
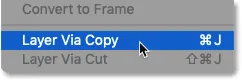
Щоб створити верхній фрагмент, зробіть копію розумного об’єкта, перейшовши до меню « Шари », виберіть « Створити», а потім виберіть « Шар» через «Копіювати» . Або ви можете натиснути комбінацію клавіш, Ctrl + J (Win) / Command + J (Mac):

Перехід до шару> Новий> Шар через «Копіювати».
На панелі "Шари" над оригіналом з'являється копія розумного об'єкта:

Панель "Шари", що показує копію розумного об'єкта.
Крок 12: Виберіть "Відняти передню форму"
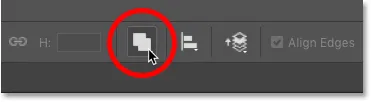
На панелі параметрів натисніть на значок « Операції шляху» :

Клацнувши піктограму "Операції шляху" на панелі параметрів.
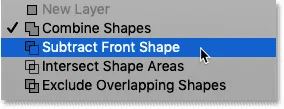
І виберіть у меню Віднімання передньої форми :

Вибір "Відняти передню форму" в меню "Операції шляху".
Це перевертає векторну маску, роблячи видимий верхній зріз, і тепер у нас є обидва фрагменти:

Верхній зріз з'являється після вибору "Відняти передню форму".
Сховати стежку
Нам більше не потрібно бачити контури шляху. Отже, щоб сховати шлях, натисніть будь-де поза його межами:

Сховати шлях, натиснувши на документ.
Перегляд скибочок
Може виглядати так, що наш текст все ще складається в одному творі. Але ви можете вмикати та вимикати окремі фрагменти, натискаючи їх піктограми видимості на панелі "Шари".
Якщо я натисніть значок видимості, щоб вимкнути верхній розумний об’єкт:

Відвертаючи верхній шматочок.
Ми бачимо лише нижній фрагмент тексту:

Нижній розумний об’єкт містить нижній зріз.
Я знову натискаю ту саму піктограму видимості, щоб знову ввімкнути верхній фрагмент. І якщо я потім вимкну нижній фрагмент, натиснувши його значок видимості:

Відвертаючи нижній шматочок.
Ми бачимо лише верхній фрагмент тексту. Щоб знову увімкнути нижній фрагмент, ще раз натисніть на його значок видимості:

Верхній розумний об’єкт містить верхній зріз.
Крок 13: Виберіть інструмент "Переміщення"
Щоб перемістити шматочки один від одного, виберіть інструмент пересування Photoshop на панелі інструментів:

Вибір інструменту переміщення.
Крок 14: Перетягніть фрагменти окремо їх
Виберіть фрагмент, який потрібно перемістити, клацнувши по ньому на панелі «Шари», а потім перетягніть його в положення документа. Або замість того, щоб перетягнути за допомогою інструмента "Переміщення", ви можете натиснути клавіші зі стрілками на клавіатурі, щоб перемістити фрагмент на місце (все одно потрібно буде вибрати інструмент "Переміщення").
Я виберу нижній фрагмент на панелі "Шари":

Вибір нижнього зрізу.
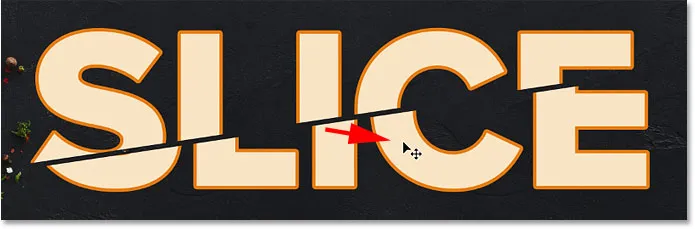
І тоді я використовую клавіші зі стрілками на клавіатурі, щоб натиснути нижній фрагмент вниз і праворуч:

Розділення фрагментів за допомогою клавіш зі стрілками на моїй клавіатурі.
Увімкнення додаткового тексту
Я поверну свій додатковий текст, натиснувши на значок видимості групи шарів:

Повернення до групи шарів.
І тут ми бачимо макет із доданим ефектом нарізаного тексту:

Ефект нарізаного тексту.
Як редагувати текст всередині фрагментів
Отже тепер, коли ми створили ефект нарізаного тексту, давайте навчимось редагувати текст всередині фрагментів.
Незважаючи на те, що ми створили фрагменти за допомогою двох окремих інтелектуальних об'єктів, кожен розумний об’єкт містить точно такий же рівень типу. Отже, якщо ми змінимо текст в одному розумному об’єкті, однакові зміни з’являться і в обох.
Крок 1: Двічі клацніть на ескізі розумного об’єкта
Щоб відредагувати текст, двічі клацніть на одній із ескізів розумного об’єкта . Або один буде працювати:

Двічі клацніть по одній із мініатюрних мініатюрних об'єктів.
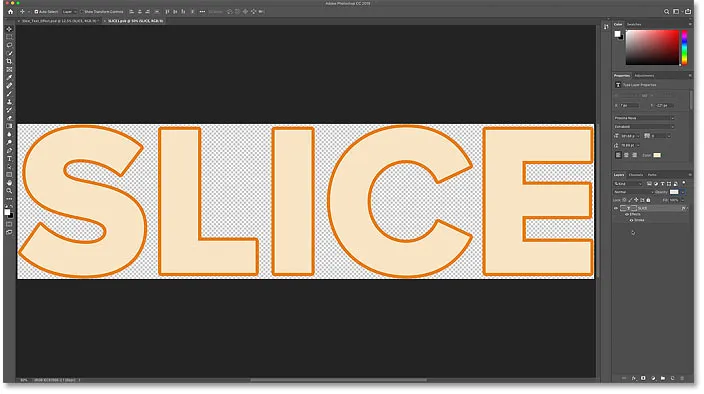
Текст відкривається у власному окремому документі:

З'являється текст, готовий до редагування.
Крок 2: Виберіть інструмент "Тип"
Виберіть інструмент типу Photoshop на панелі інструментів:

Захоплення інструменту типу.
Крок 3: Відредагуйте текст
А потім відредагуйте текст. Я двічі клацну на тексті, щоб виділити все слово:

Двічі клацніть, щоб виділити текст.
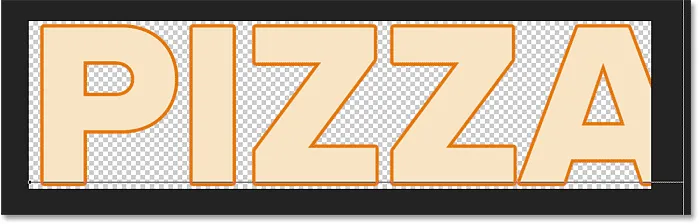
Тоді я зміню слово з "СЛІСА" на "ПІЗА":

Заміна початкового слова новим словом.
Крок 4: Клацніть галочку на панелі параметрів
Щоб прийняти зміну, я натискаю галочку на панелі параметрів:

Натиснувши галочку.
Крок 5: Виберіть "Розкрити все", якщо потрібно
Зауважте, що в цьому випадку редагування тексту створило проблему. Новий текст трохи занадто довгий, щоб вписатись у область видимого документа, тому частина літери "А" праворуч відходить від полотна:

Новий текст не вміщується на полотні.
Якщо це трапляється з вашим текстом, перейдіть до меню " Зображення" в рядку меню і виберіть " Розкрити все" :

Перехід до зображення> Розкрити все.
І Photoshop миттєво змінює розмір полотна, щоб вмістити весь текст:

Тепер усе слово видно після вибору "Показати всіх".
Крок 6: Збережіть і закрийте документ про інтелектуальний об’єкт
Щоб прийняти зміну та повернутися до основного документа, нам потрібно зберегти та закрити документ розумного об’єкта.
Перейдіть до меню Файл та виберіть Зберегти :

Перехід до Файл> Зберегти.
А потім поверніться до меню Файл та виберіть Закрити :

Перехід до Файл> Закрити.
Ще в основному документі ми бачимо той самий ефект, але цього разу з нашим відредагованим текстом:

Той самий ефект, різний текст.
І там ми його маємо! Ось як нарізати текст і як відредагувати текст усередині ефекту за допомогою Photoshop! Ознайомтеся з розділами фотоефектів та текстових ефектів для отримання додаткових навчальних посібників. І не забувайте, всі наші підручники доступні для завантаження у форматі PDF!