У цьому підручнику з текстовими ефектами Photoshop ми дізнаємось, як використовувати стилі шарів Photoshop, щоб легко зробити текст схожим на пластик. Для створення ефекту ми будемо використовувати деякі "контури", які ми завантажуємо, оскільки вони за замовчуванням не доступні нам, але не хвилюйтесь, завантаження їх легко, і так це все інше ми будемо робити.
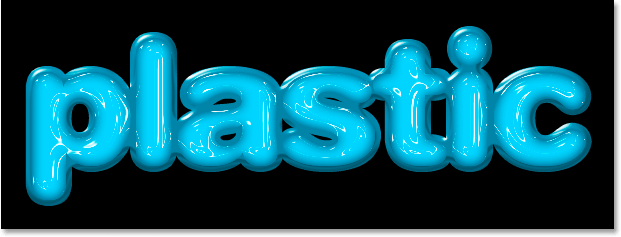
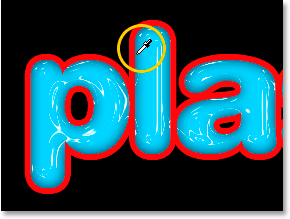
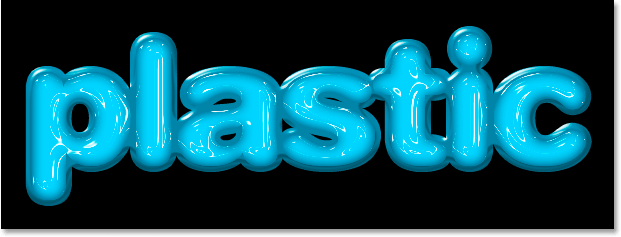
Ось ефект, для якого ми йдемо:

Кінцевий результат.
Давайте розпочнемо!
Крок 1: Відкрийте новий документ Photoshop
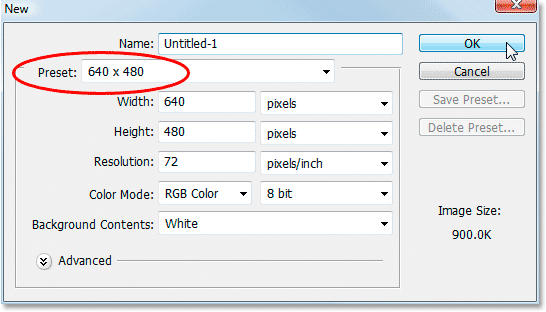
Перше, що нам потрібно зробити, це відкрити новий документ, тому давайте зробимо це швидко за допомогою комбінації клавіш, Ctrl + N (Win) / Command + N (Mac). Це відкриває діалогове вікно нового документа Photoshop. Виберіть будь-який розмір, який вам подобається. Я буду використовувати заданий розмір 640x480, як обведено нижче:

Створіть новий документ Photoshop.
Крок 2: Заповніть документ чорним кольором
Натисніть букву D на клавіатурі, щоб скинути кольори переднього плану та фону, щоб чорний колір став кольором переднього плану, а білий став кольором тла. Потім використовуйте комбінацію клавіш Alt + Backspace (Win) / Option + Delete (Mac), щоб заповнити новий документ кольором переднього плану, який у цьому випадку є чорним:

Натисніть "Alt + Backspace" (Win) / "Option + Delete" (Mac), щоб заповнити новий документ чорним кольором.
Крок 3: Додайте текст до документа
Візьміть інструмент "Тип" з палітри інструментів або натисніть T, щоб швидко отримати доступ до нього за допомогою комбінації клавіш:

Виберіть інструмент "Тип" у палітрі інструментів Photoshop.
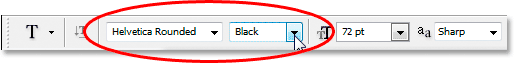
Потім, вибравши інструмент "Тип", перейдіть до панелі параметрів у верхній частині екрана та виберіть свій шрифт. Я збираюся використовувати Helvetica Rounded Black для шахти. Ви можете вибрати будь-який шрифт, який вам подобається, із тих, які ви встановили у вашій системі. Більший, більш товстий шрифт, як правило, найкраще працює для цього ефекту:

Виберіть свій шрифт на панелі параметрів.
Натисніть букву X на клавіатурі, щоб поміняти кольори переднього плану та фону, щоб білий став кольором переднього плану. Ми виберемо кращий колір нашого тексту за допомогою стилів шару, але поки що білий буде добре. Потім, вибравши ваш шрифт і білий як колір переднього плану, клацніть всередині документа та додайте текст. Я збираюся набрати слово "пластик":

Клацніть всередині документа Photoshop і додайте текст.
Змініть розмір тексту за потребою за допомогою команди Free Transform Photoshop, натиснувши клавіші Ctrl + T (Win) / Comand + T (Mac), яка відображає поле Free Transform і обробляє ваш текст. Утримуйте Shift, щоб обмежити пропорції тексту, і перетягніть будь-яку з кутових ручок, щоб змінити розмір тексту. Утримуйте клавішу Alt (Win) / Option (Mac), а також перетягніть, щоб примусити текст змінити розмір тексту від його центральної точки. Натисніть Enter (Win) / Return (Mac), коли ви задоволені розміром тексту, щоб прийняти зміни.
Крок 4: Виберіть колір тексту, використовуючи стиль шару "Накладення кольорів"
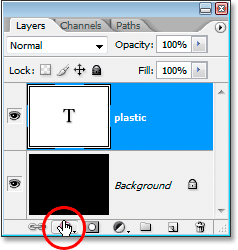
Тепер, коли в документ доданий наш текст, ми починаємо створювати наш "пластичний" ефект, і перше, що ми збираємось зробити, - це вибрати для нього кращий колір. Вибравши текстовий шар, натисніть на піктограму Стилі шару внизу палітри шарів:

Клацніть на піктограмі «Стилі шару» внизу палітри шарів.
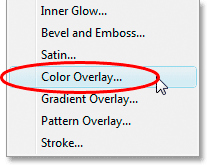
Виберіть кольорове накладення зі списку стилів шару, який з’являється:

Виберіть стиль шару "Накладення кольорів".
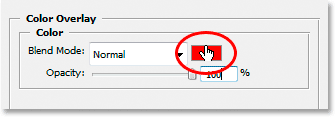
Це відкриває діалогове вікно «Стиль шару», встановлене в параметрі «Кольорове накладання» в середньому стовпчику. Клацніть на кольоровій формі праворуч від опцій "Режим змішування", щоб вибрати новий колір тексту:

Клацніть на кольоровій формі, щоб вибрати новий колір тексту.
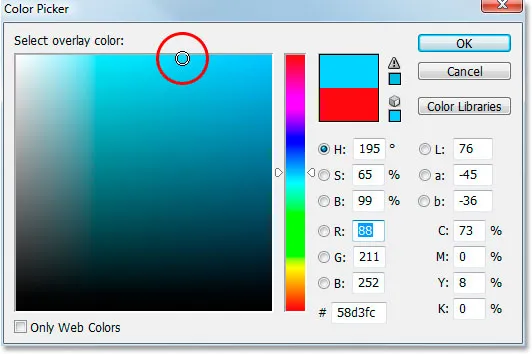
Це виводить програму вибору кольорів Photoshop. Я буду вибирати світло-синій колір свого тексту. Не соромтеся вибирати той колір, який вам більше подобається, але спробуйте вибрати більш світлий відтінок кольору:

Виберіть колір тексту за допомогою програми "Колір вибору кольорів" Photoshop.
Натисніть кнопку ОК, коли ви вибрали свій колір, щоб вийти з палітри кольорів. Ваш текст тепер з’явиться у вибраному кольорі у документі:

Текст тепер з’являється у вибраному вами кольорі.
Слід зазначити, що ми не дуже змінили колір тексту тут, хоча він зараз виглядає іншим кольором. Технічно текст все ще білий. Ми просто наклали на нього новий колір, використовуючи стиль шару накладання кольорів. Якби ми вимикали стилі шарів, яких ми не будемо, але якби ми це зробили, текст знову з’явиться білим.
Крок 5: Додайте до тексту внутрішню тінь, використовуючи стиль шару "Внутрішнє світіння"
Далі ми надамо нашому тексту більше тривимірного вигляду, додавши внутрішню тінь. Тепер існує власне стиль шару "Внутрішня тінь", але ми не збираємось його використовувати, оскільки він обмежений тим, щоб надати нам тінь спрямованості. Ми хочемо, щоб текст був оточений тінню, тому замість того, щоб використовувати готову внутрішню тінь, яку дає нам Photoshop, ми збираємось створити власний стиль шару Внутрішня тінь, перетворивши стиль Inner Glow у тінь.
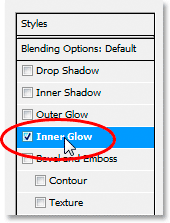
Для цього натисніть на слова Inner Glow у списку стилів шару зліва від діалогового вікна «Стиль шару». Переконайтесь, що ви клацаєте безпосередньо на слова. Не клацніть всередині прапорця, тому що все, що потрібно зробити, це включити ефект. Ми хочемо отримати доступ до параметрів ефекту, і для цього потрібно натиснути саме ім’я:

Клацніть на слова "Внутрішнє світіння" зліва від діалогового вікна "Стиль шару".
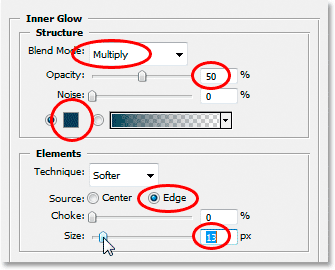
Середній стовпець діалогового вікна «Стиль шару» зміниться, щоб відобразити параметри «Внутрішнє світіння»:

Параметри "Внутрішнє світіння" у діалоговому вікні "Стиль шару".
Щоб змінити "внутрішнє сяйво" на "внутрішню тінь", все, що нам потрібно зробити, - це змінити режим Blend вгорі. Клацніть стрілку вниз вправо від слова "Екран" і змініть режим накладання на " Помножити" . Наше сяйво тепер є тінню, або принаймні це буде тінь, як тільки ми виберемо для неї більш темний колір. Жовтий за замовчуванням не дуже добре працюватиме як тінь, тому натисніть на кольоровий зразок прямо під словом "Шум", який поверне копію Photoshop's Color Picker назад, і виберіть набагато більш темну версію кольору, який ви вибрали для тексту . Я вибрав для свого тексту світло-синій колір, тому для тіні я виберу темно-синій. Зменшіть непрозорість тіні приблизно до 50%, щоб вона не була такою інтенсивною. Переконайтесь, що для джерела вибрано Edge та, нарешті, збільште розмір тіні приблизно до 13 пікселів .
Тепер ваш текст буде виглядати приблизно так:

Текст після нанесення внутрішньої тіні.
Крок 6: Нанесіть стиль шару "Скос і рельєф"
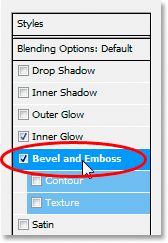
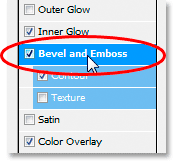
Далі ми додамо до нашого тексту ефект «Скосу та рельєфу», тому клацніть безпосередньо на слова « Скос» та «Ембос» у списку стилів шару зліва від діалогового вікна «Стиль шару». Знову ж таки, переконайтесь, що ви клацаєте безпосередньо на слова, а не просто натискаєте всередині прапорця:

Клацніть на слова "Скос і тиснення" ліворуч від діалогового вікна "Стиль шару".
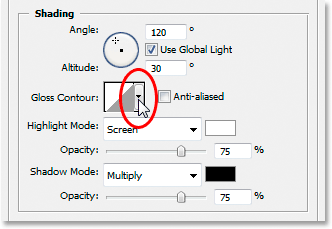
Середній стовпець діалогового вікна «Стиль шару» зміниться на параметри «Нахил» та «Рельєф». Перше, що ми хочемо зробити тут, це завантажити новий "Контур блиску", тому спустіться туди, де написано "Контур блиску" у параметрах "Затінення", і натисніть на стрілку вниз вправо від контуру попереднього перегляду контуру :

Клацніть стрілку вниз вправо від ескізу попереднього перегляду контуру.
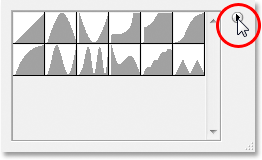
Потім натисніть на стрілку праворуч у верхньому правому куті вікна вибору контуру, що спливає:

Клацніть стрілку праворуч у верхньому правому куті вікна вибору контуру.
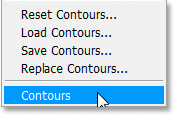
Потім виберіть « Контури» внизу списку, який, як видається, завантажує новий набір контурів, які нам недоступні за замовчуванням:

Виберіть "Контури", щоб завантажити новий набір контурів.
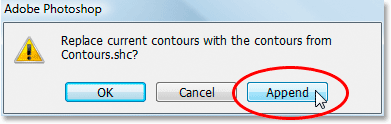
Photoshop запитає вас, чи бажаєте ви замінити оригінальні контури на ці нові або просто додати нові внизу списку. Клацніть на Додавати :

Клацніть «Додати», щоб додати нові контури до низу оригінальних.
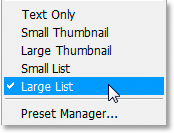
Ви побачите нові контури, додані внизу оригіналів. Щоб зробити нам простіше, а не я намагаюся описати форму контуру для натискання, ще раз натисніть на цю стрілку, яка вказує праворуч у верхньому правому куті, та виберіть Великий список із параметрів, щоб ми могли побачити і ескіз попередній перегляд контуру та назва контуру біля кожної ескізи:

Виберіть "Великий список" з опцій, щоб побачити як ескізи попереднього перегляду контуру, так і назви кожного контуру.
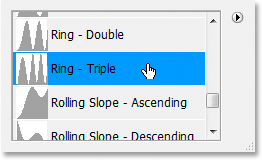
Тепер, коли ми можемо побачити фактичні назви кожного контуру, прокрутіть список вниз, поки ви не перейдете до названого Ring-Triple та двічі клацніть по ньому, щоб вибрати його:

Двічі клацніть по контуру "Ring-Triple", щоб вибрати його.
Вибравши контур "Кільце-потрійний", давайте змінимо решту параметрів "Скоси" і "Рельєф":

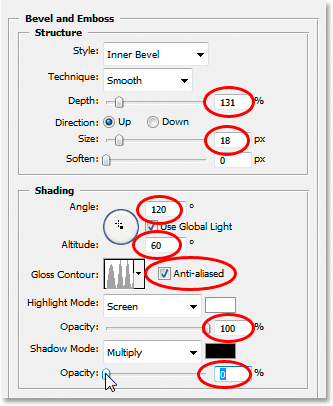
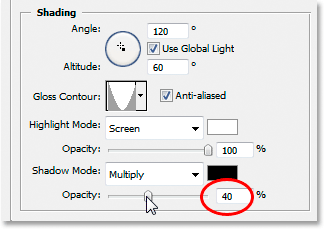
Змініть параметри косого та тиснення, обведені червоним кольором.
Це налаштування, які я використовував для свого тексту. Можливо, вам знадобиться трохи змінити їх, залежно від використовуваного шрифту та розміру тексту. Починаючи з верху і працюючи вниз, збільште глибину приблизно до 131%, а розмір - приблизно до 18 пікселів . У параметрах "Затінення" встановіть кут на 120 °, якщо його ще немає, і встановіть Висоту на 60 ° . Переконайтесь, що поруч із мініатюрою попереднього контуру попереднього перегляду встановлено прапорець Антіаліас. Збільште непрозорість режиму виділення до 100% і, нарешті, зменшіть непрозорість режиму тіні до 0% .
Тепер ваш текст повинен виглядати приблизно так:

Текст після застосування стилю шару Bevel and Emboss.
Крок 7: Нанесіть стиль шару «Контур»
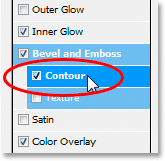
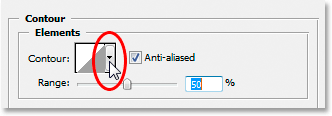
Клацніть на слово Contour зліва від діалогового вікна «Стиль шару». Це прямо під словами "Скос і тиснення":

Клацніть на слово "Контур" зліва від діалогового вікна "Стиль шару".
Середній стовпець діалогового вікна «Стиль шару» зміниться на параметри «Контур». Ми будемо використовувати інший контур з того, який ми завантажили за мить назад. Клацніть стрілку вниз вправо від ескізу попереднього перегляду контуру:

Клацніть стрілку вниз вправо від ескізу попереднього перегляду контуру.
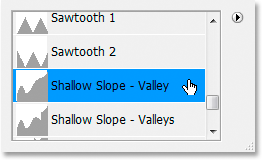
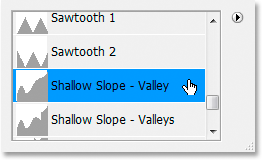
Цього разу прокрутіть список вниз, поки ви не дістанетесь того, який називається « Дрібний схил-Долина» . Двічі клацніть на ньому, щоб вибрати його:

Прокрутіть список вниз по контуру «Долині похилого схилу» та двічі клацніть, щоб вибрати його.
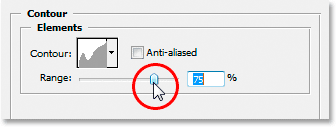
Ви можете точно налаштувати ефект "блискучого" на свій смак, перетягуючи повзунок Діапазон вліво або вправо, поки ви не будете задоволені результатами. Я повинен перетягнути міну вправо і збільшити діапазон приблизно до 85%:

Налаштуйте ефект, регулюючи значення "Діапазон".
Ось мій текст після додавання стилю шару Contour:

Текст після застосування стилю шару Contour.
Клацніть OK, щоб поки що вийти з діалогового вікна «Стиль шару».
Крок 8: Скопіювати текстовий шар
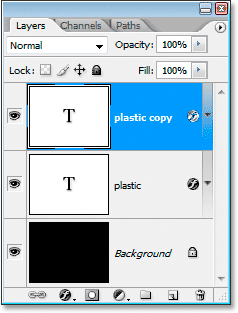
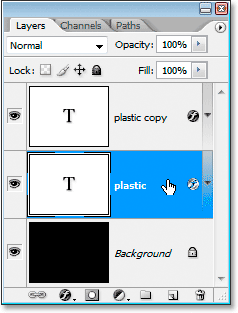
Натисніть Ctrl + J (Win) / Command + J (Mac), щоб дублювати текстовий шар, тож тепер у палітрі шарів будете мати два текстові шари:

Дублювати текстовий шар.
Потім натисніть на початковий текстовий шар у палітрі шарів, щоб вибрати його, тож ми ще раз працюємо над оригіналом, а не над дублюючим текстовим шаром над ним:

Клацніть на початковому шарі тексту, щоб вибрати його ще раз.
Крок 9: Додайте штрих до тексту
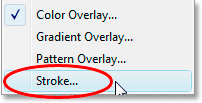
Після повторного вибору початкового шару тексту ще раз клацніть на піктограмі Стиль шару в нижній частині палітри Шари і цього разу виберіть « Обведення» внизу списку:

Виберіть "Обведення" зі списку стилів шару.
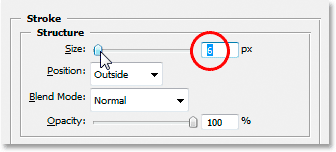
Діалогове вікно "Стиль шару" спливає резервне копіювання, з опціями "Обведення" в середньому стовпчику. По-перше, збільште розмір обведення приблизно до 6 пікселів :

Перетягніть повзунок, щоб збільшити розмір ходу.
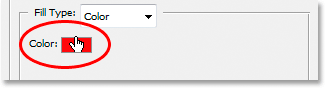
Потім натисніть на кольоровий зразок обведення, щоб вибрати новий колір для обведення:

Клацніть кольоровий зразок у параметрах обведення.
Колір програми Photoshop вискакує. Замість того, щоб вибирати колір безпосередньо у палітрі кольорів, перемістіть курсор миші на текст. Ви побачите зміну курсору миші на піктограму « Піпетка» . Клацніть біля краю однієї з літер, щоб відібрати відтінок кольору, який знаходиться приблизно посередині між найсвітлішими та найтемнішими кольорами тексту:

Виберіть колір із тексту, який знаходиться приблизно посередині між найсвітлішими та найтемнішими кольорами тексту.
Натисніть кнопку ОК, щоб вийти із програми вибору кольорів, коли закінчите.
Крок 10: Нанесіть на штрих стиль «Скоси та рельєф»
Поверніться до параметрів "Косий і рельєфний", натиснувши слова Bevel і Emboss ліворуч від діалогового вікна "Стиль шару":

Клацніть на слова "Косий і рельєфний", щоб ще раз отримати доступ до параметрів скосу та рельєфу.
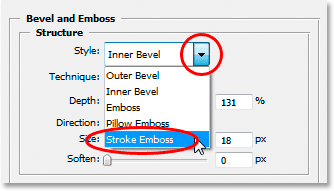
Діалогове вікно «Стиль шару» буде змінено, щоб в середньому стовпчику знову відобразитися параметри «Скоси» та «Рельєф». Ми хочемо застосувати стиль Bevel і Emboss до самого обведення, тому для цього натисніть на стрілку вниз праворуч від слів "Внутрішній кут" та змінимо стиль на Stroke Emboss :

Змініть "Стиль" косого та рельєфного типу на "Обведення рельєфу".
Ми майже закінчили. Поверніться вниз до параметра "Контур глянцю" і ще раз натисніть на стрілку вниз вправо від ескізу попереднього перегляду контуру. Цього разу прокрутіть список вниз, поки ви не дістанетесь того, який називається « Дрібний схил-Долина» . Двічі клацніть на ньому, щоб вибрати його:

Прокрутіть список вниз по контуру «Долині похилого схилу» та двічі клацніть, щоб вибрати його.
Поки ви перебуваєте в нижній частині параметрів скосу та рельєфу, збільште непрозорість режиму тіні приблизно до 40% :

Збільшити непрозорість режиму тіні до 40%.
Нарешті, поверніться до вершини та зменшіть значення « Глибина» приблизно до 41%, а потім збільште розмір, перетягнувши повзунок вправо, доки ви не побачите, як штрихи літер зливаються разом. Я збільшив мій до 24 пікселів. Натисніть кнопку ОК, коли ви задоволені результатами для виходу із діалогового вікна «Стиль шару», і ви закінчили! Ось заключний ефект "пластичного тексту":

Кінцевий результат.
Куди йти далі …
І там ми його маємо! Відвідайте наші текстові ефекти чи фотоефекти для отримання додаткових навчальних посібників щодо ефектів Photoshop!